【Vue】Vue快速入门
Vue快速入门
Vue.js的引入
要先有一个vue.js文件,可以在vue官网下载,将其复制到项目中并在html页面中进行引入:
在head标签内引入,src内是vue的路径
<!-- 引入vue.js--><script language="JavaScript" src="xxxxxxxxx/vue.js"></script>
Vue的js语法要写在head标签下的下面这个标签内:
下面代码实现了一个简单的alert hello功能
<!-- Vue的js可以写在这里--><script language="JavaScript">function hello() {person.sayHello();}var person = new Object();person.pid="p001";person.pname="jim";person.sayHello = function(){alert("Hello World");}<!-- 在窗口加载时触发下面方法-->window.onload=function(){// 存储一个个键值对,注意花括号在里面var vue = new Vue({});}</script>
Vue中对象的定义
可以向下面这样使用等式的方式直接进行定义与赋值
一个person对象的定义与赋值
var person = new Object();person.pid="p001";person.pname="jim";person.sayHello = function(){alert("Hello World");}
也可以像下面这样定义:
//对象定义的另一种方式,注意花括号后有分号,以逗号分割,最后一个属性不带逗号var person = {"pid" : "p001","pname" : "jim","sayHello" : function() {alert("Hello World");}};
Vue中文本的显示
在vue的语法中定义window.onload中定义var vue = new Vue({})并在其中进行定义:
<head><meta charset="UTF-8"><title>Title</title><script language="JavaScript" src="../script/vue.js"></script><script language="JavaScript">window.onload=function(){var vue = new Vue({"el" : "#div0",data : {msg : "hello!!!",uname : "请输入"}});}</script>
</head>
<body>
<div id="div0"><span>{{msg}}</span><input type="text" v-bind:value="uname" />
</div>
</body>
v-if、v-else、v-show可以控制标签的显示
<div id="div0"><input type="text" v-model:value="num" />
<!-- v-if实现简单的成立就显示v-else表示不成立就显示(否则的意思)成对出现,中间不能有任何语句
--><div v-if="num%2==0" style="width:200px;height:200px;background-color: chartreuse"> </div>
<!-- 这里不能有任何语句--><div v-else="num%2==0" style="width:200px;height:200px;background-color: coral"> </div><!-- v-show也有v-if的效果,但其在语句不成立时会在后面添加display="none"即不显示语句而v-if则会直接将语句不生效(看起来和删除一样)
--><div v-show="num%2==0" style="width:200px;height:200px;background-color: cornflowerblue"> </div>
</div>
v-on:click可以实现点击后方法的调用
<script language="JavaScript">
<!-- 在初始化窗口时的做法-->window.onload=function(){var vue = new Vue({"el" : "#div0",data : {msg : "hello world"},//vue中的方法写在这里methods : {// 将字符串反转的方法示例myReverse : function() {//将字符串全部拿出来,反转再拼接this.msg = this.msg.split("").reverse().join("");}}});}</script>
</head>
<body>
<div id="div0"><span>{{msg}}</span>
<!-- 点击后调用myReverse方法--><input type="button" value="反转" v-on:click="myReverse" /><!-- 也可以这么写--><input type="button" value="反转" @click="myReverse" />
</div>
</body>
侦听
侦听标签,当某个属性发生变化时,自动执行某个方法
//侦听,当其中的属性放生变化时,执行对应的方法
watch : {num1:function(newValue) {this.num3 = parseInt(this.num2) + parseInt(newValue);},num2:function(newValue) {this.num3 = parseInt(this.num1) + parseInt(newValue);}
}...<div id="div0"><input type="text" v-model="num1" size="2" />+<input type="text" v-model="num2" size="2" />=<span>{{num3}}</span>
</div>
对象加载时间的方法调用:
<script language="JavaScript" src="../script/vue.js"></script><script language="JavaScript">
<!-- 在初始化窗口时的做法-->window.onload=function(){var vue = new Vue({"el" : "#div0",data : {msg : "h1"},methods : {changeMsg : function() {this.msg = "hello world";}},/* vue对象创建之前 */beforeCreate:function(){console.log("beforeCreate:Vue对象创建之前..............");//vue对象创建之前,msg属性还没有创建console.log("msg:" + this.msg);},/* vue对象创建之后 */created:function() {console.log("Created:Vue对象创建之后..............");//vue对象创建之后,msg属性被创建并赋值了console.log("msg:" + this.msg);},/* 数据装载之前,意思是数据还没有显示在页面上时 */beforeMount:function() {console.log("Create:数据装载之前.....................");/* 获取span内部的数据 */console.log("msg:" + document.getElementById("span").innerText);},/* 数据装载之后 */mounted:function() {console.log("Mounted:数据装载之后。。。。。。。。。。。。。。。");console.log("msg:" + document.getElementById("span").innerText);},/** 以下两个时间的方法只有在数据被改变之后才会调用* *//* 数据更新之前 */beforeUpdate : function() {console.log("数据更新之前...............................");console.log("msg:" + this.msg);console.log("msg:" + document.getElementById("span").innerText);},/* 数据更新之后 */updated : function() {console.log("数据更新之后...............................");console.log("msg:" + this.msg);console.log("msg:" + document.getElementById("span").innerText);}});}</script>
</head>
<body>
<div id="div0"><span id="span">{{msg}}</span><input type="button" value="改变" @click="changeMsg" />
</div>
</body>
浏览器控制台的输出如下:
Download the Vue Devtools extension for a better development experience:
https://github.com/vuejs/vue-devtools
vue.js:9330 You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:22 beforeCreate:Vue对象创建之前..............
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:24 msg:undefined
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:29 Created:Vue对象创建之后..............
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:31 msg:h1
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:36 Create:数据装载之前.....................
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:38 msg:{{msg}}
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:43 Mounted:数据装载之后。。。。。。。。。。。。。。。
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:44 msg:h1
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:49 数据更新之前...............................
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:50 msg:hello world
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:51 msg:h1
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:56 数据更新之后...............................
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:57 msg:hello world
demo07.html?_ijt=g1hbsg8c7bsaafas74jk3juslf:58 msg:hello world
相关文章:

【Vue】Vue快速入门
Vue快速入门 Vue.js的引入 要先有一个vue.js文件,可以在vue官网下载,将其复制到项目中并在html页面中进行引入: 在head标签内引入,src内是vue的路径 <!-- 引入vue.js--><script language"JavaScript" s…...

二本菜鸡,颓废两年的自我救赎
大家好,我是帅地。 随着校招的结束,帅地的星球里也有不少小伙伴前来报喜,今天这篇,是星球一个颓废两年同学的自我救赎之路,我觉得他的经历和很多人一样,前两年可能就颓废了,后面才后知后觉&…...

Spring boot 常用注解
SpringBootApplication:用于启动Spring Boot应用程序的主类上,组合了Configuration、EnableAutoConfiguration和ComponentScan三个注解。 RestController :修饰类,使用RestController注解的Controller中的方法默认返回值都会以JS…...

mysql从零开始(05)----锁
全局锁 使用 # 启用全局锁 flush tables with read lock # 释放全局锁 unlock tables开启全局锁后,整个数据库就处于只读状态了,这种状态下,对数据的增删改操作、对表结构的更改操作都会被阻塞。 另外,当会话断开,全…...

《Linux 内核设计与实现》03. 进程管理
文章目录 进程描述符及任务结构分配进程描述符进程描述符的存放进程状态设置当前进程状态进程上下文进程家族树 进程创建线程在 Linux 中的实现创建线程内核线程 进程终结删除进程描述符孤儿进程 进程描述符及任务结构 内核把进程存放在任务队列(task list…...

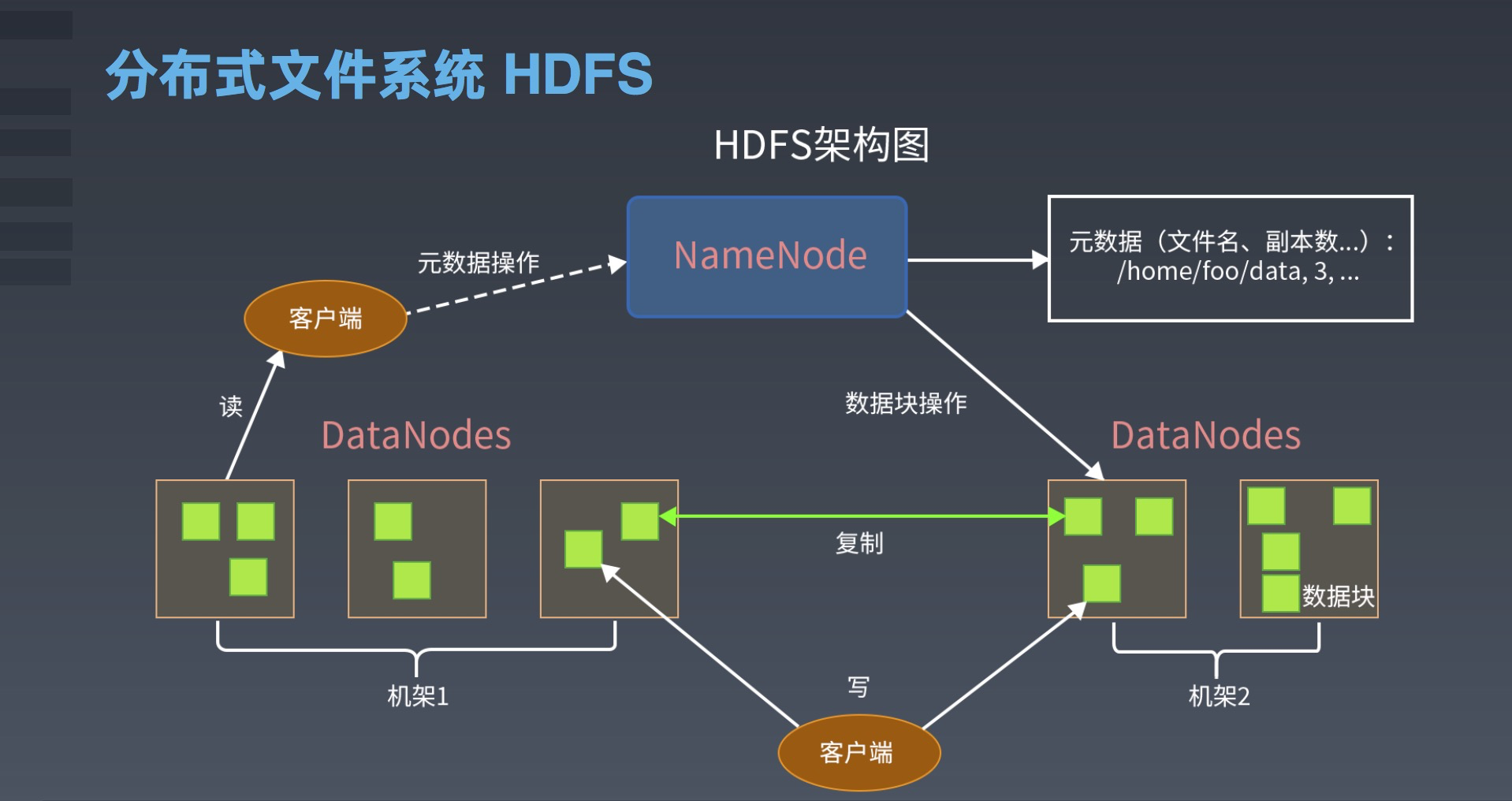
深入探究HDFS:高可靠、高可扩展、高吞吐量的分布式文件系统【上进小菜猪大数据系列】
上进小菜猪,沈工大软件工程专业,爱好敲代码,持续输出干货。 引言 在当今数据时代,数据的存储和处理已经成为了各行各业的一个关键问题。尤其是在大数据领域,海量数据的存储和处理已经成为了一个不可避免的问题。为了应…...

GIMP制作艺术字技巧
GIMP下载官网 https://www.gimp.org/downloads/ 我使用的版本 2.10.32 字体下载 https://ziyouziti.com/index-index-all.html 下载解压之后会有otf、ttf等字体文件,需要拷贝到gimp当前用户目录 C:\Users\用户名\AppData\Roaming\GIMP\2.10\fonts GIMP绘制字…...

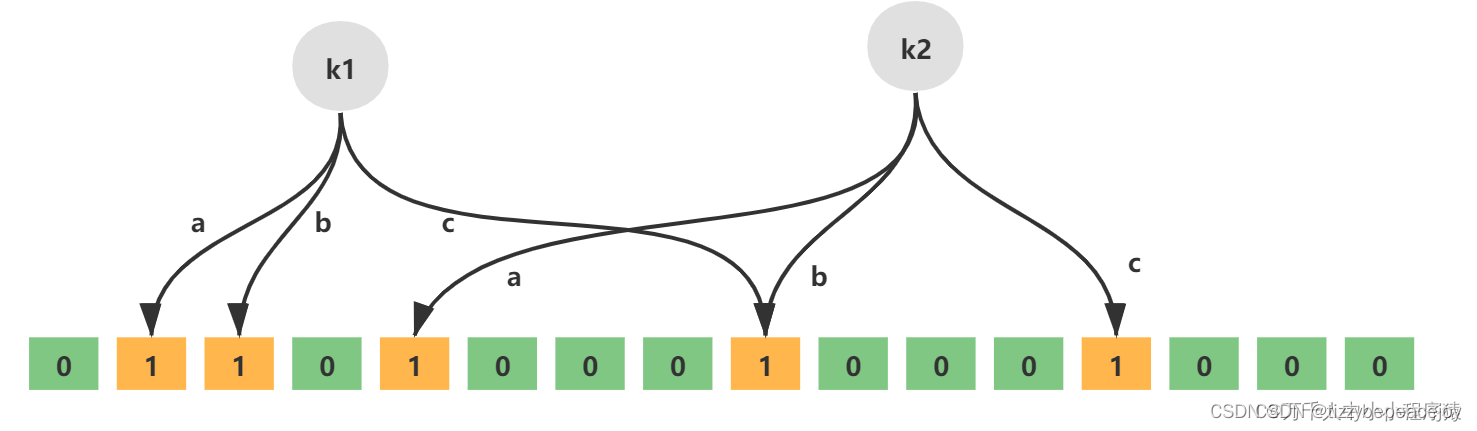
Redis 布隆过滤器总结
Redis 布隆过滤器总结 适用场景 大数据判断是否存在来实现去重:这就可以实现出上述的去重功能,如果你的服务器内存足够大的话,那么使用 HashMap 可能是一个不错的解决方案,理论上时间复杂度可以达到 O(1) 的级别,但是…...

云基础设施安全:7个保护敏感数据的最佳实践
导语:云端安全防护进行时! 您的组织可能会利用云计算的实际优势:灵活性、快速部署、成本效益、可扩展性和存储容量。但是,您是否投入了足够的精力来确保云基础设施的网络安全? 您应该这样做,因为数据泄露、…...

centos7安装nginx
1.配置环境 1).gcc yum install -y gcc2).安装第三方库 pcre-devel yum install -y pcre pcre-devel3).安装第三方库 zlib yum install -y zlib zlib-devel2.下载安装包并解压 nginx官网下载:http://nginx.org/en/download.html 或者 使用wget命令进行下载 wg…...

PyQt5 基础篇(一)-- 安装与环境配置
1 PyQt5 图形界面开发工具 Qt 库是跨平台的 C 库的集合,是最强大的 GUI 库之一,可以实现高级 API 来访问桌面和移动系统的各种服务。PyQt5 是一套 Python 绑定 Digia QT5 应用的框架。PyQt5 实现了一个 Python模块集,有 620 个类,…...

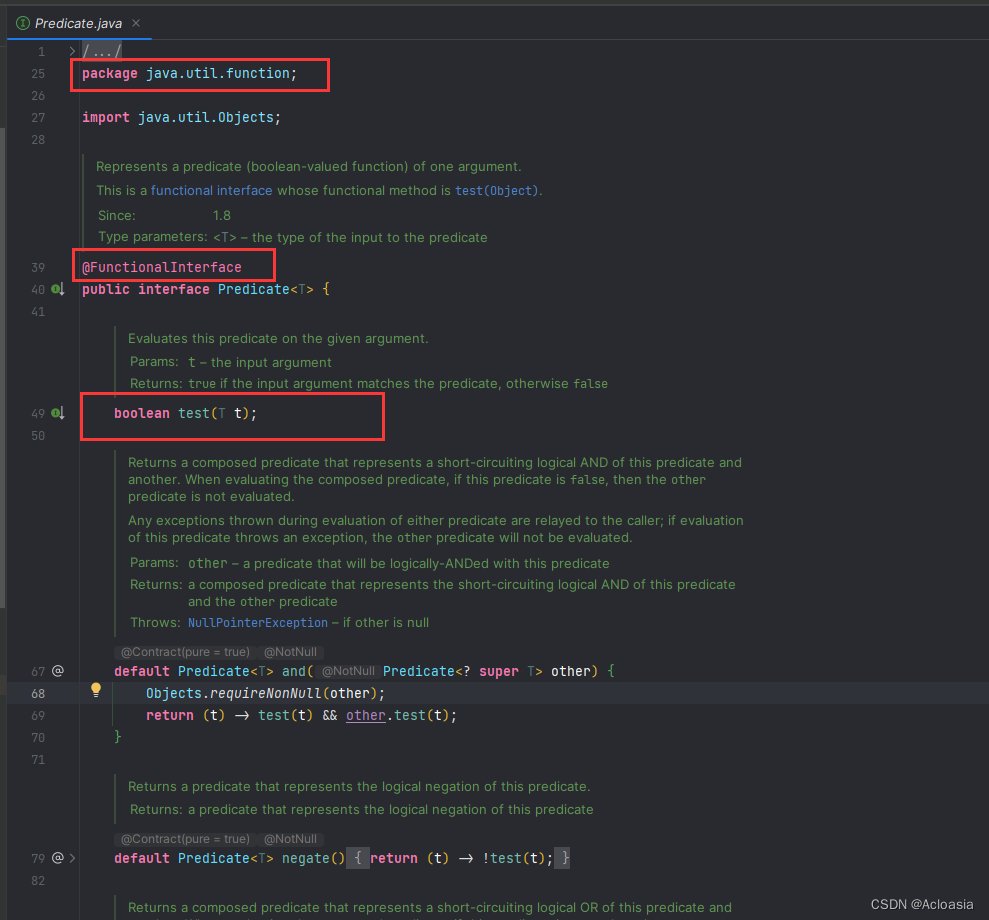
Java—JDK8新特性—函数式接口【内含思维导图】
目录 3.函数式接口 思维导图 3.1 什么是函数式接口 3.2 functionalinterface注解 源码分析 3.3 Lambda表达式和函数式接口关系 3.4 使用函数式接口 3.5 内置函数式接口 四大核的函数式接口区别 3.5.1 Supplier 函数式接口源码分析 3.5.2 Supplier 函数式接口使用 3.…...

【MySQL】外键约束和外键策略
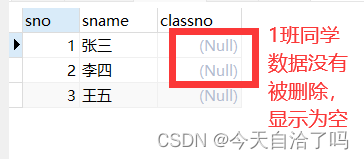
一、什么是外键约束? 外键约束(FOREIGN KEY,缩写FK)是用来实现数据库表的参照完整性的。外键约束可以使两张表紧密的结合起来,特别是针对修改或者删除的级联操作时,会保证数据的完整性。 外键是指表…...

3. SQL底层执行原理详解
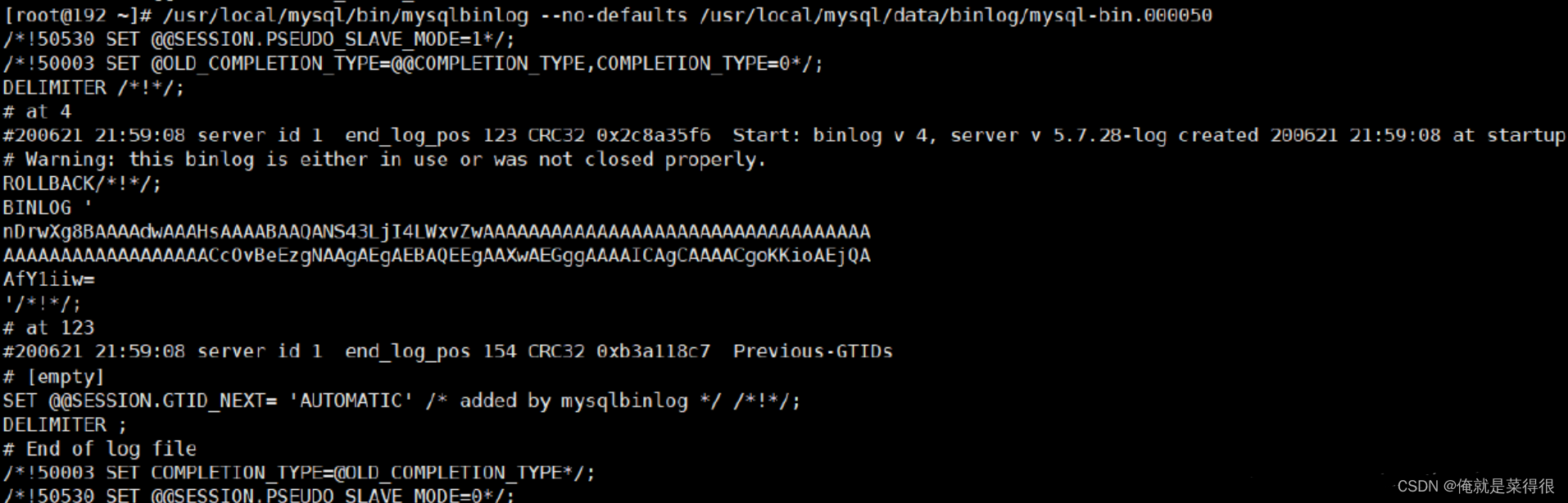
一条SQL在MySQL中是如何执行的 1. MySQL的内部组件结构1.1 Server层1.2 Store层 2. 连接器3. 分析器4. 优化器5. 执行器6. bin-log归档 本文是按照自己的理解进行笔记总结,如有不正确的地方,还望大佬多多指点纠正,勿喷。 1. MySQL的内部组件结…...

Bus动态刷新
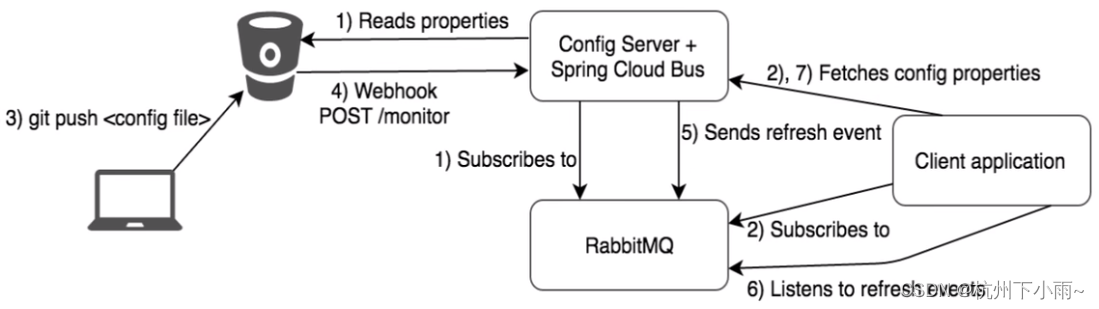
Bus动态刷新全局广播配置实现 启动 EurekaMain7001ConfigcenterMain3344ConfigclientMain3355ConfigclicntMain3366 运维工程师 修改Gitee上配置文件内容,增加版本号发送POST请求curl -X POST "http://localhost:3344/actuator/bus-refresh" —次发送…...

逆波兰式的写法
一、什么是波兰式,逆波兰式和中缀表达式 6 *(37) -2 将运算数放在数值中间的运算式叫做中缀表达式 - * 6 3 7 2 将运算数放在数值前间的运算式叫做前缀表达式 6 3 7 * 2 - 将运算数放在数值后间的运算式叫做后缀表达式 二、生成逆波兰表达式 6 *(37) -2 生成…...

Linux系统日志介绍
Linux系统日志都是放在“/var/log”目录下面,各个日志文件的功能: /var/log/messages — 包括整体系统信息,其中也包含系统启动期间的日志。此外,mail,cron,daemon,kern和auth等内容也记录在va…...

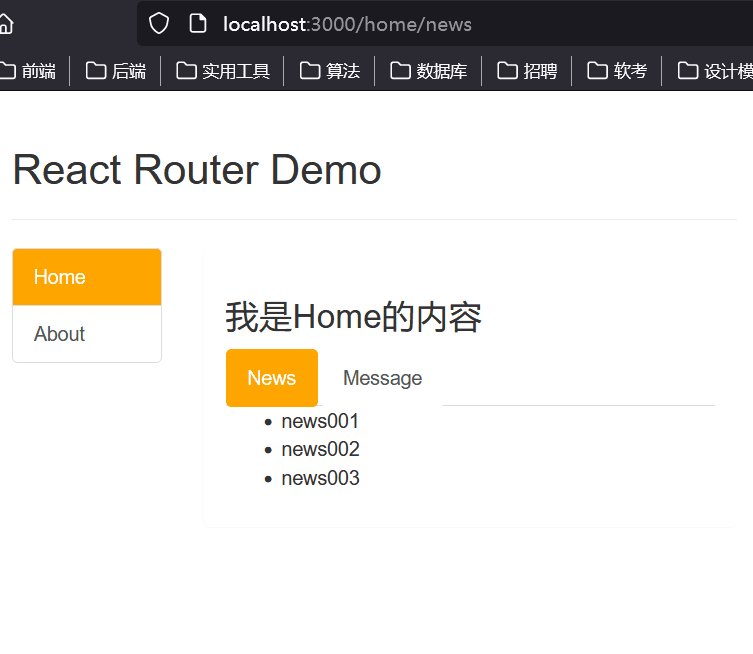
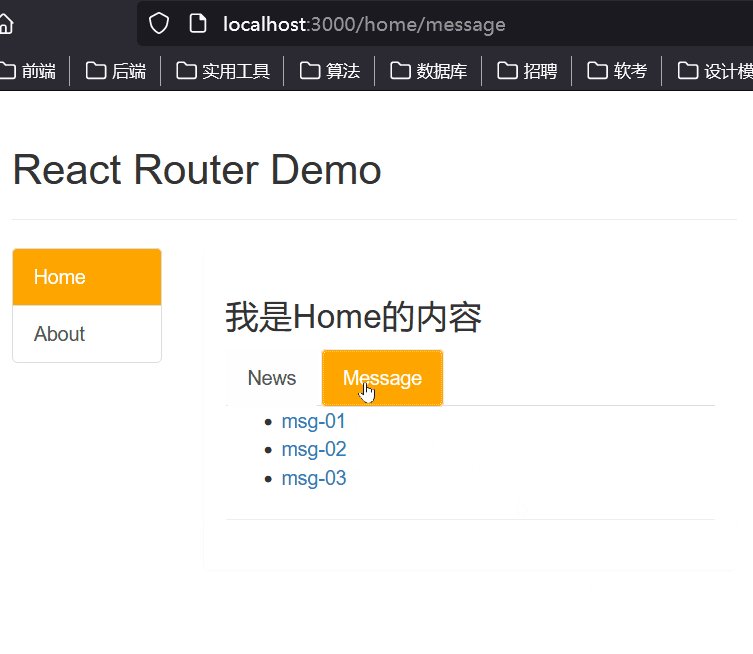
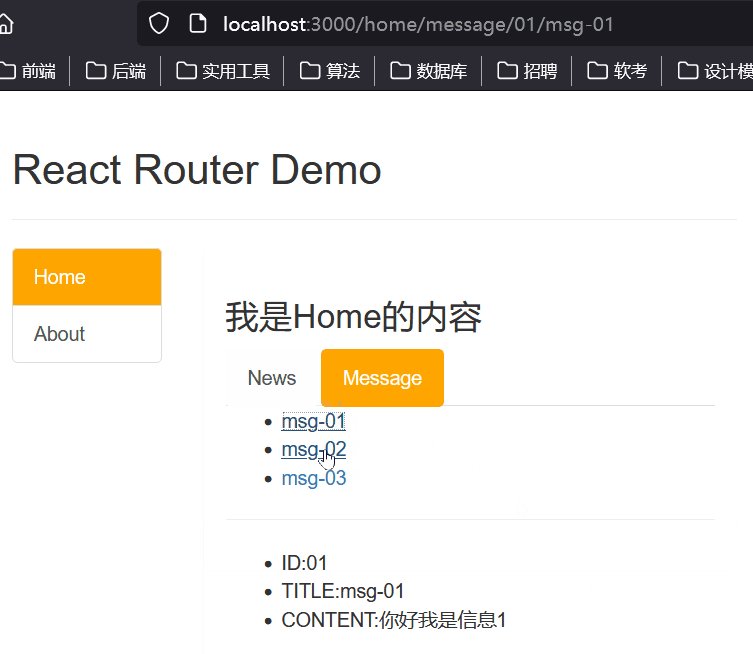
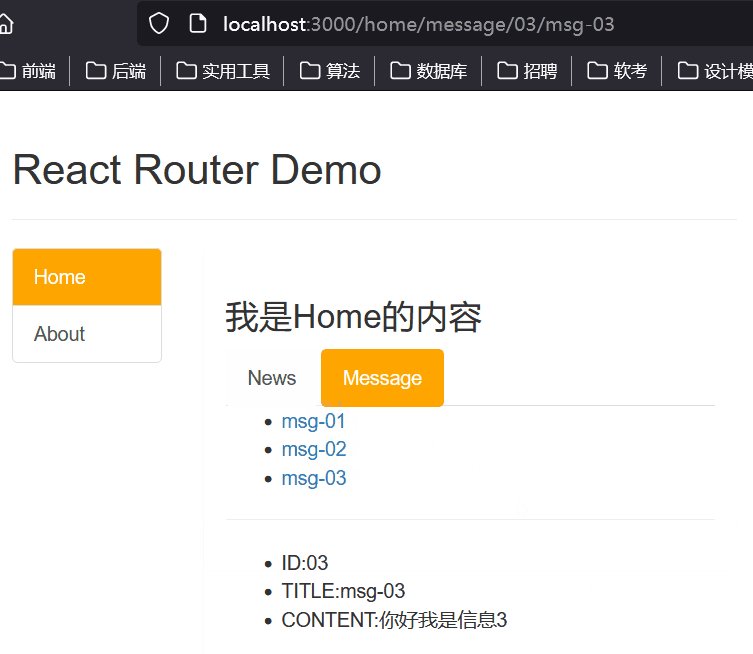
第三十二章 React路由组件的简单使用
1、NavLink的使用 一个特殊版本的 Link,当它与当前 URL 匹配时,为其渲染元素添加样式属性 <NavLink className"list-group-item" to"/home">Home</NavLink> <NavLink className"list-group-item" to&quo…...

“裸奔”时代下,我们该如何保护网络隐私?
当我们在互联网上进行各种活动时,我们的个人信息和数据可能会被攻击者窃取或盗用。为了保护我们的隐私和数据安全,以下是一些实用的技巧和工具,可以帮助您应对网络攻击、数据泄露和隐私侵犯的问题: 使用强密码:使用独特…...

c#笔记-方法
方法 方法定义 方法可以将一组复杂的代码进行打包。 声明方法的语法是返回类型 方法名 括号 方法体。 void Hello1() {for (int i 0; i < 10; i){Console.WriteLine("Hello");} }调用方法 方法的主要特征就是他的括号。 调用方法的语法是方法名括号。 He…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
