常用Array数组操作方法
定义一个测试数组
constplayers=[{name:'科比',num:24},{name:'詹姆斯',num:23},{name:'保罗',num:3},{name:'威少',num:0},{name:'杜兰特',num:35}]复制代码1、forEach
参数代表含义
item:遍历项
index:遍历项的索引
arr:数组本身
Array.prototype.sx_forEach=function(callback){for(leti=0;i<this.length;i++){callback(this[i],i,this)}}players.sx_forEach((item,index,arr)=>{console.log(item,index)})//{name:'科比',num:24}0//{name:'詹姆斯',num:23}1//{name:'保罗',num:3}2//{name:'威少',num:0}3//{name:'杜兰特',num:35}4复制代码2、map
参数代表含义
item:遍历项
index:遍历项的索引
arr:数组本身
Array.prototype.sx_map = function (callback) {const res = []for (let i = 0; i < this.length; i++) {res.push(callback(this[i], i, this))}return res
}console.log(players.sx_map((item, index) =>`${item.name}--${item.num}--${index}`))
// [ '科比--24--0', '詹姆斯--23--1', '保罗--3--2', '威少--0--3', '杜兰特--35--4' ]
复制代码3、filter
参数代表含义
item:遍历项
index:遍历项的索引
arr:数组本身
Array.prototype.sx_filter = function (callback) {const res = []for (let i = 0; i < this.length; i++) {callback(this[i], i, this) && res.push(this[i])}return res
}console.log(players.sx_filter(item => item.num >= 23))
// [// { name: '科比', num: 24 },// { name: '詹姆斯', num: 23 },// { name: '杜兰特', num: 35 }// ]
复制代码4、every
参数代表含义
item:遍历项
index:遍历项的索引
arr:数组本身
Array.prototype.sx_every = function (callback) {let flag = truefor (let i = 0; i < this.length; i++) {flag = callback(this[i], i, this)if (!flag) break}return flag
}console.log(players.sx_every(item => item.num >= 23)) // falseconsole.log(players.sx_every(item => item.num >= 0)) // true
复制代码5、some
参数代表含义
item:遍历项
index:遍历项的索引
arr:数组本身
Array.prototype.sx_some = function (callback) {let flag = falsefor (let i = 0; i < this.length; i++) {flag = callback(this[i], i, this)if (flag) break}return flag
}console.log(players.sx_some(item => item.num >= 23)) // trueconsole.log(players.sx_some(item => item.num >= 50)) // false
复制代码6、reduce
参数代表含义
pre:前一项
next:下一项
index:当前索引
arr:数组本身
Array.prototype.sx_reduce = function (callback, initValue) {let start = 0, preif (initValue) {pre = initValue} else {pre = this[0]start = 1}for (let i = start; i < this.length; i++) {pre = callback(pre, this[i], i, this)}return pre
}// 计算所有num相加const sum = players.sx_reduce((pre, next) => {return pre + next.num
}, 0)
console.log(sum) // 85
复制代码7、findIndex
参数代表含义
item:遍历项
index:遍历项的索引
arr:数组本身
Array.prototype.sx_findIndex = function (callback) {for (let i = 0; i < this.length; i++) {if (callback(this[i], i, this)) {return i}}return-1
}console.log(players.sx_findIndex(item => item.name === '科比')) // 0console.log(players.sx_findIndex(item => item.name === '安东尼')) // -1
复制代码8、find
参数代表含义
item:遍历项
index:遍历项的索引
arr:数组本身
Array.prototype.sx_find = function (callback) {for (let i = 0; i < this.length; i++) {if (callback(this[i], i, this)) {returnthis[i]}}returnundefined
}console.log(players.sx_find(item => item.name === '科比')) // { name: '科比', num: 24 }console.log(players.sx_find(item => item.name === '安东尼')) // undefined
复制代码9、fill
用处:填充数组
参数代表含义
initValue:填充的值
start:开始填充索引,默认0
end:结束填充索引,默认length - 1
Array.prototype.sx_fill = function (value, start = 0, end) {end = end || this.lengthfor (let i = start; i < end; i++) {this[i] = value}returnthis
}console.log(players.sx_fill('林三心', 1, 3))
// [// { name: '科比', num: 24 },// '林三心',// '林三心',// '林三心',// { name: '杜兰特', num: 35 }// ]
复制代码10、includes
用处:查找元素,查到返回true,反之返回false,可查找NaN
Array.prototype.sx_includes = function (value, start = 0) {if (start < 0) start = this.length + startconstisNaN = Number.isNaN(value)for (let i = start; i < this.length; i++) {if (this[i] === value || Number.isNaN(this[i]) === isNaN) {returntrue}}returnfalse
}console.log([1, 2, 3].sx_includes(2)) // trueconsole.log([1, 2, 3, NaN].sx_includes(NaN)) // trueconsole.log([1, 2, 3].sx_includes(1, 1)) // false
复制代码11、join
用处:将数组用分隔符拼成字符串,分隔符默认为,
Array.prototype.sx_join = function (s = ',') {let str = ''for(let i = 0; i < this.length; i++) {str = i === 0 ? `${str}${this[i]}` : `${str}${s}${this[i]}`}return str
}console.log([1, 2, 3].sx_join()) // 1,2,3console.log([1, 2, 3].sx_join('*')) // 1*2*3
复制代码12、flat
Array.prototype.sx_flat = function () {let arr = thiswhile (arr.some(item =>Array.isArray(item))) {arr = [].concat(...arr)}return arr
}const testArr = [1, [2, 3, [4, 5]], [8, 9]]console.log(testArr.sx_flat())
// [1, 2, 3, 4, 5, 8, 9]
复制代码13、splice
难点
截取长度和替换长度的比较,不同情况
Array.prototype.sx_splice = function (start, length, ...values) {length = start + length > this.length - 1 ? this.length - start : lengthconst res = [], tempArr = [...this]for (let i = start; i < start + values.length; i++) {this[i] = values[i - start]}if (values.length < length) {const cha = length - values.lengthfor (let i = start + values.length; i < tempArr.length; i++) {this[i] = tempArr[i + cha]}this.length = this.length - cha }if (values.length > length) {for (let i = start + length; i < tempArr.length; i++) {this.push(tempArr[i])}}for (let i = start; i < start + length; i++) {res.push(tempArr[i])}return res
}相关文章:

常用Array数组操作方法
定义一个测试数组constplayers[{name:科比,num:24},{name:詹姆斯,num:23},{name:保罗,num:3},{name:威少,num:0},{name:杜兰特,num:35}]复制代码1、forEach参数代表含义item:遍历项index:遍历项的索引arr:数组本身Array.prototype.sx_forEach…...

【C++】set/multiset、map/multimap的使用
目录 一、关联式容器 二、set的介绍 1、接口count与容器multiset 2、接口lower_bound和upper_bound 三、map的介绍 1、接口insert 2、接口insert和operator[]和at 3、容器multimap 四、map和set相关OJ 1、前K个高频单词 2、两个数组的交集 一、关联式容器 vector、…...

vue3语法
vue3教程 //ps 这里是基本写法 一般项目不需要ref 因为需要一直return 这里是根据在不使用ts后缀 来在.vue里面写setup 如下图所示:setup setup是启动页面会自动执行的一个函数 项目里定义的所有变量,都要在setup当中 在setup定义的变量和方法,都需要r…...

对象之间的关系
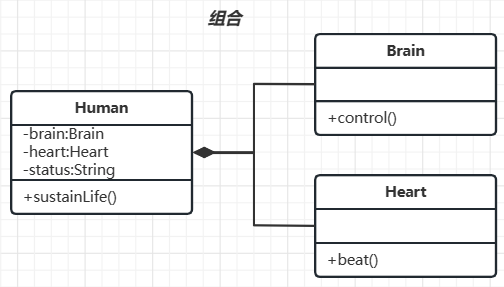
目录1. 依赖2. 关联3. 聚合4. 组合Java的对象/类之间有四种关系:依赖、关联、组合、聚合。 1. 依赖 依赖(Dependency): 一个对象的功能依赖于另一个对象。 类比:人类生存依赖食物和空气 体现:被依赖者体…...

云原生时代顶流消息中间件Apache Pulsar部署实操-上
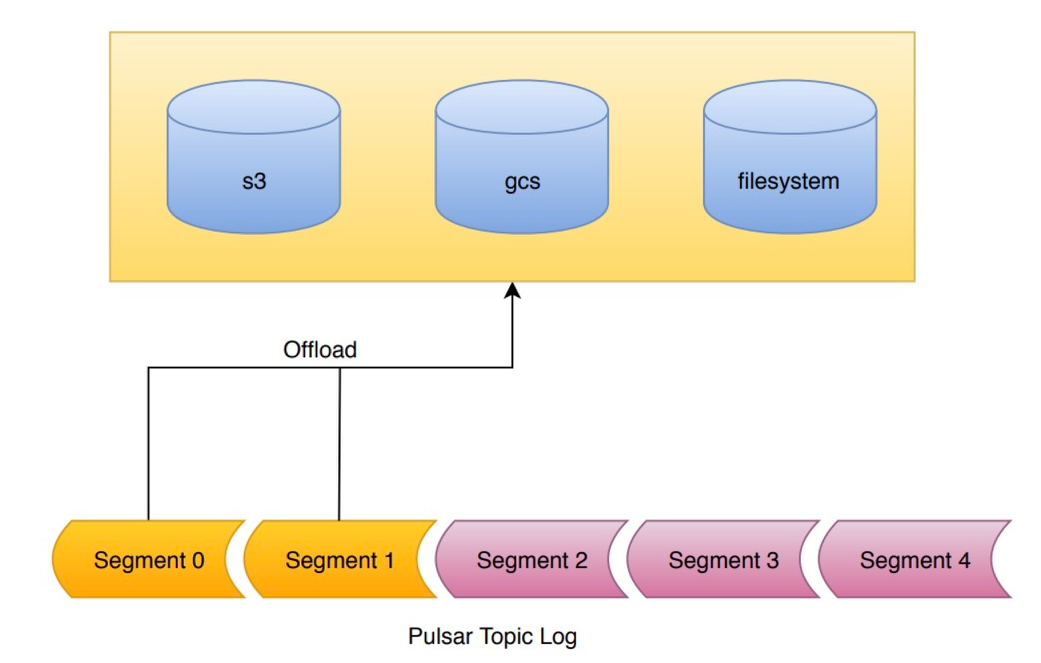
文章目录安装运行时Java版本推荐Locally Standalone集群启动验证部署分布式集群部署说明初始化集群元数据部署BookKeeper部署BrokerAdmin客户端和验证Tiered Storage(层级存储)概述支持分级存储何时使用工作原理安装 运行时Java版本推荐 Locally Standalone集群 启动 # 下载…...

Python实现基于openCV+百度智能云平台实现《1:N人脸考勤机》文章最后附带源码!
目录 一、 项目介绍 1.1 项目名称 1.2 项目简介 1.3 项目物料 1.4 技术栈 二、 项目架构 三、项目细节 3.1 环境搭建 3.2 利用opencv实现摄像头调取及相关图像的采集 3.3 利用aips上传图像和结果返回 3.4 结果优化和处理 3.5 可扩展性 3.6 遗留问题和…...

因为锁的问题,我们被扣了1万
前言 春节放假期间,一个项目上的积分接口被刷,而且不止一个人在刷,并且东西也被兑走,放假晚上被人叫起来排查问题,通过这个人的积分明细观察,基本一秒就能获取一次,远远超过了积分规则限定的次…...

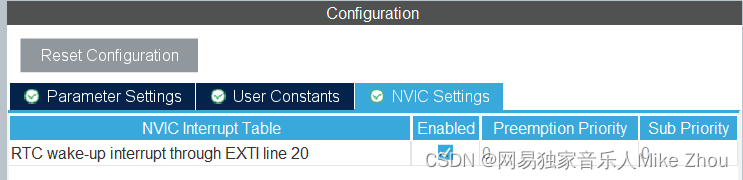
【STM32笔记】低功耗模式下的RTC唤醒(非闹钟唤醒,而是采用RTC_WAKEUPTIMER)
【STM32笔记】低功耗模式下的RTC唤醒(非闹钟唤醒,而是采用RTC_WAKEUPTIMER) 前文: blog.csdn.net/weixin_53403301/article/details/128216064 【STM32笔记】HAL库低功耗模式配置(ADC唤醒无法使用、低功耗模式无法烧录…...

浏览器渲染中的相关概念
渲染 渲染流水线 构建 DOM 树 输入:HTML 文档;处理:HTML 解析器解析;输出:DOM 数据解构。 样式计算 输入:CSS 文本;处理:属性值标准化,每个节点具体样式(…...

【MySQL】数据类型
1、数据类型描述 类型类型举例整数类型TINYINT、SMALLINT、MEDIUMINT、INT(或INTEGER)、BIGINT浮点类型FLOAT、DOUBLE定点数类型DECIMAL位类型BIT日期时间类型YEAR、TIME、DATE、DATETIME、TIMESTAMP文本字符串类型CHAR、VARCHAR、TINYTEXT、TEXT、MEDIUMTEXT、LONGTEXT枚举类…...

L2-037 包装机
一种自动包装机的结构如图 1 所示。首先机器中有 N 条轨道,放置了一些物品。轨道下面有一个筐。当某条轨道的按钮被按下时,活塞向左推动,将轨道尽头的一件物品推落筐中。当 0 号按钮被按下时,机械手将抓取筐顶部的一件物品&#x…...

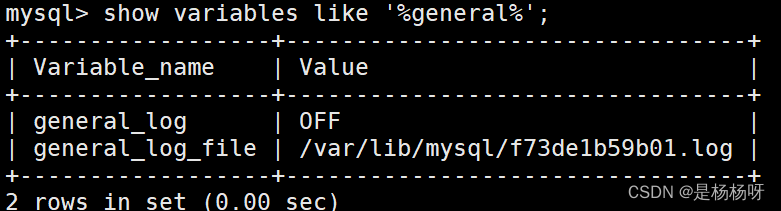
MySQL -查询日志、二进制日志、错误日志、慢查询日志
文章目录1.错误日志2.二进制日志3.查询日志4.慢查询日志1.错误日志 错误日志是 MySOL中最重要的日志之一,它记录了当 mvsald 启动和停止时,以及服务器在运行过程中发生任何严重错误时的相关信息当数据库出现任何故障导致无法正常使用时,建议…...

TCP实现可靠传输的实现
TCP实现可靠传输的实现 目录TCP实现可靠传输的实现ARQ协议停止等待协议(古老)连续ARQ协议累计重传(回退N帧的ARQ协议)缓存确认(选择重传ARQ协议)超时重传的时间选择TCP的流量控制零窗口探测报文段Nagle算法…...

2/14考试总结
时间安排 7:30–7:50 看题,T1可能是个数据结构之类的东西,T2是 dp ,T3 构造。 7:50–8:20 T3,仿照样例的构造,可以通过一部分测试点。 8:20–9:20 T1,发现题目实际上要求子树内各儿子的深度信息,可以 dsu ,对于不能暴…...

程序环境和预处理详解
文章目录一、程序环境1.1 - 翻译环境1.1.1 - 编译1.1.1.1 - 预编译(预处理)1.1.1.2 - 编译1.1.1.3 - 汇编1.1.2 - 链接1.2 - 执行环境二、预处理详解2.1 - 预定义符号2.2 - #define2.2.1 - #define 定义标识符2.2.1.1 - 语法2.2.1.2 - 建议2.2.2 - #defi…...

The Social-Engineer Toolkit(社会工程学工具包)互联网第一篇全模块讲解
一、工具介绍 Social-Engineer Toolkit 是一个专为社会工程设计的开源渗透测试框架,可以帮助或辅助你完成二维码攻击、可插拔介质攻击、鱼叉攻击和水坑攻击等。SET 本身提供了大量攻击选项,可让您快速进行信任型攻击,也是一款高度自定义工具…...

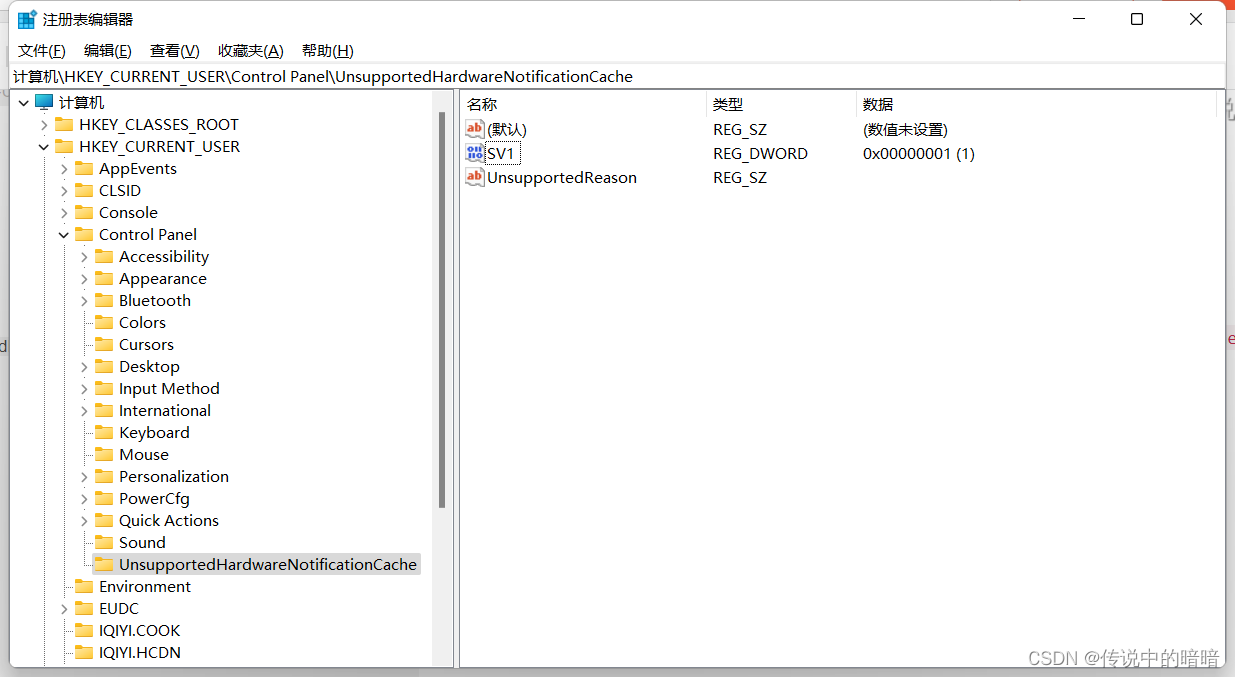
Windows11去掉不满足系统要求的提示水印
我的电脑是LEGION的拯救者R70002021,预装的是Windows 11 家庭中文版,没有折腾重装过系统,今天突然注意到右下角出现了这个提示:“不满足系统要求。转到’设置"了解详细信息”。 在进入设置 - 系统 面板中也提示不满足系统要…...

JavaScript 计时事件
JavaScript 计时事件 通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。 在 JavaScript 中使用计时事件是很容易的,两个关键方法是: setInterval() - 间隔指定的…...

七大排序算法的多语言代码实现
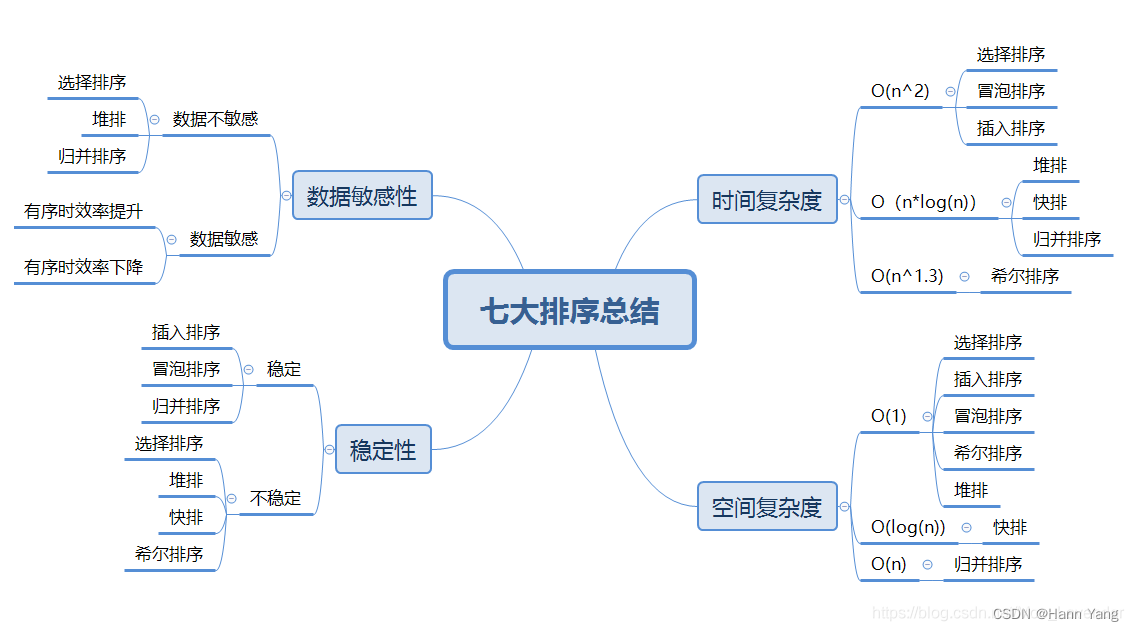
文章目录 前言 一、排序算法 1.原理简述 2.分类与复杂度 二、实例代码 1.冒泡排序 C Python Java Golang Rust Dephi 2.选择排序 C Python Java Golang Rust Dephi 3.插入排序 C Python Java Golang Rust Dephi 4.希尔排序 编辑 C Python Java Gola…...

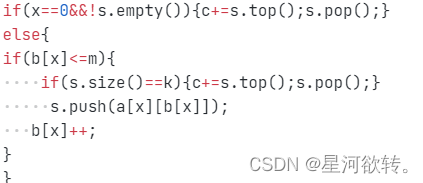
【基础算法】表达式计算
中缀表达式:我们平常见到的正常数学式子 后缀表达式:12-3* 后缀表达式对于计算机很容易计算,只需要从头部扫描字符串。然后遇到数字就入栈,遇到运算符就取出栈顶的两个数进行运算。最后把运算结果入栈,最后栈中就会剩一个数为答…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...
