【面试题】常见前端基础面试题(HTML,CSS,JS)

大厂面试题分享 面试题库
后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
html语义化的理解
代码结构: 使页面在没有css的情况下,也能够呈现出好的内容结构
有利于SEO: 爬虫根据标签来分配关键字的权重,因此可以和搜索引擎建立良好的沟通,帮助爬虫抓取更多的有效信息
方便其他设备解析: 如屏幕阅读器、盲人阅读器、移动设备等,以有意义的方式来渲染页面
便于团体的开发和维护: 语义化使代码更具有可读性,让其他开发人员更加理解你的html结构,减少差异化。遵循 W3C 标准的团队都遵循这个标准。
常用的语义元素有:header、nav、main、footer、article、section、aside
iframe
iframe称之为嵌入式框架、嵌入式框架可以把完整的网页内容嵌入到现有的网页中。
优点
重载页面时不需要重载整个页面只需要重载页面中的一个框架页
可以使脚本、可以并行下载
可以实现跨子域通信
缺点
会产生很多页面,不容易管理
调用外部页面,需要额外调用 CSS,给页面带来额外的请求次数
iframe 会阻塞主页面的 onload 事件
浏览器的后退按钮无效
无法被一些搜索引擎索引识别
多数小型的移动设备无法完全显示框架
BOM和DOM分别是什么
BOM是浏览器对象模型: 用来获取或设置浏览器的属性、行为。例如:新建窗口、获取屏幕分辨率、浏览器版本号等
DOM是文档对象模型: 用来获取或设置文档中标签的属性、例如获取或者设置input表单的value值
CSS盒模型
盒模型都是由四个部分组成的,分别是margin、border、padding和content
标准盒模型和IE盒模型的区别在于设置width和height时,所对应的范围不同:
标准盒模型的width和height属性的范围只包含了content,
IE盒模型的width和height属性的范围包含了border、padding和content。
可以通过修改元素的box-sizing属性来改变元素的盒模型:
box-sizeing: content-box表示标准盒模型(默认值)
box-sizeing: border-box表示IE盒模型(怪异盒模型)
怎么让一个 div 水平垂直居中
通过 verticle-align:middle 实现垂直居中
通过父元素设置伪元素 :before ,然后设置子元素 verticle-align:middle 实现垂直居中
通过绝对定位实现垂直居中
通过 transform 实现垂直居中
使用弹性盒子居中
BFC
所谓 BFC,指的是一个独立的布局环境,BFC 内部的元素布局与外部互不影响。
触发 BFC 的方式有很多,常见的有:
设置浮动
overflow 设置为 auto、scroll、hidden
positon 设置为 absolute、fixed
常见BFC的应用
解决浮动元素令父元素高度坍塌的问题
解决非浮动元素被浮动元素覆盖问题
解决外边距垂直方向重合问题
JS 的基本数据类型有哪些?基本数据类型和引用数据类型的区别
基本数据类型
JavaScript共有八种数据类型,分别是 Undefined、Null、Boolean、Number、String、Object、Symbol、BigInt
这些数据可以分为原始数据类型和引用数据类型:
栈:原始数据类型(Undefined、Null、Boolean、Number、String)
堆:引用数据类型(对象、数组和函数)
基本数据类型和引用数据类型的区别
访问方式:
原始值:访问到的是值
引用值:访问到的是引用地址 (js不允许直接访问保存在堆中的对象、首先得到在堆中的地址,然后按照这个地址去获得对象的值)
比较方式:
原始值:比较的是值
引用值: 比较的是引用的地址
变量赋值:
原始值赋值:赋值的是新值,与原来互不影响
引用值赋值:赋值的是地址,指向原值所在堆内存中的地址
动态属性:
原始值:赋值的是值
引用值:赋值的是地址
ES6 新增哪些东西
箭头函数
字符串模板
支持模块化(import、export)
类(class、constructor、extends)
let、const 关键字
新增一些数组、字符串等内置构造函数方法,例如 Array.from、Array.of 、Math.sign、Math.trunc 等
新增一些语法,例如扩展操作符、解构、函数默认参数等
新增一种基本数据类型 Symbol
新增元编程相关,例如 proxy、Reflect
Set 和 Map 数据结构
Promise
Generator 生成器
let const var 的区别?什么是块级作用域?如何用?
var 定义的变量,是函数作用域,没有块的概念,可以跨块访问, 不能跨函数访问,有变量提升。
let 定义的变量,只能在块作用域里访问,不能跨块访问,也不能跨函数访问,无变量提升,不可以重复声明。
const 用来定义常量,使用时必须初始化(即必须赋值),只能在块作用域里访问,而且不能修改,无变量提升,不可以重复声明。
var不存在暂时性死区,let和const存在暂时性死区
let和const创建的全局变量没有给window设置相应的属性
暂时性死区:使用 let / const 命令声明变量之前,该变量都是不可用的
箭头函数与普通函数的区别
箭头函数没有自己的this、会捕获其所在的上下文的this值,作为自己的this值
箭头函数继承来的this指向永远不会改变
call()、apply()、bind()等方法不能改变箭头函数中this的指向
箭头函数是匿名函数,不能作为构造函数,不能使用new
箭头函数没有自己的arguments
箭头函数没有prototype(原型)
箭头函数不能用作Generator函数,不能使用yeild关键字
bind,apply,call三者的区别
三者都可以改变函数的this对象指向
三者第一个参数都是this要指向的对象,如果如果没有这个参数或参数为undefined或null,则默认指向全局window
三者都可以传参,但是apply是数组,而call是参数列表,且apply和call是一次性传入参数,而bind可以分为多次传入
bind是返回绑定this之后的函数,apply、call 则是立即执行
是否了解 JavaScript 中的包装类型?
包装对象 : 就是当基本类型以对象的方式去使用时,JavaScript 会转换成对应的包装类型,相当于 new 一个对象,内容和基本类型的内容一样,然后当操作完成再去访问的时候,这个临时对象会被销毁,然后再访问时候就是 undefined
代码理解:
var str = 'hello';
str.number = 10; //假设我们想给字符串添加一个属性 number ,后台会有如下步骤
(var _str = newString('hello'); // 1 找到对应的包装对象类型,然后通过包装对象创建出一个和基本类型值相同的对象_str.number = 10; // 2 通过这个对象调用包装对象下的方法 但结果并没有被任何东西保存_str =null; // 3 这个对象又被销毁
)
console.log(str.number); // undefined 当执行到这一句的时候,因为基本类型本来没有属性,后台又会重新重复上面的步骤
(var str = newString('hello');// 1 找到基本包装对象,然后又新开辟一个内存,创建一个值为 hello 对象str.number = undefined;// 2 因为包装对象下面没有 number 这个属性,所以又会重新添加,因为没有值,所以值是未定义;然后弹出结果str =null; // 3 这个对象又被销毁
)
复制代码JS 中如何进行数据类型的转换?
类型转换可以分为两种,隐性转换和显性转换
显性转换
主要分为三大类:数值类型、字符串类型、布尔类型
三大类的原始类型值的转换规则我就不一一列举了,更多详情文章链接👉juejin.cn/post/695617…
数值类型(引用类型转换)
Number({a: 1}) // NaNNumber([1, 2, 3]) // NaNNumber([5]) // 5第一步,调用对象自身的`valueOf`方法。如果返回原始类型的值,则直接对该值使用`Number`函数,不再进行后续步骤。第二步,如果`valueOf`方法返回的还是对象,则改为调用对象自身的`toString`方法。如果`toString`方法返回原始类型的值,
则对该值使用`Number`函数,不再进行后续步骤。第三步,如果`toString`方法返回的是对象,就报错。补充一点:`valueOf`和`toString`方法,都是可以自定义的
复制代码字符串类型(引用类型转换)
String({a: 1}) // "[object Object]"String([1, 2, 3]) // "1,2,3"`String`方法背后的转换规则,与`Number`方法基本相同,只是互换了`valueOf`方法和`toString`方法的执行顺序。
复制代码隐性转换
类型 | 转换前 | 转换后 |
number | 4 | 4 |
string | "1" | 1 |
string | "" | 0 |
boolean | true | 1 |
boolean | false | 0 |
undefined | undefined | NaN |
null | null | 0 |
详情看上方👆文章链接
闭包
闭包是指有权访问另一个函数作用域中的变量的函数 ———— 《JavaScript高级程序设计》
闭包用途:
能够访问函数定义时所在的词法作用域(阻止其被回收)
私有变量化
模拟块级作用域
创建模块
闭包缺点:闭包调用函数的变量,并且这个变量在函数执行完之后,不能释放,会导致函数的变量一直保存在内存中,过多的闭包可能会导致内存泄漏。
解决:变量设置成null
原型和原型链
原型
每个对象都有一个 proto 属性,该属性指向自己的原型对象
每个构造函数都有一个 prototype 属性,该属性指向实例对象的原型对象
原型对象里的 constructor 指向构造函数本身
原型链
当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾null

作用域和作用域链的理解
作用域
(1)全局作用域
最外层函数和最外层函数外面定义的变量拥有全局作用域
所有未定义直接赋值的变量自动声明为全局作用域
所有window对象的属性拥有全局作用域
全局作用域有很大的弊端,过多的全局作用域变量会污染全局命名空间,容易引起命名冲突。
(2)函数作用域
函数作用域声明在函数内部的变零,一般只有固定的代码片段可以访问到
作用域是分层的,内层作用域可以访问外层作用域,反之不行
(3)块级作用域
使用ES6中新增的let和const指令可以声明块级作用域,块级作用域可以在函数中创建也可以在一个代码块中的创建(由{ }包裹的代码片段)
let和const声明的变量不会有变量提升,也不可以重复声明
在循环中比较适合绑定块级作用域,这样就可以把声明的计数器变量限制在循环内部。
作用域链
在当前作用域中查找所需变量,但是该作用域没有这个变量,那这个变量就是自由变量。
如果在自己作用域找不到该变量就去父级作用域查找,依次向上级作用域查找,直到访问到window对象就被终止,这一层层的关系就是作用域链。
作用域链有一个非常重要的特性,那就是作用域中的值是在函数创建的时候,就已经被存储了,是静态的。
防抖和节流
我们在平时开发的时候,会有很多场景会频繁触发事件,比如说搜索框实时发请求,onmousemove、resize、onscroll 等,有些时候,我们并不能或者不想频繁触发事件,这时候就应该用到函数防抖和函数节流。
函数防抖(debounce),指的是短时间内多次触发同一事件,只执行最后一次,或者只执行最开始的一次,中间的不执行。
函数节流(throttle),指连续触发事件但是在 n 秒中只执行一次函数。即 2n 秒内执行 2 次... 。节流如字面意思,会稀释函数的执行频率。
区别在于:防抖动是将多次执行变为最后一次执行,节流是将多次执行变成每隔一段时间执行
宏任务和微任务
常见的宏任务有:setTimeout、setInterval、requestAnimationFrame、script等。
常见的微任务有:new Promise( ).then(回调)、MutationObserver 等。
宏任务和微任务的执行流程,总结起来就是:
js在调用时,优先取出微任务,并且在执行过程中如果创建了新的作业,则放在本次执行完后紧接着调用,微任务执行完成后,再取出宏任务执行
哪些情况会导致内存泄漏
以下四种情况会造成内存的泄漏:
意外的全局变量: 由于使用未声明的变量,而意外的创建了一个全局变量,而使这个变量一直留在内存中无法被回收。
被遗忘的计时器或回调函数: 设置了 setInterval 定时器,而忘记取消它,如果循环函数有对外部变量的引用的话,那么这个变量会被一直留在内存中,而无法被回收。
脱离 DOM 的引用: 获取一个 DOM 元素的引用,而后面这个元素被删除,由于一直保留了对这个元素的引用,所以它也无法被回收。
闭包: 不合理的使用闭包,从而导致某些变量一直被留在内存当中。
请介绍一下 JavaScript 中的垃圾回收站机制
JavaScript 具有自动垃圾回收机制。垃圾收集器会按照固定的时间间隔周期性的执行。
JavaScript 常见的垃圾回收方式:标记清除、引用计数方式。
标记清除方式:
工作原理:当变量进入环境时,将这个变量标记为“进入环境”。当变量离开环境时,则将其标记为“离开环境”。标记“离开环境”的就回收内存。
工作流程:
垃圾回收器,在运行的时候会给存储在内存中的所有变量都加上标记;
去掉环境中的变量以及被环境中的变量引用的变量的标记;
被加上标记的会被视为准备删除的变量;
垃圾回收器完成内存清理工作,销毁那些带标记的值并回收他们所占用的内存空间。
引用计数方式:
工作原理:跟踪记录每个值被引用的次数。
工作流程:
声明了一个变量并将一个引用类型的值赋值给这个变量,这个引用类型值的引用次数就是 1;
同一个值又被赋值给另一个变量,这个引用类型值的引用次数加 1;
当包含这个引用类型值的变量又被赋值成另一个值了,那么这个引用类型值的引用次数减 1;
当引用次数变成 0 时,说明没办法访问这个值了;
当垃圾收集器下一次运行时,它就会释放引用次数是 0 的值所占的内存。
防抖,节流是什么
函数防抖(debounce),指的是短时间内多次触发同一事件,只执行最后一次,或者只执行最开始的一次,中间的不执行
函数节流(throttle),指连续触发事件但是在 n 秒中只执行一次函数。即 2n 秒内执行 2 次...
深拷贝和浅拷贝
浅拷贝:只是拷贝了基本类型的数据,而引用类型数据,复制后也是会发生引用,我们把这种拷贝叫做浅拷贝(浅复制) 浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。
深拷贝:在堆中重新分配内存,并且把源对象所有属性都进行新建拷贝,以保证深拷贝的对象的引用图不包含任何原有对象或对象图上的任何对象,拷贝后的对象与原来的对象是完全隔离,互不影响。
HTTP状态码
状态码的类别:
类别 | 原因 | 描述 |
1xx | Informational(信息性状态码) | 接受的请求正在处理 |
2xx | Success(成功状态码) | 请求正常处理完毕 |
3xx | Redirection(重定向状态码) | 需要进行附加操作一完成请求 |
4xx | Client Error (客户端错误状态码) | 服务器无法处理请求 |
5xx | Server Error(服务器错误状态码) | 服务器处理请求出错 |
Http和Https区别
HTTP 的URL 以http:// 开头,而HTTPS 的URL 以https:// 开头
HTTP 是不安全的,而 HTTPS 是安全的
HTTP 标准端口是80 ,而 HTTPS 的标准端口是443
在OSI 网络模型中,HTTP工作于应用层,而HTTPS 的安全传输机制工作在传输层
HTTP 无法加密,而HTTPS 对传输的数据进行加密
HTTP无需证书,而HTTPS 需要CA机构wosign的颁发的SSL证书
GET 和 POST 的区别
从 http 协议的角度来说,GET 和 POST 它们都只是请求行中的第一个单词,除了语义不同,其实没有本质的区别。
之所以在实际开发中会产生各种区别,主要是因为浏览器的默认行为造成的。
受浏览器的影响,在实际开发中,GET 和 POST 有以下区别:
浏览器在发送 GET 请求时,不会附带请求体
GET 请求的传递信息量有限,适合传递少量数据;POST 请求的传递信息量是没有限制的,适合传输大量数据。
GET 请求只能传递 ASCII 数据,遇到非 ASCII 数据需要进行编码;POST 请求没有限制
大部分 GET 请求传递的数据都附带在 path 参数中,能够通过分享地址完整的重现页面,但同时也暴露了数据,若有敏感数据传递,不应该使用 GET 请求,至少不应该放到 path 中
刷新页面时,若当前的页面是通过 POST 请求得到的,则浏览器会提示用户是否重新提交。若是 GET 请求得到的页面则没有提示。
GET 请求的地址可以被保存为浏览器书签,POST 不可以
浏览器渲染机制、重绘、重排
网页生成过程:
HTML被HTML解析器解析成DOM 树
css则被css解析器解析成CSSOM 树
结合DOM树和CSSOM树,生成一棵渲染树(Render Tree)
生成布局(flow),即将所有渲染树的所有节点进行平面合成
将布局绘制(paint)在屏幕上
重排(也称回流): 当DOM的变化影响了元素的几何属性(DOM对象的位置和尺寸大小),浏览器需要重新计算元素的几何属性,将其安放在界面中正确的位置,这个过程就叫回流。触发:
添加或者删除可见的DOM元素
元素尺寸改变——边距、填充、边框、宽度和高度
重绘: 当一个元素的外观发生了改变,但没有改变布局,重新把元素外观绘制出来的过程,叫做重绘,触发:
改变元素的color、background、box-shadow属性
url按下回车之后发生了什么
1 解析域名
2 缓存判断 --有资源直接返回、否则向服务器发起新的请求
3DNS解析
4 获取MAC地址
5 会把请求的内容存储到dns
6TCP三次握手
7HTTPS握手
8 返回数据
9TCP四次挥手
复制代码cookie、sessionStorage、localStorage的区别
cookie 可以设置失效时间
localStorage 除非手动清除,否则永久保存
sessionStorage 尽在当前网页有效,关闭页面就被清除
cookie储存大小是4k,localStorage和sessionStorage是5M
请求时:cookie自动携带HTTP头部中,localStorage和sessionStorage仅在浏览器保存,不参与服务器通信
同源策略
浏览器有一个重要的安全策略,称之为同源策略
其中,协议、端口号、域名必须一致,,称之为同源,两个源不同,称之为跨源或跨域
同源策略是指,若页面的源和页面运行过程中加载的源不一致时,出于安全考虑,浏览器会对跨域的资源访问进行一些限制
如何解决跨越问题
jsonp(利用script标签没有跨域限制的漏洞实现。缺点:只支持GET请求)
CORS(设置Access-Control-Allow-Origin:指定可访问资源的域名
Node中间件代理
Nginx反向代理
谈谈你对 TCP 三次握手和四次挥手的理解
TCP 协议通过三次握手建立可靠的点对点连接,具体过程是:
首先服务器进入监听状态,然后即可处理连接
第一次握手:建立连接时,客户端发送 syn 包到服务器,并进入 SYN_SENT 状态,等待服务器确认。在发送的包中还会包含一个初始序列号 seq。此次握手的含义是客户端希望与服务器建立连接。
第二次握手:服务器收到 syn 包,然后回应给客户端一个 SYN+ACK 包,此时服务器进入 SYN_RCVD 状态。此次握手的含义是服务端回应客户端,表示已收到并同意客户端的连接请求。
第三次握手:客户端收到服务器的 SYN 包后,向服务器再次发送 ACK 包,并进入 ESTAB_LISHED 状态。
最后,服务端收到客户端的 ACK 包,于是也进入 ESTAB_LISHED 状态,至此,连接建立完成
当需要关闭连接时,需要进行四次挥手才能关闭
Client 向 Server 发送 FIN 包,表示 Client 主动要关闭连接,然后进入 FIN_WAIT_1 状态,等待 Server 返回 ACK 包。此后 Client 不能再向 Server 发送数据,但能读取数据。
Server 收到 FIN 包后向 Client 发送 ACK 包,然后进入 CLOSE_WAIT 状态,此后 Server 不能再读取数据,但可以继续向 Client 发送数据。
Client 收到 Server 返回的 ACK 包后进入 FIN_WAIT_2 状态,等待 Server 发送 FIN 包。
Server 完成数据的发送后,将 FIN 包发送给 Client,然后进入 LAST_ACK 状态,等待 Client 返回 ACK 包,此后 Server 既不能读取数据,也不能发送数据。
Client 收到 FIN 包后向 Server 发送 ACK 包,然后进入 TIME_WAIT 状态,接着等待足够长的时间(2MSL)以确保 Server 接收到 ACK 包,最后回到 CLOSED 状态,释放网络资源。
Server 收到 Client 返回的 ACK 包后便回到 CLOSED 状态,释放网络资源。
大厂面试题分享 面试题库
后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
相关文章:

【面试题】常见前端基础面试题(HTML,CSS,JS)
大厂面试题分享 面试题库后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库html语义化的理解代码结构: 使页面在没有css的情况下,也能够呈现出好的内容结构有利于SEO: 爬虫根据标签来分配关键字的权重,因此可以和搜索引擎…...

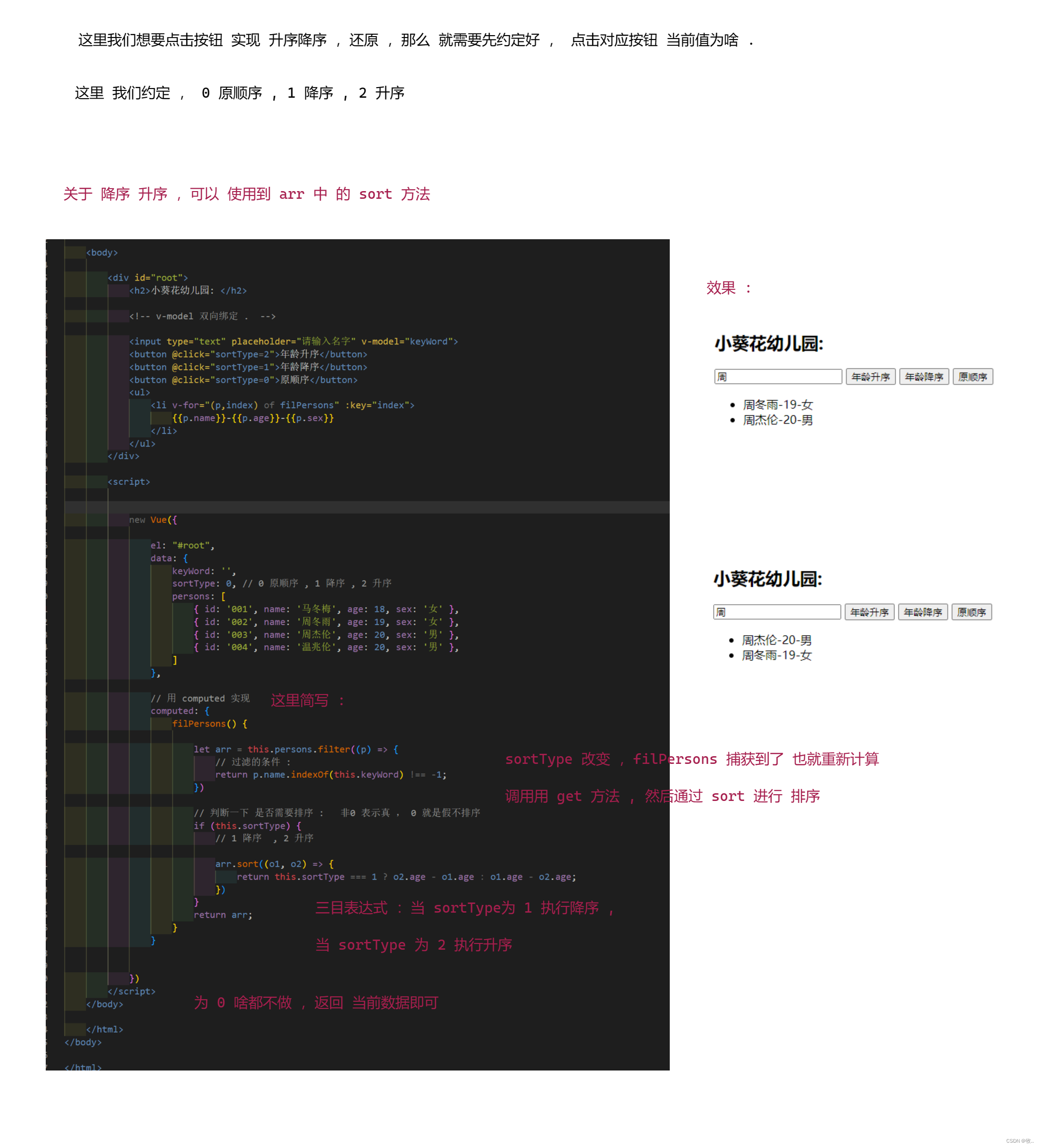
Vue (4)
文章目录1. 绑定样式1.1 绑定 class 样式1.2 绑定 style 样式2. 条件渲染2.1 v-show2.2 v-if3. 列表渲染3.1 v-for3.2 key 的作用与原理3.3 列表过滤3.4 列表排序1. 绑定样式 说 绑定样式 前,先准备好 以下几个 样式 : <style>.basic {width: 400px;height: 1…...

静态库和动态库的制作
一、什么叫做库: 库:二进制的程序,能被操作系统载入内存中执行 二、Linux下的库有两种:静态库和共享库(动态库),二者的不同点在于代码载入的时刻不同。 A、静态库在程序编译的时候并会被连接到目标代码中,程…...

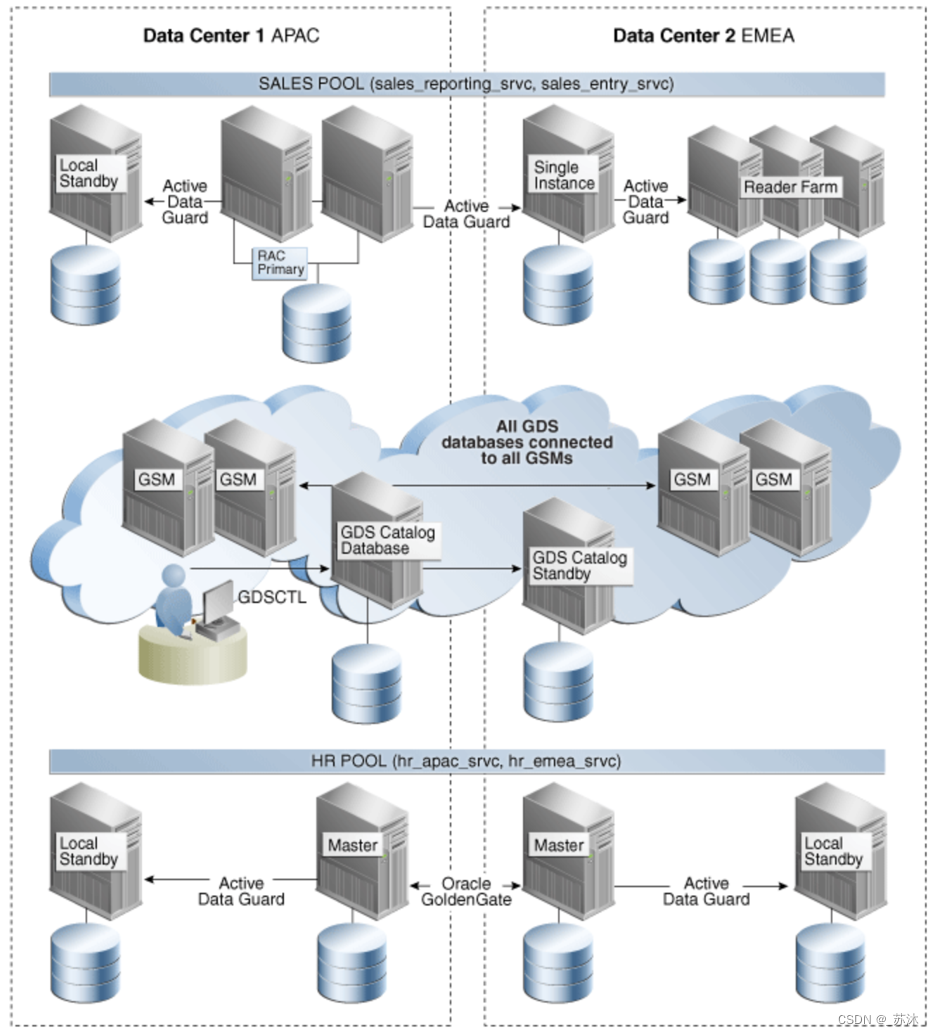
Oracle实现高可用性的工具(负载均衡/故障切换)
Oracle实现高可用性的工具(负载均衡/故障切换)1 Oracle RAC故障转移负载均衡2 Data Guard负载均衡-读写分离Data Guard Broker3 GDSGSM:连接管理工具主要功能Data Guard Broker功能是监控Data Guard状态,当主库异常时自动切换角色…...

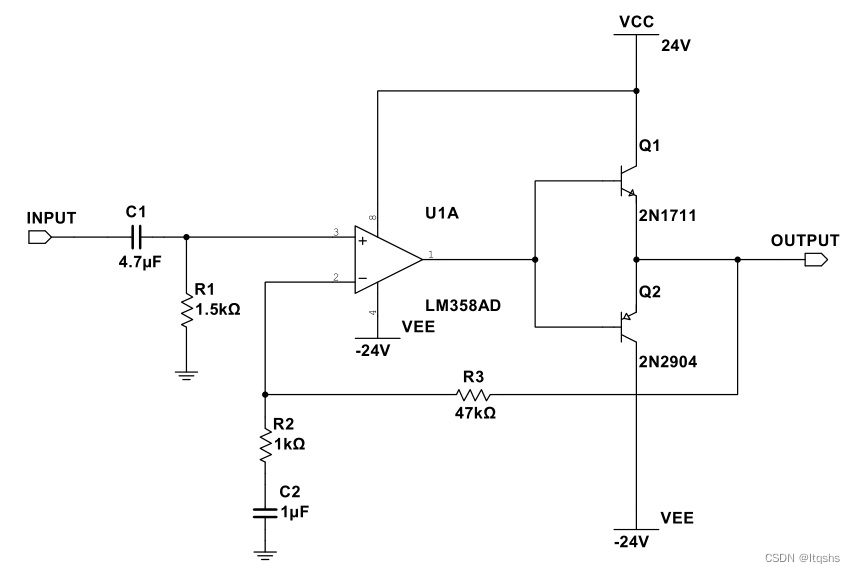
图解经典电路之OCL差分功放-三极管分立器件电路分析
下面从简到繁,从框架到细节的顺序讲解电路。即先讲框架,然后逐渐添加电路细节,所以大家跟上思路。 1、第一步,尽可能的抽象这个电路,等效如下: 图二 OCL等效电路 整个OCL电路,可以等效为一个大功率的运放,加上几个电阻电容构成了一个同向放大器,就是这么简单。 为了便…...

thymeleaf模板注入学习与研究--查找与防御
一、日常编码中常见的两种漏洞场景 1.1 模板参数外部可控 RequestMapping("/path")public String path(RequestParam String lang) {return lang ;}实际开发过程中 依靠我丰富的想象力只能想出 换主题 这种场景下可能会出现 大佬们自行脑补吧。 1.2 使用GetMappin…...

第七章:Linux最小化搭建环境解说2
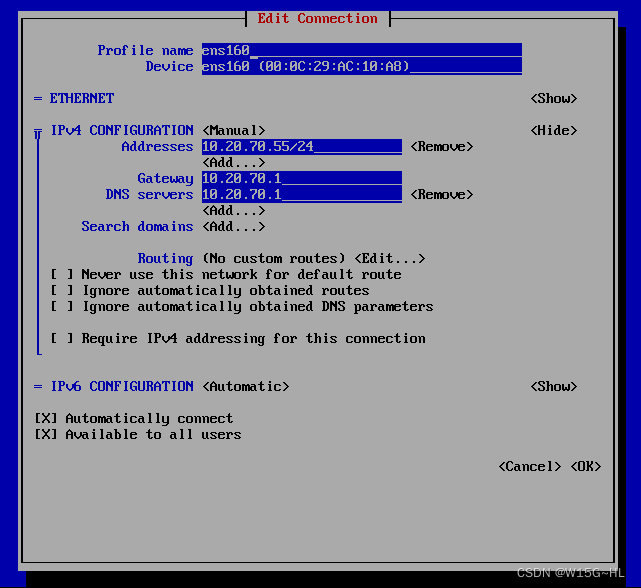
配置IP地址:我们先要到网卡配置文件夹里,路径是/etc/sysconfig/network-scripts/,有点长,不过没事,我们要学会习惯,这还是经常用的。然后就是用ls命令查看下面有什么,只有一个文件ifcfg-ens160&…...

两道链表经典算法题---链表有无环(基础+进阶)
生活就像一盒巧克力,你永远不知道你会得到什么。——《阿甘正传》目前自己粗略的学完数据结构,正在开始刷算法题目。个人觉得算法是一个积累,循序渐进的的过程,需要不断加量,进而达到所谓的质。链表作为数据结构一个重…...

2023/1/14总结
今天学习的是c语法知识。 容器arry: 通俗来说这个容器就i是c语言的数组,和C中vevtor不同,arry是定长度的,而vector是动态数组。头文件为:<arry> 初始化: arry<数据类型,你所要声明…...

Python 之 NumPy 统计函数、数据类型和文件操作
文章目录一、统计函数1. 求平均值 mean()2. 中位数 np.median3. 标准差 ndarray.std4. 方差 ndarray.var()5. 最大值 ndarray.max()6. 最小值 ndarray.min()7. 求和 ndarray.sum()8. 加权平均值 numpy.average()二、数据类型1. 数据存储2. 定义结构化数据3. 结构化数据操作三、…...

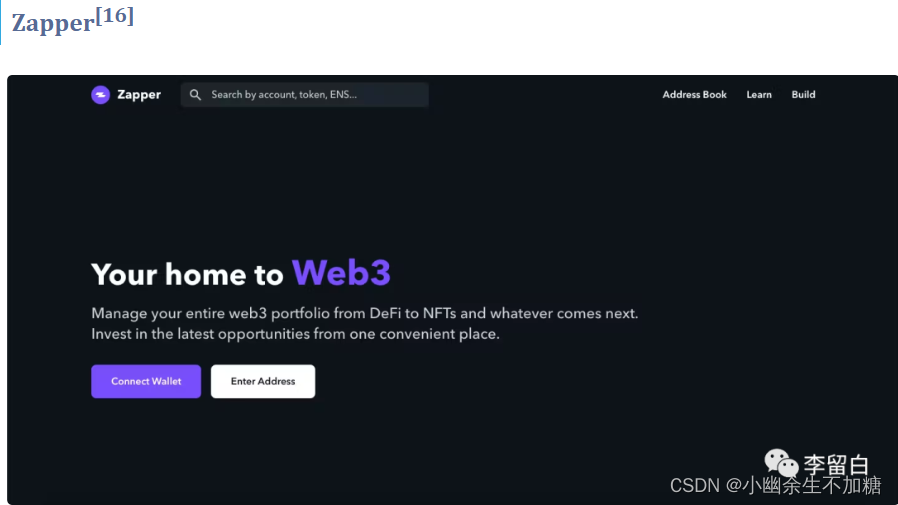
互联网新时代要到来了(一)什么是Web3.0?
什么是Web3.0? tips:内容来自百度百科、知乎、搜狐新闻、李留白公众号、CSDN「Meta.Qing」博客等网页 什么是Web3.0?1.什么是Web3.0(概念介绍)?2.Web3.0简单理解3.Web3.0的技术特点4.Web3.0项目1.什么是Web3.0(概念…...

[Yocto] 直接向deploy/images目录部署binary
最近用yocto的时候碰到一个问题,有一些IP的FW binary是从别的地方直接拿来的,没有source code,有一个需求就是需要把它用wks script的方式把它们打包到最后的image里,这篇文章就是来谈谈这个问题。 yocto patch/deploy等做了什么 首先,虽然我们的code,bbfile,或者说pa…...
设备控制开发与实现(二))
HarmonyOS Connect原子化服务功能开发(Wi-Fi/Combo)设备控制开发与实现(二)
规设备控制 在“device”目录下的“DeviceApplication.java”文件中,在onInitialize函数中初始化应用。示例代码如下: Override public void onInitialize() {AiLifeServiceHelper.initApplication(this);DeviceHandlerAbility.register(this, "&qu…...

浅析 Makefile
Makefile逻辑 Makefile就是将一系列的工作流串在一起自动执行,构成Makefile最基本的要素是目标、依赖、命令。也就是为了实现目标需要哪些依赖并执行什么样的命令。 target: dependences1 dependences2 ... command1 command2 ...其中,target表示要生…...

保护品牌线上声誉的5种方法
我们如今生活在一个搜索便捷的世界,对于一个企业和个人来说,品牌的线上声誉也尤为重要。在客户考虑与您的公司开展业务之前,他们理所当然会先使用众多软件和平台搜索相关信息,以帮助他们了解和做决定。 因此,您的品牌…...

Java多重选择结构,超详细整理,适合新手入门
目录 一、什么是多重选择结构? 二、if 语句的语法 1、什么是嵌套if语句? 2、if 语句循环基本用法: 3、案例: 二、if...else多重选择结构语法 1、什么是if-else语句? 2、if...else 循环基本用法 3、案例&#…...

SCI写作,一定要避开这些“雷点”!
SCI论文写作中,除了要符合各部分的写作要求,还有许多细节问题需要我们注意,不然可能一不小心就会“踩雷”。 今天我们就来和大家分享SCI各个部分写作时的注意事项。 下面就进入正题! SCI写作注意事项 01 标题的拟定 1.避免使用无…...
))
3GPP-NR Band14标准定义频点和信道(3GPP V17.7.0 (2022-12))
Reference test frequencies for NR operating band n14 Table 4.3.1.1.1.14-1: Test frequencies for NRoperating band n14 and SCS 15 kHz CBW [MHz]carrierBandwidth...

分库分表索引设计:分布式环境下的 主键索引、二级索引、全局索引的最佳设计实践
文章目录主键选择索引设计全局表唯一索引总结结语主键选择 对主键来说,要保证在所有分片中都唯一,它本质上就是一个全局唯一的索引。如果用大部分同学喜欢的自增作为主键,就会发现存在很大的问题。 因为自增并不能在插入前就获得值…...

2023年全国最新保安员精选真题及答案
百分百题库提供保安员考试试题、保安职业资格考试预测题、保安员考试真题、保安职业资格证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 一、单选题(1-480题)以下备选答案中只有一项最符合题目要求&a…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
