Vue (4)
文章目录
- 1. 绑定样式
- 1.1 绑定 class 样式
- 1.2 绑定 style 样式
- 2. 条件渲染
- 2.1 v-show
- 2.2 v-if
- 3. 列表渲染
- 3.1 v-for
- 3.2 key 的作用与原理
- 3.3 列表过滤
- 3.4 列表排序
1. 绑定样式
说 绑定样式 前,先准备好 以下几个 样式 :
<style>.basic {width: 400px;height: 100px;border: 1px solid black;}/* happy , sad , normal 三选一 */.happy {渐变 : background-image: linear-gradient(180deg, rgb(247, 132, 132), rgb(241, 241, 80));}.sad {背景background-color: gray;边框border: 3px dashed green;}.normal {背景颜色background-color: skyblue;}.test1 {背景颜色background-color: rgb(140, 244, 195);}.test2 {字体大小font-size: 50px;字体阴影text-shadow: 2px 2px 5px red;}.test3 {圆角边框border-radius: 20px;background-color: yellow}</style>
关于这些样式,可以在 :CSS 教程 (w3school.com.cn) 上学习到 .
1.1 绑定 class 样式
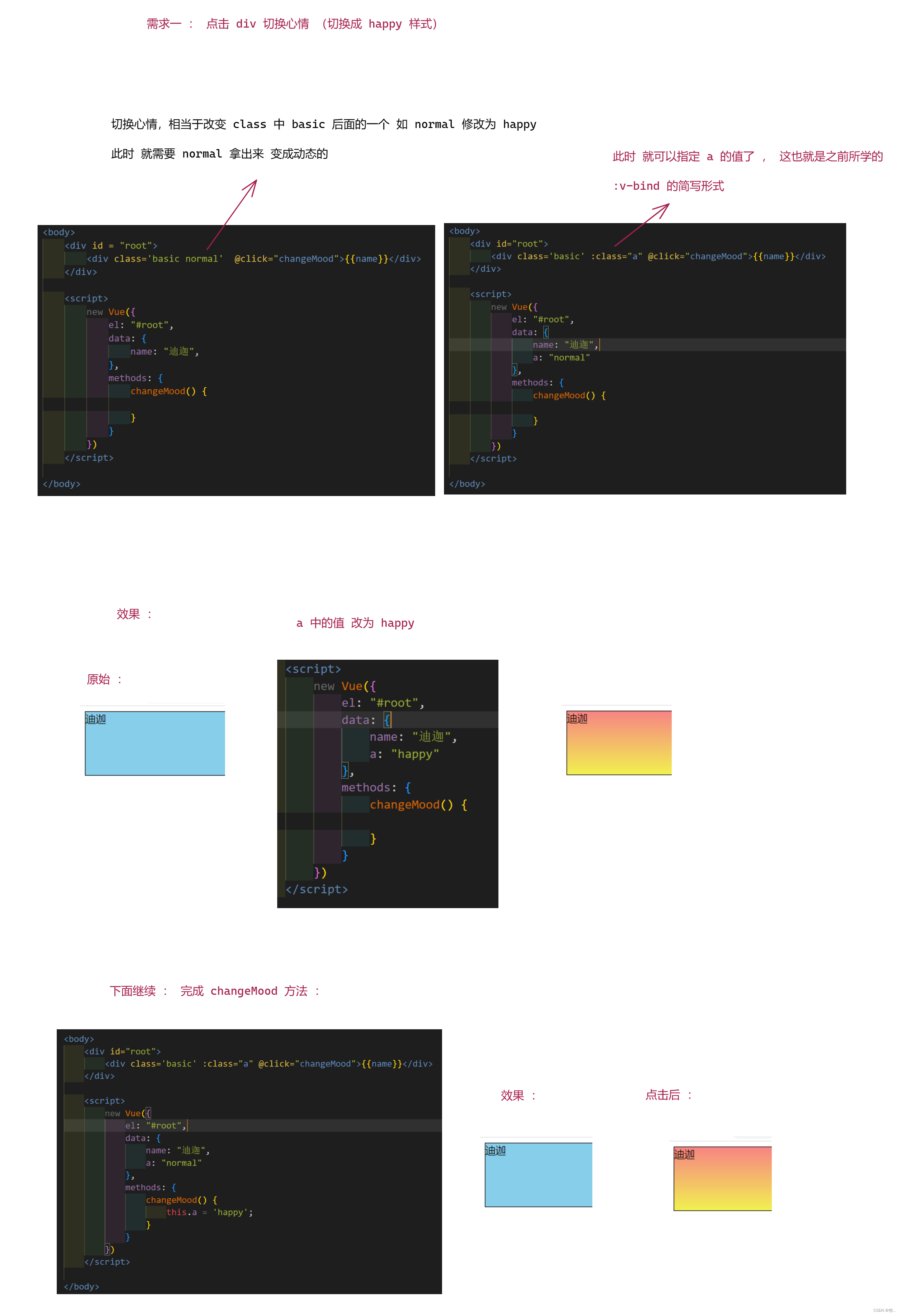
下面就 开始 学习 vue 中的绑定样式

注意 当前 相当于 在操作字符串 , 这种绑定class 样式 适用于样式的类名 不确定 ,需要动态指定 .
下面升级一下 : changeMood 方法 , 让他 支持随机切换样式 , 即 当前 a 的值 可以是 happy , 也可以是 sad , 还可以是 normal (注意 :是其中的一个).
做法 很简单 : 写一个数组 存放 happy ,sad , normal , 然后借助随机数 通过这个随机数 ,就可以指定 下标 , 然后通过下标 返回值即可 .
关于 random 不多说 ,不清楚可以看 : JavaScript 随机 (w3school.com.cn)
代码如下 : 效果 , 可以自己尝试实现以下 ,然后观察 .
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>绑定样式</title><script src="../../js/vue.js"></script><style>.basic {width: 400px;height: 100px;border: 1px solid black;}/* happy , sad , normal 三选一 */.happy {background-image: linear-gradient(180deg, rgb(247, 132, 132), rgb(241, 241, 80));}.sad {background-color: gray;border: 3px dashed green;}.normal {background-color: skyblue;}.test1 {background-color: rgb(140, 244, 195);}.test2 {font-size: 50px;text-shadow: 2px 2px 5px red;}.test3 {border-radius: 20px;background-color: yellow}</style></head><body><div id="root"><div class='basic' :class="a" @click="changeMood">{{name}}</div></div><script>new Vue({el: "#root",data: {name: "迪迦",a: "normal"},methods: {changeMood() {let arr = ['happy', 'sad', 'normal']let index = Math.floor(Math.random() * 3)this.a = arr[index]}}})</script></body></html>
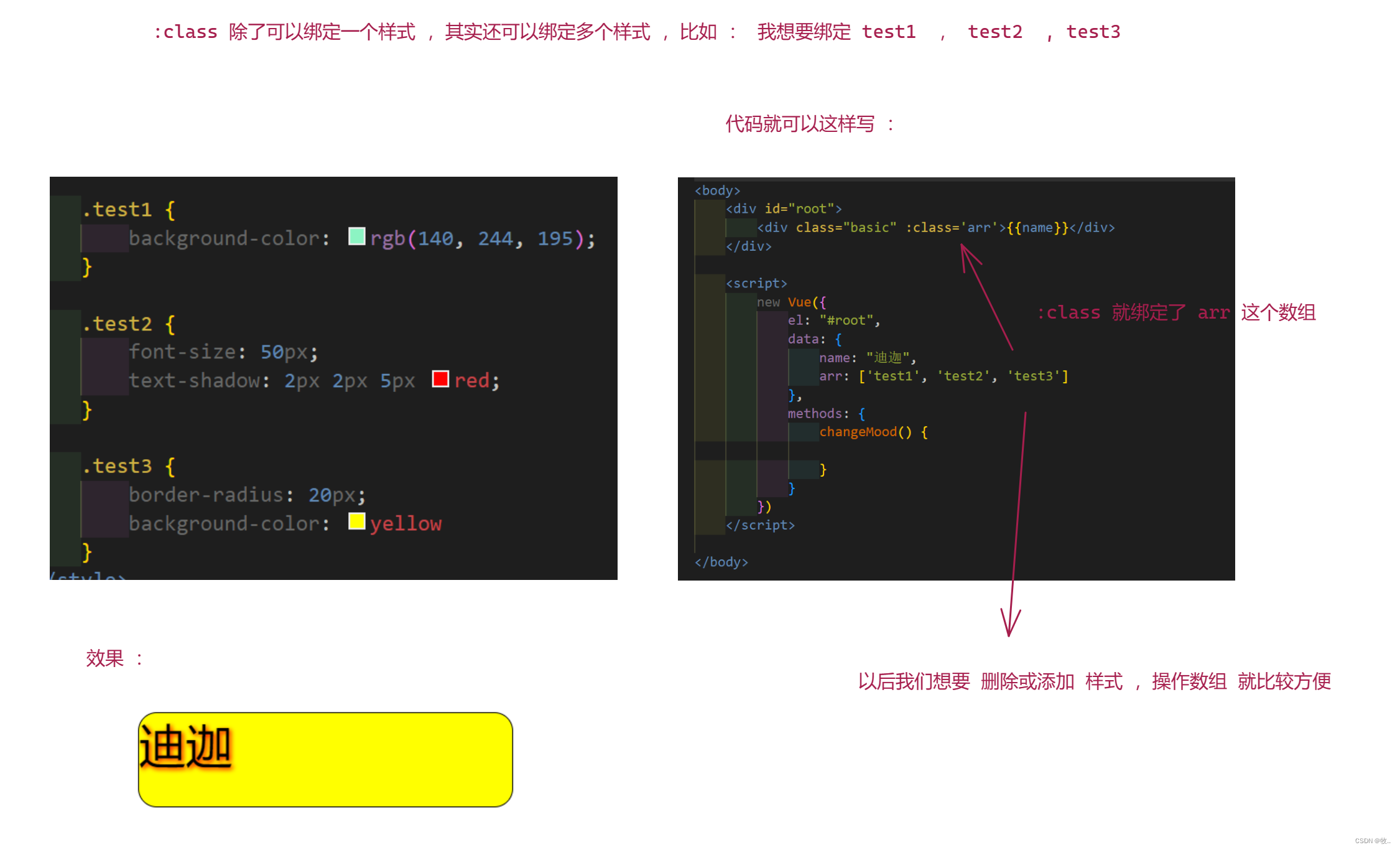
绑定 class 样式 数组写法 , 适用场景 要绑定的样式不确定 , 需要动态指定

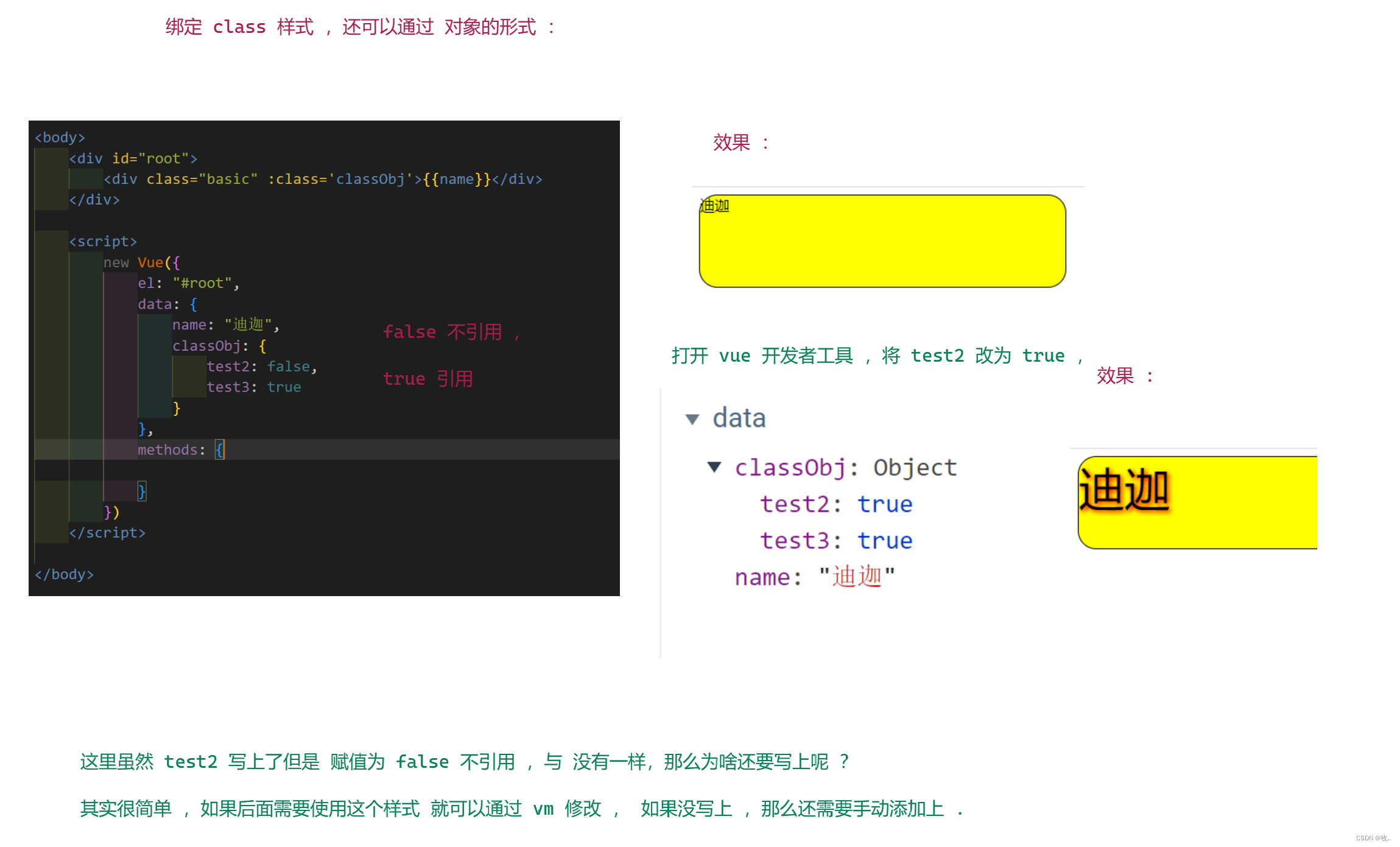
绑定class 样式 ,对象写法, 适用于 : 绑定的样式个数确定 , 名字也确定,但要动态决定用不用

看完 绑定 class , 下面 来看看 如何 绑定 内联的 style .
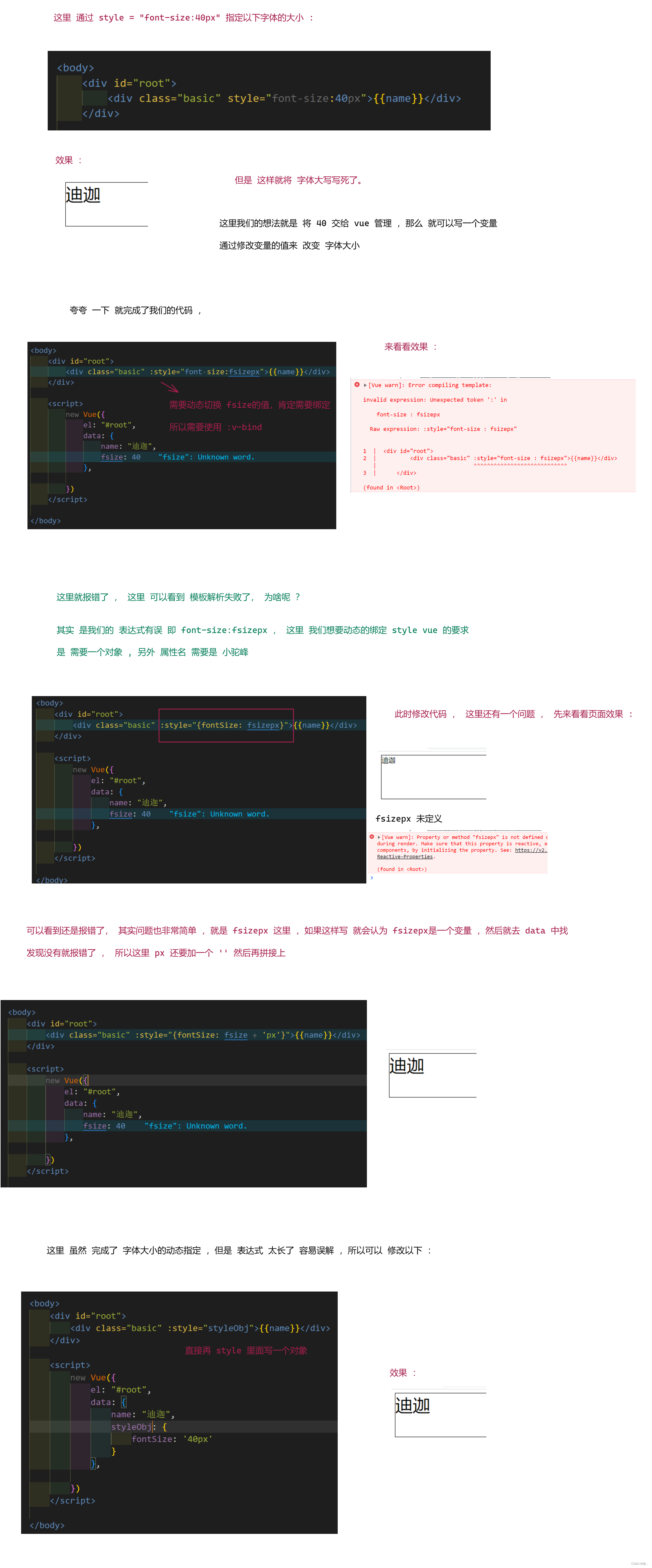
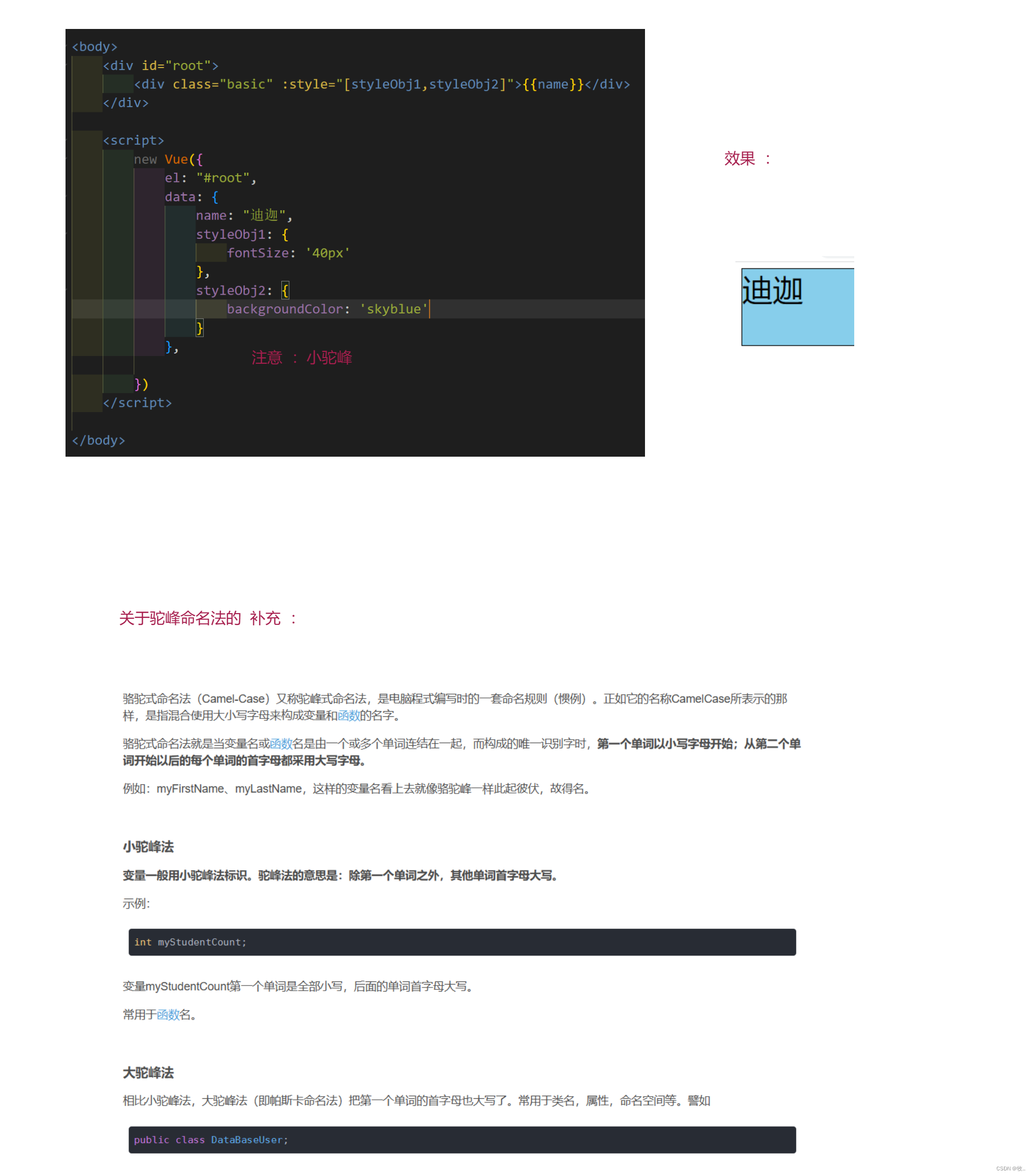
1.2 绑定 style 样式

补充一下 : 用的少 , 这里 :style = " " , " " 里面 除了 写 对象,也可以写数组 .

总结 :
绑定样式 :
-
class 样式
a. 写法 : class = “xxx” , xxx 可以是 字符串 ,对象, 数组
b. 字符串写法 使用与 : 类名不确定 ,要动态获取
c. 对象写法适用于 : 要绑定多个样式 , 个数不确定 , 名字也不确定
d. 数组写法适用于: 要绑定多个样式 , 个数确定 , 名字也确定 ,当不确定用不用 .
-
style 样式
a.
:style="{fontSize : xxx}" 其中 xxx 是动态值b.
:style = "[a,b]" 其中 a , b 是样式对象
2. 条件渲染
条件渲染 : 顾名思义 ,符合了某些条件,就渲染某些东西
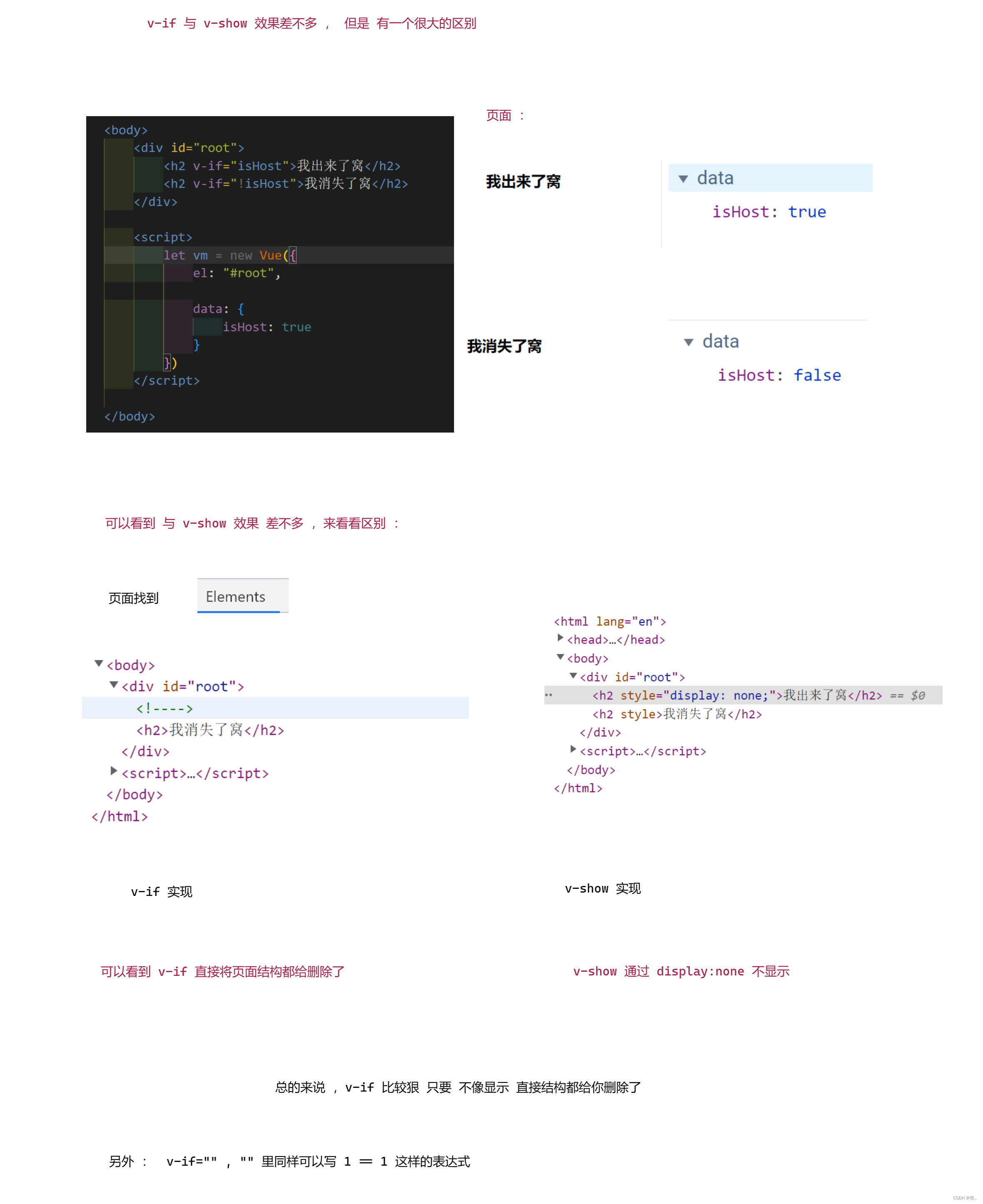
2.1 v-show

2.2 v-if

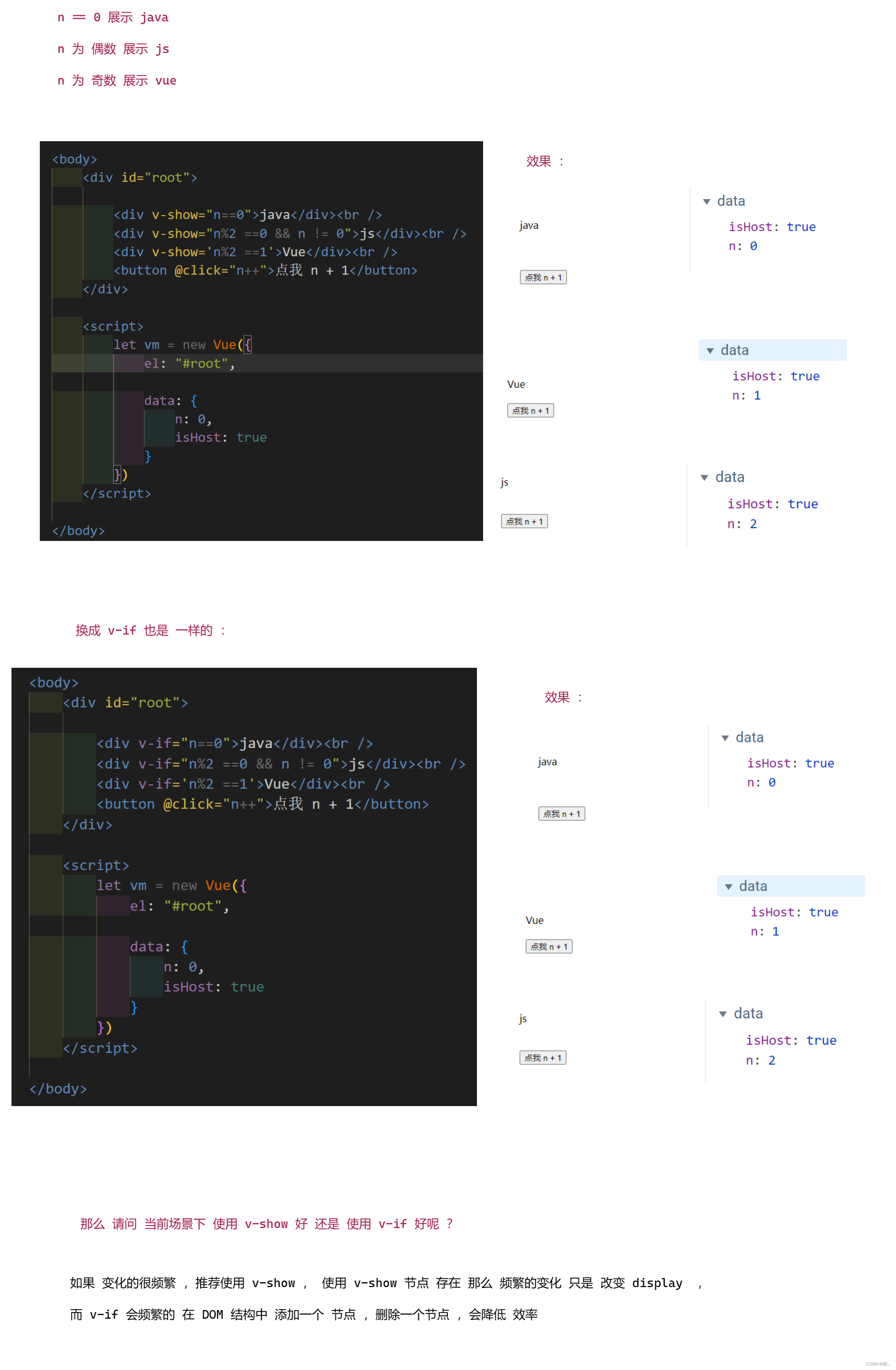
下面就可以通过 v-show 或 v-if 写一个 小交互 :

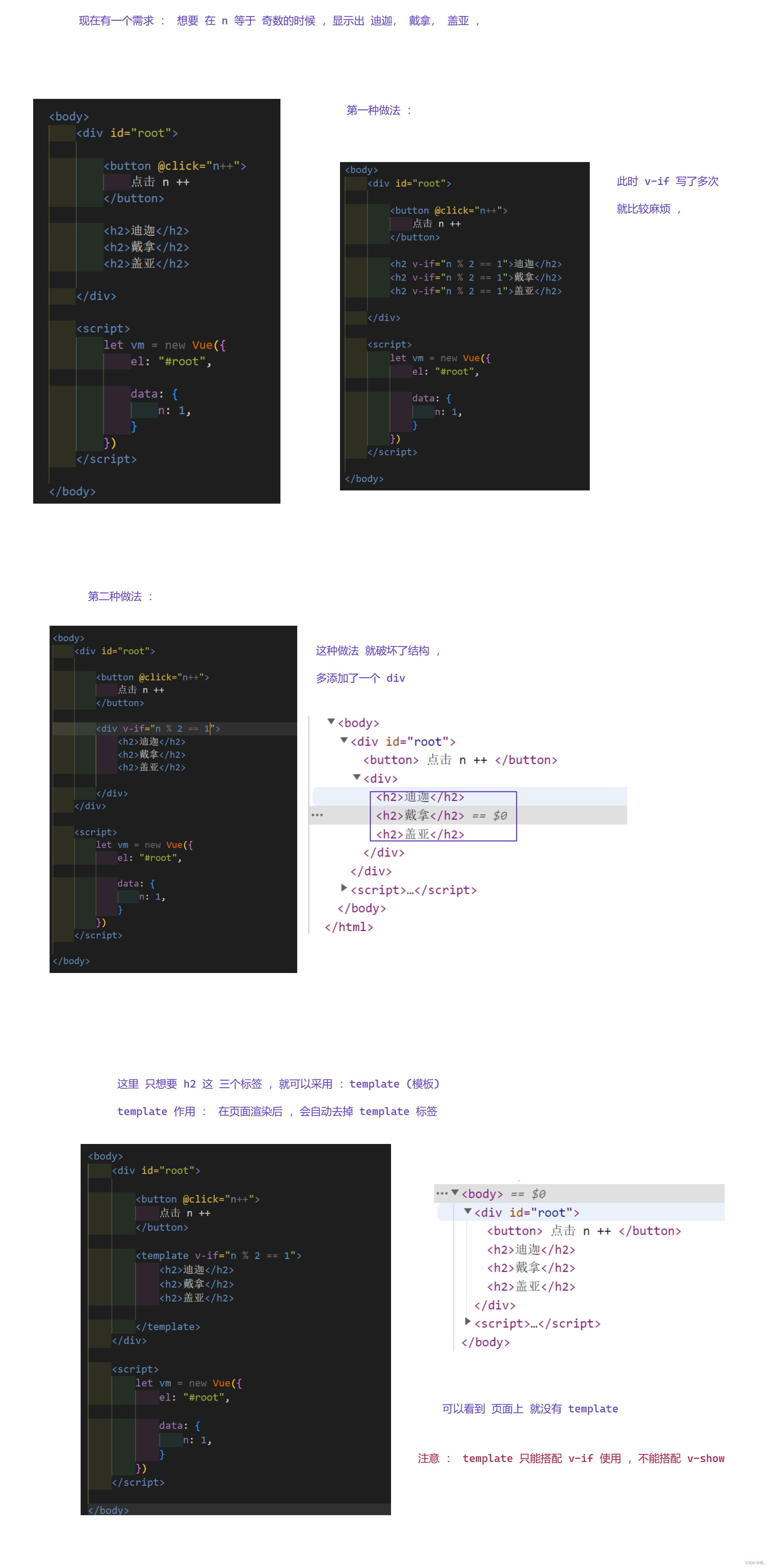
下面继续 , 想一想 既然有 v-if ,那么 v-else-if 和 v-else 肯定是少不了的
之前我们如何 使用 if else if , else , 那么 v-if , v-else-if , v-else 就 如何使用 .

看完了 v-else-if , v-else , 下面来补充一个 标签 template

总结 :
条件渲染 :
-
v-if
写法: 1. v-if = “表达式” , 2. v-else-if = “表达式” , 3. v-else (这里也可以写表达式)
适用于 : 切换频率较低的场景
特点 : 不展示的DOM元素直接被移除
注意 : v-if 可以和 :v-else-if , v-else 一起使用 ,但要求结构不能被 “打断” .
-
v-show
写法 : v-show=“表达式”,
适用于 : 切换频率较高的场景.
特点 : 不展示的 DOM 元素未被移除 , 仅仅是使用样式隐藏掉
-
备注 使用 v- if 的时候,元素可能无法获取到 (v-if=“false” ,当前DOM 元素就被移除了),而使用 v-show 一定可以获取到
3. 列表渲染
3.1 v-for
1. 遍历数组 :

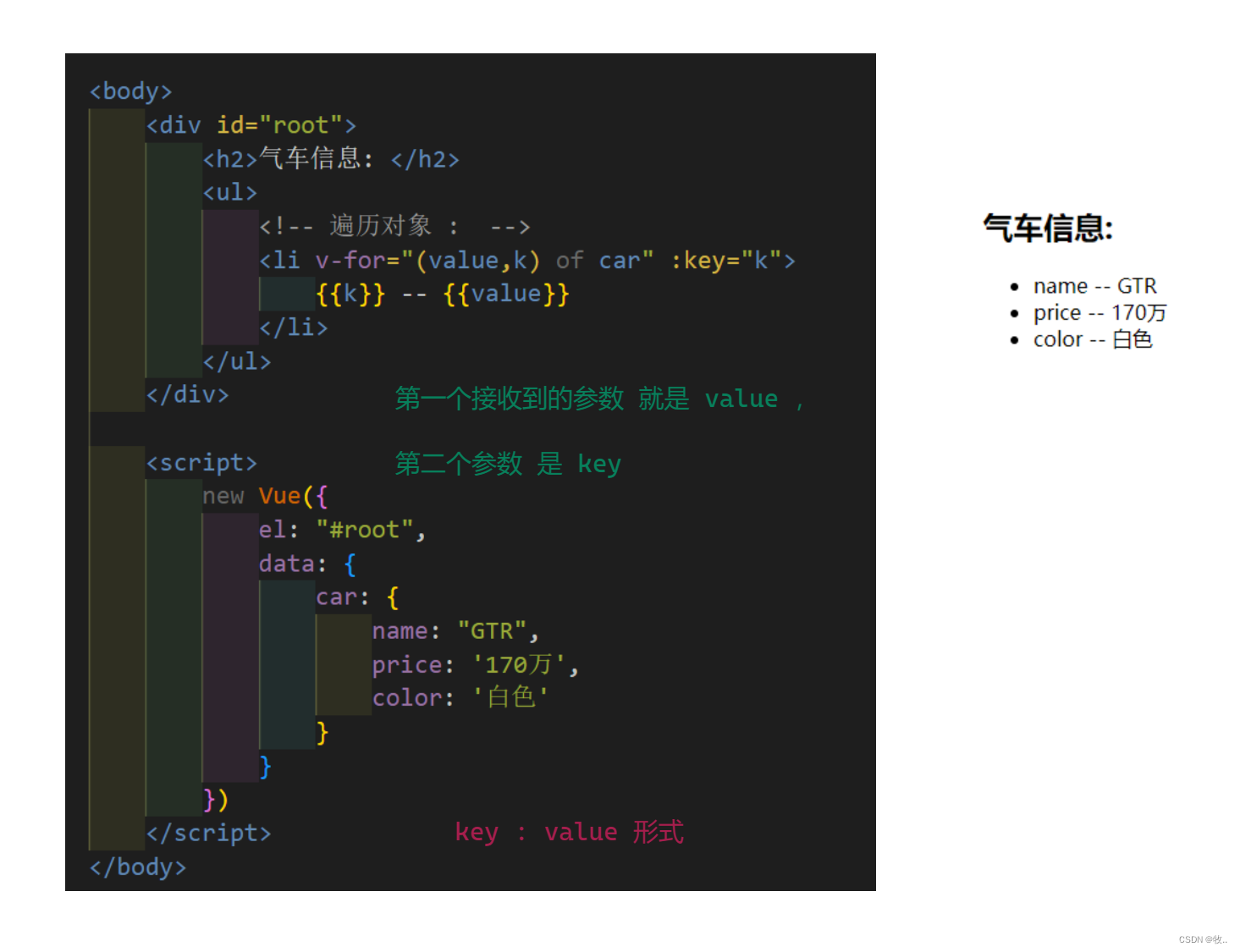
看完了遍历数组,下面来看看如何使用 v-for 遍历对象
2. 遍历对象

除了 数组 , 对象 , v-for 还能遍历字符串 ,用的不多 ,了解即可
3. 遍历字符串

最后来看一个 比 遍历字符串 用的还少的 ,指定遍历的次数
4. 指定遍历次数

总结 :
v-for指令 :
- 用于展示列表数据
- 语法 :
v-for = "(item,index) in xxx" :key = "yyy" - 可遍历 : 数组 , 对象 , 字符串 (用的很少) , 指定次数 (用的很少) .
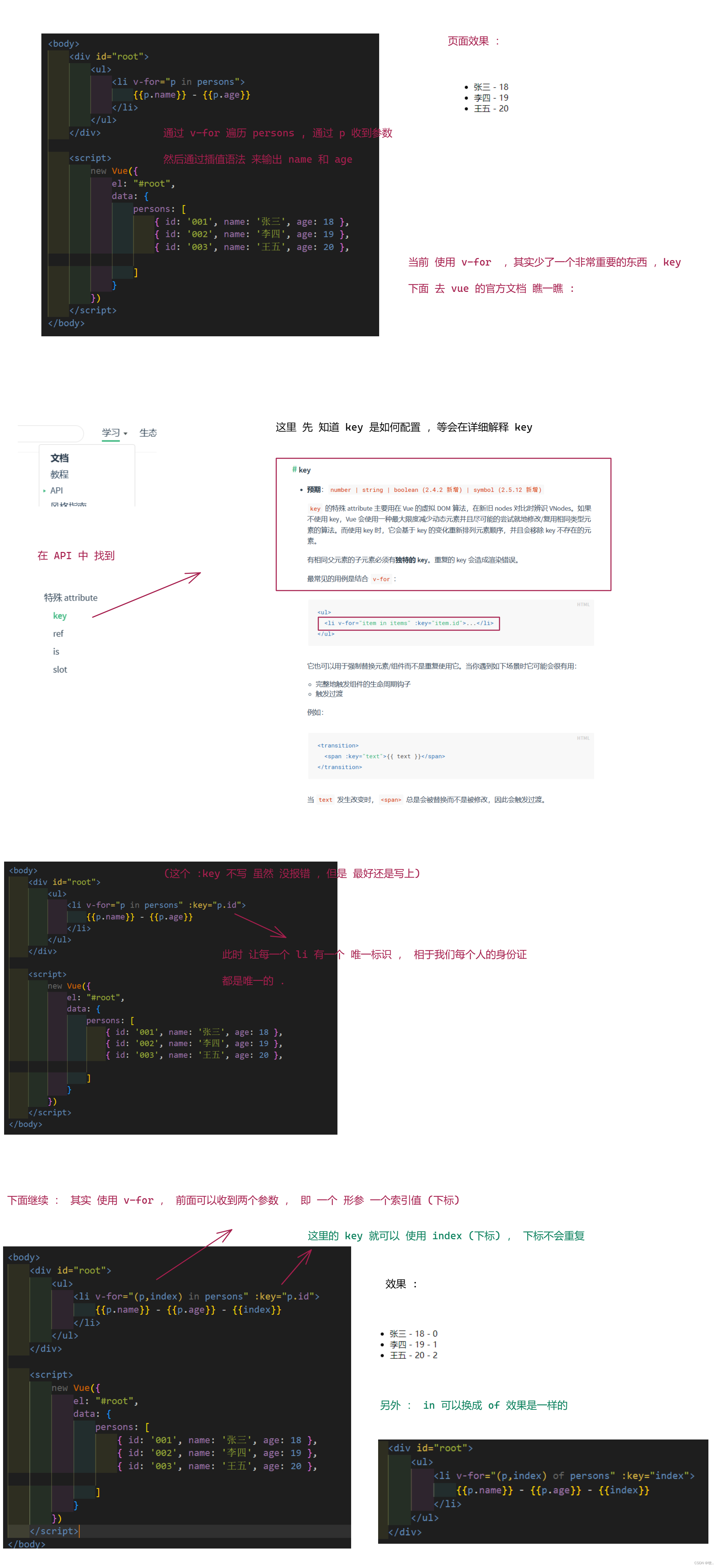
3.2 key 的作用与原理
上面说 v-for 中的 key 是让 每个 li 拥有 唯一的 id , 这里就来细说一下 ,key 的作用 和 原理
图一 :

图二 :

这里补充一下 : 如果 写 v-for 遍历 列表的时候 ,没有写 key vue 会做一个默认的动作 ,会将遍历时的索引值(下标) 自动作为key ,这也是为啥之前没写 key 也出错的原因.
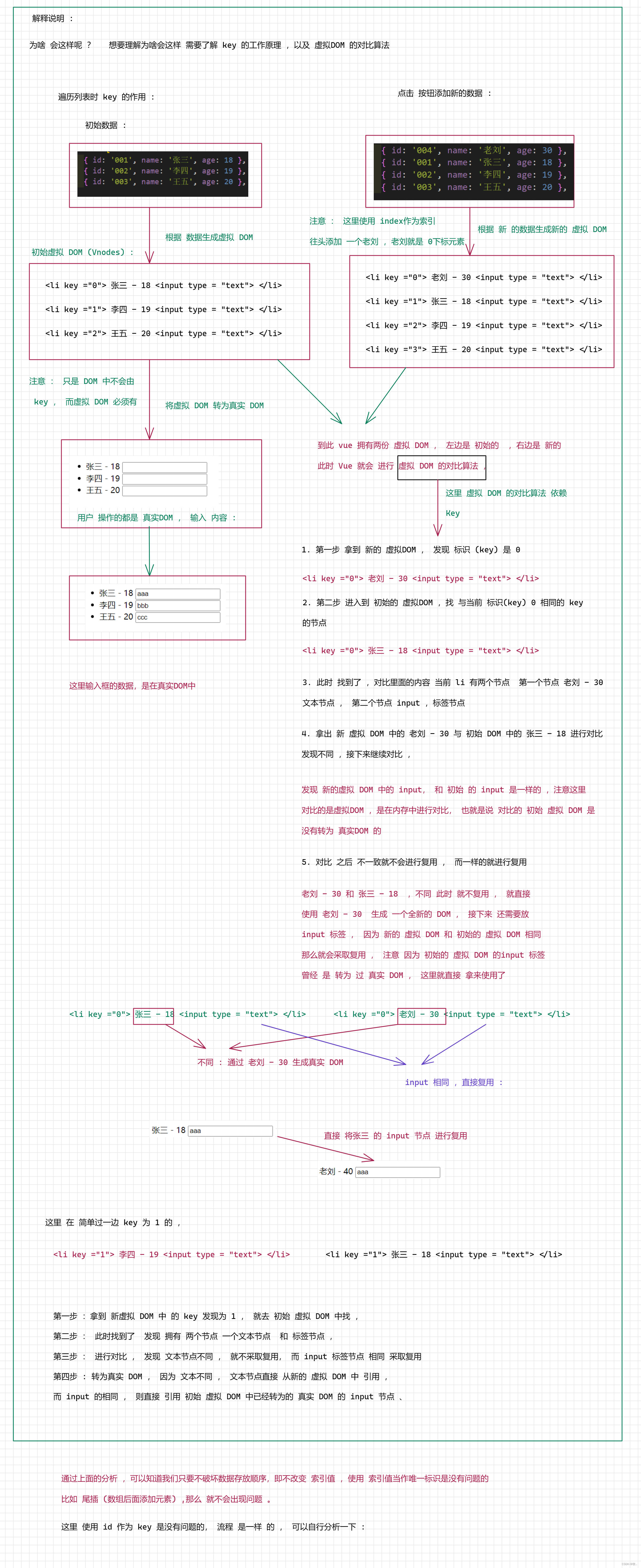
总结
面试题 : react , vue 中的 key 有什么作用 ? (key 的 内部原理)
-
虚拟 DOM 中的key 的作用 :
a. key 是 虚拟 DOM 对象的标识 , 当状态中的数据发生变化时 , Vue 会根据
新数据生成新的虚拟DOM随后 Vue 进行新虚拟 DOM与旧 虚拟 DOM的差异比较 。 比较规则如下 : -
对比规则 :
a. 旧虚拟 DOM 中找到了 与 新虚拟 DOM 相同的 key :
- 若旧 虚拟 DOM 中内容没变 , 直接使用之前的 真实 DOM !
- 若虚拟 DOM 中内容变了 , 则生成新的真实 DOM ,随后 替换掉页面中之间的真实 DOM 。
b. 旧虚拟 DOM中未找到 与 新虚拟 DOM 相同的key
- 创建新的 真实 DOM , 随后渲染到页面上
-
用 index 作为 key 可能会引发的问题 :
a. 若 对数据进行 : 逆序添加,逆序删除等破坏顺序操作 : 会产生没必要的真实 DOM 根性 --> 界面效果没问题 ,但效率低.
b. 如果结构中还包含 输入类的 DOM : 会产生 错误 DOM 更新 —> 界面有问题
-
开发中如何选着 key ?
a.最好使用每条数据的唯一标识 作为 key , 比如 id , 手机号 , 身份证 , 学号等 唯一值.
b.如果不存在对数据的逆序添加 , 逆序删除等破坏顺序操作 ,仅 用于渲染列表用于展示,使用index作为 key 是没问题的。
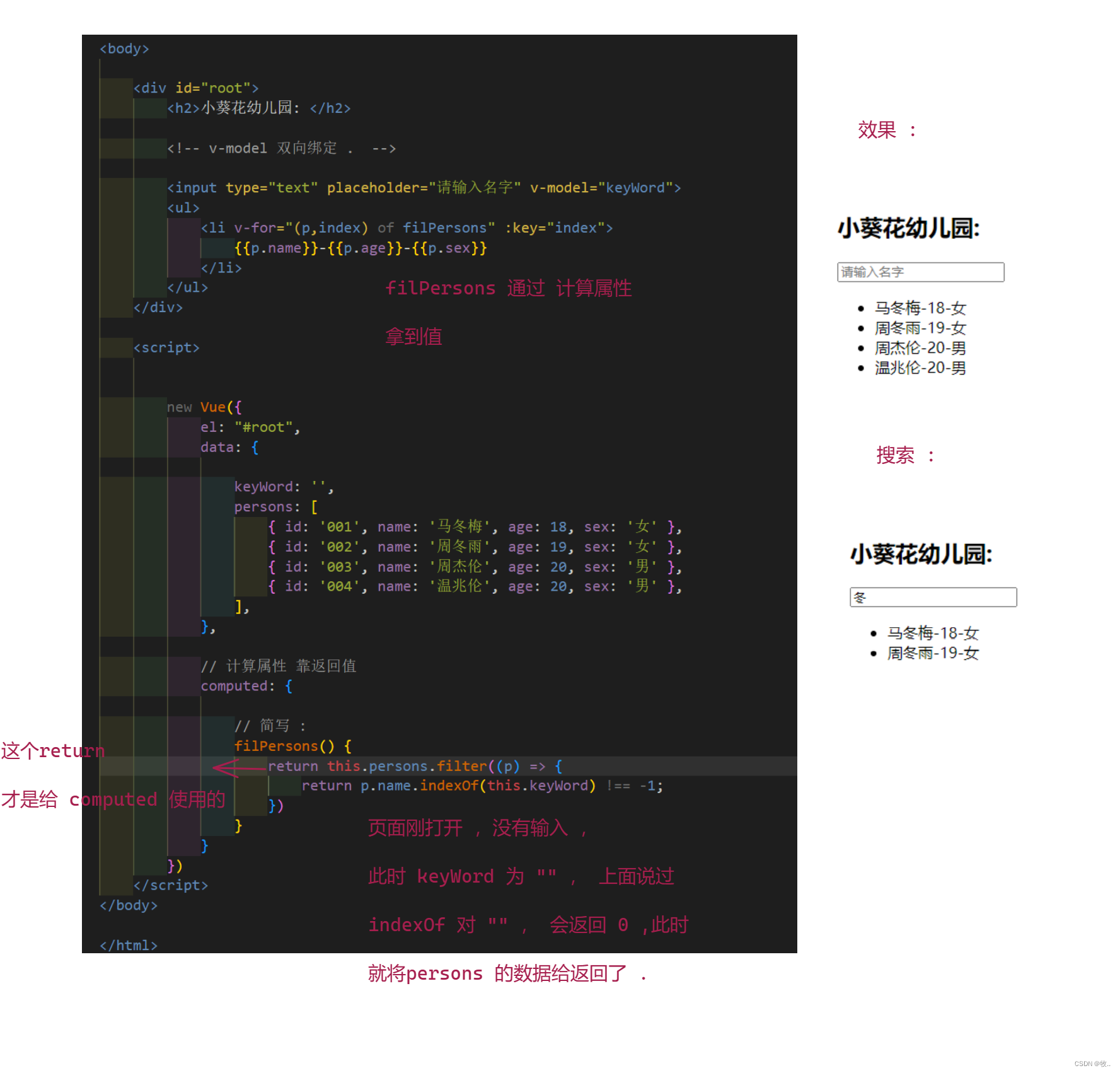
3.3 列表过滤
通过 : 实现 一段代码 来学习 列表过滤
效果 :

补充 : JavaScript Array filter() 方法 (w3school.com.cn)
图一 :

图二 :

用 watch 实现 , 下面来看看 用computed 如何实现

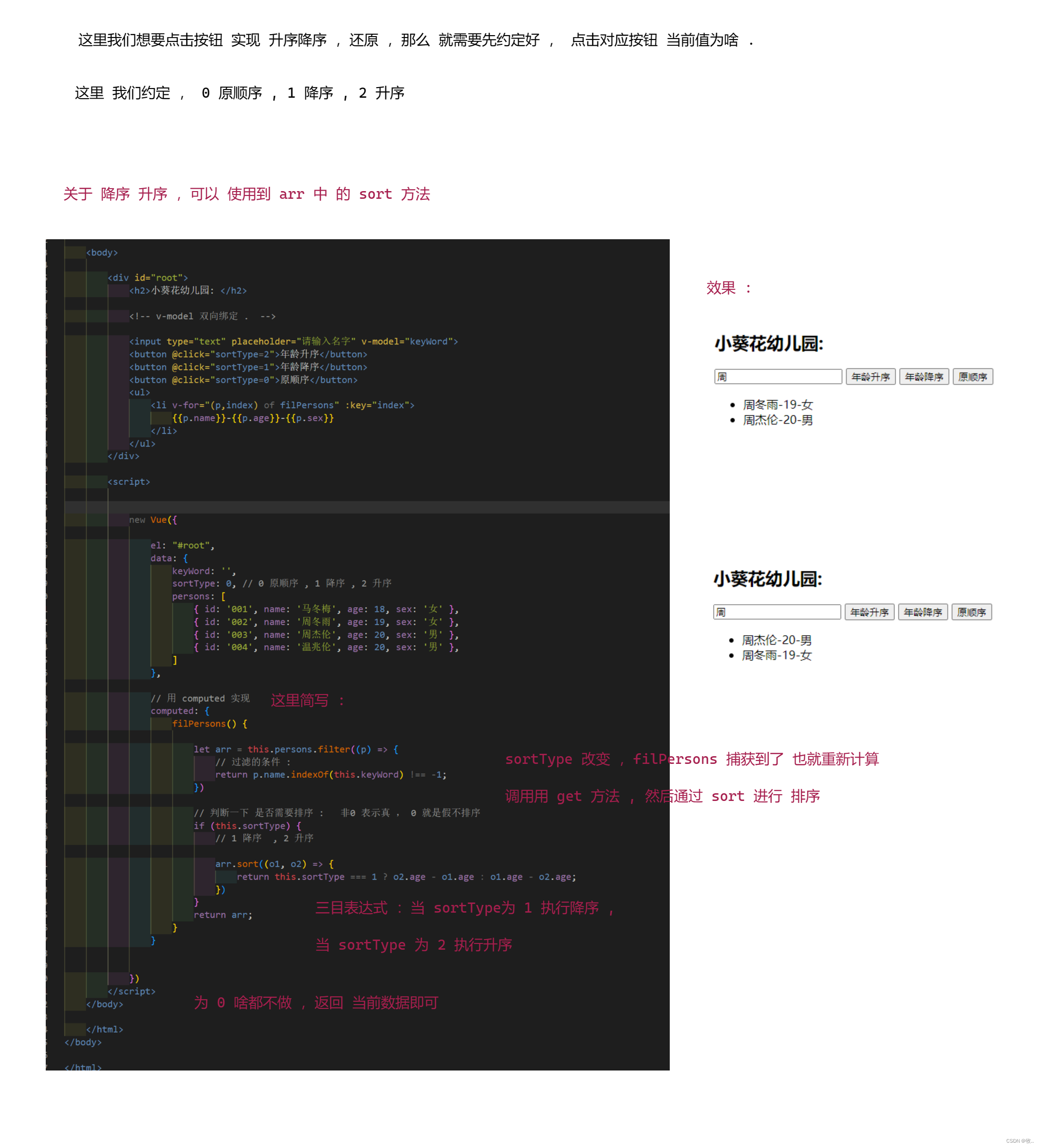
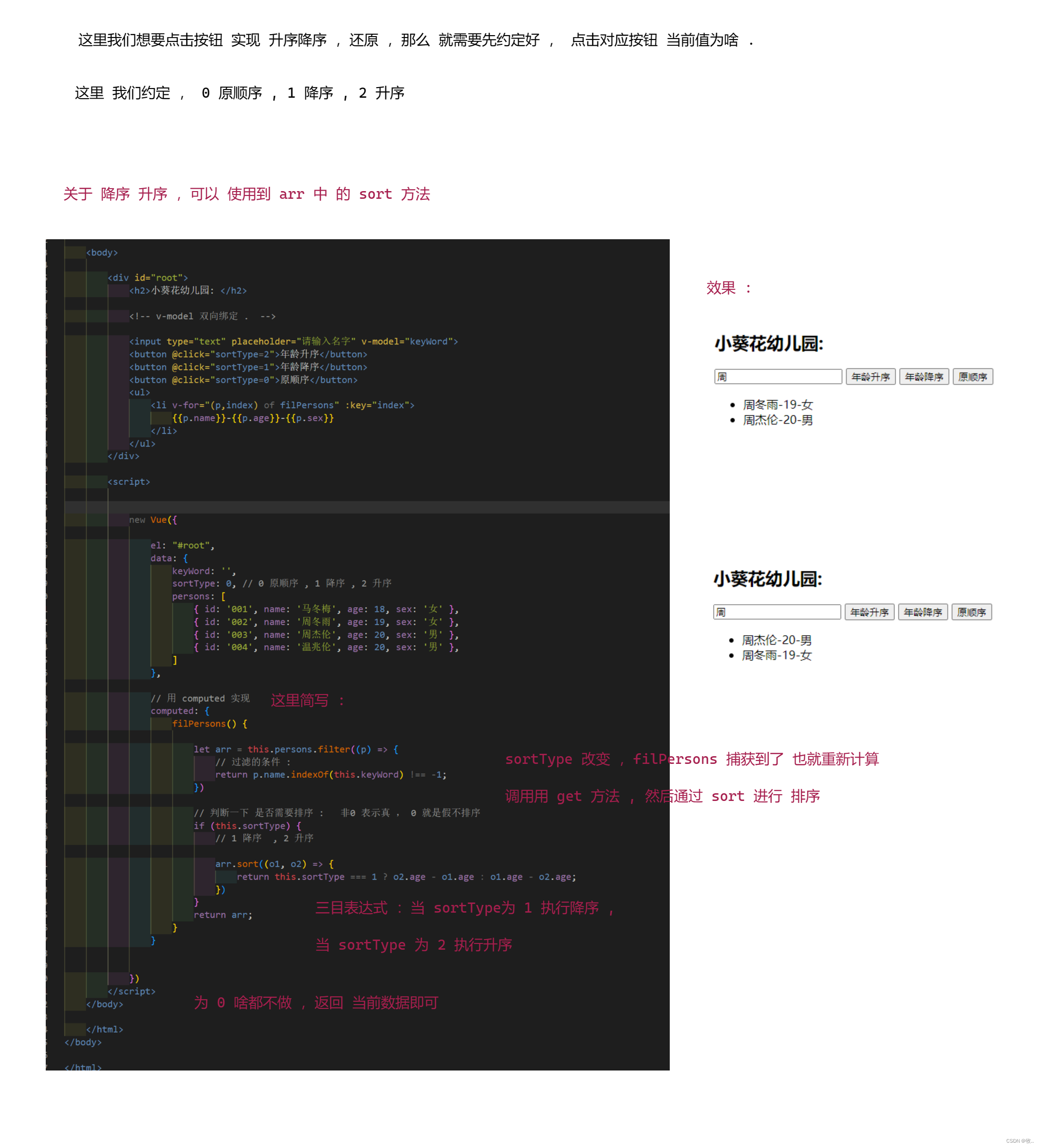
3.4 列表排序
这里 对 刚刚的列表过滤 升级以下,添加一个排序功能 .
实现效果 :

实现 :

sort 方法 : JavaScript Array sort() 方法 (w3school.com.cn)
相关文章:

Vue (4)
文章目录1. 绑定样式1.1 绑定 class 样式1.2 绑定 style 样式2. 条件渲染2.1 v-show2.2 v-if3. 列表渲染3.1 v-for3.2 key 的作用与原理3.3 列表过滤3.4 列表排序1. 绑定样式 说 绑定样式 前,先准备好 以下几个 样式 : <style>.basic {width: 400px;height: 1…...

静态库和动态库的制作
一、什么叫做库: 库:二进制的程序,能被操作系统载入内存中执行 二、Linux下的库有两种:静态库和共享库(动态库),二者的不同点在于代码载入的时刻不同。 A、静态库在程序编译的时候并会被连接到目标代码中,程…...

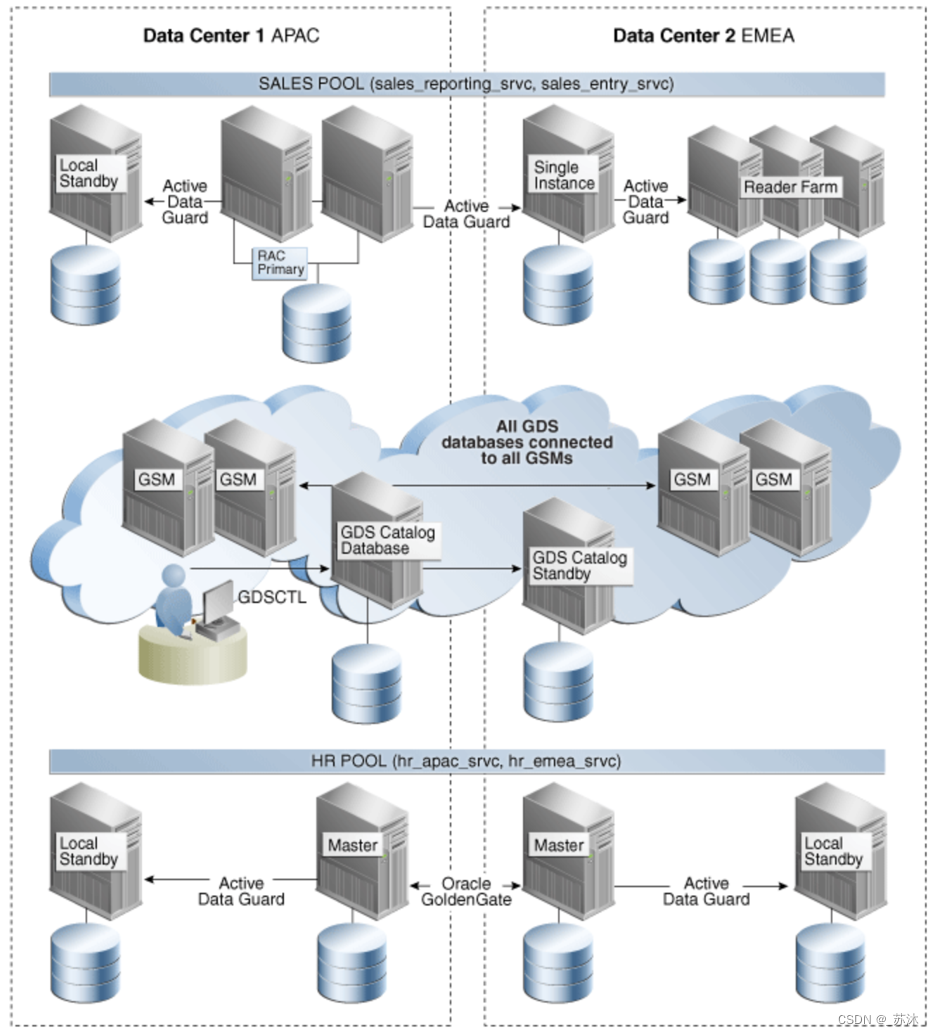
Oracle实现高可用性的工具(负载均衡/故障切换)
Oracle实现高可用性的工具(负载均衡/故障切换)1 Oracle RAC故障转移负载均衡2 Data Guard负载均衡-读写分离Data Guard Broker3 GDSGSM:连接管理工具主要功能Data Guard Broker功能是监控Data Guard状态,当主库异常时自动切换角色…...

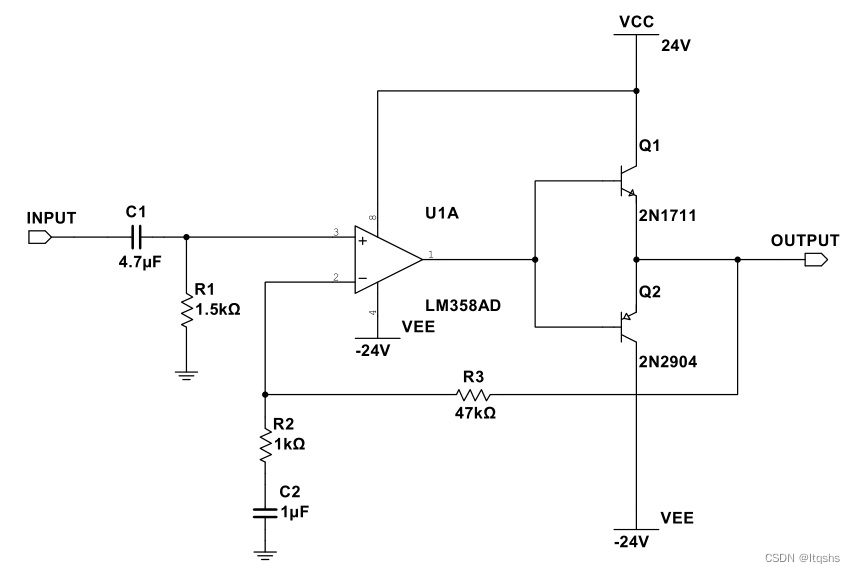
图解经典电路之OCL差分功放-三极管分立器件电路分析
下面从简到繁,从框架到细节的顺序讲解电路。即先讲框架,然后逐渐添加电路细节,所以大家跟上思路。 1、第一步,尽可能的抽象这个电路,等效如下: 图二 OCL等效电路 整个OCL电路,可以等效为一个大功率的运放,加上几个电阻电容构成了一个同向放大器,就是这么简单。 为了便…...

thymeleaf模板注入学习与研究--查找与防御
一、日常编码中常见的两种漏洞场景 1.1 模板参数外部可控 RequestMapping("/path")public String path(RequestParam String lang) {return lang ;}实际开发过程中 依靠我丰富的想象力只能想出 换主题 这种场景下可能会出现 大佬们自行脑补吧。 1.2 使用GetMappin…...

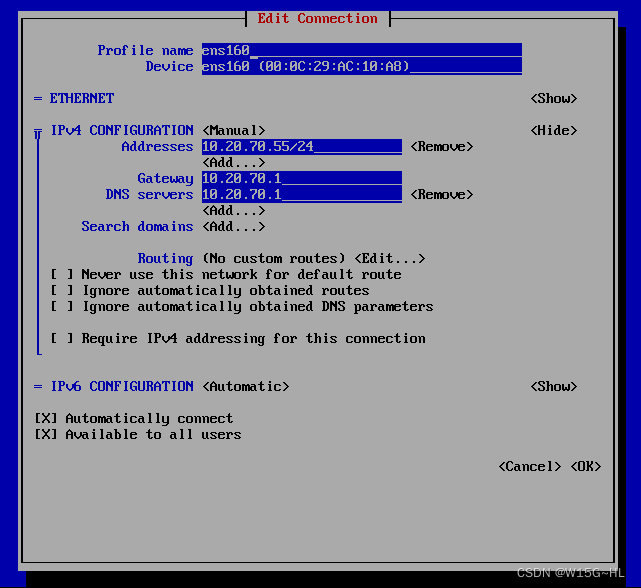
第七章:Linux最小化搭建环境解说2
配置IP地址:我们先要到网卡配置文件夹里,路径是/etc/sysconfig/network-scripts/,有点长,不过没事,我们要学会习惯,这还是经常用的。然后就是用ls命令查看下面有什么,只有一个文件ifcfg-ens160&…...

两道链表经典算法题---链表有无环(基础+进阶)
生活就像一盒巧克力,你永远不知道你会得到什么。——《阿甘正传》目前自己粗略的学完数据结构,正在开始刷算法题目。个人觉得算法是一个积累,循序渐进的的过程,需要不断加量,进而达到所谓的质。链表作为数据结构一个重…...

2023/1/14总结
今天学习的是c语法知识。 容器arry: 通俗来说这个容器就i是c语言的数组,和C中vevtor不同,arry是定长度的,而vector是动态数组。头文件为:<arry> 初始化: arry<数据类型,你所要声明…...

Python 之 NumPy 统计函数、数据类型和文件操作
文章目录一、统计函数1. 求平均值 mean()2. 中位数 np.median3. 标准差 ndarray.std4. 方差 ndarray.var()5. 最大值 ndarray.max()6. 最小值 ndarray.min()7. 求和 ndarray.sum()8. 加权平均值 numpy.average()二、数据类型1. 数据存储2. 定义结构化数据3. 结构化数据操作三、…...

互联网新时代要到来了(一)什么是Web3.0?
什么是Web3.0? tips:内容来自百度百科、知乎、搜狐新闻、李留白公众号、CSDN「Meta.Qing」博客等网页 什么是Web3.0?1.什么是Web3.0(概念介绍)?2.Web3.0简单理解3.Web3.0的技术特点4.Web3.0项目1.什么是Web3.0(概念…...

[Yocto] 直接向deploy/images目录部署binary
最近用yocto的时候碰到一个问题,有一些IP的FW binary是从别的地方直接拿来的,没有source code,有一个需求就是需要把它用wks script的方式把它们打包到最后的image里,这篇文章就是来谈谈这个问题。 yocto patch/deploy等做了什么 首先,虽然我们的code,bbfile,或者说pa…...
设备控制开发与实现(二))
HarmonyOS Connect原子化服务功能开发(Wi-Fi/Combo)设备控制开发与实现(二)
规设备控制 在“device”目录下的“DeviceApplication.java”文件中,在onInitialize函数中初始化应用。示例代码如下: Override public void onInitialize() {AiLifeServiceHelper.initApplication(this);DeviceHandlerAbility.register(this, "&qu…...

浅析 Makefile
Makefile逻辑 Makefile就是将一系列的工作流串在一起自动执行,构成Makefile最基本的要素是目标、依赖、命令。也就是为了实现目标需要哪些依赖并执行什么样的命令。 target: dependences1 dependences2 ... command1 command2 ...其中,target表示要生…...

保护品牌线上声誉的5种方法
我们如今生活在一个搜索便捷的世界,对于一个企业和个人来说,品牌的线上声誉也尤为重要。在客户考虑与您的公司开展业务之前,他们理所当然会先使用众多软件和平台搜索相关信息,以帮助他们了解和做决定。 因此,您的品牌…...

Java多重选择结构,超详细整理,适合新手入门
目录 一、什么是多重选择结构? 二、if 语句的语法 1、什么是嵌套if语句? 2、if 语句循环基本用法: 3、案例: 二、if...else多重选择结构语法 1、什么是if-else语句? 2、if...else 循环基本用法 3、案例&#…...

SCI写作,一定要避开这些“雷点”!
SCI论文写作中,除了要符合各部分的写作要求,还有许多细节问题需要我们注意,不然可能一不小心就会“踩雷”。 今天我们就来和大家分享SCI各个部分写作时的注意事项。 下面就进入正题! SCI写作注意事项 01 标题的拟定 1.避免使用无…...
))
3GPP-NR Band14标准定义频点和信道(3GPP V17.7.0 (2022-12))
Reference test frequencies for NR operating band n14 Table 4.3.1.1.1.14-1: Test frequencies for NRoperating band n14 and SCS 15 kHz CBW [MHz]carrierBandwidth...

分库分表索引设计:分布式环境下的 主键索引、二级索引、全局索引的最佳设计实践
文章目录主键选择索引设计全局表唯一索引总结结语主键选择 对主键来说,要保证在所有分片中都唯一,它本质上就是一个全局唯一的索引。如果用大部分同学喜欢的自增作为主键,就会发现存在很大的问题。 因为自增并不能在插入前就获得值…...

2023年全国最新保安员精选真题及答案
百分百题库提供保安员考试试题、保安职业资格考试预测题、保安员考试真题、保安职业资格证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 一、单选题(1-480题)以下备选答案中只有一项最符合题目要求&a…...

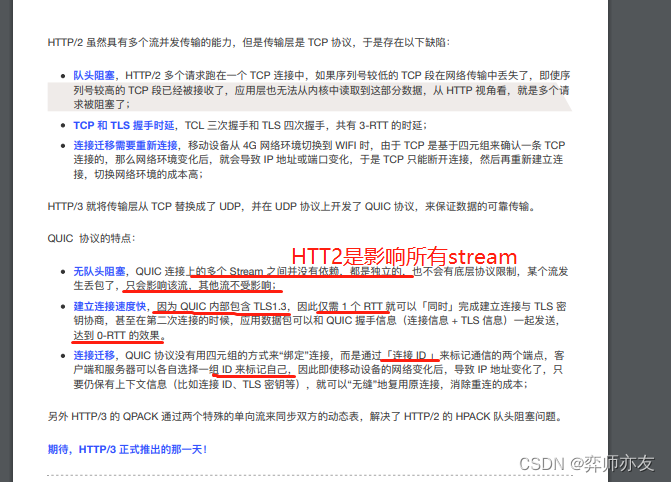
计算机网络之http07 http2,http3
HTTP1.2 http1.2都做了哪些优化 (1)头部压缩 使用HPACK压缩头部 头部冗长,大量重复字段 (2)二进制帧 将报文头部和内容字符编码改为二进制格式 字符编码未压缩 (3)并发传输 解决h1.1 队头阻塞问题,多车道 …...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
