前端构建工具 Vite
文章目录
- 参考
- 环境
- 构建工具
- 构建工具的主要功能
- 目前主流的前端构建工具
- Vite
- 为什么使用 Vite
- 冷启动
- Webpack
- Vite
- 热更新优化
- 热更新
- 优化
- 预构建依赖
- Webpack VS Vite
- Vite 的缺点
- 首屏性能
- 懒加载
- 与 Vite 相关的基本操作
- 获取
- create-vite
- 创建项目
- Project name
- Select a framework
- Select a variant
- Finish
- 基础依赖项
- 运行项目
参考
| 项目 | 描述 |
|---|---|
| 0o华仔o0 | 漫谈构建工具(四): 为什么有人说 vite 快,有人却说 vite 慢? |
| Vite | 官方中文文档 |
| 搜索引擎 | |
| 老尚带你学前端 | vite-新一代的前端构建工具,从零开始 |
环境
| 项目 | 描述 |
|---|---|
| 操作系统 | Window 10 专业版 |
| create-vite | 4.1.0 |
| node | v18.13.0 |
| npm | 8.19.3 |
| 编辑器 | VScode |
构建工具
构建工具的主要功能
| 项目 | 描述 |
|---|---|
| 代码降级处理 | 将存在兼容性问题的代码进行降级处理,尽可能地使页面中的所有功能在任何浏览器中都可以正常执行。 |
| 提供对前端工程化开发的支持 | 兼容多种模块化规范(CommonJS、ES Module 等)、提供模块的加载方案。 |
| 监听 | 监听本地源代码文件的变化,并在文件发生变化时将变化的结果立即呈现在浏览器的特定页面中。 |
| 转译 | 将 TypeScript、Less 等内容转换为浏览器能够识别的语言(HTML、CSS、JavaScript 等)。 |
| 压缩 | 在将项目文件打包至生产环境时对源代码文件进行压缩以减小项目文件的总体积。 |
| 热更新 | 在本地对源代码文件进行修改并保存后,构建工具将仅对发生变动的文件进行替换而不影响项目中的其他文件,提高开发效率。 |
目前主流的前端构建工具
| 项目 | 特点 |
|---|---|
| Parcel | 零配置,开箱即用。 |
| Webpack | 功能强大。 |
| Rollup | 功能强大。 |
| Vite | 速度快(开发体验优秀)。 |
Vite

Vite(法语意为 “快速的”,发音 /vit/,发音同 “veet”)是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
-
一个开发服务器,它基于 原生 ES Module 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
-
一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite 意在提供 开箱即用 的配置,同时它的 插件 API 和 JavaScript API 带来了高度的可扩展性,并有完整的类型支持。
为什么使用 Vite
当我们开始构建越来越大型的应用时,需要处理的 JavaScript 代码量也呈指数级增长。包含数千个模块的大型项目相当普遍。基于 JavaScript 开发的工具就会开始遇到性能瓶颈:
通常需要很长时间(甚至是几分钟!)才能启动开发服务器,即使使用模块热替换(HMR),文件修改后的效果也需要几秒钟才能在浏览器中反映出来。如此循环往复,迟钝的反馈会极大地影响开发者的开发效率和幸福感。
Vite 旨在利用生态系统中的新进展解决上述问题:
- 浏览器开始原生支持 ES 模块。
- 越来越多 JavaScript 工具使用编译型语言编写(程序执行速度得到显著提升)。
冷启动
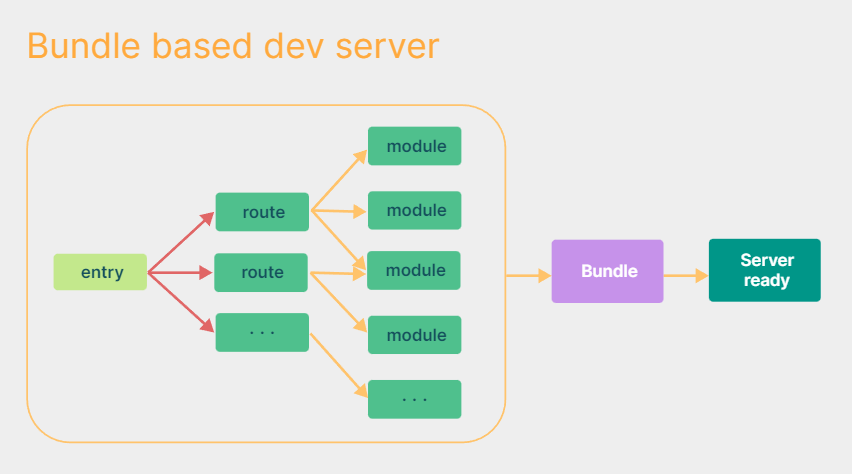
Webpack
Webpack 能大行其道,归功于它划时代的采用了 bundle 机制。通过这种机制,Webpack 可以将项目中各种类型的源代码文件转化为浏览器能够识别的文件类型。Webpack 还将建立源文件之间的依赖关系,并将数量庞大的源文件合并为少量的几个输出文件。
在通过 Webpack 启动项目时,Webpack 将从入口文件(entry)开始构建依赖关系图,并通过依赖关系图对这些依赖进行处理,在处理完成后,Webpack 才能够向您提供服务。

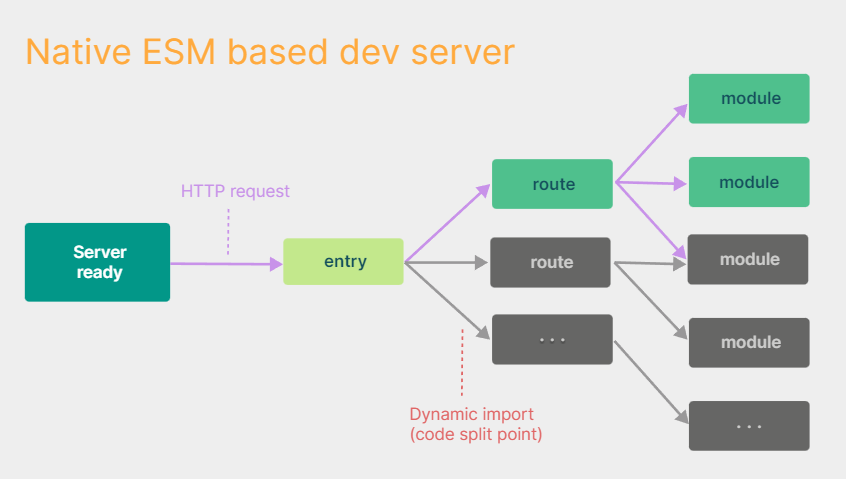
Vite
Vite 采用了与 Webpack 截然不同的 unbundle 机制。在该机制的作用下,Vite 将模块间的依赖关系交由浏览器进行处理(浏览器能够识别 ES Module 规范,为此 Vite 需要将非 ES Module 规范的代码进行转换),在浏览器需要用到某个模块时,它将向服务器端发起请求,Vite 在接收到请求后对客户端请求的模块进行处理并将该模块提供给客户端。
Vite 在向客户提供服务前并不需要处理所有的依赖,所以在速度上相比其他工具具有明显的优势。

热更新优化
热更新
一些打包器的开发服务器将构建内容存入内存,这样它们只需要在文件更改时使,但它也仍需要整个重新构建并重载页面。这样代价很高,并且重新加载页面会消除应用的当前状态,所以打包器支持了动态模块热替换(HMR):
允许一个模块 “热替换” 它自己,而不会影响页面其余部分。这大大改进了开发体验 —— 然而,在实践中我们发现,即使采用了 HMR 模式,其热更新速度也会随着应用规模的增长而显著下降。
优化
在 Vite 中,HMR 是在原生 ESM 上执行的。当项目中的一个文件发生修改时,客户端 只需要向开发服务器请求被修改的文件即可,使得无论应用大小如何,HMR 始终能保持快速更新。
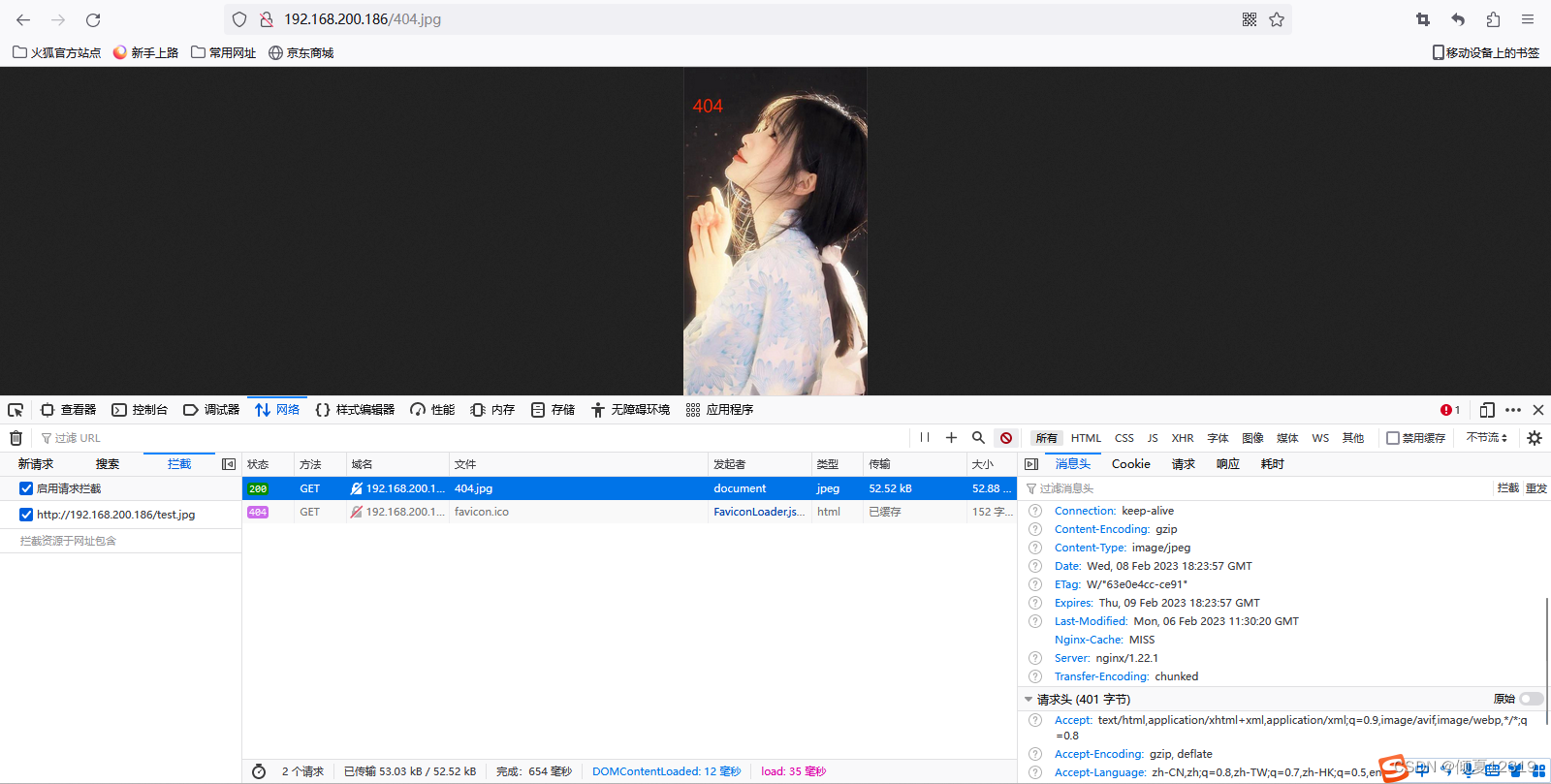
Vite 同时利用 HTTP 头来加速整个页面的重新加载:
- 源码模块(自定义模块)的请求会根据 304 Not Modified 进行协商缓存。
- 依赖模块(第三方模块及内置模块)请求则会通过 Cache-Control: max-age=31536000,immutable 进行强缓存,因此一旦被缓存它们将不需要再次请求。
预构建依赖
Vite 将会使用 esbuild 预构建依赖。esbuild 使用 Go 编写,并且比以 JavaScript 编写的打包器(比如 Webpack)预构建依赖快 10-100 倍。
Webpack VS Vite
Vite 在将项目打包到生产环境时,使用的工具是 Rollup。因此,Vite 相比于 Webpack 的优势主要体现在开发阶段。Vite 使用原生 ESM 文件,无需打包,可以更快速的为客户提供服务。
Vite 的缺点
首屏性能
由于 Vite 仅在浏览器请求某个模块时才会对该模块发起请求,所以在首次进入网页时将浏览器将向客户端发起大量请求,服务器端也不得不处理大量的源代码文件并将这些文件发送给客户端,这也就导致了使用 Vite 进行开发时,首屏性能相对其他构建工具更差。但 Vite 使会对资源进行缓存,后续访问相同页面将更为迅速。
懒加载
Vite 在懒加载过程中存在的缺陷与首屏性能缺陷的原理类似,都是由于突然需要处理大量数据而导致的问题。
与 Vite 相关的基本操作
获取
Vite 是基于 NodeJS 的,所以在进行后续操作前请先安装 Node。
注:
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
create-vite
如果你使用的是 npm ,那么你可以通过在终端执行如下命令以对 create-vite 进行下载安装:
npm create vite
如果使用该命令前你未对 create-vite 进行安装,那么执行该命令后,终端中将出现如下提示信息(类似):
Need to install the following packages:create-vite@4.1.0
Ok to proceed? (y)
请在终端中敲击键盘 y 并回车以开始安装。
在通过该方式安装完成后,终端中将出现如下提示信息用以引导你创建合适的项目。
? Project name: » vite-project
除了使用上述的方式对 create-vite 进行安装外,你也可以通过如下命令进行安装:
npm install create-vite
或全局安装:
npm install create-vite
创建项目
在完成 create-vite 的安装后,在终端中输入如下命令以开始对项目的创建。
npm create vite
Project name
在创建项目过程中,你将在终端中观察到如下信息:
? Project name: » vite-project
请输入你需要创建的项目的名称。当然你也可以直接按下回车键使用 create-vite 提供的默认的项目名称 vite-project 。
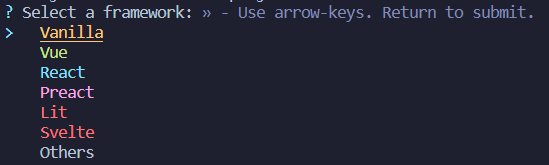
Select a framework
在终端中观察到如下信息后,你可以通过键盘中的上下箭头来选择创建合适的框架对应的项目,通过敲击回车键进行确定。
这里我将选择 Vue。

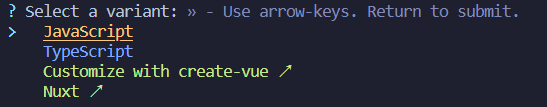
Select a variant
选择在项目中是否需要使用 TypeScript(TypeScript 是 JavaScript 的超集)。这里我将选择 JavaScript ,表示将不在项目中使用 TypeScript 来编写代码。

Finish
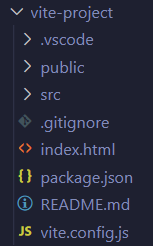
在创建项目完成后,你将在当前工作目录下观察到项目文件:

基础依赖项
使用 Vite 来运行项目需要安装一些依赖项,你可以在创建的项目中的 package.json 文件中观察到这些依赖项:
"dependencies": {"vue": "^3.2.45"},"devDependencies": {"@vitejs/plugin-vue": "^4.0.0","vite": "^4.1.0"}
请先在终端中使用 cd 命令切换工作目录至您创建的项目的根目录中,并执行如下命令以安装所需要的所有依赖项。
npm install
运行项目
当前述操作都已执行完毕后,请在终端中输入如下命令以运行项目:
npm run dev
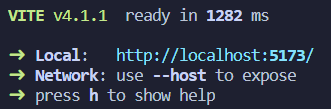
在项目运行成功后,你将在终端中观察到如下信息:

请访问终端中提供的链接地址以访问项目。
访问结果:

相关文章:

前端构建工具 Vite
文章目录参考环境构建工具构建工具的主要功能目前主流的前端构建工具Vite为什么使用 Vite冷启动WebpackVite热更新优化热更新优化预构建依赖Webpack VS ViteVite 的缺点首屏性能懒加载与 Vite 相关的基本操作获取create-vite创建项目Project nameSelect a frameworkSelect a va…...

若依框架---PageHelper分页(十)
在前几天的文章中,我们介绍了PageHelper的分页方法,研读代码定位到了ExecutorUtil.pageQuery(...)方法,并阅读到了其中的部分代码。 今天我们将看到重要的SQL修改代码。 getPageSql 我们接着看代码: if (!dialect.beforePage(…...

苹果手机专用蓝牙耳机有哪些?与iphone兼容性好的蓝牙耳机
蓝牙耳机摆脱了线缆的束缚,在地以各种方式轻松通话。自从蓝牙耳机问世以来,一直是行动商务族提升效率的好工具,苹果产品一直都是受欢迎的数码产品,下面推荐几款与iphone兼容性好的蓝牙耳机。 第一款:南卡小音舱蓝牙耳…...

CS-TPGS;壳聚糖修饰维生素E;Chitosan-g-TPGS
Chitosan-g-TPGS,CS-TPGS壳聚糖修饰维生素E聚乙二醇1000琥珀酸酯外观呈现白色固体或者粘稠液体。长期保存需要在-20℃,避光,干燥条件下存放,注意取用一定要干燥,避免频繁溶冻。 维生素E聚乙二醇琥珀酸酯(简称TPGS)是维生素E的水溶性衍生物,由维生素E琥珀酸酯的羧基与…...

easyx的基本使用(万字解析)
easyx的基本使用一.基本框架1.创建文件2.创建窗体-initgraph,closegraph,getchar二.简单的绘制1.圆形-circle2.坐标系统-setorigin,setaspectratio三.简单图形1.绘制点-putpixel2.简单的直线-line3.矩形-rectangle4.椭圆-ellipse5.圆角矩形-roundrect6.扇形-pie7.圆弧-arc四.多…...

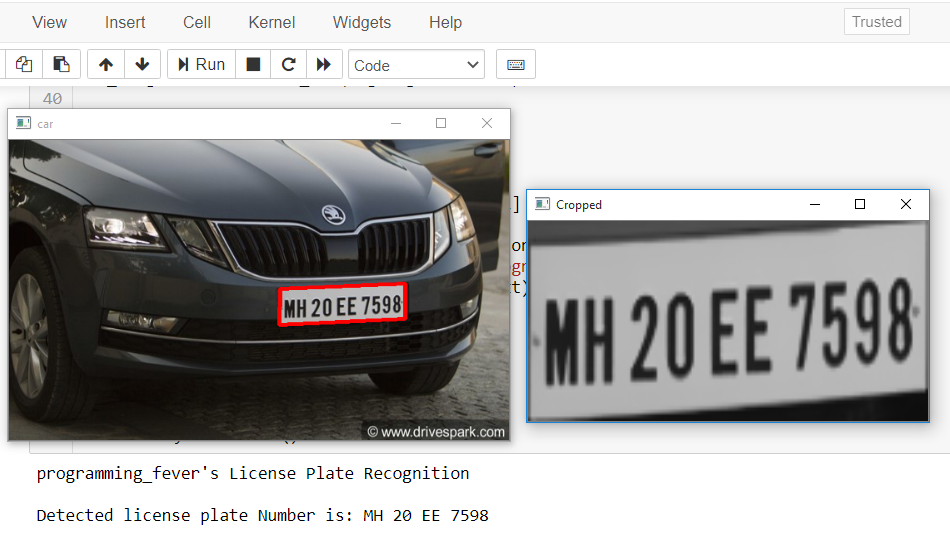
基于OpenCV 的车牌识别
基于OpenCV 的车牌识别 车牌识别是一种图像处理技术,用于识别不同车辆。这项技术被广泛用于各种安全检测中。现在让我一起基于 OpenCV 编写 Python 代码来完成这一任务。 车牌识别的相关步骤 1. 车牌检测:第一步是从汽车上检测车牌所在位置。我们将使用…...

C#【必备技能篇】Winform跨线程更新进度条的实例
文章目录实例一:【方便理解,常用!】源码:运行效果:实例二:【重在理解代码本身】源码:运行效果:参考:实例一:【方便理解,常用!】 跨线…...

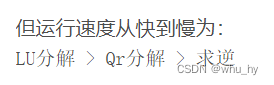
(1分钟速通面试) 矩阵分解相关内容
矩阵分解算法--总结QR分解 LU分解本篇博客总结一下QR分解和LU分解,这些都是矩阵加速的操作,在slam里面还算是比较常用的内容,这个地方在isam的部分出现过。(当然isam也是一个坑,想要出点创新成果的话 可能是不太现实的 短期来讲 哈…...

this指向
(1)在全局环境中的this——window 无论是否在严格模式下,在全局执行环境中(在任何函数体外部)this 都指向全局对象。 "use strict"console.log(this); //windowconsole.log(thiswindow);//true (…...

安卓小游戏:小板弹球
安卓小游戏:小板弹球 前言 这个是通过自定义View实现小游戏的第三篇,是小时候玩的那种五块钱的游戏机上的,和俄罗斯方块很像,小时候觉得很有意思,就模仿了一下。 需求 这里的逻辑就是板能把球弹起来,球…...

7、单行函数
文章目录1 函数的理解1.1 什么是函数1.2 不同DBMS函数的差异1.3 MySQL的内置函数及分类2 数值函数2.1 基本函数2.2 角度与弧度互换函数2.3 三角函数2.4 指数与对数2.5 进制间的转换3 字符串函数4 日期和时间函数4.1 获取日期、时间4.2 日期与时间戳的转换4.3 获取月份、星期、星…...
)
华为机试题:HJ56 完全数计算(python)
文章目录博主精品专栏导航知识点详解1、input():获取控制台(任意形式)的输入。输出均为字符串类型。1.1、input() 与 list(input()) 的区别、及其相互转换方法2、print() :打印输出。3、整型int() :将指定进制…...

opencv——傅里叶变换、低通与高通滤波及直方图等操作
1、傅里叶变换a、傅里叶变换原理时域分析:以时间为参照进行分析。频域分析:相当于上帝视角一样,看事物层次更高,时域的运动在频域来看就是静止的。eg:投球——时域分析:第1分钟投了3分,第2分钟投…...

【NGINX入门指北】 进阶篇
nginx 进阶篇 文章目录nginx 进阶篇一、Nginx Proxy 服务器1、代理原理2、proxy代理3、proxy缓存一、Nginx Proxy 服务器 1、代理原理 正向代理 内网客户机通过代理访问互联网,通常要设置代理服务器地址和端口。 反向代理 外网用户通过代理访问内网服务器&…...

Python中关于@修饰符、yeild关键词、next()函数的基本功能简述
关于修饰符:其实就是将修饰符下面的函数当成参数传给它上面的函数。 def a(x):print(a)adef b():print(b) 其效果等价为: def a(x):print(a)def b():print(b)a(b())有个记忆诀窍,的下面哪个函数最近,谁就是儿子,谁就…...

结合Coverity扫描Spring Boot项目进行Path Manipulation漏洞修复
本篇介绍使用Coverity 扫描基于Spring Boot 项目中的Path Manipulation 漏洞, 进而解决风险,并且可以通过扫描。 什么样的代码会被扫描有路径操纵风险? 在Spring Boot 项目中, 实验了如下的场景: 1. Control 中 file path 作为参数传递的会被扫描,单纯服务方法不会 场…...

【FFMPEG源码分析】从ffplay源码摸清ffmpeg框架(一)
ffplay入口 ffmpeg\fftools\ffplay.c int main(int argc, char **argv) {/*******************start 动态库加载/网络初始化等**************/int flags;VideoState *is;init_dynload();av_log_set_flags(AV_LOG_SKIP_REPEATED);parse_loglevel(argc, argv, options);/* regis…...

C++蓝桥杯 基础练习,高精度加法,输入两个整数a和b,输出这两个整数的和。a和b都不超过100位。
C蓝桥杯 基础练习,高精度加法 问题描述 输入两个整数a和b,输出这两个整数的和。a和b都不超过100位。 算法描述 由于a和b都比较大,所以不能直接使用语言中的标准数据类型来存储。对于这种问题,一般使用数组来处理。 定义一…...

MySQL面试题:SQL语句的基本语法
MySQL目录一、数据库入门1. 数据管理技术的三个阶段2. 关系型数据库与非关系型数据库3. 四大非关系型数据库a. 基于列的数据库(column-oriented)b. 键值对存储(Key-Value Stores)c. 文档存储(Document Storesÿ…...

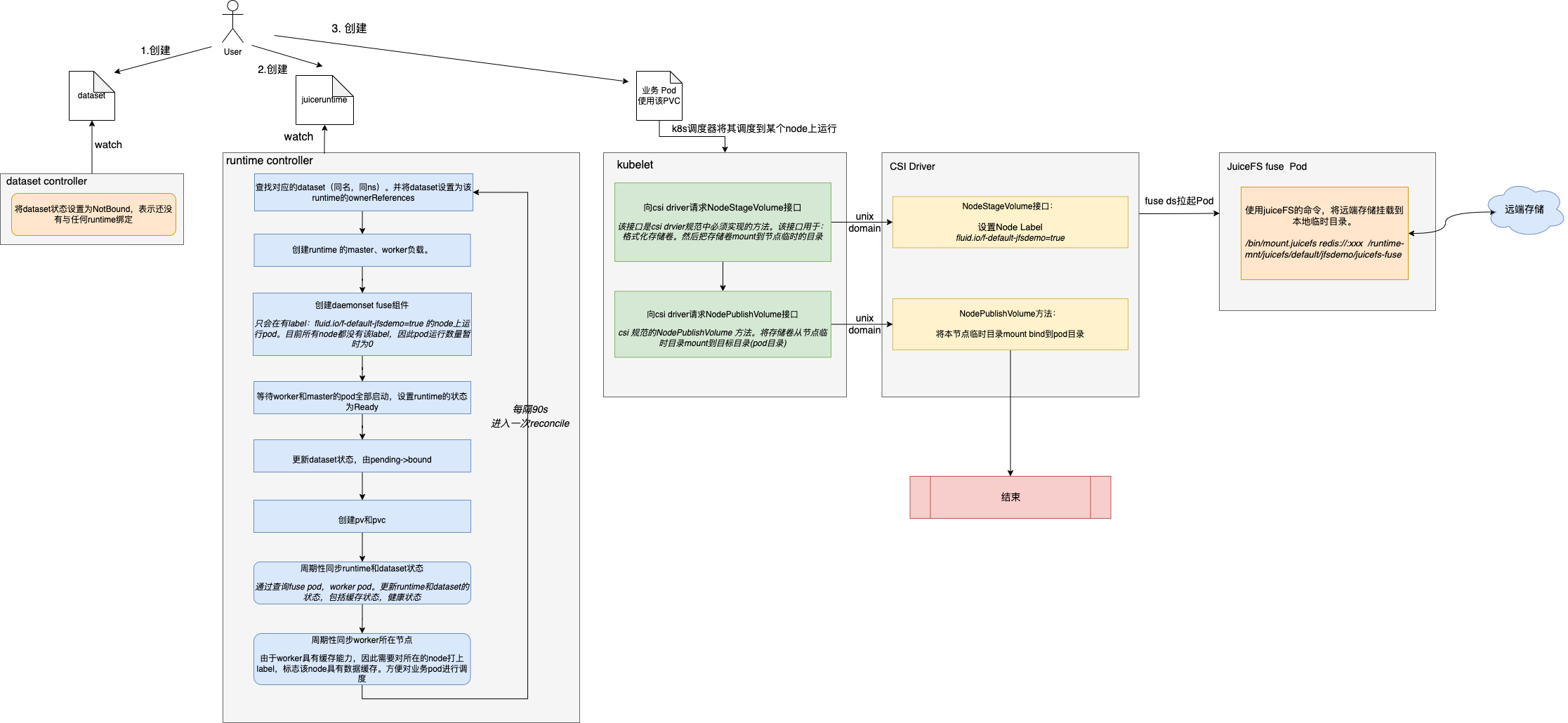
Fluid-数据编排能力原理解析
前言本文对Fluid基础功能-数据编排能力进行原理解析。其中涉及到Fluid架构和k8s csi driver相关知识。建议先了解相关概念,为了便于理解,本文使用JuiceFS作为后端runtime引擎。原理概述Fuild数据编排能力,主要是在云原生环境中,能…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
