Html5版音乐游戏制作及分享(H5音乐游戏)
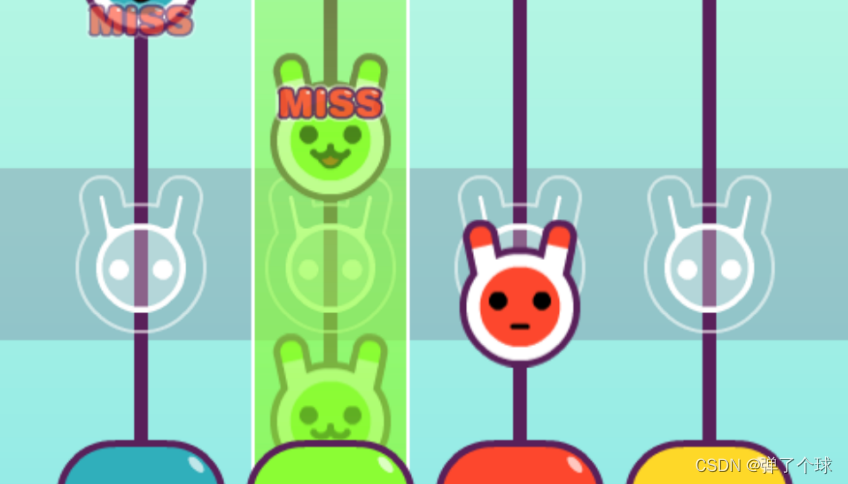
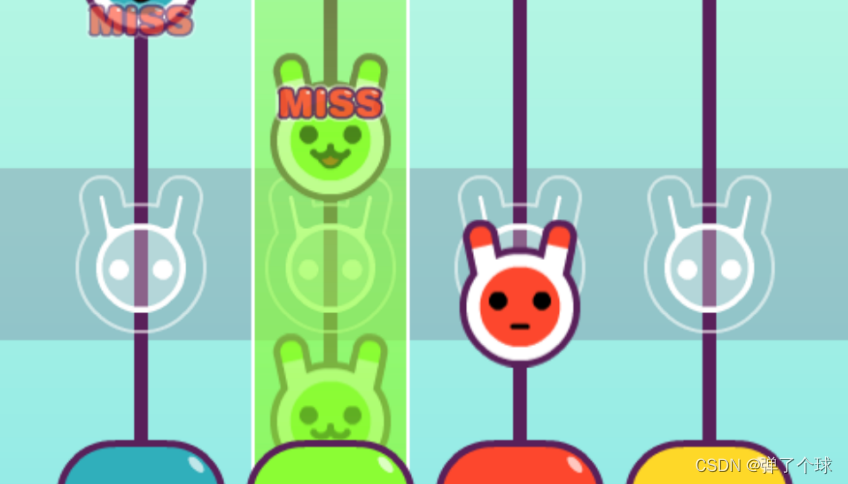
这里实现了Html5版的音乐游戏的核心玩法。
游戏的制作借鉴了,很多经典的音乐游戏玩法,通过简单的代码将音乐的节奏与操作相结合。

可以通过手机进行游戏,准确点击下落时的目标,进行得分。
点击试玩
游戏内的下落数据是通过手打记录的,可能有些偏差哈。
实现功能
1、Html中加入了声音控制功能
2、根据音乐节奏,准确提示敲击提示
3、判断点击时机节奏的准确性
4、手打进行音频乐谱数据的记录,可以实现多个关卡的制作
(游戏内的下落数据是通过手打记录的,可能有些偏差哈。)

源码地址:pro.youyu001.com
制作思路
1、游戏分为四条下落的区间,通过帧频动画实现效果。
2、点击时,进行下落的图片位置的判断,计算得分,并加以提示。
3、游戏中的每条下落的道是按照对象方式定义,可以添加或减少,进行难度控制(这个还没实现哈)。
4、游戏采用了手机触屏方式进行游玩。
5、游戏中的乐谱踩点,是跟着游戏先完一遍手敲的,记录游戏运行的帧频数据,进行游戏节奏的控制。
更多扩展的思路
可以通过这个思路,可以扩展出(太鼓达人、旋律天国)等等音乐游戏作品的制作。
如果还有更好的思路或对游戏开发感兴趣
可以在评论区出留言,一起探讨
代码说明
这里给出一些关键代码的说明
1、音频掉落数据数组,根据帧频计算掉落的数据
var musicArray = [{"fps":180,"button":2},{"fps":221,"button":3},{"fps":332,"button":2},{"fps":373,"button":4},{"fps":423,"button":3},{"fps":442,"button":3},{"fps":479,"button":2},{"fps":518,"button":3},{"fps":626,"button":4},{"fps":652,"button":3},{"fps":671,"button":2},{"fps":707,"button":3},{"fps":728,"button":4}];
2、每条音频通道的对象,包括显示、掉落物品控制得分判断等
function Button(){ //背景this.bjt = new PIXI.Sprite.fromImage("res/lianxi/music/bjt"+imgNumber+".png");gameObjectCeng.addChild(this.bjt);this.bjt.anchor.set(0.5,1);this.bjt.x = buttonX;this.bjt.y = 800;this.bjt.visible = false;//按钮this.button =new PIXI.Sprite.fromImage("res/lianxi/music/anniu"+imgNumber+".png");uiCeng.addChild(this.button);this.button.anchor.set(0.5,0.5);this.button.y = 754;this.button.x = this.bjt.x;this.type = imgNumber;//线this.line = new PIXI.Sprite.fromImage("res/lianxi/music/xian.png");lineCeng.addChild(this.line);this.line.anchor.set(0.5,0);this.line.x = this.bjt.x;//点击位置中心点this.kong = new PIXI.Sprite.fromImage("res/lianxi/music/kong.png");lineCeng.addChild(this.kong);this.kong.anchor.set(0.5,0.5);this.kong.x = this.bjt.x;this.kong.y =600;this.button.interactive = true; this.animalArray = [];this.createAnimal = function(){//调用创建动物对象var animal =new Animal(this.type,this.button.x);animalCeng.addChild(animal.animal);this.animalArray.push(animal);};//动物对象进行移动this.animalMove = function(){for(var i = 0; i < this.animalArray.length; i++){var animal = this.animalArray[i];animal.move();}};//删除动物this.show = true;this.deleteAnimal = function(){for(var i = this.animalArray.length-1; i >=0; i--){var animal = this.animalArray[i];if(this.kong.y + 46 < animal.animal.y && this.show == true){this.scoreAction("miss");this.show = false;}if(animal.animal.y>800){this.show = true;animalCeng.removeChild(animal.animal);this.animalArray.splice(i,1);}}};var soft = this;var num = 1;//鼠标按下this.button.on("mousedown",function(){soft.buttonClick();});//鼠标抬起this.button.on("mouseup",function(){soft.bjt.visible = false;});this.button.on("click",function(){//var str = {"zp":zp,"button":soft.type};//musicArray.push(str);//console.log(JSON.stringify(musicArray));});//移动端点击this.button.on("touchstart",function(){soft.buttonClick();});//移动端抬起this.button.on("touchend",function(){soft.bjt.visible = false;});//点击事件this.buttonClick = function(){soft.bjt.visible = true;for(var i = 0;i < soft.animalArray.length;i++){if(soft.kong.y - 10 < soft.animalArray[i].animal.y && soft.kong.y + 10 > soft.animalArray[i].animal.y){score += 10;scoreTxt.text = score;animalCeng.removeChild(soft.animalArray[i].animal);soft.animalArray.splice(i,1);this.scoreAction("perfect");}else if(soft.kong.y - 20 < soft.animalArray[i].animal.y && soft.kong.y + 20 > soft.animalArray[i].animal.y){score += 5;scoreTxt.text = score;animalCeng.removeChild(soft.animalArray[i].animal);soft.animalArray.splice(i,1);this.scoreAction("good");}else if(soft.kong.y - 30 < soft.animalArray[i].animal.y && soft.kong.y + 30 > soft.animalArray[i].animal.y){score += 1;scoreTxt.text = score;animalCeng.removeChild(soft.animalArray[i].animal);soft.animalArray.splice(i,1);this.scoreAction("bad");}//soft.bjt.visible = false;}};//键盘点击事件this.keyDown = function() {soft.bjt.visible = true;for(var i = 0;i<soft.animalArray.length;i++){if(soft.kong.y - 30 < soft.animalArray[i].animal.y && soft.kong.y + 30 > soft.animalArray[i].animal.y){score ++;scoreTxt.text = score;animalCeng.removeChild(soft.animalArray[i].animal);soft.animalArray.splice(i,1);}//soft.bjt.visible = false;}// var str = {"zp":zp,"button":soft.type};// musicArray.push(str);// console.log(JSON.stringify(musicArray));};this.keyUp = function() {soft.bjt.visible = false;};//记录点击之后结果this.scoreArray = [];this.scoreAction = function(name){var score = new PIXI.Sprite.fromImage("res/lianxi/music/"+name+".png");gameObjectCeng.addChild(score);score.y = 540;score.x = this.bjt.x;score.anchor.set(0.5,0.5);score.alpha = 1;this.scoreArray.push(score);};//成绩效果图片移动this.scoreMove = function(){for(var i = 0; i < this.scoreArray.length; i++){var score = this.scoreArray[i];score.alpha -= 0.01;score.y -= 2;}for(var i = this.scoreArray.length - 1; i >= 0; i--){var score =this.scoreArray[i];if(score.y <= 400){gameObjectCeng.removeChild(score);this.scoreArray.splice(i,1);}}};}3、下落图片的对象,控制下落的速度及显示样式。
function Animal(type,animalX){var number=Math.floor(Math.random()*5+1);if(type == 1){this.animal = new PIXI.Sprite.fromImage("res/lianxi/music/blue/lan" + number + ".png");}if(type == 2){this.animal = new PIXI.Sprite.fromImage("res/lianxi/music/green/lv" + number + ".png");}if(type == 3){this.animal = new PIXI.Sprite.fromImage("res/lianxi/music/red/hong" + number + ".png");}if(type == 4){this.animal = new PIXI.Sprite.fromImage("res/lianxi/music/yellow/huang" + number + ".png");}this.animal.anchor.set(0.5,0.5);this.animal.x = animalX;this.animal.y = 0;//动物对象移动this.move = function(){this.animal.y += 3.33;}}4、音频的控制,这里封装了Html网页通过Js对音频文件的播放控制。
function SoundManager() {var audioObj = {};var cacheNum = 3;//预留声音最小个数//添加声音this.addAudio = function(name, url) {var audio = new Audio();//audio.autoplay = true;audio.src = url;audio.load();//audio.pause();audio.preload="auto";document.body.appendChild(audio);var audioArr = audioObj[name];if(audioArr == null) {audioArr = [];}audioArr.push(audio);audioObj[name] = audioArr;if(audioArr.length < cacheNum) {//自动添加该音色this.addAudio(name, audio.src);}}//播放声音this.play = function(name, loop = false) {var audioArr = audioObj[name];var audio = null;if(audioArr.length > 0) {audio = audioArr[0];audioArr.splice(0, 1);if(loop == true) {audio.loop = true;}audio.play();audio.onended = function() {//console.log(audio + "音频播放完成" + audio.src);audioArr.push(audio);};if(audioArr.length < cacheNum) {//console.log("缓存数量不够了!");//自动添加该音色this.addAudio(name, audio.src);}} else {//console.log("没有该声音的缓存");}return audio;}}var soundManager = null;SoundManager.getInstance = function() {if(soundManager == null) {soundManager = new SoundManager();}return soundManager;}SoundManager.getInstance().addAudio("bgm", "res/lianxi/music/tkzc.mp3");相关文章:

Html5版音乐游戏制作及分享(H5音乐游戏)
这里实现了Html5版的音乐游戏的核心玩法。 游戏的制作借鉴了,很多经典的音乐游戏玩法,通过简单的代码将音乐的节奏与操作相结合。 可以通过手机进行游戏,准确点击下落时的目标,进行得分。 点击试玩 游戏内的下落数据是通过手打记…...

Python基于Pytorch Transformer实现对iris鸢尾花的分类预测,分别使用CPU和GPU训练
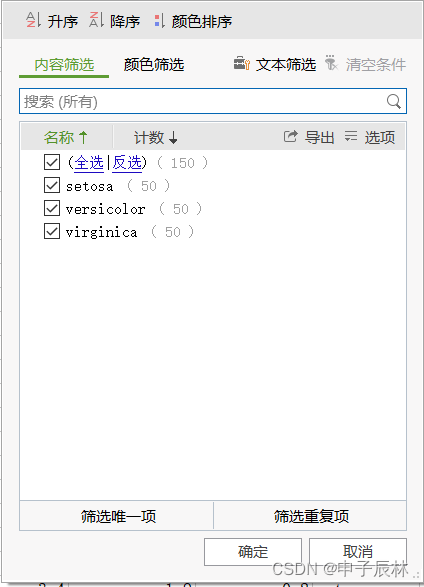
1、鸢尾花数据iris.csv iris数据集是机器学习中一个经典的数据集,由英国统计学家Ronald Fisher在1936年收集整理而成。该数据集包含了3种不同品种的鸢尾花(Iris Setosa,Iris Versicolour,Iris Virginica)各50个样本&am…...

【运动规划算法项目实战】如何实现简单的状态机
文章目录 简介一、状态机1.1 简介1.2 原理介绍1.3 使用方法二、行为树2.1 简介2.2 原理介绍2.3 使用方法三、如何实现一个简单的状态机四、其他的决策模型简介四、总结简介 在机器人算法中,状态机和行为树是常用的两种设计模式。它们能够帮助机器人在复杂的环境中更好地执行任…...

JavaScript实现用while语句计算1+n的和的代码
以下为用while语句计算1n的和实现结果的代码和运行截图 目录 前言 一、实现用while语句计算1n的和 1.1运行流程及思想 1.2代码段 1.3 JavaScript语句代码 1.4运行截图 【附加】用while计算110的和 1.1代码段 1.3 运行截图 前言 1.若有选择,您可以在目录里…...

Three.js教程:顶点索引复用顶点数据
推荐:将 NSDT场景编辑器 加入你3D工具链 其他工具系列: NSDT简石数字孪生 顶点索引复用顶点数据 通过几何体BufferGeometry的顶点索引属性BufferGeometry.index可以设置几何体顶点索引数据,如果你有WebGL基础很容易理解顶点索引的概念&#…...

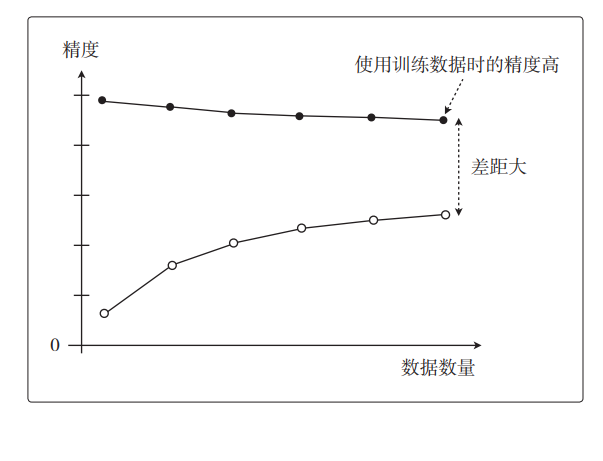
机器学习中的数学——学习曲线如何区别欠拟合与过拟合
通过这篇博客,你将清晰的明白什么是如何区别欠拟合与过拟合。这个专栏名为白话机器学习中数学学习笔记,主要是用来分享一下我在 机器学习中的学习笔记及一些感悟,也希望对你的学习有帮助哦!感兴趣的小伙伴欢迎私信或者评论区留言&…...

【Java】类和对象,封装
目录 1.类和对象的定义 2.关键字new 3.this引用 4.对象的构造及初始化 5.封装 //包的概念 //如何访问 6.static成员 7.代码块 8.对象的打印 1.类和对象的定义 对象:Java中一切皆对象。 类:一般情况下一个Java文件一个类,每一个类…...

Python小姿势 - 知识点:
知识点: Python的字符串格式化 标题: Python字符串格式化实例解析 顺便介绍一下我的另一篇专栏, 《100天精通Python - 快速入门到黑科技》专栏,是由 CSDN 内容合伙人丨全站排名 Top 4 的硬核博主 不吃西红柿 倾力打造。 基础知识…...

【Python】【进阶篇】9、Django路由系统精讲
目录 Django路由系统精讲1. Django 路由系统应用1)配置第一个URL实现页面访问2)正则与正则分组使用3)正则捕获组使用 2. path()与re_path() Django路由系统精讲 在《URL是什么》一节中,我们对 URL 有了基本的认识,在本…...

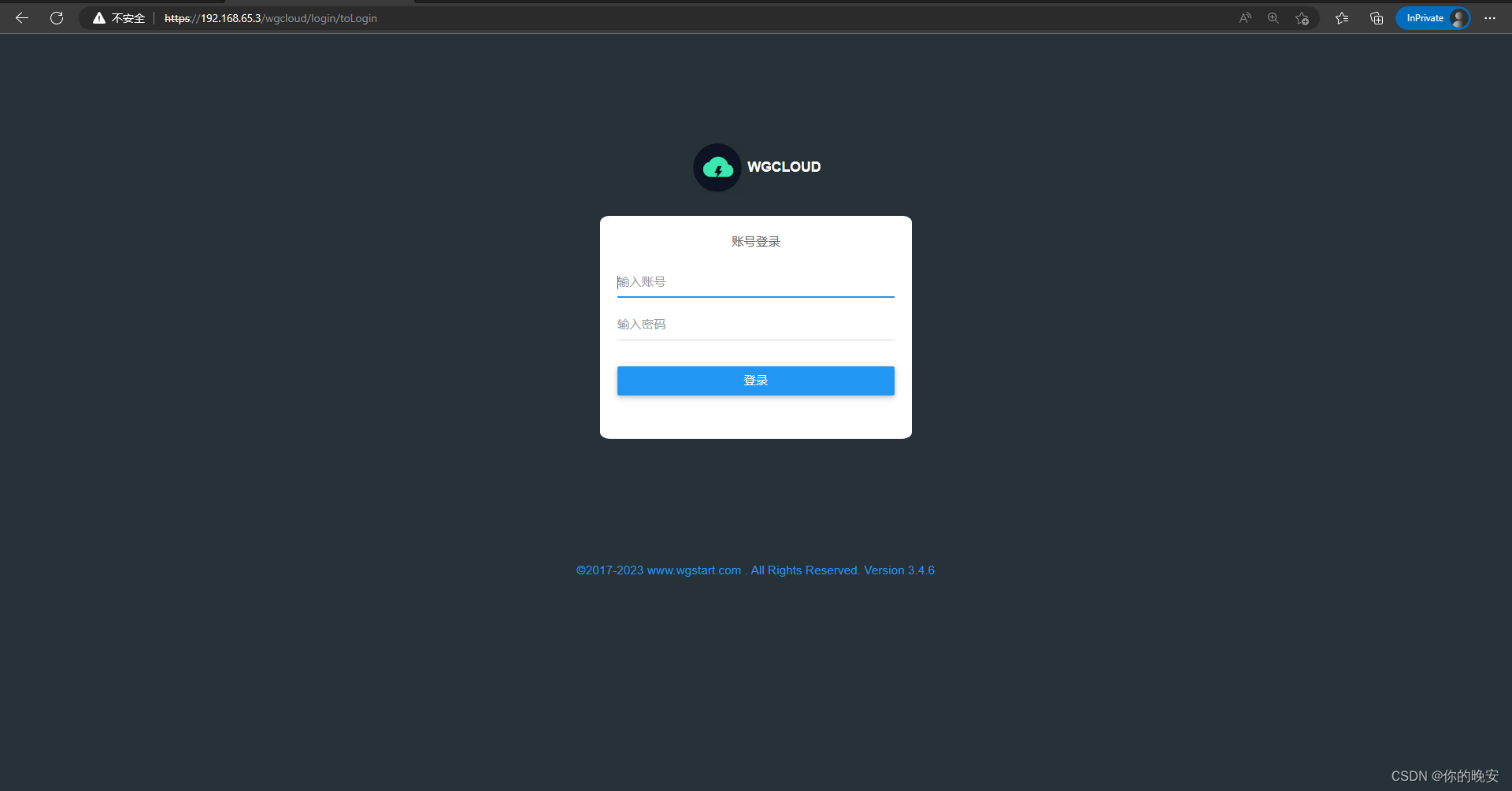
在Linux操作系统上部署wgcloud监控
1.wgcloud监控介绍 1.1 介绍 这是一款开源的主机监控系统,可以支持主机各种指标监测(cpu使用率,cpu温度,内存使用率,磁盘容量空间,磁盘IO,硬盘SMART健康状态,系统负载ÿ…...

浙大的SAMTrack,自动分割和跟踪视频中的任何内容
Meta发布的SAM之后,Meta的Segment Anything模型(可以分割任何对象)体验过感觉很棒,既然能够在图片上面使用,那肯定能够在视频中应用,毕竟视频就是一帧一帧的图片的组合。 果不其然浙江大学就发布了这个SAMTrack,就是在…...

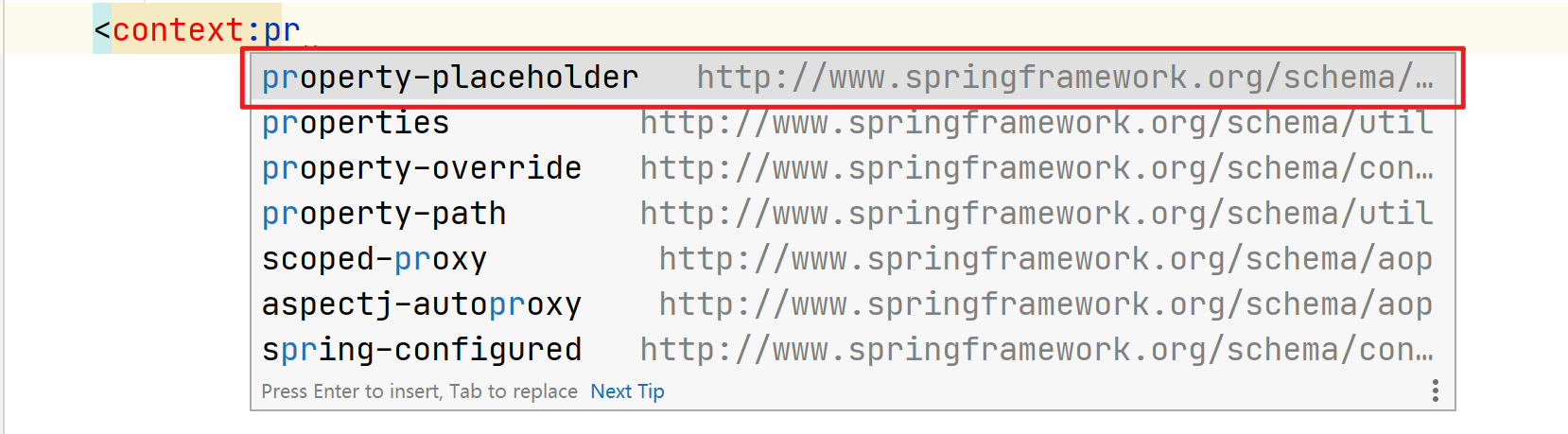
Spring第三方资源配置管理
Spring第三方资源配置管理 1. 管理DataSource连接池对象1.1 管理Druid连接池【重点】1.2 管理c3p0连接池 2. 加载properties属性文件【重点】2.1 基本用法2.2 配置不加载系统属性2.3 加载properties文件写法 说明:以管理DataSource连接池对象为例讲解第三方资源配置…...

网络编程代码实例:多进程版
文章目录 前言代码仓库内容代码(有详细注释)server.cclient.cMakefile 结果总结参考资料作者的话 前言 网络编程代码实例:多进程版。 代码仓库 yezhening/Environment-and-network-programming-examples: 环境和网络编程实例 (github.com)E…...

一家传统制造企业的上云之旅,怎样成为了数字化转型典范?
众所周知,中国是一个制造业大国。在想要上云以及正在上云的企业当中,传统制造企业也占据了相当大的比例。 那么这类企业在实施数字化转型的时候,应该如何着手?我们不妨来看看一家传统制造企业的现身说法。 国茂股份的数字化转型诉…...

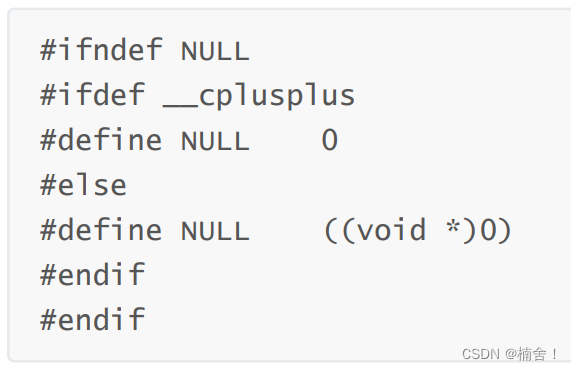
C++入门(C++)
目录 命名空间 1、命名空间的定义 2、命名空间的使用 1、加名空间名称和作用域限定符 2、使用using namespace 命名空间引入 3、使用using将命名空间中某个成员引入 C的输入与输出 缺省参数 1、缺省参数的概念 2、缺省参数分类 1、全缺省参数 2、半缺省参数 函数重载 1、函数重…...

Linux 利用网络同步时间
yum -y install ntp ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime ntpdate ntp1.aliyun.com 创建加入crontab echo "*/20 * * * * /usr/sbin/ntpdate -u ntp.api.bz >/dev/null &" >> /var/spool/cron/rootntp常用服务器 中国国家授…...

炫技亮点 SpringBoot下消灭If Else,让你的代码更亮眼
文章目录 背景案例第一阶段 萌芽第二阶段 屎上雕花第三阶段 策略工厂模式重构第四阶段 优化 总结 背景 大家好,我是大表哥laker。今天,我要和大家分享一篇关于如何使用策略模式和工厂模式消除If Else耦合问题的文章。这个方法能够让你的代码更加优美、简…...

免费ChatGPT接入网站-网站加入CHATGPT自动生成关键词文章排名
网站怎么接入chatGPT 要将ChatGPT集成到您的网站中,需要进行以下步骤: 注册一个OpenAI账户:访问OpenAI网站并创建一个账户。这将提供访问API密钥所需的身份验证凭据。 获取API密钥:在您的OpenAI控制台中,您可以找到您…...

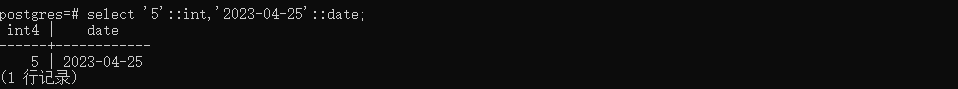
PostgreSQL的数据类型有哪些?
数据类型分类 分类名称说明与其他数据库的对比布尔类型PG支持SQL标准的boolean数据类型与MySQL中的bool、boolean类型相同,占用1字节存储空间数值类型整数类型有2字节的smallint、4字节的int、8字节的bigint;精确类型的小数有numeric;非精确…...

Android 9.0 系统开机自启动第三方app
1.前言 在9.0的系统rom定制化开发中,在framework定制话的功能开发中,在内置的app中,有时候在系统开机以后会要求启动第三方app的功能,所以这就需要在监听开机完成的广播,然后在启动第三方app就可以了,接下来就需要在系统类中监听开机完成的广播流程来实现功能 2.系统开…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
