从零开始学 HTML:构建网页的基本框架与技巧
系列文章目录
01-从零开始学 HTML:构建网页的基本框架与技巧
文章目录
- 系列文章目录
- 前言
- 一、HTML 文档的基本框架
- 1.1 `<!DOCTYPE html>`、`<html>`、`<head>`、`<body>` 标签解析
- 1.1.1 `<!DOCTYPE html>` 标签
- 1.1.2 `<html>` 标签
- 1.1.3 `<head>` 标签
- 1.1.4 `<body>` 标签
- 1.2 常见 HTML 文档结构示例
- 1.2.1 文档开始部分
- 1.2.2 文档主体部分
- 二、HTML 元数据与头部
- 2.1 `<meta>` 标签的重要性(字符集、视口设置等)
- 2.1.1 字符集设置
- 2.1.2 视口设置
- 2.1.3 其他常见的 `<meta>` 标签
- 2.2 `<title>` 和 `<link>` 的使用
- 2.2.1 `<title>` 标签
- 2.2.2 `<link>` 标签
- 2.3 HTML 头部的重要性
- 2.3.1 SEO 优化
- 2.3.2 页面加载速度
- 三、注释与空白符
- 3.1 如何正确书写 HTML 注释
- 3.1.1 注释语法
- 3.1.2 注释的最佳实践
- 3.2 如何处理空白字符与格式化
- 3.2.1 空白符的处理
- 3.2.2 格式化技巧
- 3.2.3 格式化的好处
- 四、总结
前言
HTML 是现代网页开发的基石,它定义了网页的结构与内容,是所有前端开发者必备的基本技能之一。无论你是刚刚踏入前端开发的新人,还是有一定基础的开发者,深入理解 HTML 的基本结构和语法规则,都会让你在构建网站时更加得心应手。本文将从 HTML 文档的基本框架、元数据与头部的使用,到注释和空白符的规范化处理,带你逐步深入了解 HTML 的核心要素。通过这篇文章,你将掌握 HTML 的基础,并能在实际项目中应用它,优化代码的可读性、可维护性以及网页的用户体验。
一、HTML 文档的基本框架
1.1 <!DOCTYPE html>、<html>、<head>、<body> 标签解析
HTML 文档由一系列基本标签构成,每个标签都在网页结构中起着至关重要的作用。我们将逐一解析文档的几个关键标签,它们帮助定义页面的结构、元数据以及展示内容。
1.1.1 <!DOCTYPE html> 标签
<!DOCTYPE html> 是 HTML5 文档的声明标签,它位于文档的开头。这个标签并不是一个 HTML 元素,而是告诉浏览器这个文档使用的是 HTML5 标准。它确保浏览器以 HTML5 的规则进行解析和渲染网页。
<!DOCTYPE html>
此声明应该始终出现在 HTML 文档的第一行。
1.1.2 <html> 标签
<html> 标签是 HTML 文档的根元素,它将所有内容包裹在其中,指示该文件是一个 HTML 文件。<html> 标签通常包含一个 lang 属性,指明文档的语言类型。例如,lang="en" 表示文档内容是英文。
<html lang="en"><!-- 文档内容 -->
</html>
1.1.3 <head> 标签
<head> 标签位于 HTML 文档的开头部分,用于包含一些非可视的元信息,影响页面的渲染和行为。常见的内容包括字符集声明、网页标题、外部样式表和脚本链接等。<head> 标签本身不会在浏览器中显示。
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>页面标题</title>
</head>
1.1.4 <body> 标签
<body> 标签包含了网页的实际可见内容,所有展示给用户的信息,如文本、图片、视频、表单等,都应该写在 <body> 标签内。浏览器会渲染 <body> 中的内容,供用户查看。
<body><h1>欢迎来到我的网页</h1><p>这是一个 HTML 示例。</p>
</body>
1.2 常见 HTML 文档结构示例
一个完整的 HTML 文档通常遵循固定的结构,从 <!DOCTYPE html> 到 <body>,每个部分都有其特定的功能。以下是一个常见的 HTML 文档结构示例,展示了如何组织这些标签。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的第一个网页</title></head><body><h1>欢迎光临</h1><p>这是我的第一个 HTML 网页。</p></body>
</html>
1.2.1 文档开始部分
首先,我们看到 <!DOCTYPE html>,它声明了文档类型为 HTML5,紧接着是 <html> 标签,它将整个文档包裹起来。在 <head> 部分,定义了文档的字符集和视口设置,确保文档能够在各种设备上正确显示。
1.2.2 文档主体部分
<body> 部分是用户可见的网页内容。这里包含了网页的主标题 <h1> 和段落 <p>,这些元素直接展示在浏览器中,供用户查看。
二、HTML 元数据与头部
2.1 <meta> 标签的重要性(字符集、视口设置等)
<meta> 标签是 HTML 文档头部的重要组成部分,它用于提供文档的元数据。元数据不会在页面中直接显示,但它们对网页的呈现、性能优化和 SEO(搜索引擎优化)非常关键。常见的 <meta> 标签包括字符集设置、视口配置以及描述信息等。
2.1.1 字符集设置
字符集(Character Encoding)用于定义网页中文本的编码方式。设置字符集能够确保网页中各种字符(如中文、特殊符号等)能够被正确显示。最常用的字符集是 UTF-8,它支持全球几乎所有的字符集。
在 HTML 中使用 <meta> 标签设置字符集为 UTF-8 的示例如下:
<meta charset="UTF-8">
这行代码告诉浏览器使用 UTF-8 编码来解析网页内容,从而避免因编码不匹配而出现乱码的情况。
2.1.2 视口设置
随着移动设备的普及,响应式网页设计变得尤为重要。视口设置(viewport)帮助网页在各种屏幕尺寸和分辨率的设备上自适应显示。通过设置 <meta name="viewport">,可以控制页面的缩放、宽度等特性。
最常见的视口设置如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width:设定页面宽度为设备屏幕的宽度。initial-scale=1.0:设定页面初始缩放比例为 1(即默认大小)。
通过设置视口,网页可以在移动设备上以适当的比例显示,避免出现过小或过大的界面。
2.1.3 其他常见的 <meta> 标签
除了字符集和视口设置,<meta> 标签还可以提供一些其他有用的信息。例如,页面的作者、描述信息和关键词等,有助于提高 SEO 排名。
<meta name="author" content="John Doe">
<meta name="description" content="这是一个关于HTML基础知识的教程">
<meta name="keywords" content="HTML, 标签, 元数据, 编码">
这些标签帮助搜索引擎更好地了解网页内容,提高页面在搜索结果中的排名。
2.2 <title> 和 <link> 的使用
2.2.1 <title> 标签
<title> 标签定义了网页的标题,浏览器在标签栏中会显示这个标题。每个网页都应有一个简洁且具有描述性的标题,便于用户识别和搜索引擎优化。
<title>我的个人博客</title>
<title> 标签的内容通常位于 <head> 部分,并且页面的标题应该简洁明了,最好能够反映页面的主要内容。在搜索引擎结果中,网页的标题往往是用户点击链接的首要依据,因此它对提高网站的访问量和排名至关重要。
2.2.2 <link> 标签
<link> 标签用于将外部资源(如样式表、图标等)链接到 HTML 文档中。最常见的使用场景是引用外部的 CSS 样式表。
<link rel="stylesheet" href="styles.css">
rel="stylesheet":指定链接的资源类型为样式表。href="styles.css":指定样式表的文件路径。
此外,<link> 标签还可以用于设置网页图标(favicon)。例如:
<link rel="icon" href="favicon.ico" type="image/x-icon">
通过 <link> 标签,开发者能够将外部的资源与网页连接起来,帮助实现页面样式统一以及提高用户体验。
2.3 HTML 头部的重要性
HTML 文档的头部(<head>)虽然不直接影响网页的可视内容,但它包含了对网页表现和功能至关重要的信息。头部标签为页面提供了必要的元数据、外部资源以及与浏览器和搜索引擎的交互设置。
2.3.1 SEO 优化
合适的 <meta> 标签和 <title> 标签配置可以显著提升网页的搜索引擎优化效果。例如,通过合理设置描述(description)和关键词(keywords),可以帮助搜索引擎更好地理解页面内容,从而提高排名。
2.3.2 页面加载速度
通过将样式表和脚本文件链接到 <head> 中,可以优化页面的加载速度。例如,使用外部 CSS 样式表文件而不是在页面中嵌入样式,能够有效减小页面大小,加快加载速度。
总结来说,HTML 的元数据和头部标签不仅对网页的结构起到支撑作用,而且对网页的加载、展示效果以及 SEO 排名都有重要影响。通过合理配置这些标签,可以显著提升用户体验和页面性能。
三、注释与空白符
3.1 如何正确书写 HTML 注释
注释在 HTML 中用于添加代码说明或标记,便于开发者理解和维护代码。注释不会在浏览器中显示,它们仅供开发者参考。在多人协作和项目维护中,合理使用注释有助于提高代码的可读性和可维护性。
3.1.1 注释语法
HTML 中的注释语法非常简单,注释内容位于 <!-- 和 --> 之间。可以在注释中添加任何文本,这些文本会被浏览器忽略,但对开发者是可见的。
<!-- 这是一个注释 -->
例如,你可以在 HTML 文档中使用注释来解释某段代码的功能,或者注明待处理的事项:
<!-- 这是网站的主页 -->
<h1>欢迎来到我的网站</h1><!-- TODO: 添加更多的内容 -->
<p>这是一个示例网页。</p>
3.1.2 注释的最佳实践
虽然注释对于代码的可读性非常重要,但也需要注意使用的频率和内容。注释不应过多,否则会导致代码显得杂乱无章。以下是一些注释的最佳实践:
- 在较复杂的代码块之前添加简短的说明。
- 使用注释标记代码的不同部分,帮助其他开发者快速理解。
- 避免在每一行代码后面都加注释,只有在有必要时才添加。
<!-- 开始页面内容 -->
<div class="container"><p>这里是一些文本内容</p>
</div>
<!-- 页面内容结束 -->
3.2 如何处理空白字符与格式化
3.2.1 空白符的处理
HTML 对空白字符(如空格、换行符、制表符)有特殊的处理方式。浏览器会将连续的空白符视为一个空格。这意味着无论你在 HTML 文件中输入多少个空格或换行符,浏览器最终只会显示一个空格。
例如,以下两个 HTML 代码块在浏览器中的显示效果是相同的:
<p>这是 一段 文本。</p>
<p>这是 一段 文本。</p>
在 HTML 中,多个空格和换行不会影响网页的显示效果,但为了代码的清晰性,开发者应该合理使用空白符进行格式化。
3.2.2 格式化技巧
为了使 HTML 代码更加整洁和易于阅读,开发者通常会使用空格、缩进和换行来格式化代码。格式化后的代码更容易被他人理解,也便于后期的维护和修改。常见的格式化技巧包括:
- 使用一致的缩进方式(如两个空格或四个空格)表示标签层级。
- 每个标签元素独占一行,避免多个标签堆叠在一起,增加可读性。
例如,下面的代码展示了良好的格式化:
<html><head><meta charset="UTF-8"><title>我的网页</title></head><body><h1>欢迎访问</h1><p>这是一个简单的 HTML 页面。</p></body>
</html>
3.2.3 格式化的好处
良好的格式化不仅使代码更加美观,还能帮助开发者快速定位问题、修改错误。在多人协作时,统一的格式规范也能提高团队成员之间的沟通效率。
- 使代码结构清晰,容易定位错误。
- 提高代码的可维护性,减少修改时的风险。
- 便于多人协作,代码风格一致性可以避免不必要的冲突。
四、总结
通过本文的学习,你已经掌握了 HTML 的一些基础知识和实践技巧,以下是本文的要点总结:
-
HTML 文档基本结构的理解:
- 了解了 HTML 文档的基本框架,包括
<!DOCTYPE html>、<html>、<head>和<body>标签的功能及应用。 - 掌握了如何创建一个标准的 HTML 页面结构。
- 了解了 HTML 文档的基本框架,包括
-
HTML 元数据与头部标签的应用:
- 学会了如何使用
<meta>标签配置字符集和视口设置,确保网页能够适配各种设备并正确显示。 - 了解了
<title>标签的作用及其对网页标题和 SEO 的影响。 - 学会了如何通过
<link>标签引用外部资源,如 CSS 样式表和网页图标。
- 学会了如何使用
-
HTML 注释和空白符的正确书写:
- 掌握了如何在 HTML 中正确书写注释,以提高代码的可读性和可维护性。
- 理解了空白符在 HTML 中的处理方式,并学会了如何格式化代码,使其更加整洁和易于维护。
相关文章:

从零开始学 HTML:构建网页的基本框架与技巧
系列文章目录 01-从零开始学 HTML:构建网页的基本框架与技巧 文章目录 系列文章目录前言一、HTML 文档的基本框架1.1 <!DOCTYPE html>、<html>、<head>、<body> 标签解析1.1.1 <!DOCTYPE html> 标签1.1.2 <html> 标签1.1.3 &l…...

一些杂记2
1.#define 1.1定义 #define 是一个预处理指令,用于定义宏 宏,是预处理阶段(在编译之前)由预处理器处理的代码片段 1.2使用 1.2.1 #define 可以定义常量 #define PI 3.14159 1.2.2 #define 可以定义宏函数 #define SQUARE(x) ((…...

C语言 --- 分支
C语言 --- 分支 语句分支语句含义if...else语句单分支if语句语法形式 双分支 if-else 语句语法形式 悬空else含义问题描述 多分支 if-else 语句语法形式 switch...case语句含义语法形式 总结 💻作者简介:曾与你一样迷茫,现以经验助你入门 C 语…...

【Numpy核心编程攻略:Python数据处理、分析详解与科学计算】2.10 ndarray内存模型:从指针到缓存优化
2.10 ndarray内存模型:从指针到缓存优化 目录 #mermaid-svg-p0zxLYqAnn59O2Xe {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-p0zxLYqAnn59O2Xe .error-icon{fill:#552222;}#mermaid-svg-p0zxLYqAnn59O…...

【Numpy核心编程攻略:Python数据处理、分析详解与科学计算】2.6 广播机制核心算法:维度扩展的数学建模
2.6 广播机制核心算法:维度扩展的数学建模 目录/提纲 #mermaid-svg-IfELXmhcsdH1tW69 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-IfELXmhcsdH1tW69 .error-icon{fill:#552222;}#mermaid-svg-IfELXm…...

K8S极简教程(4小时快速学会)
1. K8S 概览 1.1 K8S 是什么 K8S官网文档:https://kubernetes.io/zh/docs/home/ 1.2 K8S核心特性 服务发现与负载均衡:无需修改你的应用程序即可使用陌生的服务发现机制。存储编排:自动挂载所选存储系统,包括本地存储。Secret和…...
)
系统URL整合系列视频二(界面原型)
视频 系统URL整合系列视频二(界面原型) 视频介绍 (全国)大型分布式系统Web资源URL整合需求界面原型讲解。当今社会各行各业对软件系统的web资源访问权限控制越来越严格,控制粒度也越来越细。安全级别提高的同时也增加…...

虚幻浏览器插件 UE与JS通信
温馨提示:本节内容需要结合插件Content下的2_Communication和Resources下的sample.html 一起阅读。 1. UE调用JS 1.1 JS脚本实现 该部分共两步: 导入jstote.js脚本实现响应函数并保存到 ue.interface 中 jsfunc 通过json对象传递参数,仅支持函数名小…...

OpenAI深夜反击:o3-mini免费上线,能否撼动DeepSeek的地位?
还在为寻找合适的 AI 模型而烦恼吗?chatTools 平台为您精选 o1、GPT4o、Claude、Gemini 等顶尖 AI 模型,满足您不同的 AI 应用需求。立即体验强大的 AI 能力! 深夜反击,OpenAI祭出o3-mini 在DeepSeek异军突起,搅动AI行…...

Golang 应用的 Docker 部署方式介绍及使用详解
本文将介绍如何使用 Docker 部署一个基于 Go 语言的后台服务应用 godco,并介绍如何配置 MongoDB 数据库容器的连接,确保应用能够成功启动并连接到容器方式部署的mongoDB数据库。 前提条件 1.已安装 Docker/Podman 2.已安装 MongoDB 数据库容器ÿ…...

deep seek R1本地化部署及openAI API调用
先说几句题外话。 最近deep seek火遍全球,所以春节假期期间趁着官网优惠充值了deep seek的API,用openAI的接口方式尝试了下对deep seek的调用,并且做了个简单测试,测试内容确实非常简单:通过prompt提示词让大模型对用…...

力扣第435场周赛讲解
文章目录 题目总览题目详解3442.奇偶频次间的最大差值I3443.K次修改后的最大曼哈顿距离3444. 使数组包含目标值倍数的最少增量3445.奇偶频次间的最大差值 题目总览 奇偶频次间的最大差值I K次修改后的最大曼哈顿距离 使数组包含目标值倍数的最少增量 奇偶频次间的最大差值II …...

初入机器学习
写在前面 本专栏专门撰写深度学习相关的内容,防止自己遗忘,也为大家提供一些个人的思考 一切仅供参考 概念辨析 深度学习: 本质是建模,将训练得到的模型作为系统的一部分使用侧重于发现样本集中隐含的规律难点是认识并了解模型&…...

Signature
Signature 题目是: import ecdsaimport randomdef ecdsa_test(dA,k):sk ecdsa.SigningKey.from_secret_exponent(secexpdA,curveecdsa.SECP256k1)sig1 sk.sign(databHi., kk).hex()sig2 sk.sign(databhello., kk).hex()#不同的kr1 int(sig1[:64], 16)s1 i…...

93,【1】buuctf web [网鼎杯 2020 朱雀组]phpweb
进入靶场 页面一直在刷新 在 PHP 中,date() 函数是一个非常常用的处理日期和时间的函数,所以应该用到了 再看看警告的那句话 Warning: date(): It is not safe to rely on the systems timezone settings. You are *required* to use the date.timez…...
笔灵ai写作技术浅析(四):知识图谱
知识图谱(Knowledge Graph)是一种结构化的知识表示方式,通过将知识以图的形式进行组织,帮助AI系统更好地理解和利用信息。在笔灵AI写作中,知识图谱技术被广泛应用于结构化组织各种领域的知识,使AI能够根据写作主题快速获取相关的背景知识、概念关系等,从而为生成内容提供…...

Chromium132 编译指南 - Android 篇(四):配置 depot_tools
1. 引言 在前面的章节中,我们详细介绍了编译 Chromium 132 for Android 所需的系统和硬件要求,以及如何安装和配置基础开发环境和常用工具。完成这些步骤后,接下来需要配置 depot_tools,这是编译 Chromium 的关键工具集。depot_t…...

使用真实 Elasticsearch 进行高级集成测试
作者:来自 Elastic Piotr Przybyl 掌握高级 Elasticsearch 集成测试:更快、更智能、更优化。 在上一篇关于集成测试的文章中,我们介绍了如何通过改变数据初始化策略来缩短依赖于真实 Elasticsearch 的集成测试的执行时间。在本期中࿰…...

SQL进阶实战技巧:如何分析浏览到下单各步骤转化率及流失用户数?
目录 0 问题描述 1 数据准备 2 问题分析 3 问题拓展 3.1 跳出率计算...

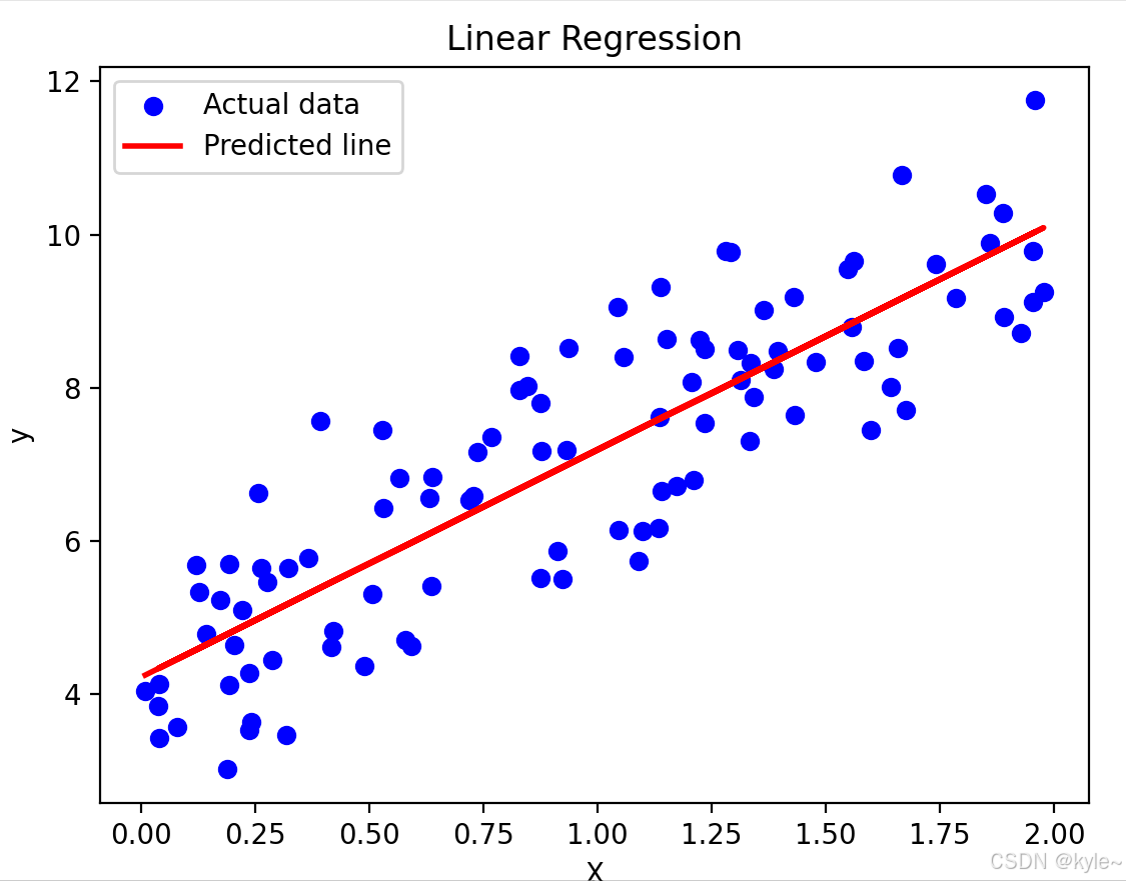
机器学习--概览
一、机器学习基础概念 1. 定义 机器学习(Machine Learning, ML):通过算法让计算机从数据中自动学习规律,并利用学习到的模型进行预测或决策,而无需显式编程。 2. 与编程的区别 传统编程机器学习输入:规…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
