Vue(标签属性:ref、配置项:props、混入mixin、插件、样式属性:scroped)
一、ref(打标识)
前面提及到了标签属性:keys
这里将了解ref:打标识
正常布置脚手架并创建入口文件main.js,引入组件
1. 可以给元素注册引用信息(获取真实DOM)
给一个按钮获取上方的dom的方法,方法中使用什么进行获取dom元素
是使用获取id方法给标签设置id,直接操作dom? 错误❌
既然原生js可以给dom添加id,那么Vue也有类似的标识方法:ref
获取打了标识的dom:vc上面的$refs
//通过ref进行设置标识:title <h1 v-text="msg" ref="title"></h1> <button @click="showDOM">点我输出上方的dom元素</button> //通过vc下的refs进行获取通过ref标识的dom console.log(this.$refs.title);//真实DOM
2. 给子组件注册引用注册信息(获取组件实例对象)
注意:可以直接在子组件上通过ref标识,然后也可以通过当前vc的$refs进行获取到子组件实例对象
methods: {showDOM () {console.log(this);//获取当前的组件vcconsole.log(this.$refs.title);//真实DOMconsole.log(this.$refs.btn);//真实DOMconsole.log(this.$refs.school);//vc:school组件的实例对象}},
二、配置项:props (接收数据配置项)
若想实现使用三次组件相同但是获取到的数据不同:就需要引入新的配置项
那么被复用能获取不同数据的组件就不能直接放代理的数据
父组件中组件标签调用组件:传入数据
<Student name='李四' sex='女' :age='18'/>子组件本身:接收数据(props:接收):存在三种接收数据方式
props:[ 'name','age','sex'] 名字必须对上,但顺序无所谓
如果想要接受的数据时处理后的数据就出现问题(因为直接传入的数据是字符串数据),想要直接使用数据传入,模板就无法解析就会报错 解决:可以对模板中数据前置转换:age*1+1
解决:在发送数据的部分数据名前面进行绑定 :age
因为v-bind绑定数据,引号里是运行表达式返回结果,所以会直接变成数值数据
props:{ name:String, age:Number, sex:String, }
获取到的数分别是字符串、数值、字符串
接收同时对数据限制+默认值指定+必要性限制
props: {name: {type: String,//类型required: true,//名字必须得传},age: {type: Number,default: 99,//如果不传年龄直接99},sex: {type: String,required: true,}}设置传递数据:
type:传递属性
required:数据必须传递
default:不传数据就会直接返回值默认值
传递进去通过浏览器展示之后不可以更改
<h2>学生年龄:{{age+1}}</h2> <button @click="change">尝试修改外部传进来年龄信息</button> //vue props:[ 'name','age','sex']//简单声名接收 //数据发生变化的方法methods: {change () {this.age++}},//此时会报错:因为传入的数据不能发生变化
解决修改传入数据:
传递之后的数据优先级比自身设置的data数据优先级高
这时候传递进来的数据赋值给data中如果自己命名数据
可以将标签中读取的数据从获取数据名字转为自己data设置的数据名字
<h2>学生年龄:{{myAge+1}}</h2><button @click="change">尝试修改外部传进来年龄信息</button> //vuedata () {return {msg: '我爱学习',// name:'张武' //数据以外部传进来为主myAge: this.age}}, props:[ 'name','age','sex']//简单声名接收 methods: {change () {this.myAge++}},传入数据的名字不应该使用标签属性:例如key、ref
三、mixin混入
两个组件共享相同配置
1. 局部混入
1. 创建混入:mixin.js文件(使用分别暴露)
export const mixin = {methods: {showName() {alert(this.name)}},
2.引入混合:直接在使用的组件部分引入(分别暴露使用花括号形式引入)
根据混入文件中暴露部分名字
import {mixin} from './mixin'
3. 使用混合:新的配置项mixins (必须写成数组形式)写在组件中
mixins:[mixin]
注意:
组件配置内容比混入优先级高
生命周期钩子不以组件或者混合为主(都会执行:混合钩子靠前使用)
2. 全局混入
不在组件中引入混入,而是在main.js文件中引入
在main中引入的暴露配置
然后再main中是使用api:Vu.mixin(name)使用混入
在main.js中引入并使用mixin中配置之后就会应用在全局:每一个vc,vm都会应用到
四、插件(增强Vue,可以接收参数)
本质对象,必须包含install,第一个参数是vue的构造函数
1.直接在src中编写:plugins.js
export default{install() {console.log("@install"); }
2. 在main.js中引入
// 引入插件 import plugin from './plugins'
3. 在main.js中使用插件
Vue.use(plugins)
使用use的时候传入一个参数输出的是vue的构造函数
export default{install(Vue) {console.log(Vue); }使用use时候传入多个参数插件都可以接收到
//main.js Vue.use(pluginsz,1,2,3) //plugins export default{install(Vue, x, y,z) {console.log(x,y,z); }
直接在插件中配置多个配置项添加参数
- 配置plugs插件
- main文件中引入
- 使用api:Vue.use(插件名字)
export default{install(Vue, x, y) {console.log(x,y);// 全局过滤器Vue.filter("mySilice", function (value) {return value.slice(0, 4);});// 全局自定义指令(获取焦点)配合新生成的实例Vue.directive("fbind", {bind(element, binding) {element.value = binding.value;},// 插入页面时候调用inserted(element, binding) {element.focus();},// 指令所在模板重新解析时候update(element, binding) {element.value = binding.value;},});//定义混入Vue.mixin({data() {return {x: 1000,y:2000}}})// 给Vue原型上添加一个方法(vm和vc都可以使用)Vue.prototype.hello = ()=>(alert('hello'))} }
注意:可以使用很多插件并通过use使用插件
五、scroped,lang组件样式属性
1.scroped
子组件中的样式最终都会汇总 到一块:类名冲突(谁后在app中引入顺序就决定使用哪个组件中的样式)
//app组件中使用,后引入的决定组件样式 import School from './components/School' import Student from './components/Student';//school组件中 .demo {background-color: orange; } //student组件中 .demo {background-color: pink; }
解决:scroped(作用域:只在当前组件生效)
给外侧组件div生成特殊的标签属性
app组件不适用:app组件的样式是所有很多组件都会使用
<style scroped> .demo {background-color: orange; } </style>
2. lang
可以使用css编译或者less预编译,但是脚手架无法处理less,
解决:需要安装less-loader
less-loader最新版本应该匹配webpack的最新版本
<style lang="css">
.demo {background-color: orange;
}
</style><style lang="less">
.demo {background-color: blue;.qwe {font-size: 80px;}
}
</style>解决:less-loader版本和webpack版本的差异
查看webpack版本和less-loader版本应该匹配
npm view webpack version npm view less-loader version
- webpack4匹配的是less-loader7
- webpack5匹配的 是less-loader8、9
相关文章:

Vue(标签属性:ref、配置项:props、混入mixin、插件、样式属性:scroped)
一、ref(打标识) 前面提及到了标签属性:keys 这里将了解ref:打标识 正常布置脚手架并创建入口文件main.js,引入组件 1. 可以给元素注册引用信息(获取真实DOM) 给一个按钮获取上方的dom的方法,方…...

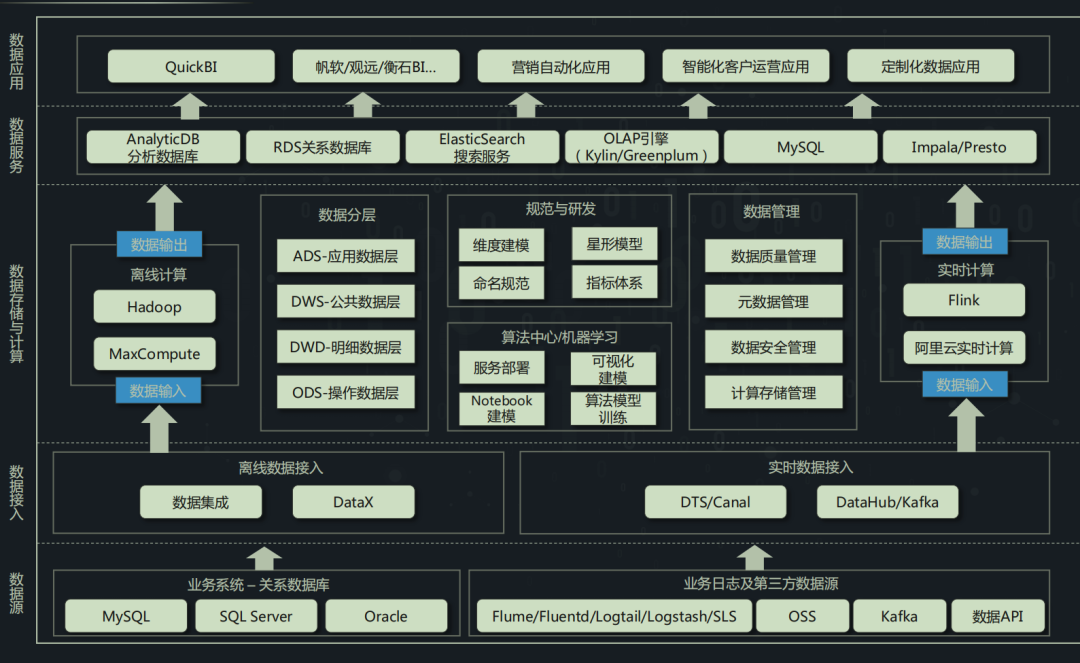
数仓建设规划核心问题!
小A进入一家网约车出现服务公司,负责公司数仓建设,试用期主要一项 OKR是制定数据仓库建设规划;因此小 A 本着从问题出发为原点,先对公司数仓现状进行一轮深入了解,理清存在问题,然后在以不忘初心原则提出解…...

容器镜像的导入导出
容器镜像的导入导出 第1关:导入导出容器 任务描述 本关任务是学习导入导出容器,要求学习者参照示例完成将busyboxContainer容器的文件系统保存为一个tar包,通过该tar包导入一个busybox:v1.0镜像。 相关知识 将 "容器的文件系统&…...

Java每日一练(20230502)
目录 1. 二叉搜索树的最近公共祖先 🌟🌟 2. 随机分组问题 🌟 3. K 个一组翻转链表 🌟🌟🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练…...

JVM学习(九):堆
一、堆(Heap)的概述 一个JVM实例只存在一个堆内存,堆也是Java内存管理的核心区域。 Java堆区在JVM启动的时候即被创建,其空间大小也就确定了。是JVM管理的最大一块内存空间。同时,堆内存的大小是可以调节的。《Java虚拟…...

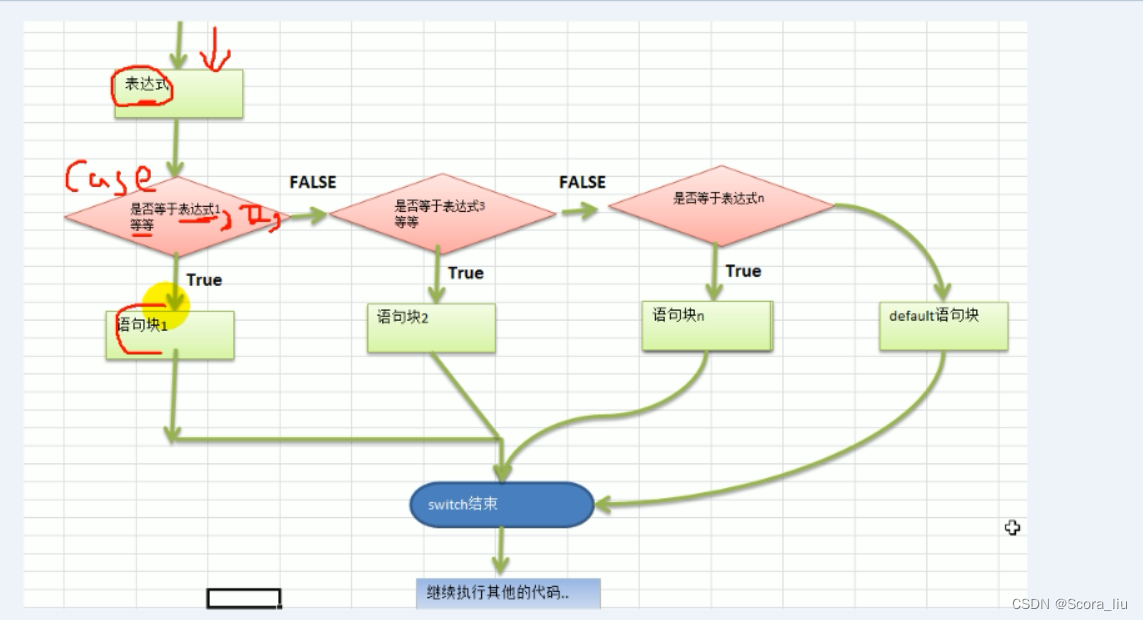
golang - switch
switch 的使用 switch 语句用于基于不同条件执行不同操作,,直每一个 case 分支都是唯一的,从上到下逐一测试到匹配为止匹配项后面也不需要再加 break switch 表达式 {case 表达式1, 表达式2, ... :语句块1case 表达式2, 表达式3, ... :语句块…...

浙大数据结构与算法一些有意思的理论基础题
堆栈 有人给出了堆栈用数组实现的另一种方式,即直接在函数参数中传递数组和top变量(而不是两者组成的结构指针),其中Push操作函数设计如下。这个Push函数正确吗?为什么? #define MaxSize 100 ElementTyp…...

【热门框架】Mybatis-Plus怎样进行映射匹配兼容?Mybatis-Plus的ID有哪些生成策略
Mybatis-Plus提供了两种映射匹配兼容的方式:驼峰转下划线和全局配置。 驼峰转下划线 默认情况下,Mybatis-Plus会将Java类中的驼峰命名方式自动映射到数据库表中的下划线命名方式。例如,Java类中的userName属性会自动映射到表中的user_name字…...

Http1.0 、1.1、2.0、3.0的区别
巨人的肩膀 3.1 HTTP 常见面试题 | 小林coding HTTP1.0与HTTP1.1 HTTP1.1在HTTP1.0上的改进: 使用长连接的方式改善了HTTP1.0中短连接造成的性能开销支持管道网络传输,不必等到上一个的响应,就可以接着发送第二个请求,减少整体响…...

Python——基于YOLOV8的车牌识别(源码+教程)
目录 一、前言 二 、完成效果 三、 项目包 四、运行项目 (教程) 一、前言 YOLOv8LPRNet车牌定位与识别https://www.bilibili.com/video/BV1vk4y1E7MZ/ 最近做了有一个车牌识别的小需求,今天完成了,在此记录和分享 首先&#x…...

c# 数据保存为PDF(一) (spire pdf篇)
文章目录 前言了解 Spire使用Spire.PDF1 创建简单的PDF文档2 创建带有格式的PDF文档(使用Draw)头部信息页眉页脚测试数据完整的代码 3 创建带有格式的PDF文档(使用Gird)小结 先上一个效果图 前言 项目中需要将一些数据转存为PDF …...

Stable Diffusion使用方法
SD的本地安装教程有很多我就不重复了,这里主要是记录我在使用SD Webui的过程中遇到的问题,总结的一些提升出图效率,出好图概率的经验。 先搞几张看看效果 二次元妹妹 高达 ? Ok,以上只是一小部分成品 ,属…...

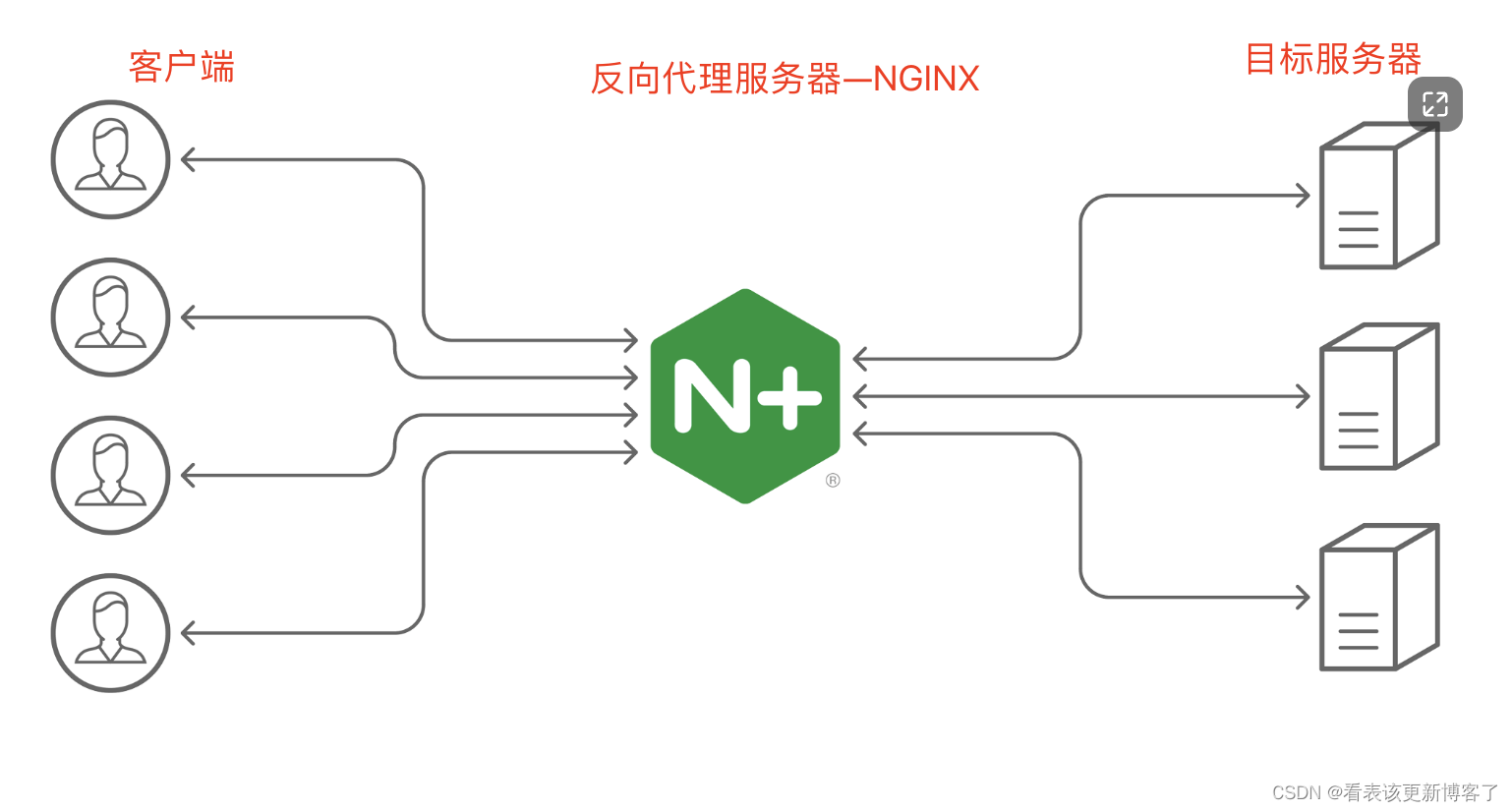
高性能:负载均衡
目录 什么是负载均衡 负载均衡分类 服务端负载均衡 服务端负载均衡——软硬件分类 服务端负载均衡——OSI模型分类 客户端负载均衡 负载均衡常见算法 七层负载均衡做法 DNS解析 反向代理 什么是负载均衡 将用户请求分摊(分流) 到不同的服务器上…...

Matplotlib 安装介绍
文章目录 安装步骤 Matplotlib 不止是一个数学绘图库,它也是可视化和分析工具中最流行之一。我们可用其制作简单的图表,如折线图和散点图。 安装步骤 先进入:python官网 跳转到界面: 录入并搜索 下载之前,看一下自…...

DNS:关于 DNS 基本概念的一些笔记整理
写在前面 分享一些 DNS 的笔记整理博文内容涉及: DNS 历史介绍DNS 解析顺序DNS 基本概念资源类型介绍DNS 安全 理解不足小伙伴帮忙指正 傍晚时分,你坐在屋檐下,看着天慢慢地黑下去,心里寂寞而凄凉,感到自己的生命被剥夺…...

机器人学一些知识
机器人动力学模型是用数学方法描述机器人运动和力学特性的模型。它包含机器人的几何结构、质量、惯性、摩擦等物理特性,以及机器人的控制系统和传感器等。机器人动力学模型可以用于机器人的运动规划、控制算法设计、仿真和优化等应用中。 机器人动力学模型通常采用…...

应用,auto,内联函数
6.引用: //指针 int main() {int a 0;int& b a;int& c b;int& d c;cout << &a << endl;cout << &b << endl;cout << &c << endl;cout << &d << endl;b;d;cout << a <<…...

Flask框架的学习---01
1.工程搭建: (1) 安装flask: pip3 install flask (2)命令行: (1)终端运行:flask run (2)绑定IP地址和端口:Flask run -h 127.0.0.1 -p 8083 修改端口号 (3࿰…...

免费gpt-4-国内使用gpt-4
如何用上gpt-4 GPT-4尚未正式发布和公开,因此我们无法提供对GPT-4的具体使用方法。但是,可以从GPT-4的前一代——GPT-3的使用经验和GPT-4的预期功能来看,建议如下: 了解GPT-4的语言处理能力和适用场景:GPT-4预计将进一…...

《程序员面试金典(第6版)面试题 16.09. 运算
题目描述 请实现整数数字的乘法、减法和除法运算,运算结果均为整数数字,程序中只允许使用加法运算符和逻辑运算符,允许程序中出现正负常数,不允许使用位运算。 你的实现应该支持如下操作: Operations() 构造函数minus…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
