Vben Admin 自学记录 —— Drawer组件的基本使用及练习(持续更新中...)
Drawer 抽屉组件
对 antv 的 drawer 组件进行封装,扩展拖拽,全屏,自适应高度等功能。
Drawer相关使用及概念
练习 —— 在之前table基础上,添加查看功能,点击查看按钮,弹出抽屉显示单条表格数据,且不可修改
之前相关记录: Table组件的基本使用及练习
src/views/myComponents/tableTest中添加ViewDrawer.vue,用来独立使用Drawer,写内部代码

data.ts 中配置Drawer中表单字段
export const schemasView: FormSchema[] = [{field: 'divider-bill',component: 'Divider',label: '信息',colProps: {span: 24,},},{field: 'name',component: 'Input',label: '姓名',required:true,},{field: 'sex',component: 'Select',label: '性别',required:true,componentProps: {options: sexOption,},},{field: 'dt',component: 'DatePicker',label: '出生日期',required:true,componentProps: {style: {width: '100%',},valueFormat: 'YYYYMMDD',},},{field: 'age',component: 'InputNumber',label: '年龄',required:true,componentProps: {style: {width: '100%',},step: 1,min: 0,max: 150,},},{label: '电话',field: 'tel',component: 'Input',required:true,dynamicRules: ({ values }) => {if (values.tel !== undefined){if (values.tel.indexOf('-')>0){return [{required:true,trigger: 'change',message: '请输入正确的号码',pattern: /(^\d{4}-\d{7}$)|(^\d{3}-\d{8}$)/,}];}else {return [{required:true,trigger: 'change',message: '请输入正确的号码',pattern: /^1[3|4|5|7|8][0-9]{9}$/,},];}}else {return[{required:true,message: '请输入电话',}]}},},{field: 'address',component: 'InputTextArea',label: '住址',required:true,},
];ViewDrawer 代码
<template><div:style="{overflow: 'hidden',}"><BasicDrawerv-bind="$attrs"@register="registerDrawer"@visibleChange="handleVisibleChange":isDetail="true"title="查看"placement="bottom"height="100%":destroyOnClose="true"><div><BasicForm @register="registerForm"></BasicForm></div></BasicDrawer></div>
</template><script lang="ts">import { defineComponent } from 'vue';import { Divider } from 'ant-design-vue';import { BasicDrawer, useDrawerInner } from '/@/components/Drawer';import { BasicForm, useForm } from '/@/components/Form';import { schemasView } from './data';export default defineComponent({name: 'ViewDrawer',components: {BasicDrawer,BasicForm,Divider,},setup(_, { emit }) {// 配置Drawerconst [registerDrawer, { closeDrawer }] = useDrawerInner(async (data) => {console.log('打印从table传递的数据:', data);setFieldsValue(data), setProps({ disabled: true }); // data值赋给表单,设置disabled});// 配置Formconst [registerForm, { validate, setFieldsValue, setProps }] = useForm({labelWidth: 150,baseColProps: {offset: 1,span: 10,},schemas: schemasView,showActionButtonGroup: false,});function handleVisibleChange(visible: boolean) {if (!visible) {emit('reload');}}return {registerDrawer,closeDrawer,registerForm,validate,setFieldsValue,setProps,handleVisibleChange};},});
</script><style scoped></style>
basicTable.vue中使用
<template><div:style="{overflow: 'hidden',position: 'relative',height: '100%',}"><!-- 注册table --><BasicTable @register="registerTable"><template #action="{ record }"><TableAction:actions="[{tooltip: '查看',icon: 'clarity:info-standard-line',onClick: handleView.bind(null, { data: record }), },{tooltip: '编辑',icon: 'clarity:note-edit-line',// onClick: handleEdit.bind(null, { data: record,}),},{tooltip: '删除',color: 'error',icon: 'ant-design:delete-outlined',// popConfirm: {// title: '是否确定删除?',// confirm: handleDel.bind(null, record),// },},]"/></template><template #toolbar><a-button type="primary">{{ '新增' }}</a-button></template></BasicTable><!-- 页面引入 --><ViewDrawer @reload="handleReload" @register="registerDrawer" /></div>
</template><script lang="ts">import { defineComponent } from 'vue';import { formConfig, columns, initData } from './data';import { BasicTable, useTable, TableAction } from '/@/components/Table';import { useDrawer } from '/@/components/Drawer';import ViewDrawer from './ViewDrawer.vue';export default defineComponent({name: 'tableTest',components: {BasicTable,TableAction,ViewDrawer,},setup() {const data = initData();// 设置tableconst [registerTable, { reload }] = useTable({title: '查询结果',dataSource: data,columns: columns,bordered: true,useSearchForm: true, //开启搜索区域formConfig: formConfig,actionColumn: {width: 120,title: '操作',dataIndex: 'action',slots: { customRender: 'action' },},rowSelection: { type: 'radio' },pagination: { pageSize: 10 },showTableSetting: true,tableSetting: { fullScreen: true },showIndexColumn: true,indexColumnProps: { fixed: 'left' },});// 注册Drawerconst [registerDrawer, { openDrawer }] = useDrawer();// 查看按钮function handleView({ data }) {// 弹出抽屉,传递dataopenDrawer(true, data);}function handleReload() {reload();}return {registerTable,reload,registerDrawer,handleView,handleReload,};},});
</script><style scoped></style>
页面效果
Drawer抽屉
相关文章:

Vben Admin 自学记录 —— Drawer组件的基本使用及练习(持续更新中...)
Drawer 抽屉组件 对 antv 的 drawer 组件进行封装,扩展拖拽,全屏,自适应高度等功能。 Drawer相关使用及概念 练习 —— 在之前table基础上,添加查看功能,点击查看按钮,弹出抽屉显示单条表格数据…...

Android 9.0 根据包名默认授予app悬浮窗权限
1.概述 在9.0的设备开发中,对于在app中授予悬浮窗权限,也是通常用的功能,但在设备产品中预制app,需求要求默认授予悬浮窗权限, 就不需要在app中动态申请悬浮窗权限了,所以就来分析下这个实现这个功能 2.根据包名默认授予app悬浮窗权限的核心类 packages\apps\Settings\s…...
)
Swift中Data,String,[UInt8]的相互转换(6种互相转换)
var dataData() var array[UInt8]() var str"" //Data[UInt8] data.append(10) array[UInt8](data) print(array)//[10] //[UInt8]转Data array[1,2,3,4,5] dataData(array) print(data.count)//5 //Data转String data.removeAll() data.append(contentsOf:[0x31,…...

【微软Bing王炸更新】无需等待,人人可用,答案图文并茂,太牛了
🚀 AI破局先行者 🚀 🌲 AI工具、AI绘图、AI专栏 🍀 🌲 如果你想学到最前沿、最火爆的技术,赶快加入吧✨ 🌲 作者简介:硕风和炜,CSDN-Java领域优质创作者🏆&am…...

腾讯云的cdn怎么配置|腾讯云CDN配置教程
众所周知,WordPress系统不挂加速或者是服务器不好速度贼慢,所以要想办法解决访问速度的问题,经过我不断的研究腾讯云的CDN,因为我用的是zibll子比主题,不懂的就挂会导致无法使用第三方登录,因为有缓存导致一直不回调一直卡在那个登录界面和支付没反应要么出现二维码,要么…...

数据结构入门-顺序表链表
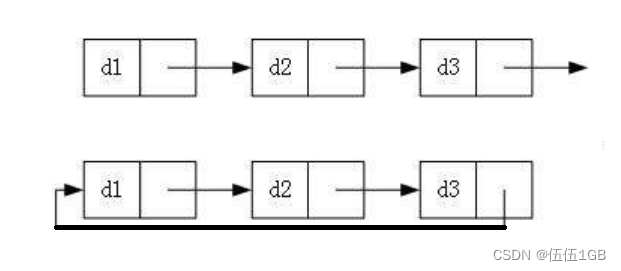
线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列。线性表是一种实际中广泛使用多个数据结构,常见的线性表:顺序表、链表、栈、队列、字符串... 线性表在逻辑上是线性结构,也就说是连续的一条直线。…...

【AWS入门】AWS Lamda
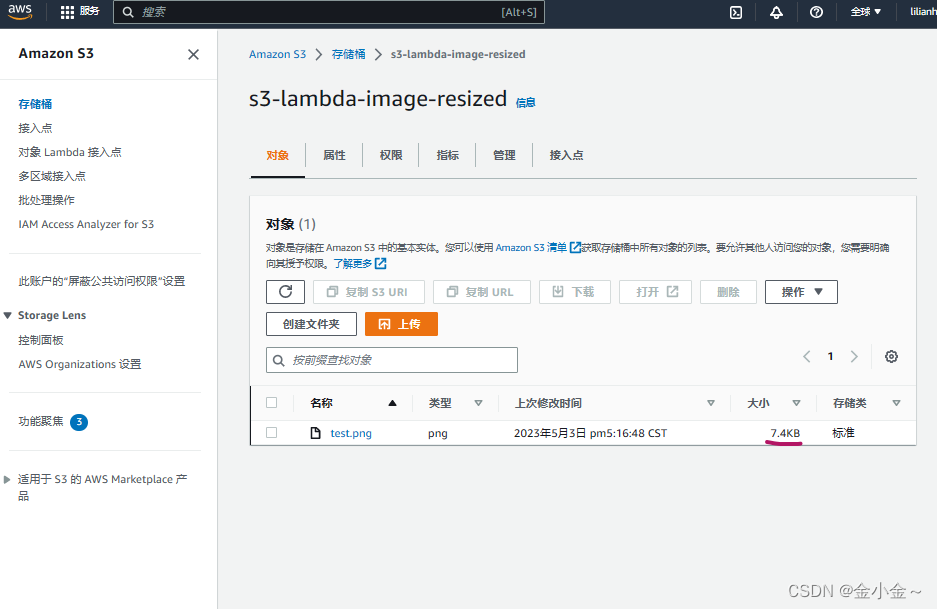
目录 创建一个Lamda函数用Lamda函数控制启停EC2实例创建一台EC2实例创建角色创建lamda函数 使用Amazon EventBridge计划启停实例创建EventBridge 用户往S3存储桶上传图片文件,触发Lambda函数,将图片压缩并上传至另一个存储桶创建两个存储桶通过Cloudform…...

牛客刷SQL题Day5
SQL69 返回产品并且按照价格排序 select prod_name , prod_price from Products where prod_price between 3 and 6 select prod_name , prod_price from Products where 6>prod_price and prod_price >3 踩坑1: between......and.......包括边界。 踩坑2&am…...

【Errors】【计算机图形学】A-SDF复现的一点纠正记录
ICCV 2021的工作A-SDF,在跑的过程中可能是一些版我Run了这篇工作代码的Reconstruction,然后出现了一点小小的错误,记录如下。 问题一:对数据做直接修改导致出错(可能是不同的pytorch版本导致的?) 错误描述…...

Dockerfile创建镜像文件
Dockerfile Docker镜像原理 Linux文件系统有bootfs和rootfs两部分组成 Docker镜像由特殊文件系统叠加 最底端bootfs,使用宿主机bootfs 第二次时rootfs,被称为基础镜像 向上可以叠加其他镜像文件 同一文件系统能将多层整合成一层,隐藏了多层存在 镜像可以放置…...

javascript中的严格模式
认识严格模式: 在ECMAScript5标准中,JavaScript提出了严格模式的概念(Strict Mode): 严格模式很好理解,是一种具有限制性的JavaScript模式,从而是代码隐式的脱离了“懒散(sloppy)模…...

(二)【平衡小车制作】电机驱动(超详解)
一、硬件设计 1.直流减速电机 直流减速电机,即齿轮减速电机,是在普通直流电机的基础上,加上配套齿轮减速箱。齿轮减速箱的作用是,提供较低的转速,较大的力矩。 简单的来说,STM32分配两个IO口给一个…...

快速了解车联网V2X通信
自动驾驶拥有极其巨大的潜力,有可能改变我们的出行方式。它不仅有望永远改变车辆的设计和制造,还会永远改变汽车的所有权乃至整个交通运输业务。要实现全自动驾驶的目标,开发人员需要开发极为复杂的软件,软件中融入的人工智能(AI)…...

「Codeforces」D. Infinite Set
D. Infinite Set https://codeforces.com/contest/1635/problem/D 题目描述 你有一个由不同正整数组成的数组和一个无限集 S,现在你需要往集合 S 中塞入所有符合 x x x 条件的数。 x x x 的条件(满足其中任意一个即可): x a i …...

项目---基于TCP的高并发聊天系统
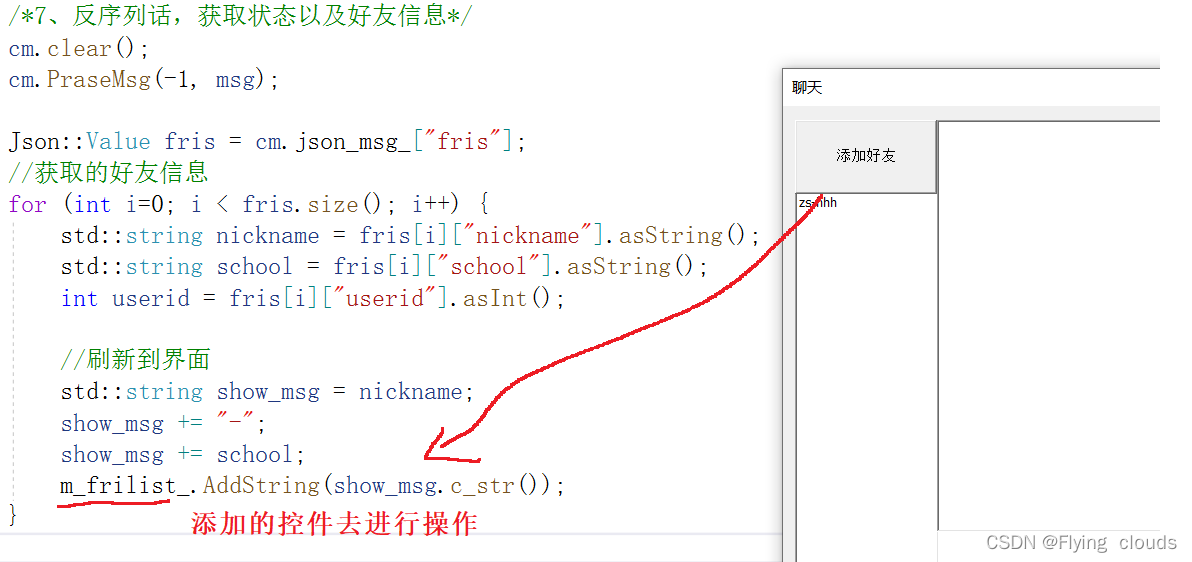
目录 服务端 服务端视角下的流程图 一、数据库管理模块 1.1 数据库表的创建 1.2 .对于数据库的操作 1.2.1首先得连接数据库 1.2.2执行数据库语句 1.2.3 返回数据库中存放的所有用户的信息 1.2.4返回数据库中存放的所有用户的好友信息 二、用户管理模块 2.1、UserInfo类&…...

iOS热更新-8种实现方式
一、JSPatch 热更新时,从服务器拉去js脚本。理论上可以修改和新建所有的模块,但是不建议这样做。 建议 用来做紧急的小需求和 修复严重的线上bug。 二、lua脚本 比如: wax。热更新时,从服务器拉去lua脚本。游戏开发经常用到。…...

R语言 | 编写自己的函数
目录 一、正式编写程序 二、设计第一个函数 三、函数也是一个对象 四、程序代码的简化 五、return()函数的功能 六、省略函数的大括号 七、传递多个参数函数的应用 7.1 设计可传递2个参数的函数 7.2 函数参数的默认值 7.3 3点参数“…”的使用 八、函数也可以作为参数 …...

【Java校招面试】基础知识(七)——数据库
目录 前言一、数据库索引二、数据库锁三、数据库事务四、数据库连接池后记 前言 本篇主要介绍数据库的相关内容。 “基础知识”是本专栏的第一个部分,本篇博文是第六篇博文,如有需要,可: 点击这里,返回本专栏的索引文…...

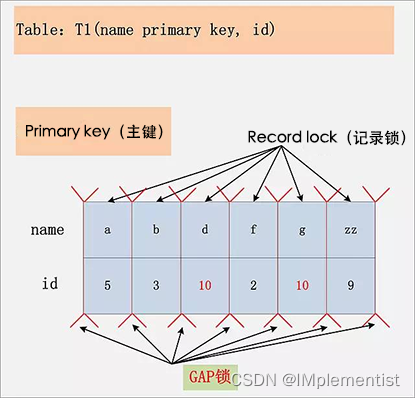
MySQL高级--锁
一、锁 锁是计算机协调多个进程或线程并发访问某一资源的机制。在数据库中,除传统的计算资源(CPU、RAM、I/O)的争用以外,数据也是一种供许多用户共享的资源。如何保证数据并发访问的一致性、有效性是所有数据库必须解决的一个问题…...

Maven(六):Maven的使用——继承与聚合
Maven(六):Maven的使用——继承与聚合 前言一、实验九:继承1、概念2、作用3、举例4、操作4.1 创建父工程4.2 创建模块工程4.3 查看被添加新内容的父工程 pom.xml4.4 解读子工程的pom.xml4.5 在父工程中配置依赖的统一管理4.6 子工…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
