el-input 只能输入整数(包括正数、负数、0)或者只能输入整数(包括正数、负数、0)和小数
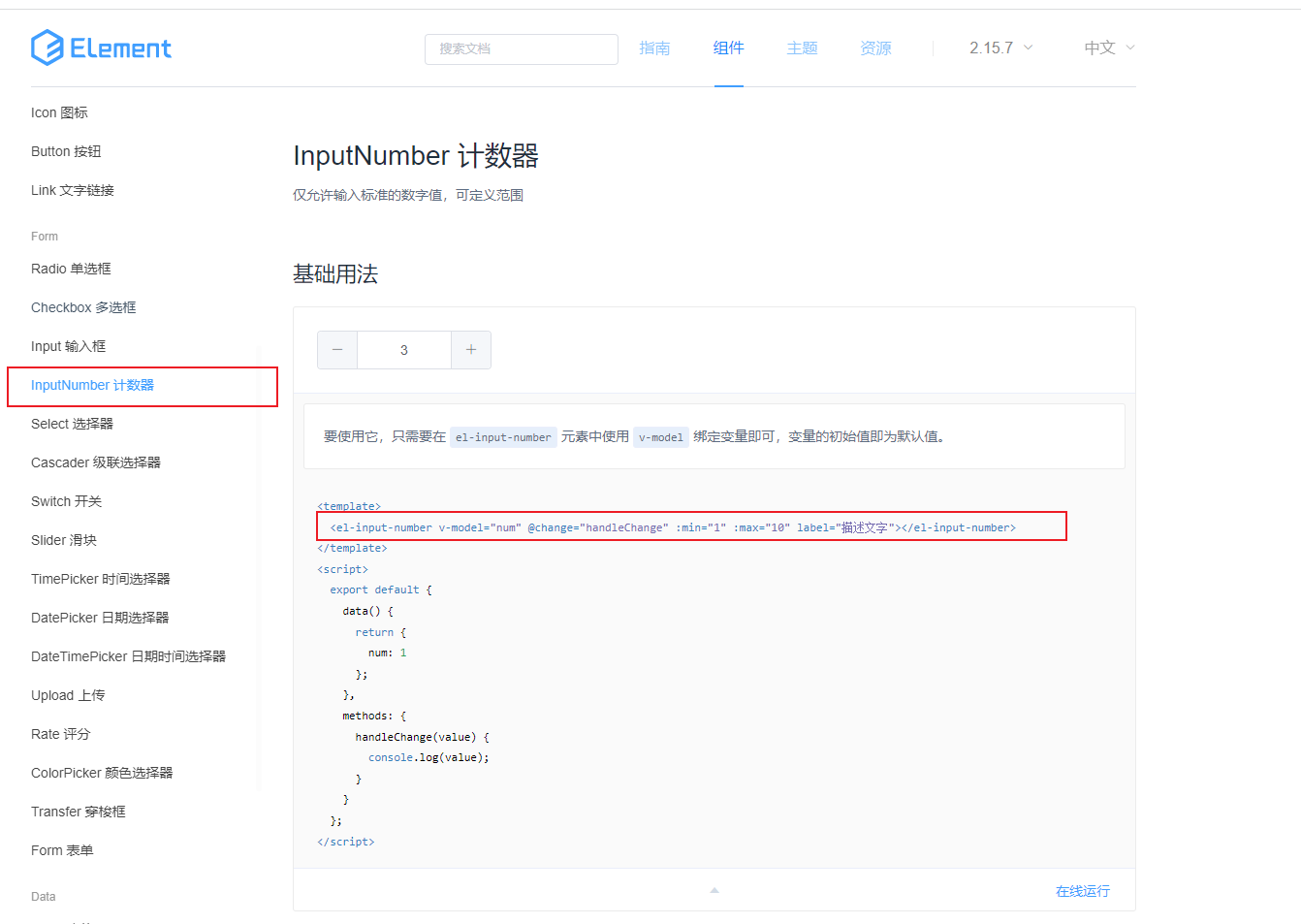
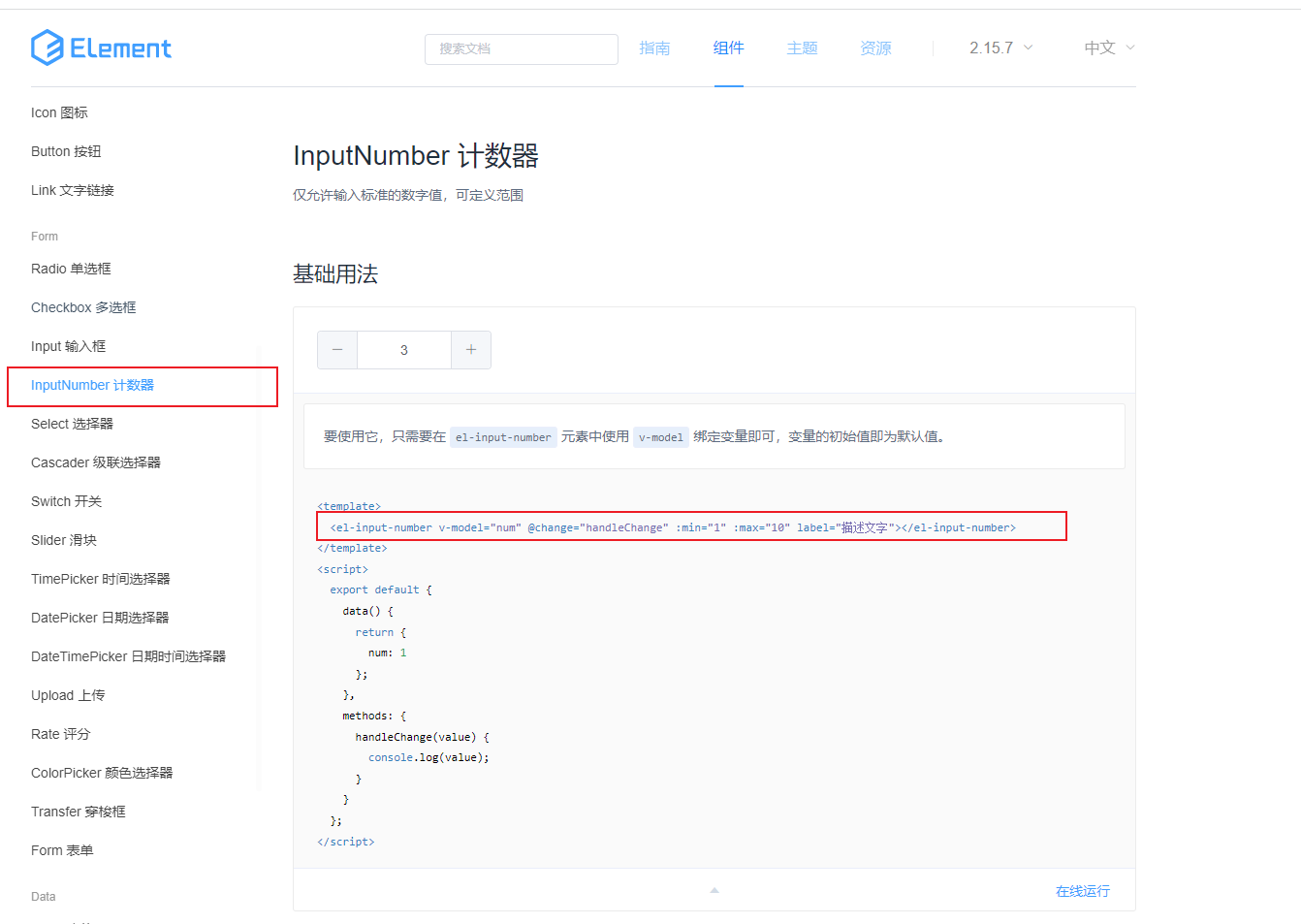
使用el-input-number标签

也可以使用type=numbe和v-model.number属性,两者结合使用,能满足大多数需求,如果还不满足,可以再结合正则表达式过滤
<el-input v-model.number="value" type="number" />el-input标签type=number或者v-model.number属性,可能也没有完全符合我们想要的结果,所以直接使用正则表达式过滤
<el-input v-model="height" placeholder="请输入" @input="handleEdit" />el-input 只能输入正整数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\d]/g, ""); // 只能输入数字value = value.replace(/^0+(\d)/, "$1"); // 第一位0开头,0后面为数字,则过滤掉,取后面的数字value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数this.height = value
}
el-input 只能输入正整数(不包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/^(0+)|[^\d]+/g,''); // 以0开头或者输入非数字,会被替换成空value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数this.height = value
}
el-input 只能输入负整数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d]/g, ""); // 只能输入-和数字value = value.replace(/^[1-9]/g, ""); // 不能以1-9开头value = value.replace(/\-{2,}/g, "-"); // -只能保留一个value = value.replace(/(\d)\-/g, "$1"); // 数字后面不能接-,不能出现类似-11-2,12-,11-23value = value.replace(/-(0+)/g, "0"); // 不能出现-0,-001,-0001类似value = value.replace(/^0+(\d)/, "0"); // 第一位0开头,0后面为数字,则过滤掉,取0value = value.replace(/(-\d{15})\d*/, '$1') // 最多保留15位整数this.height = value
}
el-input 只能输入负整数(不包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d]/g, ""); // 只能输入-和数字value = value.replace(/^\d/g, ""); // 不能以数字开头value = value.replace(/\-{2,}/g, "-"); // -只能保留一个value = value.replace(/(\d)\-/g, "$1"); // 数字后面不能接-,不能出现类似-11-2,12-,11-23value = value.replace(/(-)0+/g, "$1"); // 不能出现-0,-001,-0001类似value = value.replace(/(-\d{15})\d*/, '$1') // 最多保留15位整数this.height = value
}
el-input 只能输入整数(包括正整数、负整数、0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d]/g, ""); // 只能输入-和数字value = value.replace(/\-{2,}/g, "-"); // -只能保留一个value = value.replace(/(\d)\-/g, "$1"); // 数字后面不能接-,不能出现类似-11-2,12-,11-23value = value.replace(/-(0+)/g, "0"); // 不能出现-0,-001,-0001类似value = value.replace(/^0+(\d)/, "$1"); // 第一位0开头,0后面为数字,则过滤掉,取后面的数字value = value.replace(/(-?\d{15})\d*/, '$1') // 最多保留15位整数this.height = value
}
el-input 只能输入正小数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\d.]/g, '') // 只能输入数字和.value = value.replace(/^\./g, '') //第一个字符不能是.value = value.replace(/\.{2,}/g, '.') // 不能连续输入.value = value.replace(/(\.\d+)\./g, '$1') // .后面不能再输入.value = value.replace(/^0+(\d)/, '$1') // 第一位0开头,0后面为数字,则过滤掉,取后面的数字value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数value = value.replace(/(\.\d{2})\d*/, '$1')// 最多保留2位小数this.height = value
}
el-input 只能输入负小数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d.]/g, ""); // 只能输入-和数字和.value = value.replace(/^[^\-0]/g, ""); // 只能-和0开头value = value.replace(/\-{2,}/g, "-"); // 不能连续输入-value = value.replace(/(-)\./g, "$1"); // -后面不能输入.value = value.replace(/\.{2,}/g, "."); // 不能连续输入.value = value.replace(/(\.\d+)\./g, "$1"); // .后面不能再输入.value = value.replace(/(\d+|\.)-/g, "$1"); // 数字和.后面不能接-,不能出现类似11-, 12.-value = value.replace(/(-)0+(\d+)/g, '$1$2') // 不能出现-01,-02类似value = value.replace(/^0+(\d|.)/, "0"); // 第一位0开头,0后面为数字或者.,则过滤掉,取0value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数value = value.replace(/(\.\d{2})\d*/, '$1')// 最多保留2位小数this.height = value
}
el-input 只能输入负小数(不包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d.]/g, ""); // 只能输入-和数字和.value = value.replace(/^[^\-]/g, ""); // 只能-开头value = value.replace(/\-{2,}/g, "-"); // 不能连续输入-value = value.replace(/(-)\./g, "$1"); // -后面不能输入.value = value.replace(/\.{2,}/g, "."); // 不能连续输入.value = value.replace(/(\.\d+)\./g, "$1"); // .后面不能再输入.value = value.replace(/(\d+|\.)-/g, "$1"); // 数字和.后面不能接-,不能出现类似11-, 12.-value = value.replace(/(-)0+(\d+)/g, '$1$2') // 不能出现-01,-02类似value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数value = value.replace(/(\.\d{2})\d*/, '$1')// 最多保留2位小数this.height = value
}
el-input 输入整数(包括正数、负数、0)和小数,保留15位整数和2位小数
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d.]/g, '') // 只能输入.和-和数字value = value.replace(/^\./g, '') //第一个字符不能是.value = value.replace(/\.{2,}/g, '.') // 不能连续输入.value = value.replace(/(\.\d+)\./g, '$1') // .后面不能再输入.value = value.replace(/(-)\./g, '$1') // -后面不能输入.value = value.replace(/\-{2,}/g, '-') // -只能保留一个value = value.replace(/(\d+|\.)-/g, '$1') // 数字和.后面不能接-,不能出现类似11-, 12.-value = value.replace(/-(0){2,}/g, "$1") // 不能出现-00,-001,-0001类似value = value.replace(/(-)0+(\d+)/g, '$1$2') // 不能出现-01,-02类似value = value.replace(/^0+(\d)/, '$1') // 第一位0开头,0后面为数字,则过滤掉,取后面的数字value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数value = value.replace(/(\.\d{2})\d*/, '$1')// 最多保留2位小数this.height= value
}
$1表示匹配第一个括号里的内容,$2表示匹配第二个括号的内容,比如
value = value.replace(/(-)\./g, '$1') // 输入框输入-.就会替换成-
value = value.replace(/(-)(0{2,})/g, '$1$2') // 输入-00,-000,就会替换成-0
相关文章:

el-input 只能输入整数(包括正数、负数、0)或者只能输入整数(包括正数、负数、0)和小数
使用el-input-number标签 也可以使用typenumbe和v-model.number属性,两者结合使用,能满足大多数需求,如果还不满足,可以再结合正则表达式过滤 <el-input v-model.number"value" type"number" /> el-i…...

Docker Compose的常用命令与docker-compose.yml脚本属性配置
Docker Compose的常用命令与配置 常见命令ps:列出所有运行容器logs:查看服务日志输出port:打印绑定的公共端口build:构建或者重新构建服务start:启动指定服务已存在的容器stop:停止已运行的服务的容器&…...
)
with语句和上下文管理器(py编程)
1. with语句的使用 基础班向文件中写入数据的示例代码: # 1、以写的方式打开文件f open("1.txt", "w")# 2、写入文件内容f.write("hello world")# 3、关闭文件f.close()代码说明: 文件使用完后必须关闭,因为文件对象会占用操作系统…...

《JavaEE初阶》HTTP协议和HTTPS
《JavaEE初阶》HTTP协议和HTTPS 文章目录 《JavaEE初阶》HTTP协议和HTTPSHTTP协议是应用层协议:使用Fiddler抓取HTTP请求和响应:Fiddler的下载和基本使用:Fiddler的中间代理人身份:其他抓包工具: 先简单认识HTTP请求与HTTP响应:HTTP请求:HTTP响应: HTTP请求详解:首行࿱…...

微信小程序 | 基于高德地图+ChatGPT实现旅游规划小程序
🎈🎈效果预览🎈🎈 ❤ 路劲规划 ❤ 功能总览 ❤ ChatGPT交互 一、需求背景 五一假期即即将到来,在大家都阳过之后,截止到目前这应该是最安全的一个假期。所以出去旅游想必是大多数人的选择。 然后&#x…...

Excel技能之实用技巧,高手私藏
今天来讲一下Excel技巧,工作常用,高手私藏。能帮到你是我最大的荣幸。 与其加班熬夜赶进度,不如下班学习提效率。能力有成长,效率提上去,自然不用加班。 消化吸收,工作中立马使用,感觉真不错。…...

黑马程序员Java零基础视频教程笔记-运算符
文章目录 一、算数运算符详解和综合练习二、隐式转换和强制转换三、字符串和字符的加操作四、自增自减运算符五、赋值运算符和关系运算符六、四种逻辑运算符七、短路逻辑运算符八、三元运算符 一、算数运算符详解和综合练习 1. 运算符和表达式 ① 运算符:对字面量…...
部署方案)
Microsoft Data Loss Prevention(DLP)部署方案
目录 一、前言 二、部署流程 步骤一:确定数据需求 步骤二:规划信息保护策略...

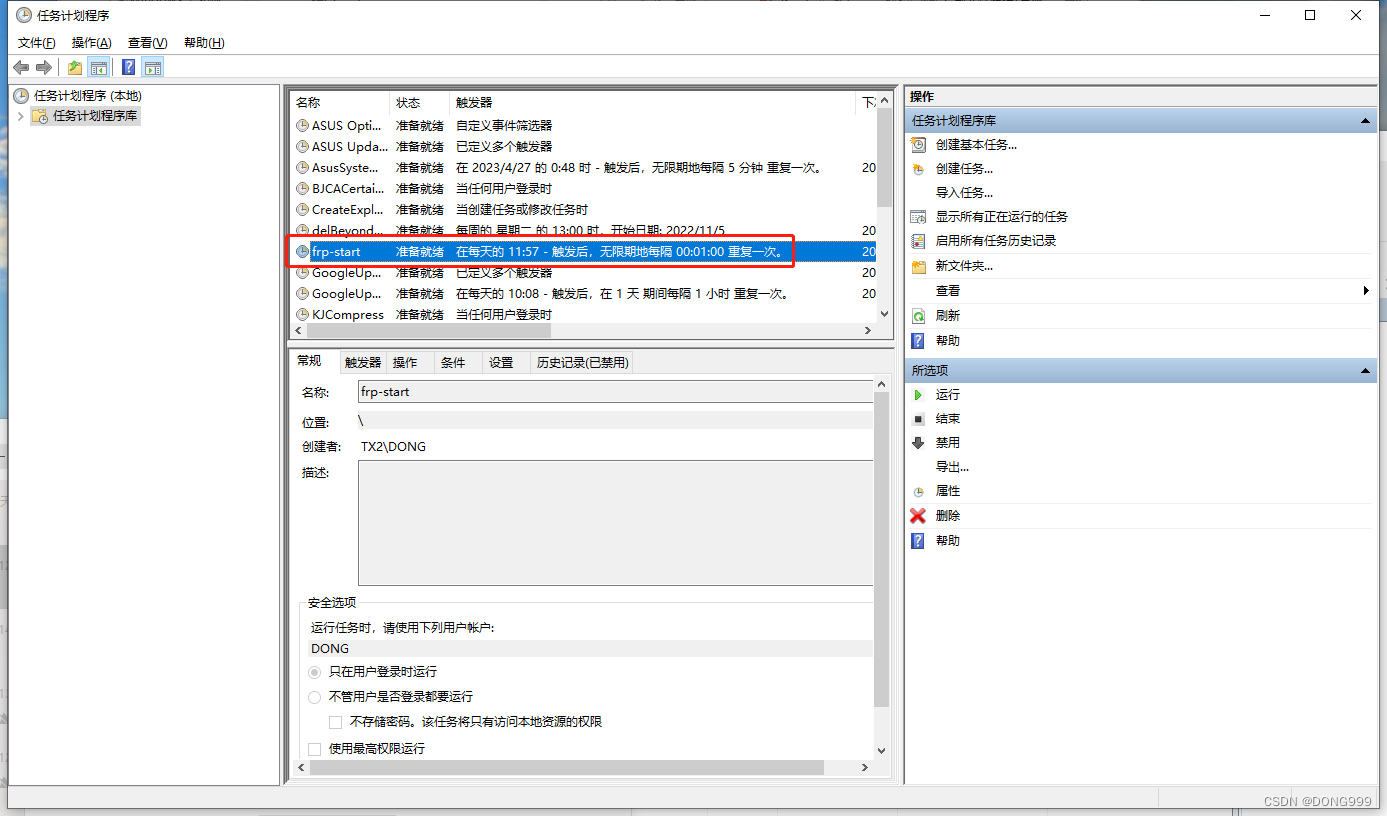
win系统使用frp端口映射实现内网穿透,配置“任务计划程序”提高稳定性
Github下载最新版frp: https://github.com/fatedier/frp/releases/download/v0.48.0/frp_0.48.0_windows_amd64.zip 解压把frpc.exe和frpc.ini放到D:\program\frp目录下,修改frpc.ini内容如下: [common] server_addr 服务器域名或IP,假设…...
)
python工具方法 39 大图裁剪为小图|小图还原成大图(含生成大图伪标签)
在进行遥感影像的处理中,通常都是几万x几万的大型影像,这给数据标注(图像尺寸过大使标注软件不能正常打开或过大给标注带来困难)、训练模型(只能使用小图)、测试图片(在小图上预测需要还原成大图)、生成伪标签(需要大图的伪标签,而不是小图的)都带来了困难。针对此进…...

MUSIC算法仿真
MUSIC算法原理及仿真 DOA波达方向估计MUSIC算法概述MUSIC算法原理MUSIC算法MATLB仿真 DOA波达方向估计 DOA(Direction Of Arrival)波达方向是指通过阵列信号处理来估计来波的方向,这里的信源可能是多个,角度也有多个。DOA技术主要…...

redis 数据类型详解 以及 redis适用场景场合
1. MySqlMemcached架构的问题 实际MySQL是适合进行海量数据存储的,通过Memcached将热点数据加载到cache,加速访问,很多公司都曾经使用过这样的架构,但随着业务数据量的不断增加,和访问量的持续增长,我们遇…...

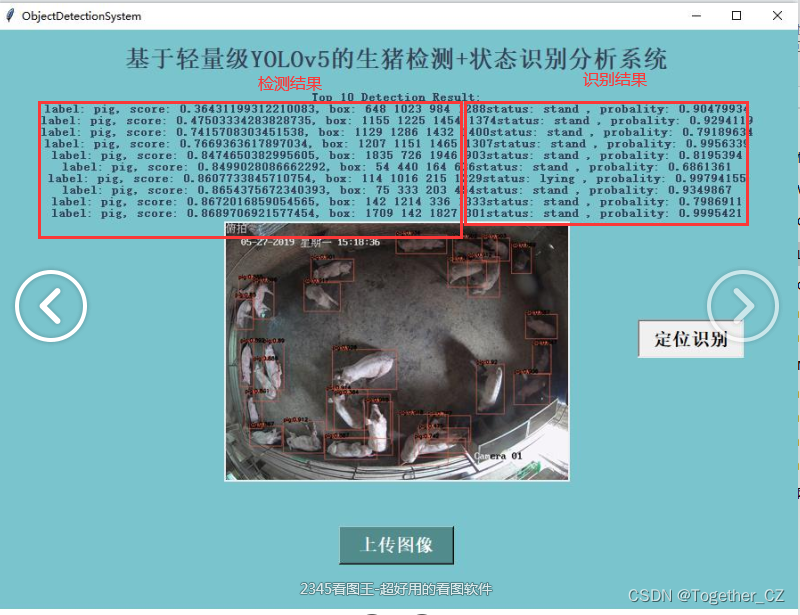
python基于轻量级YOLOv5的生猪检测+状态识别分析系统
在我之前的一篇文章中有过生猪检测盒状态识别相关的项目实践,如下: 《Python基于yolov4实现生猪检测及状态识》 感兴趣的话可以自行移步阅读,这里主要是基于同样的技术思想,将原始体积较大的yolov4模型做无缝替换,使…...

阅读笔记 First Order Motion Model for Image Animation
文章解决的是图片动画的问题。假设有源图片和驱动视频,并且其中的物体是同一类的,文章的方法让源图片中的物体按照驱动视频中物体的动作而动。 文章的方法只需要一个同类物体的视频集,不需要而外的标注。 方法 该方法基于self-supervised策…...

【计算机图形学】课堂习题汇总
在直线的光栅化算法中,如果不考虑最大位移方向则可能得到怎样的直线? A:斜率为1的线 B:总是垂直的 C:离散的点,无法构成直线 D:总是水平的 在直线的改进的Bresenham算法中,每当误…...

国外导师对博士后申请简历的几点建议
正所谓“工欲善其事,必先利其器”,想要申请国外的博士后职位,就要准备好相应的申请文书材料。如果说Cover Letter是职位的窍门砖,那么申请者的简历就是争取职位的决定性筹码。 相信大家已经看过许多简历的模版了,但是…...

【五一创作】Scratch资料袋
Scratch软件是免费的、免费的、免费的。任何需要花钱才能下载Scratch软件的全是骗子。 1、什么是Scratch Scratch是麻省理工学院的“终身幼儿园团队”开发的一种图形化编程工具。是面向青少年的一款模块化,积木化、可视化的编程语言。 什么是模块化、积木化&…...

数据库基础篇 《17.触发器》
数据库基础篇 《17.触发器》 在实际开发中,我们经常会遇到这样的情况:有 2 个或者多个相互关联的表,如商品信息和库存信息分别存放在 2 个不同的数据表中,我们在添加一条新商品记录的时候,为了保证数据的完整性&#…...

03 - 大学生如何使用GPT
大学生如何使用GPT提高学习效率 一、引言 在当今的高速发展的信息时代,大学生面临着越来越多的学习挑战。作为一种先进的人工智能技术,GPT为大学生提供了一种强大的学习工具。本文将介绍大学生在不同场景中如何使用GPT来提高学习效率,并给出…...

【P1】Jmeter 准备工作
文章目录 一、Jmeter 介绍1.1、Jmeter 有什么样功能1.2、Jmeter 与 LoadRunner 比较1.3、常用性能测试工具1.4、性能测试工具如何选型1.5、学习 Jmeter 对 Java 编程的要求 二、Jmeter 软件安装2.1、官网介绍2.2、JDK 安装及环境配置2.3、Jmeter 三种模式2.4、主要配置介绍2.4.…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
