HTML+CSS+JS 学习笔记(四)———jQuery
🌱博客主页:大寄一场.
🌱系列专栏:前端
🌱往期回顾:
😘博客制作不易欢迎各位👍点赞+⭐收藏+➕关注
目录
jQuery 基础
jQuery 概述
下载与配置jQuery
2. 配置jQuery
jQuery 选择器
jQuery 的工厂函数
基本选择器
1. ID 选择器
2.元素选择器
3.类名选择器
4.复合选择器
5.通配符选择器
层级选择器
1.ancestor descendant 选择器
2.parent>child 选择器
3.prev+next 选择器
4. prev~siblings 选择器
过滤选择器
2.内容过滤器
3.可见性过滤器
4.表单对象的属性过滤器
5.子元素选择器
属性选择器
表单选择器
jQuery 基础
随着互联网的快速发展,涌现出一批优秀的 JavaScript 脚本库,如 ExUs、prolotype.Dojo 等,这些脚本库使开发人员从复杂烦琐的 JavaScript 中解脱出来,将开发的重点从实现细节转向功能需求上,提高了项目开发的效率。其中 jQuery是继 prototype 之后又一个优秀的JavaScript 脚本库。本章对jQuery 的下载使用和jQuery 选择器进行介绍。
jQuery 概述
jQuery 是一套简洁、快速、灵活的JavaScript 脚本库,是由 John Resig 等人于 2006年创建的,它帮助开发人员简化了 JavaScript代码。JavaScript 脚本库类似于 java 的类库,将一些工具方法或对象方法封装在类库中,方便用户使用。因为简便易用,所以jQuery被大量的开发人员推崇并使用.
jQuery 是脚本库,而不是框架,库不等于框架。例如,System 程序集是类库Spring MVC是框架。
脚本库能够帮助我们完成编码逻辑并实现业务功能。使用jQuery 极大地提高了编写JavaScript代码的效率,让代码更加简洁、健壮。网络上丰富的jQuery 插件也使开发人员的工作更轻松,使项目的开发效率有了质的提升。jQuery 不仅适合网页设计师、开发者和编程爱好者,还适合商业开发,可以说,jQuery 适合任何应用 JavaScript 的地方。jQuery 是一个简洁快速的 JavaScript 脚本库,它能让开发人员在网页上简单地操作文档、处理事件、运行动画效果或添加异步交互。jQuery 的设计改变了开发人员编写
JavaScript代码的方式、提高了编程效率。jQuery 的主要特点如下:
- 精致小巧的代码
- 强大的功能函数
- 跨浏览器。
- 链式的语法风格
- 丰富的插件。
下载与配置jQuery
要在网站中应用jQuery 库,就需要下载并配置它,下面对如何下载与配置jQuery 进行介绍。
1.下载jQuery
jQuery是一个开源的脚本库,可以从官方网站 (http://http:/jquery.com) 下载。下面介绍具体的下载步骤。
1,下载jQuery
点击http://jquery.com/download将进入jQuery 的下载网页

点击最新的链接 博主这里最新的是这个:
![]()
之后会跳转页面

使用快捷键”ctrl+s“另存为

2. 配置jQuery
将jQuery 库下载到本地计算机后,需要在项目中配置jQuery 库。将下载的 jquery.3.5.1.min,js 文件放置在项目的指定文件夹中,通常放置在JS 文件夹中,然后在需要应用jQuery 的网页中使用下面的语句,将其引用到文件中:
<script src="./jquery-3.6.4.min.js"></script>jQuery 选择器
开发人员在实现网页的业务逻辑时,必须操作相应的对象或数组,此时需要利用选择器选择匹配的元素,以便进行下一步操作。因此,选择器是一切网页操作的基础,没有它开发人员将无所适从。在传统的JavaScript 中,只能根据元素的 id 和 TagName 来获取相应的DOM 元素。但是jQuery 却提供了许多功能强大的选择器,以帮助开发人员获取网页上的DOM 元素,获取的每个 DOM 元素都将以jQuery 包装集的形式返回。本节介绍如何应用jQuery 的选择器选择匹配的元素。
jQuery 的工厂函数
在介绍jQuery 的选择器之前,先来介绍一下jQuery 的工厂函数“$”。在jQuery 中,无论使用哪种类型的选择器,都需要从一个“$”符号和一对“0”开始。在“0”中通常使用字符串参数,参数中可以包含任何 CSS 选择符表达式。以下是几种比较常见的用法。
(1)在参数中使用标签名。
$("div"):用于获取文档中全部的 <div>。
(2) 在参数中使用 id 属性值。
$("#username"):用于获取文档中 id 属性值为 userame 的一个元素
(3)在参数中使用CSS 类名。
$(".btn_ grey"):用于获取文档中使用 CSS 类名为btn_ grey 的所有元素
基本选择器
基本选择器在实际应用中比较广泛,建议重点掌握。基本选择器是其他类型选择器的基础,是jQuery 选择器中最重要的部分。jQuery 基本选择器包括ID 选择器、元素选择器类名选择器、复合选择器和通配符选择器。下面对它们进行详细介绍
1. ID 选择器
ID 选择器 (#id) 利用 DOM 元素的 id 属性值来筛选匹配的元素,并以jQuery 包装集的形式返回对象。这就像一个学校中每名学生都有自己的学号一样,学生的姓名是可以重复的,但是学号是不可以重复的,因此,根据学生的学号就可以获取指定学生的信息。ID 选择器的使用方法如下:
$("#id");
其中,id 为要查询元素的 id 属性值。例如,要查询 id 属性值为 user 的元素,可以使用下面的jQuery 代码:
$("#user");ID 选择器是以“#id”的形式来获取对象的,在上述代码中,用 S("#testInput")获取了一个id属性值为 testInput的jQuery 包装集,然后调用包装集的 val0方法获取在文本框中输入的值
jQuery中的ID 选择器相当于传统的 JavaScript 中的 document.getElementById0方法jQuery 用更简洁的代码实现了相同的功能。虽然两者都获取了指定的元素对象,但是两者调用的方法是不同的。利用 JavaScript 获取的对象只能调用 DOM 方法,而jQuery 获取的对象既可以使用iQuery 封装的方法,又可以使用 DOM方法。但是jQuery 在调用 DOM方法时需要进行特殊的处理,即需要将jQuery 对象转换为 DOM对象。
2.元素选择器
元素选择器根据元素名称匹配相应的元素。通俗地讲,元素选择器指向的是 DOM 元素的标签名,即元素选择器根据元素的标签名进行选择。可以把元素的标签名理解为学生的姓名,在一所学校中可能有多位姓名为刘伟的学生,但是姓名为吴语的学生也许只有一位,因此,通过元素选择器匹配的元素可能有多个,也可能只有一个。在多数情况下,元素选择器匹配的是一组元素。
元素选择器的使用方法如下:
$("element");
其中,element为要查询元素的标签名。例如,要查询全部的 div 元素,可以使用下面的jQuery 代码:
$("div");
3.类名选择器
类名选择器通过元素拥有的 CSS 类的名称查找匹配的 DOM 元素。在一个网页中,素可以有多个 CSS 类,一个 CSS 类又可以匹配多个元素,如果在元素中有一个匹配类的名称,就可以被类名选择器选取。
可以这样理解类名选择器: 在大学时大部分人都选过课,可以把 CSS 类名理解为课影名称,把元素理解为学生,学生可以选择多门课程,而一门课程又可以被多名学生选择。CSS 类与元素的关系既可以是多对多的关系,又可以是一对多或多对一的关系类名选择器的使用方法如下:
$(".class");
其中,class 为要查询元素所用的 CSS 类名。例如,要查询使用 CSS 类名为 word_orange 的元素,可以使用下面的jQuery 代码:
&(u.word_ orange");
4.复合选择器
复合选择器将多个选择器(可以是 ID 选择器、元素选择器或类名选择器)组合在一起两个选择器之间以逗号“,”分隔,只要符合其中的任何一个匹配条件就会被匹配,返回的是一个集合形式的jQuery 包装集,利用jQuery 索引器可以取得集合中的 jQuery 对象。
复合选择器并不是匹配同时满足这几个选择器的匹配条件的元素,而是将每个选择器匹配的元素合并后一起返回。
复合选择器的使用方法如下:
$("selector1,selector2,...,selectorn");
该语法中的参数说明如下:
(1)selectorl:一个有效的选择器,可以是 D 选择器、元素选择器或类名选择器等;
(2) selector2: 另一个有效的选择器,可以是 D 选择器、元素选择器或类名选择器等;
(3) selectorN: (可选择) 为第 N个有效的选择器,可以是 ID 选择器、元素选择器或类名选择器等。
5.通配符选择器
通配符就是指符号“*”,代表网页上的每个元素,即如果使用 S("*"),那么将获取网页上所有的 DOM 元素集合的jQuery 包装集。通配符选择器比较好理解,这里不再给予实例程序。
层级选择器
层级选择器以网页 DOM 元素之间的父子关系为匹配的筛选条件。下面先来看什么是网页上元素的关系。例如,下面的代码是最常用,也是最简单的 DOM 元素结构:
<html>
<head></head>
<body></body>
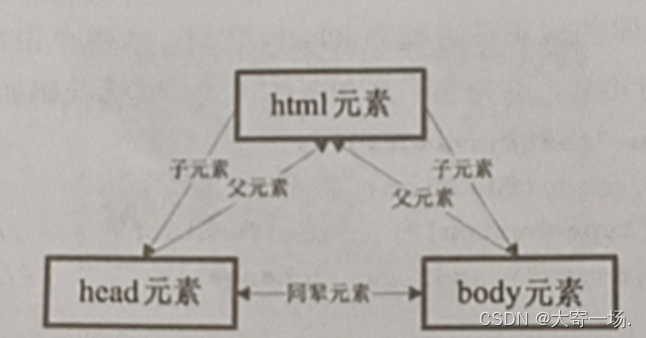
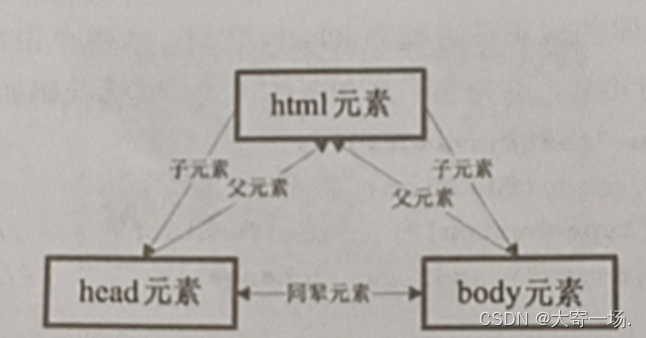
</htmI>在这段代码所示的网页结构中,html 元素是网页上其他所有元素的祖先元素,那么head 元素就是 html元素的子元素,即 html 元素是 head 元素的父元素,而网页上的 head元素与 body 元素则是同辈元素,如图 19.11 所示。也就是说,html 元素是 head 元素和body 元素的“父亲”,head 元素和 body 元素是 html 元素的“儿子”,head 元素与 body 元素是“兄弟”。

在了解了网页上元素的关系后,再来介绍jQuery 提供的层级选择器。jQuery 提供了ancestor descendant 选择器、parent>child 选择器、prev+next 选择器和 prev~siblings 选择器下面进行详细介绍。
1.ancestor descendant 选择器
ancestor descendant 选择器中的 ancestor 代表祖先,descendant代表子孙,用于在给定的祖先元素下匹配所有的后代元素。ancestor descendant 选择器的使用方法如下:
例如,要匹配 ul 元素下的全部 li 元素,可以使用下面的 jQuery 代码:$("ul li");
2.parent>child 选择器
parent>child 选择器中的 parent 代表父元素、child 代表子元素。使用 parent>child 选择器只能选择父元素的直接子元素。parent>child 选择器的使用方法如下:
$("parent>child");
该语法中的参数说明如下。
(1) parent:任何有效的选择器。
(2) child: 用以匹配元素的选择器,且是 parent 元素的直接子元素。例如,要匹配表单中的直接子元素 input,可以使用下面的jQuery 代码:
$("form > input");
3.prev+next 选择器
prev+next选择器用于匹配所有紧接在 prev 元素后的 next 元素。其中,prev 和next是两个相同级别的元素。prev+next 选择器的使用方法如下:
$("prev+next");
该语法中的参数说明如下。
(1)prev:任何有效的选择器。
(2)next:一个有效选择器,并紧接着 prev 选择器。
例如,要匹配 <div> 标签后的 <img> 标签,可以使用下面的jQuery 代码:
$("div+img");
4. prev~siblings 选择器
prev~siblings 选择器用于匹配 prev 元素之后的所有 siblings 元素。其中,prev 和siblings 是两个同辈元素。prev~siblings 选择器的使用方法如下:
$("prev~siblings");
该语法中的参数说明如下
(1)prev:任何有效的选择器
(2) siblings:一个有效选择器,匹配的元素和 prev 选择器匹配的元素是同辈元素例如,要匹配 div 元素的同辈元素 ul,可以使用下面的jQuery 代码:
$("div~ul");
过滤选择器
过滤选择器包括简单过滤器、内容过滤器、可见性过滤器、表单对象属性的过滤器和子元素选择器。下面分别进行详细介绍。
1.简单过滤器简单过滤器是指以冒号开头,通常用于实现简单过滤效果的过滤器,如匹配找到的第一个元素等
| 过 滤 器 | 说明 |
| :first | 匹配找到的第一个元素,与选择器结合使用 |
| :last | 匹配找到的最后一个元素,与选择器结合使用 |
| :even | 匹配所有索引值为偶数的元素,索引值从 0 开始计数 |
| :odd | 匹配所有索引值为奇数的元素,索引值从 0 开始计数 |
| :eq(index) | 匹配一个给定索引值的元素 |
| :gt(index) | 匹配所有大于给定索引值的元素 |
| :lt(index) | 匹配所有小于给定索引值的元素 |
| :header | 匹配如 hl,h2,h3,...之类的标题元素 |
| :not(selector) | 去除所有与给定选择器匹配的元素 |
| :animated | 匹配所有正在执行动画效果的元素 |
2.内容过滤器
内容过滤器通过 DOM 元素包含的文本内容,以及是否含有匹配的元素进行筛选,包括:contains(text)过滤器、:empty 过滤器、:has(selector)过滤器和 :parent 过滤器 4种,如下表所示。
| 过 滤 器 | 说明 | 示例 |
| :contains(text) | 匹配包含给定文本的元素 | // 匹配含有“DOM”文本内容的 li 元素$("li:contains(‘DOM')") |
| :empty | 匹配所有不包含子元素或文本的空元素 | // 匹配不包含子元素或文本的单元格 $("td:empty") |
| :has(selector) | 匹配含有选择器所匹配元素的元素 | //匹配含有 <p> 标的单元格 $("td:has(p)") |
| :parent | 匹配含有子元素或文本的元素 | // 匹配含有子元素或文本的单元格 $("td;parent") |
3.可见性过滤器
元素的可见状态有两种,分别是隐藏状态和显示状态。可见性过滤器就是利用元素的可见状态匹配元素的。因此,可见性过滤器也有两种,即匹配所有可见元素的 :visible 过滤器和匹配所有不可见元素的 :hidden 过滤器
在应用 :hidden 过滤器时,display 属性为 none,以及input 元素的 type 属性为hidden 的元素都会被匹配。
4.表单对象的属性过滤器
表单对象的属性过滤器通过表单元素的状态(如选中、不可用等状态) 属性匹配元素,包括 :checked 过滤器、:disabled 过滤器、enabled 过滤器和 :selected 过滤器 4种
| 过 滤 器 | 说明 | 示例 |
| :checked | 匹配所有被选中的元素 | // 匹配 checked 属性为 checked 的 input 元素$("input:checked") |
| :disabled | 匹配所有不可用的元素 | //匹配 disabled 属性为 disabled 的 input 元素$("input:disabled") |
| :enabled | 匹配所有可用的元素 | // 匹配cnabled 属性为 enablcd 的 input 元素 $("input:enabled ") |
| :selected | 匹配所有被选中的option 元素 | //匹配 select 元素中被选中的 option 元素 $("select option:selected") |
5.子元素选择器
子元素选择器用于筛选给定某个元素的子元素,具体的过滤条件由选择器的种类来定jQuery 提供的子元素选择器如表所示。
| 选择器 | 说明 | 示例 |
| :first-child | 匹配所有给定元素的第一个子元素 | // 匹配 ul 元素中的第一个子元素 li $("ul li:frst-child") |
| :last-child | 匹配所有给定元素的最后一个子元素 | // 匹配 ul 元素中的最后一个子元素 li $("ul li:last-child") |
| :only-child | 匹配元素中唯一的子元素 | // 匹配只含有一个 li 元素的 ul 元素中的 li $("ul li:only-child") |
| :nth-child(index/even/odd/equation) | 匹配其父元素下的第 N个子元素或奇偶元素index 是从1开始的,而不是从0开始的 | // 匹配u中家引值为偶数的li元素 $("ul li:nth-child(even)") // 匹配ul中的第3个li 元素 |
属性选择器
属性选择器以元素的属性为过滤条件来筛选对象。jQuery 提供的属性选择器如表所示。
| 选 择 器 | 说明 |
| [attribute) | 匹配包含给定属性的元素 |
| [attribute=value] | 匹配给定的属性是某个特定值的元素 |
| [attribute!-valuc] | 匹配给定的属性不等于特定值的元素 |
| attribute*=valuc] | 匹配给定的属性是包含某些值的元素 |
| [atribute^-value] | 匹配给定的属性是以某些值为开头的元素 |
| [attribute$=value) | 匹配给定的属性是以某些值结尾的元素 |
| selectorl][selector2] [selectorN] | 复合属性选择器,在同时满足多个条件时使用 |
表单选择器
表单选择器用于匹配经常在表单中出现的元素。但是匹配的元素不一定在表单中。
jQuery 提供的表单选择器如表所示。
| 选择器 | 说明 | 示例 |
| :input | 匹配所有的 input 元素 | // 匹配所有的 input 元素$(":input") // 匹配 <fom>标签中的所有 input 元素,需要注意//的是,在 fom 和“:”之间有-一个空格$("form :input') |
| :button | 匹配所有的普通按钮,即type="button”的 input 元素 | //匹配所有的普通按钮 $(":button") |
| :checkbox | 匹配所有的复选框 | //匹配所有的复选框 $(":checkbox") |
| :file | 匹配所有的文件域 | // 匹配所有的文件域 $(":fle") |
| :hidden | 匹配所有的不可见元素,或者 type 属性为 hidden 的元素 | // 匹配所有的不可见元素 $(":hidden") |
| :password | 匹配所有的密码域 | // 匹配所有的密码域 $(":password") |
| :radio | 匹配所有的单选框 | // 匹配所有的单选框 $(":radio") |
| :reset | 匹配所有的重置按钮,即 type-"reset"的 input 元素 | // 匹配所有的重置按钮$(":reset") |
| :submit | 匹配所有的重置按钮,即 type-"submit"的 input 元素 | // 匹配所有的提交按钮$(":submit") |
| :text | 匹配所有的单行文本框 | /匹配所有的单行文本框$(":text") |
| :image | 匹配所有的图像域 | // 匹配所有的图像域 $(":image") |
相关文章:

HTML+CSS+JS 学习笔记(四)———jQuery
🌱博客主页:大寄一场. 🌱系列专栏:前端 🌱往期回顾: 😘博客制作不易欢迎各位👍点赞⭐收藏➕关注 目录 jQuery 基础 jQuery 概述 下载与配置jQuery 2. 配置jQuery jQuery 选…...

TryHackMe-Mnemonic(boot2root)
Mnemonic I hope you have fun. 端口扫描 循例nmap FTP枚举 尝试anonymous Web枚举 进80 gobuster扫 对着webmasters再扫一下 对着backups继续扫 下载zip文件,发现有密码 zip2john john直接爆 查看note.txt, 给出了ftpuser hydra直接爆ftp 进到ftp 用wget下载所…...

Nacos注册中心的使用
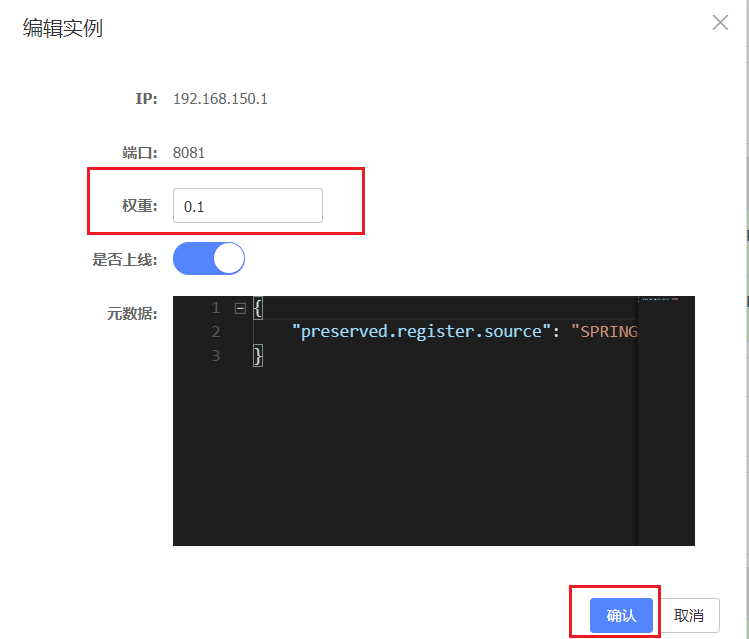
文章目录 Nacos注册中心1. 服务注册到nacos1)引入依赖2)配置nacos地址3)重启 2.服务分级存储模型2.1.给user-service配置集群2.2.同集群优先的负载均衡 3.权重配置 Nacos注册中心 国内公司一般都推崇阿里巴巴的技术,比如注册中心…...

项目中别用 “! = null“ 做判空了
问题 为了避免空指针调用,我们经常会看到这样的语句: if (someobject ! null) {someobject.doCalc();}最终,项目中会存在大量判空代码,丑陋繁杂。。。如何避免这种情况?是否滥用了判空? 最终,项目中会存在…...

MySQL数据库——MySQL子查询
子查询是 MySQL 中比较常用的查询方法,通过子查询可以实现多表查询。子查询指将一个查询语句嵌套在另一个查询语句中。子查询可以在 SELECT、UPDATE 和 DELETE 语句中使用,而且可以进行多层嵌套。在实际开发时,子查询经常出现在 WHERE 子句中…...

工具链和其他-超级好用的web调试工具whistle
目录 whistle介绍 整体结构 能力 规则 6个使用场景示例 1.修改Host 2.代理 3.替换文件(线上报错时) 4.替换UA 5.远程调试 6.JS注入 互动 whistle介绍 整体结构 安装: npm install whistle -g cli:whistle help 启动…...

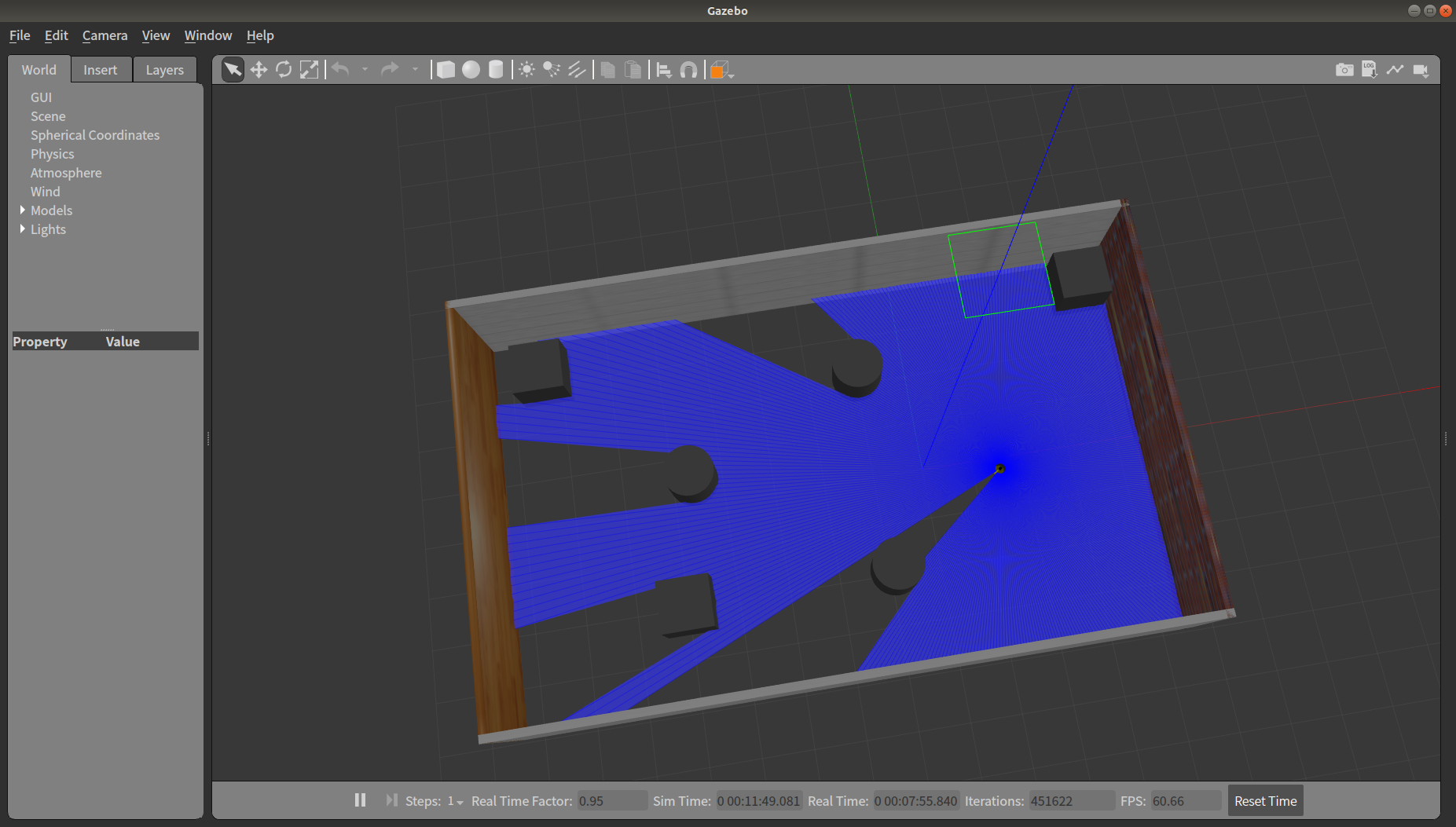
ROS第四十三节——定位
https://download.csdn.net/download/qq_45685327/87725276 1.新建launch文件 关于launch文件的实现,在amcl功能包下的example目录已经给出了示例,可以作为参考,具体实现: roscd amcl ls examples gedit amcl_diff.launch 该目录下会列出两…...

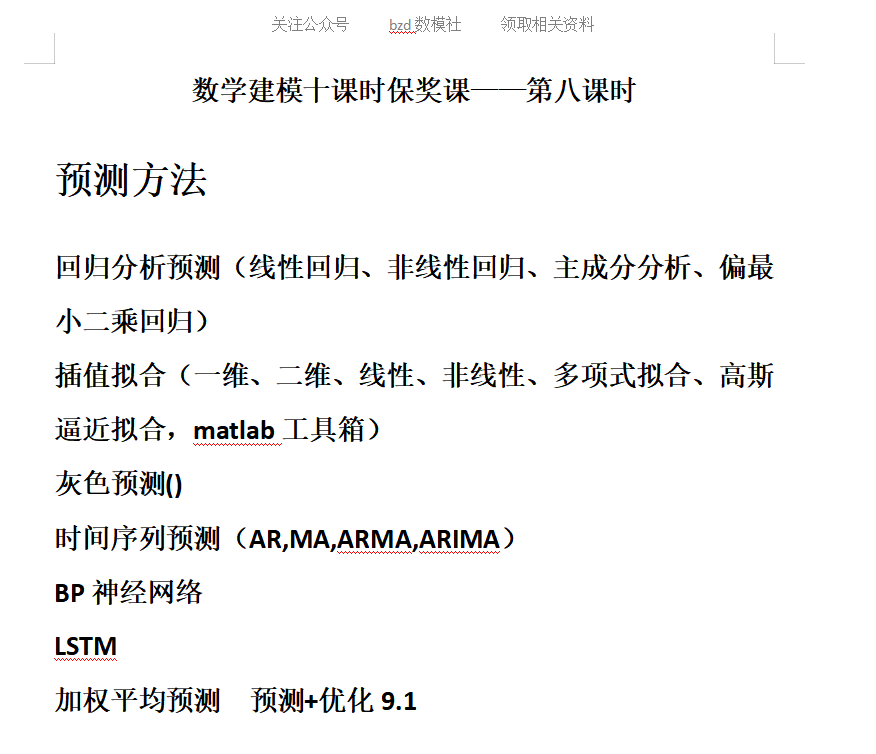
2023年第二十届五一数学建模竞赛题目 C题详细思路
详细思路以及发布视频版,大家可以去观看,这里是对应的文字版,内容相差不多。 C题:“双碳”目标下低碳建筑研究 C题的问题设置其实是本次比赛最简单的一道,就是简单的综合评价预测模型。真正提升C题难度的其实是C题的…...

模块化编程原理示意图--CommonJS 模块编程--ES6 模块编程思路分析/图解--三种导出形式--全部代码示例
目录 模块化编程 基本介绍 模块化编程原理示意图 模块化编程分类 CommonJS 模块编程 介绍 应用实例 1. 需求说明 2. 思路分析/图解 3. 代码实现 function.js use.html use.js ES6 模块编程 介绍 需求说明 思路分析/图解 代码实现 common.js use_common.js …...

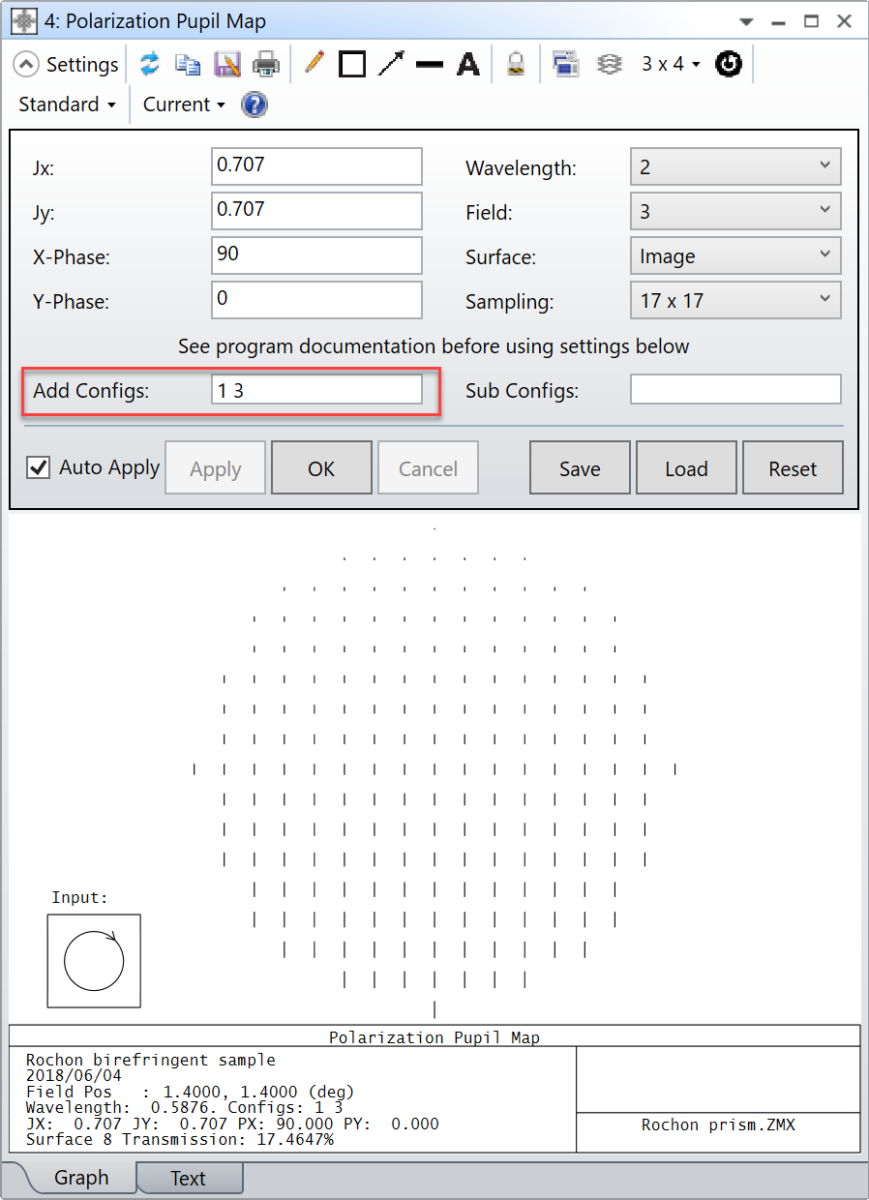
Ansys Zemax | 如何模拟双折射偏振器件
这篇文章介绍了什么是双折射现象、如何在OpticStudio中模拟双折射 (birefringence)、如何模拟双晶体的双折射偏振器以及如何计算偏振器的消光比。(联系我们获取文章附件) 什么是双折射现象 一般的光学材料都是均匀的各向同性的,也就是说无论光…...

Java关键字之:this
一、this关键字的使用 1、this可以用来修饰、调用:属性、方法、构造器 2、this修饰属性和方法 this理解为:当前对象 或 当前正在创建的对象 在类的方法中。我们可以使用“this.属性"或”this.方法“的方式。调用当前对象属性或者方法。但是&#…...
Linux中断)
嵌入式Linux驱动开发(九)Linux中断
1. Linux中断简介 1)中断号 linux内核中使用一个int变量表示中断号。 2)申请中断: 该函数可以自动激活中断,但是可能引起睡眠,所以需要小心使用。 int request_irq(unsigned int irq, //要申请中断的中断号irq_ha…...

数据库系统-并发控制
文章目录 一、为什么要并发控制1.2 并发控制解决的问题1.2.1 脏读1.2.2 幻读1.2.3 不可重复读1.2.4 数据丢失问题 二、事务调度及可串行性2.1 事务2.1.1 事务的宏观2.1.2 事务的微观2.1.3 事务的特性 ACID 2.2 事务调度与可串行性2.3 冲突可串行化判定 三、基于封锁的并发控制方…...

Java8 教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 Java 8 (又称为 jdk 1.8) 是 Java 语言开发的一个主要版本。 Java 8 是oracle公司于2014年3月发布,可以看成是自Java 5 以来最具革命性的版本。Java 8为Java语言、编译器、类库、开发工具与JVM带来了大量新特性。 Java 8入门教程 - 从简单的步骤了解Java…...

从零开始学架构——高可用存储架构
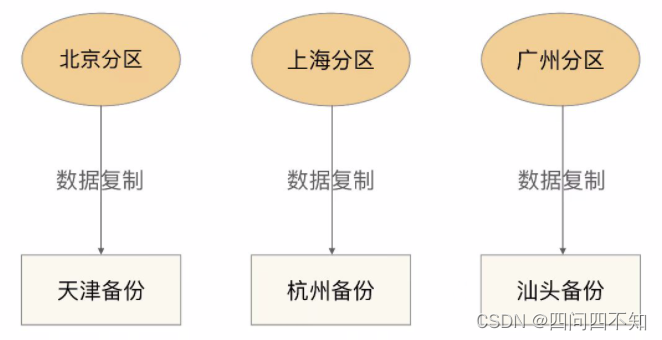
双机架构 存储高可用方案的本质都是通过将数据复制到多个存储设备,通过数据冗余的方式来实现高可用,其复杂性主要体现在如何应对复制延迟和中断导致的数据不一致问题。因此,对任何一个高可用存储方案,我们需要从以下几个方面去进…...

连ChatGPT都不懂的五一调休,到底怎么来的?
今天是周几? 你上了几天班了? 还要上几天班放假? 五一啥安排? 出行的票抢到了吗? 调休到底是谁发明的?! 五一劳动节是要劳动吗? 为什么昨天是周一,今天还是周一&a…...

AES工作流程
工作流程 模式 1:加密 ⚫ 复位EN 重置AES模块 ⚫ 设置模式寄存器mode[1:0]00,设置流数据处理模式寄存器CHMOD[1:0] ⚫ 写AES_KEYRx寄存器,CTR和CBC模式下写AES_IVRx寄存器 ⚫ 写EN1,使能AES ⚫ 写AES_DINR 寄存器4次 ⚫ 等待CCF标…...

C++11
C11 统一的列表初始化 在介绍这里的列表初始化之前,首先我认为这是一个比较鸡肋的功能特性,而且使用起来会和之前C98时有些区别。 // 首先可以定义普通的内置类型的变量int x1 1;int x2 { 1 };int x3{ 1 }; // 这样看起来着实有些怪int arry1[] { 1,…...

ubuntu18.04 配置zlmediakit 支持ffmpeg转码记录
1、zlmediakt 默认不支持ffmepg转码,需要在根目录下的CamkeLists.txt里面option(ENABLE_FFMPEG "Enable FFmpeg" OFF) 将OFF改成ON, 删除原有的build目录,sudo mkdir build. cd build,cmake .. 这样在编译生成文件夹release/linux/debug/生…...

H68K配置路由功能
系统环境Armbian ubuntu系统 参考 如何使用Debian/Ubuntu等Linux做软路由(物理机版本,非虚拟机容器版) - 知乎 https://zhuanlan.zhihu.com/p/587068225 按照他操作的结果,就是只有一个网卡正常 最后一顿操作就出现了我这么个配置 更新源…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
