django+mysql实现一个简单的web登录页面
目录
一、使用pyacharm创建一个django项目
二、启动django项目验证
三、配置mysql数据库
1、本地安装mysql数据库
1)安装mysql数据库
2)自己创建一个数据库
2、安装 pymysql
3、配置mysql数据库
1)在项目同名包下的_init_.py里面添加
2)在settings.py文件中,把DATABASES中的内容换掉
4、django默认数据迁移
1)执行迁移,将项目中原有的应用的模型同步迁移到数据库
2)查看数据迁移结果
5、创建一个后台超级管理员
四、登录后台系统
1、启动服务
2、登录后台系统
五、创建app应用
1、命令创建应用
2、在settings中的INSTALLED_APPS中配置应用
六、配置应用路由
1、配置主路由
2、配置子应用路由
3、配置views
七、创建html页面
1、确定模版配置是否正确
2、创建一个示例html页面
八、访问
九、优化实现简单的get与post
1、配置路由
2、使用get方式实现
1)配置views页面
2)优化登录页面
3)展示成果
3、使用post方式实现
1)配置views页面
2)优化登录页面
3)展示成果
十、继续优化,使用数据库方式进行数据判断
1、在model.py当中添加数据模型
2、将数据模型迁移到数据库
3、创建数据进行后续操作
4、修改views.py
5、验证
十一、实现注册
1、注册页面
2、配置路由
3、创建注册方法
4、访问验证
十二、数据库表反映射到django的models
前言:本文从0到1实现django搭建一个web页面,实现了django连接mysql数据库,简单的get、post请求等
一、使用pyacharm创建一个django项目
略,专业版直接创建即可
这是初始化创建的第三方库

二、启动django项目验证
pycharm的terminal输入
python manage.py runserver
访问:

小插曲:在启动的时候报错:‘DIRS’: [os.path.join(BASE_DIR, ‘templates’)]
NameError: name ‘os’ is not defined我的解决方法是:在settings.py文件头部 import os
网络上还有其他方法(博主没有去试):修改默认生成的“‘DIRS’: [os.path.join(BASE_DIR, ‘templates’)]”,修改如下:
‘DIRS’: [Path(BASE_DIR, ‘templates’)]
三、配置mysql数据库
1、本地安装mysql数据库
1)安装mysql数据库
我使用的是5.7.22(我的版本),安装略
2)自己创建一个数据库
创建一个数据库名称: smalldjangodb
2、安装 pymysql
pip install pymysql

3、配置mysql数据库
1)在项目同名包下的_init_.py里面添加
import pymysql
pymysql.install_as_MySQLdb()
2)在settings.py文件中,把DATABASES中的内容换掉
先注释掉默认的数据库配置下图部分

将下面部分复制进去,然后进行修改
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',#数据库的类型
'NAME': '', #所使用的的数据库的名字
'USER': 'root', #数据库服务器的用户
'PASSWORD': '', #密码
'HOST': '127.0.0.1', #主机
'PORT': '3306', #端口
}
}4、django默认数据迁移
1)执行迁移,将项目中原有的应用的模型同步迁移到数据库
pycharm的terminal输入
python manage.py migrate
2)查看数据迁移结果

5、创建一个后台超级管理员
pycharm的terminal输入
python manage.py createsuperuser用户名、邮箱(随便输,格式正确接口)、密码
这里注册的是super 密码qq+名字简写(给自己一个记录)

四、登录后台系统
1、启动服务
python manage.py runserver2、登录后台系统
使用上一步创建的超管账户登录系统
http://127.0.0.1:8000/admin

登录成功页面:

五、创建app应用
1、命令创建应用
pycharm的terminal输入
python manage.py startapp lucky 
2、在settings中的INSTALLED_APPS中配置应用
将应用lucky加到配置settings中的INSTALLED_APPS

六、配置应用路由
1、配置主路由
在应用文件夹lucky下面创建一个子路由文件urls.py

改成如下图:

多个应用的话,配置多个主路由
2、配置子应用路由

输入(这里views.toLoginView指的是lucky应用下views里面的方法toLoginView,下一步会说明):
from django.urls import path
from . import viewsurlpatterns = [path('', views.toLoginView, name='toLoginView'),
]3、配置views
打开应用lucky目录下的views
from django.shortcuts import render# Create your views here.def toLoginView(request):return render(request, 'login.html')七、创建html页面
1、确定模版配置是否正确

2、创建一个示例html页面
在templates下创建一个login.html

八、访问
启动服务访问地址:http://127.0.0.1:8000/lucky/

开启:settings.py开启debug模式 DEBUG = False ALLOWED_HOSTS = ['127.0.0.1', 'localhost']
九、优化实现简单的get与post
1、配置路由
from django.urls import path
from . import viewsurlpatterns = [path('', views.toLoginView),path('index/', views.loginView),
]
2、使用get方式实现
1)配置views页面
from django.http import HttpResponse
from django.shortcuts import render# Create your views here.def toLoginView(request):return render(request, 'login.html')def loginView(request):username = request.GET.get('user', '') # 后面的''表示获取不到user就赋值空password = request.GET.get('pwd', '')if username and password:return HttpResponse("登录成功")else:return HttpResponse("登录失败")2)优化登录页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录</title>
</head>
<body><form action="/lucky/index/" method="get"><p><label>用户名:</label><input name="user" /></p><p><label>密码:</label><input name="pwd" /></p><input type="submit" value="登录"></form></body>
</html>3)展示成果
启动服务 http://127.0.0.1:8000/lucky/

登录成功

get请求的缺点是账户密码暴露在URL,所有下面讲解post方式
3、使用post方式实现
1)配置views页面
from django.http import HttpResponse
from django.shortcuts import render# Create your views here.def toLoginView(request):return render(request, 'login.html')def loginView(request):username = request.POST.get('user', '') # 后面的''表示获取不到user就赋值空password = request.POST.get('pwd', '')# if username=='admin' and password=='1':if username and password:return HttpResponse("登录成功")else:return HttpResponse("登录失败")2)优化登录页面
将上面的get修改为post即可
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录</title>
</head>
<body><form action="/lucky/index/" method="post"><p><label>用户名:</label><input name="user" /></p><p><label>密码:</label><input name="pwd" /></p><input type="submit" value="登录"></form></body>
</html>3)展示成果
启动服务 http://127.0.0.1:8000/lucky/

十、继续优化,使用数据库方式进行数据判断
1、在model.py当中添加数据模型

from django.db import models# Create your models here.class UserInfo(models.Model):id = models.CharField(primary_key=True,max_length=20)name = models.CharField(max_length=20)password = models.CharField(max_length=20)2、将数据模型迁移到数据库
注意mysql此时要能支持访问
python manage.py makemigrations lucky
将数据迁移到mysql数据库
python manage.py migrate
到数据库验证:

3、创建数据进行后续操作

4、修改views.py
from django.http import HttpResponse
from django.shortcuts import render
from .models import *# Create your views here.def toLoginView(request):return render(request, 'login.html')def loginView(request):user_name = request.POST.get('user', '') # 后面的''表示获取不到user就赋值空pass_word = request.POST.get('pwd', '')# if user_name=='admin' and pass_word=='1':if user_name and pass_word:exit_user =UserInfo.objects.filter(name= user_name,password = pass_word).count()if exit_user >= 1:return HttpResponse("登录成功!")else:return HttpResponse("帐号密码错误!")else:return HttpResponse("请输入正确用户名和密码!")5、验证


十一、实现注册
1、注册页面

在templates下创建register.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>注册</title>
</head>
<body><form action="/lucky/register/" method="post">{% csrf_token %}<p><label>用户名:</label><input name="user" /></p><p><label>密码:</label><input name="pwd" /></p><input type="submit" value="注册"></form></body>
</html>2、配置路由
from django.urls import path
from . import viewsurlpatterns = [path('', views.toLoginView),path('index/', views.loginView),path('toregister/', views.toRegisterView),path('register/', views.registerView),
]
3、创建注册方法
到views.py文件当中创建registerView方法和toRegisterView方法
from django.http import HttpResponse
from django.shortcuts import render
from .models import *# Create your views here.def toLoginView(request):return render(request, 'login.html')def loginView(request):user_name = request.POST.get('user', '') # 后面的''表示获取不到user就赋值空pass_word = request.POST.get('pwd', '')# if user_name=='admin' and pass_word=='1':if user_name and pass_word:exit_user = UserInfo.objects.filter(name=user_name, password=pass_word).count()if exit_user >= 1:return HttpResponse("登录成功!")else:return HttpResponse("帐号密码错误!")else:return HttpResponse("请输入正确用户名和密码!")# 渲染注册页面
def toRegisterView(request):return render(request, 'register.html')# 注册的逻辑判断
def registerView(request):user_name = request.POST.get('user', '')pass_word = request.POST.get('pwd', '')if user_name and pass_word:register_user = UserInfo(name=user_name, password=pass_word)register_user.save()return HttpResponse("注册成功!")else:return HttpResponse("请输入完整的用户名和密码!")4、访问验证
注意访问路径要加应用名字,这个路由配置有关
访问 http://127.0.0.1:8000/lucky/toregister/

注册成功

数据库验证

这个是注册加了一个重复的判断
# 注册的逻辑判断
def registerView(request):user_name = request.POST.get('user', '')pass_word = request.POST.get('pwd', '')if user_name and pass_word:exit_user = UserInfo.objects.filter(name=user_name).count() if exit_user:return HttpResponse("对不起,当前账户已存在!请换一个id注册")else:register_user = UserInfo(name=user_name, password=pass_word)register_user.save()return HttpResponse("注册成功!")else:return HttpResponse("请输入完整的用户名和密码!")十二、数据库表反映射到django的models
这个会将数据库当中的全部表都映射过来
# lucky 是django的应用名
python manage.py inspectdb>lucky/models.py相关文章:

django+mysql实现一个简单的web登录页面
目录 一、使用pyacharm创建一个django项目 二、启动django项目验证 三、配置mysql数据库 1、本地安装mysql数据库 1)安装mysql数据库 2)自己创建一个数据库 2、安装 pymysql 3、配置mysql数据库 1)在项目同名包下的_init_.py里面添加…...

python cartopy手动导入地图数据绘制底图/python地图上绘制散点图:Downloading:warnings/散点图添加图里标签
……开学回所,打开电脑spyder一看一脸懵逼,简直不敢相信这些都是我自己用过的代码,想把以前的自己喊过来科研了() 废话少说,最近写小综述论文,需要绘制一个地图底图+散点图ÿ…...

JavaScript中常用的数组方法
在日常开发中,我们会接触到js中数组的一些方法,这些方法对我们来说,可以很便利的达到我们想要的结果,但是因为方法比较多,有些方法也不常用,可能会过一段时间就会忘记,那么在这里我整理了一些数…...

磁疗为什么“没效果”?原来真相是这样!
很多人磁疗之后, 总爱迫不及待问一个问题: “这个多长时间见效啊?” …… 还有些人几天没有效果, 就果断下结论: “这东西没用!” …… 有不少人错误地把磁疗等同于“药品”一样看待,总觉得…...

【直击招聘C++】5.1函数模板
5.1函数模板一、要点归纳1.定义函数模板2.实例化函数模板3.重载模板函数4.函数调用的匹配顺序一、要点归纳 1.定义函数模板 定义函数模板的一般格式如下: template<类型形参表> 返回类型 函数名(形参表) {函数体; }例如以…...

谈谈Java多线程离不开的AQS
如果你想深入研究Java并发的话,那么AQS一定是绕不开的一块知识点,Java并发包很多的同步工具类底层都是基于AQS来实现的,比如我们工作中经常用的Lock工具ReentrantLock、栅栏CountDownLatch、信号量Semaphore等,而且关于AQS的知识点…...

国际化语言,多语言三种方式
可以用透传的方式,自己写local的json文件,不需要配置什么,直接传,自己写方法i18n nextjsi18n umi4一、透传的方式 export const AppContext React.createContext<any>({})app.tsx 用context包裹import type { AppProps } f…...

C++——哈希3|位图
目录 常见哈希函数 位图 位图扩展题 位图的应用 常见哈希函数 1. 直接定址法--(常用) 这种方法不存在哈希冲突 取关键字的某个线性函数为散列地址:Hash(Key) A*Key B 优点:简单、均匀 缺点:需要事先知道关键字的…...

75 error
全部 答对 答错 选择题 3. 某公司非常倚重预测型方法交付项目,而其招聘的新项目经理却习惯于运用混合型方法。项目范围包含很多不清晰的需求。项目经理应该如何规划项目的交付? A company that is heavily focused on delivering projects using predi…...

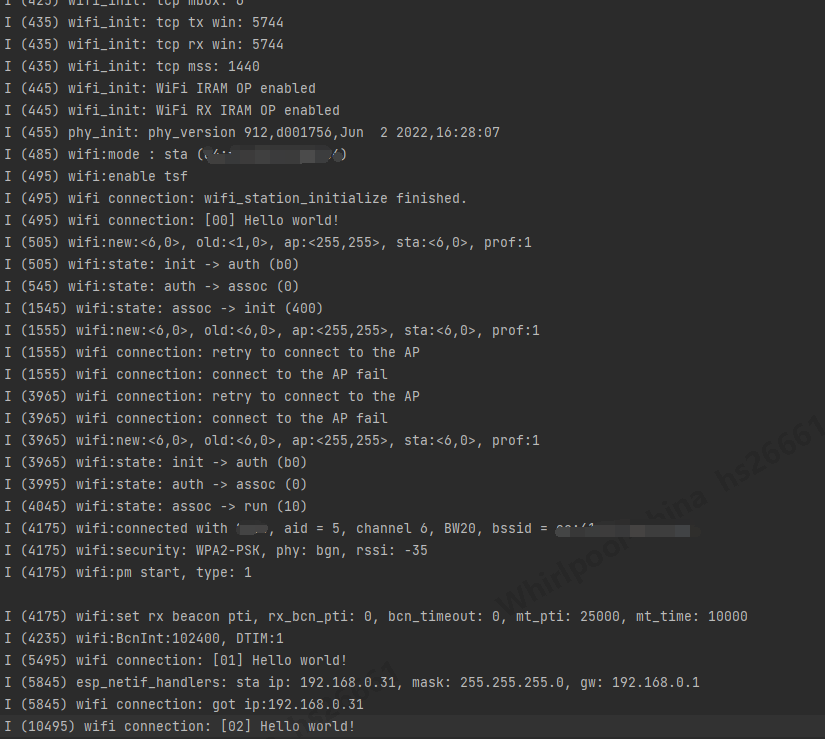
ESP-C3入门8. 连接WiFi并打印信息
ESP-C3入门8. 连接WiFi并打印信息一、ESP32 连接WiFi的基本操作流程1. 初始化nvs存储2. 配置WiFi工作模式3. 设置WiFi登陆信息4. 启动WiFi5. 开启连接6. 判断是否成功二、事件处理函数1. 定义事件处理函数2. 创建事件组3. 在事件处理函数中设置事件组位4. 在其他任务中等待事件…...

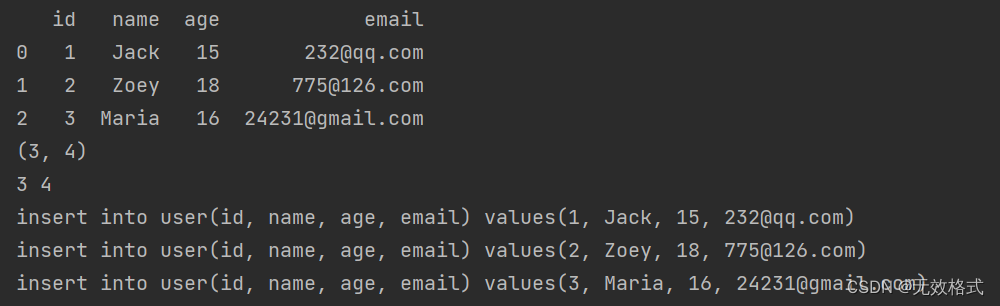
使用python将EXCEL表格中数据转存到数据库
使用Python将excel表格中数据转存到数据库 1. 思路: 1) 使用python读取excel表格中数据 2)根据数据生成sql语句 3)批量运行sql语句 2. 代码: import pandas as pddef readExcel(path, excel_file):return pd.read_e…...

【C++】类和对象(三)
目录 一、构造函数补充 1、初始化列表 1.1、初始化列表概念 1.2、初始化列表性质 2、explicit关键字 二、static成员 1、概念及使用 2、性质总结 三、友元 1、友元函数 2、友元类 四、内部类 五、拷贝对象时的一些编译器优化 一、构造函数补充 在《类和对象&#x…...

vTESTstudio - VT System CAPL Functions - General/Trigger Function
前面文章中我们已经介绍了常用的几种板卡的基本信息,那这些板卡该如何去通过软件调用呢?带着这个问题我们开始新的一块内容 - VT系统相关的自动化控制函数介绍,我会按照不同的板卡来分类,对其可控制的函数进行介绍,方便…...

IDEA 快捷键
ctrlD :复制当前行到下一行 ctrlO : 重写当前类的方法 ctrlshiftu : 大小写转化 Alt 上/下 :跳到上一个、下一个函数 Alt 左/右 : 回到上一个、下一个文件 Alt 回车 : 代码修正 Alt Insert : 插入代码 Ctrl Alt L …...
 | 刷完必过)
2023新华为OD机试题 - 入栈出栈(JavaScript) | 刷完必过
入栈出栈 题目 向一个空栈中依次存入正整数 假设入栈元素N(1 <= N <= 2^31-1) 按顺序依次为Nx ... N4、N3、N2、N1, 当元素入栈时,如果N1=N2+...Ny (y的范围[2,x],1 <= x <= 1000) 则N1到Ny全部元素出栈,重新入栈新元素M(M=2*N1) 如依次向栈存储6、1、2、3,当存…...

微信公众号扫码授权登录思路
引言 上学期研究了一下微信登录相关内容,也写了两三篇笔记,但是最后实际登录流程没有写,主要因为感觉功能完成有所欠缺,一直也没有好的思路;这两天我又看了看官方文档,重新构思了一下微信公众号登录相关的…...

数据结构与算法基础-学习-10-线性表之顺序栈的清理、销毁、压栈、弹栈
一、函数实现顺序栈的其他函数实现,请看之前的博客链接《数据结构与算法基础-学习-09-线性表之栈的理解、初始化顺序栈、判断顺序栈空、获取顺序栈长度的实现》。1、ClearSqStack(1)用途清理栈的空间。只需要栈顶指针和栈底指针相等ÿ…...

Hazel游戏引擎(005)
本人菜鸟,文中若有代码、术语等错误,欢迎指正 我写的项目地址:https://github.com/liujianjie/GameEngineLightWeight(中文的注释适合中国人的你) 文章目录前言关键操作代码文件关键代码代码流程代码文件关键代码exter…...

牛客网Python篇数据分析习题(四)
1.现有一个Nowcoder.csv文件,它记录了牛客网的部分用户数据,包含如下字段(字段与字段之间以逗号间隔): Nowcoder_ID:用户ID Level:等级 Achievement_value:成就值 Num_of_exercise&a…...

盲盒如何创业?
所谓的“盲盒”,受众群体大部分是那些爱碰运气的人,顾客买的是那种在打开盲盒时一刹那的惊喜感和神秘感,在打开盲盒之前,谁也不知道自己会得到什么,这也是为什么消费者更愿意购买的原因。网上的盲盒,主要是…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
