包管理工具-npm-npx-yarn-cnpm
代码共享方案
在我们通过模块化的方式将代码划分成一个个小的结构后,在以后的开发中我们就可以通过模块化的方式来封装自己的代码,并且封装成一个工具,这个工具我们可以让同事通过导入的方式来使用,甚至你可以分享给世界各地的程序员来使用。
这时候,有的人会考虑一个问题,如果我们分享给世界上所有的程序员使用,有哪些方式呢?
方式一:上传到GitHub上、其他程序员通过GitHub下载我们的代码手动的引用;
- 缺点是大家必须知道你的代码GitHub的地址,并且从GitHub上手动下载;
- 需要在自己的项目中手动的引用,并且管理相关的依赖;
- 不需要使用的时候,需要手动来删除相关的依赖;
- 当遇到版本升级或者切换时,需要重复上面的操作;
显然,上面的方式是有效的,但是这种传统的方式非常麻烦,并且容易出错;
方式二:使用一个专业的工具来管理我们的代码
- 我们通过工具将代码发布到特定的位置;
- 其他程序员直接通过工具来安装、升级、删除我们的工具代码;
显然,通过第二种方式我们可以更好的管理自己的工具包,其他人也可以更好的使用我们的工具包。
包管理工具npm
这个我们都不陌生,用得最多的也就是这个:
- Node Package Manager,也就是Node包管理器;
- 但是目前已经不仅仅是Node包管理器了,在前端项目中我们也在使用它来管理依赖的包;
- 比如vue、vue-router、vuex、express、koa、react、react-dom、axios、babel、webpack等等;
如何下载npm工具呢?
- npm属于node的一个管理工具,所以我们需要先安装Node;
- node管理工具:https://nodejs.org/en/
npm管理的包可以在哪里查看、搜索呢?
- https://www.npmjs.org/
- 这是我们安装相关的npm包的官网;
npm管理的包存放在哪里呢?
- 我们发布自己的包其实是发布到registry上面的;
- 当我们安装一个包时其实是从registry上面下载的包;
npm的配置文件
那么对于一个项目来说,我们如何使用npm来管理这么多包呢?
- 事实上,我们每一个项目都会有一个对应的配置文件,无论是前端项目(Vue、React)还是后端项Node;
- 这个配置文件会记录着你项目的名称、版本号、项目描述等;
- 也会记录着你项目所依赖的其他库的信息和依赖库的版本号;
这个配置文件就是package.json
那么这个配置文件如何得到呢?
- 方式一:手动从零创建项目,npm init –y
- 方式二:通过脚手架创建项目,脚手架会帮助我们生成package.json,并且里面有相关的配置
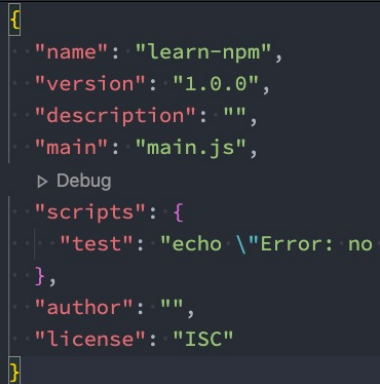
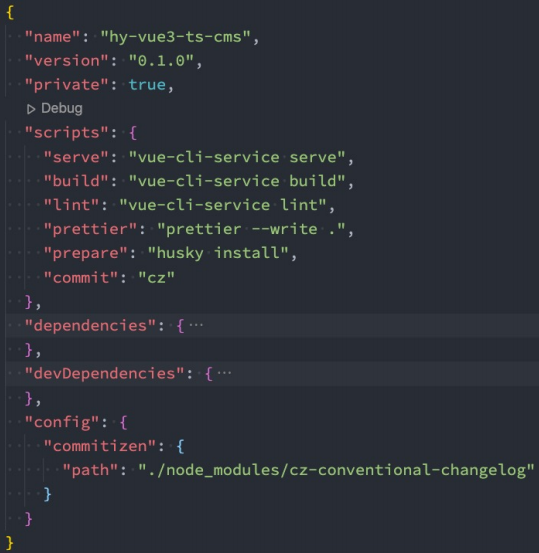
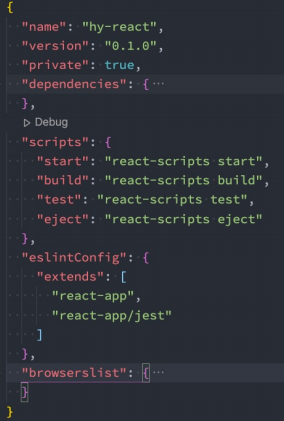
常见的配置文件
- npm init #创建时填写信息
- npm init -y # 所有信息使用默认的

- Vue CLI4创建的Vue3项目

- create-react-app创建的react17项目

常见的属性
必须填写的属性:name、version
- name是项目的名称;
- version是当前项目的版本号;
- description是描述信息,很多时候是作为项目的基本描述;
- author是作者相关信息(发布时用到);
- license是开源协议(发布时用到);
private属性:
- private属性记录当前的项目是否是私有的;
- 当值为true时,npm是不能发布它的,这是防止私有项目或模块发布出去的方式;
main属性:
- 设置程序的入口。
- 很多人会有疑惑,webpack不是会自动找到程序的入口吗?
- 这个入口和webpack打包的入口并不冲突;
- 它是在你发布一个模块的时候会用到的;
- 比如我们使用axios模块 const axios = require(‘axios’);
- 实际上是找到对应的main属性查找文件的;
scripts属性
- scripts属性用于配置一些脚本命令,以键值对的形式存在;
- 配置后我们可以通过 npm run 命令的key来执行这个命令;
- npm start和npm run start的区别是什么?
- 它们是等价的;
- 对于常用的 start、 test、stop、restart可以省略掉run直接通过 npm start等方式运行;
dependencies属性
- dependencies属性是指定无论开发环境还是生成环境都需要依赖的包;
- 通常是我们项目实际开发用到的一些库模块vue、vuex、vue-router、react、react-dom、axios等等;
- 与之对应的是devDependencies;
devDependencies属性
- 一些包在生成环境是不需要的,比如webpack、babel等;
- 这个时候我们会通过 npm install webpack --save-dev,将它安装到devDependencies属性中;
peerDependencies属性
- 还有一种项目依赖关系是对等依赖,也就是你依赖的一个包,它必须是以另外一个宿主包为前提的;
- 比如element-plus是依赖于vue3的,ant design是依赖于react、react-dom;
engines属性
- engines属性用于指定Node和NPM的版本号;
- 在安装的过程中,会先检查对应的引擎版本,如果不符合就会报错;
- 事实上也可以指定所在的操作系统 “os” : [ “darwin”, “linux” ],只是很少用到;
browserslist属性
- 用于配置打包后的JavaScript浏览器的兼容情况,参考;
- 否则我们需要手动的添加polyfills来让支持某些语法;
- 也就是说它是为webpack等打包工具服务的一个属性;
依赖的版本管理
我们会发现安装的依赖版本出现:^2.0.3或~2.0.3,这是什么意思呢?
npm的包通常需要遵从semver版本规范:
- semver:https://semver.org/lang/zh-CN/
- npm semver:https://docs.npmjs.com/misc/semver
semver版本规范是X.Y.Z:
- X主版本号(major):当你做了不兼容的 API 修改(可能不兼容之前的版本);
- Y次版本号(minor):当你做了向下兼容的功能性新增(新功能增加,但是兼容之前的版本);
- Z修订号(patch):当你做了向下兼容的问题修正(没有新功能,修复了之前版本的bug);
我们这里解释一下 ^和~的区别:
- ^x.y.z:表示x是保持不变的,y和z永远安装最新的版本;
- ~x.y.z:表示x和y保持不变的,z永远安装最新的版本;
npm install 命令
安装npm包分两种情况:
- 全局安装(global install): npm install webpack -g;
- 项目(局部)安装(local install): npm install webpack
全局安装
- 全局安装是直接将某个包安装到全局
- 比如yarn的全局安装
npm install webpack -g
但是很多人对全局安装有一些误会:
- 通常使用npm全局安装的包都是一些工具包:yarn、webpack等;
- 并不是类似于 axios、express、koa等库文件;
- 所以全局安装了之后并不能让我们在所有的项目中使用 axios等库;
项目安装
项目安装会在当前目录下生产一个 node_modules 文件夹,我们之前讲解require查找顺序时有讲解过这个包在什么情况下被查找;
局部安装分为开发时依赖和生产时依赖:
# 安装开发和生产依赖
npm install axios
npm i axios
# 开发依赖
npm install webpack --save-dev
npm install webpack -D
npm i webpack –D # 根据package.json中的依赖包
npm install
npm install 原理
大家之前应该已经会了 npm install ,但是你是否思考过它的内部原理呢?
执行 npm install它背后帮助我们完成了什么操作?
我们会发现还有一个成为package-lock.json的文件,它的作用是什么?
从npm5开始,npm支持缓存策略(来自yarn的压力),缓存有什么作用呢?
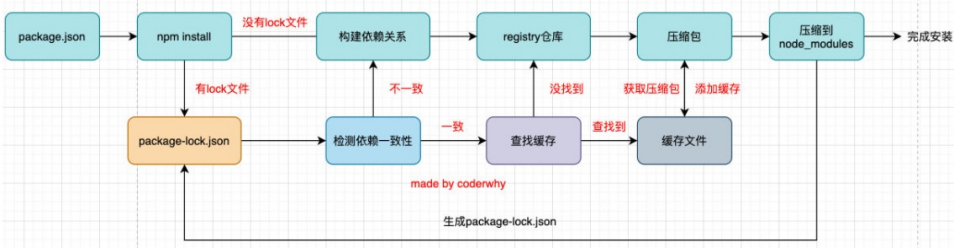
这是一幅画出的根据 npm install 的原理图:

npm install 原理图解析
npm install会检测是有package-lock.json文件:
没有lock文件
分析依赖关系,这是因为我们可能包会依赖其他的包,并且多个包之间会产生相同依赖的情况;
从registry仓库中下载压缩包(如果我们设置了镜像,那么会从镜像服务器下载压缩包);
获取到压缩包后会对压缩包进行缓存(从npm5开始有的);
将压缩包解压到项目的node_modules文件夹中(前面我们讲过,require的查找顺序会在该包下面查找)
有lock文件
检测lock中包的版本是否和package.json中一致(会按照semver版本规范检测);
不一致,那么会重新构建依赖关系,直接会走顶层的流程;
一致的情况下,会去优先查找缓存
没有找到,会从registry仓库下载,直接走顶层流程;
查找到,会获取缓存中的压缩文件,并且将压缩文件解压到node_modules文件夹中;
package-lock.json
package-lock.json文件解析:
- name:项目的名称;
- version:项目的版本;
- lockfileVersion:lock文件的版本;
- requires:使用requires来跟踪模块的依赖关系;
- dependencies:项目的依赖
- 当前项目依赖axios,但是axios依赖follow-redireacts;
- axios中的属性如下:
- version表示实际安装的axios的版本;
- resolved用来记录下载的地址,registry仓库中的位置;
- requires记录当前模块的依赖;
- integrity用来从缓存中获取索引,再通过索引去获取压缩包文件;
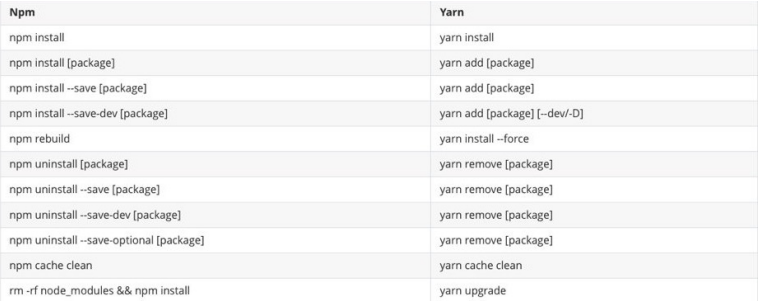
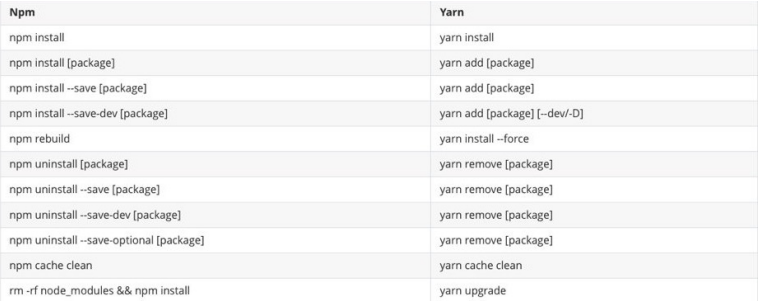
yarn工具
另一个node包管理工具yarn:
- yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具;
- yarn 是为了弥补 npm 的一些缺陷而出现的;
- 早期的npm存在很多的缺陷,比如安装依赖速度很慢、版本依赖混乱等等一系列的问题;
- 虽然从npm5版本开始,进行了很多的升级和改进,但是依然很多人喜欢使用yarn;

cnpm工具
由于一些特殊的原因,某些情况下我们没办法很好的从 https://registry.npmjs.org下载下来一些需要的包。
查看npm镜像:npm config get registry
我们可以直接设置npm的镜像:npm config set registry
但是对于大多数人来说(比如我),并不希望将npm镜像修改了:
- 第一,不太希望随意修改npm原本从官方下来包的渠道;
- 第二,担心某天淘宝的镜像挂了或者不维护了,又要改来改去;
这个时候,我们可以使用cnpm,并且将cnpm设置为淘宝的镜像:
- npm install -g cnpm --registry=https://registry.npm.taobao.org
- cnpm config get registry # https://r.npm.taobao.org/
npx工具
npx是npm5.2之后自带的一个命令。
npx的作用非常多,但是比较常见的是使用它来调用项目中的某个模块的指令。
我们以webpack为例:
全局安装的是webpack5.1.3
项目安装的是webpack3.6.0
如果我在终端执行 webpack --version使用的是哪一个命令呢?
显示结果会是 webpack 5.1.3,事实上使用的是全局的,为什么呢?
原因非常简单,在当前目录下找不到webpack时,就会去全局找,并且执行命令;
如何解决这个问题呢?
那么如何使用项目(局部)的webpack,常见的是一下几种方式:
- 方式一:明确查找到node_module下面的webpack—./node_modules/.bin/webpack --version
- 方式二:在 scripts定义脚本,来执行webpack; “scripts”: {“webpack”: “webpack --version”}
- 方式三:使用npx---->>>npx webpack --version
npm发布自己的包
注册npm账号:
- https://www.npmjs.com/
- 选择sign up
在命令行登录:npm login
修改package.json
发布到npm registry上
更新仓库:
- 1.修改版本号(最好符合semver规范)
- 2.重新发布
相关文章:

包管理工具-npm-npx-yarn-cnpm
代码共享方案 在我们通过模块化的方式将代码划分成一个个小的结构后,在以后的开发中我们就可以通过模块化的方式来封装自己的代码,并且封装成一个工具,这个工具我们可以让同事通过导入的方式来使用,甚至你可以分享给世界各地的程…...

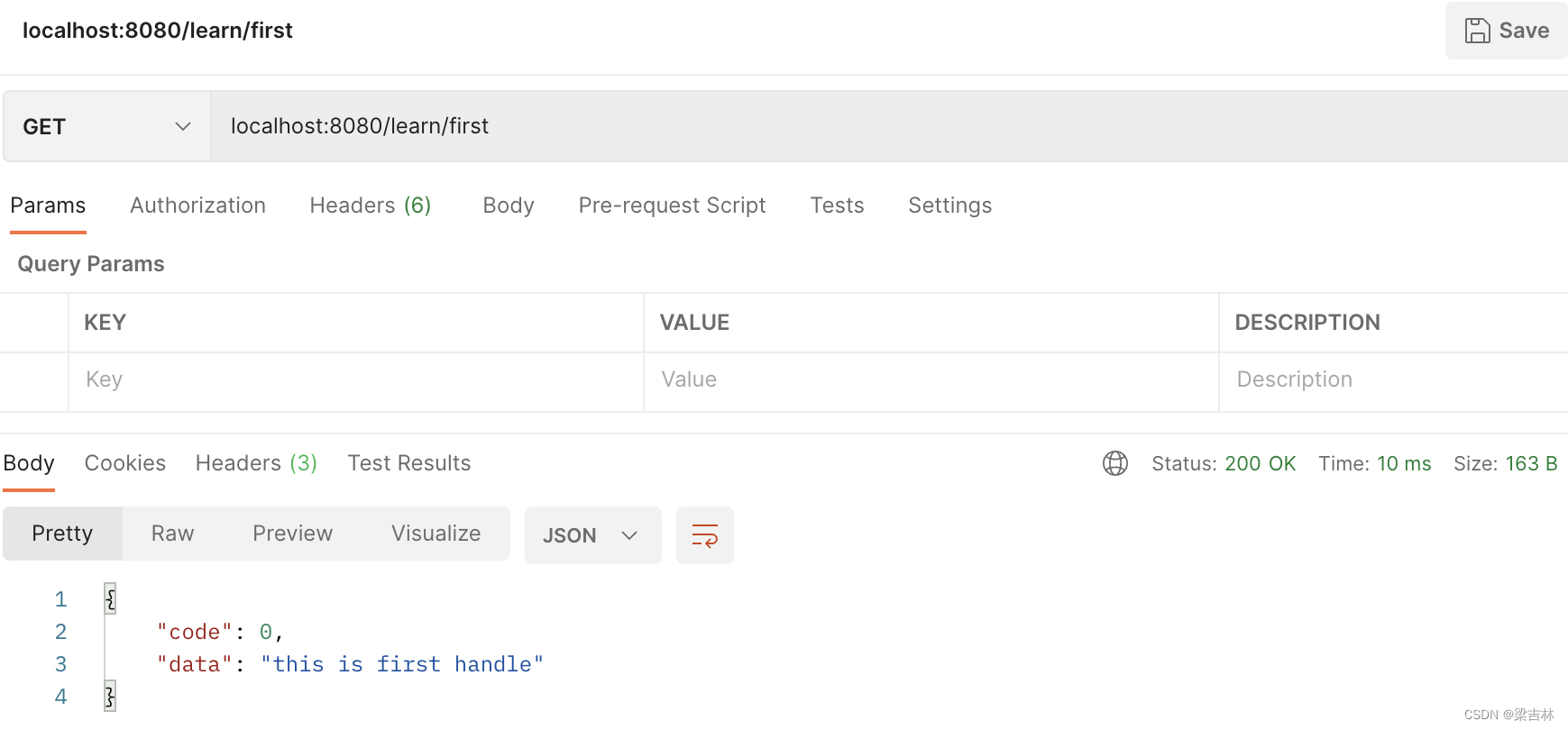
go gin学习记录1
环境: MAC M1,Go 1.17.2,GoLand 默认执行指令的终端,如果没有特别说明,指的都是goland->Terminal 创建项目 Goland中新建项目,在$GOPATH/src/目录下建立t_gin项目。 进入项目,在goland的T…...

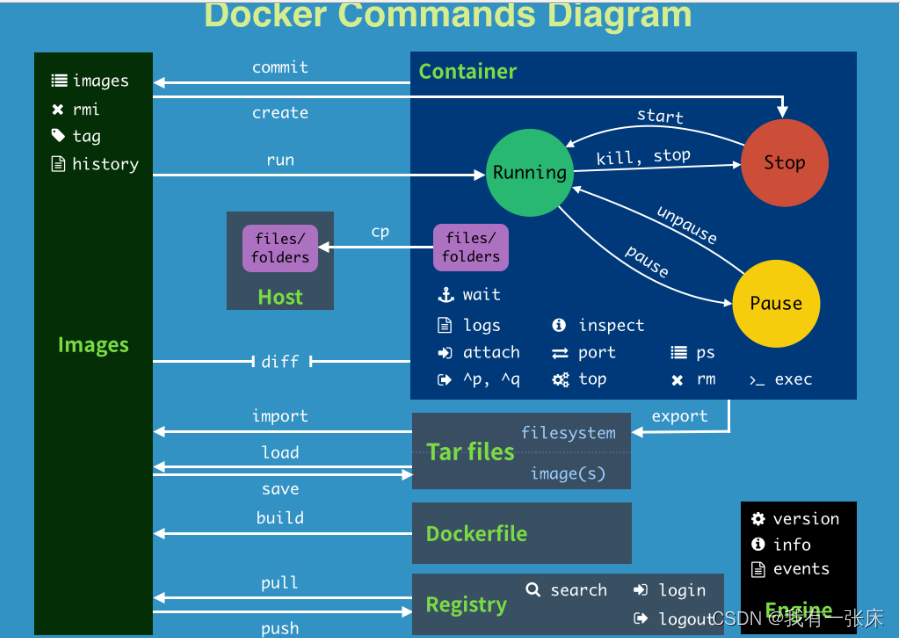
Docker常用命令
1:帮助命令docker versiondocker infodocker --help2:镜像命令docker images(列出本地主机上的镜像)各个选项说明:docker imagesREPOSITORY:表示镜docker images像的仓库源TAG:镜像的标签IMAGE IDÿ…...

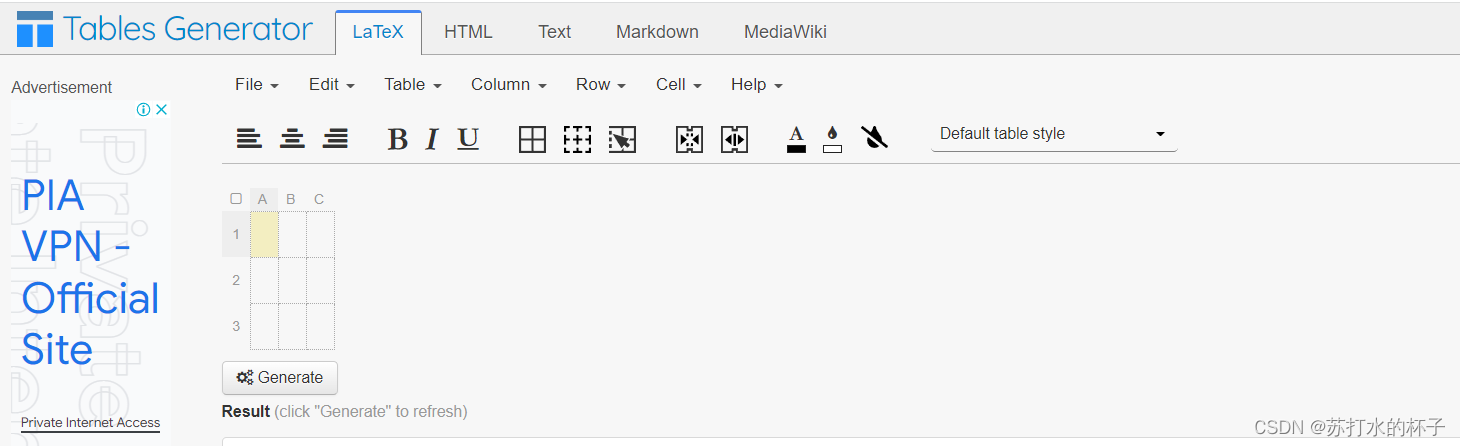
论文写作——公式编辑器、latex表格、颜色搭配器
1、公式编辑器(网页版mathtype可用于latex公式编辑): MathType demo - For DevelopersLive demonstration about the features of Mathtype which allows edition equations and formulas (PNG, flash, SVG, PDF, EPS), based on MathML and compatible with LaTeX.https:/…...

MySQL数据库12——视图(VIEW)
视图概念 视图是一个虚拟表,称其为虚拟表的原因是:视图内的数据并不属于视图本身,而属于创建视图时用到的基本表。可以认为,视图是一个表中的数据经过某种筛选后的显示方式;或者多个表中的数据经过连接筛选后的显示方…...

第四代英特尔至强重磅发布,芯片进入下半场:软硬加速、绿色可持续
编辑 | 宋慧 出品 | CSDN 云计算 2023 年的第二周,英特尔重磅发布其企业级芯片领域重要的产品——第四代英特尔 至强 可扩展处理器。作为数据中心处理器当之无愧的王牌产品,迄今为止,英特尔已经向全球客户交付了超8500万颗至强可扩展处理器…...

c++-运算符函数与运算符重载
目录概述例子注意问题概述 运算符重载是函数一个特殊情况,重载的运算符视为特殊的函数,称为运算符函数。 编译系统能依据使用运算符的不同环境,即参数(操作数)的数量或类型的差异,区分同一运算符的不同含义…...

【MySQL Shell】8.9.3 修复 InnoDB ClusterSet 中的成员服务器和集群
根据集群的问题或维护要求,可以使用以下操作来处理其成员服务器。除非另有说明,否则请使用使用 InnoDB Cluster 管理员帐户或服务器配置帐户获取的 Cluster 和 ClusterSet 对象,以便存储在 ClusterSet 对象中的默认用户帐户具有正确的权限。 …...

宝塔搭建实战php开源likeadmin通用管理pc端nuxt3源码(三)
大家好啊,我是测评君,欢迎来到web测评。 昨天给大家分享了admin前端的搭建部署方式,今天来给大家分享pc端在本地搭建,与打包发布到宝塔的方法,希望能够帮助到大家,感兴趣的朋友可以自行下载学习。 技术架构…...

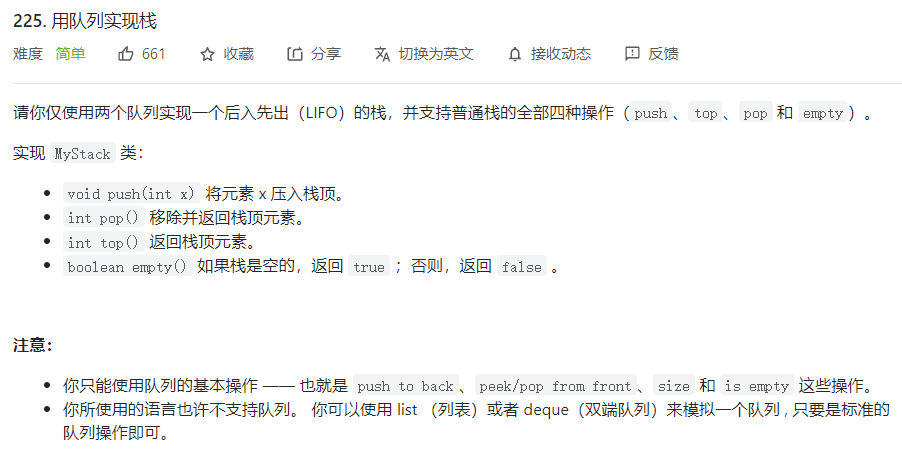
【C++】---Stack和Queue的用法及其模拟实现
文章目录Stack最小栈栈的弹出压入序列逆波兰表达式求值用栈实现队列模拟实现queue用队列实现栈模拟实现Stack stack是一种容器适配器,专门用在具有后进先出操作的上下文环境中,其删除只能从容器的一端进行元素的插入与提取操作。它的使用和之前学习的ve…...

Python GUI编程
Python 提供了多个图形开发界面的库,几个常用 Python GUI 库如下: Tkinter: Tkinter 模块(Tk 接口)是 Python 的标准 Tk GUI 工具包的接口 .Tk 和 Tkinter 可以在大多数的 Unix 平台下使用,同样可以应用在 Windows 和 Macintosh 系统里。Tk8…...

2023年浙江水利水电施工安全员精选真题题库及答案
百分百题库提供水利水电施工安全员考试试题、水利水电施工安全员考试预测题、水利水电施工安全员考试真题、水利水电施工安全员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 119.下列关于大模板按照的说法正确的是&#x…...
)
Solon2 开发之插件,三、插件体外扩展机制(E-Spi)
插件体外扩展机制,简称:E-Spi。用于解决 fatjar 模式部署时的扩展需求。比如: 把一些“业务模块”做成插件包放到体外把数据源配置文件放到体外,方便后续修改 其中, .properties 或 .yml 文件都会做为扩展配置加载&a…...
 | 数据结构与算法的关系)
数据结构与算法(Java版) | 数据结构与算法的关系
从这一节起,咱们就要开始进入到「第二章——数据结构与算法的介绍」的学习中了,总的来说,第二章要讲解的内容其实也不是特别的多,内容也多偏理论,相信大家学起来是会比较轻松愉快的。 接下来,就请大家跟随…...

华科万维C++章节练习3_7
题目: 编程实现两种温度体系华氏温度和摄氏温度的相互转换; 以F作为华氏温度体系的单位,以C作为摄氏温度体系的单位。 要求当输入以F作为单位的温度值时(温度值范围[-500F~500F], 否则提示“数据输入有误!”)将其转换为对应的摄氏…...

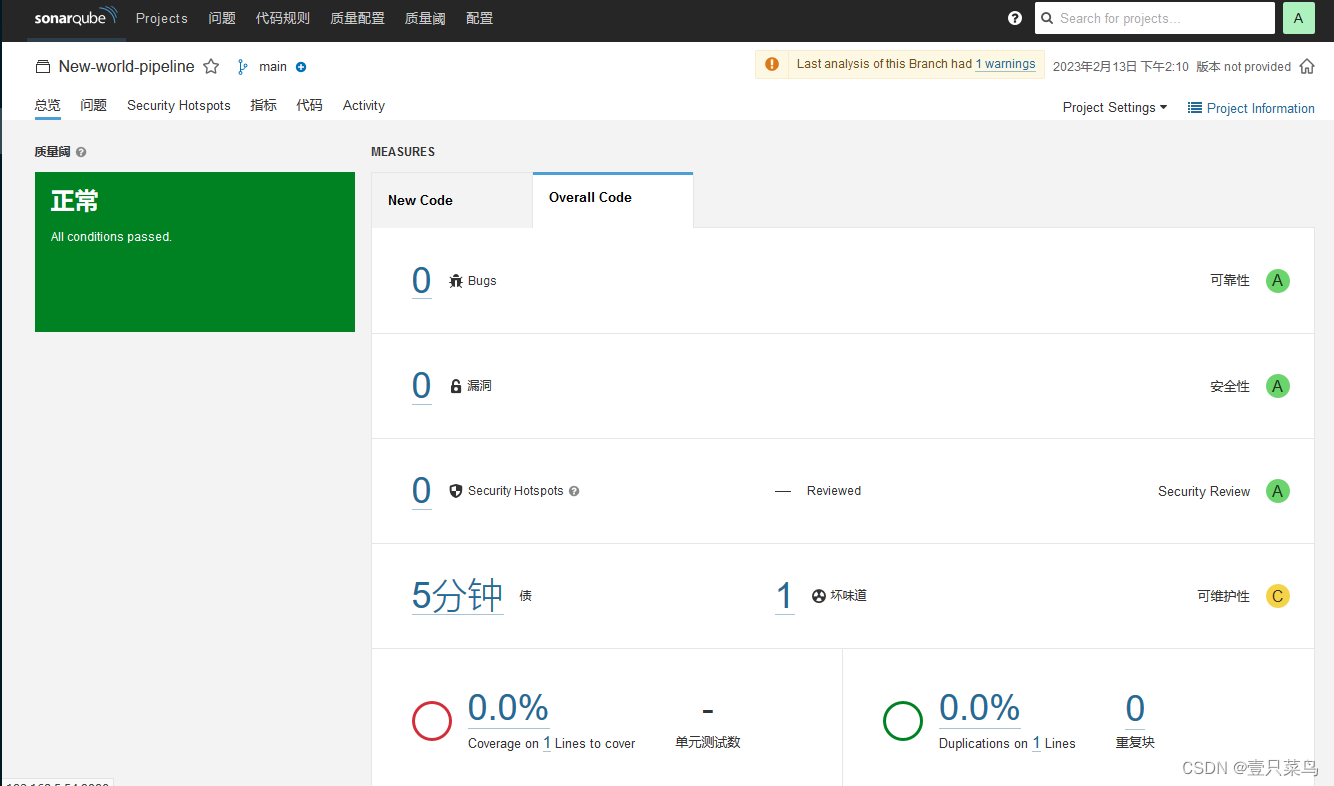
CHAPTER 5 Jenkins SonarQube
Jenkins & SonarQube5.1 安装SonarQube1. 下载镜像2. 导出到其他服务器3. 准备工作4. docker-compose文件5. 启动容器5.2 登录SonarQube1.登录2. 安装中文语言插件3. 安装其他插件5.3 部署扫描器sonar-scanner1. 部署sonar-scanner2. 新建项目3. 扫描代码4. 查看报告5.4 Je…...

[AAAI 2023] Oral : Zero-shot 零样本/ Few-shot 少样本收录论文集合
零样本 (7篇): CALIP: Zero-Shot Enhancement of CLIP with Parameter-free AttentionGuo Ziyu; Zhang Renrui; Qiu Longtian; ma Xianzheng; Miao Xupeng; He Xuming; Cui BinMaximum Entropy Population-Based Training for Zero-Shot Human-AI CoordinationZhao …...

驱动开发 2.13
设备树 设备树就是一种描述硬件信息的树形结构,设备树上有很多设备节点,每一个设备节点都描述了一个硬件设备信息,设备节点中也可以再包含子设备节点和设备属性,同一个节点的不同属性是以链表结构存储,设备树有.dts设…...

【数据库】sql函数和多表关联查询
目录 一,SQL函数 1,聚合函数 1, count函数 2, AVG函数 3, SUM函数 4, MAX函数 5, MIN函数 6,数据分组——GROUP BY 7,限定组的结果,HAVING 8&#x…...

6-周赛332总结
6-周赛332总结 过了Q1和Q2,Q2知道用二分但是边界处理的不是很好,迷迷糊糊过的(手动再移动了下返回值…) Q3知道将子字符串的值取出来,将最短位置放在哈希表中,然后异或在哈希表中找值。但是我这个猪头脑袋…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
