【表格单元格可编辑】vue-elementul简单实现table表格点击单元格可编辑,点击单元格变成弹框修改数据
前言
这是继我另一个帖子就是单元格点击变成输入框后添加的功能
因为考虑到有些时候修改单元格的信息可能点击后要修改很多,那一个输入框不好用
所以这时候就需要一个弹框可以把所有表单都显示出来修改
所以这里就专门又写了一个demo,用于处理这种情况
如果需要看表格单元格点击后变成输入框,然后焦点消失后直接更改的模板,可以点击这个帖子
链接在这:点击单元格变输入框
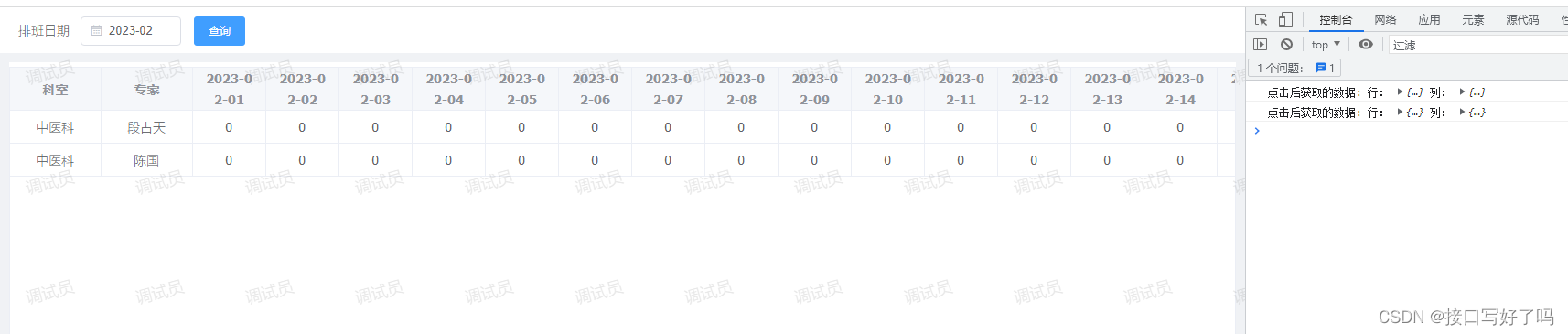
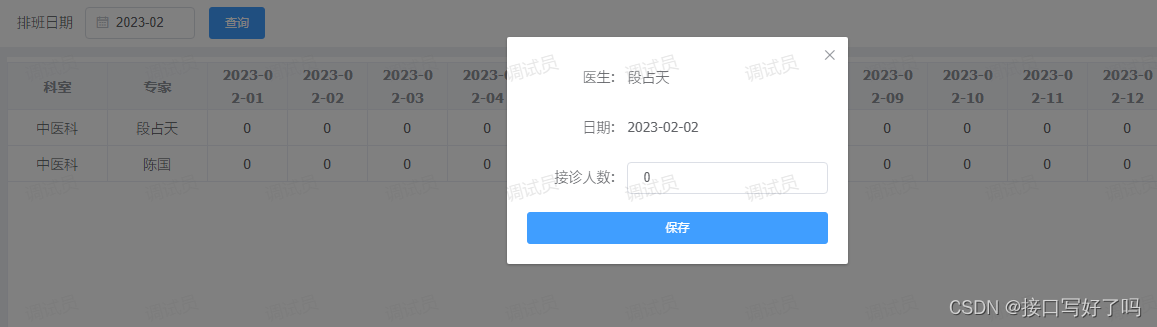
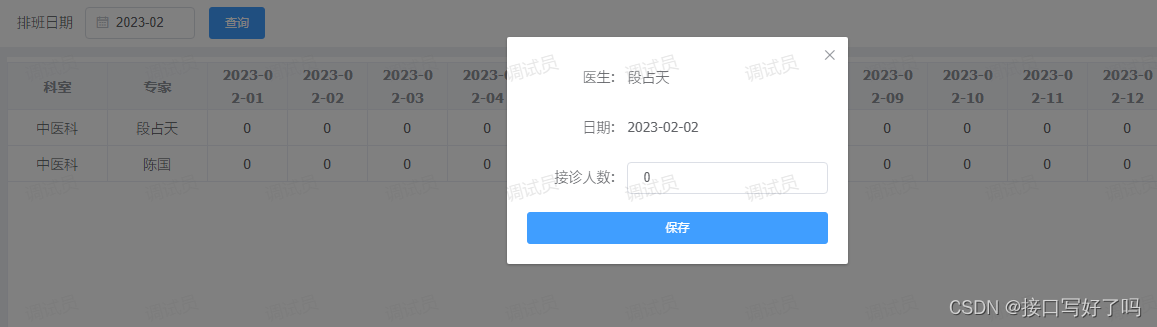
效果图
列表展示,点击单元格可以弹出弹框,内部是当前单元格的行和列的数据


代码
功能实现的几个点解释一下。
1,获取到行和列的数据主要是cellClick和tableCellClassName方法
这里我是用的人名和日期来返回给后端修改数据的。
如果你们需要拿到当前行的id之类的。
就自行更改一下就可以了。行的数据和列的数据都有的
2,注意一下,这里表格上面是需要放prop的。
我这里:prop="arrd.key"就是把每个列的字段名存起来。
如果不写这个,那么你就拿不到当前列的字段名了。当然如果你不需要返回这个字段名那就无所谓
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 公共css文件 --><link rel="stylesheet" href="/statics/css/common/common.css"><!-- 公共js文件 --><script type="text/javascript" src="/statics/vue_element/common.js"></script><!-- vue方面文件 --><link rel="stylesheet" href="/statics/vue_element/element.css"><script src="/statics/vue_element/vue.js"></script><script src="/statics/vue_element/element.js"></script><script src="/statics/vue_element/axios.js"></script><title>表格单元格弹框修改</title>
</head><body><div id="app" v-cloak><!-- 搜索栏 --><div class="search_main"><div class="ibox-search" ref="menus"><el-form :inline="true" class="form-inline"><el-form-item label="排班日期"><el-date-picker v-model="time" size="small" type="month" placeholder="选择日期"value-format="yyyy-MM" clearable id="month1" class="ywidth"></el-date-picker></el-form-item><el-form-item><el-button size="small" @click="search" type="primary">查询</el-button></el-form-item></el-form></div></div><!-- 内容栏 --><div class="layout-main"><div class="ibox-search"><!-- 循环表头 --><el-table :data="tableData" border style="width: 100%" v-loading="loadings" :height="height" ref="table":cell-class-name="tableCellClassName" @cell-click="cellClick"><el-table-column v-for="(arrd,index) in headered" :fixed="arrd.fixed" :key="index":label="arrd.name" align="center" show-overflow-tooltip :prop="arrd.key":width="arrd.key=='ks'||arrd.key=='doctor'?'100px':''"><template slot-scope="{row, $index}"><div :class="row[arrd.key]==''?'':'bg-success text-white'"style="width:100%;cursor:pointer;" v-if="arrd.key!=='ks'&&arrd.key!=='doctor'"><span>{{row[arrd.key]}}</span></div><div style="width:100%;" v-else><span>{{row[arrd.key]}}</span></div></template></el-table-column></el-table><!-- 分页 --><div class="list-footer" ref="footer"><div class="foot-bg"></div><div class="block page_r"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange":current-page="currentPage" :page-sizes="[10, 30, 50, 100]" :page-size="pagesize"layout="total, sizes, prev, pager, next, jumper" :total="count"></el-pagination></div></div></div></div><!-- 新增修改 --><el-dialog :title="name" :visible.sync="dialogVisible" top='40px' width="25%" center class="dialog_box"><el-form :model="ruleForm" ref="ruleForm" label-width="100px" class="demo-ruleForm"><el-form-item label="医生:">{{nickName}}</el-form-item><el-form-item label="日期:"><span>{{tableTimer}}</span></el-form-item><el-form-item label="接诊人数:"><el-input v-model="ruleForm.show_num" size="small" placeholder="请输入内容"></el-input></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="subForm('ruleForm')" size='small' type="primary" class="btn">保存</el-button></span></el-dialog></div>
</body>
<script>new Vue({el: '#app',data() {return {time: '', //日期tableData: [], //表格数据headered: [],loadings: false,height: null,// 分页部分currentPage: 1,pagesize: 10,count: 0,// 弹框titlename: '',// 弹框显示隐藏dialogVisible: false,// 弹框内数据ruleForm: {show_num: '', //输入框},qd_options: [], //弹框内下拉框//表单验证value: '', //nickName: '', //医生名tableTimer: '' //当前列名称}},mounted() {let that = thisthat.initTableHeight() //初始化 表格高度window.addEventListener('resize', this.initTableHeight) //动态表格高度监听that.time = timer.benyuefen() //初始化默认获取本月日期,不含日that.searchList() //初始化表格数据获取},methods: {// 给行和列赋值tableCellClassName({row,column,rowIndex,columnIndex}) {//注意这里是解构//利用单元格的 className 的回调方法,给行列索引赋值row.index = rowIndex;column.index = columnIndex;},// 拿到行和列对应的值cellClick(row, index) {if (index.property == 'ks' || index.property == 'doctor') {return}this.dialogVisible = truethis.tableTimer = index.label //当前单元格的列名称this.ruleForm.show_num = row[index.property] //当前单元格的值this.nickName = row.doctor //当前行的医生this.value = row[index.property]console.log('点击后获取的数据:','行:',row, '列:',index);},// 表格高度initTableHeight() {let that = thisvar menus = that.$refs.menus.offsetHeight //搜索栏高度var footer = that.$refs.footer.offsetHeight //分页高度that.height = window.innerHeight - menus - footer - 25 + 'px'},// 获取表格数据searchList() {let that = this// that.loadings = true// 模拟数据this.headered = [{"key": "ks","name": "科室"},{"key": "doctor","name": "专家"},{"key": "num1","name": "2023-02-01"},{"key": "num2","name": "2023-02-02"},{"key": "num3","name": "2023-02-03"},{"key": "num4","name": "2023-02-04"},{"key": "num5","name": "2023-02-05"},{"key": "num6","name": "2023-02-06"},{"key": "num7","name": "2023-02-07"},{"key": "num8","name": "2023-02-08"},{"key": "num9","name": "2023-02-09"},{"key": "num10","name": "2023-02-10"},{"key": "num11","name": "2023-02-11"},{"key": "num12","name": "2023-02-12"},{"key": "num13","name": "2023-02-13"},{"key": "num14","name": "2023-02-14"},{"key": "num15","name": "2023-02-15"},{"key": "num16","name": "2023-02-16"},{"key": "num17","name": "2023-02-17"},{"key": "num18","name": "2023-02-18"},{"key": "num19","name": "2023-02-19"},{"key": "num20","name": "2023-02-20"},{"key": "num21","name": "2023-02-21"},{"key": "num22","name": "2023-02-22"},{"key": "num23","name": "2023-02-23"},{"key": "num24","name": "2023-02-24"},{"key": "num25","name": "2023-02-25"},{"key": "num26","name": "2023-02-26"},{"key": "num27","name": "2023-02-27"},{"key": "num28","name": "2023-02-28"}]this.tableData = [{ks: "中医科",doctor: "段占天",num1: 0,num2: 0,num3: 0,num4: 0,num5: 0,num6: 0,num7: 0,num8: 0,num9: 0,num10: 0,num11: 0,num12: 0,num13: 0,num14: 0,num15: 0,num16: 0,num17: 0,num18: 0,num19: 0,num20: 0,num21: 0,num22: 0,num23: 0,num24: 0,num25: 0,num26: 0,num27: 0,num28: 0,index: 0},{ks: "中医科",doctor: "陈国",num1: 0,num2: 0,num3: 0,num4: 0,num5: 0,num6: 0,num7: 0,num8: 0,num9: 0,num10: 0,num11: 0,num12: 0,num13: 0,num14: 0,num15: 0,num16: 0,num17: 0,num18: 0,num19: 0,num20: 0,num21: 0,num22: 0,num23: 0,num24: 0,num25: 0,num26: 0,num27: 0,num28: 0,index: 1}]returnaxios.get(apiadmin_url + `zkjk_doctor_limit?month=${that.time}`, {headers: {token: session_token,hosId: userinfo.hospital_id,}}).then(res => {this.headered = res.data.data.headerthis.tableData = res.data.data.data// 根据ks字段排序this.tableData.sort(function (a, b) {return a.ks > b.ks ? 1 : -1})that.loadings = false}).catch(error => {})},// 搜索按钮search() {let that = thisthat.currentPage = 1that.searchList()},// 分页handleSizeChange(val) {let that = thisthat.pagesize = val;that.searchList()},// 分页handleCurrentChange(val) {let that = thisthat.currentPage = val;that.searchList()},// 弹框内提交subForm(formName) {let that = thisif (this.value == 0) {axios.post(apiadmin_url + "zkjk_doctor_limit", {date: this.tableTimer,doctor: this.nickName,limit_num: this.ruleForm.show_num}, {headers: {token: session_token,hosId: userinfo.hospital_id,}}).then(response => {if (response.data.code == 200) {that.dialogVisible = falsethis.$message({showClose: true,type: 'success',message: response.data.message});that.search()} else {this.$message({showClose: true,message: response.data.message,type: 'error'});}}).catch(error => {})} else {axios.put(apiadmin_url +`zkjk_doctor_limit/1?date=${this.tableTimer}&doctor=${this.nickName}&limit_num=${this.ruleForm.show_num}`, {}, {headers: {token: session_token,hosId: userinfo.hospital_id,}}).then(response => {if (response.data.code == 200) {that.dialogVisible = falsethis.$message({showClose: true,type: 'success',message: response.data.message});that.search()} else {this.$message({showClose: true,message: response.data.message,type: 'error'});}}).catch(error => {})}},}})
</script></html>
相关文章:

【表格单元格可编辑】vue-elementul简单实现table表格点击单元格可编辑,点击单元格变成弹框修改数据
前言 这是继我另一个帖子就是单元格点击变成输入框后添加的功能 因为考虑到有些时候修改单元格的信息可能点击后要修改很多,那一个输入框不好用 所以这时候就需要一个弹框可以把所有表单都显示出来修改 所以这里就专门又写了一个demo,用于处理这种情况 …...

vue3.0 响应式数据
目录1.什么是响应式2. 选项式 API 的响应式数据3.组合式 API 的响应式数据3.1 reactive() 函数3.2 toref() 函数3.3 toRefs() 函数3.4ref() 函数总结1.什么是响应式 这个术语在今天的各种编程讨论中经常出现,但人们说它的时候究竟是想表达什么意思呢?本质…...

uni-app ①
文章目录一、uni-app简介学习 uniapp 本质uniapp 优势uni-app 和 vue 的关系uni-app 和小程序有什么关系uniapp 与 web 代码编写区别课程内容学习重点知识点一、uni-app 简介 uni-app 是一个使用 Vue.js 进行 开发所有前端应用的框架。开发者编写一套代码,即可发布…...

20个 Git 命令玩转版本控制
想要在团队中处理代码时有效协作并跟踪更改,版本控制发挥着至关重要的作用。Git 是一个版本控制系统,可以帮助开发人员跟踪修订、识别文件版本,并在必要的时候恢复旧版本。Git 对于有一定编程经验的用户来说虽然不算太难,但是想要…...

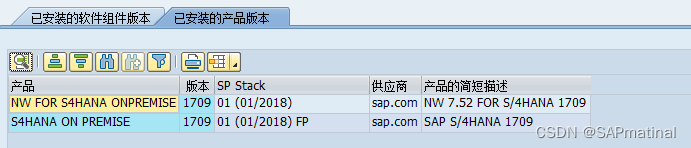
SAP NetWeaver版本和SAP Kernel版本的确定
SAP NetWeaver(SAP NW)描述了用于“业务启用”的所有软件和服务。SAP业务套件(如ERP中央组件(ECC)或供应商关系管理(SRM))包含该特定业务解决方案的软件组件。 以下是SAP NetWeaver…...

面试23K字节测试开发岗被血虐,到底具有怎样的技术才算高级水平?
前几天我朋友跟我吐苦水,这波面试又把他打击到了,做了6年软件测试。。。 下面这条招聘是在腾讯招聘官网截图下来的,首先我们对高级水平下一个定义吧,那它应该是对标这个职级该有的能力 什么样的工程师才能算高级?至少…...

智云通CRM:买对了吗——大客户采购的方案实施
一旦采购合同签署后,供应商就要履行合同,按时交付产品进场使用,或实施服务方案。不过,无论对供应商还是客户来说,双方的合作并没有就此结束。 在这个阶段,客户会评估此次合作的供应商做事是否靠谱&#x…...

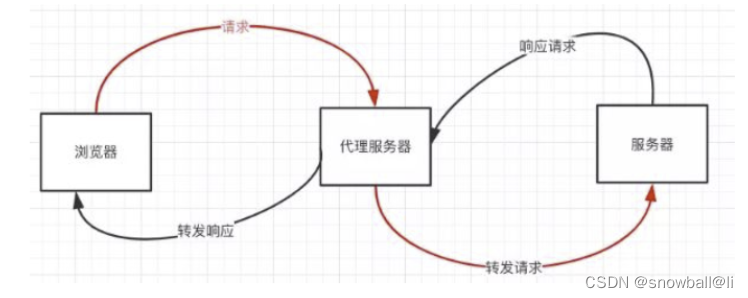
前后端开发过程中的跨域问题总结
1.何为跨域问题 出于浏览器的同源策略限制。同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能不能使用。可以说web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。…...

爬虫:栖落的电影网站,利用requests和re模块
这是栖落的电影网站地址:https://xxx.xxx 进入网页,显示: 爬取目标:电影的名称、观影人数和评分。 易知本网站的url url "https://xxx.xxx" 本网站会识别出headers中的python请求而拒绝访问,所以需要更改…...

使用burpsuite抓包 + sql工具注入 dvwa靶场
使用burpsuite抓包 sql工具注入 dvwa靶场 记录一下自己重新开始学习web安全之路②。 一、准备工作 1.工具准备 sqlmap burpsuite 2.浏览器准备 火狐浏览器 设置代理。 首先,先设置一下火狐浏览器的代理 http代理地址为127.0.0.0.1 ,端口为8080 …...

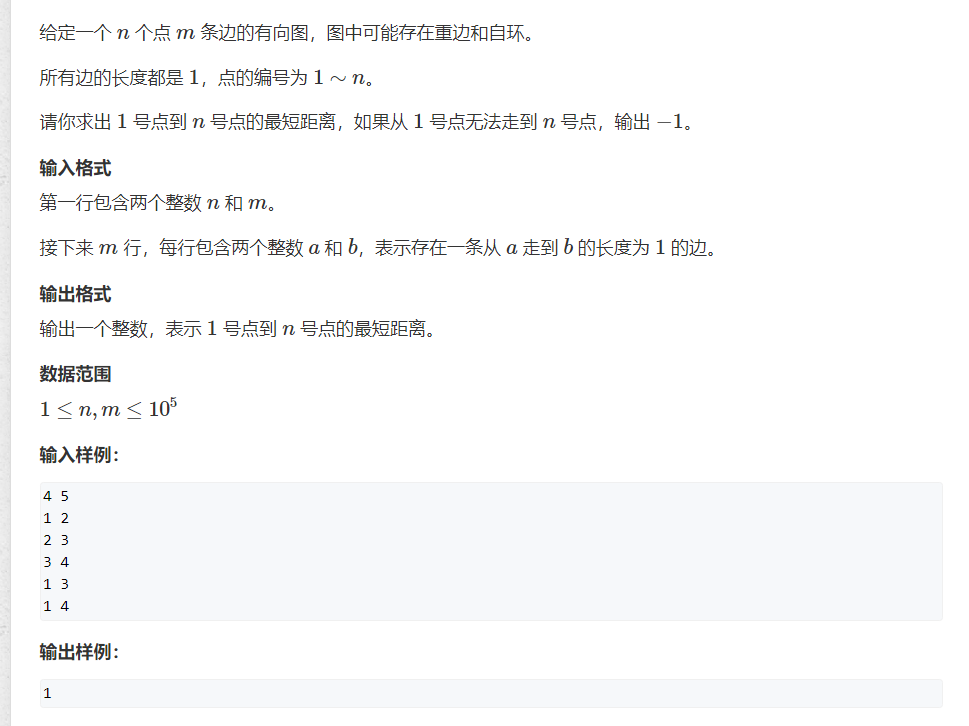
树与图中的dfs和bfs—— AcWing 846. 树的重心 AcWing 847. 图中点的层次
一、AcWing 846. 树的重心1.1题目1.2思路分析题意:什么是树的重心?树的重心是指,删除某个结点后剩下的最大连通子树的结点数目最小,如下图是根据样列生成的树,若删除结点1,则剩下三个子树最大的是中间那颗结…...

从零开始学数据分析之数据分析概述
当今世界对信息技术的依赖程度在不断加深,每天都会有大量的数据产生,我们经常会感到数据越来越多,但是要从中发现有价值的信息却越来越难。 这里所说的信息,可以理解为对数据集处理之后的结果,是从数据集中提炼出的可…...

十五载厚积薄发,电信级分布式数据库是这样炼成
所在论坛:数据库技术创新&云原生论坛 分享时段:2.18 10:00-10:30 分享主题:大规模并行处理:AntDB分布式演进之路 分享嘉宾:沈夺,亚信科技AntDB数据库内核开发工程师 由中国开源软件推进联盟Postgre…...

Centos调整分区存储大小
将/home下900G转移到/目录下 1、查看分区大小:df -hl 2、备份home文件:tar cvf /run/home.tar /home 3、终止home文件进程(切换到非home路径下执行这个命令):fuser -km /home 3.1、如果没有fuser,在线安装…...
)
华为OD机试真题JAVA实现【单词接龙】真题+解题思路+代码(20222023)
华为OD机试真题JAVA实现【单词接龙】真题+解题思路+代码(2022&2023) 🔥系列专栏 华为OD机试(JAVA)真题目录汇总华为OD机试(Python)真题目录汇总华为OD机试(C++)真题目录汇总华为OD机试(JavaScript)真题目录汇总文章目录 🔥系列专栏题目输入输出示例一输入输…...

Mapbox Style 规范
Mapbox致力于打造全球最漂亮的个性化地图。 中文官网经常打不开所以做下记录,方便查阅。 Web 端 API Mapbox GL JS 的地图样式规范 Style 的各个配置项: (必填项会加上 * ,方便根据目录进行查看) 配置项:1.…...

Java开发学习(五十)----MyBatisPlus快速开发之代码生成器解析
1、代码生成器原理分析 造句: 我们可以往空白内容进行填词造句,比如: 在比如: 观察我们之前写的代码,会发现其中也会有很多重复内容,比如: 那我们就想,如果我想做一个Book模块的开发,是不是只需要将红色部分的内容全部…...

HTML学习
文章目录基础知识什么是HTMLW3C标准在IDEA中创建一个html文件HTML的基本结构网页基本信息网页的基本标签图像标签链接标签文本链接图片链接图片格式锚链接功能性链接其他基本标签块元素和行内元素标签对照表列表HTML3种列表有序列表无序列表定义列表HTML学习中的误区表格标签基…...

Java最新学习路线
Java语言是目前流行的互联网等企业的开发语言,是市面上很多程序员喜欢并且在用的程序设计语言。关于学习java,有一部分人是为了就业或自己创业,而大多数人是希望使用java这个开发语言用来工作,开发出计算机后端系统,利…...

腾讯xSRC[linux+docker]搭建教程
腾讯xSRC[linuxdocker]搭建教程 1.下载镜像 docker pull xsrc/xsrc:v1.0.12.启动镜像 1️⃣启动镜像 docker run -it -d --name xsrc_web -p 60080:80 -p 63306:3306 --privilegedtrue xsrc/xsrc:v1.0.1注意将3306端口映射到8806端口,以便于远程连接访问容器内数…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
