别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(1)
别具一格,原创唯美浪漫情人节表白专辑,
(复制就可用)(html5,css3,svg)表白爱心代码(1)
一、 前言
回眸之间,丰盈了岁月,涟漪了思绪,轻轻落笔,不写伤痕,不写仇怨,只写岁月经历领悟后的感恩与体会。
说来有点尴尬,我一个奶奶级别的,却从来没有交过男朋友,也从来没有做过任何不应该做的事情。
每个人的天分不一样,经历也不一样。我一直很安静很乖的等着我生命中的唯一来找我,由他带我走向生命中的另一段旅程。因世事变迁,很遗憾我确认他不会出现了。但我依然会尊重自己,不论遭遇什么,多少岁了,我依然会是他心中的那个好女孩。
所以,情人节或平日里看到别人双双对对,我并不会感到任何……因为我的心一直是满的。
有些人,无论身份是什么,在岁月的流转中悄悄从你生命中退出,但在与不在,都会在你岁月中留下了华美的荏苒。不需太多,仅仅是一句话,一点面具后的恻隐,那份隐而不说的不舍,一句发自真切的关心话,在你落难时没有随大流狠踩一脚的义气,……岁月静好,念起便是温暖。点点滴滴,如缕缕阳光,温暖迷雾中的前程。
经历过的风景,有黑有白,装点着生活的诗意,叠加着光阴的故事,如果带着一份感激的心态去领悟,便是携了一款时光宝盒,将生命的本真化作阳光雨露……心情低落时,拿出来重新感受一下,可以驱散心中的阴霾。
一句温暖的话,我可以记一辈子。因为我知道生活不易,还能给与别人温暖并不是一件容易的事。正如我,现在一直在经历着一些我不愿意经历的事情,但我还是在努力做着一些我能做到的事情,当中的滋味只有自己心里清楚。
最近,96岁星云法师因病辞世,他有句话:以金相交,金耗则忘;以利相交,利尽则散;以势相交,势去则倾;以权相交,权失则弃;以情相交,情逝人伤;唯心相交,静行致远。
这世间有很多无奈,有很多让人心寒的事,其实我和所有人一样,心中也有迷茫,受伤也曾想放弃,为什么他们可以忍心这样做?可生活总要继续,如果我们只记得别人给与的伤害,除了让自己心灰意冷之外,还会把本应属于你的阳光拒之门外。因为当你低着头忙着数伤痕时,会忘了抬头看看天空,白天,阳光很温暖;夜晚,会有月亮,就算是看不见月亮了,还会有星星,她们依然在那里闪烁,温暖着每一个心情低落的人。。。
缘分向来可遇不可求,如果遇见了自己喜欢的,就不要苛求,而是多给彼此一些包容和欣赏,如此,这份情才能长长久久,余生,才能拥有真正的岁月静好。每个人的相处模式不一样,最重要是想清楚你要的是什么,寻找你想要的,找到了,就要好好珍惜,记住多体谅一下别人,不要以自己的标准去评价衡量别人。
立场不同、所处环境不同的人,很难真正了解对方的感受,每个人都要学会习惯源于生命深处的孤独,没有谁能够永远陪着谁,孤单的滋味谁都要面对。因此对别人的失意、挫折、伤痛,不要幸灾乐祸,而应以宽容之心待之,大家都有各自的不容易。不要随便去伤害任何人,因为你的一言一行,有可能就成为压死骆驼的最后一根稻草,所有人都是平等的,不论财富多少。
世界变化很大,我一直在学着把这世上最令人恐惧的东西,视为生命的前提去接受,相信自己的为人,坚持做最初的自己,只要不是自己主动愿意去。。。那么无论发生什么,还会是原来的那个自己,纯洁而美好。菩提本无树,明镜亦非台。本来无一物,何处惹尘埃。在这一生中,学会与自己相处,与世界博弈,好奇而温暖地活着,守护着身边能够守护到的人。。。看得懂的,互勉。
最好的余生,是有彼此相爱之人陪伴你,在漫长的未来一起看看日出日落,静赏云卷云舒;一起读书学习对抗平庸;一起面对各种突如其来的意外;一起。。。。。。一起人间烟火,一起面对生老病死,患难与共不离不弃。愿你们早日遇见这样可以相信的人,共度余生。
下面这几款是我2023年2月新做的页面,专为送给世间所有有情之人而准备,我放在我这个唯一博客上(csdn,博客名:逆境清醒),有缘看到的,只管拿去送给你自己喜欢的人,免费,是全部的完整源代码,拷贝复制后简单修改即可用(为防我无法控制的意外发生,下载后请自行查杀毒)。我一直觉得,情人节是属于彼此相爱之人的节日,能遇到真心对你好的人不容易,无论婚否,有什么想跟他(她)说的,趁这个机会向他(她)表达一下。好好珍惜彼此的缘分。
“2023唯美浪漫情人节表白专辑” 页面是我设计制作的,主体js代码来源于网络,我按需做了修改。复制后简单修改名字和表白文字就可使用,希望在这个情人节能帮你们更好地向你所喜欢的人表达内心的感受,能遇到一个真心。
请勿将此几款情人节表白页面用作任何商业用途,只赠给那些有情之人作表白用途。
2023年2.12
二、效果图预览
款式一

款式二

款式三

款式四

三、如何使用,常见问题说明
1、电脑桌面新建一个txt文本文档(鼠标右击然后点击新建文本文档)

2、在我的博客挑选一种你喜欢的情人节表白款式,然后点击该款式所相应的源代码右侧的复制按钮,复制所有代码
3、进入刚才在桌面建立的txt文档,点击【编辑】-->【粘贴】,把代码复制进记事本。


4、点击【文件】-->【保存】

5、点击【退出】关闭记事本。
6、桌面上选中刚才的文本文件,右键点击,修改文件名为index. ,此时会有改名提示,点击【是】按钮。



7、如果有.js文件,请按上面方法建立js文件夹,将js后缀的文件放于此文件夹中。如果有图片,请建立img文件夹,将图片保存到此文件夹中。
8、双击index.html文件打开即可看到效果。

9、修改表白文字。右键点击html文件,选择打开方式为记事本即可。如果你有编译器的话,还可以导入这个文件,就可以看到并修改代码了。每款的修改方法我会在该款展示中做说明。
10、怎么发给自己喜欢的人看?如果你喜欢的这个代码只是单独的一个html文件,那么直接发html文件给她(他)即可,让她(他)用系统自带的浏览器打开。
如果这个代码除了html文件还有其他的文件夹,比如js文件,图片,音频等等,那就需要把整个文件夹压缩然后把压缩包发给她。这个压缩包解压后,打开html文件即可看到效果。
四、各款式完整源代码
款式一:心形图片跳动爱心款

动态局部图:

适用:手里有所喜欢的人的大头像,可写表白文字,可长可短。
修改使用方法:
1、拷贝完整源代码。
保存成index.html文件。具体方法见本文“三、如何使用,常见问题说明”部分的介绍。

2、设置跳动爱心上显示的图片
将自己喜欢人的头像图片保存在\img目录下,文件名为t1.jpg

3、修改表白文字
用记事本打开index.html文件,找到:

修改【有你在真好。。。。。(张爱玲)】这一段的文字,这是显示在头像旁边的心形环绕文字,注意文字字数不能超46个(包括标点符号),否则显示效果不佳。


修改【即使忘记了他的声音。。。。。郭敬明】这一段的文字,
修改【岁月悄悄的流转,。。。。。念起便是温暖。】这一段的文字,
修改【经历过的风景,。。。。。体味生命本真。】这一段的文字,
修改【一条路,。。。。。“种着”梦想。】这一段的文字,
修改【表白文字】这一段的文字,
这是显示在表白框里的文字,
注意:【<p> 】这几句不要动,可以显示段前缩进2个中文字的宽度。

4、检验修改表白内容后的效果
双击运行index.html文件,或用浏览器打开index.html文件,即可显示表白效果。
5、打包发送
将你的文件打包成.zip\.rar等通用压缩格式(index.html和img目录一起),发给你喜欢的人,让她(他)解压压缩包后,运行index.html文件即可。
6、完整源代码
index.html文件完整源代码
<!DOCTYPE html>
<html lang="en">
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta charset="utf-8" /><link rel="apple-touch-icon" type="image/png" href="https://.png" /><link rel="shortcut icon" type="image/x-icon" href="https://.ico" /><link rel="mask-icon" type="image/x-icon" href="https://.svg" color="#111" /><meta name="逆境清醒2023情人节专辑" content="逆境清醒2023情人节专辑"><title>(相片)跳动爱心----设计by逆境清醒---</title><link rel="stylesheet" href=".css"><style>body {font-family: consolas;color: white;background-repeat: no-repeat;background-attachment: fixed;background-image: -webkit-linear-gradient(#e66465, #9198e5);background-image: -moz-linear-gradient(#e66465, #9198e5);background-image: -ms-linear-gradient(#e66465, #9198e5);background-image: -o-linear-gradient(#e66465, #9198e5);background-image: linear-gradient(#e66465, #9198e5);top: 80px;bottom: 0;left: 0;right: 0;width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;flex-direction: column;}.maindiv {transform: 50%,50%;display: flex;justify-content: center;margin: 80px,auto;display: flex;}svg {width: 110vmin;display: block;position: relative;margin: 80px,auto;z-index: 1;justify-content: center;}text {fill: white;font-family: consolas;font-size: 9px}.say {position: relative;z-index: 2;width: 110vmin;top: 580px;background-color: silver;padding: 20px;line-height: 40px;margin: 0;color: black;font-size: 18px;background: #c1d5eb;font-family: 'kaiti','microsoft yahei';text-shadow: 0px 1px 0px #f2f2f2;top: 0px;justify-content: center;border-style: double;border-radius: 20px;border: 5px solid #9198e5;}/*:*/</style></head>
<body><div class="maindiv"><svg id="theSvg" viewBox="-120 -30 240 180" enable-background="new 0 0 174 148" xml:space="preserve"><defs><filter id="f" filterUnits="userSpaceOnUse" x="-120" y="-30" width="120%" height="120%"><feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur"></feGaussianBlur><feOffset in="blur" dx="3" dy="5" result="shadow"></feOffset><feFlood flood-color="#4d0014" result="color"></feFlood><feComposite in="color" in2="shadow" operator="in"></feComposite><feComposite in2="SourceGraphic"></feComposite></filter><path id="shape" d="M0, 21.054 C0, 21.054 24.618, -15.165 60.750, 8.554 C93.249, 29.888 57.749, 96.888 0, 117.388 C-57.749, 96.888 -93.249, 29.888 -60.750, 8.554 C-24.618, -15.165 -0, 21.054 -0, 21.054z"></path><path id="partialPath" d="M0, 21.054 C0, 21.054 24.618, -15.165 60.750, 8.554 C93.249, 29.888 57.749, 96.888 0, 117.388 C-57.749, 96.888 -93.249, 29.888 -60.750, 8.554 -24.618000000002304,-15.164999999998484 -3.147704319417244e-12,21.053999999995362 -3.0171089725444906e-25,21.054 "></path></defs><defs><clipPath id="clip"><path d="M0, 21.054 C0, 21.054 24.618, -15.165 60.750, 8.554 C93.249, 29.888 57.749, 96.888 0, 117.388 C-57.749, 96.888 -93.249, 29.888 -60.750, 8.554 -24.618000000002304,-15.164999999998484 -3.147704319417244e-12,21.053999999995362 -3.0171089725444906e-25,21.054 "></path></clipPath><linearGradient id="linear" x1="0.3" y1="0.3" x2=".7" y2=".7" spreadMethod="reflect"><stop offset="0" stop-color="#00F"></stop><stop offset="1" stop-color="#FF0"></stop></linearGradient>
</defs>
<!-- --><text dy="-2" filter="url(#f)"><textPath xlink:href="#partialPath" startOffset="12" stroke="white" stroke-width=".5">有你在真好:我想让你知道,这个世界上总会有人在等你,无论何时何地,总有这样的人。--(张爱玲)</textPath></text><use id="useThePath" xlink:href="#partialPath" stroke="white" stroke-width="1.5" stroke-opacity=".5" fill="red" style="display: block; background-image: radial-gradient(circle,#f79e9e, #9b0202) "></use><set attributeName="x" attributeType="XML" to="60" begin="8s" /><animateTransform attributeName="transform" type="scale" from="1" to="0.8" begin="8s" dur="1s" repeatCount="indefinite" xlink:href="#useThePath" /><image id="tuimage" xlink:href="./img/t1.jpg" x="-75" y="-8" width="148" preserveAspectRatio="none" style="clip-path: url(#clip)" opacity=".5"><animateTransform attributeName="transform" type="scale" from="1" to="0.8" begin="8s" dur="1s" repeatCount="indefinite" xlink:href="#tuimage" /></image>
</svg><script language="javascript">let rid = null; const SVG_NS = "http://www.w3.org/2000/svg";const pathlength = shape.getTotalLength();let t = 0; let lengthAtT = pathlength * t;let d = shape.getAttribute("d");let n = d.match(/C/gi).length; let pos = 0; class subPath {constructor(d) {this.d = d;this.get_PointsRy();this.previous = subpaths.length > 0 ? subpaths[subpaths.length - 1] : null;this.measurePath();this.get_M_Point(); this.lastCubicBezier;this.get_lastCubicBezier();}get_PointsRy() {this.pointsRy = [];let temp = this.d.split(/[A-Z,a-z\s,]/).filter(v => v); // remove empty elementstemp.map(item => {this.pointsRy.push(parseFloat(item));}); }measurePath() {let path = document.createElementNS(SVG_NS, "path");path.setAttributeNS(null, "d", this.d);this.pathLength = path.getTotalLength();}get_M_Point() {if (this.previous) {let p = this.previous.pointsRy;let l = p.length;this.M_point = [p[l - 2], p[l - 1]];} else {let p = this.pointsRy;this.M_point = [p[0], p[1]];}}get_lastCubicBezier() {let lastIndexOfC = this.d.lastIndexOf("C");let temp = this.d.substring(lastIndexOfC + 1).split(/[\s,]/).filter(v => v);let _temp = [];temp.map(item => {_temp.push(parseFloat(item));});this.lastCubicBezier = [this.M_point];for (let i = 0; i < _temp.length; i += 2) {this.lastCubicBezier.push(_temp.slice(i, i + 2));}}}let subpaths = [];for (let i = 0; i < n; i++) {let newpos = d.indexOf("C", pos + 1);if (i > 0) {let sPath = new subPath(d.substring(0, newpos));subpaths.push(sPath);}pos = newpos;}subpaths.push(new subPath(d));let index;for (index = 0; index < subpaths.length; index++) {if (subpaths[index].pathLength >= lengthAtT) {break;}}function get_T(t, index) {let T;lengthAtT = pathlength * t;if (index > 0) {T =(lengthAtT - subpaths[index].previous.pathLength) /(subpaths[index].pathLength - subpaths[index].previous.pathLength);} else {T = lengthAtT / subpaths[index].pathLength;}return T;}let T = get_T(t, index);let newPoints = getBezierPoints(T, subpaths[index].lastCubicBezier);drawCBezier(newPoints, partialPath, index);function getBezierPoints(t, points) {let helperPoints = [];for (let i = 1; i < 4; i++) {let p = lerp(points[i - 1], points[i], t);helperPoints.push(p);}helperPoints.push(lerp(helperPoints[0], helperPoints[1], t));helperPoints.push(lerp(helperPoints[1], helperPoints[2], t));helperPoints.push(lerp(helperPoints[3], helperPoints[4], t));let firstBezier = [points[0],helperPoints[0],helperPoints[3],helperPoints[5]];return firstBezier;}function lerp(A, B, t) {let ry = [(B[0] - A[0]) * t + A[0], //x(B[1] - A[1]) * t + A[1] //y];return ry;}function drawCBezier(points, path, index) {let d;if (index > 0) {d = subpaths[index].previous.d;} else {d = `M${points[0][0]},${points[0][1]} C`;}for (let i = 1; i < 4; i++) {d += ` ${points[i][0]},${points[i][1]} `;}partialPath.setAttributeNS(null, "d", d);}t = 0.025;function Typing() {rid = window.requestAnimationFrame(Typing);if (t >= 1) {window.cancelAnimationFrame(rid);rid = null;} else {t += 0.0025;}lengthAtT = pathlength * t;for (index = 0; index < subpaths.length; index++) {if (subpaths[index].pathLength >= lengthAtT) {break;}}T = get_T(t, index);newPoints = getBezierPoints(T, subpaths[index].lastCubicBezier);drawCBezier(newPoints, partialPath, index);}Typing();theSvg.addEventListener("click", () => {if (rid) {window.cancelAnimationFrame(rid);rid = null;} else {if (t >= 1) {t = 0.025;}rid = window.requestAnimationFrame(Typing);}});cb.addEventListener("input", () => {if (cb.checked) {useThePath.style.display = "block";} else {useThePath.style.display = "none";}});; console.log('2023年,逆境清醒 ');</script></div><div class="say"><p> 即使忘记了他的声音,忘记了他的微笑,忘记了他的脸,有些人总会被铭刻在他们的记忆中,但是当你想到他时,这种感觉永远不会改变。------郭敬明</p><p> 岁月悄悄的流转,有些人,在与不在都在岁月中留下了华美的荏苒。岁月静好,念起便是温暖。</p><p> 经历过的风景,装点着生活的诗意,叠加着的光阴故事,带着一份感激去记得。携一缕阳光,体味生命本真。</p><p> 一条路,人烟稀少,孤独难行。却不得不坚持前行。因为它的尽头,“种着”梦想。</p><p> 表白文字</p><p> 表白文字</p></div></body>
</html> 
| 原创唯美浪漫情人节表白专辑(1) |
| 原创唯美浪漫情人节表白专辑(2) |
| 原创唯美浪漫情人节表白专辑(3) |
| 原创唯美浪漫情人节表白专辑(4) |
推荐阅读:
 | 原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)更好的向你所喜欢的人表达内心的感受。 | |
|
| 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子 | |
| 25 |
| 2023春节祝福系列第一弹(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
| 24 |
| HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) |
| 23 |
| 草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
| 22 |
| 【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) |
| 21 |
| python爱心源代码集锦 |
| 20 |
| 巴斯光年python turtle绘图__附源代码 |
| 19 |
| Three.js实例详解___旋转的精灵女孩(附完整代码和资源) |
| 18 |
| 草莓熊python turtle绘图(玫瑰花版)附源代码 |
| 17 |
| 立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
| 16 |
| 皮卡丘python turtle海龟绘图(电力球版)附源代码 |
| 15 |
| 【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
| 14 |
| 草莓熊python turtle绘图(风车版)附源代码 |
| 13 |
| 用代码过中秋,python海龟月饼你要不要尝一口? |
| 12 |
| 《 Python List 列表全实例详解系列》__系列总目录 |
| 11 |
| 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |
| Python函数方法实例详解全集(更新中...) |
| 9 |
| matplotlib 自带绘图样式效果展示速查(28种,全) |
| 8 |
| 手机屏幕坏了____怎么把里面的资料导出(18种方法) |
| 7 |
| 2023年1月多家权威机构____编程语言排行榜__薪酬状况 |
| 6 |
| Python中Print()函数的用法___实例详解(全,例多) |
| 5 |
| 色彩颜色对照表(300种颜色)(16进制、RGB、CMYK、HSV、中英文名) |
| 4 |
| Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
| 3 |
| Tomcat 启动闪退问题解决集(八大类详细) |
| 2 |
| Tomcat端口配置(详细) |
| 1 |
| Tomcat10 安装(Windows环境)(详细) |
相关文章:

别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(1)
别具一格,原创唯美浪漫情人节表白专辑, (复制就可用)(html5,css3,svg)表白爱心代码(1) 一、 前言 回眸之间,丰盈了岁月,涟漪了思绪,轻轻落笔,不写伤痕,不写仇怨,只写岁月…...

Hudi-集成Spark之spark-sql方式
Hudi集成Spark之spark-sql方式 启动spark-sql # 启动spark-sql之前需要先启动Hive的Metastore nohup hive --service metastore & #针对Spark 3.2 spark-sql \--conf spark.serializerorg.apache.spark.serializer.KryoSerializer \--conf spark.sql.catalog.spark_catal…...

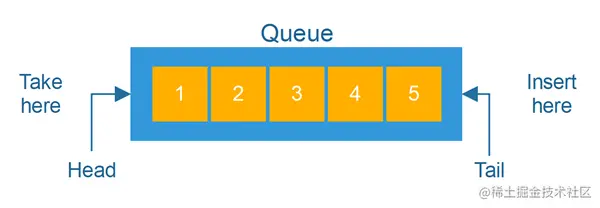
快速排序基本原理
快速排序基本原理1.快速排序1.1 基本原理1.2 快速排序执行步骤1.2.1 分区包含步骤1.2.1 分区步骤1.3 快速排序大O记法表示2. 将[0,5,2,1,6,3]进行快速排序 【实战】2.1 第一次分区步骤2.2 第二次分区步骤2.3 第三次分区步骤2.4 第四次分区步骤3.快速排序代码实现1.快速排序 1.…...
)
Android开发笔记-提纲(连载中....)
文章目录Android概述Android开发学习笔记提纲1. 认识AS开发Android的基础入门知识2. 认识Activity的生命周期和基础使用3. 认识Activity之间的跳转和传值4. 认识Intent以及全局Activity的属性的共享5. 认识Service6. 学习跨应用服务【AIDL通信】Android概述 Android系统框架的四…...

React Native(一)
移动端触摸事件example1:<ButtononPress{() > {Alert.alert(你点击了按钮!);}}title"点我!" />Touchable 系列组件TouchableHighlight 此组件的背景会在用户手指按下时变暗TouchableNativeFeedback 会在用户手指按下时形成类似墨水涟…...

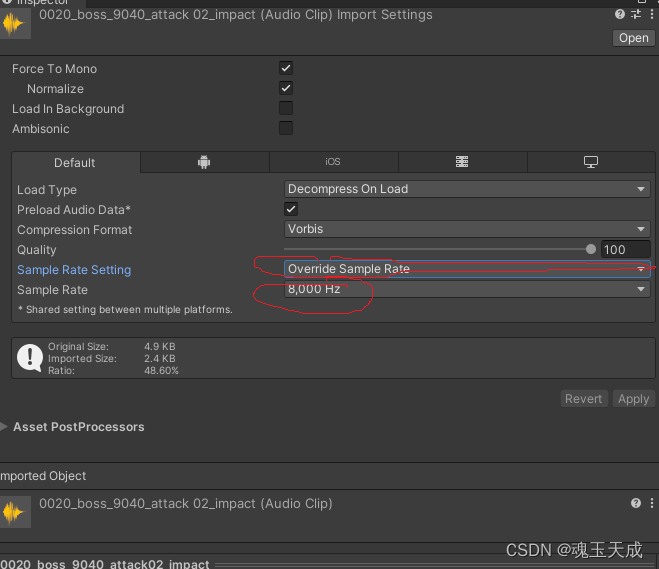
Kotlin 26. Kotlin 如何播放音频文件
Kotlin 如何播放音频文件 文章目录Kotlin 如何播放音频文件1 下载并放置音频文件2 activity_main.xml3 MainActivity.kt1 下载并放置音频文件 我们可以随便下载一个音频文件,比如 alarm.mp3,需要将其放置在 /res/raw/ 路径下。 2 activity_main.xml 这…...

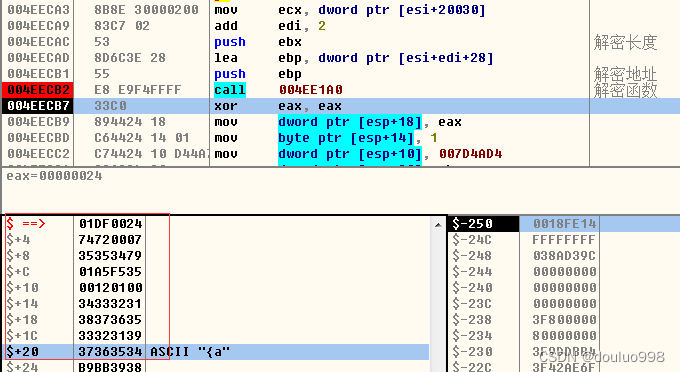
recv和明文收包分析
我们CTRLg 跳到recv 分析收包函数 发现函数会断并且收包函数返回值(收包包长)也会不断变化 那么证明recv是真正的收包函数,游戏没有重新实现该函数 我们只要分析该函数即可 在recv函数执行完毕以后下断 eax是包长,esi28是包指针 我们上2个号,让另外…...

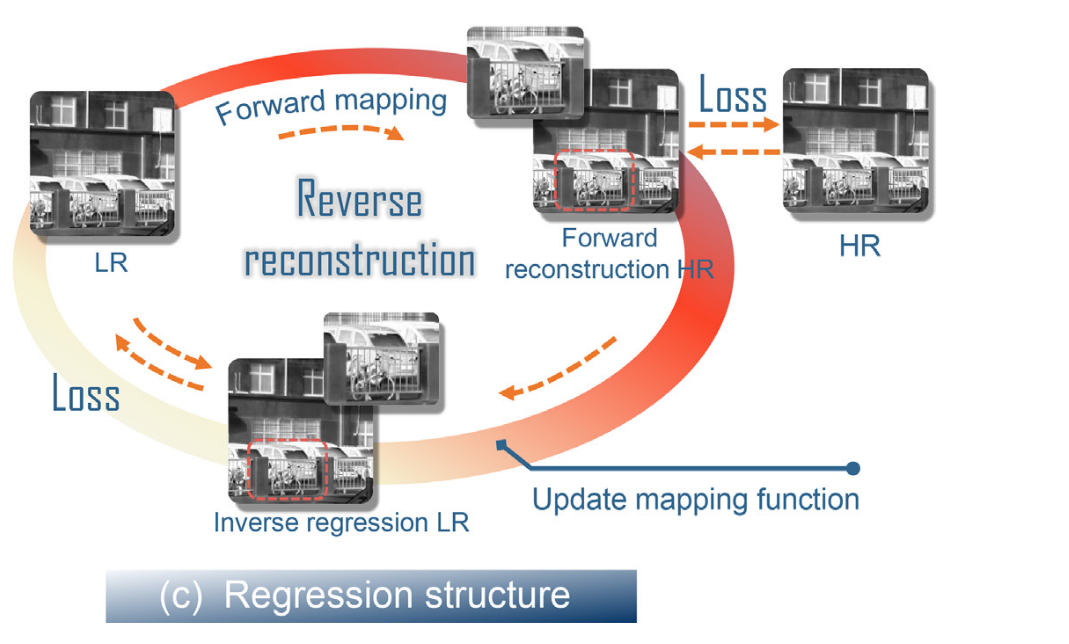
【IVIF的超分重建】
Multimodal super-resolution reconstruction of infrared and visible images via deep learning (基于深度学习的红外和可见光图像多模态超分辨率重建) 提出了一种基于编解码器结构的红外-可见光图像融合方法。图像融合任务被重新表述为保持红外-可见…...
“深度学习”学习日记。--加深网络
2023.2.13 深度学习 是加深了层的深度神经网络的学习过程。基于之前介绍的网络,只需要通过 叠加层, 就可以创建深度网络 之前的学习,已经学习到了很多东西,比如构成神经网络的各种层、参数优化方法、误差反向传播法,…...

2023前端面试总结含参考答案
文章目录1. 父子组件生命周期的执行顺序:2. 原型链:3. promise的理解:4. 数组循环,foreach,filter,map,reduce5. 数组去重,set6. 组件通信方式7. 路由钩子8. 首页首屏加载优化:9. th…...

总览 Java 容器--集合框架的体系结构
前言 我们在讲 Java 的数据类型的时候,单独介绍过数组,数组也确实是开发程序中常用的内存类型之一,不过 Java 内置的数组限制颇多,所以此后扩展出了List这种结构,与之类似的Set、Queue 这些内存中的容器都被放在了 Co…...

即便考分很好也不予录取的研究生复试红线,都是原则性问题
在浙大研究生招生录取政策文件中有这么一句话:坚持“按需招生、全面衡量、择优录取、宁缺毋滥”的原则,以提高人才选拔质量为核心,在确保安全性、公平性和科学性的基础上,做到统筹兼顾、精准施策、严格管理。字字体现出研究生招生…...

Android java创建子线程的几种方法
1.新建一个类继承自Thread,并重写run()方法,并在里面编写耗时逻辑。 1 2 3 4 5 6 7 class ThreadTest extends Thread { Override public void run() { //具体的耗时逻辑代码 } } new ThreadTest().st…...

UVa 11212 Editing a Book 编辑书稿 IDA* Iterative Deepening A Star 迭代加深搜剪枝
题目链接:Editing a Book 题目描述: 给定nnn个(1<n<10)1<n<10)1<n<10)数字,数字分别是1,2,3,...,n1, 2, 3, ...,n1,2,3,...,n,但是顺序是打乱的,你可以选择一个索引区间的数字进行剪切操作。问最少进…...

第一章:unity性能优化之内存优化
目录 前言 unity性能优化之内存的优化 一、unity Analysis工具的使用。 二、内存优化方法 1、设置和压缩图片 2、图片格式 3、动画文件 4、模型 5、RenderTexture(RT) 6、分辨率 7、资源的重复利用 8、shader优化 9、对bundle进行良好的管…...

2023年家族办公室研究报告
第一章 概况 家族办公室最早起源于古罗马时期的大“Domus”(家族主管)以及中世纪时期的大“Domo”(总管家)。现代意义上的家族办公室出现于19世纪中叶,一些抓住产业革命机会的大亨将金融专家、法律专家和财务专家集合…...

Typescript快速入门
Typescript快速入门第一章 快速入门0、TypeScript简介1、TypeScript 开发环境搭建2、基本类型3、编译选项4、webpack5、Babel第二章:面向对象0、面向对象简介1、类(class)2、面向对象的特点3、接口(Interface)4、泛型&…...

如何激励你的内容团队产出更好的创意
对于一个品牌而言,如何创造吸引受众并对受众有价值内容是十分关键的。随着市场数字化的推进,优质的创意和内容输出对一个品牌在市场中有着深远的影响。对于很多内容策划和创作者来说,不断地产出高质量有创意的内容是一件非常有挑战性的事情。…...

机械设备管理软件如何选择?机械设备管理软件哪家好?
随着信息化技术的进步与智能制造的发展趋势,很多机械设备制造企业也在一直探寻适合自己的数字化管理转型之路,而企业上ERP管理软件又是实现数字化管理的前提,机械设备管理软件对于企业来说就是关键一环。机械设备管理软件如何选择?…...

深入浅出带你学习shiro-550漏洞
//发点去年存货 前言 apache shiro是一个java安全框架,作用是提供身份验证,Apache Shiro框架提供了一个Rememberme的功能,存储在cookie里面的Key里面,攻击者可以使用Shiro的默认密钥构造恶意序列化对象进行编码来伪造用户的 Cookie…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...

无需布线的革命:电力载波技术赋能楼宇自控系统-亚川科技
无需布线的革命:电力载波技术赋能楼宇自控系统 在楼宇自动化领域,传统控制系统依赖复杂的专用通信线路,不仅施工成本高昂,后期维护和扩展也极为不便。电力载波技术(PLC)的突破性应用,彻底改变了…...

MLP实战二:MLP 实现图像数字多分类
任务 实战(二):MLP 实现图像多分类 基于 mnist 数据集,建立 mlp 模型,实现 0-9 数字的十分类 task: 1、实现 mnist 数据载入,可视化图形数字; 2、完成数据预处理:图像数据维度转换与…...

基于Python的气象数据分析及可视化研究
目录 一.🦁前言二.🦁开源代码与组件使用情况说明三.🦁核心功能1. ✅算法设计2. ✅PyEcharts库3. ✅Flask框架4. ✅爬虫5. ✅部署项目 四.🦁演示效果1. 管理员模块1.1 用户管理 2. 用户模块2.1 登录系统2.2 查看实时数据2.3 查看天…...

























