Vue3实现打字机效果
typeit 介绍
typeit是一款轻量级打字机特效插件。该打印机特效可以设置打字速度,是否显示光标,是否换行和延迟时间等属性,它可以打印单行文本和多行文本,并具有可缩放、响应式等特点。官方文档
安装
# npm
npm install typeit
# pnpm
pnpm add typeit
代码
<template><span ref="text" class="msg"></span>
</template><script setup>
// https://www.typeitjs.com/docs/vanilla/usage/#configuration-basics
// npm install typeit
import { ref, onMounted } from "vue";
import TypeIt from 'typeit'
const text = ref(null)
onMounted(() => {new (TypeIt)(text.value, {strings: ["你好", "欢迎", "测试测试测试"],cursorChar: "<span class='cursorChar'>|<span>",//用于光标的字符。HTML也可以speed: 100,lifeLike: true,// 使打字速度不规则cursor: true,//在字符串末尾显示闪烁的光标breakLines: false,// 控制是将多个字符串打印在彼此之上,还是删除这些字符串并相互替换loop: true,//是否循环}).go()
})
</script><style scoped>
.msg {color: rgb(88, 88, 88);letter-spacing: 2px;
}.msg :v-deep(.cursorChar){display: inline-block;margin-left: 2px;
}
</style>
封装为组件
<template><span ref="text" class="msg"></span>
</template><script setup>
/*** 打字机效果* npm install typeit* https://www.typeitjs.com/docs/vanilla/usage/#configuration-basics*/
import { ref, onMounted } from "vue";
import TypeIt from 'typeit'
const props = defineProps({ strings: { type:Array } })
const text = ref(null)
onMounted(() => {new (TypeIt)(text.value, {strings: props.text,cursorChar: "<span class='cursorChar'>|<span>",//用于光标的字符。HTML也可以speed: 150,lifeLike: true,// 使打字速度不规则cursor: true,//在字符串末尾显示闪烁的光标breakLines: false,// 控制是将多个字符串打印在彼此之上,还是删除这些字符串并相互替换loop: true,//是否循环}).go()
})
</script><style lang='scss' scoped>
.msg {color: var(--el-color-info-light-3);letter-spacing: 2px;:v-deep(.cursorChar) {display: inline-block;margin-left: 2px;}
}
</style>
相关文章:

Vue3实现打字机效果
typeit 介绍 typeit是一款轻量级打字机特效插件。该打印机特效可以设置打字速度,是否显示光标,是否换行和延迟时间等属性,它可以打印单行文本和多行文本,并具有可缩放、响应式等特点。官方文档 安装 # npm npm install typeit # …...

maven无法依赖spring-cloud-stater-zipkin如何解决?
当 Maven 无法依赖 spring-cloud-starter-zipkin 时,您可以尝试以下方法解决: 确保拼写正确:请检查项目中的 pom.xml 文件,确保依赖的拼写正确。正确的依赖名称应为:spring-cloud-starter-zipkin。添加 Spring Cloud …...

实战踩坑---MFC---CreateEvent
使用事件CreateEvent注意事项 HANDLECreateEvent( LPSECURITY_ATTRIBUTESlpEventAttributes,// 安全属性 BOOLbManualReset,// 复位方式 BOOLbInitialState,// 初始状态 LPCTSTRlpName // 对象名称 );[1] 参数 lpEventAttributes[输入] 一个指向SECURITY_ATTRIBUTES结构…...

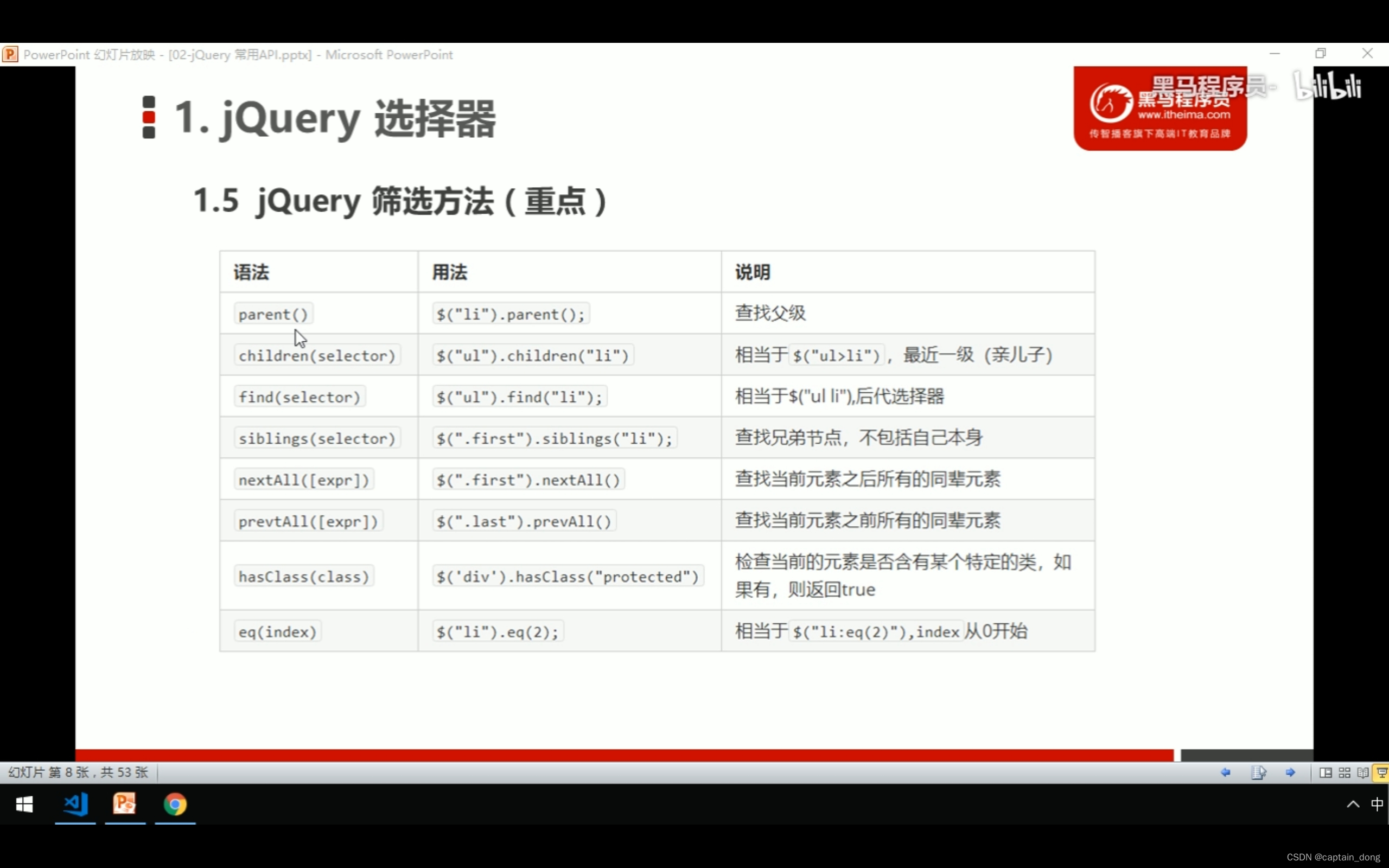
JavaWeb学习------jQuery
JavaWeb学习------jQuery jQuery函数库下载 jQuery函数库下载官网:Download jQuery | jQuery配套资料,免费下载 链接:https://pan.baidu.com/s/1aXBfItEYG4uM53u6PUEMTg 提取码:6c9i 然后下载? 来到官网…...

米哈游测开岗 【一面总结】
目录 1.黑盒测试与白盒测试的区别 2.测试一个下单功能 3.get与post的区别 4.一次get请求产生几个数据包 5.常用的linux命令 6.进程与线程的区别 7.数据库查询如何去重 8.MySql怎么连接两张表,有什么区别 9.说说索引 10.cookie 和 session 的区别 (会话管…...

微服务 Spring Boot 整合Redis 实现优惠卷秒杀 一人一单
文章目录 一、什么是全局唯一ID ⛅全局唯一ID ⚡Redis实现全局唯一ID 二、环境准备 三、实现秒杀下单 四、库存超卖问题 ⏳问题分析 ⌚ 乐观锁解决库存超卖 ✅Jmeter 测试 五、优惠卷秒杀 实现一人一单 ⛵小结 一、什么是全局唯一ID ⛅全局唯一ID 在分布式系统中,经常需要使用…...

构建OVS网络
构建OVS网络 1. 配置虚拟机环境 (1)配置虚拟机交换机 1 创建一个名为br-xd的虚拟交换机。 # ovs-vsctl add-br br-xd 2 查询虚拟交换机。 # ovs-vsctl show 5a1cd870-fc31-4820-a7f4-b75c19450582 Bridge br-xd Port br-xd …...

【Python】万能之王 Lambda 函数详解
Python 提供了非常多的库和内置函数。有不同的方法可以执行相同的任务,而在 Python 中,有个万能之王函数:lambda 函数,它可以以不同的方式在任何地方使用。今天云朵君将和大家一起研究下这个万能之王! Lambda 函数简介…...

手把手教你怎么搭建自己的AI数字人直播间?帮你24小时不间断直播卖货
在搭建AI数字人直播间之前,您需要了解数字人技术。 一、什么是AI数字人、数字人直播间? 数字人是一种由人工智能技术构建的虚拟人物,其外貌、行为、语言等特征与真实人物相似,可以与人进行互动。数字人可以通过语音合成、人脸识…...

MySQL性能监控全掌握,快来get关键指标及采集方法!
数据库中间件监控实战,MySQL中哪些指标比较关键以及如何采集这些指标了。帮助提早发现问题,提升数据库可用性。 1 整体思路 监控哪类指标? 如何采集数据? 第10讲监控方法论如何落地? 这些就可以在MySQL中应用起来。…...

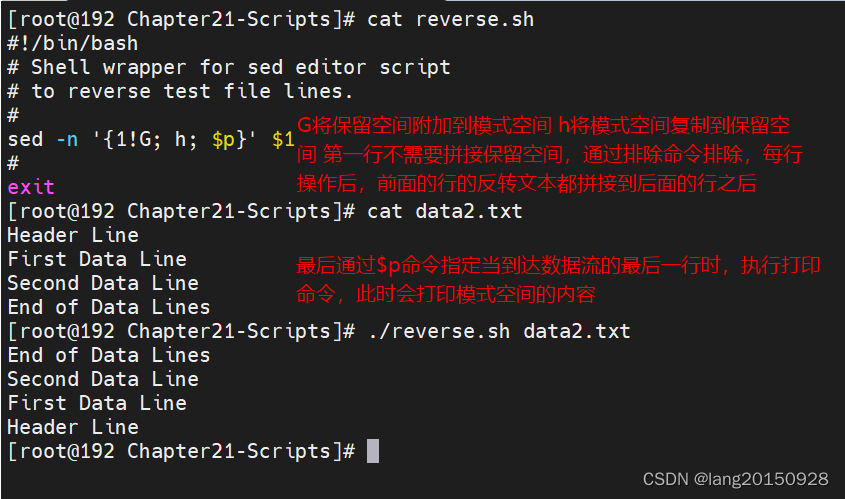
sed进阶之保留空间和排除命令
shell脚本编程系列 保留空间 模式空间(pattern space)是一块活跃的缓冲区,在sed编辑器执行命令时保存着待检查的文本,但它并不是sed编辑器保存文本的唯一空间。sed编辑器还有另一块称作保留空间(hold space࿰…...

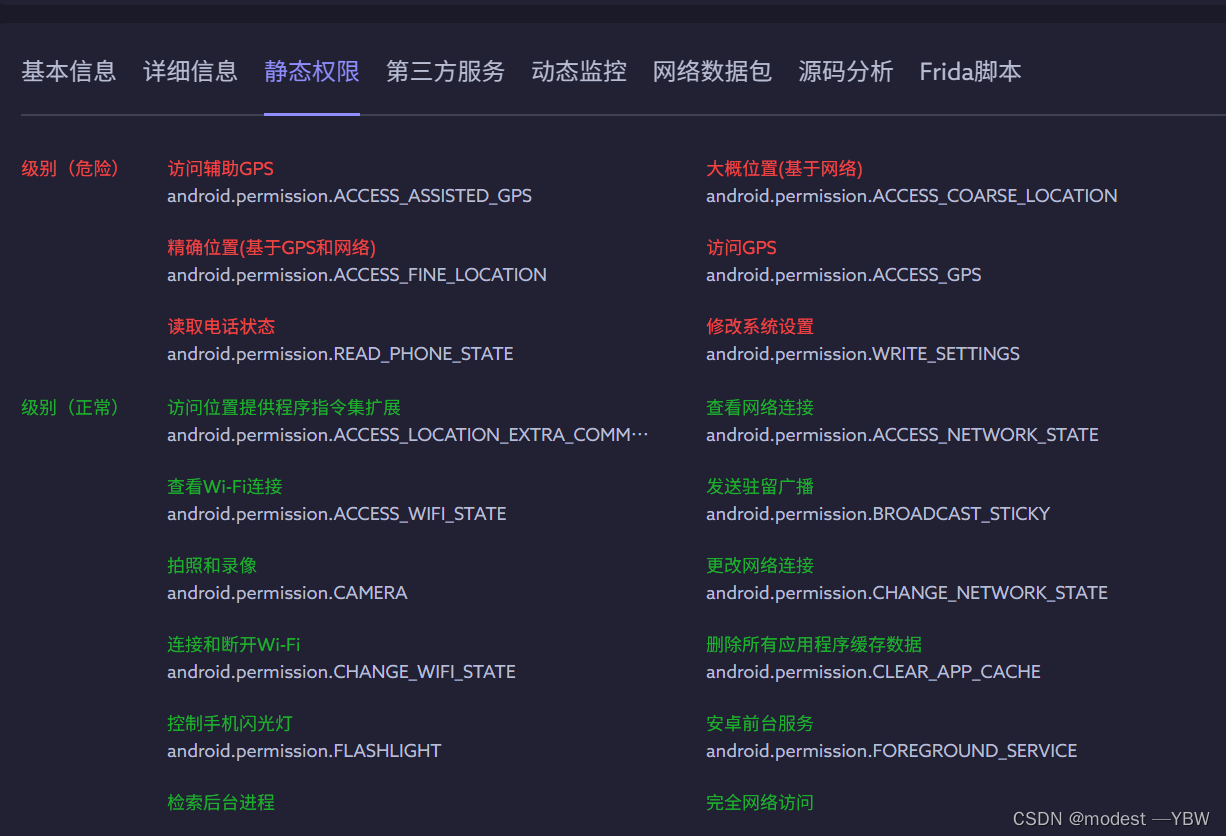
21安徽练习
题目分为4部分 APK 集群 流量 exe 我尽量都做一下,逆向不是很会,就当提升自己。 [填空题]请获取app安装包的SHA256校验值(格式:不区分大小写)(10分) e15095d49efdccb0ca9b2ee125e4d8136cac5…...

【VAR | 时间序列】应用VAR模型时的15个注意点
一、前言 向量自回归(VAR,Vector Auto regression)常用于预测相互联系的时间序列系统以及分析随机扰动对变量系统的动态影响。 VAR方法通过把系统中每一个内生变量,作为系统中所有内生变量的滞后值的函数来构造模型,从而回避了结构化模型的…...

校招在线测评题目汇总
图形找规律题 https://blog.csdn.net/mxj1428295019/article/details/129627461https://blog.csdn.net/Yujian2563/article/details/124266574?spm1001.2101.3001.6650.2&utm_mediumdistribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-2-124266574-blo…...

『python爬虫』05. requests模块入门(保姆级图文)
目录 安装requests1. 抓取搜狗搜索内容 requests.get2. 抓取百度翻译数据 requests.post3. 豆瓣电影喜剧榜首爬取4. 关于请求头和关闭request连接总结 欢迎关注 『python爬虫』 专栏,持续更新中 欢迎关注 『python爬虫』 专栏,持续更新中 安装requests …...

WPF超好用的框架Prism入门使用,上位机赶紧学起来!
Prism简介 WPF框架Prism是一种用于开发模块化、可重用和可测试的WPF应用程序的框架。它提供了一种简单而强大的方式来管理复杂应用程序的代码和构建高度可扩展的应用程序。 如何学习Prism框架 如果您想使用Prism框架来开发WPF应用程序,需要学习以下几个方面&…...

十个机器学习应用实例
一、在Kaggle上举办的一个竞赛,名为“Tabular Playground Series - Aug 2021”。该竞赛旨在预测房屋销售价格,数据集包含了79个特征和一个目标变量。参赛者需要训练一个模型,能够预测测试集中房屋的销售价格。 该竞赛的获胜者使用了多个AI模型…...

【Redis17】Redis进阶:管道
Redis进阶:管道 管道是啥?我们做开发的同学们经常会在 Linux 环境中用到管道命令,比如 ps -ef | grep php 。在之前学习 Laravel框架时的 【Laravel6.4】管道过滤器https://mp.weixin.qq.com/s/CK-mcinYpWCIv9CsvUNR7w 这篇文章中,…...

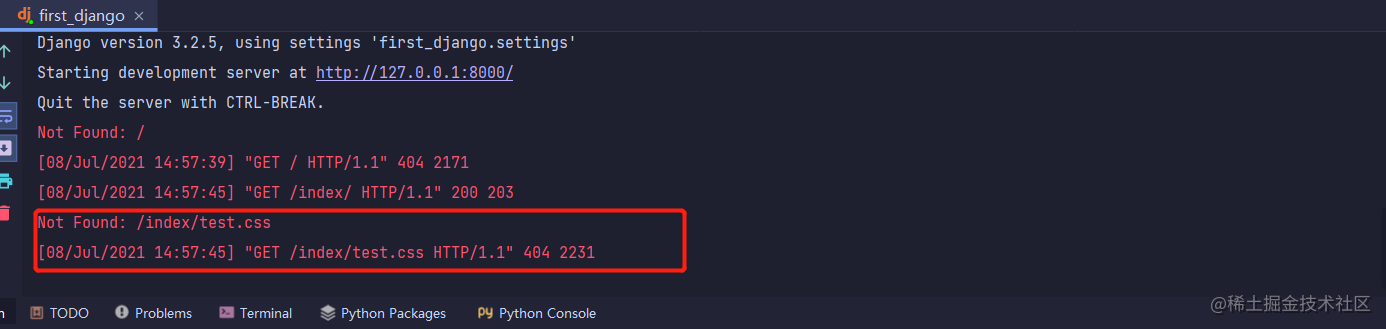
Django项目页面样式如何“传给”客户端浏览器
前言 django项目在视图函数中借助render函数可以返回HTML页面,但是HTML页面中如果引入了外部CSS文件或者JavaScript文件在浏览器页面无法加载,因此就必须有一种方式能够将HTML文档中引入的外部文件能够在客户端浏览器上加载,这种方式就是配置…...
、Pipe()、manager.list()、manager.dict()、manager.Queue())
python 进程间通信 Queue()、Pipe()、manager.list()、manager.dict()、manager.Queue()
👨💻个人简介: 深度学习图像领域工作者 🎉总结链接: 链接中主要是个人工作的总结,每个链接都是一些常用demo,代码直接复制运行即可。包括: &am…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
