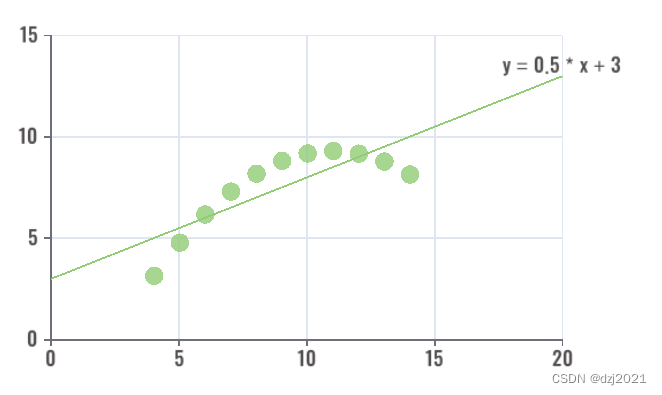
Unity中画2D图表(2)——用XChart包绘制散点分布图 + 一条直线方程
散点图用于显示关系。 对于 【相关性】 ,散点图有助于显示两个变量之间线性关系的强度。 对于 【回归】 ,散点图常常会添加拟合线。
举例1:你可以展示【年降雨量】与【玉米亩产量】的关系
举例2:你也可以分析各个【节假日】与【大盘波动】的关系
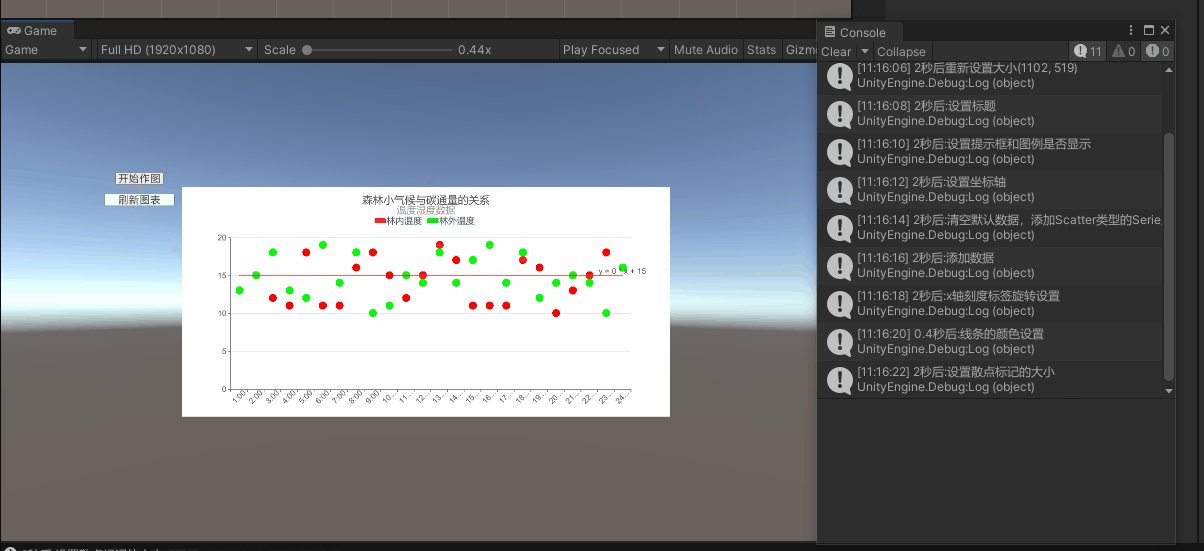
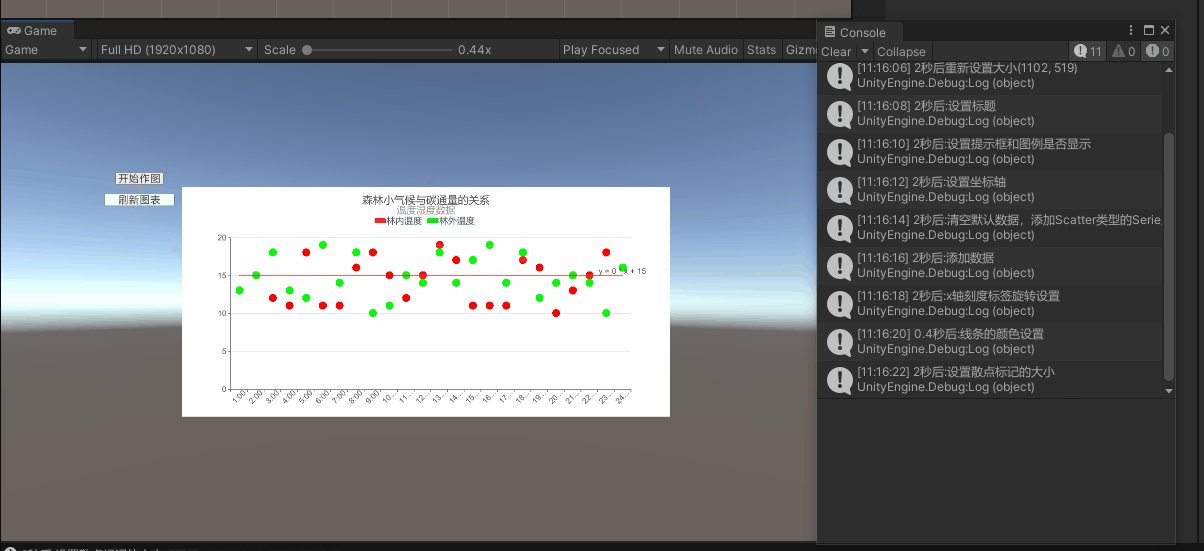
一、要画的图

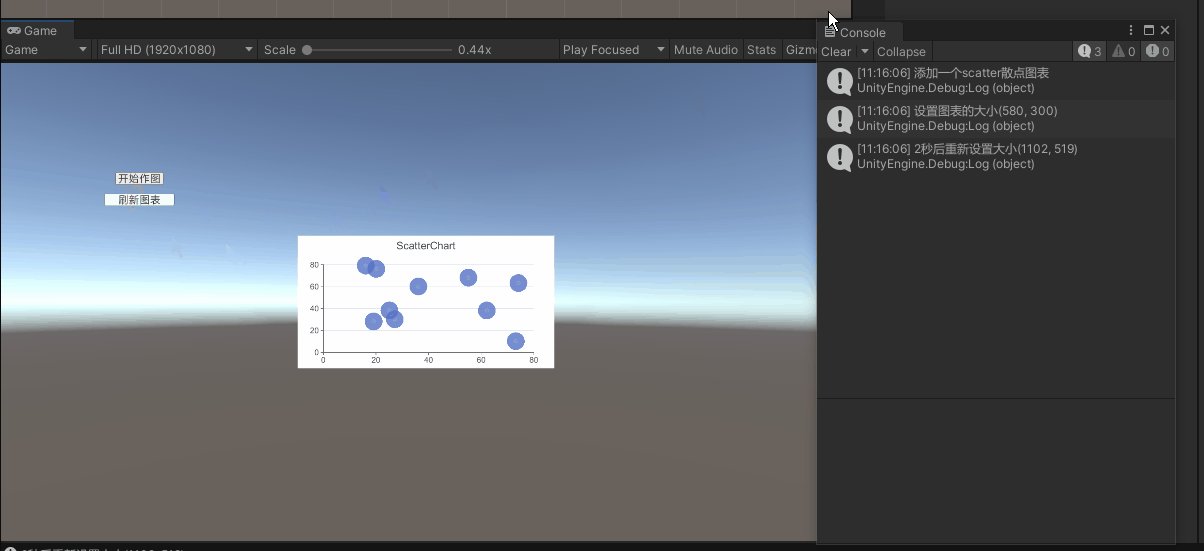
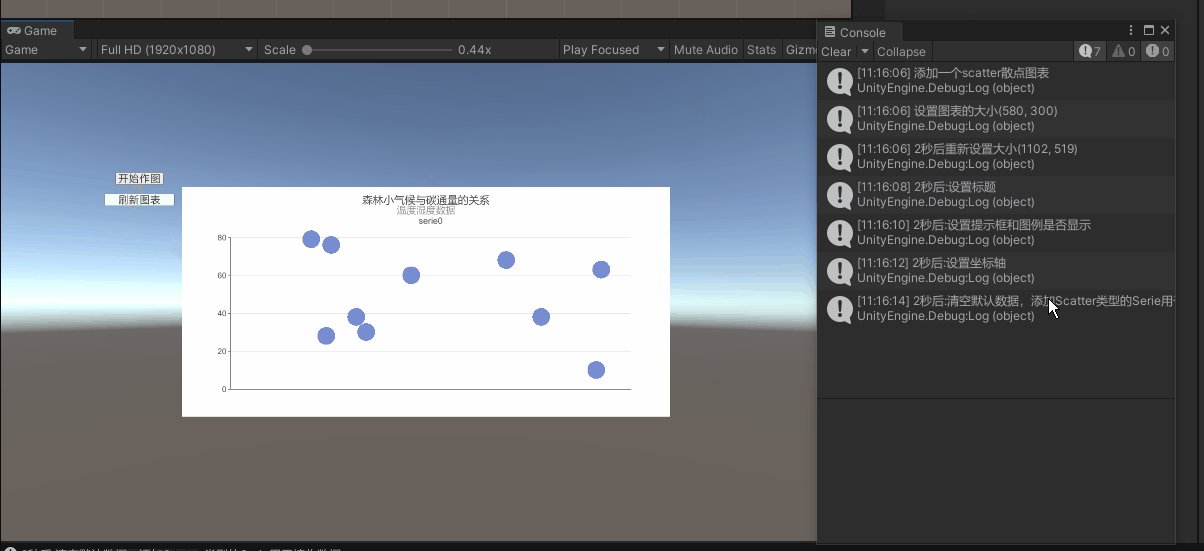
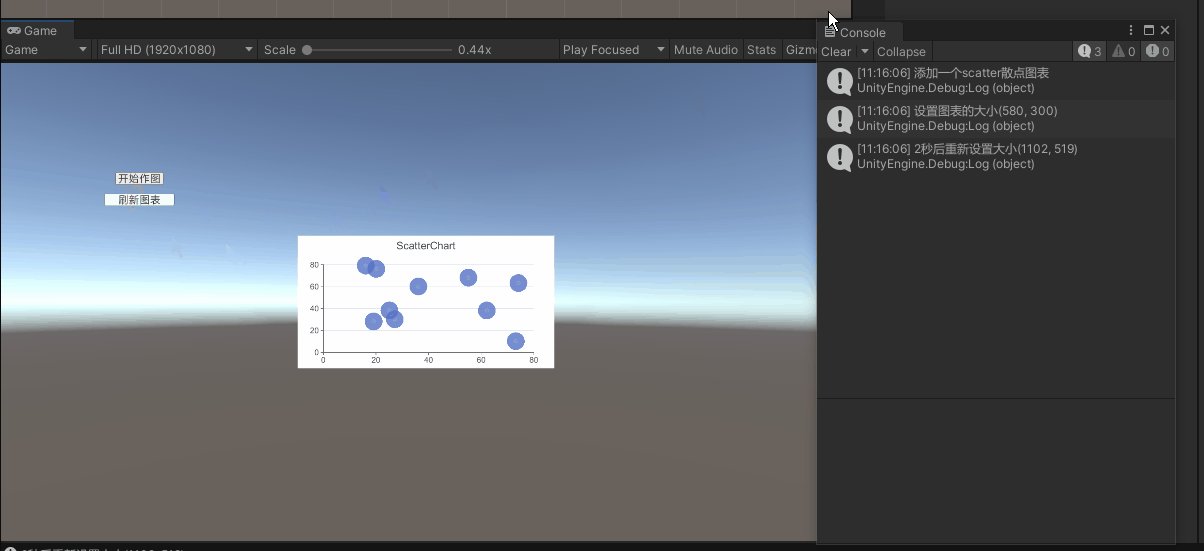
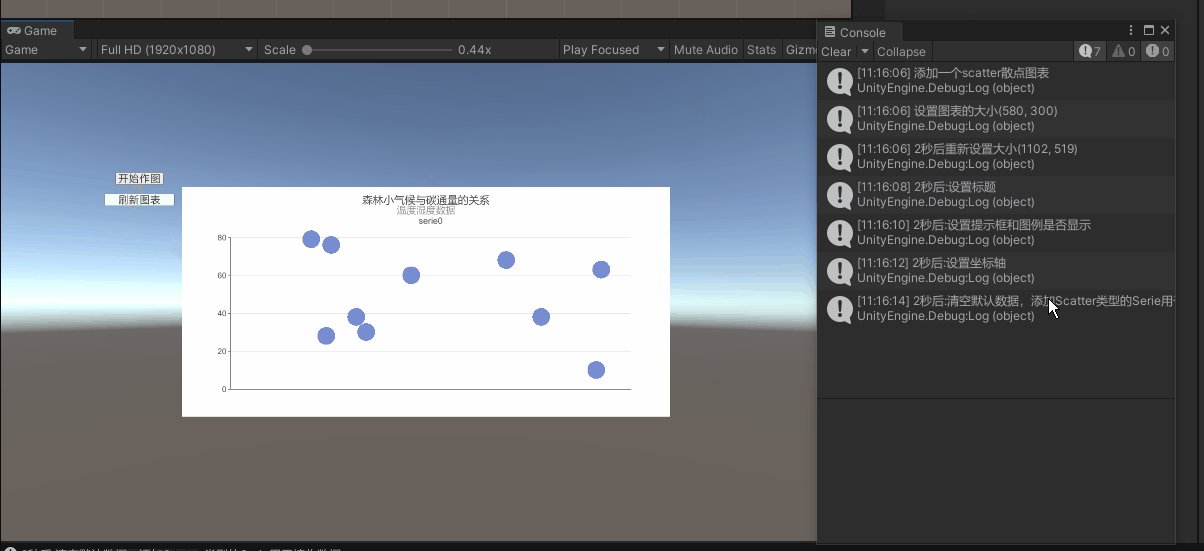
二、画图的过程展示

三、画图的要点
-
添加一个scatter散点图表
-
设置图表的大小:SetSize(x,y)
-
设置标题:chart.Title.text|subText = “”
-
设置提示框【Tooltip】和图例【Legend】是否显示
-
设置坐标轴的数据刻度信息
——X轴的刻度数量,每个刻度对应的标签
——Y轴设置 -
清空默认数据,添加Scatter类型的Serie用于接收数据
-
添加数据:X轴的刻度数据,Y轴的数据
-
数据添加到图表上
——X轴的刻度标签
——Y1,第一组数据
——Y2,第二组数据 -
x轴刻度标签旋转(倾斜)设置
-
设置散点的颜色
-
设置散点的大小
-
画拟合的直线
——增加两个端点
——设置直线的【方程式text】
——设置直线的形状 -
刷新所有的组件
四、代码清单
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Cysharp.Threading.Tasks;
using XCharts.Runtime;
using System;
using System.Linq;
using UnityEngine.UI;public class ExampleScatterChart : MonoBehaviour
{/// <summary>/// 测试按钮——画线/// </summary>public Button StartBtn;/// <summary>/// 刷新图表/// </summary>public Button RefreshBtn;private void Start(){#region ==============代码绑定==============begin //开始画图StartBtn.onClick.AddListener(() =>{DrawScatterFlow();});//刷新组件RefreshBtn.onClick.AddListener(()=> {var chart = gameObject.GetComponent<ScatterChart>();chart.RefreshAllComponent();});#endregion ==============代码绑定==============end}/// <summary>/// 绘制散点图的流程/// </summary>/// <returns></returns>private async UniTask DrawScatterFlow(){//【1】添加一个scatter散点图表Debug.Log("添加一个scatter散点图表");var chart = gameObject.GetComponent<ScatterChart>();if (chart == null){chart = gameObject.AddComponent<ScatterChart>();chart.Init();}//【2】设置图表的大小:SetSize(x,y)Debug.Log("设置图表的大小(580, 300) ");chart.SetSize(580, 300);//代码动态设置尺寸Debug.Log("2秒后重新设置大小(1102, 519) ");await UniTask.Delay(TimeSpan.FromSeconds(2.0f));chart.SetSize(1102, 519);//【3】设置标题:chart.Title.text|subText = ""Debug.Log("2秒后:设置标题 ");await UniTask.Delay(TimeSpan.FromSeconds(2.0f));var title = chart.GetOrAddChartComponent<Title>();title.text = "森林小气候与碳通量的关系"; //主标题title.subText = "温度湿度数据"; //副标题//【4】设置提示框【Tooltip】和图例【Legend】是否显示//Tooltip - 鼠标悬停在曲线节点上的时候,显示数据信息 //Legend - 图上数据系列的类别信息【例如[red-白天温度]、[black-晚上温度]】Debug.Log("2秒后:设置提示框和图例是否显示");await UniTask.Delay(TimeSpan.FromSeconds(2.0f));var tooltip = chart.GetOrAddChartComponent<Tooltip>();tooltip.show = true; //在数据节点上,鼠标悬停时显示的信息框var legend = chart.GetOrAddChartComponent<Legend>();legend.show = true;//【5】设置坐标轴的数据刻度信息Debug.Log("2秒后:设置坐标轴");await UniTask.Delay(TimeSpan.FromSeconds(2.0f));//——x轴设置var xAxis = chart.GetOrAddChartComponent<XAxis>();xAxis.splitNumber = 24; //数据的个数-参数硬编码xAxis.boundaryGap = true;xAxis.type = Axis.AxisType.Category;//——y轴设置var yAxis = chart.GetOrAddChartComponent<YAxis>();yAxis.type = Axis.AxisType.Value;//【6】清空默认数据,添加Scatter类型的Serie用于接收数据Debug.Log("2秒后:清空默认数据,添加Scatter类型的Serie用于接收数据");await UniTask.Delay(TimeSpan.FromSeconds(2.0f));chart.RemoveData();//【7】添加数据:X轴的刻度数据,Y轴的数据chart.AddSerie<Scatter>("林内温度");chart.AddSerie<Scatter>("林外温度");Debug.Log("2秒后:添加数据");await UniTask.Delay(TimeSpan.FromSeconds(2.0f));var series1_24 = Enumerable.Range(1, 24).ToList();var xTicks = series1_24.Select(x => $"{x}:00").ToList();var yTicks = series1_24.Select(x => UnityEngine.Random.Range(10, 20)).ToList(); //[min,max) 前开后闭var yTicks2 = series1_24.Select(x => UnityEngine.Random.Range(10, 20)).ToList();//数据添加到图表上series1_24.ForEach(idx =>{chart.AddXAxisData(xTicks[idx - 1]); //X轴的刻度标签chart.AddData(0, yTicks[idx - 1]); //Y1,第一组数据chart.AddData(1, yTicks2[idx - 1]); //Y2,第二组数据 }); //【8】x轴刻度标签旋转(倾斜)设置Debug.Log("2秒后:x轴刻度标签旋转设置");await UniTask.Delay(TimeSpan.FromSeconds(2.0f));xAxis.axisLabel.rotate = 45;//【9】设置散点的颜色Debug.Log("0.4秒后:线条的颜色设置");await UniTask.Delay(TimeSpan.FromSeconds(0.4f));chart.series[0].itemStyle.color = Color.red; //第一组散点的颜色 chart.series[1].itemStyle.color = Color.green; //第二组散点的颜色//【10】Scatter大小设置:await UniTask.Delay(TimeSpan.FromSeconds(2.0f));Debug.Log("2秒后:设置散点标记的大小"); chart.series[0].symbol.size = 9;chart.series[1].symbol.size = 9;//【11】画拟合的直线await UniTask.Delay(TimeSpan.FromSeconds(2.0f));var line1 = chart.AddChartComponent<MarkLine>(); //添加一根直线line1.data.Clear();//清空默认值,添加组的时候,会默认包含一个item//增加一个端点数据var p1 = new MarkLineData();p1.type = MarkLineType.None;p1.group = 1;p1.xPosition = 0;p1.yPosition = 0;p1.xValue = 0;p1.yValue = 15; p1.zeroPosition = false;//标注【直线方程式】p1.name = "y = 0 * x + 15";p1.label.formatter = "{b}";//直线的形状设置p1.lineStyle.type = LineStyle.Type.Solid;p1.startSymbol.type = SymbolType.None;p1.endSymbol.type = SymbolType.None;//添加第二个端点数据var p2 = new MarkLineData();p2.type = MarkLineType.None;p2.group = 1;p2.xPosition = 0;p2.yPosition = 0;p2.xValue = 23;p2.yValue = 15;p2.zeroPosition = false;p2.name = "y = 0 * x + 15";p2.label.formatter = "{b}";//直线的形状设置p2.lineStyle.type = LineStyle.Type.Solid;p2.startSymbol.type = SymbolType.None;p2.endSymbol.type = SymbolType.None;//端点数据加入直线中line1.data.Add(p1);line1.data.Add(p2);//刷新所有的组件【不刷新的话,发现不能画直线】chart.RefreshAllComponent();}#if UNITY_EDITOR[ContextMenu("测试")]
#endifvoid Test(){DrawScatterFlow();}
}
相关文章:

Unity中画2D图表(2)——用XChart包绘制散点分布图 + 一条直线方程
散点图用于显示关系。 对于 【相关性】 ,散点图有助于显示两个变量之间线性关系的强度。 对于 【回归】 ,散点图常常会添加拟合线。 举例1:你可以展示【年降雨量】与【玉米亩产量】的关系 举例2:你也可以分析各个【节假日】与【大…...

Go 排序包 sort
写在前面的使用总结: 排序结构体 实现Len,Less,Swap三个函数 package main import ( "fmt" "sort") type StuScore struct { name string score int } type StuScores []StuScore func (s StuScores) Len(…...

Java Email 发HTML邮件工具 采用 freemarker模板引擎渲染
Java Email 发HTML邮件工具 采用 freemarker模板引擎 1.常用方式对比 Java发送邮件有很多的实现方式 第一种:Java 原生发邮件mail.jar和activation.jar <!-- https://mvnrepository.com/artifact/javax.mail/mail --> <dependency><groupId>jav…...
Calico 介绍与原理(二))
CNI 网络流量分析(六)Calico 介绍与原理(二)
文章目录CNI 网络流量分析(六)Calico 介绍与原理(二)CNIIPAM指定 IP指定非 IPAM IPCNI 网络流量分析(六)Calico 介绍与原理(二) CNI 支持多种 datapath,默认是 linuxDa…...

短视频标题的几种类型和闭坑注意事项
目录 短视频标题的几种类型 1、悬念式 2、蹭热门式 3、干货式 4、对比式方法 5、总分/分总式方法 6、挑战式方式 7、启发激励式 8、讲故事式 02注意事项 1、避免使用冷门、生僻词汇 标题是点睛之笔,核心是视频内容 短视频标题的几种类型 1、悬念式 通过…...

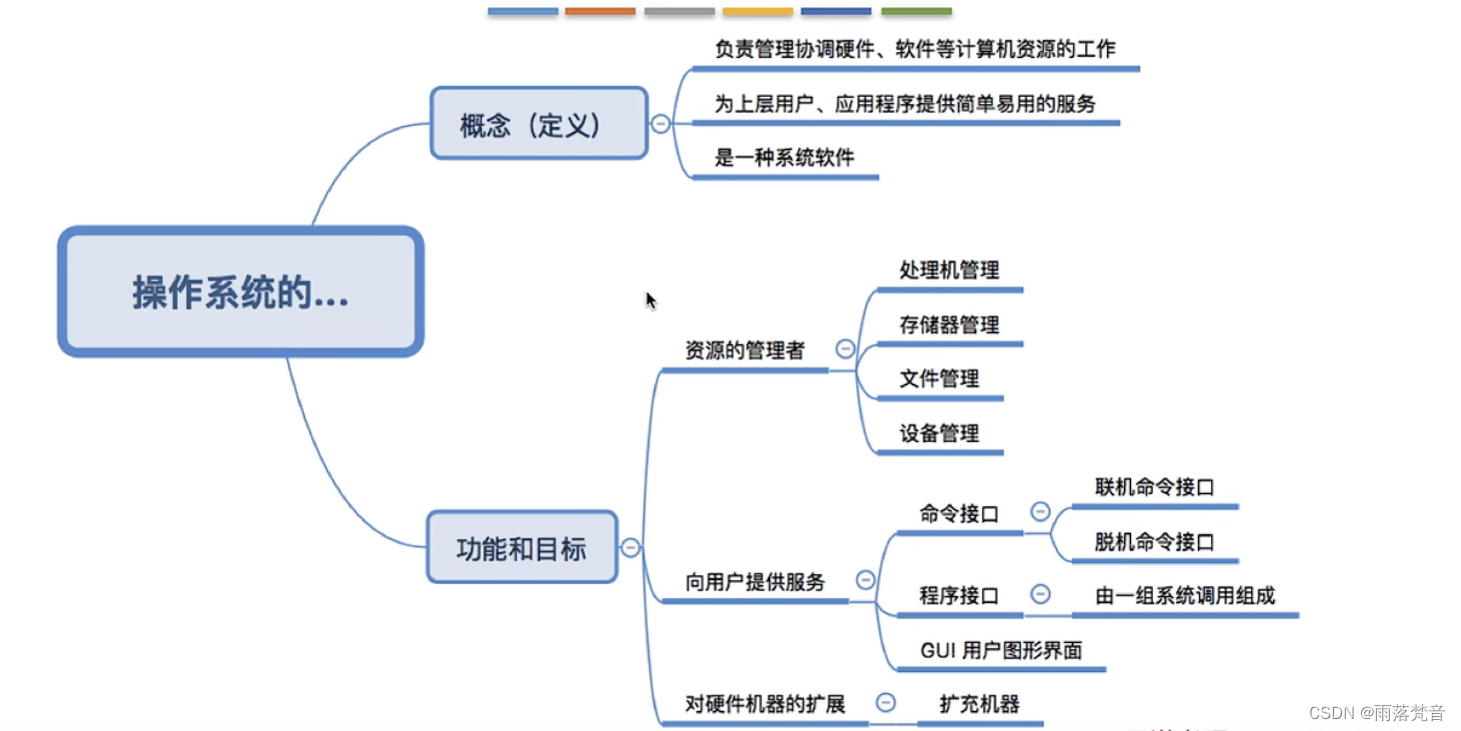
操作系统——1.操作系统的概念、定义和目标
目录 1.概念 1.1 操作系统的种类 1.2电脑的组成 1.3电脑组成的介绍 1.4操作系统的概念(定义) 2.操作系统的功能和目标 2.1概述 2.2 操作系统作为系统资源的管理者 2.3 操作系统作为用户和计算机硬件间的接口 2.3.1用户接口的解释 2.3.2 GUI 2.3.3接…...

【html弹框拖拽和div拖拽功能】原生html页面引入vue语法后通过自定义指令简单实现div和弹框拖拽功能
前言 这是html版本的。只是引用了vue的语法。 这是很多公司会出现的一种情况,就是原生的页面,引入vue的语法开发 这就导致有些vue上很简单的功能。放到这里需要转换一下 以前写过一个vue版本的帖子,现在再加一个html版本的。 另一个vue版本…...
 | 刷完必过)
2023新华为OD机试题 - 计算网络信号(JavaScript) | 刷完必过
计算网络信号 题目 网络信号经过传递会逐层衰减,且遇到阻隔物无法直接穿透,在此情况下需要计算某个位置的网络信号值。 注意:网络信号可以绕过阻隔物 array[m][n] 的二维数组代表网格地图,array[i][j] = 0代表 i 行 j 列是空旷位置;array[i][j] = x(x 为正整数)代表 i 行 …...

27.边缘系统的架构
文章目录27 Architecures for the Edge 边缘系统的架构27.1 The Ecosystem of Edge-Dominant Systems 边缘主导系统的生态系统27.2 Changes to the Software Development Life Cycle 软件开发生命周期的变化27.3 Implications for Architecture 对架构的影响27.4 Implications …...

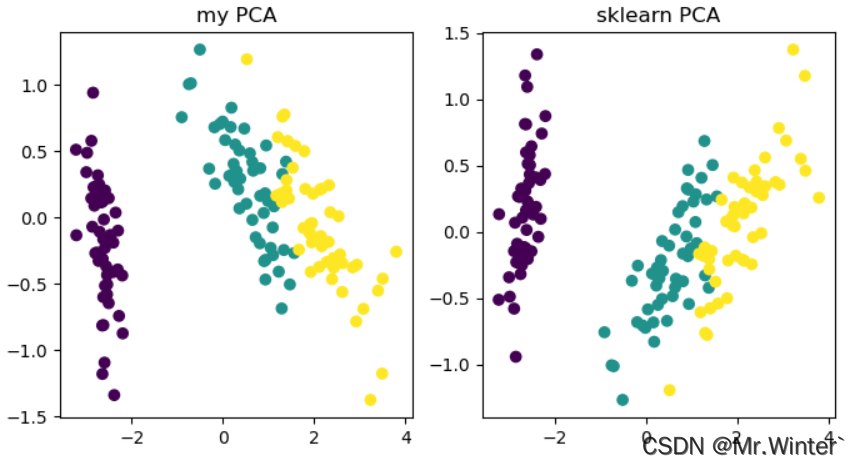
机器学习强基计划8-1:图解主成分分析PCA算法(附Python实现)
目录0 写在前面1 为什么要降维?2 主成分分析原理3 PCA与SVD的联系4 Python实现0 写在前面 机器学习强基计划聚焦深度和广度,加深对机器学习模型的理解与应用。“深”在详细推导算法模型背后的数学原理;“广”在分析多个机器学习模型…...

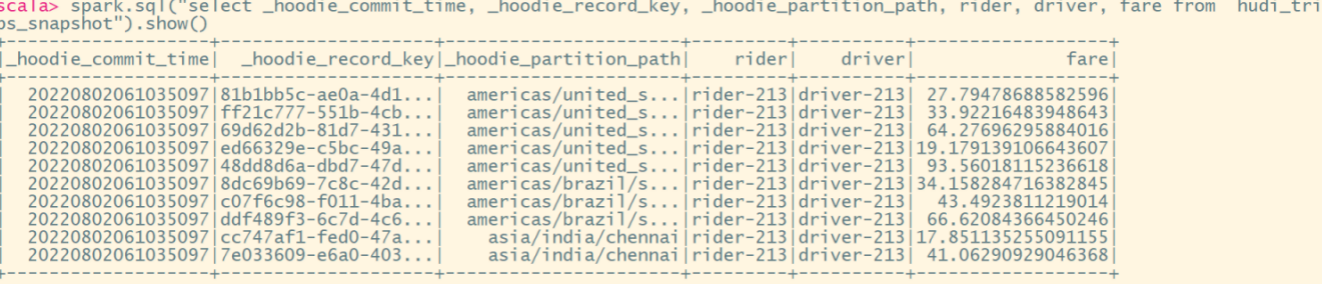
Hudi-集成Spark之spark-shell 方式
Hudi集成Spark之spark-shell 方式 启动 spark-shell (1)启动命令 #针对Spark 3.2 spark-shell \--conf spark.serializerorg.apache.spark.serializer.KryoSerializer \--conf spark.sql.catalog.spark_catalogorg.apache.spark.sql.hudi.catalog.Hoo…...

Python爬虫:从js逆向了解西瓜视频的下载链接的生成
前言 最近花费了几天时间,想获取西瓜视频这个平台上某个视频的下载链接,运用js逆向进行获取。其实,如果小编一开始就注意到这一点(就是在做js逆向时,打了断点之后,然后执行相关代码,查看相关变量的值,结果一下子就蹦出很多视频相关的数据,查看了网站下的相关api链接,也…...

Numpy-如何对数组进行切割
前言 本文是该专栏的第24篇,后面会持续分享python的数据分析知识,记得关注。 继上篇文章,详细介绍了使用numpy对数组进行叠加。本文再详细来介绍,使用numpy如何对数组进行切割。说句题外话,前面有重点介绍numpy的各个知识点。 感兴趣的同学,可查看笔者之前写的详细内容…...

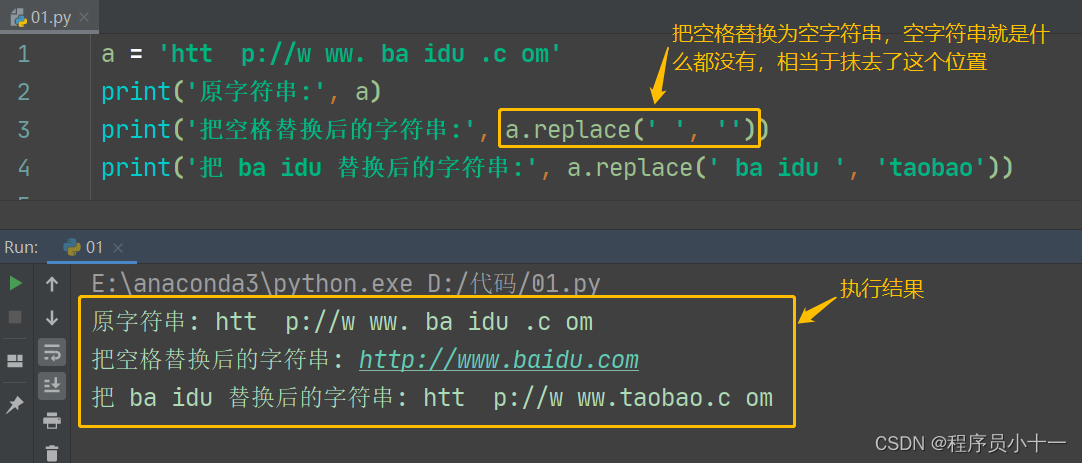
Python之字符串精讲(下)
前言 今天继续讲解字符串下半部分,内容包括字符串的检索、大小写转换、去除字符串中空格和特殊字符。 一、检索字符串 在Python中,字符串对象提供了很多用于字符串查找的方法,主要给大家介绍以下几种方法。 1. count() 方法 count() 方法…...

Python图像卡通化animegan2-pytorch实例演示
先看下效果图: 左边是原图,右边是处理后的图片,使用的 face_paint_512_v2 模型。 项目获取: animegan2-pytorch 下载解压后 cmd 可进入项目地址的命令界面。 其中 img 是我自己建的,用于存放图片。 需要 torch 版本 …...

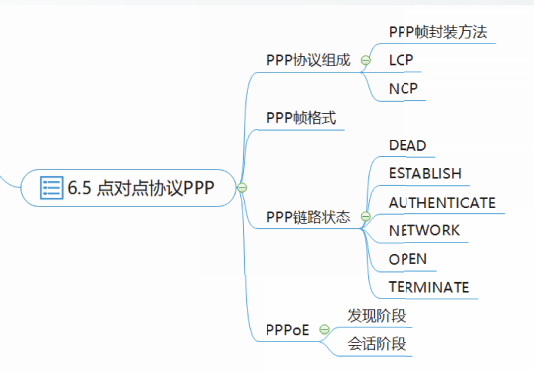
谢希仁版《计算机网络》期末总复习【完结】
文章目录说明第一章 计算机网络概述计算机网络和互联网网络边缘网络核心分组交换网的性能网络体系结构控制平面和数据平面第二章 IP地址分类编址子网划分无分类编址特殊用途的IP地址IP地址规划和分配第三章 应用层应用层协议原理万维网【URL / HTML / HTTP】域名系统DNS动态主机…...

问:React的useState和setState到底是同步还是异步呢?
先来思考一个老生常谈的问题,setState是同步还是异步? 再深入思考一下,useState是同步还是异步呢? 我们来写几个 demo 试验一下。 先看 useState 同步和异步情况下,连续执行两个 useState 示例 function Component() {const…...

深度理解机器学习16-门控循环单元
评估简单循环神经网络的缺点。 描述门控循环单元(Gated Recurrent Unit,GRU)的架构。 使用GRU进行情绪分析。 将GRU应用于文本生成。 基本RNN通常由输入层、输出层和几个互连的隐藏层组成。最简单的RNN有一个缺点,那就是它们不…...

Python中Generators教程
要想创建一个iterator,必须实现一个有__iter__()和__next__()方法的类,类要能够跟踪内部状态并且在没有元素返回的时候引发StopIteration异常. 这个过程很繁琐而且违反直觉.Generator能够解决这个问题. python generator是一个简单的创建iterator的途径…...

数据结构与算法基础-学习-10-线性表之栈的清理、销毁、压栈、弹栈
一、函数实现1、ClearSqStack(1)用途清理栈的空间。只需要栈顶指针和栈底指针相等,就说明栈已经清空,后续新入栈的数据可以直接覆盖,不用实际清理数据,提升了清理效率。(2)源码Statu…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...

接口 RESTful 中的超媒体:REST 架构的灵魂驱动
在 RESTful 架构中,** 超媒体(Hypermedia)** 是一个核心概念,它体现了 REST 的 “表述性状态转移(Representational State Transfer)” 的本质,也是区分 “真 RESTful API” 与 “伪 RESTful AP…...

视觉slam--框架
视觉里程计的框架 传感器 VO--front end VO的缺点 后端--back end 后端对什么数据进行优化 利用什么数据进行优化的 后端是怎么进行优化的 回环检测 建图 建图是指构建地图的过程。 构建的地图是点云地图还是什么信息的地图? 建图并没有一个固定的形式和算法…...

【前端实战】如何让用户回到上次阅读的位置?
目录 【前端实战】如何让用户回到上次阅读的位置? 一、总体思路 1、核心目标 2、涉及到的技术 二、实现方案详解 1、基础方法:监听滚动,记录 scrollTop(不推荐) 2、Intersection Observer 插入探针元素 3、基…...

分布式光纤声振传感技术原理与瑞利散射机制解析
分布式光纤传感技术(Distributed Fiber Optic Sensing,简称DFOS)作为近年来迅速发展的新型感知手段,已广泛应用于边界安防、油气管道监测、结构健康诊断、地震探测等领域。其子类技术——分布式光纤声振传感(Distribut…...
