Vue3+vite4使用mockjs进行模拟开发遇到的坑
Vue3+vite4使用mockjs进行模拟开发遇到的坑
最近没那么忙了,就想着自己写一个后台管理系统的小demo。刚好最近把Vue3的文档撸了一遍,正好可以顺便练习一下Vue3+ts。
插件
1、mockjs是必不可少的。
2、vite-plugin-mock。由于现在创建Vue3项目默认都使用vite,而不再是webpack(没有说webpack不好的意思),在vite中使用mockjs的话,是需要借助 这个插件
3、axios(用原生的也行,注意跨越问题)
npm install mockjs vite-plugin-mock axios
or
yarn add mockjs vite-plugin-mock axios
配置vite.config.ts
// vite.config.ts
import { fileURLToPath, URL } from "node:url";
import type { UserConfigExport, ConfigEnv } from "vite";import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { resolve } from "path";
import AutoImport from "unplugin-auto-import/vite";
import Components from "unplugin-vue-components/vite";
import { ElementPlusResolver } from "unplugin-vue-components/resolvers";
import { viteMockServe } from "vite-plugin-mock"; // 从插件中导入viteMockServe export default defineConfig({plugins: [vue(),AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),viteMockServe(), // 跟vue一样被当作函数执行,里面有一些参数可配置。这里不具体展开介绍。感兴趣的小伙伴自己去查阅资料哈],resolve: {alias: {"@": resolve(__dirname, "src"),},},css: {preprocessorOptions: {less: {modifyVars: {hack: `true; @import (reference) "${resolve("src/assets/css/global.less")}";`,},javascriptEnabled: true,},},},
});
编写接口和造假数据
在项目根目录下创建一个名为mock的文件夹,在文件夹下面创建index.ts文件
// mock/index.ts
import type { MockMethod } from "vite-plugin-mock"; // !!!看这里,这个MockMethod 是个类型,不是方法,导入的时候要type。要么就直接不导入,直接在文件中到处一个数组即可
const arr: any = [];
for (let index = 0; index < 20; index++) {arr.push({customer_name: "wade",status_text: "登录成功",os: "Windows 10",browser: "Chrome(99.0.4844.51)",ip: "192.168.9.110",created: "2021-12-14 10:41:02",location: "局域网 局域网",});
}const logList = {total: 31,page: 1,page_size: 20,list: arr,
};const statusList = {data: [{ label: "全部", value: 0 },{ label: "待审核", value: 1 },],
};export default [{url: "/api/getList",method: "post",response: () => {return logList;},},{url: "/api/getStatusList",method: "get",response: () => {return statusList;},},
] as MockMethod[];
接口调用
<template><div class="home-page"><h1>我是首页</h1><button @click="aa">按钮</button></div>
</template>
<script lang="ts" setup>
import axios from "axios";
function aa() {// 调用的时候如果报错404,请认真检查一下自己的url是否存在(我就是粗心写错了,还在网上查了半天,尴尬)axios.get("/api/getStatusList").then((res) => {console.log("login", res);});
}
</script>
<style scoped lang="less">
.home-page {width: 1200px;background-color: pink;
}
</style>
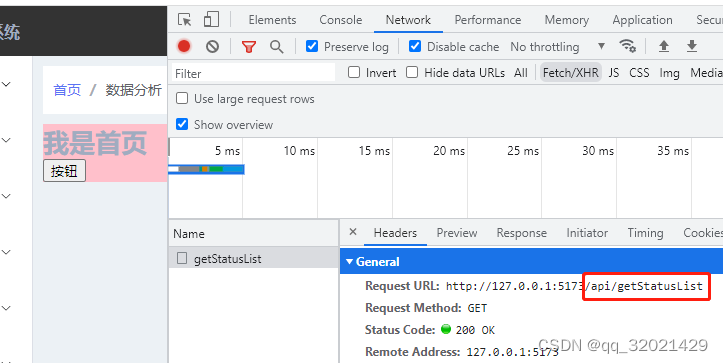
接口调用结果

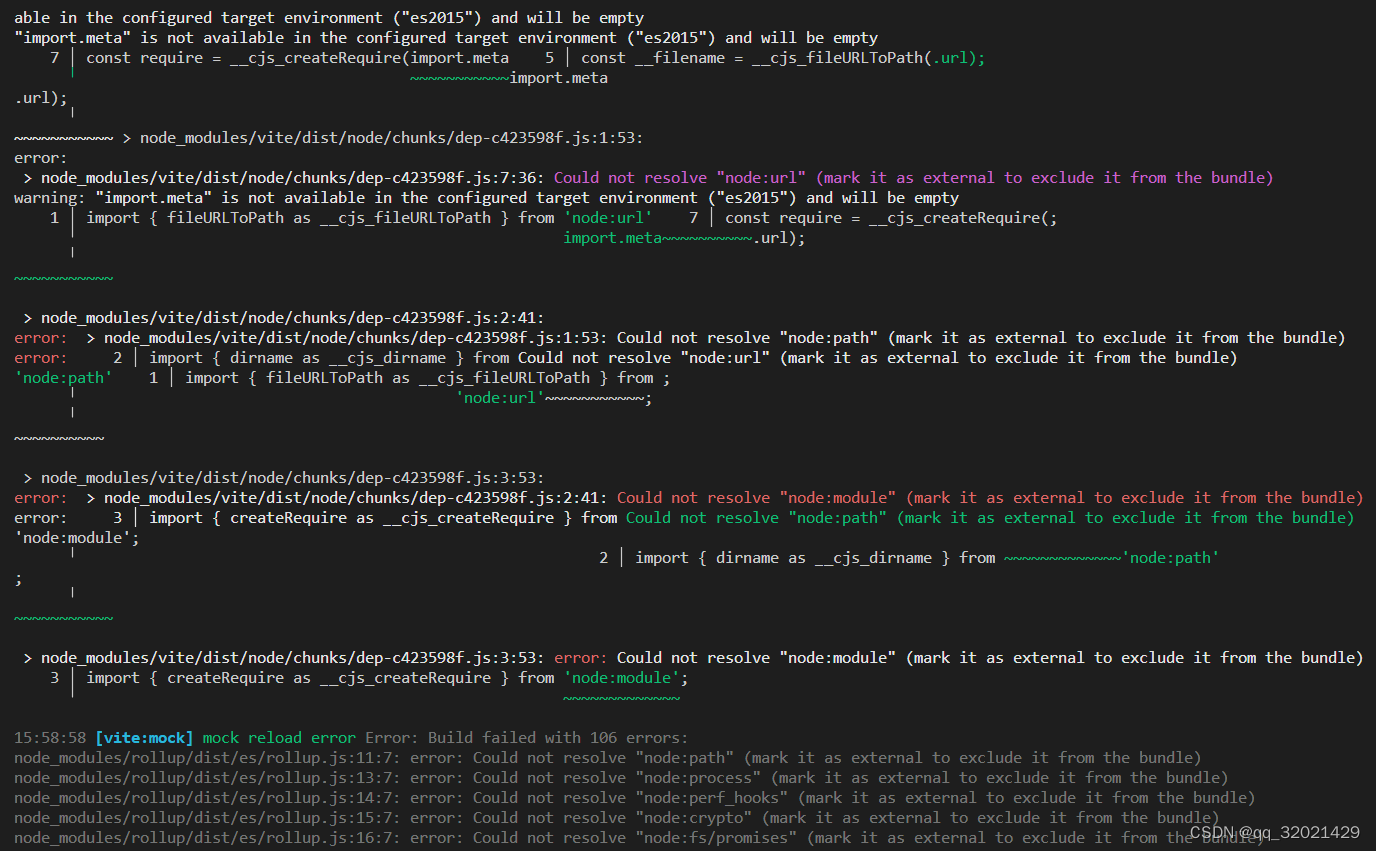
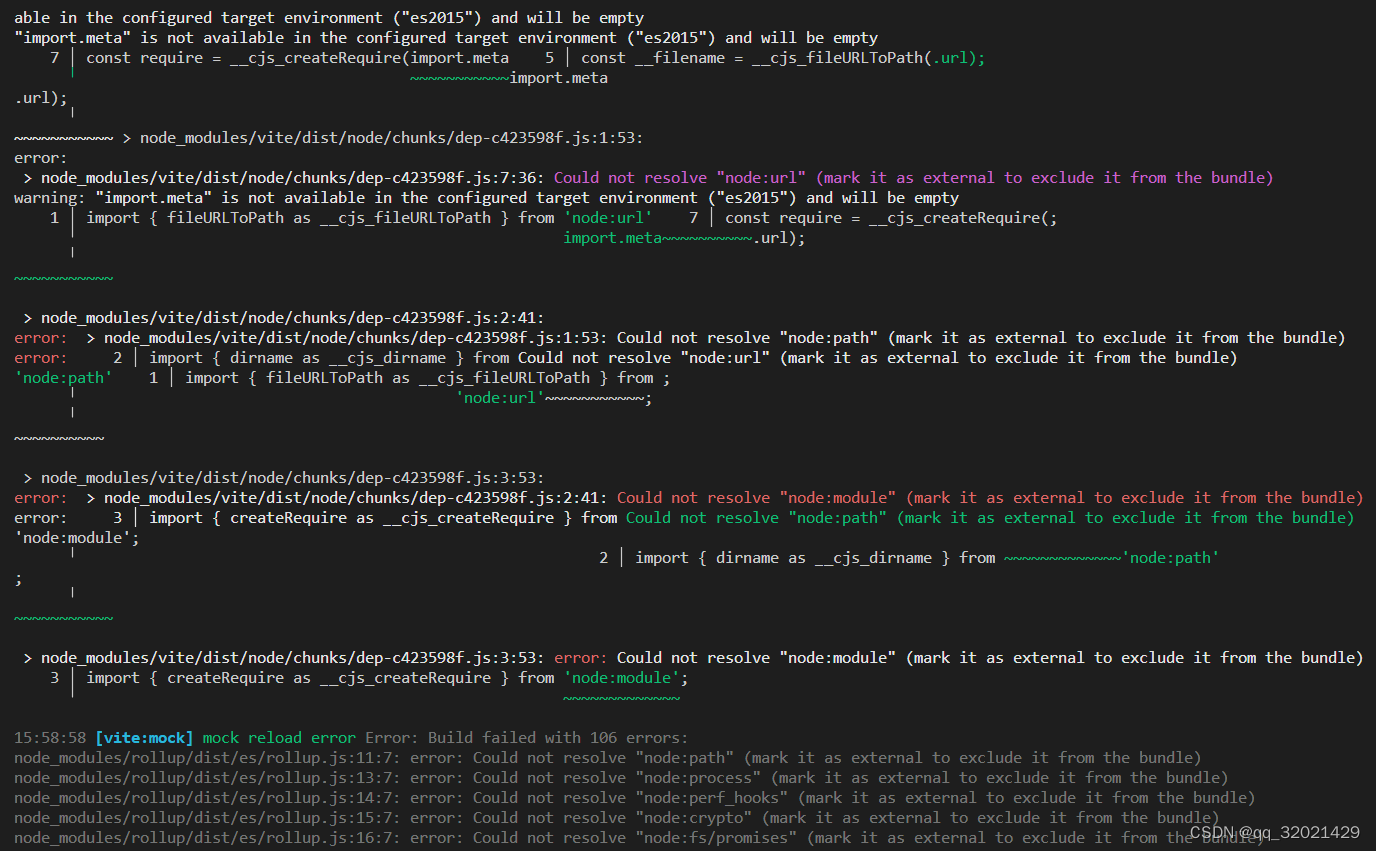
到此,Vue3+Vite+ts 使用mockjs算是调通了。但是,请大家注意这里的type: import type { MockMethod } from “vite-plugin-mock”; 如果要导入这个类型,一定要加type(网上好多都没有加),不加的话项目运行的时候会报一堆node的错。

大概长这样,加了之后就能顺利运行啦!当然,也可以不使用 MockMethod 直接导出一个数组即可
// mock/index.ts
export default [{type: "get",url: "/user/login",response: () => {return { isAuth: true };},},
];
相关文章:

Vue3+vite4使用mockjs进行模拟开发遇到的坑
Vue3vite4使用mockjs进行模拟开发遇到的坑 最近没那么忙了,就想着自己写一个后台管理系统的小demo。刚好最近把Vue3的文档撸了一遍,正好可以顺便练习一下Vue3ts。 插件 1、mockjs是必不可少的。 2、vite-plugin-mock。由于现在创建Vue3项目默认都使用vit…...
)
一起Talk Android吧(第四百九十三回:动画知识总结)
文章目录知识回顾经验总结各位看官们大家好,上一回中咱们说的例子是"精减版动画",这一回中咱们说的例子是" 动画知识总结"。闲话休提,言归正转,让我们一起Talk Android吧!知识回顾 看官们,我们在…...

腾讯云企业网盘正式入驻数字工具箱
腾讯技术公益继腾讯电子签等入驻后,上线近半年的腾讯技术公益数字工具箱再次迎来新成员——腾讯云企业网盘,现已正式接受公益机构申请公益权益。腾讯云企业网盘(https://pan.tencent.com)是由腾讯云推出的一款安全、高效、开放的企…...

2.13练习
1、设备树设备树描述硬件信息的一种树形结构,设备树文件在linux内核启动后被内核解析。描述一个硬件设备信息的节点我们叫做设备节点,一个设备节点内部包含当前硬件的多个不同属性,相同节点不同属性是以链式结构存储2、设备树的文件格式内核顶…...

【iOS】APP IM聊天框架的设计(基于第三方SDK)
【iOS】APP IM聊天框架的设计(基于第三方SDK) 前言 在开发社交聊天类型的APP的时候,IM是必不可少的功能,而且很多公司的IM服务都是接的第三方的,很少用自研的,国内的IM厂商也都很成熟,本文所有…...

centos安装FastDFS,集成到SpringBoot中
前言 本教程采用centos7 实测 安装fastdfs,每一步都存在截图,安装不成功你就我 最关键的是采用springboot 集成 fastdfs,上传保存文件信息 小序 FastDFS是一个开源的分布式文件系统,她对文件进行管理,功能包括&…...

看透react源码之感受react的进化
写在前面 网上有许多关于react源码解读的文章,其中有很多都只是单纯贴源码,罗列变量名。其实大家都知道这个英文怎么读,直译也大概知道意思,但是这个英文在react中起到什么作用,并没有说的很通俗明白。 对于刚刚接触…...

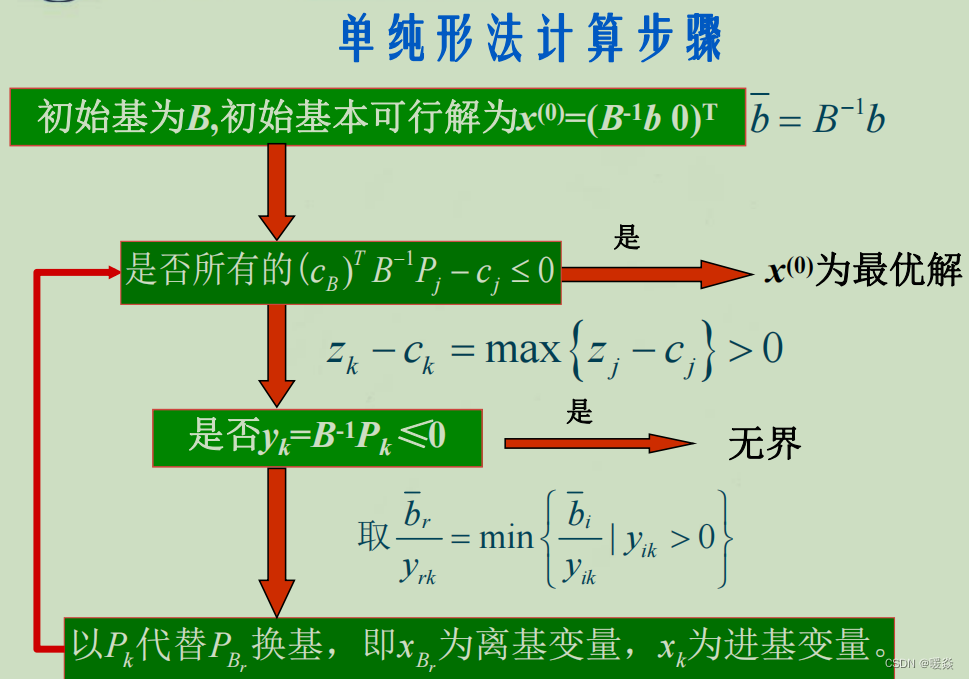
【最优化理论】线性规划
文章目录什么是线性规划(Linear Programming,LP)?线性规划的标准形式非标准形LP模型转化为标准形LP模型基本概念基本解&基矩阵&基变量&非基变量基本可行解&可行基矩阵&非退化的基本可行解&退化的基本可行…...

数据库测试的认知和分类
数据库测试的认知和分类 目录:导读 系统测试 集成测试 单元测试 功能测试 数据库性能 性能优化分4部分 安全测试 现在的软件系统,尤其是业务应用系统,后台都连接着一个数据库。数据库中存储了大量的数据,数据库的设计是否…...

MQ中间件概念一览
一、概述 1. 大多应用中,可通过消息服务中间件来提升系统异步通信、扩展解耦能力 2. 消息服务中两个重要概念: 消息代理(message broker)和目的地(destination) 当消息发送者发送消息以后,将由…...

爱尔兰公司注册要求及条件
简介: 爱尔兰是一个高度发达的资本主义国家,也是欧盟、经济合作与发展组织、世界贸易组织和联合国的成员国。并且也是世界经济发展速度快的国家之一,因经济发达赢得了“欧洲小虎”的美誉。总体来看,爱经济发展势头趋稳,…...

Java中如何打印对象内存地址?
先看一个简单的程序,一般我们打印对象,大部分是下面的情况,可能会重写下toString()方法,这个另说 Frolan frolan new Frolan(); System.out.println(frolan);// 输出结果 com.test.admin.entity.Frolan2b80d80f这个结果其实是调…...

CF1707E Replace
题目描述 给定一个长为 nnn 的序列 a1,…,ana_1,\ldots,a_na1,…,an,其中对于任意的 iii 满足 1≤ai≤n1 \leq a_i \leq n1≤ai≤n。 定义一个二元组函数如下: f((l,r))(min{al,…,ar},max{al,…,ar})(l≤r)f((l,r))(\min\{a_l,\ldots,a_r\}…...

【Hello Linux】Linux工具介绍 (make/makefile git)
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:介绍Linux的常用工具make/makefile git Linux项目自动化构建工具 – make/Makefile 背景 会不会写Makefile 从侧面说明了一个人是否具…...

享元模式flyweight
享元模式属于结构型模式。享元模式是池技术的重要实现方式,它可以减少重复对象的创建,使用缓存来共享对象,从而降低内存的使用。细粒度的对象其状态可以分为两种:内部状态和外部状态。应用场景系统存在大量相似或相同的对象。外部…...

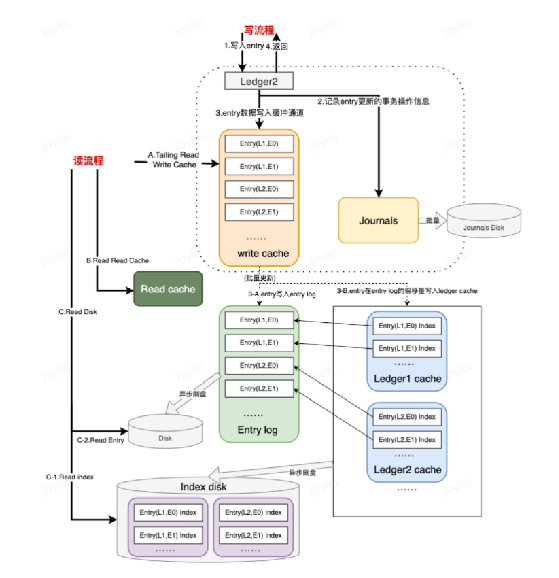
Pulsar
一、简介Apache Pulsar是Apache软件基金会顶级项目,是下一代云原生分布式消息流平台,集消息、存储、轻量化函数式计算为一体,采用计算与存储分离架构设计,支持多租户、持久化存储、多机房跨区域数据复制,具有强一致性、…...

项目介绍 + 定长内存池设计及实现
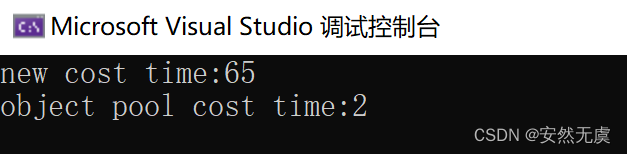
你好,我是安然无虞。 文章目录项目介绍当前项目做的是什么?技术栈内存池是什么?池化技术内存池内存池主要解决的问题malloc定长内存池学习目的定长内存池设计项目介绍 当前项目做的是什么? 这个项目是实现一个高并发的内存池, 它的原型是 Google 的一个开源项…...

Linux--线程安全的单例模式--自旋锁--0211
1. 线程安全的单例模式 1.1 什么是单例模式 某些类, 只应该具有一个对象(实例), 就称之为单例. 1.1.1 懒汉方式实现单例模式 以上篇博文的线程池为例 Liunx--线程池的实现--0208 09_Gosolo!的博客-CSDN博客 实现懒汉模式首先要先将构造函数私有化,…...

图文解说S参数(进阶篇)
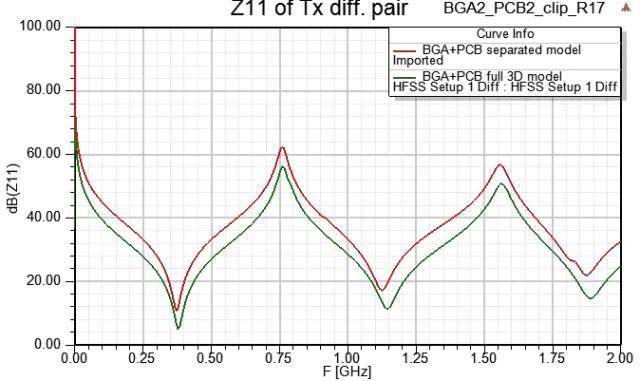
S参数是RF工程师/SI工程师必须掌握的内容,业界已有多位大师写过关于S参数的文章,即便如此,在相关领域打滚多年的人, 可能还是会被一些问题困扰着。你懂S参数吗? 图文解说S参数(基础篇) 请继续往下看...台湾…...

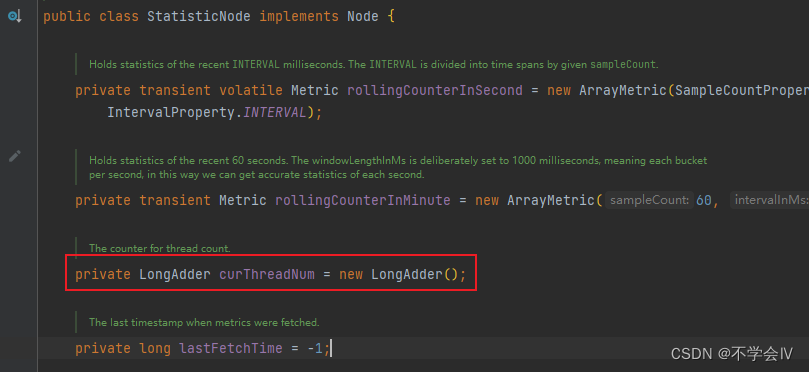
Sentinel源码阅读
基础介绍 Sentinel 的使用可以分为两个部分: 核心库(Java 客户端):不依赖任何框架/库,能够运行于 Java 8 及以上的版本的运行时环境,同时对 Dubbo / Spring Cloud 等框架也有较好的支持(见 主流框架适配&…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
