HTML浪漫动态表白代码+音乐(附源码)
HTML浪漫表白求爱(附源码),内含4款浪漫的表白源码,可用于520,情人节,生日,求爱场景,下载直接使用。
直接上源码吧
一.红色爱心
1.效果
实际效果是动态的哦

2.源码
复制粘贴即可运行哦
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><meta name="Keywords" content="关键字,关键词"><meta name="Description" content="描述和简介"><title>Title</title><style type="text/css">*{margin:0;padding:0;}body,ul,li,ol,dl,dd,p,h1,h2,h3,h4,h5,h6{ margin:0;}a{text-decoration:none;color: inherit;}img{display: block;border:none;}ol,ul{list-style:none;}.clearfix:after {content: "";display: block;clear: both;}.fl{ float: left;}.fr{ float: right;}html{height: 100%;background: -webkit-radial-gradient(center,#153170,#000);}.heart{ position: relative; width: 300px; height: 300px; margin: 200px auto;transform: rotate(45deg);animation: move 2s infinite alternate ;}.heart div{ position: absolute; width: 200px; height: 200px; background: red;}.heart .middle{ right: 0; bottom: 0; width: 200px; height: 200px;}.heart .left{ left: 0; bottom: 0; border-radius: 50%;}.heart .right{ top: 0; right: 0;border-radius: 50%;}.heart p{ width: 200px; height: 30px; font: bold 25px/30px "";text-align:center; color: #fff;}.heart p{ position: absolute; right: 0; bottom: 85px; transform: rotate(-45deg);}@-webkit-keyframes move{10%{ transform: rotate(45deg) scale(1.1); text-shadow: 0 0 5px #fff; }20%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; }30%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; }40%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; }50%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; }60%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; }70%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; }80%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 10px #fff;}90%{ transform: rotate(45deg) scale(1.1); text-shadow: 0 0 5px #fff; }}</style>
</head>
<body><div class="heart"><div class="left"></div><div class="middle"></div><div class="right"></div><p>I Love You</p></div>
</body>
</html>
二.粉色爱心
1.效果
实际效果是动态的哦

2.源码
文字部分只需改这一块即可哦
<div id="child"><h4>💗致亲爱的X女士</h4></div><!--这里写名字❤!!!-->
代码太长,只粘贴部分哦
<!doctype html>
<html>
<head><meta charset="utf-8"><title>canvas爱心</title><style>html, body {height: 100%;padding: 0;margin: 0;background: #000;}canvas {position: absolute;width: 100%;height: 100%;}#child {position: fixed;top: 50%;left: 50%;margin-top: -75px;margin-left: -100px;}h4 {font-family: "STKaiti";font-size: 40px;color: #f584b7;position: relative;top: -70px;left: -65px;}</style>
</head>
<body>
<div id="child"><h4>💗致亲爱的X女士</h4></div><!--这里写名字❤!!!-->
<canvas id="pinkboard"></canvas>
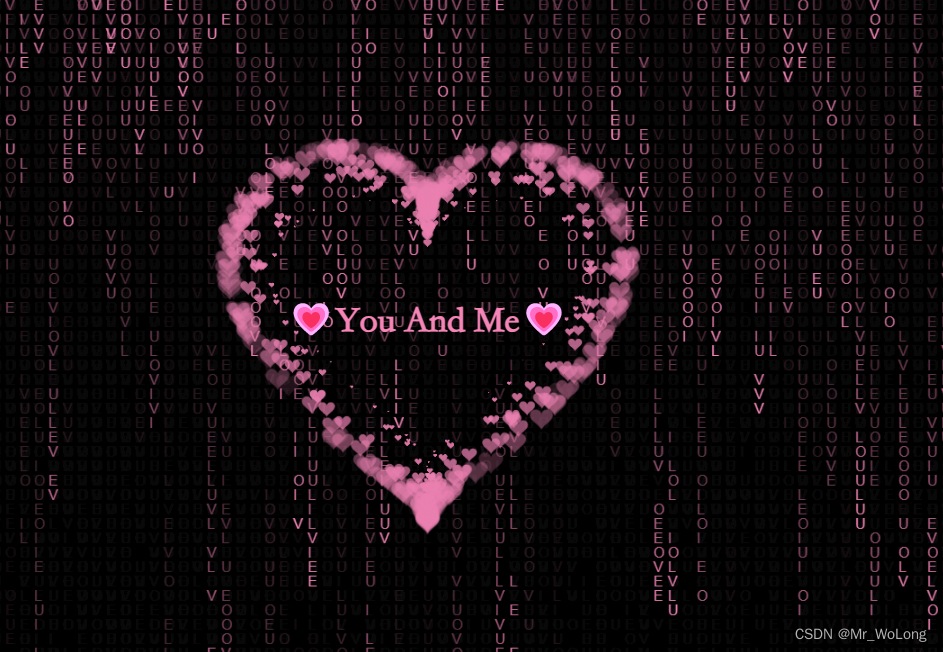
三.粉色爱心+科技流动文字
1.效果
实际效果是动态的哦

2.源码
文字部分只需改这一块即可哦
<div id="child"><h4>💗致亲爱的X女士</h4></div><!--这里写名字❤!!!-->
代码太长,只粘贴部分哦
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>Love~L</title>
</head>
<body>
<canvas id="canvas"></canvas>
<style type="text/css">body {margin: 0;padding: 0;overflow: hidden;}
</style>
<script type="text/javascript">var canvas = document.getElementById('canvas');var ctx = canvas.getContext('2d');canvas.height = window.innerHeight;canvas.width = window.innerWidth;var texts = 'I LOVE U'.split('');var fontSize = 16;var columns = canvas.width / fontSize;// 用于计算输出文字时坐标,所以长度即为列数var drops = [];//初始值for (var x = 0; x < columns; x++) {drops[x] = 1;}function draw() {//让背景逐渐由透明到不透明ctx.fillStyle = 'rgba(0, 0, 0, 0.05)';ctx.fillRect(0, 0, canvas.width, canvas.height);//文字颜色ctx.fillStyle = '#f584b7';ctx.font = fontSize + 'px arial';//逐行输出文字for (var i = 0; i < drops.length; i++) {var text = texts[Math.floor(Math.random() * texts.length)];ctx.fillText(text, i * fontSize, drops[i] * fontSize);if (drops[i] * fontSize > canvas.height || Math.random() > 0.95) {drops[i] = 0;}drops[i]++;}}setInterval(draw, 33);
</script>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD><TITLE> love</TITLE><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><META NAME="Generator" CONTENT="EditPlus"><META NAME="Author" CONTENT=""><META NAME="Keywords" CONTENT=""><META NAME="Description" CONTENT=""><meta charset="UTF-8"><style>html, body {height: 100%;padding: 0;margin: 0;background: rgb(0, 0, 0);}canvas {position: absolute;width: 100%;height: 100%;}#child {position: absolute;left: 50%;top: 48%;transform: translate(-50%, -50%);}h4 {font-family: "STKaiti";font-size: 40px;color: #f584b7;position: relative;}</style>
</head>
<body>
四.粉色爱心+科技流动文字
1.效果
实际效果是动态的哦

2.源码
复制粘贴即可运行哦
<!doctype html>
<html>
<head><meta charset="utf-8"><title>情人节爱心背景</title><style>body {overflow: hidden;margin: 0;}h1 {position: fixed;top: 40%;left: 0;width: 100%;text-align: center;transform: translateY(-50%);font-family: 'Love Ya Like A Sister', cursive;font-size: 40px;color: #c70012;padding: 0 20px;}@media (min-width: 1200px) {h1 {font-size: 100px;}}</style></head>
<body><canvas></canvas>
<h1>情人节快乐!</h1><script>var canvas = document.querySelector("canvas"),ctx = canvas.getContext("2d");var ww, wh;function onResize() {ww = canvas.width = window.innerWidth;wh = canvas.height = window.innerHeight;}ctx.strokeStyle = "red";ctx.shadowBlur = 25;ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";var precision = 100;var hearts = [];var mouseMoved = false;function onMove(e) {mouseMoved = true;if (e.type === "touchmove") {hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));} else {hearts.push(new Heart(e.clientX, e.clientY));hearts.push(new Heart(e.clientX, e.clientY));}}var Heart = function (x, y) {this.x = x || Math.random() * ww;this.y = y || Math.random() * wh;this.size = Math.random() * 2 + 1;this.shadowBlur = Math.random() * 10;this.speedX = (Math.random() + 0.2 - 0.6) * 8;this.speedY = (Math.random() + 0.2 - 0.6) * 8;this.speedSize = Math.random() * 0.05 + 0.01;this.opacity = 1;this.vertices = [];for (var i = 0; i < precision; i++) {var step = (i / precision - 0.5) * (Math.PI * 2);var vector = {x: (15 * Math.pow(Math.sin(step), 3)),y: -(13 * Math.cos(step) - 5 * Math.cos(2 * step) - 2 * Math.cos(3 * step) - Math.cos(4 * step))}this.vertices.push(vector);}}Heart.prototype.draw = function () {this.size -= this.speedSize;this.x += this.speedX;this.y += this.speedY;ctx.save();ctx.translate(-1000, this.y);ctx.scale(this.size, this.size);ctx.beginPath();for (var i = 0; i < precision; i++) {var vector = this.vertices[i];ctx.lineTo(vector.x, vector.y);}ctx.globalAlpha = this.size;ctx.shadowBlur = Math.round((3 - this.size) * 10);ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";ctx.shadowOffsetX = this.x + 1000;ctx.globalCompositeOperation = "screen"ctx.closePath();ctx.fill()ctx.restore();};function render(a) {requestAnimationFrame(render);hearts.push(new Heart())ctx.clearRect(0, 0, ww, wh);for (var i = 0; i < hearts.length; i++) {hearts[i].draw();if (hearts[i].size <= 0) {hearts.splice(i, 1);i--;}}}onResize();window.addEventListener("mousemove", onMove);window.addEventListener("touchmove", onMove);window.addEventListener("resize", onResize);requestAnimationFrame(render);
</script></body>
</html>
完整的源码下载链接:
相关文章:

HTML浪漫动态表白代码+音乐(附源码)
HTML浪漫表白求爱(附源码),内含4款浪漫的表白源码,可用于520,情人节,生日,求爱场景,下载直接使用。 直接上源码吧 一.红色爱心 1.效果 实际效果是动态的哦 2.源码 复制粘贴即可运行哦 <!DOCTYPE…...

The last packet sent successfully to the server was 0 milliseconds ago. 解决办法
mybatis-generator-maven-plugin插件The last packet sent successfully to the server was 0 milliseconds agoYou must configure either the server or JDBC driver (via the serverTimezone configuration property) to use a more specifc time zone value if you want to…...

分布式高级篇1 —— 全文检索
Elasticsearch Elasticsearch简介一、基本概念1、index(索引)2、Type(类型)3、Document(文档)4、倒排索引二、Docker 安装 EL1、拉取镜像2、创建实例三、初步探索1、_cat2、索引一个文档(保存)3、查询文档3、更新文档4、删除文档&索引5、_bulk 批量 AP6、样本测试数据四、进…...

集成电路开发及应用-模拟数字部分专栏目录
三角波发生器电路图分析_XMJYBY的博客-CSDN博客运算放大器正反馈负反馈判别法_如何理解运算放大器的反馈机制,分哪几种_XMJYBY的博客-CSDN博客运算放大器实现多路同向反向加减运算电路公式推导(一)_反向减法运算电路_XMJYBY的博客-CSDN博客运算放大器实现多路同向反向加减运算电…...
)
ios使用SARUnArchiveANY 解压rar文件(oc和swift版本)
SARUnArchiveANY简介 开源库网址: https://github.com/saru2020/SARUnArchiveANY 简介: 一个iOS的非常有用的库来解压zip,.rar,7z文件。 他是以下库的简单集成: UnrarKitSSZipArchiveLzmaSDKObjC (7z) 需要注意的是…...
)
【Python学习笔记】21.Python3 函数(2)
前言 本章介绍调用函数时可使用的正式参数。 参数 以下是调用函数时可使用的正式参数类型: 必需参数关键字参数默认参数不定长参数 必需参数 必需参数须以正确的顺序传入函数。调用时的数量必须和声明时的一样。 调用 printme() 函数,你必须传入一…...

day57回文子串_最长回文子序列
力扣647.回文子串 题目链接:https://leetcode.cn/problems/palindromic-substrings/ 思路 dp数组含义 dp[i][j]:以s[i]为开头,s[j]为结尾的子串是否是回文子串 递推公式 子串范围为[i,j],当s[i]s[j]时,有三种情况࿱…...

Element UI框架学习篇(二)
Element UI框架学习篇(二) 1 整体布局 1.1 前提说明 el-container标签里面的标签默认是从左往右排列,若想要从上往下排列,只需要写el-header或者el-footer就行了 <el-container>:外层容器 <el-header>:顶栏容器。 <el-aside>&#…...

【C++】类与对象(上)
文章目录一、面向过程和面向对象初步认识二、类的引入三、类的定义四、类的访问限定符及封装①访问限定符②封装五、类的作用域六、类的实例化七、类对象模型①如何计算类对象大小②类对象的存储方式③结构体中内存对齐规则八、this指针①this指针的引出②this指针的特性一、面…...

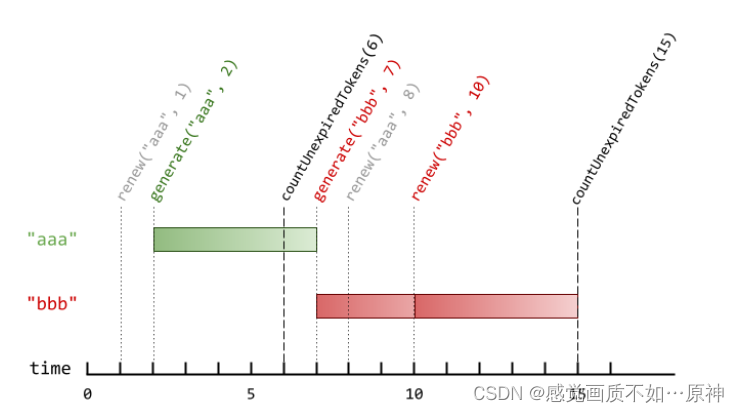
Leetcode.1797 设计一个验证系统
题目链接 Leetcode.1797 设计一个验证系统 Rating : 1534 题目描述 你需要设计一个包含验证码的验证系统。每一次验证中,用户会收到一个新的验证码,这个验证码在 currentTime时刻之后 timeToLive秒过期。如果验证码被更新了,那么它会在 curr…...

Kaldi - 数据文件准备
文章目录数据文件准备wav.scputt2spkspk2utttext相关代码根据文件生成 utt2spk 和 wav.scputt2spk -- spk2utt 转换数据文件准备 在训练/解码中: 有三个文件是必要的: wav.scp 语音编号 – 路径信息utt2spk 语音编号 – 说话人编号spk2utt 说话人编号 …...

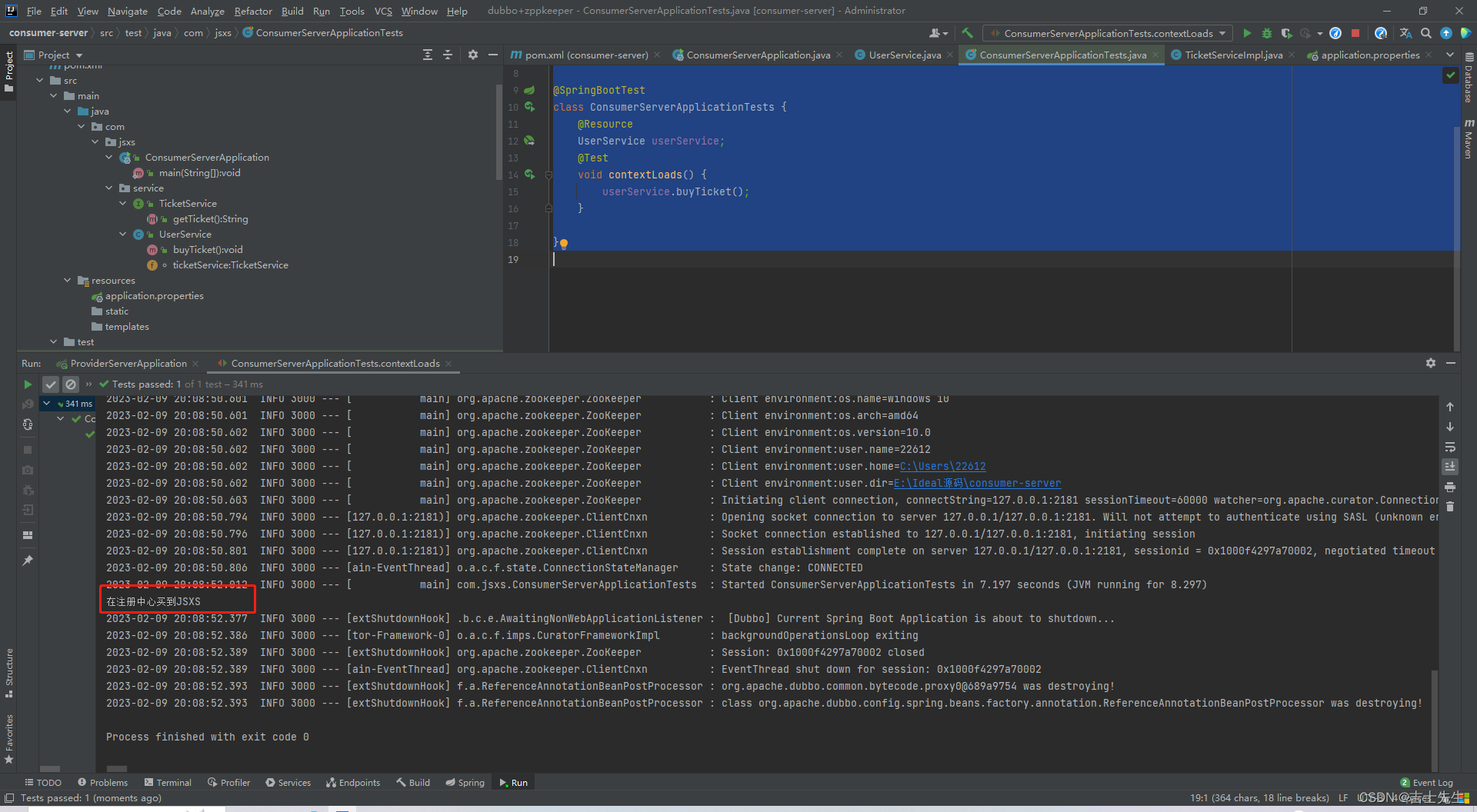
91.【SpringBoot-03】
SpringBoot-03(十四)、任务1.异步任务2.邮件任务(1).简单邮箱发送(2).复杂邮箱发送3.定时任务(1).cron表达式(2).特殊表达式(3).定时任务测试(4).常用cron表达式(十五)、Dubbo和Zookeeper集成1.分布式原理(1).Dubbo文档2.什么是RPC?3.Dubbo的概念和介绍(1).Dubbo是什么(2). Du…...

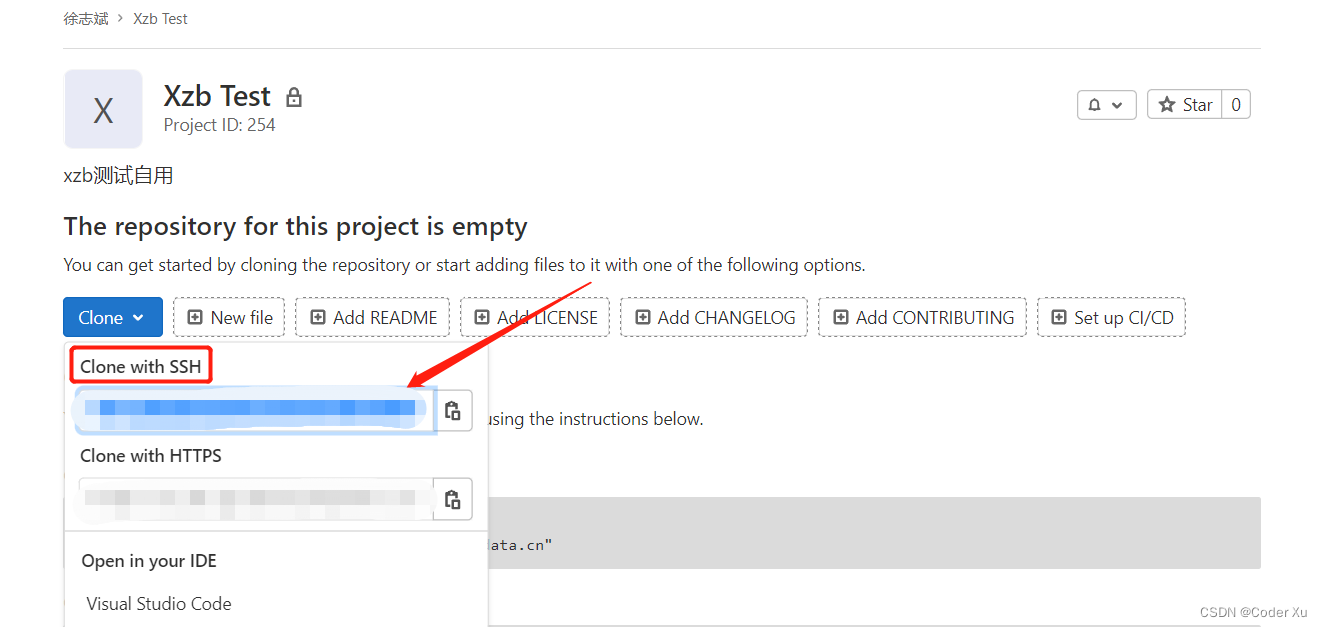
【本地项目】上传到【GitLab】流程详解
文章目录1、安装Git2、创建GitLab项目文件夹3、创建密钥4、向GitLab上传项目注意:本篇文章中提到的上传流程所需要的命令,几乎在GitLab的Command line instructions中都有所记载 1、安装Git 具体安装流程这里不做过多说明,安装流程可以参考…...

初阶指针C
🚀🚀🚀大家觉不错的话,就恳求大家点点关注,点点小爱心,指点指点🚀🚀🚀 目录 🐰指针是什么 🐰指针和指针类型 🌸指针-整数 &#x…...

云原生安全2.X 进化论系列|揭秘云原生安全2.X的五大特征
随着云计算技术的蓬勃发展,传统上云实践中的应用升级缓慢、架构臃肿、无法快速迭代等“痛点”日益明显。能够有效解决这些“痛点”的云原生技术正蓬勃发展,成为赋能业务创新的重要推动力,并已经应用到企业核心业务。然而,云原生技…...

json文件在faster_rcnn中从测试到训练 可行性
1.确认任务 经过mydataset文件处理后 - > 在train_res50_fpn文件内应用 # load train data set # VOCdevkit -> VOC2012 -> ImageSets -> Main -> train.txt train_dataset VOCDataSet(VOC_root, "2012", data_transform["train"], &…...

golang 1.20正式发布,更好更易更强
预期中的Go 2不会有了,1.20也算是一个小gap,从中可以一窥Go未来的发展之路。对于Go来说,未来保持1.x持续演进和兼容性之外,重点就是让Go性能更优,同时保持大道至简原则,使用尽可能容易,从这两个…...

图片显示一半怎么回事?
不知道小伙伴是否遇到过,刚刚上传的一个文件夹,有一多半的图片突然就变成了无法显示该图片或者是图片显示一半,而另外一半就显示灰色蓝色粉色条状。而且还把原文件删除了。面对这种情况,有什么解决方法呢?下面让我们一起来来看看…...

102-并发编程详解(中篇)
这里续写上一章博客 Phaser新特性 : 特性1:动态调整线程个数 CyclicBarrier 所要同步的线程个数是在构造方法中指定的,之后不能更改,而 Phaser 可以在运行期间动态地 调整要同步的线程个数,Phaser 提供了下面这些方…...

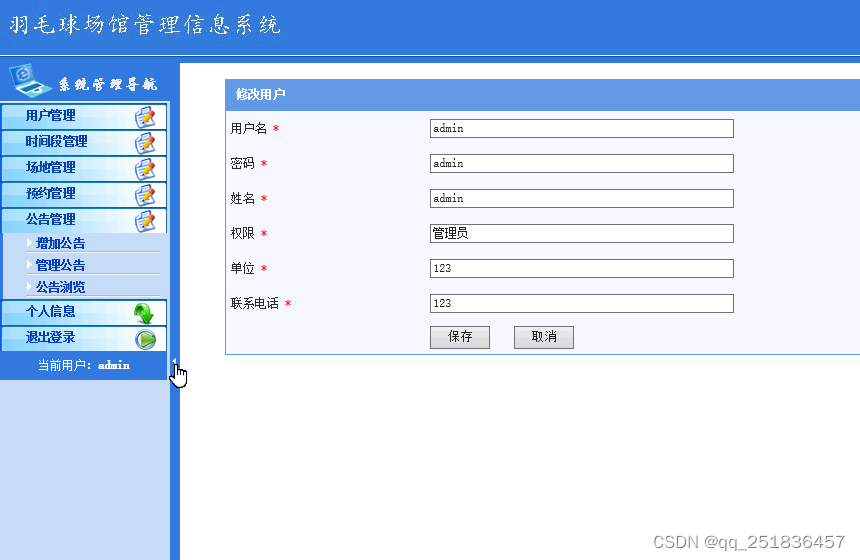
jsp羽毛球场馆管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 jsp 羽毛球场馆管理系统 是一套完善的web设计系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql,…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...
