Vue组件-非单文本组件
非单文本组件(用的少)
在vue中,组件是有两种编写格式的,第一种格式叫非单文本组件,第二种格式叫单文本组件
非单文本组件:一个文件中含有多个组件,也叫多文本组件,比如demo.html里面包含js,css…
单文本组件(使用较多):一个文件中只有1个组件,一个文件只有一个组件,是一一对应的,比如demo.vue
注意: 非单文本组件在开发中用的比较少,一般用单文本组件比较多,但是它可以让我们学到很多东西,还是值得学习的
1 编写例子
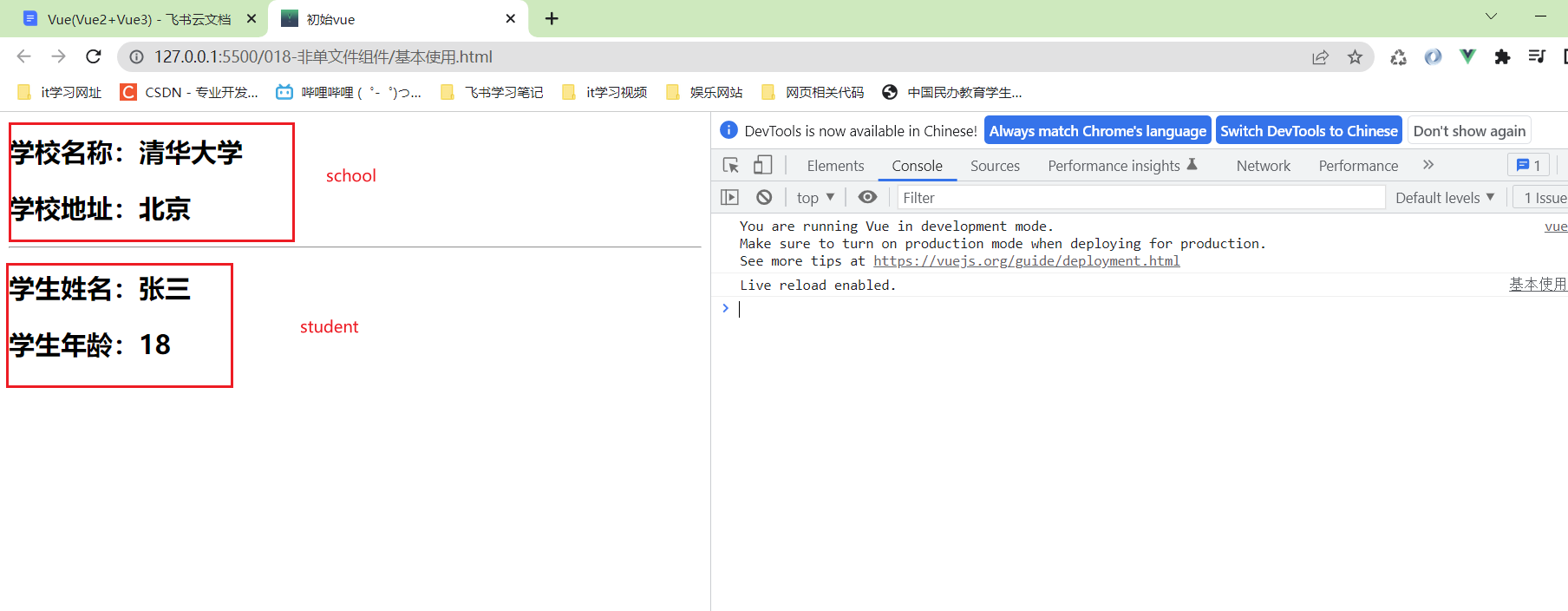
编写代码,实现一个小例子

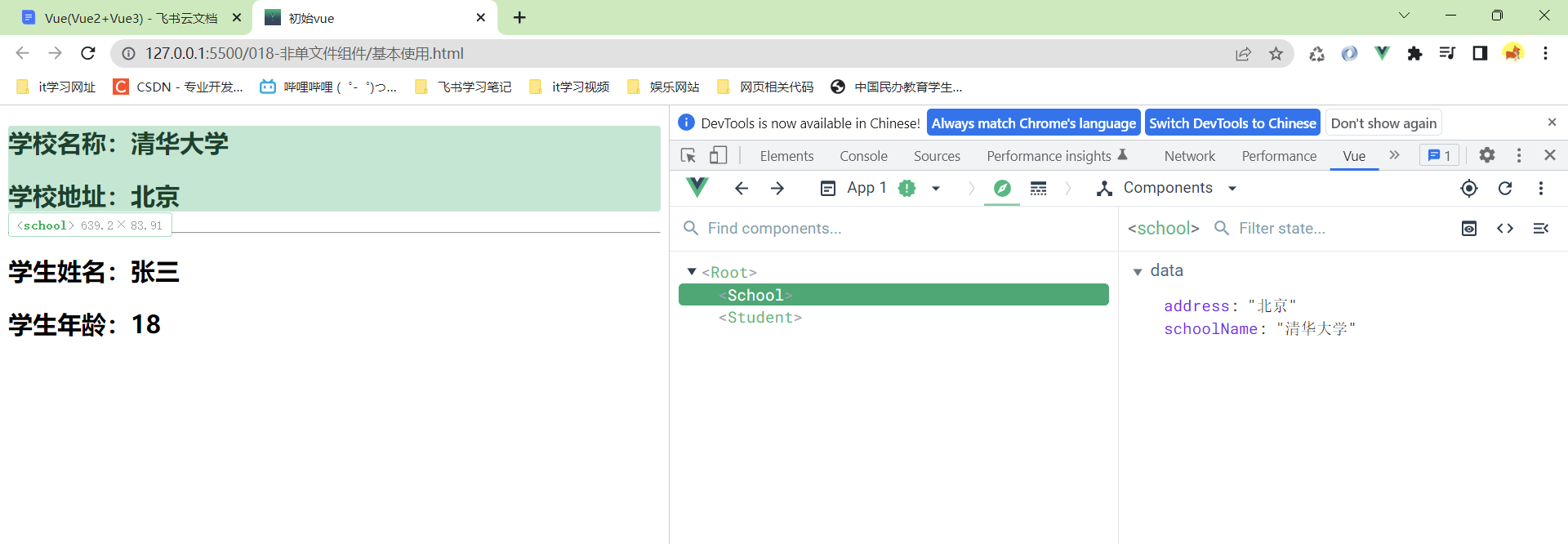
看下效果,虽然没有报错,但是总觉得不太好,如果能够给上面的信息单独写一个叫school的组件,给下面的写一个叫student组件,感觉会好很多

下面就通过vue去创建组件
2 创建组件(extend)
在vue中,创建组件的api叫extend(扩展) 注意:没有s,不是extends!
它是一个函数,需要调用,并且调用的时候要传入一个配置对象,在配置对象里面可以配置很多东西。这些东西都是用来控制组件相关内容的,和vm写法几乎一样的
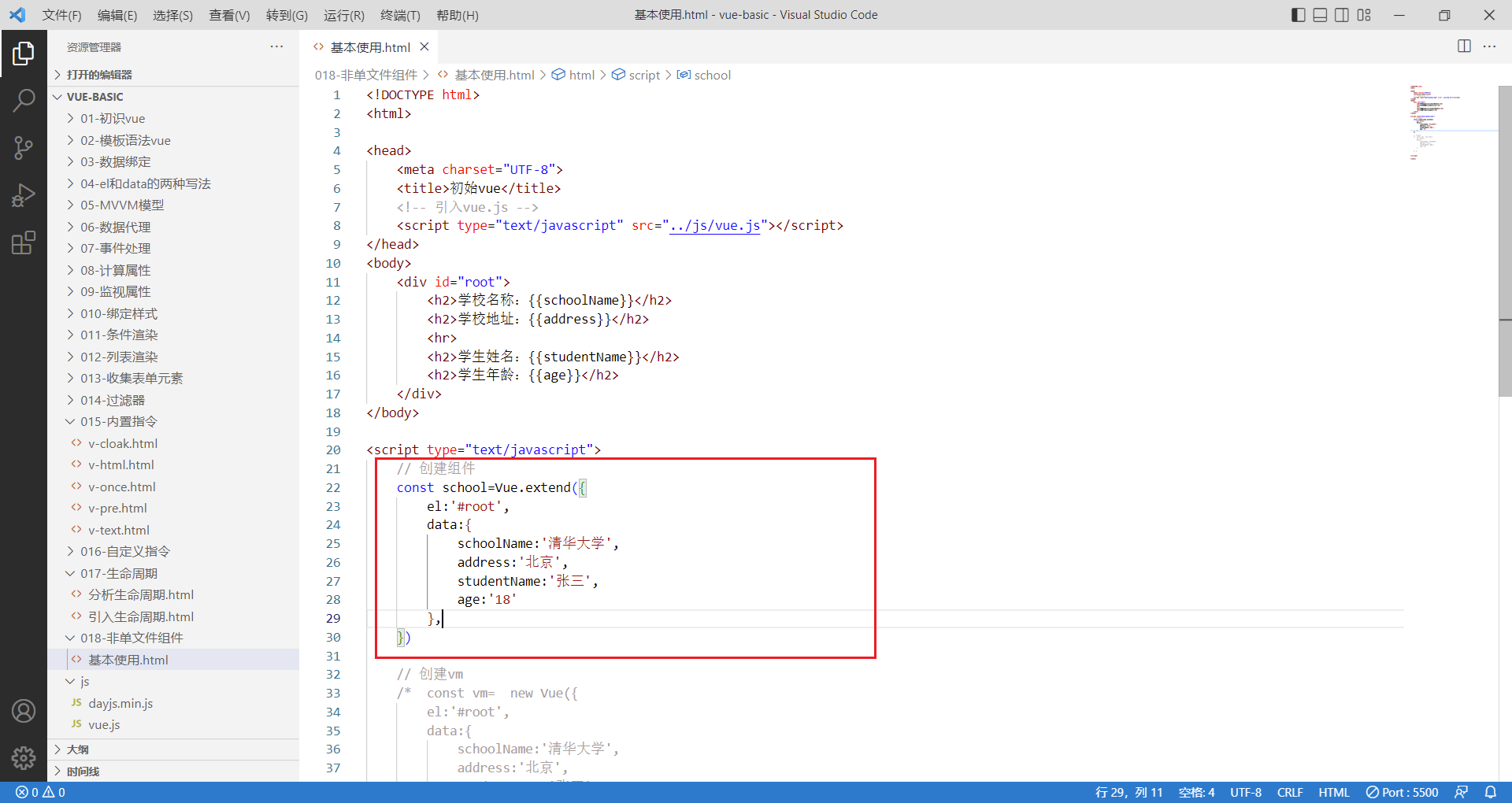
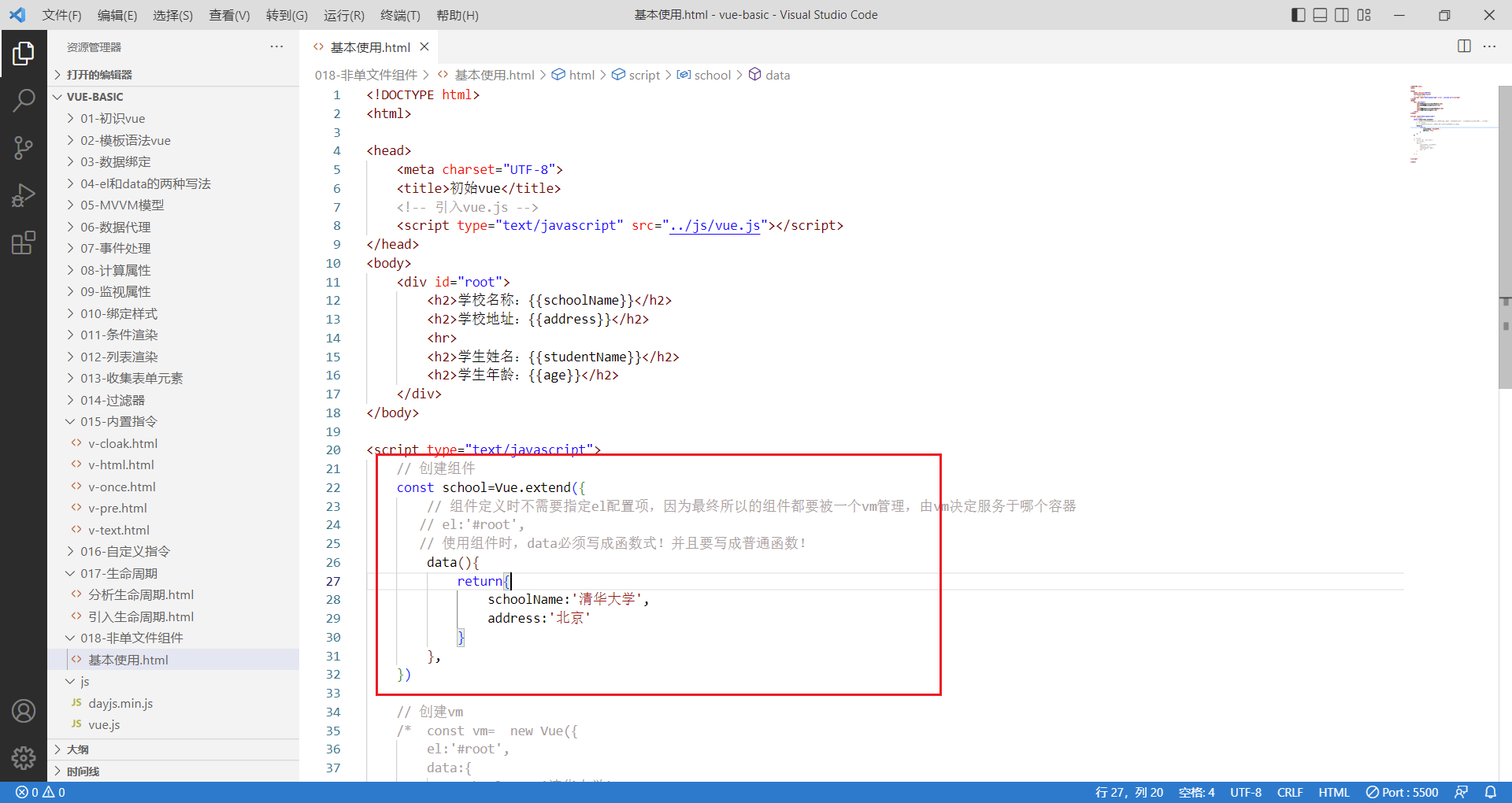
// 创建组件
const school=Vue.extend({})
这里我直接把vm中的对象属性复制使用,但是报错了

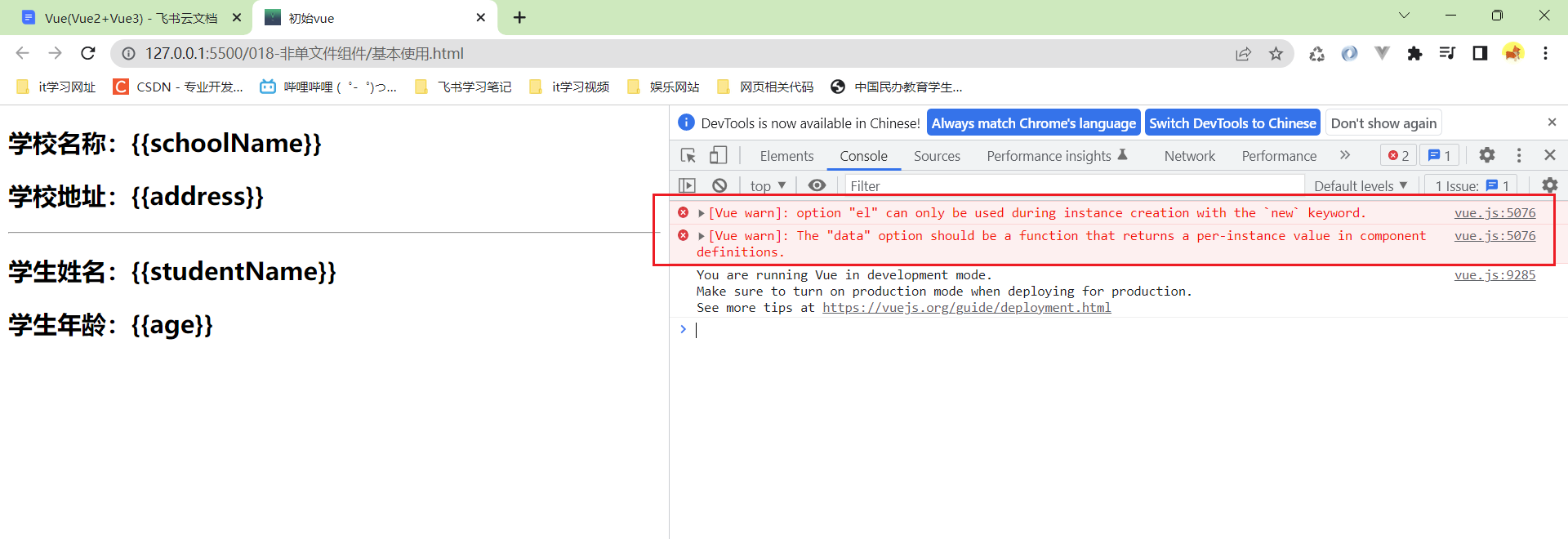
报错提示,这些属性只能在new vue的时候使用

组件定义时不需要指定el配置项,因为最终所以的组件都要被一个vm管理,由vm决定服务于哪个容器

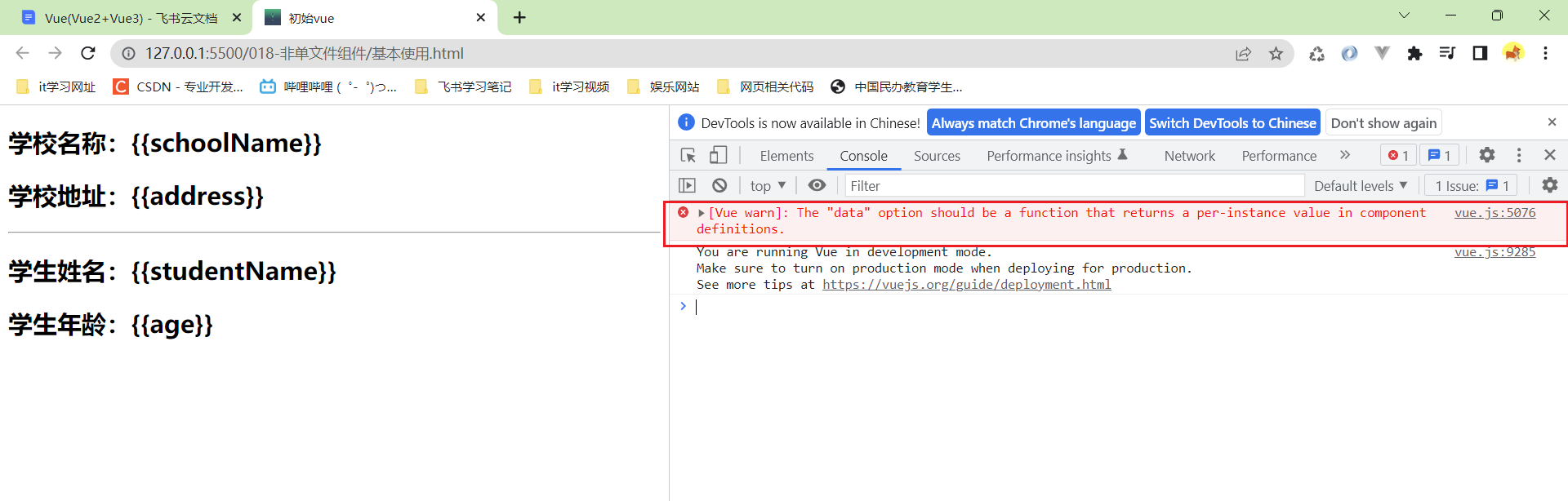
注释掉el,再次查看页面,发现少了一个错误信息,但是还有一个错误,说的是不要把data直接写成一个对象,而是要写成一个函数,函数里面写data想返回的对象

使用组件时,data必须写成函数式!并且要写成普通函数!

这时候查看页面,没有任何报错信息了

对应的,把管理学生的组件也创建出来

这样组件就创建完成了
3 使用组件
创建组件只需要使用extend即可,但是想使用组件需要分为三步
1 创建组件(extend)
第一步已经完成,接下来进行第二步
2 注册组件(components)
因为不同的组件数据在对应的组件里面,那么vm中的data就不需要了
这时候需要用到一个全新的配置项:components
注册组件,里面是一组一组的key,value组合 key就是组件名,在这里面key才是决定性的组件名称,创建组件的时候的名称只是一个中转,如果key和创建时候名称一样,那么可以只写key
组件中需要有自己的元素,所以要配置template模板。最好使用模板字符串的引号 (Tab上面那个键在英文输入法下按两下)这样可以随意换行,一般需要一个根容器(div)把元素进行包裹

到了这里,才是一个有意义的组件了,有自己的模板和数据项,然后就可以被vm使用了
3 使用组件
使用组件,编写组件标签

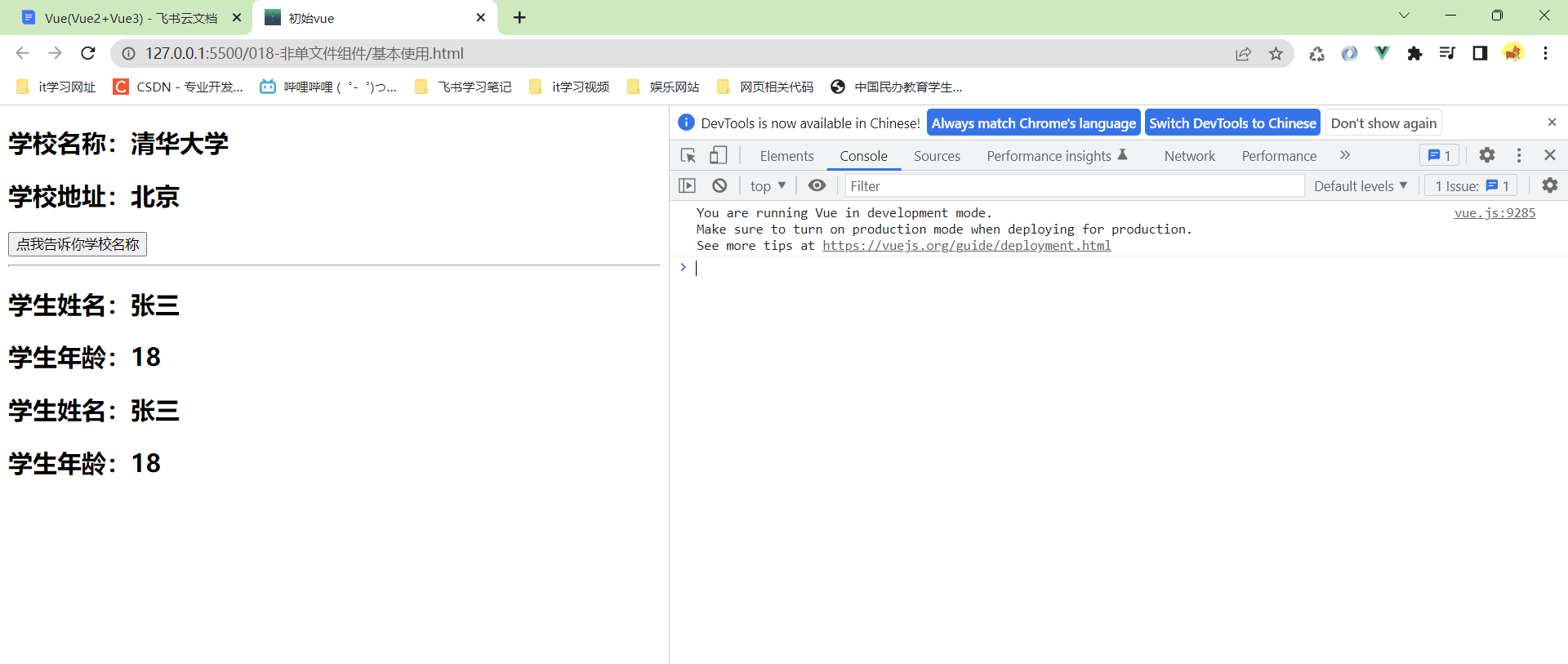
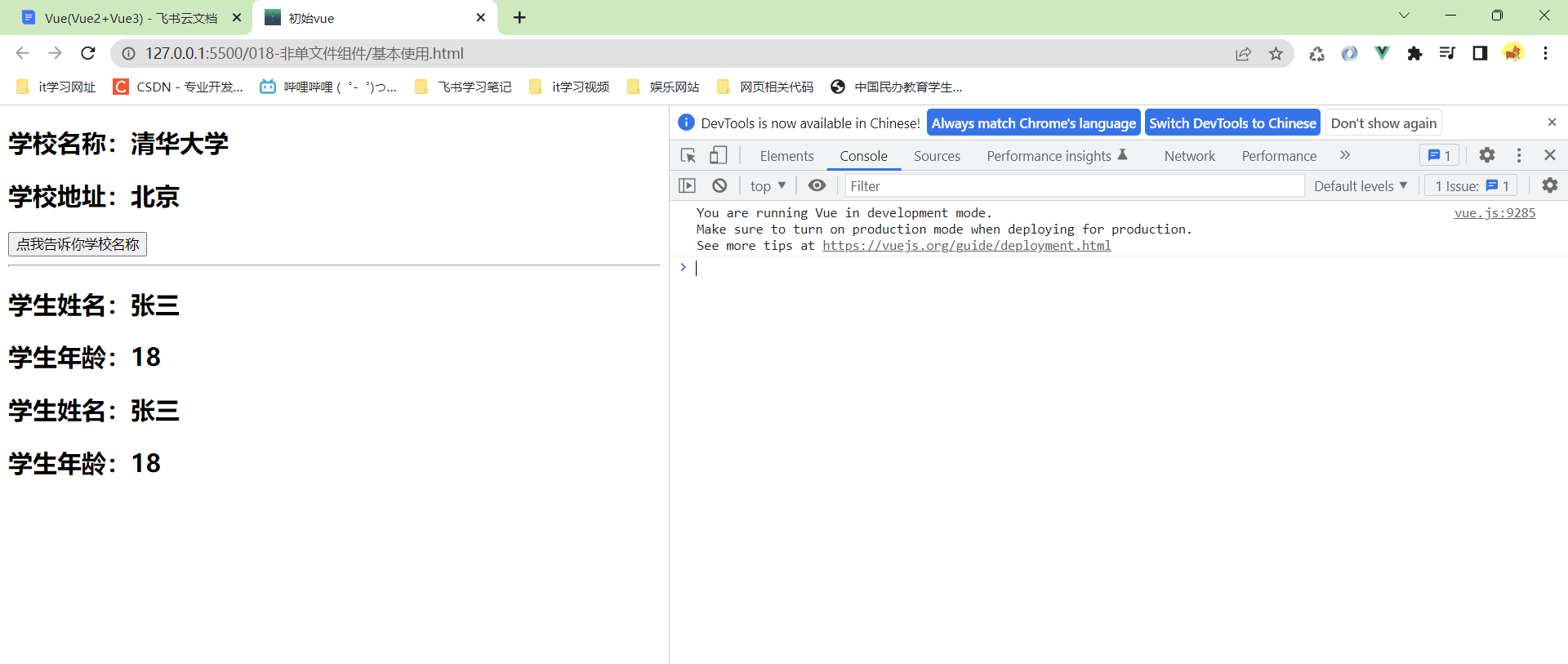
查看页面,正常显示,说明组件正常使用了

到这样组件的定义,以及注册,使用就完成了,注意:上面用的是局部注册
4 新增其他属性
如果想在组件模板中新增其他属性,直接在对应的组建中添加即可
比如我想在学校组件中新增一个按钮,点击的时候提示学校名称,像vm一样直接编写即可

5 全局组件
全局组件用的并不多,想对来说局部组件用的更多,但是还是有必要学下
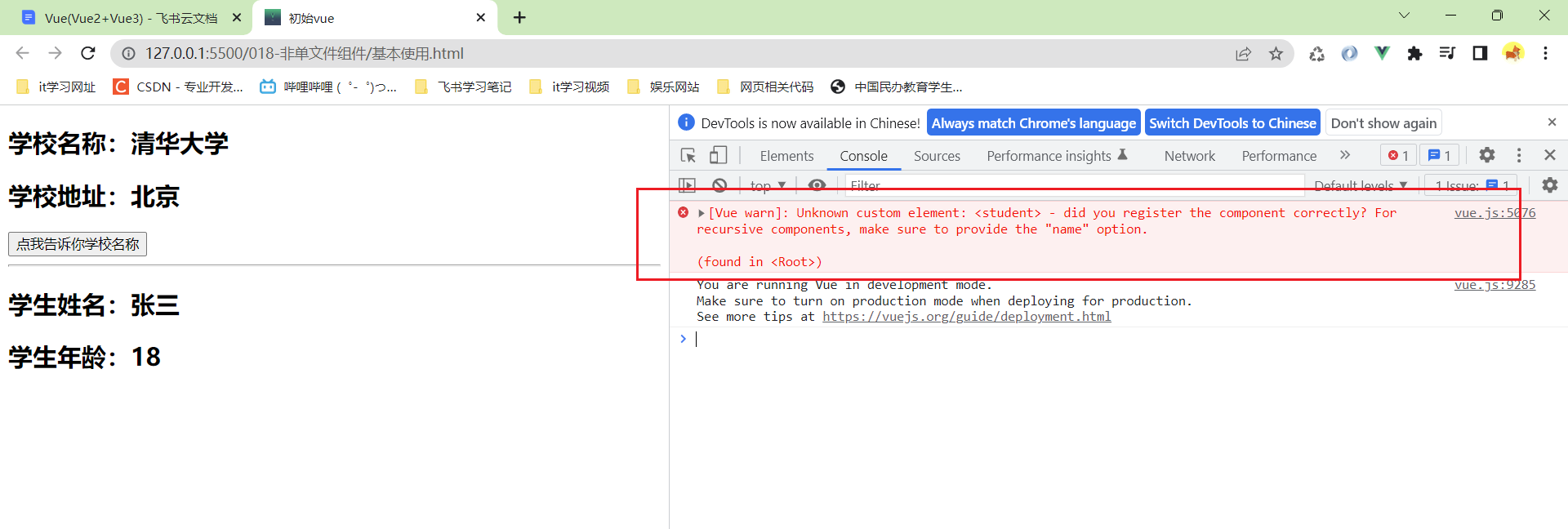
上面注册的组件都是局部的,如果我再创建一个vm里面没有任何组件,使用组件标签

直接报错,没有注册的组件

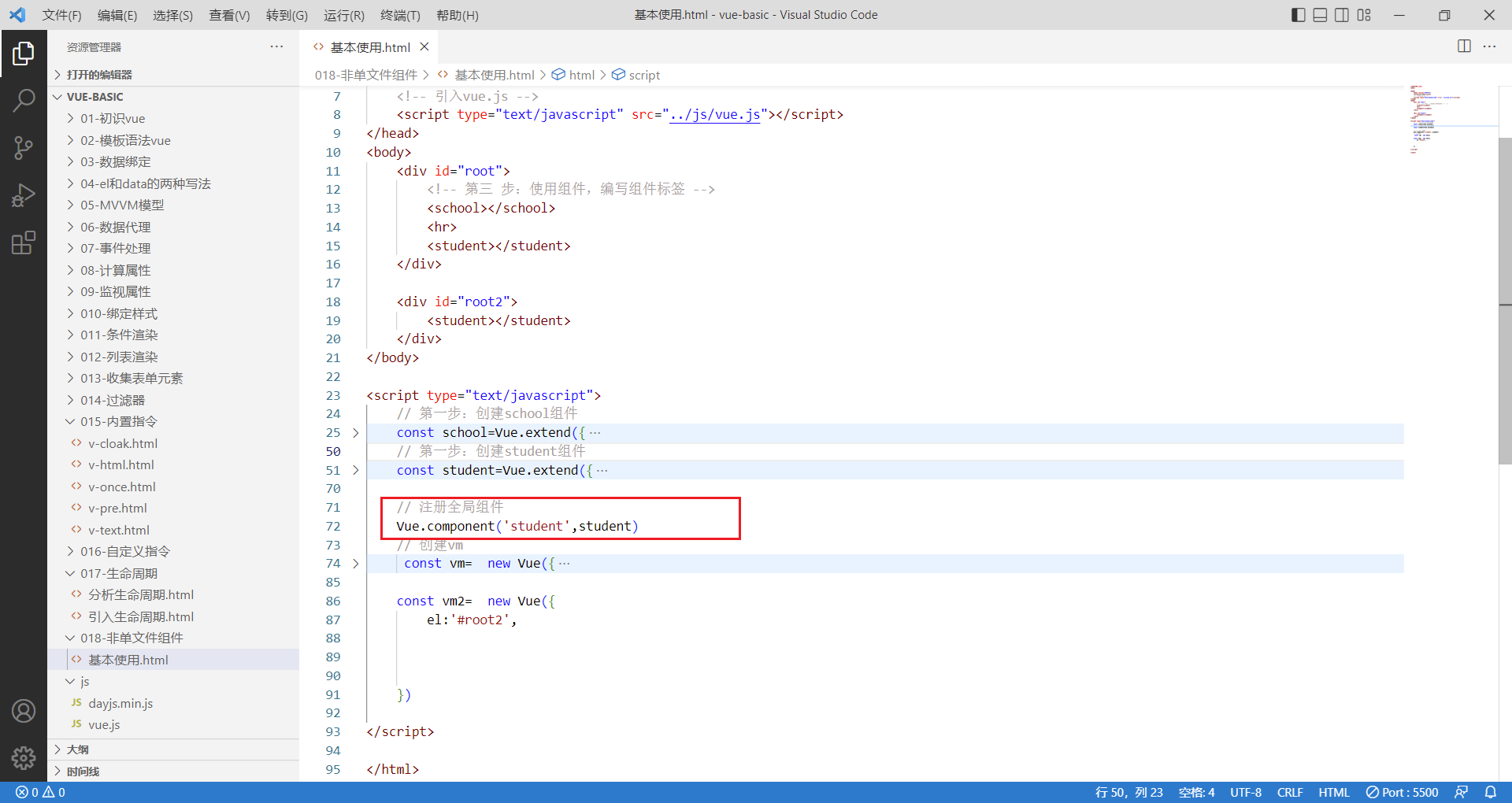
这时候就要用到全局组件了:component,注意不是components!
// 注册全局组件Vue.component('student',student)

页面正常了

代码如下
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>初始vue</title><!-- 引入vue.js --><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><div id="root"><!-- 第三 步:使用组件,编写组件标签 --><school></school><hr><student></student></div><div id="root2"><student></student></div>
</body> <script type="text/javascript">// 第一步:创建school组件const school=Vue.extend({// 模板配置项 最好使用模板字符串的引号 (Tab上面那个键在英文输入法下按两下)这样可以随意换行// 一般需要一个根容器(div)把元素进行包裹template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2> <button @click='showInfo'>点我告诉你学校名称</button> </div>`,// 组件定义时不需要指定el配置项,因为最终所以的组件都要被一个vm管理,由vm决定服务于哪个容器// el:'#root',// 使用组件时,data必须写成函数式!并且要写成普通函数!data(){return{schoolName:'清华大学',address:'北京'}},methods: {showInfo(){alert(this.schoolName)}},})// 第一步:创建student组件const student=Vue.extend({// 模板配置项 最好使用模板字符串的引号 (Tab上面那个键在英文输入法下按两下)这样可以随意换行// 一般需要一个根容器(div)把元素进行包裹template:`<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,// 组件定义时不需要指定el配置项,因为最终所以的组件都要被一个vm管理,由vm决定服务于哪个容器// el:'#root',// 使用组件时,data必须写成函数式!并且要写成普通函数!data(){return{studentName:'张三',age:'18'}},})// 注册全局组件Vue.component('student',student)// 创建vmconst vm= new Vue({el:'#root',//第二步:注册组件(局部注册),里面是一组一组的key,value组合 key就是组件名,在这里面key才是决定性的组件名称// 创建组件的时候的名称只是一个中转,如果key和创建时候名称一样,那么可以只写keycomponents:{school,student}})const vm2= new Vue({el:'#root2',})</script></html>
相关文章:

Vue组件-非单文本组件
非单文本组件(用的少) 在vue中,组件是有两种编写格式的,第一种格式叫非单文本组件,第二种格式叫单文本组件 非单文本组件:一个文件中含有多个组件,也叫多文本组件,比如demo.html里面包含js,css… 单文本…...

停车场管理系统的设计与实现_kaic
目 录 1 概 述 1.1研究背景 1.2研究现状 1.3研究内容 2 相关技术简介 2.1 JSP技术 2.2 JAVA技术 2.3 MYSQL数据库 2.4 B/S结构 3 系统需求分析 3.1 系统可行性分析 3.1.1 操作可行性 3.1.2 经济可行性 3.1.3 技术可行性 3.2 系统性能分析 3.3系统流程分析 3.3.1注册流程 3.3.…...

seleniumUI自动化登录失败案例重新尝试WhileTrue
一个用户每次登录失败,失败N次,无法进入下一url时,怎样会重新尝试N次重新登录呢 ? 我们可以使用wihile true判断,并使用currenturl判断,下面就介绍以下个人的方法 currenturlEGTconfigFile.driver.curren…...

前端开发之vue动态路由实现方案
前端开发之vue动态路由实现方案 前言2. 实现1、登录页面创建登录函数和watch监听路由2、调用的login方法(1)登录方法(2)存储token 3、router.push的时候调用路由守卫(1)创建路由守卫,建议路由守…...

JAVA接口的基本测试------JAVA入门基础教程
public class Interface {public static void main(String[] args){System.out.println(Flyable.max_speed);System.out.println(Flyable.min_speed);//类与接口是实现关系Bullet b new Bullet();b.attack();b.fly();Flyable f new Bullet();f.fly();} }interface Flyable {p…...
)
SLAM论文速递:SLAM—— 面向动态环境的多用途SLAM框架—4.25(1)
论文信息 题目: Multi-purpose SLAM framework for Dynamic Environment 面向动态环境的多用途SLAM框架论文地址: 2020 IEEE/SICE International Symposium on System Integration (SII)https://ieeexplore.ieee.org/abstract/document/9026299发表期刊…...

Dubbo 简易环境搭建以及使用(2)
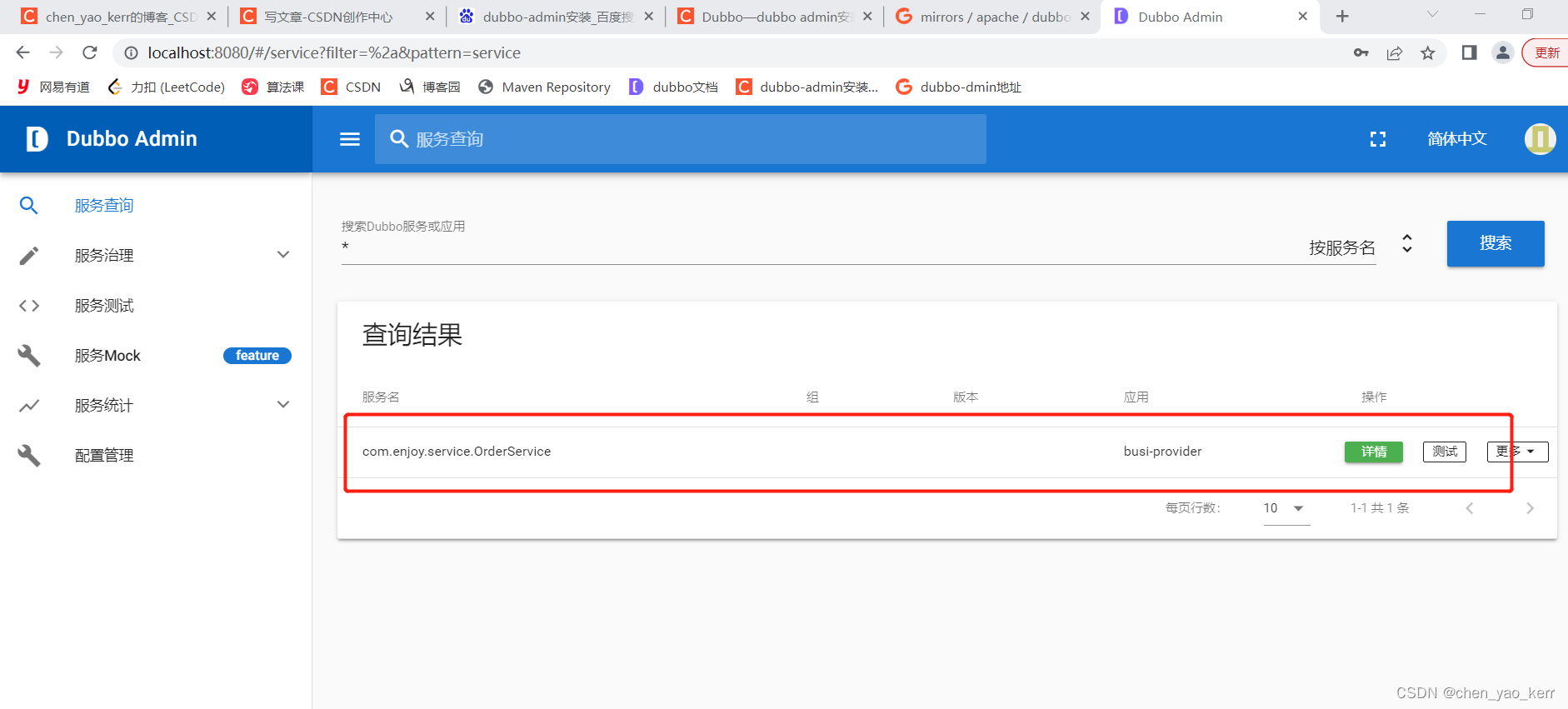
目录 环境搭建 Dubbo的3种使用方式: 1. XML配置的方式,一般用于Spring MVC工程 2. 配置文件的方式 (spring boot工程) 3. 注解方式 Dubbo 控制台 环境搭建 本篇将介绍Spring boot zookeeper Dubbo 简易环境的搭建以及使用…...

免费无需魔法会语音聊天的ChatGPT
今天发现了一个很好的ChatGPT,可以语音聊天,而且免费无需魔法 角色目前包括夏洛克、雷电影等等,对话的声调完全模拟了原角色! 目前只有英文和日语两种对话,我们可以文字输入或者语音输入,中文即可ÿ…...

springboot 参数统一处理
目录 一、普通参数:ParameterRequestWrapper 二、HttpHelper请求处理字符串工具类 三、实体json参数:RequestWrapper 四、过滤器:PostFilter 五、Controller 一、普通参数:ParameterRequestWrapper import javax.servlet.http.HttpServletRequest;…...

成就更强大的自己
每一次低谷,都会酝酿向上的力量。 每一次痛苦过后,都会洗涤掉心理深处的灰尘。 人生的路上,坎坷前行,只有保持积极向上的态度,才能把坎坷化为坦途。 走过一段路后,才发现,当内心强大、修养、爱…...

android 富文本编辑器有哪些
android 富文本编辑器有哪些 有许多优秀的开源富文本编辑器插件可用于Android平台,下面列举几个常用的: RichEditorView:这是一个基于Web技术的富文本编辑器插件,有多种编辑功能与选项。 Android Rich Text Editor:这…...

flex布局属性详解
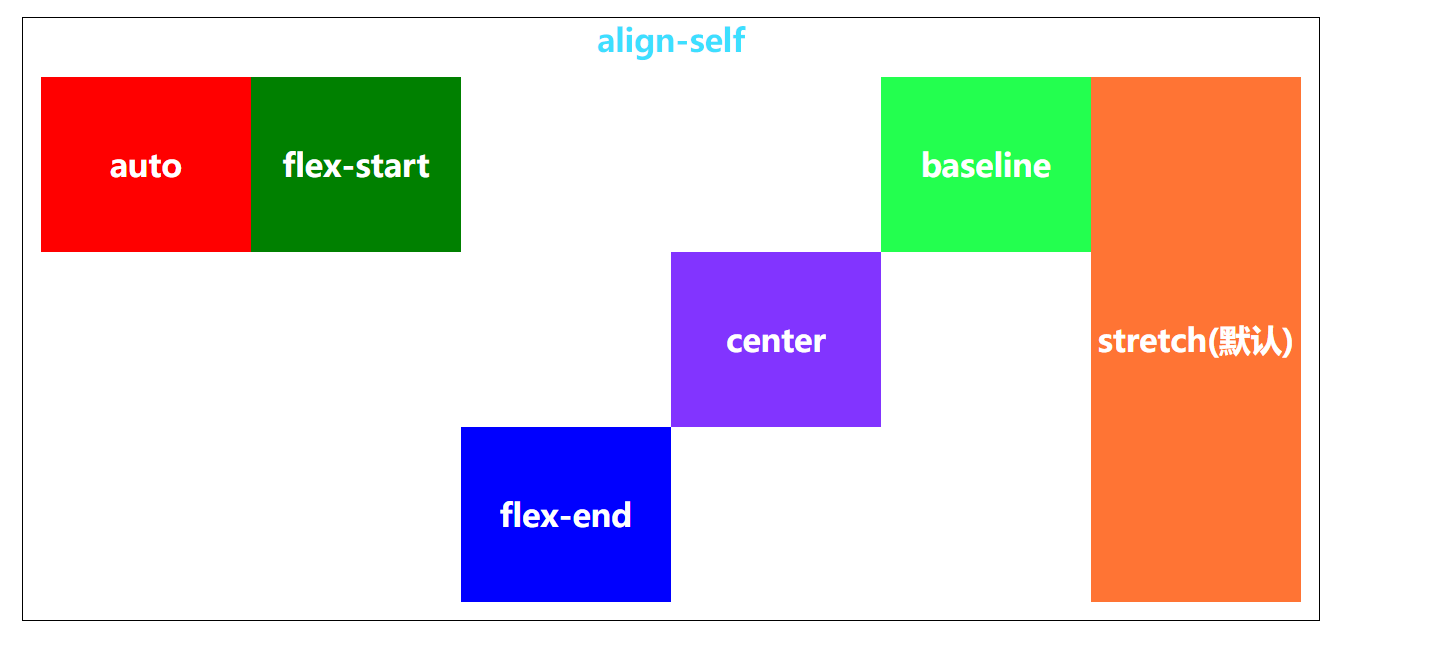
Flex布局 flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content其他orderflexalign-self 含义:Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。 flex-direction flex-direction属性决定主轴的方向&…...

上传了ipa但iTunes Connect没有构建版本问题
上传了ipa但iTunes Connect没有构建版本问题 转载:上传了ipa但iTunes Connect没有构建版本问题 AU上传ipa出现下图红框提示说明成功上传,如果App Store后台没有出现构建版本,请登录 apple账号对应的邮箱查看反馈,特别留意垃圾邮…...

记录一次armbian系统搭建路由功能的失败过程
根据 使用 Debian 作为路由器 :: 星野玲的博客 https://blog.bling.moe/post/3/ 优化ubuntu dns解析,关掉systemd-resolved - MR__Wang - 博客园 https://www.cnblogs.com/xzlive/p/17139520.html ChatGPT 背景需求,新入手了一款RK3568系列的小主机,带有2*2.5G2*1…...

OpenGL与Metal API的Point Sprite
我们在实际用OpenGL等3D图形渲染API时 点图元 往往用得不多,而在粒子系统中可能也是用一个正方形来绘制一单个粒子。不过在当前大部分3D图形渲染API中都能支持用点图元来绘制一个具有纹理贴图的粒子,从早在OpenGL 1.4开始就能支持了,而在Open…...

从0搭建Vue3组件库(七):使用 gulp 打包组件库并实现按需加载
使用 gulp 打包组件库并实现按需加载 当我们使用 Vite 库模式打包的时候,vite 会将样式文件全部打包到同一个文件中,这样的话我们每次都要全量引入所有样式文件做不到按需引入的效果。所以打包的时候我们可以不让 vite 打包样式文件,样式文件将使用 gulp 进行打包。那么本篇文…...

Python入门教程+项目实战-11.4节: 元组与列表的区别
目录 11.4.1 元组与列表的区别 11.4.2 可变数据类型 11.4.3 元组与列表的区别 11.4.4 知识要点 11.4.5 系统学习python 11.4.1 不可变数据类型 不可变数据类型是指不可以对该数据类型进行修改,即只读的数据类型。迄今为止学过的不可变数据类型有字符串&#x…...

如何做好采购计划和库存管理?
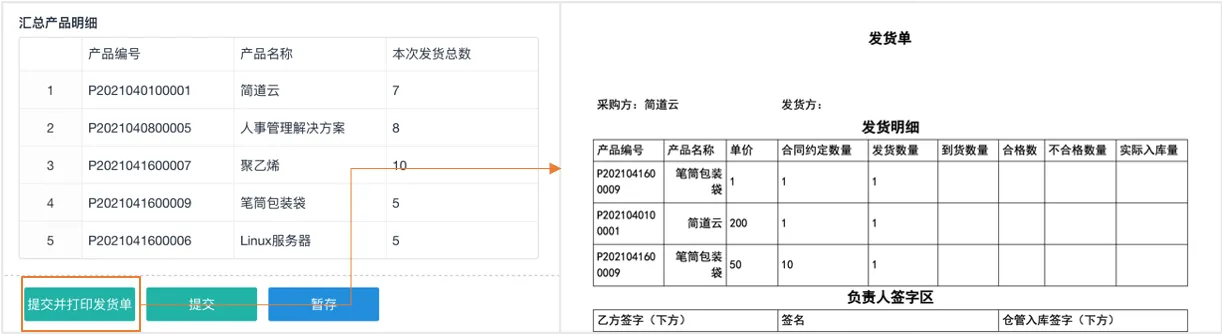
“销售计划不专业且不稳定”“准确性低” “目前只按照过往销量和采购周期做安全库存,但欠货和滞销依然严重” 题主的问题其实蛮有代表性的, 也是传统采购和库存管理常常面临的问题: ① 前后方协作困难 采购/销售/财务工作相互独立&#x…...

客户管理系统的作用有哪些?
阅读本文您将了解:1.客户管理系统的作用;2.客户管理系统软件怎么用;3.客户管理的注意事项。 一、客户管理系统的作用 客户是企业的重要财富,因此客户管理是企业发展过程中至关重要的一部分,那么客户管理怎么做&#…...

Sqlmap手册—史上最全
Sqlmap手册—史上最全 一.介绍 开源的SQL注入漏洞检测的工具,能够检测动态页面中的get/post参数,cookie,http头,还能够查看数据,文件系统访问,甚至能够操作系统命令执行。 检测方式:布尔盲注、…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
