AJAX笔记原理篇
黑马程序员视频地址:
AJAX-Day03-01.XMLHttpRequest_基本使用https://www.bilibili.com/video/BV1MN411y7pw?vd_source=0a2d366696f87e241adc64419bf12cab&spm_id_from=333.788.videopod.episodes&p=33![]() https://www.bilibili.com/video/BV1MN411y7pw?vd_source=0a2d366696f87e241adc64419bf12cab&spm_id_from=333.788.videopod.episodes&p=33
https://www.bilibili.com/video/BV1MN411y7pw?vd_source=0a2d366696f87e241adc64419bf12cab&spm_id_from=333.788.videopod.episodes&p=33
XMLHttpRequest
基本使用方法
//第一步:创建 XMLHttpRequest 对象const xhr = new XMLHttpRequest()//第二步:配置请求方法和请求 url 地址xhr.open("GET", "https://hmajax.itheima.net/api/province")//第三步:监听 loadend 事件,接收响应结果xhr.addEventListener("loadend", () => {//响应结果console.log(xhr.response)//得到的是字符串const object = JSON.parse(xhr.response) //字符串转对象console.log(object)})//第四步:发起请求xhr.send()查询参数

//第二步:配置请求方法和请求 url 地址xhr.open("GET", "https://hmajax.itheima.net/api/area?pname=辽宁省&cname=大连市")将 对象 快速转成 参数1=值1&参数2=值2... 的字符串格式
//获取输入框的值const pname = document.querySelector(".province").valueconst cname = document.querySelector(".city").value//构建对象 (输入框数量多时,用serialiaze函数快速获取,得到的结果是对象,就可以直接使用)const valueObj = {pname,cname}//⭐️查询参数对象转成查询参数字符串const paramsObj = new URLSearchParams(valueObj)const queryString = paramsObj.toString()//创建XMR对象const xhr = new XMLHttpRequest()//配置参数xhr.open("GET", `https://hmajax.itheima.net/api/area?${queryString}`)//配置监听事件xhr.addEventListener("loadend", () => {console.log(xhr.response)})//发送请求xhr.send()数据提交

document.querySelector('.reg-btn').addEventListener('click', () => {//创建请求体实例对象const xhr = new XMLHttpRequest()//设置参数xhr.open("POST", "https://hmajax.itheima.net/api/register")//设置监听时间xhr.addEventListener("loadend", () => {console.log(xhr.response)})//⭐️设置请求头-告诉服务器数据类型xhr.setRequestHeader("Content-Type", "application/json")//准备提交的数据const userObj = {username: "admin123",password: "12345678"}const userStr = JSON.stringify(userObj)//设置请求体,发送请求xhr.send(userStr)})
Promise
基本使用方法
//创建Promise对象const p = new Promise((resolve, reject) => {//执行异步任务-并传递结果//如果此处调用了resolve(),则接下来会让then()执行//如果此处调用了reject(),则接下来会让catch()执行})p.then(result => {//成功执行})p.catch(error => {//失败执行})promise的三种状态

XHR与Promise联合使用
const p = new Promise((resolve, reject) => {//创建XHR对象const xhr = new XMLHttpRequest()//设置参数xhr.open("GET", "https://hmajax.itheima.net/api/province123")//设置监听事件xhr.addEventListener("loadend", () => {//可以打印一下xhr对象看一下数据if(xhr.status >= 200 && xhr.status <= 300){//成功,调用resolve()让其自动调用then()resolve(JSON.parse(xhr.response))}else{//失败,调用reject()让其自动调用catch()reject(new Error(xhr.response))}})//发送请求体xhr.send()}).then(result => {//成功执行console.log(result)}).catch(error => {//失败执行,错误要用dir打印console.dir(error)})dir打印结果

封装简易版axios
简陋版(简单GET获取,不需要传参)
//封装函数function myAxios(object){return new Promise((resolve, reject) => {//创建XHR对象const xhr = new XMLHttpRequest()//设置属性xhr.open(object.method || "GET", object.url)//设置监听事件xhr.addEventListener("loadend", () => {if(xhr.status >= 200 && xhr.status < 300){//成功resolve(JSON.parse(xhr.response))}else{//失败reject(new Error(xhr.response))}})//发送请求体xhr.send()})}//调用myAxios({url: "https://hmajax.itheima.net/api/province"}).then(result => {console.log(result)}).catch(error => {console.log(error)})完整版(GET/POST都可以用,可以携带参数)
//封装函数
function myAxios(object){return new Promise((resolve, reject) => {//创建XHR对象const xhr = new XMLHttpRequest()//设置属性if(obj.params){object.url += "?" + new URLSearchParams(object.params).toString()}xhr.open(object.method || "GET", object.url)//设置监听事件xhr.addEventListener("loadend", () => {if(xhr.status >= 200 && xhr.status < 300){//成功resolve(JSON.parse(xhr.response))}else{//失败reject(new Error(xhr.response))}})//判断是否有data选项if(object.data){//设置请求头xhr.setRequestHeader("Content-Type", "application/json")const strdata = JSON.stringify(object.data)//发送请求体xhr.send(strdata)}else{//发送请求体xhr.send()}})}//调用(用户注册)
myAxios({url: "https://hmajax.itheima.net/api/register",method: "POST",data: {username: "usera_001",password: "usera_001"}}).then(result => {console.log(result)}).catch(error => {console.log(error)})案例:获取天气预报


function getWeather(cityCode) //封装获取天气函数
{myAxios({url: "https://hmajax.itheima.net/api/weather",params: {city: cityCode}}).then(result => {const weatherData = result.datafor(let k in weatherData){if(k === "data"){}else if(k === "dayForecast"){const weatherList = weatherData[k].map(item => {return`<li class="item"> <div class="date-box"> <span class="dateFormat">${item.dateFormat}</span> <span class="date">${item.date}</span> </div> <img src="${item.weatherImg}" alt="" class="weatherImg"> <span class="weather">${item.weather}</span> <div class="temp"> <span class="temNight">${item.temNight}</span>- <span class="temDay">${item.temDay}</span> <span>℃</span> </div> <div class="wind"> <span class="windDirection">${item.windDirection}</span> <span class="windPower"><${item.windPower}</span> </div> </li>`})document.querySelector(".week-wrap").innerHTML = weatherList.join("")}else if(k === "todayWeather"){document.querySelector(".today-weather").innerHTML = `<div class="range-box"><span>今天:</span><span class="range"><span class="weather">${weatherData[k].weather}</span><span class="temNight">${weatherData[k].temNight}</span><span>-</span><span class="temDay">${weatherData[k].temDay}</span><span>℃</span></span></div><ul class="sun-list"><li><span>紫外线</span><span class="ultraviolet">${weatherData[k].ultraviolet}</span></li><li><span>湿度</span><span class="humidity">${weatherData[k].humidity}</span>%</li><li><span>日出</span><span class="sunriseTime">${weatherData[k].sunriseTime}</span></li><li><span>日落</span><span class="sunsetTime">${weatherData[k].sunsetTime}</span></li></ul>`}else if(k === "weatherImg"){document.querySelector(`.${k}`).src = weatherData[k]}else{document.querySelector(`.${k}`).innerText = weatherData[k]}}}).catch(error => {console.log(error)})
}getWeather("110111") //默认获取北京天气document.querySelector(".search-city").addEventListener("input", e => { //输入字符实时搜索城并返回列表myAxios({url: "https://hmajax.itheima.net/api/weather/city",params: {city: e.target.value}}).then(result => {document.querySelector(".search-list").innerHTML = result.data.map(item => {return `<li class="city-item" data-cityCode = "${item.code}">${item.name}</li>`}).join("")})
})document.querySelector(".search-list").addEventListener("click", e => { //列表点击再次搜索if(e.target.classList.contains("city-item")){getWeather(e.target.dataset.citycode)}
})
相关文章:

AJAX笔记原理篇
黑马程序员视频地址: AJAX-Day03-01.XMLHttpRequest_基本使用https://www.bilibili.com/video/BV1MN411y7pw?vd_source0a2d366696f87e241adc64419bf12cab&spm_id_from333.788.videopod.episodes&p33https://www.bilibili.com/video/BV1MN411y7pw?vd_sour…...

ubuntu直接运行arm环境qemu-arm-static
qemu-arm-static 嵌入式开发有时会在ARM设备上使用ubuntu文件系统。开发者常常会面临这样一个问题,想预先交叉编译并安装一些应用程序,但是交叉编译的环境配置以及依赖包的安装十分繁琐,并且容易出错。想直接在目标板上进行编译和安装&#x…...

尝试把clang-tidy集成到AWTK项目
前言 项目经过一段时间的耕耘终于进入了团队开发阶段,期间出现了很多问题,其中一个就是开会讨论团队的代码风格规范,目前项目代码风格比较混乱,有的模块是驼峰,有的模块是匈牙利,后面经过讨论,…...

一文了解性能优化的方法
背景 在应用上线后,用户感知较明显的,除了功能满足需求之外,再者就是程序的性能了。因此,在日常开发中,我们除了满足基本的功能之外,还应该考虑性能因素。关注并可以优化程序性能,也是体现开发能…...

【怎么用系列】短视频戒断——对推荐算法进行干扰
如今推荐算法已经渗透到人们生活的方方面面,尤其是抖音等短视频核心就是推荐算法。 【短视频的危害】 1> 会让人变笨,慢慢让人丧失注意力与专注力 2> 让人丧失阅读长文的能力 3> 让人沉浸在一个又一个快感与嗨点当中。当我们刷短视频时&#x…...
)
C#中的委托(Delegate)
什么是委托? 首先,我们要知道C#是一种强类型的编程语言,强类型的编程语言的特性,是所有的东西都是特定的类型 委托是一种存储函数的引用类型,就像我们定义的一个 string str 一样,这个 str 变量就是 string 类型. 因为C#中没有函数类型,但是可以定义一个委托类型,把这个函数…...

PostCss
什么是 PostCss 如果把 CSS 单独拎出来看,光是样式本身,就有很多事情要处理。 既然有这么多事情要处理,何不把这些事情集中到一起统一处理呢? PostCss 就是基于这样的理念出现的。 PostCss 类似于一个编译器,可以将…...

Linux 系统上安装 Docker 并进行配置
Docker 是一种开源的应用容器引擎,它允许开发者打包他们的应用以及应用的依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口(类似 iPh…...

DeepSeek 等 AI 技术能否推动股市的繁荣?
在科技浪潮汹涌澎湃的当下,DeepSeek 等 AI 技术宛如闪耀在天际的耀眼星辰,吸引着全球各界的高度关注。面对这些前沿技术,投资者和市场参与者心中不禁泛起疑问:它们是否能成为推动股市繁荣的强劲动力?这一问题不仅左右着…...

【网络】应用层协议http
文章目录 1. 关于http协议2. 认识URL3. http协议请求与响应格式3.1 请求3.2 响应 3. http的常见方法4. 状态码4.1 常见状态码4.2 重定向 5. Cookie与Session5.1 Cookie5.1.1 认识Cookie5.1.2 设置Cookie5.1.3 Cookie的生命周期 5.2 Session 6. HTTP版本(了解&#x…...

大数据数仓实战项目(离线数仓+实时数仓)2
1.课程目标和课程内容介绍 2.数仓维度建模设计 3.数仓为什么要分层 4.数仓分层思想和作用 下面是阿里的一种分层方式 5.数仓中表的种类和同步策略 6.数仓中表字段介绍以及表关系梳理 订单表itcast_orders 订单明细表 itcast_order_goods 商品信息表 itcast_goods 店铺表 itcast…...

测试csdn图片发布
测试csdn图片发布 ...

站在JavaScript的视角去看,HTML的DOM和GLTF的Json数据。
很多前端小伙伴没有见过、操作过gltf文件,对非常懵逼,本文从前端小伙伴最熟悉的dom模型为切入口,以类别的方式来学习一下gltf文件。 一、结构与组织形式 HTML DOM(文档对象模型): 树形结构:HT…...

传输层协议 UDP 与 TCP
🌈 个人主页:Zfox_ 🔥 系列专栏:Linux 目录 一:🔥 前置复盘🦋 传输层🦋 再谈端口号🦋 端口号范围划分🦋 认识知名端口号 (Well-Know Port Number) 二…...

VSCode源码分析参考资料
VSCode Architecture Analysis - Electron Project Cross-Platform Best Practices 中文版 VSCode 架构分析 - Electron 项目跨平台最佳实践 Sihan Li博客上的vscode源码分析系列:分析了微服务架构、事件体系、资源管理、配置系统等 文召博客上的vscode 源码解析…...

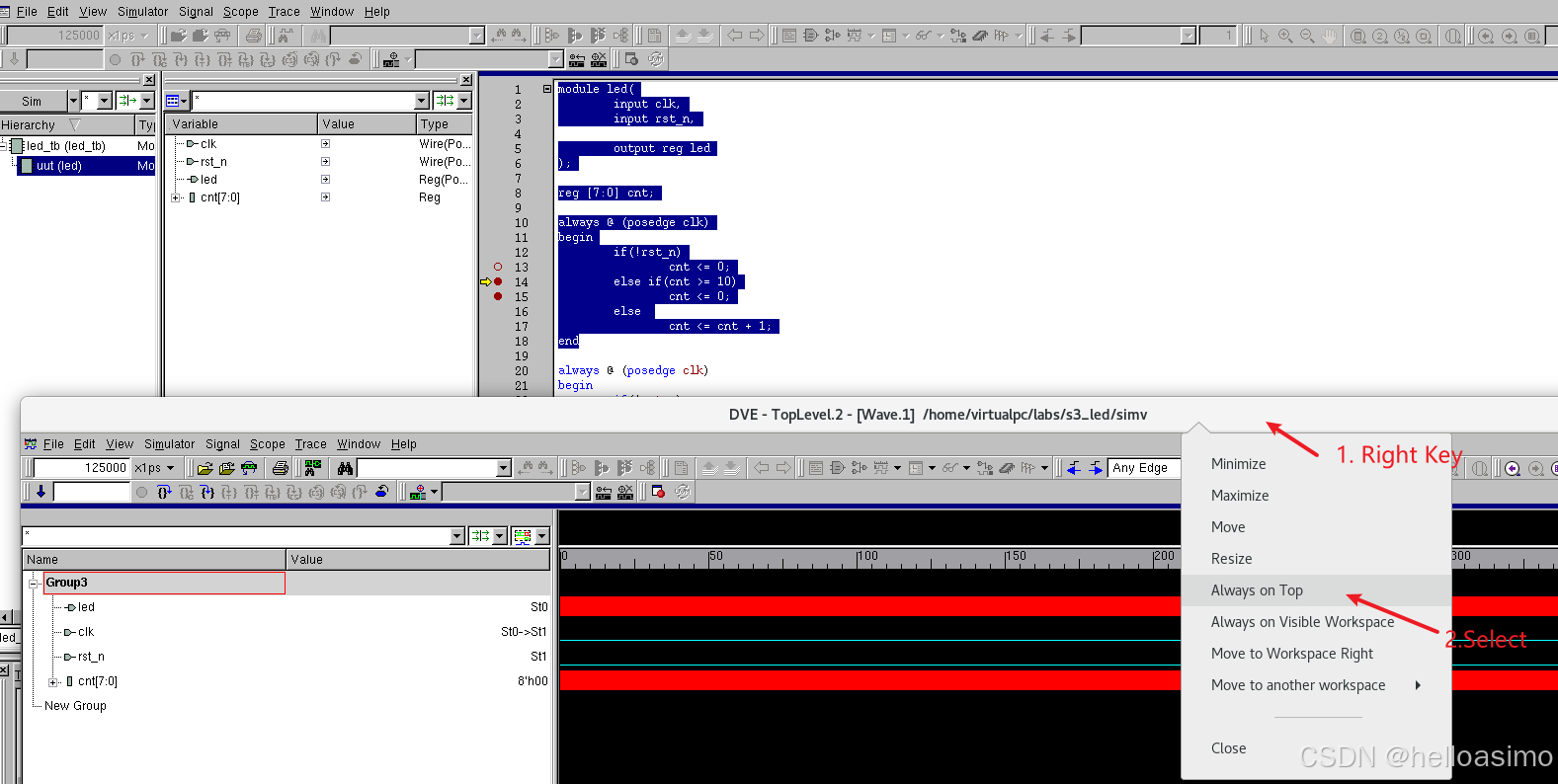
使用VCS对Verilog/System Verilog进行单步调试的步骤
Verilog单步调试: System Verilog进行单步调试的步骤如下: 1. 编译设计 使用-debug_all或-debug_pp选项编译设计,生成调试信息。 我的4个文件: 1.led.v module led(input clk,input rst_n,output reg led );reg [7:0] cnt;alwa…...

ROS-激光雷达-消息包格式-获取激光雷达数据-激光雷达避障
文章目录 激光雷达原理 消息包格式获取激光雷达数据激光雷达避障 激光雷达 原理 激光雷达(LiDAR) 是一种利用激光进行距离测量和环境感知的传感器。它通过发射激光束并接收反射光来测量物体的距离,生成点云数据,用于构建环境的三…...

c++之模板进阶
在前面的文章中,我们已经简单的了解了模板的使用,在这篇文章中,我们将继续深入探讨模板 1.模板的特化 1.1 概念 通常情况下,使用模板可以实现一些与类型无关的代码,但对于一些特殊类型的可能会得到一些错误的结果&a…...

关于Internet Download Manager(IDM)强制下载合并相关二次开发
目录 前言 强制下载视频 强制合并 迁移下载列表 免责声明 附录 前言 那个下载工具IDM不说了,确实有很多便捷的功能,不过也有一些限制 常见的包括但不限于: 1.无法下载有版权保护的视频(不管真假) 2.有时候下载…...

鸿蒙HarmonyOS Next 视频边播放边缓存- OhosVideoCache
OhosVideoCache 是一个专为OpenHarmony开发(HarmonyOS也可以用)的音视频缓存库,旨在帮助开发者轻松实现音视频的边播放边缓存功能。以下是关于 OhosVideoCache 的详细介绍: 1. 核心功能 边播放边缓存:将音视频URL传递给 OhosVideoCache 处理后…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
