前端 UI 框架发展史
上一小节我们了解了前端 UI 框架的作用和意义,接下来我们再来了解前端 UI 框架的发展历史。
虽然是讲历史,但我不想讲得太复杂,也不打算搞什么编年史记录啥的,毕竟我们不是来学历史的。
我会简单描述一下前端 UI 框架的发展历程,同时在这个过程中,把我自己的一些感受和想法分享给你。
你可以以轻松娱乐的心态来看这篇文章,同时也大概了解一下我们前端开发是怎么发展到现在这样子的。这样可以让你更好地去理解将要学习的前端 UI 框架。
前端行业到底是怎样发展的呢?对于新人的你肯定是不了解的。我说说我的理解。
我认为整个前端行业是围绕着复杂度来发展的,跟很多其他的技术发展差不多。
因此,接下来我会以复杂度这个核心来聊聊前端 UI 框架的发展历程。
无复杂度:JSP & Dreamweaver
在互联网刚开始的阶段,网站的页面是非常简单的。在现在的我们看来,几乎就是纯静态的页面,没什么动效,也不会有多少复杂的交互,最复杂的交互就是填一张表单,然后提交到服务器。
当时最大的瓶颈是带宽。当时的网速贼慢,跟现在是完全没得比的,当时正常的网速搁现在,那就是卡顿,而且是卡得要死。当时有个笑话,当你要打开某个网站,在浏览器输入网址之后,可以先去洗个澡,回来才能看到网站。
在这种情况下,网站要做的就是提供最核心、最具性价比的内容和功能,而不是漂亮、用户体验好的网站。另一方面,程序员行业也没有迎来大发展,在当时,程序员还是个新型职业,从业人数非常少。
这些原因共同造成了一个结果:就是没有前端。那网页谁来开发呢?当然是后端,在当时,没有前端,所以也不叫后端,反正就叫程序员。当时,他们实现网页的方式是使用一种模板技术,不同的语言有自己的模板语言。在当时比较流行用 Java 来做 Web 站点,因此配套的模板语言 JSP 也比较流行。
我们可以看一段 JSP 代码感受一下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>xx 教程</title>
</head>
<body>
<h1>读取所有表单参数</h1>
<table width="100%" border="1" align="center">
<tr bgcolor="#949494">
<th>参数名</th><th>参数值</th>
</tr>
<%Enumeration paramNames = request.getParameterNames();while(paramNames.hasMoreElements()) {String paramName = (String)paramNames.nextElement();out.print("<tr><td>" + paramName + "</td>\n");String paramValue = request.getParameter(paramName);out.println("<td> " + paramValue + "</td></tr>\n");}
%>
</table>
</body>
</html>
这是我从网上随便找的,不需要太在意这个网页是干什么的,就单纯感受一下 JSP 的语法。
在后端的角度来看,要展示 Web 站点,就要给浏览器返回一个 HTML 文件,而这个 HTML 文件就是一段包含 HTML 代码的字符串。所以你会看到,上面的 JSP 代码都在处理字符串拼接的事情。有经验的同学应该能想到,这不就是 SSR 么,是的,它就是 SSR,本质是一样的。
你可能会问,那个时候既然没有前端,那谁来做 UI 呢?答案是设计师。当时有种职业叫原型开发。他也算设计师的一个分支,同时也是前端岗位的前身。当时的 UI 偏向纯静态站点,没有复杂交互,因此原型开发主要使用 HTML 和 CSS。
原型开发要么自己设计,要么根据设计师给的设计稿来开发 HTML & CSS 代码,调完了之后,把 HTML 文件发给后端开发,后端开发再把这个 HTML 文件转换成 JSP 代码。这就是原型开发和后端开发之间的协作方式。
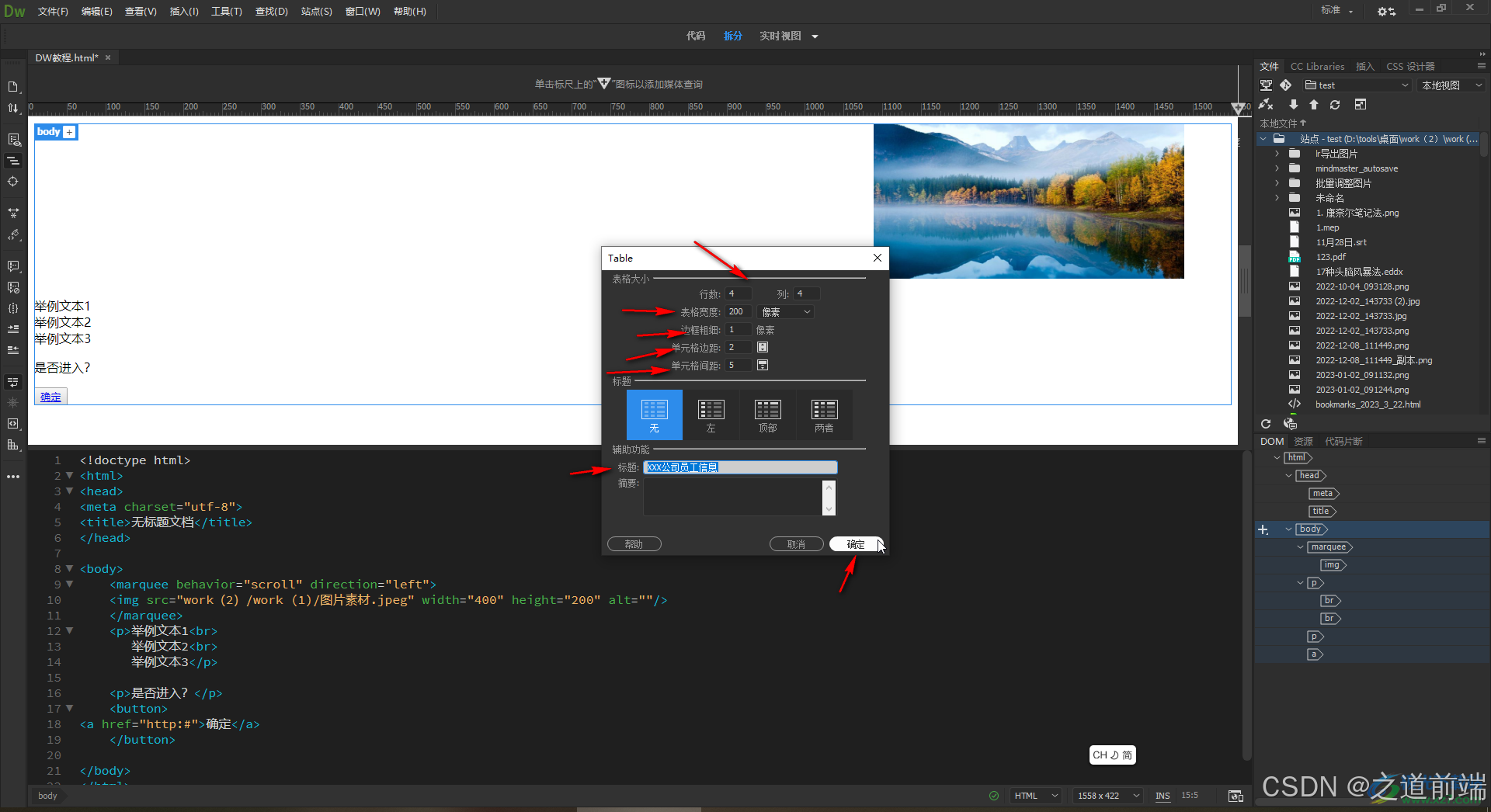
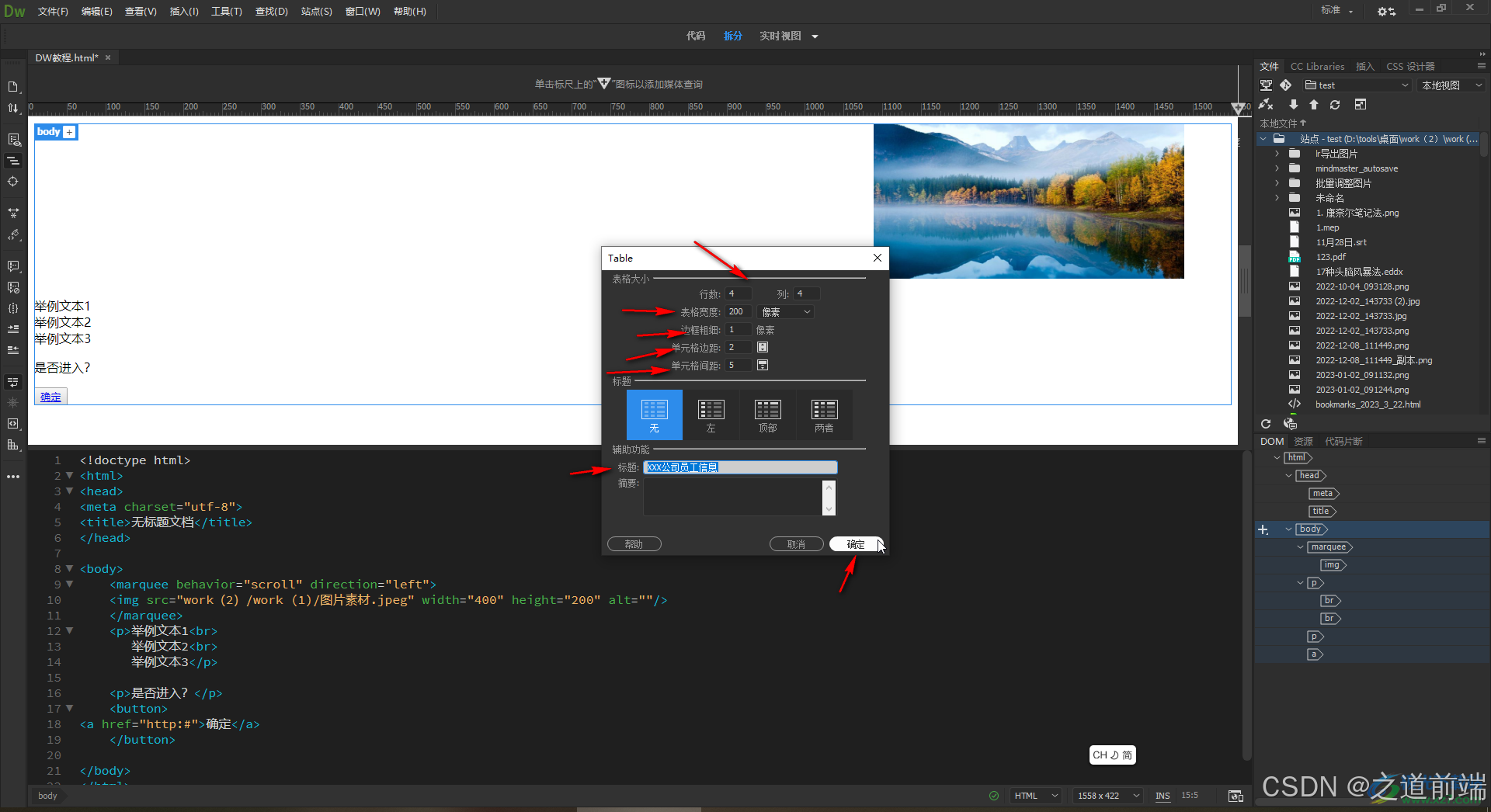
当时在原型界非常火的一个框架是 Dreamweaver,严格来讲,它其实是个工具。

之前的图片很难找了,我随便找了一张图片,差不多能展示 Dreamweaver 是个什么工具了。简单地说,原型师可以在 Dreamweaver 中通过拖拽配置的方式来搭建网页,最后输出 HTML & CSS 代码。因此,当时很多原型师都不需要直接写 HTML & CSS 代码,他们只需要了解 HTML & CSS 语法知识就好了,所以说原型师还是更偏向于设计师,而不是开发。实际上,当时的程序员群体也是把原型师看做设计师的。
有经验的同学一下就看出来了,这不就是低代码么,没错,Dreamweaver 本质就是个低代码工具。是不是觉得很神奇,在互联网最开始,SSR 和低代码技术就已经大行其道了,所以现在前端届流行的 SSR 和低代码都不是什么新鲜事了,只是翻炒冷饭而已。
严格意义来说,当时都还没有前端,所以也谈不上前端 UI 框架,但是我觉得既然聊历史,那就不得不聊一下这段时期的事情。我把这一阶段的前端 UI 框架定义为 JSP 模板框架 + Dreamweaver 低代码框架工具。因为当时的网站 UI 主要就是这两个技术搭建出来的。
UI 效果复杂度:前端开发攻城狮
随着互联网的发展,网速上来了,网站可以做更多东西了,设计和交互越来越有创意了,这时网站的 UI 效果复杂度就越来越高了。
这带来的最直接的后果就是后端开发顶不住了。要同时负责前端和后端,如果是简单的小站点还好说,但如果是复杂的电商网站和博客网站就难顶了。术业有专攻,要同时深入研究后端技术,还要钻研前端动效,现在的全栈工程师都顶不住,何况当时。因此,在一些大型网站公司,慢慢地就出现了专门的前端团队,当时最出名的,就是百度、淘宝、QQ 空间几个前端团队了。
在当时,前端开发主要来源于 3 类:
- 后端程序员转前端,这种算比较少,大部分是被强迫的;
- 原型师发展为前端,这是最多的,自然而然的事情;
- 新人程序员,直接上岗就做前端。
慢慢地,就没有原型师这个职业了,要么回到老本行做设计,要么去做前端了,现在几乎听不到原型这个职业了。
这段时期的初期,设计师提供设计稿,原型师实现出 HTML & CSS,然后前端开发 JavaScript 代码,后端再转换成 JSP。
最后随着前端发展壮大,就逐渐地前后端分离了,原型师被淘汰。最后的流程就是现在这样,设计师提供设计稿,前端开发 HTML&CSS&JS,后端开发提供数据接口。
这一时期的前端 UI 框架是什么?我觉得是前端开发攻城狮本人。前端开发通过自己的前端技术知识和程序员知识,把设计稿实现成复杂的、可交互的 UI 界面,这不就是最厉害地前端 UI 框架吗?
浏览器兼容复杂度:jQuery/ExtJs
随着前端技术大发展,标准不断更新,功能不断叠加,各家浏览器厂商为了争夺市场,也不遗余力的支持新标准和扩展功能。最终给前端界带来了新的复杂度:浏览器兼容性复杂度。
这绝对是前端届深恶痛绝的事情。我们在实现繁重地需求功能还有应对老板的奇葩需求的同时,还要处理烦人的浏览器兼容性。这是一段煎熬的日子。
要处理浏览器兼容性,需要安装不同的浏览器,对于同一个浏览器来说,还要安装不同版本。
同一个页面,要在不同的浏览器,不同的版本,把所有功能都测试一遍。
QA 给我们提了一个 bug,用户给我们反馈了一个问题,很多时候都没办法复现。
现在的我回想当初,也是无比煎熬,我认为这是极大的消耗我们前端开发的生命!因为解决浏览器兼容性问题,对我们的职业生涯来说,毫无意义。
那段黑暗的日子就不多说了,我们聊回前端 UI 框架的话题。在当时,jQuery 是当之无愧的前端 UI 框架一哥,它的意义和流行程度比现在的 React/Vue 更有过之。在前端历史中,必有 jQuery 的一席之地。
jQuery 核心就是解决浏览器兼容性,统一了前端代码的写法。使用 jQuery,能避免大部分的 JS 兼容性,极大地提升了前端开发的效率。除此之外,jQuery 还有非常多优秀的设计:
- 它的语法糖让人爱不释手
- deferred 语法,那个时候还没有 Promise 呢
- 动画队列,至今仍有借鉴意义
- …
在 admin 领域,同样也有开箱即用的 UI 组件库,当时比较火的是 ExtJs。就是类似 antd 一样的开箱即用 UI 组件库,还有以此为基础的 admin 基础框架。值得一提的是,不管是 jQuery 还是 ExtJs,当时的前端库大多是用继承的概念来组织前端库的,不像现在,已经流行组合了。
前端工程复杂度:React/Vue
接下来就到了现在这个时代了,React/Vue 作为主流的前端 UI 框架。
互联网的蓬勃发展,对 Web 站点的功能、性能、交互体验等方面都有极大的要求。前端项目的代码量越来越多,页面越来越多,组件也越来越多,这些变化给前端项目的工程化带来极大的复杂度。
而 jQuery 已经越来越力不从心了,jQuery 虽然解决了浏览器兼容性的问题,但它仍然是一个直接操作 DOM 的框架。使用 jQuery,我们不仅需要通过操作 DOM 来处理 UI 界面,还要处理复杂的逻辑。当这两部分的代码交织在一起的时候,就是我们加班改代码的噩梦所在。
jQuery 的自由度很高,但是想要基于 jQuery 把整个前端项目的代码给管理好,需要极高的编码功底,还有严格被执行的规范,才能做到不错的地步,仅仅是不错而已。
于是,React/Vue 应运而生,它们做了高度的封装,可以让前端开发不直接操作 DOM,而是通过操作数据来处理 UI。通过这种方式,来解耦 UI 和逻辑。我们在使用这些框架的时候,必须要遵循他们的基本用法,这样就极大地在我们的项目中应用了这些框架的方法论,让我们的前端项目代码可以被更好地组织和管理,从而拥有一个比较好的可维护性和开发效率。
当然,不是说我们只要使用了 React/Vue 就可以让我们的代码更好维护了,React/Vue 只是给我们提供了下限而已。想要让我们的代码更好维护,还需要不断提升我们自己的编码和设计能力。
好了,前端 UI 框架的发展历程差不多就介绍到这里了,可以看到,前端 UI 框架是伴随着互联网行业而发展的,你觉得,下一步,前端 UI 框架会如何发展呢?
----------------【END】----------------
如果你是真心喜欢前端,并相信成长,想要提升自己的话,欢迎加入之道前端学习圈子。
戳这里 免费获取 之道前端的学习资料和专属服务。
相关文章:

前端 UI 框架发展史
上一小节我们了解了前端 UI 框架的作用和意义,接下来我们再来了解前端 UI 框架的发展历史。 虽然是讲历史,但我不想讲得太复杂,也不打算搞什么编年史记录啥的,毕竟我们不是来学历史的。 我会简单描述一下前端 UI 框架的发展历程…...

【工控】线扫相机小结 第五篇
背景介绍 线扫相机通过光栅尺的脉冲触发, 我在调试线扫过程中,发现图像被拉伸,预设调节分配器。图像正常后,我提高的相机的扫描速度(Y轴动的更快了)。 动的更快的发现,图像变短了(以…...

AI与SEO关键词智能解析
内容概要 人工智能技术正重塑搜索引擎优化的底层逻辑,其核心突破体现在关键词解析维度的结构性升级。通过机器学习算法对海量搜索数据的动态学习,AI不仅能够识别传统TF-IDF模型中的高频词汇,更能捕捉语义网络中隐含的关联特征。下表展示了传…...

STM32---FreeRTOS消息队列
一、简介 1、队列简介: 队列:是任务到任务,任务到中断、中断到任务数据交流的一种机制(消息传递)。 FreeRTOS基于队列,实现了多种功能,其中包括队列集、互斥信号量、计数型信号量、二值信号量…...

开关模式电源转换器 EMI/EMC 的集成仿真
介绍 在电力电子领域,电磁干扰 (EMI) 和电磁兼容性 (EMC) 问题可以决定设计的成败。开关模式电源转换器虽然高效且紧凑,但却是电磁噪声的常见来源,可能会对附近的组件和系统造成严重破坏。随着…...
)
Java虚拟机之垃圾收集(一)
目录 一、如何判定对象“生死”? 1. 引用计数算法(理论参考) 2. 可达性分析算法(JVM 实际使用) 3. 对象的“缓刑”机制 二、引用类型与回收策略 三、何时触发垃圾回收? 1. 分代回收策略 2. 手动触发…...

linux---天气爬虫
代码概述 这段代码实现了一个天气查询系统,支持实时天气、未来天气和历史天气查询。用户可以通过终端菜单选择查询类型,并输入城市名称来获取相应的天气信息。程序通过 TCP 连接发送 HTTP 请求,并解析返回的 JSON 数据来展示天气信息。 #in…...

字节顺序(大小端序)
在弄明白字节顺序之前先了解一下一些基础概念. 基础概念 字节(byte): 字节是计算机中数据处理的基本单位,通常由8个位组成,即1字节等于8位。一个字节可以存储一个ASCII码,两个字节可以存放一个汉字国标…...

可复用的 Vue 轮播图组件
大家好,今天我想和大家分享一下如何开发一个通用的 Vue 轮播图组件。轮播图在各种网站中都很常见,无论是展示产品、活动还是文章,都能派上用场。我们今天要实现的这个组件会具备良好的可配置性和易用性,同时保证代码的可维护性。 …...

AI编程: 一个案例对比CPU和GPU在深度学习方面的性能差异
背景 字节跳动正式发布中国首个AI原生集成开发环境工具(AI IDE)——AI编程工具Trae国内版。 该工具模型搭载doubao-1.5-pro,支持切换满血版DeepSeek R1&V3, 可以帮助各阶段开发者与AI流畅协作,更快、更高质量地完…...

Linux红帽:RHCSA认证知识讲解(五)从红帽和 DNF 软件仓库下载、安装、更新和管理软件包
Linux红帽:RHCSA认证知识讲解(五)从红帽和 DNF 软件仓库下载、安装、更新和管理软件包 前言一、DNF 软件包管理基础1.1 核心操作命令安装软件包卸载软件包重新安装软件包 1.2 软件仓库原理 二、配置自定义软件仓库步骤 1:清理默认…...

云上特权凭证攻防启示录:从根账号AK泄露到安全体系升级的深度实践
事件全景:一场持续17分钟的云上攻防战 2025年3月9日15:39,阿里云ActionTrail日志突现异常波纹——根账号acs:ram::123456789:root(已脱敏)从立陶宛IP(164.92.91.227)发起高危操作。攻击者利用泄露的AccessKey(AK)在17分钟内完成侦察→提权→持久化攻击链,完整操作序列…...

从3b1b到课堂:教育3D化的理想与现实鸿沟
从3b1b到课堂:教育3D化的理想与现实鸿沟 3Blue1Brown(3b1b)凭借精妙的三维动画与直观的知识可视化,重新定义了数学教育的可能性。然而,当前教育实践中,3D技术的渗透仍显不足,多数课堂停留在平面…...

FPGA入门教程
引言 FPGA(Field-Programmable Gate Array,现场可编程门阵列)是一种灵活且强大的硬件设备,广泛应用于数字电路设计、信号处理、嵌入式系统等领域。与传统的ASIC(专用集成电路)不同,FPGA允许用户…...

Liunx系统 : 进程间通信【IPC-Shm共享内存】
文章目录 System V共享内存创建共享内存shmget 控制共享内存shmctl shm特性 System V System V是Liunx中的重要的进程间通信机制,它包括(shm)共享内存,(msg)消息队列和(sem)信号量。…...

KafkaRocketMQ
Kafka 消息生产与消费流程 1. 消息生产 生产者创建消息: 指定目标 Topic、Key(可选)、Value。可附加 Header 信息(如时间戳、自定义元数据)。 选择分区(Partition): 若指定 Key&am…...

HarmonyOS Next 中的状态管理
在声明式UI编程框架中,UI是程序状态的运行结果,用户构建了一个UI模型,其中应用的运行时的状态是参数。当参数改变时,UI作为返回结果,也将进行对应的改变。这些运行时的状态变化所带来的UI的重新渲染,在ArkU…...

基于qiime2的16S数据分析全流程:从导入数据到下游分析一条龙
目录 创建metadata 把数据导入qiime2 去除引物序列 双端合并 (dada2不需要) 质控 (dada2不需要) 使用deblur获得特征序列 使用dada2生成代表序列与特征表 物种鉴定 可视化物种鉴定结果 构建进化树(ITS一般不构建进化树…...
)
【软件测试开发】:软件测试常用函数1.0(C++)
1. 元素的定位 web⾃动化测试的操作核⼼是能够找到⻚⾯对应的元素,然后才能对元素进⾏具体的操作。 常⻅的元素定位⽅式⾮常多,如id,classname,tagname,xpath,cssSelector 常⽤的主要由cssSelector和xpath…...

vue2项目修改浏览器显示的网页图标
1.准备一个新的图标文件,通常是. ico格式,也可以是. Png、. Svg等格式 2.将新的图标文件(例如:faviconAt.png)放入项目的public文件夹中。如下图 public文件夹中的所有文件都会在构建时原样复制到最终的输出目录(通常是dist) 3. 修改vue项目…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
