微信小程序——创建滑动颜色条
在微信小程序中,你可以使用 slider 组件来创建一个颜色滑动条。以下是一个简单的示例,展示了如何实现一个颜色滑动条,该滑动条会根据滑动位置改变背景颜色。

步骤一:创建小程序项目
首先,使用微信开发者工具创建一个新的小程序项目。
完整代码下载地址:https://download.csdn.net/download/qq_26043945/90231051
步骤二:编写页面代码
1. 修改 app.json
在 app.json 中添加一个新的页面路径:
{"pages": ["pages/index/index"],"window": {"navigationBarTitleText": "颜色滑动条"}
}2. 编写 index.wxml
在 pages/index/index.wxml 中添加 slider 组件和显示颜色的区域:
<view class="container"><view class="color-box-rgb" style="background-color: {{slider_RGB_bgColor}};"></view><slider class="slider-rgb"value="{{sliderValue_RGB}}" bindchanging="onSliderChange_RGB" min="0" max="360" block-color="#202020"backgroundColor="#c7c2c2"block-size="30"></slider>
</view><view class="container"><view class="color-box-rgb" style="background-color: #797676;"></view><slider class="slider-rgb"value="{{sliderValue_Bright}}" bindchanging="onSliderChange_Bright" min="0" max="100" show-value="ture"block-color="#ffffff"backgroundColor="#c7c2c2"block-size="30"></slider>
</view>3. 编写 index.wxss
在 pages/index/index.wxss 中添加样式:
/* 定义一个名为 .container 的类,用于设置容器的基本样式 */
.container {/* 使用 flex 布局,使容器内的元素可以灵活地排列 */display: flex;/* 设置 flex 布局的方向为列方向,即从上到下排列 */flex-direction: column;/* 设置容器的背景颜色为灰色 */background-color: #c7c2c2;/* 设置容器内元素在主轴(水平方向,但因为是列方向,所以实际是垂直方向)上的对齐方式为居中 */justify-content: center;/* 设置容器的高度为视口高度的100% */height: 10px;width: 100%;}/* 定义一个名为 .color-box 的类,用于设置颜色盒子的样式 */
.color-box-rgb {/* 将你想要重叠的组件的position属性设置为absolute */position:absolute;/* 设置颜色盒子的宽度为父容器的80% */width: 80%;/* 设置颜色盒子的高度为5% */height: 5%;/* 添加圆角效果,这里设置为10px,但您可以根据需要调整大小 */border-radius: 10px;
}.slider-rgb {/* 将你想要重叠的组件的position属性设置为absolute */position:absolute;
}/* 定义 slider 组件的样式 */
slider {/* 设置 slider 组件的宽度为父容器的70% */width: 70%;
}4. 编写 index.js
在 pages/index/index.js 中添加逻辑代码:
// 使用Page构造器创建页面
Page({// 页面的初始数据data: {// RGB滑块的值,用于控制颜色sliderValue_RGB: 0,// 亮度滑块的值,用于控制亮度sliderValue_Bright: 50,// RGB滑块背景颜色的初始值,设置为白色slider_RGB_bgColor: '#FFFFFF', // 初始颜色为白色},// RGB滑块值变化时触发的事件处理函数onSliderChange_RGB(e) {// 获取滑块当前的值const value = e.detail.value;// 色调值,直接使用滑块的值const hue = value;// 饱和度设置为100%const saturation = '100%';// 亮度设置为50%const lightness = '50%';// 根据色调、饱和度和亮度计算背景颜色let bgColor = `hsl(${hue}, ${saturation}, ${lightness})`;// 如果色调值为360(即一圈结束),则颜色设置为白色if (value === 360) {bgColor = `hsl(0, 0%, 100%)`; // 白色}// 更新页面的数据,包括RGB滑块的值和背景颜色this.setData({sliderValue_RGB: value,slider_RGB_bgColor: bgColor});},// 亮度滑块值变化时触发的事件处理函数onSliderChange_Bright(e) {// 获取滑块当前的值const value = e.detail.value;// 更新页面的数据,包括亮度滑块的值this.setData({sliderValue_Bright: value,});},
});相关文章:

微信小程序——创建滑动颜色条
在微信小程序中,你可以使用 slider 组件来创建一个颜色滑动条。以下是一个简单的示例,展示了如何实现一个颜色滑动条,该滑动条会根据滑动位置改变背景颜色。 步骤一:创建小程序项目 首先,使用微信开发者工具创建一个新…...

Qt官方下载地址
1. 最新版本 Qt官方最新版本下载地址:https://www.qt.io/download-qt-installer 当前最新版本Qt6.8.* 如下图: 2. 历史版本 如果你要下载历史版本安装工具或者源码编译方式安装,请转至此链接进行下载:https://download.qt.i…...

网络-ping包分析
-a:使 ping 在收到响应时发出声音(适用于某些操作系统)。-b:允许向广播地址发送 ping。-c count:指定发送的 ping 请求的数量。例如,ping -c 5 google.com 只发送 5 个请求。-i interval:指定两…...

SEO内容优化:如何通过用户需求赢得搜索引擎青睐?
在谷歌SEO优化中,内容一直是最重要的因素之一。但要想让内容真正发挥作用,关键在于满足用户需求,而不是简单地堆砌关键词。谷歌的算法越来越智能化,更注重用户体验和内容的实用性。 了解目标用户的需求。通过工具如Google Trends…...

ubuntu22.04 的录屏软件有哪些?
在Ubuntu 22.04上,有几款适合做视频直播和录屏的软件: 1. OBS Studio (Open Broadcaster Software) 功能:OBS Studio 是最常用的开源直播和录屏软件,支持视频录制、直播流式传输,并且有强大的插件支持,能…...

Opencv查找、绘制轮廓、圆形矩形轮廓和近似轮廓
查找、绘制轮廓、圆形矩形轮廓和近似轮廓 目录 查找、绘制轮廓、圆形矩形轮廓和近似轮廓1 轮廓查找和绘制1.1 轮廓查找1.1.1 函数和参数1.1.2 返回值 1.2 轮廓绘制1.2.1 函数和参数 1.3 步骤1.4 实际测试绘制轮廓 2 绘制近似轮廓2.1 函数和参数2.2 查找特定轮廓2.3 近似轮廓测试…...

深入解析 Python 2 与 Python 3 的差异与演进
Python 2 和 Python 3 是 Python 编程语言的两个主要版本。Python 3 于 2008 年发布,旨在解决 Python 2 中的一些设计缺陷,并引入了许多新特性。虽然 Python 2 在很长一段时间内仍然被广泛使用,但自 2020 年 1 月 1 日起,Python 2…...

后端:Spring(IOC、AOP)
文章目录 1. Spring2. IOC 控制反转2-1. 通过配置文件定义Bean2-1-1. 通过set方法来注入Bean2-1-2. 通过构造方法来注入Bean2-1-3. 自动装配2-1-4. 集合注入2-1-5. 数据源对象管理(第三方Bean)2-1-6. 在xml配置文件中加载properties文件的数据(context命名空间)2-1-7. 加载容器…...

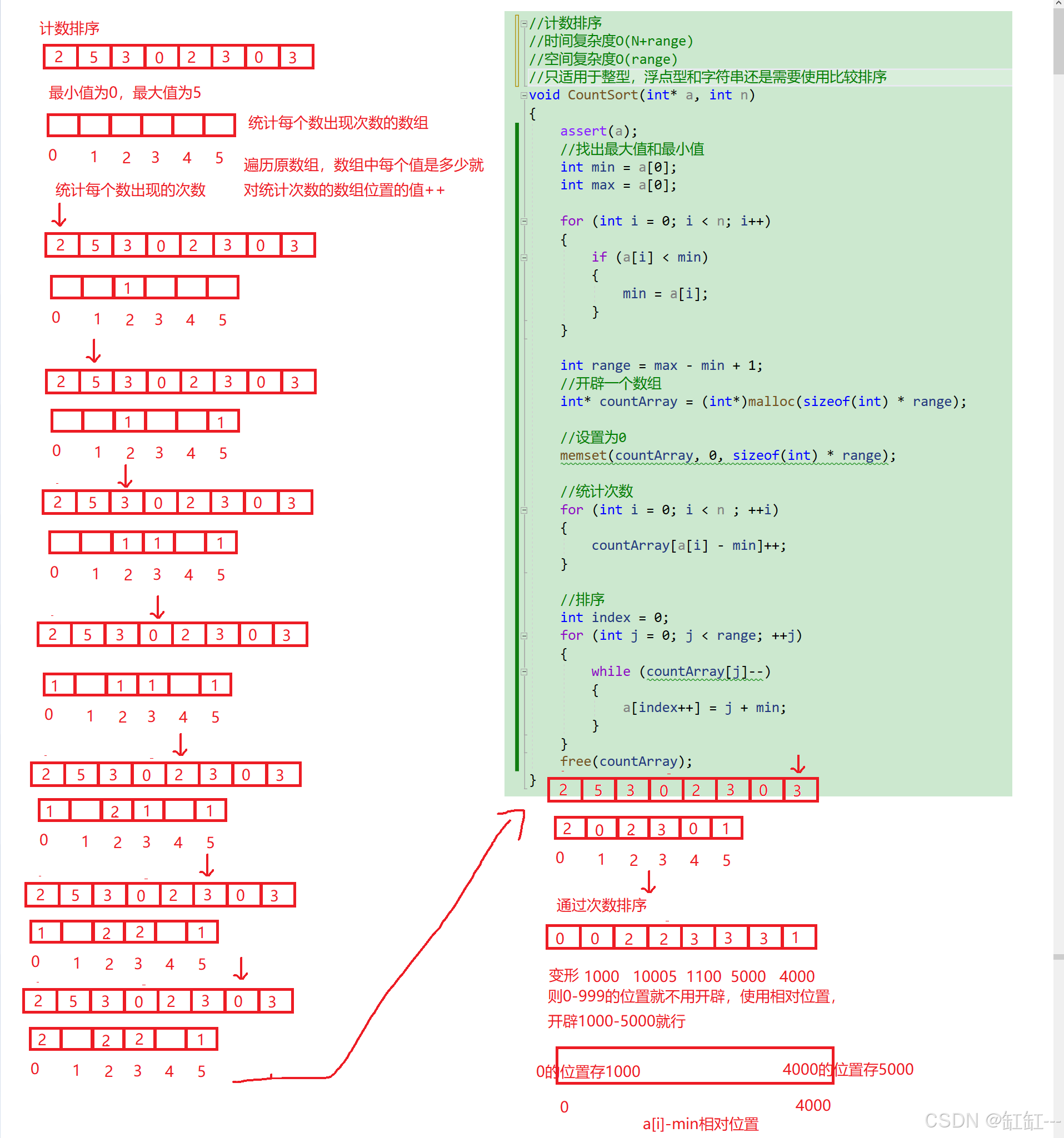
排序:插入、选择、交换、归并排序
排序 :所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 稳定性 :假定在待排序的记录序列中,存在多个具有相同的关键字的记录,若经过排序,…...

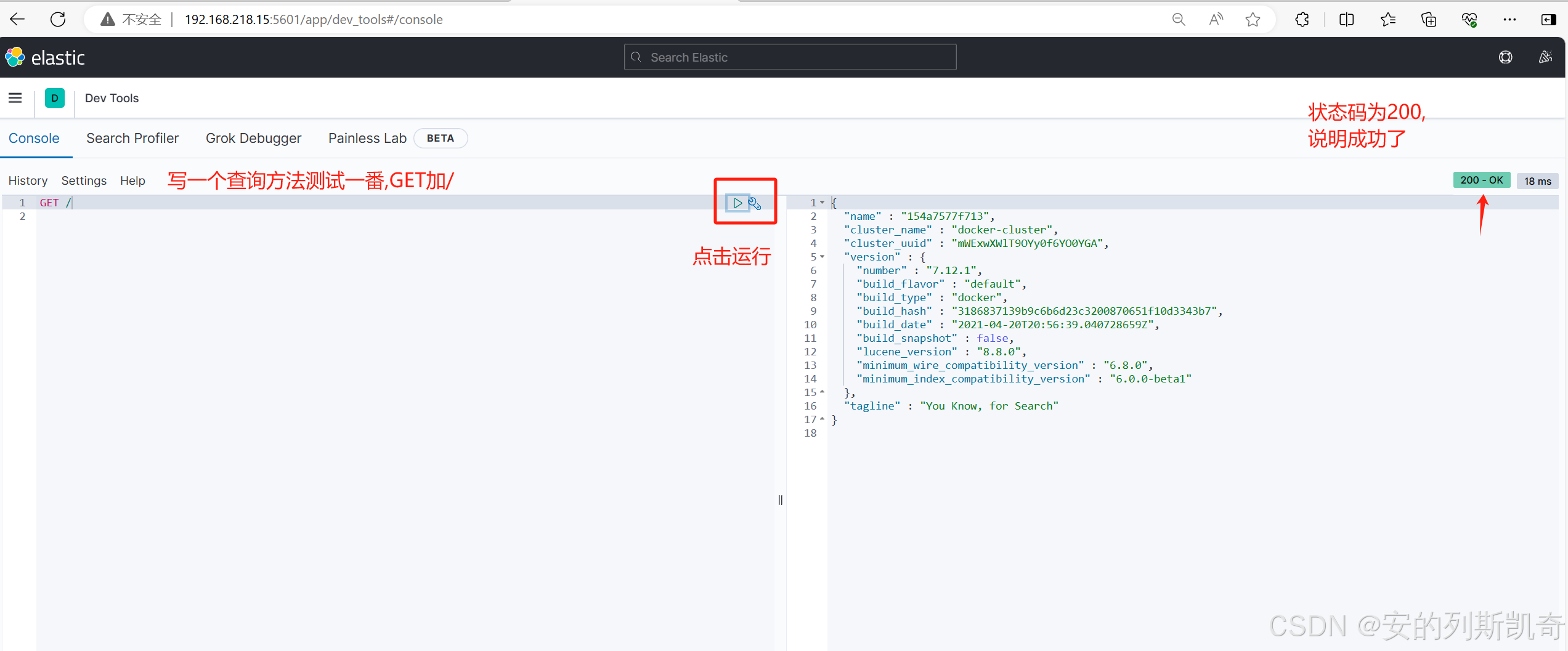
认识+安装ElasticSearch
1. 为什么要学习ElasticSearch? 一般的来说,项目中的搜索功能尤其是电商项目,商品的搜索肯定是访问频率最高的页面之一。目前搜索功能是基于数据库的模糊搜索来实现的,存在很多问题。 1.1 数据库搜索所存在的问题 1.1.1 查询效率较低 由于数据库模糊查询不走索引&…...

一个模块实现期货分钟 K 线计算、主连行情合成
由于不同期货品种的交易时间存在差异,且不同期货合约的活跃度各不相同,因此基于期货快照行情数据合成分钟K线的计算方法在时间对齐上需要进行不同的处理。 本教程旨在提升 DolphinDB 在具体业务场景中的应用效率,并降低其在实际业务中的开发…...
和.max(0)的使用)
PyTorch:.max(1)和.max(0)的使用
目录 1).max(1)的使用: 2).max(0)的使用: 1).max(1)的使用: 假设有一个形状为 ( m , n ) 的 Tensor x ,其中m表示行数,n表示列数。 x.max(1) ,相当于x.max(dim1) 。作…...

ASP.NET Core 中使用 Cookie 身份验证
在 ASP.NET Core 中使用 Cookie 身份验证,通常是为了实现用户的登录和授权。以下是配置 Cookie 身份验证的步骤。 1. 安装必要的 NuGet 包 首先,确保项目中包含 Microsoft.AspNetCore.Authentication.Cookies 包。你可以通过 NuGet 包管理器或命令行安…...

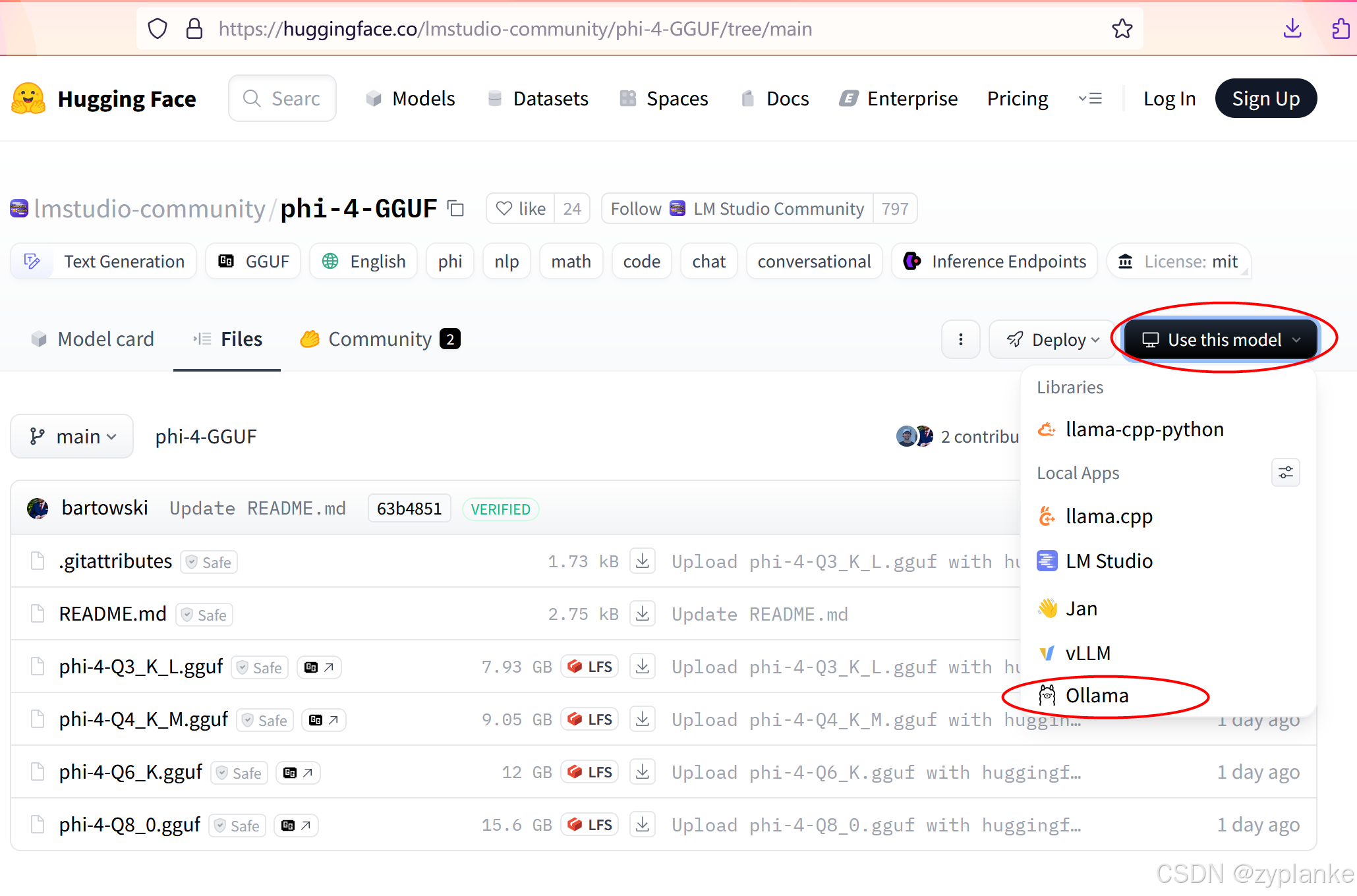
Ollama私有化部署大语言模型LLM
目录 一、Ollama介绍 二、安装Ollama 1、标准安装 2、国内加速 三、升级Ollama版本 四、使用Ollama 1、启动ollama服务 systemctl start ollama.service ollama serve 2、使用ollama命令 ollama run 运行模型 ollama ps 查看正在运行的模型 ollama list 查看(本地)…...

安卓app抓包总结(精)
前言 这里简单记录一下相关抓包工具证书的安装 burp证书安装 安装证书到移动设备(安卓7以后必须上传到设备系统根证书上) 导出证书 openssl x509 -inform DER -in cacert.der -out cacert.pem 转换格式 openssl x509 -inform PEM -subject_hash_old -in cacert.pem …...

Three.js 性能优化:打造流畅高效的3D应用
文章目录 前言一、减少几何体复杂度(Reduce Geometry Complexity)二、合并几何体(Merge Geometries)三、使用缓冲区几何体(Use BufferGeometries)四、纹理压缩与管理(Texture Compression and M…...

PHP 在 2025 年的现状与展望
PHP 在 2025 年依然强劲,继续为超过 77% 使用已知服务器端编程语言的网站提供动力。这并非仅仅依靠遗留代码,像 WordPress、Shopify 和 Laravel 这样的主流平台持续推动 PHP 的发展,使其保持着 актуальность 并不断进化。 为什么…...

力扣经典二分题:4. 寻找两个正序数组的中位数
题目链接:4. 寻找两个正序数组的中位数 - 力扣(LeetCode) 一、题目分析 这道题目是让我们在 两个正序的数组中寻找中位数已知两个数组的大小分别是:int m nums1.size(),n nums2.size();中位数性质1:中位数左侧元素 …...

解决WordPress出现Fatal error: Uncaught TypeError: ftp_nlist()致命问题
错误背景 WordPress版本:wordpress-6.6.2-zh_CN WooCommerce版本:woocommerce.9.5.1 WordPress在安装了WooCommerce插件后,安装的过程中没有问题,在安装完成后提示: 此站点遇到了致命错误,请查看您站点管理…...

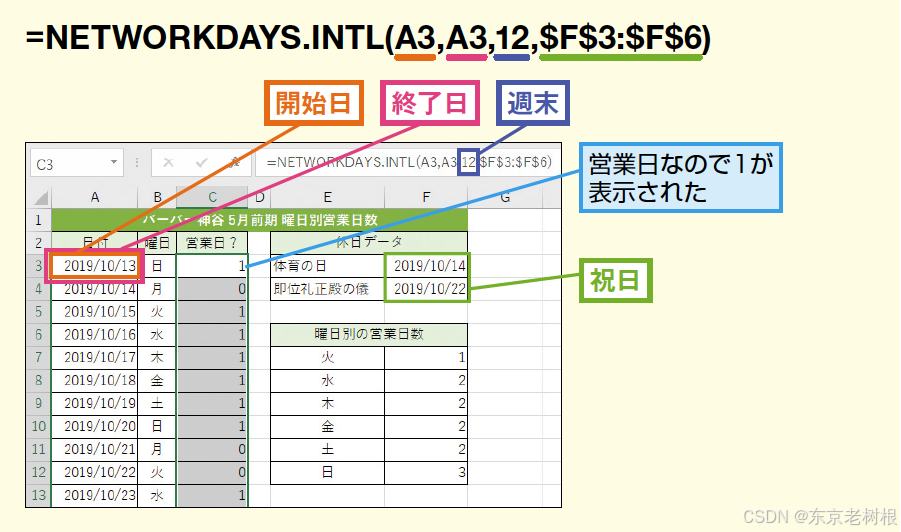
Excel 技巧07 - 如何计算到两个日期之间的工作日数?(★)如何排除节假日计算两个日期之间的工作日数?
本文讲了如何在Excel中计算两个日期之间的工作日数,以及如何排除节假日计算两个日期之间的工作日数。 1,如何计算到两个日期之间的工作日数? 其实就是利用 NETWORKDAYS.INTL 函数 - weekend: 1 - 星期六,星期日 2,如…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
