20230425----重返学习-vue项目-vue自定义指令-vue-cli的配置
day-057-fifty-seven-20230425-vue项目-vue自定义指令-vue-cli的配置
vue项目
vuex版
- 普通版纯axios:切换页面,就会重新发送一次ajax请求
- 普通版升级:vuex版
- vuex的常用功能
- vuex 数据通信
- vuex 缓存数据 前进后退,切换页面,数据都不会重新加载
- 除非刷新或关闭页面重新打开
- 不用vuex版的:切换页面,就会重新发送一次ajax请求
- 能用vuex版的缓存来做的特点
- 不步骤更新的数据,如表格头或用户登录数据之类的
vuex版相对于纯axios的步骤
- vuex版相对于纯axios的比较
- 获取数据,需要在vuex中获取,组件页面接收使用
- 减少了请求次数
- 切换功能,可以自己写逻辑,来实现数据筛选
- 减少了请求次数
- 不用发送一次获取数据的请求
- 减少了请求次数
- 删除功能,还是发送删除请求,将数据库中的数据删除。
- 接下来,不再发送重新获取数据更新页面请求,手动将vuex的数据删除,数据改变,页面使用数据,会自动更新页面
- 减少了请求次数
- 接下来,不再发送重新获取数据更新页面请求,手动将vuex的数据删除,数据改变,页面使用数据,会自动更新页面
- 完成功能,还是发送完成请求,将数据库中的数据改为完成状态。
- 接下来,不再发送重新获取数据更新页面请求,手动将vuex的数据改为完成,数据改变,页面使用数据,会自动更新页面
- 减少了请求次数
- 接下来,不再发送重新获取数据更新页面请求,手动将vuex的数据改为完成,数据改变,页面使用数据,会自动更新页面
- 新增功能,还跟以前一样
- 因为后台新增的id,前端并不确定数据是否已经改变了。
- 获取数据,需要在vuex中获取,组件页面接收使用
vuex版配合axios
- vuex版配合axios步骤
- 操作数据类
- 获取数据,vuex发送一个axios请求用于获取表格数据,组件页面通过vuex拿到表格数据,之后渲染到页面上。
- 在
/src/store/中创建一个目录/模块目录名/,里面有一个index.js文件,以便vuex主实例对象导入作为一个模块。/src/store/模块目录名/index.js导出的一个对象,只不过它可以被/src/store/index.js这个vuex主实例对象导入并使用。- 这个
/src/store/模块目录名/index.js依然可以导入其它模块或者是其它方法,以生成自己的模块。不过总体都在/src/store/index.js这个vuex主实例对象上。
/src/store/模块目录名/index.js中的state属性里有一个变量,用于保存表格数据。/src/store/模块目录名/index.js中的mutations属性里有一个同步函数,用于修改表格数据。/src/store/模块目录名/index.js中的actions属性里有一个异步函数,用于发送axios请求获取表格数据,并通过mutations属性里的同步函数修改state属性里的表格数据变量。- 在业务组件中从vuex中导入mapState与mapActions辅助函数,并用这两个辅助函数把
/src/store/模块目录名/index.js中的state属性里的表格数据变量展开放置到业务组件的computed计算属性中,把/src/store/模块目录名/index.js中的actions属性里的异步函数放置到业务组件的methods方法函数中。 - 业务组件中定义一个计算属性,用于放置渲染表格用的表格数据,它主要对vuex中的表格数据变量进行处理,并用于渲染页面的表格DOM。
- 一开始让业务组件表格loading。
- 在业务组件的created()中调用vuex异步函数,发送一个axios请求表格数据。得到数据后,更新vuex中的表格数据。之后业务组件通过计算属性拿到并处理好vuex中的表格数据,更新业务组件中的表格数据。
- 停止表格loading。
- 在
- 切换功能,修改tab当前选中角标,业务组件中的表格数据计算属性也会重新计算,进而更新表格。
- 用一个变量保存tab的当前选中角标。
- 如果当前选中角标与当前点击id一致,就不做操作。
- 如果当前选中角标为当前点击id。
- 由于当前角标改变,业务组件中的表格数据计算属性也会重新计算,进而更新表格。
- 删除功能,直接发送一个axios请求用于删除数据,vuex中的同步修改数据,业务组件中的表格数据计算属性也会重新计算,进而更新表格。
/src/store/模块目录名/index.js中的mutations属性里有一个同步函数,用于删除vuex表格数据中一项数据。- 在业务组件中从vuex中导入mapMutations辅助函数,并用这个辅助函数把把
/src/store/模块目录名/index.js中的mutations属性里的同步函数放置到业务组件的methods方法函数中。 - 直接发送一个axios请求用于删除后端的一项数据。
- 删除失败,做出提示后,不做操作。
- 删除成功,做出提示后,调用vuex中的同步函数,删除vuex表格数据中一项数据。
- 由于vuex表格数据改变,业务组件通过计算属性拿到并处理好vuex中的表格数据,更新业务组件中的表格数据。
- 完成功能,直接发送一个axios请求用于完成数据,vuex中的同步修改数据,业务组件中的表格数据计算属性也会重新计算,进而更新表格。
/src/store/模块目录名/index.js中的mutations属性里有一个同步函数,用于修改vuex表格数据中一项数据变成完成状态。- 在业务组件中从vuex中导入mapMutations辅助函数,并用这个辅助函数把把
/src/store/模块目录名/index.js中的mutations属性里的同步函数放置到业务组件的methods方法函数中。 - 直接发送一个axios请求用于完成后端的一项数据。
- 完成操作失败,做出提示后,不做操作。
- 完成操作成功,做出提示后,调用vuex中的同步函数,修改vuex表格数据中一项数据变成完成状态。
- 由于vuex表格数据改变,业务组件通过计算属性拿到并处理好vuex中的表格数据,更新业务组件中的表格数据。
- 新增功能,对数据进行校验,发送一个axios请求用于新增数据,调用vuex异步函数,发送一个axios请求表格数据,更新vuex中的表格数据。业务组件通过计算属性拿到并处理好vuex中的表格数据,更新业务组件中的表格数据。
- 对数据进行校验,并处理数据让其符合后台需求的格式。
- 直接发送一个axios请求用于新增数据。
- 新增失败,做出提示后,不做操作。
- 新增成功,做出提示后,复用关闭弹窗的方法,之后调用vuex异步函数,发送一个axios请求表格数据。得到数据后,更新vuex中的表格数据。之后业务组件通过计算属性拿到并处理好vuex中的表格数据,更新业务组件中的表格数据。
- 获取数据,vuex发送一个axios请求用于获取表格数据,组件页面通过vuex拿到表格数据,之后渲染到页面上。
- 非操作数据类的其它方法
- 格式化数据类的
- 处理表格数据,格式化
- 让页面布局变动的
- 关闭页面弹窗之类的,让页面出现提示框或隐藏之类的
- 重置表单之类的功能
- 校验表单数据类的
- 格式化数据类的
- 操作数据类
工程化开发
- 做功能的时候,分区块进行开发。
- axios工程化
/src/api/index.js中引入同目录中其它文件夹,每个文件夹中的index.js就是它的一个模块。表现为api对象中的一个属性。- 使用表现为:this.$api.模块名.模块中的请求函数。
- vuex工程化
/src/store/index.js中引入同目录中其它文件夹,每个文件夹中的index.js就是它的一个模块。表现为在它的Vuex实例对象中配置对象中modules对象中的一个属性。- 使用模块中的state及getters及mutations及actions等。
- 一般通过辅助函数来进行。
- 使用模块中的state及getters及mutations及actions等。
- axios工程化
查找页面与预期不符合的bug
vue自定义指令
vue自定义指令的类型
-
全局指令
-
一般指令都是全局的
Vue.directive('focus', {// 当被绑定的元素插入到 DOM 中时……inserted: function (el) {// 聚焦元素el.focus()} })<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head><body><div id="app"><h1 v-color:theArg1:theArg2.theModifiers1.theModifiers2="'red'+6">h1</h1></div><script>//全局指令: `v-color`;Vue.directive("color", {bind(el, binding, vnode, oldVnode) {console.log(`bind()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},inserted(el, binding, vnode, oldVnode) {console.log(`inserted()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},update(el, binding, vnode, oldVnode) {console.log(`update()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},componentUpdated(el, binding, vnode, oldVnode) {console.log(`componentUpdated()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},unbind(el, binding, vnode, oldVnode) {console.log(`unbind()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},});//局部指令: `v-color`;let vm = new Vue({el: "#app",});</script></body> </html>
-
-
局部指令
{el: "#app",directives: {focus: {// 指令的定义inserted: function (el) {el.focus()}}} }<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head><body><div id="app"><h1 v-color:theArg1:theArg2.theModifiers1.theModifiers2="'red'+6">h1</h1></div><script>let vm = new Vue({el: "#app",directives: {//局部指令: `v-color`;color:{bind(el, binding, vnode, oldVnode) {console.log(`bind()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},inserted(el, binding, vnode, oldVnode) {console.log(`inserted()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},update(el, binding, vnode, oldVnode) {console.log(`update()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},componentUpdated(el, binding, vnode, oldVnode) {console.log(`componentUpdated()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},unbind(el, binding, vnode, oldVnode) {console.log(`unbind()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},}},});</script></body> </html>
自定义指令的定义方式
- 自定义指令的定义方式:
-
对象,有五个钩子函数
- bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
- inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
- 虚拟DOM—真实DOM 插入页面的时候,执行
- update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新。
- componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
- unbind:只调用一次,指令与元素解绑时调用。
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head><body><div id="app"><h1 v-color:theArg1:theArg2.theModifiers1.theModifiers2="'red'+6" v-background="'blue'">h1</h1></div><script>//全局指令: `v-color`;Vue.directive("color", {bind(el, binding, vnode, oldVnode) {console.log(`bind()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},inserted(el, binding, vnode, oldVnode) {console.log(`inserted()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);el.style.color=binding.value.slice(0,3)},update(el, binding, vnode, oldVnode) {console.log(`update()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},componentUpdated(el, binding, vnode, oldVnode) {console.log(`componentUpdated()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},unbind(el, binding, vnode, oldVnode) {console.log(`unbind()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},});let vm = new Vue({el: "#app",directives: {// bgColor(){},//函数(简写);// 对象bgColor: {bind() {},},//局部指令: `v-background`;background:{bind(el, binding, vnode, oldVnode) {console.log(`bind()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},inserted(el, binding, vnode, oldVnode) {console.log(`inserted()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);el.style.backgroundColor=binding.value;},update(el, binding, vnode, oldVnode) {console.log(`update()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},componentUpdated(el, binding, vnode, oldVnode) {console.log(`componentUpdated()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},unbind(el, binding, vnode, oldVnode) {console.log(`unbind()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},}},});</script></body> </html> -
函数(简写) ,相当于对象的inserted()和update()这两个钩子,常用的方式
- inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
- 虚拟DOM—真实DOM 插入页面的时候,执行
- update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新。
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head><body><div id="app"><h1 v-color:theArg1:theArg2.theModifiers1.theModifiers2="'red'+6" v-background="'blue'">h1</h1></div><script>//全局指令: `v-color`;Vue.directive("color", (el, binding, vnode, oldVnode)=> {console.log(`函数简写,相当于对象的inserted()和update(): el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);console.log(`binding.value.slice(0,3)-->`, binding.value.slice(0,3));el.style.color=binding.value.slice(0,3)});//局部指令: `v-color`;let vm = new Vue({el: "#app",directives: {background(el, binding, vnode, oldVnode) {console.log(`函数简写,相当于对象的inserted()和update(): el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);el.style.backgroundColor=binding.value}},});</script></body> </html> - inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
-
vue自定义指令钩子函数的参数
- 钩子函数里面的参数
- el:指令所绑定的元素,可以用来直接操作 DOM
- binding:一个对象,包含以下 property:
- name:指令名,不包括 v- 前缀。
- rawName: 指令名,包括 v- 前缀。
- value:指令的绑定值,计算后的,例如:v-my-directive=“1 + 1” 中,绑定值为 2。
- oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
- expression:字符串形式的指令表达式。不能计算,例如 v-my-directive=“1 + 1” 中,表达式为 “1 + 1”。
- arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 “foo”。
- modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }。
- vnode:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。
- oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head><body><div id="app"><h1 v-color:theArg1:theArg2.theModifiers1.theModifiers2="'red'+6" v-background="'blue'">h1</h1></div><script>//全局指令: `v-color`;Vue.directive("color", {bind(el, binding, vnode, oldVnode) {console.log(`bind()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},inserted(el, binding, vnode, oldVnode) {console.log(`inserted()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);el.style.color=binding.value.slice(0,3)},update(el, binding, vnode, oldVnode) {console.log(`update()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},componentUpdated(el, binding, vnode, oldVnode) {console.log(`componentUpdated()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},unbind(el, binding, vnode, oldVnode) {console.log(`unbind()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},});let vm = new Vue({el: "#app",directives: {// bgColor(){},//函数(简写);// 对象bgColor: {bind() {},},//局部指令: `v-background`;background:{bind(el, binding, vnode, oldVnode) {console.log(`bind()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},inserted(el, binding, vnode, oldVnode) {console.log(`inserted()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);el.style.backgroundColor=binding.value;},update(el, binding, vnode, oldVnode) {console.log(`update()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},componentUpdated(el, binding, vnode, oldVnode) {console.log(`componentUpdated()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},unbind(el, binding, vnode, oldVnode) {console.log(`unbind()钩子函数: el-->`,el,`\n binding-->`,binding,`\n vnode-->`,vnode,`\n oldVnode-->`,oldVnode);},}},});</script></body>
</html>
vue-cli的配置
-
vue-cli的配置文件在
/vue.config.js-
2023年4月vue2的
/vue.config.js新默认配置//脚手架的默认配置 const { defineConfig } = require('@vue/cli-service')//用于提示的一个函数,写在它里面,可以提示一些TypeScript数据类型。 module.exports = defineConfig({transpileDependencies: true,//... }) -
老vue2的
/vue.config.js新默认配置//老配置 module.exports = {//... }
-
-
vue-cli默认有一套配置规则,在
/vue.config.js添加内容会覆盖默认配置信息,增加配置
vue-cli基础配置
- publicPath:“/” 项目打包放到服务器上后,从服务器的根文件下读取文件(html)
- “./” 项目打包放到服务器上后,根据html文件的位置读取相关文件
- outputDir:打包的出口文件夹名称 dist
- assetsDir: 把打包的文件放到对应文件夹里 (js、css、img、fonts)
- indexPath: 打包后的html文件的路径和名称
- pages:配置多入口和多出口
- *lintOnSave: boolean | ‘warning’ | ‘default’ | ‘error’
- 默认:‘default’
- ‘default’/‘error’:控制台爆红,不会继续编译(弹窗)
- ‘warning’/true:控制台爆红,继续编译
- false:控制台不爆红,代码继续编译(eslint 失效)
- 实际业务开发中:
- 生产环境:false
- 开发环境:true/‘warning’
- productionSourceMap: true 打包js的时候,是否生成map文件 [代码调试文件]
- runtimeCompiler:false 是否组件中使用 template 选项了,但是这会让你的应用额外增加 10kb 左右
- transpileDependencies:false es6转成es5的过程中,会忽略所有
node_modules中的文件- 想要转 :值 --> 数组 [‘bfj’,“base/index.js”]
进阶配置
-
configureWebpack 增加某些配置项(loader plugins)
-
chainWebpack 允许对内部的 webpack 配置进行更细粒度的修改
-
css.requireModuleExtension:true
- 默认情况下,只有 *.module.[ext] 结尾的文件才会被视作 CSS Modules 模块。
- [ext] ----》 *.(css|scss|sass|less|styl(us)?)
- 默认情况下,只有 *.module.[ext] 结尾的文件才会被视作 CSS Modules 模块。
-
css.extract: 生产环境下是 true,开发环境下是 false
- 是否将组件中的 CSS 提取至一个独立的 CSS 文件中
-
css.sourceMap:false
- 是否为 CSS 开启 source map
-
css.loaderOptions 新增或修改css loader
-
*跨域配置
-
开发环境 需要配置 跨域代理服务器 webpack-dev-server
-
生产环境 就不需要通过webpack配置跨域代理服务器了,需要用过 nginx/apache
-
配置代理服务器
module.exports = {devServer: {host:"127.0.0.1",port:"8081",open:true,proxy:{"/zhihu":{target:"https://www.zhihu.com"},"/jianshu":{target:"https://www.jianshu.com",//目标服务器网址ws: true,//使用websocketchangeOrigin: true,//是否伪装访问pathRewrite:{//网址重写"/jianshu":""}}}} }
-
-
兼容配置
- browerslist:兼容浏览器的
- https://browsersl.ist/#q=>+1%25
- https://www.freesion.com/article/90821191237/
- css兼容 添加属性前缀+ browerslist
- postcss-loader + autoprefixer(添加前缀)
- browerslist(浏览器)
- js兼容
- browerslist(浏览器)
- babel-loader @vue/cli-plugin-babel/preset(vue版的babel-loader) es6–es5
- class 特色语法处理
- Promise API 重写—@babel/polyfill
-
下载(webpack)
yarn add @babel/polyfill -
main.js中导入
import '@babel/polyfill'; -
直接下载使用,会重写所有的API
-
不要直接引入
- babel.config.js
-
使用 useBuiltIns: ‘usage’,根据你写的es6代码将使用的API进行重写,其余的不会重写
module.exports = {presets: ['@vue/cli-plugin-babel/preset',{useBuiltIns: 'usage' }] }
-
- babel.config.js
-
- browerslist:兼容浏览器的
进阶参考
相关文章:

20230425----重返学习-vue项目-vue自定义指令-vue-cli的配置
day-057-fifty-seven-20230425-vue项目-vue自定义指令-vue-cli的配置 vue项目 vuex版 普通版纯axios:切换页面,就会重新发送一次ajax请求普通版升级:vuex版vuex的常用功能 vuex 数据通信vuex 缓存数据 前进后退,切换页面&#…...

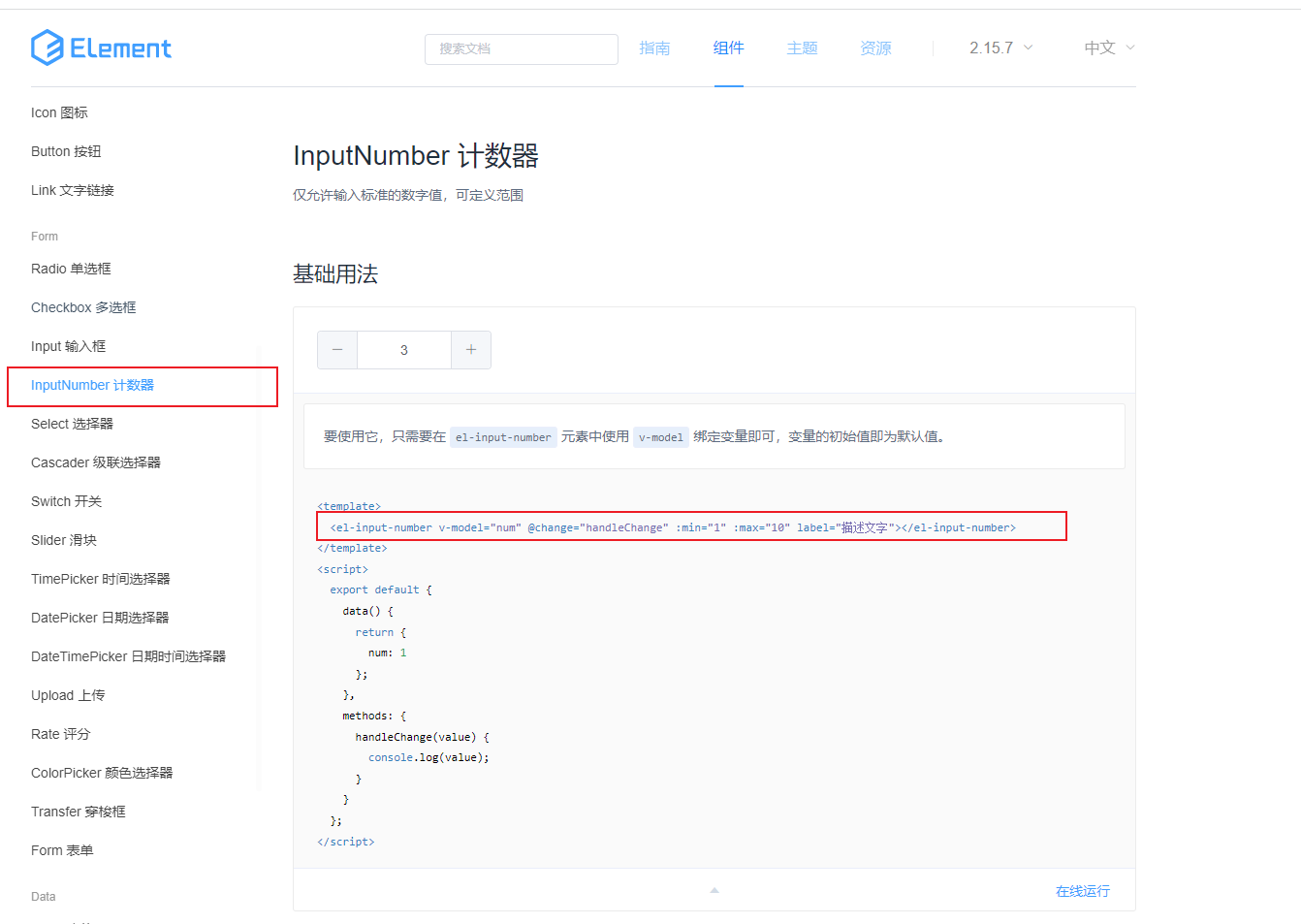
el-input 只能输入整数(包括正数、负数、0)或者只能输入整数(包括正数、负数、0)和小数
使用el-input-number标签 也可以使用typenumbe和v-model.number属性,两者结合使用,能满足大多数需求,如果还不满足,可以再结合正则表达式过滤 <el-input v-model.number"value" type"number" /> el-i…...

Docker Compose的常用命令与docker-compose.yml脚本属性配置
Docker Compose的常用命令与配置 常见命令ps:列出所有运行容器logs:查看服务日志输出port:打印绑定的公共端口build:构建或者重新构建服务start:启动指定服务已存在的容器stop:停止已运行的服务的容器&…...
)
with语句和上下文管理器(py编程)
1. with语句的使用 基础班向文件中写入数据的示例代码: # 1、以写的方式打开文件f open("1.txt", "w")# 2、写入文件内容f.write("hello world")# 3、关闭文件f.close()代码说明: 文件使用完后必须关闭,因为文件对象会占用操作系统…...

《JavaEE初阶》HTTP协议和HTTPS
《JavaEE初阶》HTTP协议和HTTPS 文章目录 《JavaEE初阶》HTTP协议和HTTPSHTTP协议是应用层协议:使用Fiddler抓取HTTP请求和响应:Fiddler的下载和基本使用:Fiddler的中间代理人身份:其他抓包工具: 先简单认识HTTP请求与HTTP响应:HTTP请求:HTTP响应: HTTP请求详解:首行࿱…...

微信小程序 | 基于高德地图+ChatGPT实现旅游规划小程序
🎈🎈效果预览🎈🎈 ❤ 路劲规划 ❤ 功能总览 ❤ ChatGPT交互 一、需求背景 五一假期即即将到来,在大家都阳过之后,截止到目前这应该是最安全的一个假期。所以出去旅游想必是大多数人的选择。 然后&#x…...

Excel技能之实用技巧,高手私藏
今天来讲一下Excel技巧,工作常用,高手私藏。能帮到你是我最大的荣幸。 与其加班熬夜赶进度,不如下班学习提效率。能力有成长,效率提上去,自然不用加班。 消化吸收,工作中立马使用,感觉真不错。…...

黑马程序员Java零基础视频教程笔记-运算符
文章目录 一、算数运算符详解和综合练习二、隐式转换和强制转换三、字符串和字符的加操作四、自增自减运算符五、赋值运算符和关系运算符六、四种逻辑运算符七、短路逻辑运算符八、三元运算符 一、算数运算符详解和综合练习 1. 运算符和表达式 ① 运算符:对字面量…...
部署方案)
Microsoft Data Loss Prevention(DLP)部署方案
目录 一、前言 二、部署流程 步骤一:确定数据需求 步骤二:规划信息保护策略...

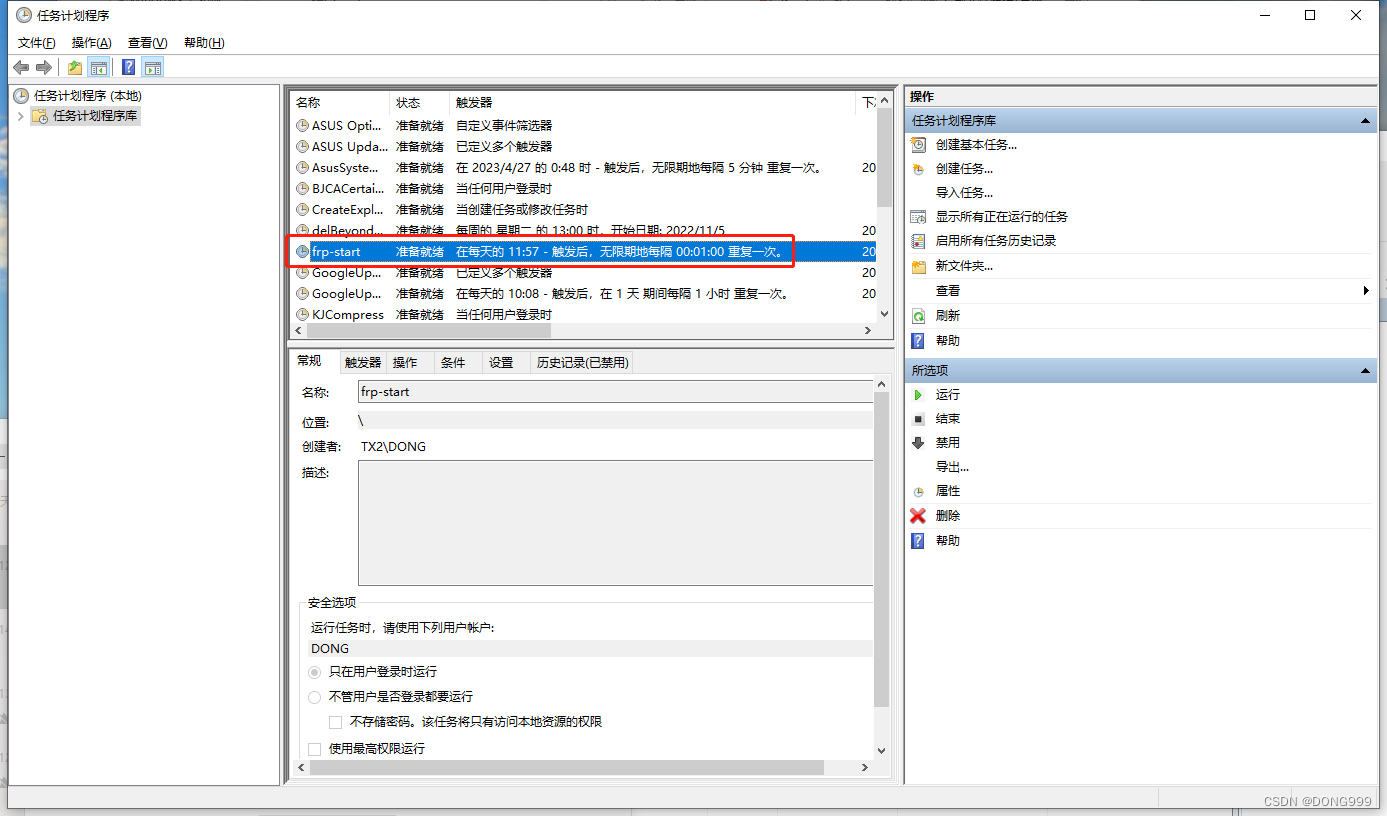
win系统使用frp端口映射实现内网穿透,配置“任务计划程序”提高稳定性
Github下载最新版frp: https://github.com/fatedier/frp/releases/download/v0.48.0/frp_0.48.0_windows_amd64.zip 解压把frpc.exe和frpc.ini放到D:\program\frp目录下,修改frpc.ini内容如下: [common] server_addr 服务器域名或IP,假设…...
)
python工具方法 39 大图裁剪为小图|小图还原成大图(含生成大图伪标签)
在进行遥感影像的处理中,通常都是几万x几万的大型影像,这给数据标注(图像尺寸过大使标注软件不能正常打开或过大给标注带来困难)、训练模型(只能使用小图)、测试图片(在小图上预测需要还原成大图)、生成伪标签(需要大图的伪标签,而不是小图的)都带来了困难。针对此进…...

MUSIC算法仿真
MUSIC算法原理及仿真 DOA波达方向估计MUSIC算法概述MUSIC算法原理MUSIC算法MATLB仿真 DOA波达方向估计 DOA(Direction Of Arrival)波达方向是指通过阵列信号处理来估计来波的方向,这里的信源可能是多个,角度也有多个。DOA技术主要…...

redis 数据类型详解 以及 redis适用场景场合
1. MySqlMemcached架构的问题 实际MySQL是适合进行海量数据存储的,通过Memcached将热点数据加载到cache,加速访问,很多公司都曾经使用过这样的架构,但随着业务数据量的不断增加,和访问量的持续增长,我们遇…...

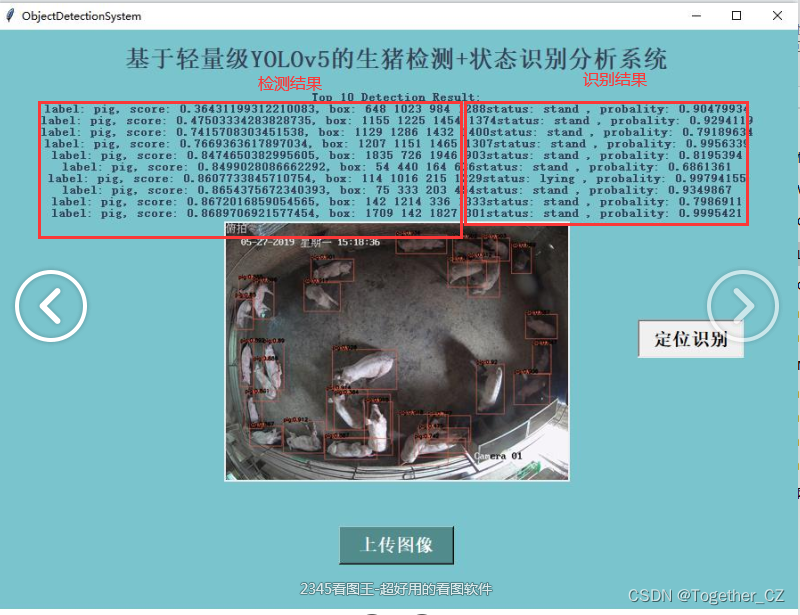
python基于轻量级YOLOv5的生猪检测+状态识别分析系统
在我之前的一篇文章中有过生猪检测盒状态识别相关的项目实践,如下: 《Python基于yolov4实现生猪检测及状态识》 感兴趣的话可以自行移步阅读,这里主要是基于同样的技术思想,将原始体积较大的yolov4模型做无缝替换,使…...

阅读笔记 First Order Motion Model for Image Animation
文章解决的是图片动画的问题。假设有源图片和驱动视频,并且其中的物体是同一类的,文章的方法让源图片中的物体按照驱动视频中物体的动作而动。 文章的方法只需要一个同类物体的视频集,不需要而外的标注。 方法 该方法基于self-supervised策…...

【计算机图形学】课堂习题汇总
在直线的光栅化算法中,如果不考虑最大位移方向则可能得到怎样的直线? A:斜率为1的线 B:总是垂直的 C:离散的点,无法构成直线 D:总是水平的 在直线的改进的Bresenham算法中,每当误…...

国外导师对博士后申请简历的几点建议
正所谓“工欲善其事,必先利其器”,想要申请国外的博士后职位,就要准备好相应的申请文书材料。如果说Cover Letter是职位的窍门砖,那么申请者的简历就是争取职位的决定性筹码。 相信大家已经看过许多简历的模版了,但是…...

【五一创作】Scratch资料袋
Scratch软件是免费的、免费的、免费的。任何需要花钱才能下载Scratch软件的全是骗子。 1、什么是Scratch Scratch是麻省理工学院的“终身幼儿园团队”开发的一种图形化编程工具。是面向青少年的一款模块化,积木化、可视化的编程语言。 什么是模块化、积木化&…...

数据库基础篇 《17.触发器》
数据库基础篇 《17.触发器》 在实际开发中,我们经常会遇到这样的情况:有 2 个或者多个相互关联的表,如商品信息和库存信息分别存放在 2 个不同的数据表中,我们在添加一条新商品记录的时候,为了保证数据的完整性&#…...

03 - 大学生如何使用GPT
大学生如何使用GPT提高学习效率 一、引言 在当今的高速发展的信息时代,大学生面临着越来越多的学习挑战。作为一种先进的人工智能技术,GPT为大学生提供了一种强大的学习工具。本文将介绍大学生在不同场景中如何使用GPT来提高学习效率,并给出…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
