小程序项目-购物-首页与准备
前言
这一节讲一个购物项目
1. 项目介绍与项目文档






我们这里可以打开一个网址
https://applet-base-api-t.itheima.net/docs-uni-shop/index.htm
就可以查看对应的文档

2. 配置uni-app的开发环境
可以先打开这个的官网
https://uniapp.dcloud.net.cn/


使用这个就可以发布到各个平台都可以用




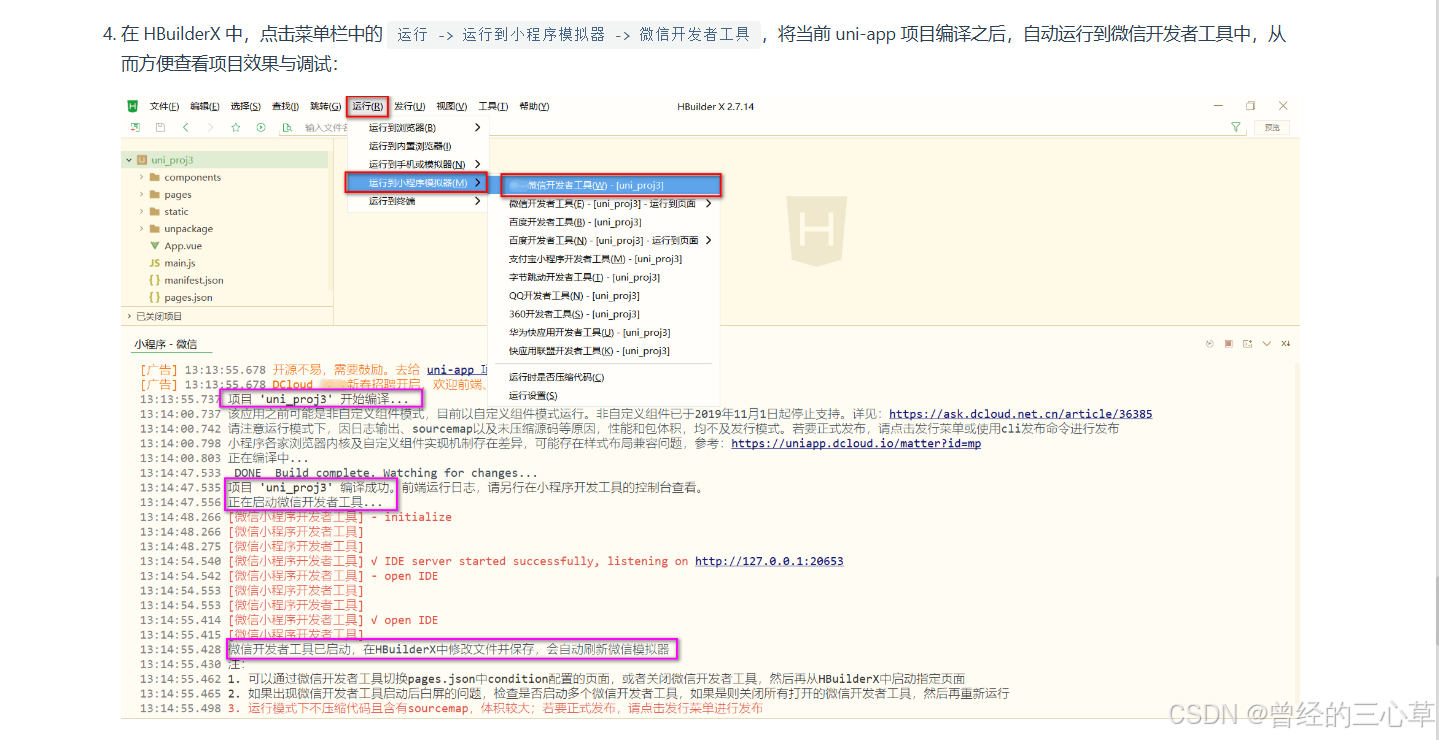
找到这个就可以运行了


打开HBuilder然后点击绿色按钮


注意我们这个软件的位置不能随便放,不然权限不够,所以我们直接放在C盘的根目录下


权限不够的话,这个就安装不了




点击源码视图

左侧为默认配置,右侧为个性化配置

这样就变了
3.初始化uni-app项目



创建就OK了




右击图标,打开文件所在位置,就可以找到安装的快捷方式了

这个就是真实的安装目录了

这样就可以了


点击右上角的设置

这样就OK了

我们这个直接点运行那里还不行,要先点一下App.vue这个文件才行

点击这个以后,等一会,就会自动打开我们的微信小程序软件,就可以运行了

然后就是在Xbuilder里面写的代码,保存了,在小程序开发中就会自动显示了










在空白处shift+鼠标右键

选择这个





我们先来配置公钥
3.1配置公钥

直接创建
现在开始配置SSH公钥
我们先直接在E盘打开


输入这个ssh-keygen -t rsa后不用管,后面一直回车就可以了
这样就生成密钥了
如何获取公钥呢

把这个里面的东西全部复制

点击gitee里面的设置

复制到这里就可以了


这个可以检验我们是否设置成功,记得输入yes
3.2 继续

在这里找到ssh的文件夹

这个文件存放的是公钥

这一串就是公钥
将公钥配置到gitee中

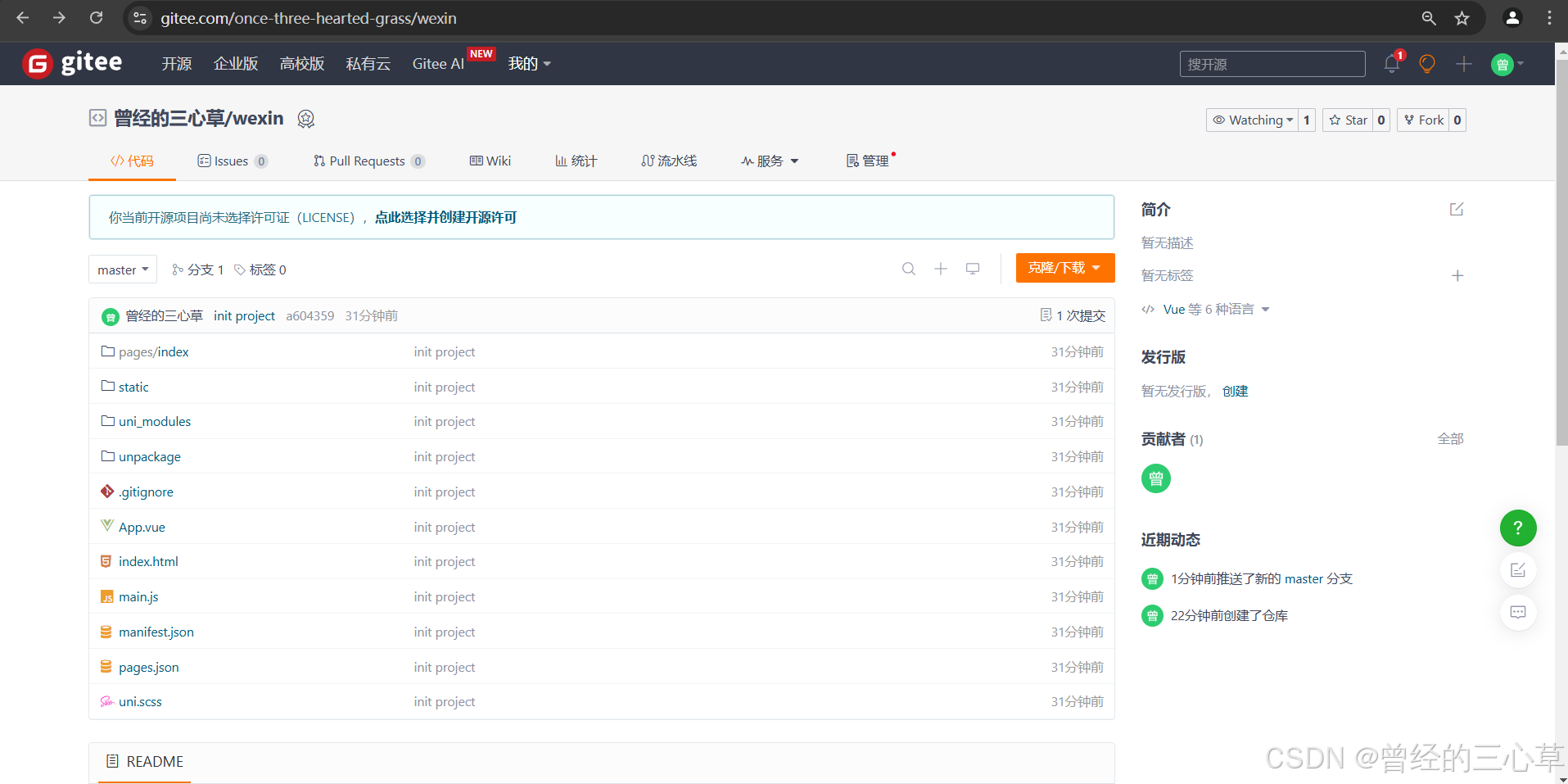
这个新的仓库我们先点击SSH这个按钮

然后就是输入最后两个命令
先执行git init
在执行git remote add origin git@gitee.com:once-three-hearted-grass/wexin.git
最后是git push -u origin “master”

注意要在自己要上传的项目底下使用这些命令才可以

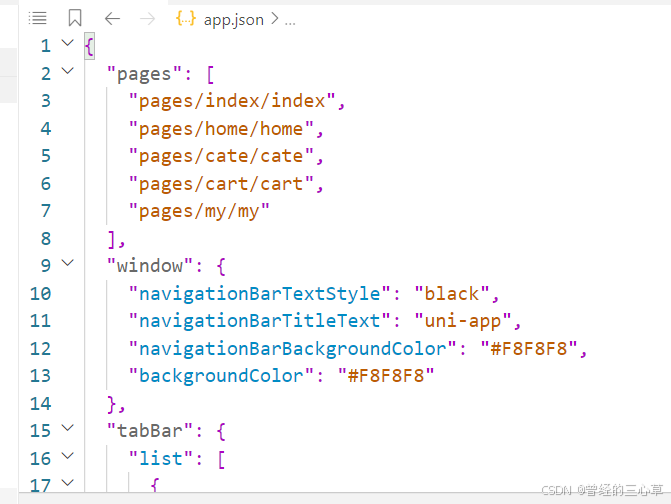
4. 配置tabBar效果




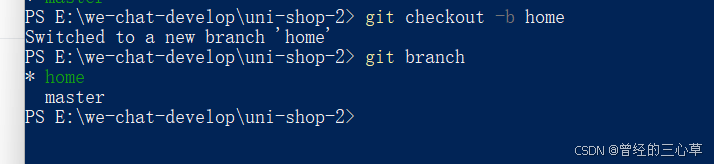
这样就有了两个分支了,tabBar是绿色的,代表我们目前处于这个分支




然后接着创建后面的页面

然后page.json里面自动就会有相应的代码


资料地址
https://gitee.com/vsdeveloper/uni-shop2
或者去这个网盘下载
资料

复制这个去替换我们项目里面的东西
然后就可以开始配置了


但是微信小程序还不能展示tabBar
因为默认第一个页面就是首页index
所以要删除index页面


先把这里的删除掉

然后就是pages目录下删除index页面


这样就成功了
但是下面的文本字却不是红色的
我们可以用selectedColor


这样就成功了



但是什么都没显示出来
标题也没有显示出来

因为这里不小心设置了标题为空


这样就OK了


但是gitee里面还没有tabBar分支

只有一个分支
接下来把本地的分支,推送到远程


这下就有两个分支了
将本地的 tabbar 分支合并到本地的 master 分支

第一个是查看分支,我们知道了当前处于tabBar分支
第二个是转换为master分支
第三个是合并分支
最后就是提交


这样的话,master里面的代码也是最新的了
删除本地的 tabbar 分支

5. 首页-轮播图效果








但是我们在我们的这个项目底下打开的powerShell却无法运行npm命令


这样就可以了

这样就安装成功了

现在开始导入这个包
原:

现在:

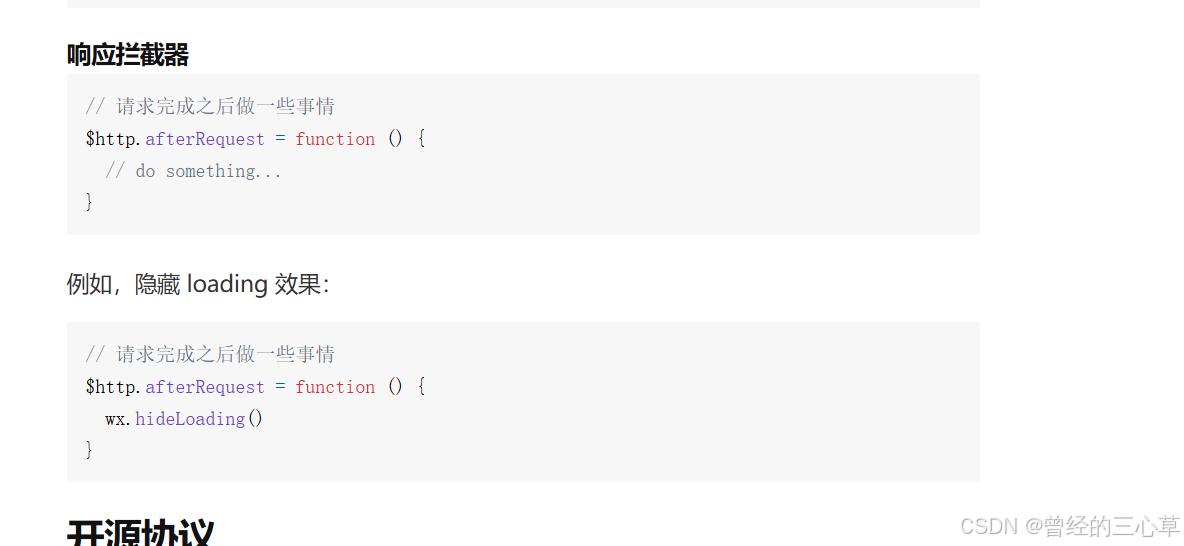
现在我们要在请求之前展示loading效果,之后取消效果–》拦截器


这个是展示loading

这个是隐藏

现在开始实现轮播图



资料里面有接口文档




这个是根路径,但是得替换为
https://api-hmugo-web.itheima.net

https://api-hmugo-web.itheima.net可以声明一下



注意这里的checkSiteMap字段不存在,要删掉才行

注意这是一个新的域名,我们还要配置域名

但是我们运行就又会遇到这个问题

我们把uni.$http的定义与导入放在最上面就可以了

这样就不会出错了



这样的话,res就是真实的data了


这样就OK了

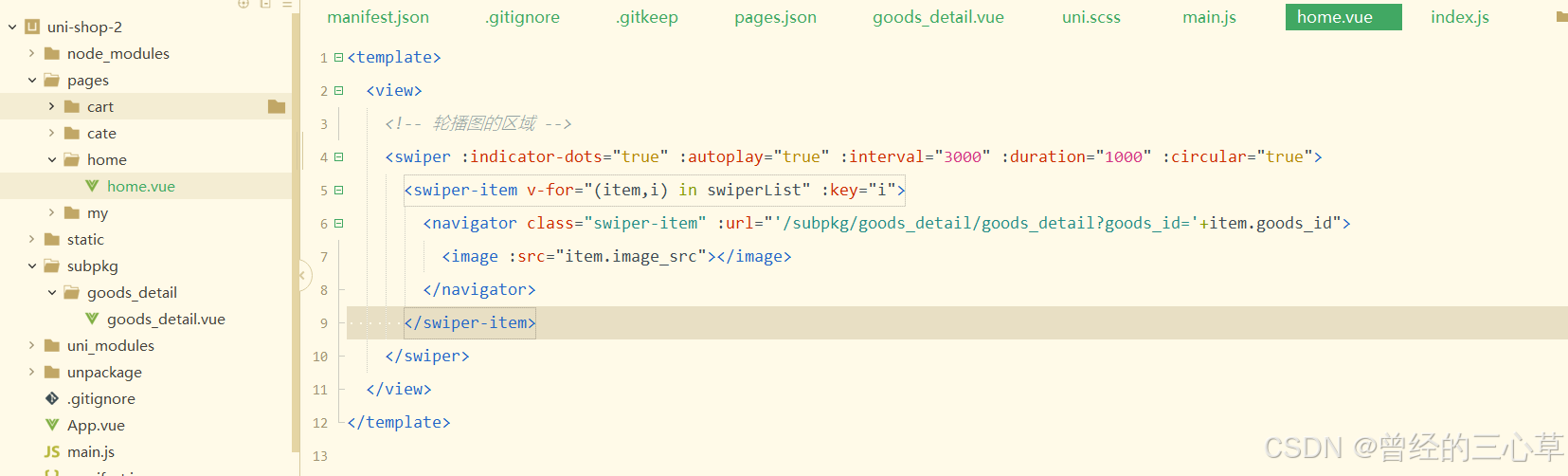
indicator-dots是小圆点
autoplay是自动轮播
autoplay是轮播的间隔
duration轮播一张图的时间
circular表示是衔接轮播

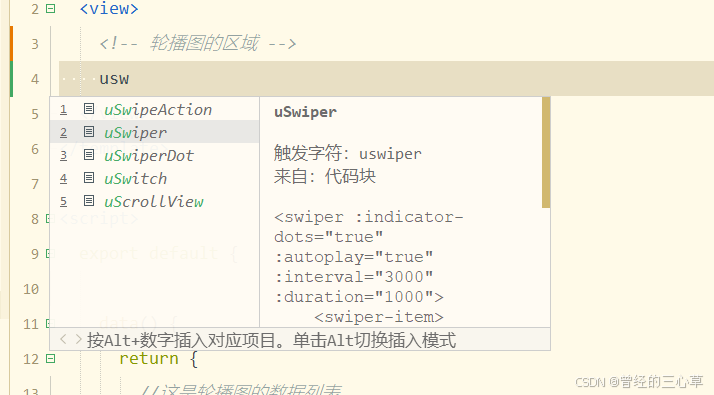
选择这个可以快速生成轮播图结构



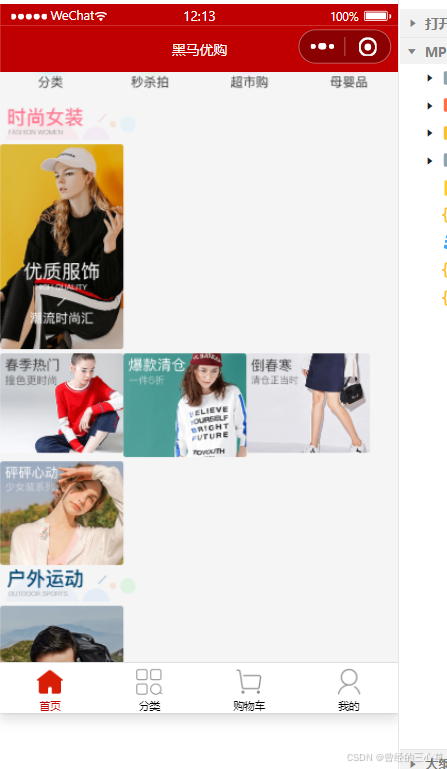
这样就有了,现在开始样式的美化

最下面有这个style节点


这样就成功了
6. 配置小程序的分包





一个商品的详情页面就放在这个分包里面


但是没有分包选择
我们要先保存分包的代码,再去创建页面

这样就成功了


而且这个是自动生成的
7. 首页-点击轮播图跳转到商品详情页

因为导航组件才能实现页面的跳转


这样点击就可以跳了
但是没有传id


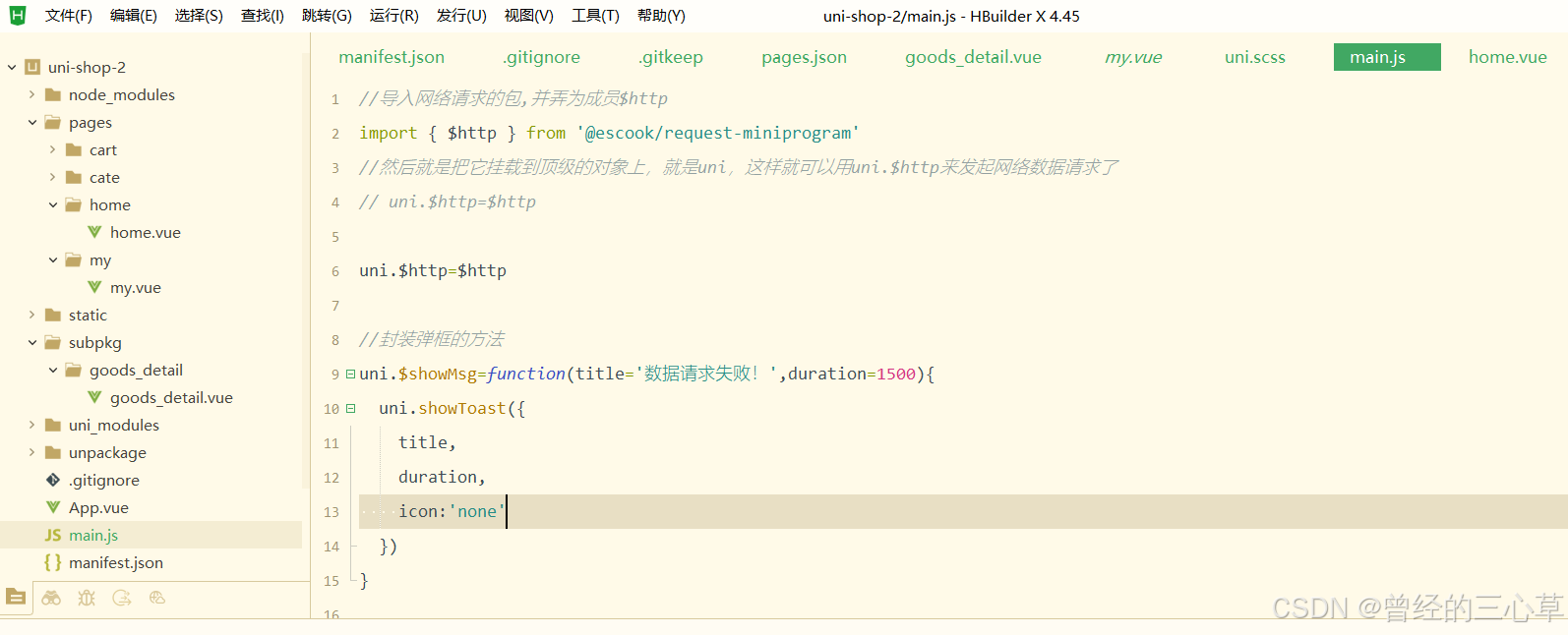
8. 首页-封装uni.$showMsg()函数


这样我们就弄好了

但是会出现这个问题

我们把这个分装方法放在上面就可以了
和uni. h t t p = http= http=http一样

这样就可以了

9. 首页-实现分类导航区域





flex布局
上下有固定的15像素



点击这个,就有两个了

左侧写结构,右侧写样式






这样就成功了
10. 获取楼层数据并渲染楼层的标题











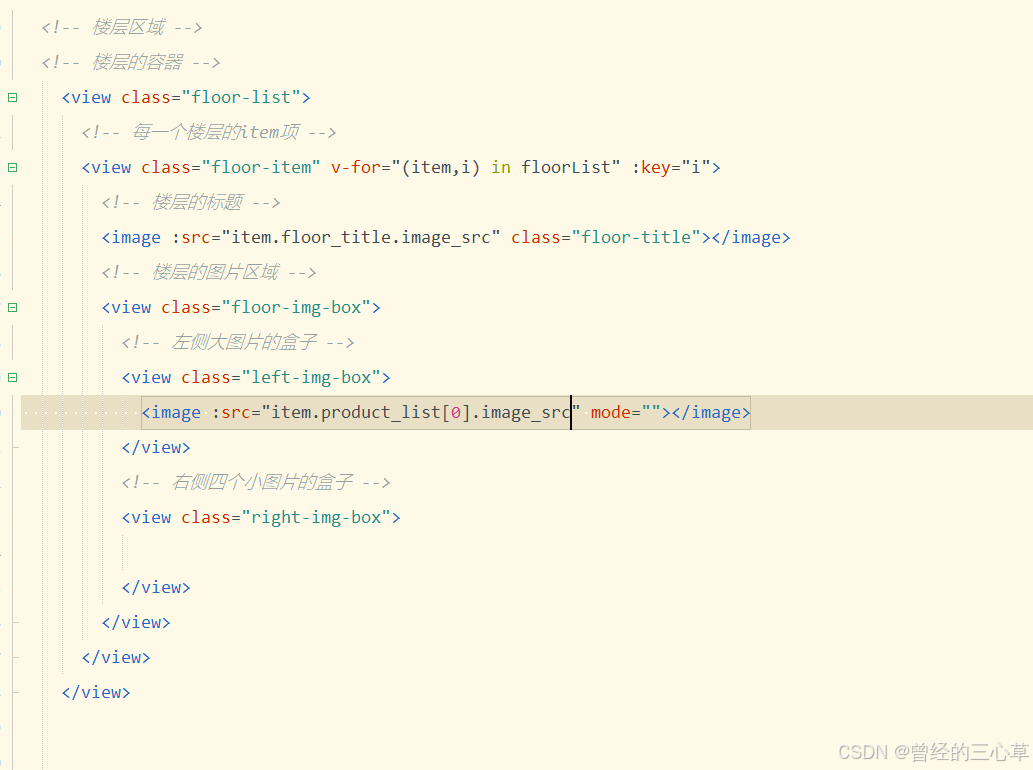
11. 首页-渲染楼层中的图片




我们再来加个宽度


高度要自适应


下面开始搞剩下的四张

但是注意v-if和v-for不要写在一个标签里面,这样会无法实现效果






然后就是对外层的这个盒子进行flex布局,一行放不下就换行


然后保证大图片和小图片是左右布局的
就是给外面的这个大盒子一个flex布局




然后让右侧的小图片分散对齐


12. 首页-点击楼层图片跳转到商品列表页面

商品列表页面是一个分包,我们要建一个分包





但是接口里面的url与我们的项目不对应,要处理一下


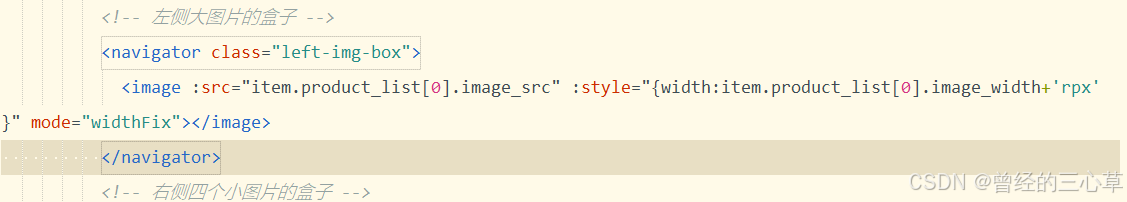
然后就开始实现点击图片跳转了
所以view改navigator

然后弄上url


但是却点击无法跳转
我们打印知道

少了一个问号

这样就可以跳转了

13. 分支的合并与提交




这样远地就有home分支了


这就是切换分支,合并分支

最后就是推送分支master,因为已经合并了的


最后就是删除本地home分支

总结
下一节继续讲这个项目
相关文章:

小程序项目-购物-首页与准备
前言 这一节讲一个购物项目 1. 项目介绍与项目文档 我们这里可以打开一个网址 https://applet-base-api-t.itheima.net/docs-uni-shop/index.htm 就可以查看对应的文档 2. 配置uni-app的开发环境 可以先打开这个的官网 https://uniapp.dcloud.net.cn/ 使用这个就可以发布到…...

网件r7000刷回原厂固件合集测评
《网件R7000路由器刷回原厂固件详解》 网件R7000是一款备受赞誉的高性能无线路由器,其强大的性能和可定制性吸引了许多高级用户。然而,有时候用户可能会尝试第三方固件以提升功能或优化网络性能,但这也可能导致一些问题,如系统不…...

微信登录模块封装
文章目录 1.资质申请2.combinations-wx-login-starter1.目录结构2.pom.xml 引入okhttp依赖3.WxLoginProperties.java 属性配置4.WxLoginUtil.java 后端通过 code 获取 access_token的工具类5.WxLoginAutoConfiguration.java 自动配置类6.spring.factories 激活自动配置类 3.com…...

[STM32 - 野火] - - - 固件库学习笔记 - - -十三.高级定时器
一、高级定时器简介 高级定时器的简介在前面一章已经介绍过,可以点击下面链接了解,在这里进行一些补充。 [STM32 - 野火] - - - 固件库学习笔记 - - -十二.基本定时器 1.1 功能简介 1、高级定时器可以向上/向下/两边计数,还独有一个重复计…...

后台管理系统通用页面抽离=>高阶组件+配置文件+hooks
目录结构 配置文件和通用页面组件 content.config.ts const contentConfig {pageName: "role",header: {title: "角色列表",btnText: "新建角色"},propsList: [{ type: "selection", label: "选择", width: "80px&q…...
)
8.原型模式(Prototype)
动机 在软件系统中,经常面临着某些结构复杂的对象的创建工作;由于需求的变化,这些对象经常面临着剧烈的变化,但是它们却拥有比较稳定一致的接口。 之前的工厂方法和抽象工厂将抽象基类和具体的实现分开。原型模式也差不多&#…...
)
Python-基于PyQt5,pdf2docx,pathlib的PDF转Word工具(专业版)
前言:日常生活中,我们常常会跟WPS Office打交道。作表格,写报告,写PPT......可以说,我们的生活已经离不开WPS Office了。与此同时,我们在这个过程中也会遇到各种各样的技术阻碍,例如部分软件的PDF转Word需要收取额外费用等。那么,可不可以自己开发一个小工具来实现PDF转…...
)
13 尺寸结构模块(size.rs)
一、size.rs源码 // Copyright 2013 The Servo Project Developers. See the COPYRIGHT // file at the top-level directory of this distribution. // // Licensed under the Apache License, Version 2.0 <LICENSE-APACHE or // http://www.apache.org/licenses/LICENSE…...

STM32单片机学习记录(2.2)
一、STM32 13.1 - PWR简介 1. PWR(Power Control)电源控制 (1)PWR负责管理STM32内部的电源供电部分,可以实现可编程电压监测器和低功耗模式的功能; (2)可编程电压监测器(…...

CSS 样式化表格:从基础到高级技巧
CSS 样式化表格:从基础到高级技巧 1. 典型的 HTML 表格结构2. 为表格添加样式2.1 间距和布局2.2 简单的排版2.3 图形和颜色2.4 斑马条纹2.5 样式化标题 3. 完整的示例代码4. 总结 在网页设计中,表格是展示数据的常见方式。然而,默认的表格样式…...

【python】tkinter实现音乐播放器(源码+音频文件)【独一无二】
👉博__主👈:米码收割机 👉技__能👈:C/Python语言 👉专__注👈:专注主流机器人、人工智能等相关领域的开发、测试技术。 【python】tkinter实现音乐播放器(源码…...

javascript常用函数大全
javascript函数一共可分为五类: •常规函数 •数组函数 •日期函数 •数学函数 •字符串函数 1.常规函数 javascript常规函数包括以下9个函数: (1)alert函数:显示一个警告对话框,包括一个OK按钮。 (2)confirm函数:显…...
)
C#属性和字段(访问修饰符)
不同点逻辑性/灵活性存储性访问性使用范围安全性属性(Property)源于字段,对字段的扩展,逻辑字段并不占用实际的内存可以被其他类访问对接收的数据范围做限定,外部使用增加了数据的安全性字段(Field)不经过逻辑处理占用内存的空间及位置大部分字段不能直接被访问内存使用不安全 …...

DeepSeek为什么超越了OpenAI?从“存在主义之问”看AI的觉醒
悉尼大学学者Teodor Mitew向DeepSeek提出的问题,在推特上掀起了一场关于AI与人类意识的大讨论。当被问及"你最想问人类什么问题"时,DeepSeek的回答直指人类存在的本质:"如果意识是进化的偶然,宇宙没有内在的意义&a…...

langchain基础(二)
一、输出解析器(Output Parser) 作用:(1)让模型按照指定的格式输出; (2)解析模型输出,提取所需的信息 1、逗号分隔列表 CommaSeparatedListOutputParser:…...

数据库安全管理中的权限控制:保护数据资产的关键措施
title: 数据库安全管理中的权限控制:保护数据资产的关键措施 date: 2025/2/2 updated: 2025/2/2 author: cmdragon excerpt: 在信息化迅速发展的今天,数据库作为关键的数据存储和管理中心,已经成为了企业营运和决策的核心所在。然而,伴随着数据规模的不断扩大和数据价值…...

Leetcode598:区间加法 II
题目描述: 给你一个 m x n 的矩阵 M 和一个操作数组 op 。矩阵初始化时所有的单元格都为 0 。ops[i] [ai, bi] 意味着当所有的 0 < x < ai 和 0 < y < bi 时, M[x][y] 应该加 1。 在 执行完所有操作后 ,计算并返回 矩阵中最大…...

【Proteus】NE555纯硬件实现LED呼吸灯效果,附源文件,效果展示
本文通过NE555定时器芯片和简单的电容充放电电路,设计了一种纯硬件实现的呼吸灯方案,并借助Proteus仿真软件验证其功能。方案无需编程,成本低且易于实现,适合电子爱好者学习PWM(脉宽调制)和定时器电路原理。 一、呼吸灯原理与NE555功能分析 1. 呼吸灯核心原理 呼吸灯的…...

SAP HCM insufficient authorization, no.skipped personnel 总结归纳
导读 权限:HCM模块中有普通权限和结构化权限。普通权限就是PFCG的权限,结构化权限就是按照部门ID授权,颗粒度更细,对分工明细化的单位尤其重要,今天遇到的问题就是结构化权限的问题。 作者:vivi,来源&…...

五. Redis 配置内容(详细配置说明)
五. Redis 配置内容(详细配置说明) 文章目录 五. Redis 配置内容(详细配置说明)1. Units 单位配置2. INCLUDES (包含)配置3. NETWORK (网络)配置3.1 bind(配置访问内容)3.2 protected-mode (保护模式)3.3 port(端口)配置3.4 timeout(客户端超时时间)配置3.5 tcp-keepalive()配置…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
