总结拓展十七:SAP 采购订单行项目“交货“页签解析
《 SAP采购订单行项目“交货”页签字段解析》
在 SAP 系统的采购流程中,采购订单行项目的“交货”页签承载着关键的信息,其中的字段更是对整个交货环节的精准描述和把控的重要元素。理解和正确解析这些字段,对于确保采购流程的顺利进行、优化供应链管理以及实现企业的高效运营都具有至关重要的意义。接下来,让我们深入探究这些字段的内涵和作用。

1、过量交货限度
- 可以接受的此项目的物料过量交货达到的百分比(基于订单数量,做收货容差控制);
2、交货不足量
- 可以接受的此项目的物料交货不足达到的百分比(基于订单数量,做收货容差控制);
3、无限制
- 指定此项目是否可以接受未限制的过量交货的标识;
4、原始接受
- 表示此项目物料在供应商那里就已经得到了认可,我们必须收货付款。打上这个标识以后,对采购订单就只能先用移动类型107将物料收货过账到评估收货冻结库存,做虚拟收货,然后再用移动类型109将物料从已评估收货冻结库存过账到非限制使用库存,将在途库存释放到真实可用的库存地点中;
5、装运介绍
- 指定待发给供应商的包装和装运介绍;
6、库存类型
- 根据收货指定物料过账到的库存(或从该库存中根据发货过账)。类型:非限制使用、X质量检查、S冻结的库存;
7、剩余货架寿命
- 涉及到物料开启批次管理针对货架期的管控,收货时,允许接收的最小货架期剩余的天数;
8、质检控制码
- 通常用于指定与该采购订单行项目相关的质量检查控制方法。质检控制码是质量管理的一个重要部分,它定义了如何进行采购商提供的商品或服务的质量检查,需要提前在QM中设置 ;


9、计划交货时间
- 计划交货时间是采购单据创建(单据日期)到采购订单收货之间所需要的预留时间;计划交货时间在物料主数据(工厂层级MRP2视图)、采购信息记录、物料主数据(区域层级MRP1视图)都有维护。
取值逻辑:
- 在配置完成配额协议、货源清单的前提下:采购信息记录>物料主数据(MRP区域)>物料主数据(工厂层级)的业务逻辑(适用于SAP S4版本)。
- SAP ECC在启用物料主数据(MRP区域)功能后将无法取到采购信息记录的计划交货时间。
- ECC版本中配置了配额协议、货源清单、未启用MRP区域的前提下,物料主数据MRP视图1中配置了MRP组,OMDT启用工厂层级MRP组的计划:信息记录/协议的配置,且要勾选对应工厂的MRP组,运算MRP的时候才会考虑配额MRP组对应的物料主数据的采购信息记录(SAP S/4则无需此配置)。



10、计划生产时间
- 收到检验物料并把其布置到库存后要求的工作日编号,在物料主数据中叫做交货处理时间;


11、最近收货日期
- 允许收货的最晚日期,超过该日期操作收货,将会收到系统警告/报错消息(收到报错消息,则无法执行收货成功),具体哪一类消息取决于系统配置;
12、收货
- “收货”不勾选,该行项目物料不允许收货;
13、GR非估价的(未估价的收货)
- 这个控件有2个名词“未估价收货”和“估价收货”。顾名思义就是收货的时候做不做估价,即收货完成后不生成会计凭证,暂不进行财务记账,记账放在发票校验的时候;
- 不勾选就默认"估价收货",勾选就是"未估价收货";

什么场景下,我们会选择“未估价的收货”:
- 一般消耗类的物料会选择使用“未估价收货”。例如:行政部门负责统一采购劳保用品,实际使用可能涉及多个部门,为了更好反映物料消耗的实际情况,可以针对该物料采购设置“未估价收货”,在后续实际消耗进行成本划分;
- 根据不同科目分配类别,设置是否配置“未估价收货”,可以通过如下路径设置:
- 路径:IMG-->物料管理-->采购-->科目分配-->维护账户分配类别;

14、交货已完成
- 该字段控制着对应行项目是否执行PO关闭。当该行项目完成全部收货或者满足收货数量大于系统设定的交货不足限定,在收货过账后,可以自动打上该标识;
- 例如:该行项目采购数量100EA,交货不足限定设置10%,那么在该行项目收货大于91EA的时候就会自动勾选上“交货已完成”标识。但是这并不是绝对的,仓库人员是可以在收货时控制的,例如MIGO执行收货过账的时候,仓库人员是可以控制此标识是否自动打上/要不要打上;

- 如果该行项目非足量交货且低于设定的不足量交货数量,当我们想关闭该PO的行项目,可以做修改,将该标识勾选上。勾选上后,该行项目未清数量将不会有值;但是仓库如果还是操作该行项目收货,依然可以操作。如果想完全杜绝,勾选“交货已完成”后,不允许仓库操作该行项目物料的入库,可以有3种方案:
方案一:更改该行项目物料的采购数量等于当前交货数量;
方案二:配合着“最近收货日期”用。勾选上“交货已完成”,在最近交货日期字段维护一个当前日期前的日期,同时将原来系统自带的提醒消息(W)调整为报错消息(E)。当仓库操作收货的时候,系统就会报错拒绝收货过账。
& 定义系统消息属性(T - code:OMCQ)
路径:IMG --> 物料管理 --> 库存管理和实际库存 --> 定义系统消息属性

15、最后交货(特殊采购类别显示)
- “出库交货已完成”标识。如果设置此标识,就无法为此项目生成进一步的向外交货。与一个部分发运协议一起使用此标识。例如,如果此部分发运协议提供一个交货尝试,那么系统会在创建向外交货时,自动设置“运出交货已完成”标识。也可以手工设置此标识。
16、部分删除/项目
- 项目级别的部分交货(库存转储)。指出该物料是仅由发货工厂供应一次。当PO行项目料只允许一次交货,那么当一次交货,系统为“部分删除/项目”打上标识;
对 SAP 系统中采购订单行项目“交货”页签字段的准确解析,为我们清晰地勾勒出了采购交货流程的全貌。通过深入理解这些字段,使我们能够更好地规划和管理采购交货,提高运营效率,降低成本,增强市场竞争力。希望本文能够为您在使用 SAP 系统进行采购管理时提供有益的参考和帮助,助力您的个人成长。个人整理,如果有理解不准确的,烦请指正。
相关文章:

总结拓展十七:SAP 采购订单行项目“交货“页签解析
《 SAP采购订单行项目“交货”页签字段解析》 在 SAP 系统的采购流程中,采购订单行项目的“交货”页签承载着关键的信息,其中的字段更是对整个交货环节的精准描述和把控的重要元素。理解和正确解析这些字段,对于确保采购流程的顺利进行、优化…...

分布式日志系统设计
一、分布式日志系统定义 分布式日志系统是一种用于收集、存储和分析大规模分布式系统日志的系统。它可以帮助开发人员和系统管理员实时监控和调试系统,提高系统可靠性和可用性,同时也可以用于日志分析和故障排查。 二、简单设计思路 日志收集ÿ…...

DApp开发如何平衡性能与去中心化?
DApp的核心价值在于信任、透明和去中心化,但这些特点往往伴随着性能的瓶颈和高成本。在DApp开发中,如何在保证去中心化的前提下提升性能,成为开发者面临的重要挑战。如何实现性能与去中心化的平衡是一个重要课题。 一、为什么去中心化影响性…...

RK3588开发笔记-Buildroot编译Qt5WebEngine-5.15.10
目录 前言 一、Qt5WebEngine简介 二、Qt5WebEngine编译 总结 前言 Rockchip RK3588是一款强大的多核处理器,广泛应用于边缘计算、人工智能、嵌入式系统等领域。为了在RK3588上运行自定义的Linux系统,并使用Qt5WebEngine进行Web内容渲染,Buildroot是一个非常合适的工具。本…...

2024年12月GESPC++三级真题解析
一、单选题(每题2分,共30分) 题目123456789101112131415答案 B D A A D B C A A D D C D C A 1.下列二进制表示的十进制数值分别是( )[10000011]原( ) [10000011]补ÿ…...

vue-router路由传参的两种方式(params 和 query )
一、vue-router路由传参问题 1、概念: A、vue 路由传参的使用场景一般应用在父路由跳转到子路由时,携带参数跳转。 B、传参方式可划分为 params 传参和 query 传参; C、而 params 传参又可分为在 url 中显示参数和不显示参数两种方式&#x…...

Asp.net 做登录验证码(MVC)
public class ValidateCode{/// <summary>/// 创建随机数/// </summary>/// <param name"num"></param>/// <returns></returns>public string CreateRandom(int num){string str "ABCDEFGHJKMNPQRSTUVWXYZabcdefghjkmnpq…...

在 Chrome中直接调用大型语言模型的API
AI 时代的高速发展,我们都习惯了使用 ChatGPT、Claude、Gemini 和其他 AI 工具来询问各种问题,目前大部分的 AI 应用都是通过服务端 API 来实现的。 如果想要在 Web 上使用 AI 功能往往需要靠服务器来处理一些非常大的模型。这在制作一些生成内容的 AI …...

微信小程序调用腾讯地图-并解读API文档 JavaScript SDK和 WebService API
搜索:腾讯位置服务 找到API文档: 入门中第一步:申请开发者密钥key 前往控制台: 创建应用并获取key: 设置key的时候,还需要小程序的APPID。所以要前往微信公众平台中获取小程序的APPID: 限制要求:…...

WPF 控件
<div id"content_views" class"htmledit_views"><p id"main-toc"><strong>目录</strong></p> WPF基础控件 按钮控件: Button:按钮 RepeatButton:长按按钮 RadioButton:单选按钮 数据显示控件 Te…...

VScode执行任务
背景 在vscode 中 如果执行命令需要传递进来参数,那么直接通过命令行终端的方式不太方便。通过task 任务的方式来进行启动执行,降低反复输入参数等繁琐工作。 首先可以查看vscode 官方文档 task 启动 crtl shift p .vscode/task.json 示例 执行cp…...

MySQL(数据类型)
目录 1. 数值类型 2. bit类型 3.小数类型 3. 字符串类型 4 日期和时间类型 5. enum和set 1. 数值类型 对标C语言: tinyint->char(1字节): 有符号:127 ~ 255 无符号:0 ~ -128。 smalli…...

pytorch中的tqdm库
tqdm 是一个 Python 的进度条库,名字来源于阿拉伯语 "taqaddum"(意思是“进步”)。它以简单易用、高效著称,常用于循环操作中显示进度信息。 基本用法 1. 普通循环 tqdm 可以轻松为 for 循环添加进度条: …...
MongoDB的原理和使用)
NoSQL大数据存储技术测试(5)MongoDB的原理和使用
单项选择题 第1题 关于 MongoDB 集群部署下面说法不正确的是() 已经不使用主从复制的模式 在实际应用场景中, Mongodb 集群结合复制集和分片机制 MongoDB 支持自动分片, 不支持手动切分 (我的答案) 每…...

【Golang】Go语言编程思想(六):Channel,第四节,Select
使用 Select 如果此时我们有多个 channel,我们想从多个 channel 接收数据,谁来的快先输出谁,此时应该怎么做呢?答案是使用 select: package mainimport "fmt"func main() {var c1, c2 chan int // c1 and …...

Vue2简介
一、官网 英文官网: https://vuejs.org/中文官网: https://cn.vuejs.org/ 二、介绍与描述 动态构建用户界面的渐进式 JavaScript 框架 作者: 尤雨溪 三、Vue 的特点 遵循 MVVM 模式 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发 它本身只关注 UI, 也可以引入其它第三…...

EasyPlayer.js播放器如何在iOS上实现低延时直播?
随着流媒体技术的迅速发展,H5流媒体播放器已成为现代网络视频播放的重要工具。其中,EasyPlayer.js播放器作为一款功能强大的H5播放器,凭借其全面的协议支持、多种解码方式以及跨平台兼容性,赢得了广泛的关注和应用。 那么要在iOS上…...

ChatGPT Pro是什么
ChatGPT Pro 和 ChatGPT Plus 的区别主要体现在功能范围、适用场景和目标用户上。 ChatGPT Plus 功能 • 价格:20美元/月。 • 目标用户:针对个人用户设计。 • 主要特点: • 在高峰期响应速度更快。 • 使用高级模型(如 GPT-4…...

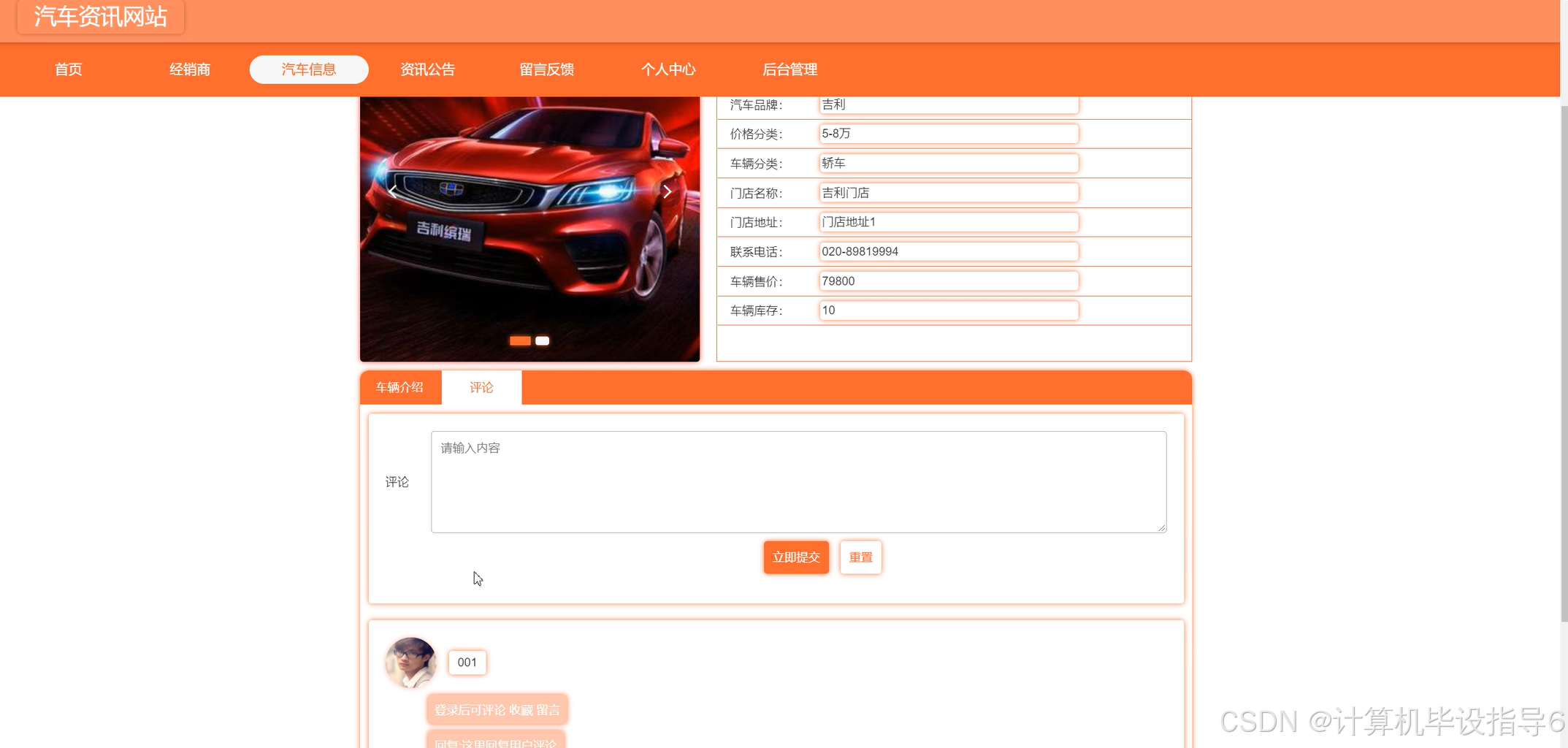
基于Springboot汽车资讯网站【附源码】
基于Springboot汽车资讯网站 效果如下: 系统主页面 汽车信息页面 系统登陆页面 汽车信息推荐页面 经销商页面 留言反馈页面 用户管理页面 汽车信息页面 研究背景 随着信息技术的快速发展和互联网的普及,互联网已成为人们查找信息的重要场所。汽车资讯…...

MySQL-DQL之数据表操作
文章目录 零. 准备工作一. 简单查询1.查询所有的商品.2.查询商品名和商品价格.3.查询结果是表达式(运算查询):将所有商品的价格10元进行显示. 二. 条件查询1. 比较查询2. 范围查询3. 逻辑查询4. 模糊查询5. 非空查询 三. 排序查询四. 聚合查询…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
