form表单与模板引擎
文章目录
- 一、form表单的基本使用
- 1、什么是表单
- 2、表单的组成部分
- 3、 `<form>`标签的属性
- 4、表单的同步提交及缺点
- (1) 什么是表单的同步提交
- (2) 表单同步提交的缺点
- (3) 如何解决表单同步提交的缺点
- 二、通过Ajax提交表单数据
- 1、 监听表单提交事件
- 2、 阻止表单默认提交行为
- 3、 快速获取表单中的数据
- (1) serialize()函数
- (2)serialize()函数示例
- 三、案例:评论列表
- 1、渲染UI结构
- 2、获取评论列表
- 3、发表评论
- 四、模板引擎的基本概念
- 1、渲染UI结构时遇到的问题
- 2、什么是模板引擎
- 3、模板引擎的好处
- 五、art-template模板引擎
- 1、art-template简介
- 2、art-template的安装
- 3、 art-template模板引擎的基本使用
- (1) 使用传统方式渲染UI结构
- (2) art-template的使用步骤
- 4、art-template标准语法
- (1)什么是标准语法
- (2) 标准语法 - 输出
- (3) 标准语法 – 原文输出
- (4) 标准语法 – 条件输出
- (5) 标准语法 – 循环输出
- (6) 标准语法 – 过滤器
- (7)综合使用演示
- 六、模板引擎的实现原理
- 1、正则与字符串操作
- (1)基本语法
- (2)分组
- (3) 字符串的replace函数
- (4) 多次replace
- (5)使用while循环replace
- (6) replace替换为真值
- 2、实现简易的模板引擎
- (1)定义模板结构
- (2)预调用模板引擎
- (3)封装 template 函数
- (4)导入并使用自定义的模板引擎
一、form表单的基本使用
1、什么是表单
表单在网页中主要负责数据采集功能。HTML中的<form>标签,就是用于采集用户输入的信息,并通过<form>标签的提交操作,把采集到的信息提交到服务器端进行处理。
2、表单的组成部分
<form><input type="text" name="email_or_mobile" /><input type="password" name="password" /><input type="checkbox" name="remember_me" checked /><button type="submit">提交</button>
</form>
表单由三个基本部分组成
- 表单标签
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮
3、 <form>标签的属性
<form>标签用来采集数据,<form>标签的属性则是用来规定如何把采集到的数据发送到服务器。
| 属性 | 值 | 描述 |
|---|---|---|
action | URL地址 | 规定当提交表单时,向何处发送表单数据 |
method | get或post | 规定以何种方式把表单数据提交到 action URL |
enctype | application/x-www-form-urlencoded(在发送前编码所有字符。默认),multipart/form-data(不对字符编码。在使用包含文件上传控件的表单时,必须使用该值),text/plain(空格转换为 “+” 加号,但不对特殊字符编码。很少用) | 规定在发送表单数据之前如何对其进行编码 |
target | _blank(在新窗口中打开)_self(默认。在相同的框架中打开)_parent(在父框架集中打开。很少用)_top(在整个窗口中打开。很少用)framename (在指定的框架中打开。很少用) | 规定在何处打开 action UR |
注意:
get方式适合用来提交少量的、简单的数据。post方式适合用来提交大量的、复杂的、或包含文件上传的数据。- 在实际开发中,
<form>表单的post提交方式用的最多,很少用get。例如登录、注册、添加数据等表单操作,都需要使用post方式来提交表单。
<form action="/login" target="_blank" method="post"><input type="text" name="email_or_mobile" /><input type="password" name="password" /><button type="submit">提交</button></form>
4、表单的同步提交及缺点
(1) 什么是表单的同步提交
通过点击 submit 按钮,触发表单提交的操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交。
(2) 表单同步提交的缺点
<form>表单同步提交后,整个页面会发生跳转,跳转到 action URL 所指向的地址,用户体验很差。<form>表单同步提交后,页面之前的状态和数据会丢失。
(3) 如何解决表单同步提交的缺点
- 解决方案:表单只负责采集数据,Ajax 负责将数据提交到服务器。
二、通过Ajax提交表单数据
1、 监听表单提交事件
在 jQuery 中,可以使用如下两种方式,监听到表单的提交事件:
<script>$(function () {// 第一种方式$('#f1').submit(function () {alert('监听到了表单的提交事件')})// 第二种方式$('#f1').on('submit', function () { alert('监听到了表单的提交事件2')})})</script>
2、 阻止表单默认提交行为
当监听到表单的提交事件以后,可以调用事件对象的 event.preventDefault() 函数,来阻止表单的提交和页面的跳转,示例代码如下:
$('#f1').on('submit', function (e) { alert('监听到了表单的提交事件2')e.preventDefault()})
3、 快速获取表单中的数据
(1) serialize()函数
为了简化表单中数据的获取操作,jQuery 提供了 serialize() 函数,其语法格式如下:
$(selector).serialize()
serialize() 函数的好处:可以一次性获取到表单中的所有的数据。
(2)serialize()函数示例
<form id="form1"><input type="text" name="username" /><input type="password" name="password" /><button type="submit">提交</button>
</form>$('#form1').serialize()
// 调用的结果:
// username=用户名的值&password=密码的值
注意:在使用 serialize() 函数快速获取表单数据时,必须为每个表单元素添加 name 属性!
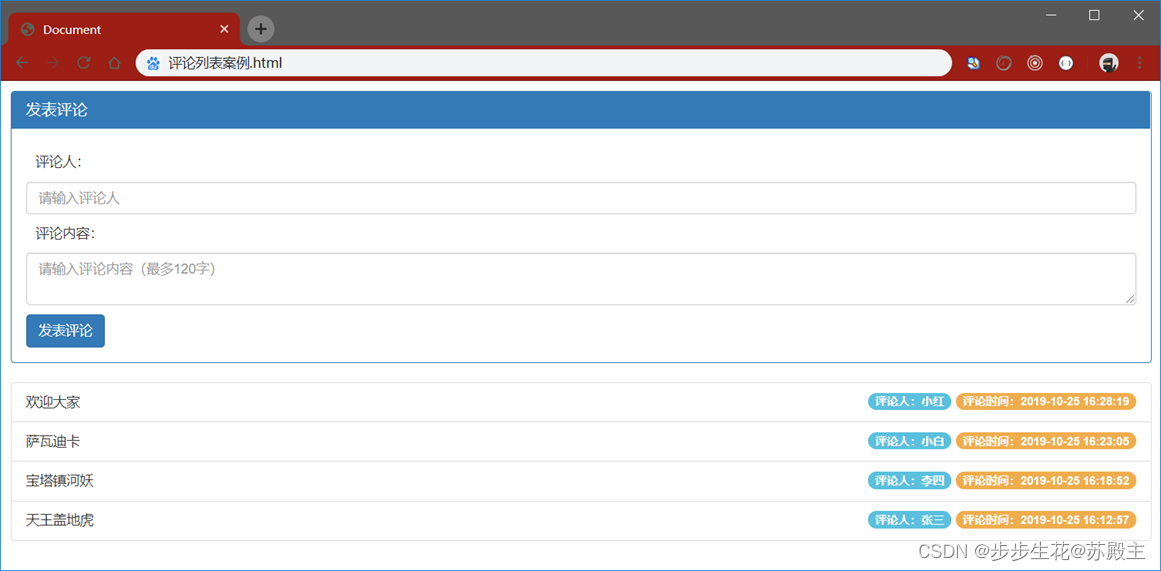
三、案例:评论列表
1、渲染UI结构

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="./lib/bootstrap.css" /><script src="./lib/jquery.js"></script><script src="./js/cmt.js"></script>
</head><body style="padding: 15px;"><!-- 评论面板 --><div class="panel panel-primary"><div class="panel-heading"><h3 class="panel-title">发表评论</h3></div><form class="panel-body" id="formAddCmt"><div>评论人:</div><input type="text" class="form-control" name="username" autocomplete="off" /><div>评论内容:</div><textarea class="form-control" name="content"></textarea><button type="submit" class="btn btn-primary">发表评论</button></form></div><!-- 评论列表 --><ul class="list-group" id="cmt-list"><li class="list-group-item"><span class="badge" style="background-color: #F0AD4E;">评论时间:</span><span class="badge" style="background-color: #5BC0DE;">评论人:</span>Item 1</li></ul></body></html>
2、获取评论列表
function getCommentList() {$.ajax({method: 'GET',url: 'http://www.liulongbin.top:3006/api/cmtlist',success: function (res) {if (res.status !== 200) return alert('获取评论列表失败!')var rows = []$.each(res.data, function (i, item) {var str = '<li class="list-group-item"><span class="badge" style="background-color: #F0AD4E;">评论时间:' + item.time + '</span><span class="badge" style="background-color: #5BC0DE;">评论人:' + item.username + '</span>' + item.content + '</li>'rows.push(str)})$('#cmt-list').empty().append(rows.join(''))}})
}getCommentList()
3、发表评论
$(function () {$('#formAddCmt').submit(function (e) {e.preventDefault()// 获取表单所有数据var data = $(this).serialize()$.post('http://www.liulongbin.top:3006/api/addcmt', data, function (res) {if (res.status !== 201) {return alert('发表评论失败!')}getCommentList() // 重置表单$('#formAddCmt')[0].reset()})})
})
四、模板引擎的基本概念
1、渲染UI结构时遇到的问题
var rows = []
$.each(res.data, function (i, item) { // 循环拼接字符串rows.push('<li class="list-group-item">'+ item.content +'<span class="badge cmt-date">评论时间:'+ item.time +'</span><span class="badge cmt-person">评论人:'+ item.username +'</span></li>')
})
$('#cmt-list').empty().append(rows.join('')) // 渲染列表的UI结构
上述代码是通过字符串拼接的形式,来渲染UI结构。
如果UI结构比较复杂,则拼接字符串的时候需要格外注意引号之间的嵌套。且一旦需求发生变化,修改起来也非常麻烦。
2、什么是模板引擎
模板引擎,顾名思义,它可以根据程序员指定的模板结构和数据,自动生成一个完整的HTML页面。
3、模板引擎的好处
- 减少了字符串的拼接操作
- 使代码结构更清晰
- 使代码更易于阅读与维护
五、art-template模板引擎
1、art-template简介
art-template 是一个简约、超快的模板引擎。中文官网首页为 http://aui.github.io/art-template/zh-cn/index.html
2、art-template的安装
在浏览器中访问 http://aui.github.io/art-template/zh-cn/docs/installation.html 页面,找到下载链接后,鼠标右键,选择“链接另存为”,将 art-template 下载到本地,然后,通过 <script> 标签加载到网页上进行使用。

3、 art-template模板引擎的基本使用
(1) 使用传统方式渲染UI结构
var data = {title: '<h3>用户信息</h3>',name: 'zs',age: 20,isVIP: true,regTime: new Date(),hobby: ['吃饭', '睡觉', '打豆豆']}$(function () {$('#name').html(data.name)$('#title').html(data.title)$('#age').html(data.age)$('#isVIP').html(data.isVIP)$('#regTime').html(data.regTime)var rows = []$.each(data.hobby, function (i, item) {rows.push('<li>' + item + '</li>')})$('#hobby').html(rows.join(''))})
(2) art-template的使用步骤
- 导入 art-template
- 定义数据
- 定义模板
- 调用 template 函数
- 渲染HTML结构
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><!-- 导入 art-template --><script src="./js/template.js"></script>
</head><body><div id="user-box"></div><!-- 定义模板 --><script type="text/html" id="tpl-user"><div>姓名:{{name}}</div><div>年龄:{{ age }}</div><div>性别:{{ gender}}</div><div>住址:{{address }}</div></script><script>// 定义数据var data = { name: 'zs', age: 28, gender: '男', address: '北京顺义马坡' }// 调用模板引擎 template 函数var htmlStr = template('tpl-user', data)// 渲染HTML结构document.getElementById('user-box').innerHTML = htmlStr</script>
</body></html>
4、art-template标准语法
(1)什么是标准语法
art-template 提供了 {{ }} 这种语法格式,在 {{ }} 内可以进行变量输出,或循环数组等操作,这种 {{ }} 语法在 art-template 中被称为标准语法。
(2) 标准语法 - 输出
{{value}}
{{obj.key}}
{{obj['key']}}
{{a ? b : c}}
{{a || b}}
{{a + b}}
在 {{ }} 语法中,可以进行变量的输出、对象属性的输出、三元表达式输出、逻辑或输出、加减乘除等表达式输出。
(3) 标准语法 – 原文输出
{{@ value }}
如果要输出的 value 值中,包含了 HTML 标签结构,则需要使用原文输出语法,才能保证 HTML 标签被正常渲染。
(4) 标准语法 – 条件输出
如果要实现条件输出,则可以在 {{ }} 中使用 if … else if … /if 的方式,进行按需输出。
{{if value}} 按需输出的内容 {{/if}}{{if v1}} 按需输出的内容 {{else if v2}} 按需输出的内容 {{/if}}(5) 标准语法 – 循环输出
如果要实现循环输出,则可以在 {{ }} 内,通过 each 语法循环数组,当前循环的索引使用 $index 进行访问,当前的循环项使用 $value 进行访问。
{{each arr}}{{$index}} {{$value}}
{{/each}}
(6) 标准语法 – 过滤器
过滤器的本质,就是一个 function 处理函数。
{{value | filterName}}
过滤器语法类似管道操作符,它的上一个输出作为下一个输入。
定义过滤器的基本语法如下:
template.defaults.imports.filterName = function(value){/*return处理的结果*/
}
(7)综合使用演示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><!-- 1. 导入模板引擎 --><!-- 在 window 全局,多一个函数,叫做 template('模板的Id', 需要渲染的数据对象) --><script src="./lib/template-web.js"></script><script src="./lib/jquery.js"></script>
</head><body><div id="container"></div><!-- 3. 定义模板 --><!-- 3.1 模板的 HTML 结构,必须定义到 script 中 --><script type="text/html" id="tpl-user"><h1>{{name}} ------ {{age}}</h1>{{@ test}}<div>{{if flag === 0}}flag的值是0{{else if flag === 1}}flag的值是1{{/if}}</div><ul>{{each hobby}}<li>索引是:{{$index}},循环项是:{{$value}}</li>{{/each}}</ul><h3>{{regTime | dateFormat}}</h3></script><script>// 定义处理时间的过滤器template.defaults.imports.dateFormat = function (date) {var y = date.getFullYear()var m = date.getMonth() + 1var d = date.getDate()return y + '-' + m + '-' + d}// 2. 定义需要渲染的数据var data = { name: 'zs', age: 20, test: '<h3>测试原文输出</h3>', flag: 1, hobby: ['吃饭', '睡觉', '写代码'], regTime: new Date() }// 4. 调用 template 函数var htmlStr = template('tpl-user', data)console.log(htmlStr)// 5. 渲染HTML结构$('#container').html(htmlStr)</script>
</body></html>
六、模板引擎的实现原理
1、正则与字符串操作
(1)基本语法
exec()函数用于检索字符串中的正则表达式的匹配。- 如果字符串中有匹配的值,则返回该匹配值,否则返回 null。
RegExpObject.exec(string)- 示例如下:
var str = 'hello'
var pattern = /o/
// 输出的结果["o", index: 4, input: "hello", groups: undefined]
console.log(pattern.exec(str))
(2)分组
正则表达式中 ( ) 包起来的内容表示一个分组,可以通过分组来提取自己想要的内容,示例代码如下:
var str = '<div>我是{{name}}</div>'var pattern = /{{([a-zA-Z]+)}}/var patternResult = pattern.exec(str)console.log(patternResult)// 得到 name 相关的分组信息// ["{{name}}", "name", index: 7, input: "<div>我是{{name}}</div>", groups: undefined]
(3) 字符串的replace函数
replace() 函数用于在字符串中用一些字符替换另一些字符,语法格式如下:
var result = '123456'.replace('123', 'abc')// 得到的 result 的值为字符串 'abc456'
(4) 多次replace
var str = '<div>{{name}}今年{{ age }}岁了</div>'
var pattern = /{{\s*([a-zA-Z]+)\s*}}/var patternResult = pattern.exec(str)
str = str.replace(patternResult[0], patternResult[1])
console.log(str) // 输出 <div>name今年{{ age }}岁了</div>patternResult = pattern.exec(str)
str = str.replace(patternResult[0], patternResult[1])
console.log(str) // 输出 <div>name今年age岁了</div>patternResult = pattern.exec(str)
console.log(patternResult) // 输出 null
(5)使用while循环replace
var str = '<div>{{name}}今年{{ age }}岁了</div>'
var pattern = /{{\s*([a-zA-Z]+)\s*}}/var patternResult = null
//将匹配的结果赋给 patternResult
while(patternResult = pattern.exec(str)) {str = str.replace(patternResult[0], patternResult[1])
}
console.log(str) // 输出 <div>name今年age岁了</div>
(6) replace替换为真值
var data = { name: '张三', age: 20 }
var str = '<div>{{name}}今年{{ age }}岁了</div>'
var pattern = /{{\s*([a-zA-Z]+)\s*}}/var patternResult = null
while ((patternResult = pattern.exec(str))) {str = str.replace(patternResult[0], data[ patternResult[1] ])
}
console.log(str) // 输出 <div>张三今年20岁了</div>
2、实现简易的模板引擎
(1)定义模板结构
<!-- 定义模板结构 -->
<script type="text/html" id="tpl-user"><div>姓名:{{name}}</div><div>年龄:{{ age }}</div><div>性别:{{ gender}}</div><div>住址:{{address }}</div>
</script>
(2)预调用模板引擎
<script>// 定义数据var data = { name: 'zds', age: 28, gender: '男', address: '北京' }// 调用模板函数var htmlStr = template('tpl-user', data)// 渲染HTML结构document.getElementById('user-box').innerHTML = htmlStr
</script>(3)封装 template 函数
function template(id, data) {var str = document.getElementById(id).innerHTMLvar pattern = /{{\s*([a-zA-Z]+)\s*}}/var pattResult = nullwhile ((pattResult = pattern.exec(str))) {str = str.replace(pattResult[0], data[pattResult[1]])}return str
}
(4)导入并使用自定义的模板引擎
<head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>自定义模板引擎</title><!-- 导入自定义的模板引擎 --><script src="./js/template.js"></script>
</head>
相关文章:

form表单与模板引擎
文章目录 一、form表单的基本使用1、什么是表单2、表单的组成部分3、 <form>标签的属性4、表单的同步提交及缺点(1) 什么是表单的同步提交(2) 表单同步提交的缺点(3) 如何解决表单同步提交的缺点 二、…...

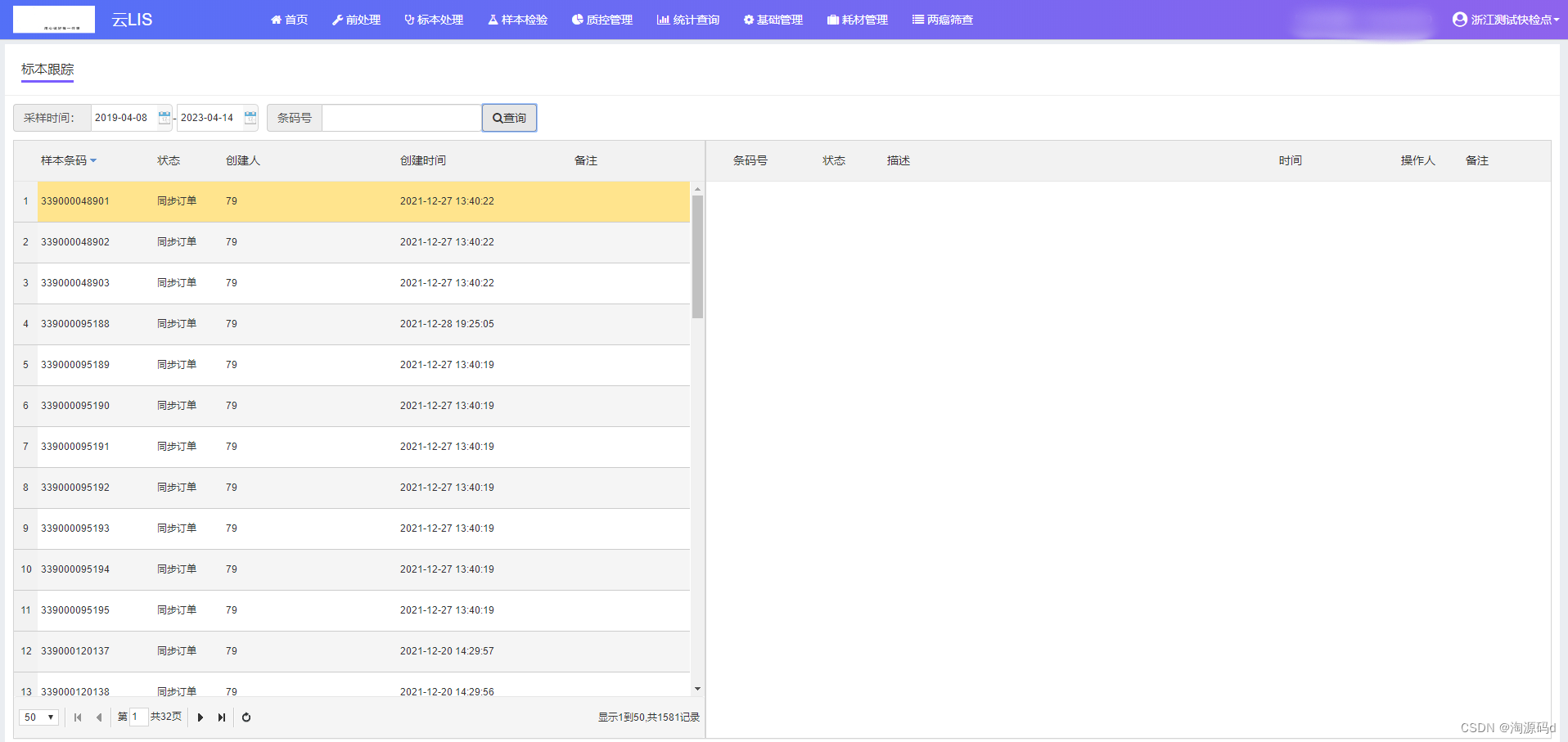
医院检验信息管理系统源码(云LIS系统源码)JQuery、EasyUI
云LIS系统是一种医疗实验室信息管理系统,提供全面的实验室信息管理解决方案。它的主要功能包括样本管理、检测流程管理、报告管理、质量控制、数据分析和仪器管理等。 云LIS源码技术说明: 技术架构:Asp.NET CORE 3.1 MVC SQLserver Redis等…...

React 组件
文章目录 React 组件复合组件 React 组件 本节将讨论如何使用组件使得我们的应用更容易来管理。 接下来我们封装一个输出 “Hello World!” 的组件,组件名为 HelloMessage: React 实例 <!DOCTYPE html> <html> <head> &…...

硕士学位论文的几种常见节奏
摘要: 本文描述硕士学位论文的几种目录结构, 特别针对机器学习方向. 1. 基础版 XX算法及其在YY中的应用 针对情况: 只有一篇小论文支撑. 第 1 章: 引言 ( > 5页) 1.1 背景及意义 (应用背景、研究意义, 2 页) 1.2 研究进展及趋势 (算法方面, 2 页) 1.3 论文结构 (1 页) 第 …...

找兄弟单词
描述 定义一个单词的“兄弟单词”为:交换该单词字母顺序(注:可以交换任意次),而不添加、删除、修改原有的字母就能生成的单词。 兄弟单词要求和原来的单词不同。例如: ab 和 ba 是兄弟单词。 ab 和 ab 则不…...

python字典翻转教学
目录 第1关 创建大学英语四级单词字典 第2关 合并大学英语四六级词汇字典 第3关 查单词输出中文释义 第4关 删除字典中特定字母开头的单词 第5关 单词英汉记忆训练 第1关 创建大学英语四级单词字典 本关任务:编写一个能创建大学英语四级单词字典的小程序。 测…...

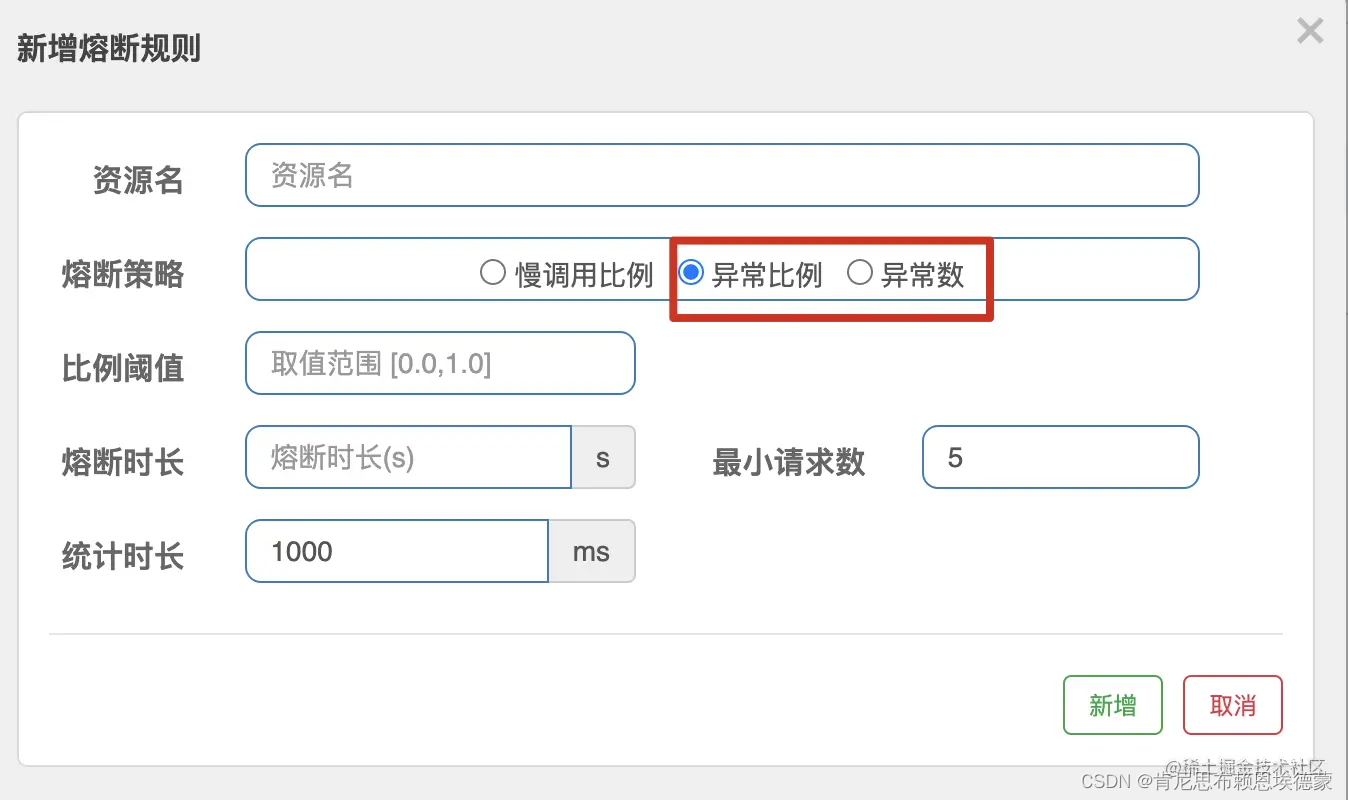
sentinel 随笔 3-降级处理
0. 像喝点东西,但不知道喝什么 先来段源码,看一下 我们在dashboard 录入的降级规则,都映射到哪些字段上 package com.alibaba.csp.sentinel.slots.block.degrade;public class DegradeRule extends AbstractRule {public DegradeRule(String…...

如何解决IP能ping通但无法上网的问题?
当我们在网络环境中遇到无法上网的问题时,可能会尝试使用ping命令来测试网络连接是否正常。如果ping测试成功,说明我们的IP地址能够和网络中其他设备进行通信,但是无法上网。这种情况下,我们需要采取一些措施来解决这个问题。本文…...

Autosar实践-CANTp
文章目录 前言一、CanTp是什么?二、Autosar配置三、诊断数据传输流程1.接收单帧失败,上层没有适当的buffer2.成功接收单帧3.成功发送单帧4.成功接收多帧5.成功发送多帧前言 CANTp模块作为提供数据拆包、组包、流控制传输的服务,在Autosar基础软件通信中起着至关重要的作用。…...

Redis简介
Redis(Remote Dictionary Server)是一个开源的键值对(key-value)数据库,支持网络、可基于内存亦可持久化。 Redis的数据结构包括列表(List)、集合(Set)、有序集合&#…...

报错问题修改
Vue 项目报错:‘$‘ is not defined ( no-undef ) 错误原因是不认识 $ 符,他是 JQuery 中得符号,引入了 JQuery 文件里的函数报错onclick is not defined问题(作用域问题) window.onload function (){ onload function (){ 第二种方法…...

专访惠众科技|元宇宙应用如何借助3DCAT实时云渲染实现流畅大并发呈现?
当前互联网流量红利已经逐渐消失,营销同质化愈发严重。在这样的背景下,催生了以为元宇宙 焦点的虚拟产业经济。元宇宙在各行各业中以不同形式快速萌生、成长,呈现出多元化的应用场景。尤其是众多品牌,将元宇宙视为品牌建设与营销新…...

加速开放计算产业化,OCTC五大原则瞄准需求痛点
回顾计算产业过去十余载的历程,开放计算始终是一个绕不开的核心焦点。 始于2011年Facebook发起的数据中心硬件开源项目--开放计算项目(简称:OCP),开放计算犹如星星之火,不仅迅速形成燎原之势,更…...

【RabbitMQ】安装及六种模式
文章目录 安装rabbitmq镜像访问容器内部15672端口映射到外面的端口地址RabbitMQ六种模式Hello world模式Work queues模式Publish/Subscribe模式交换机fanout类型 Routing模式Topics模式RPC模式 rabbitmq:0->1的学习 学习文档:https://www.cnblogs.com…...

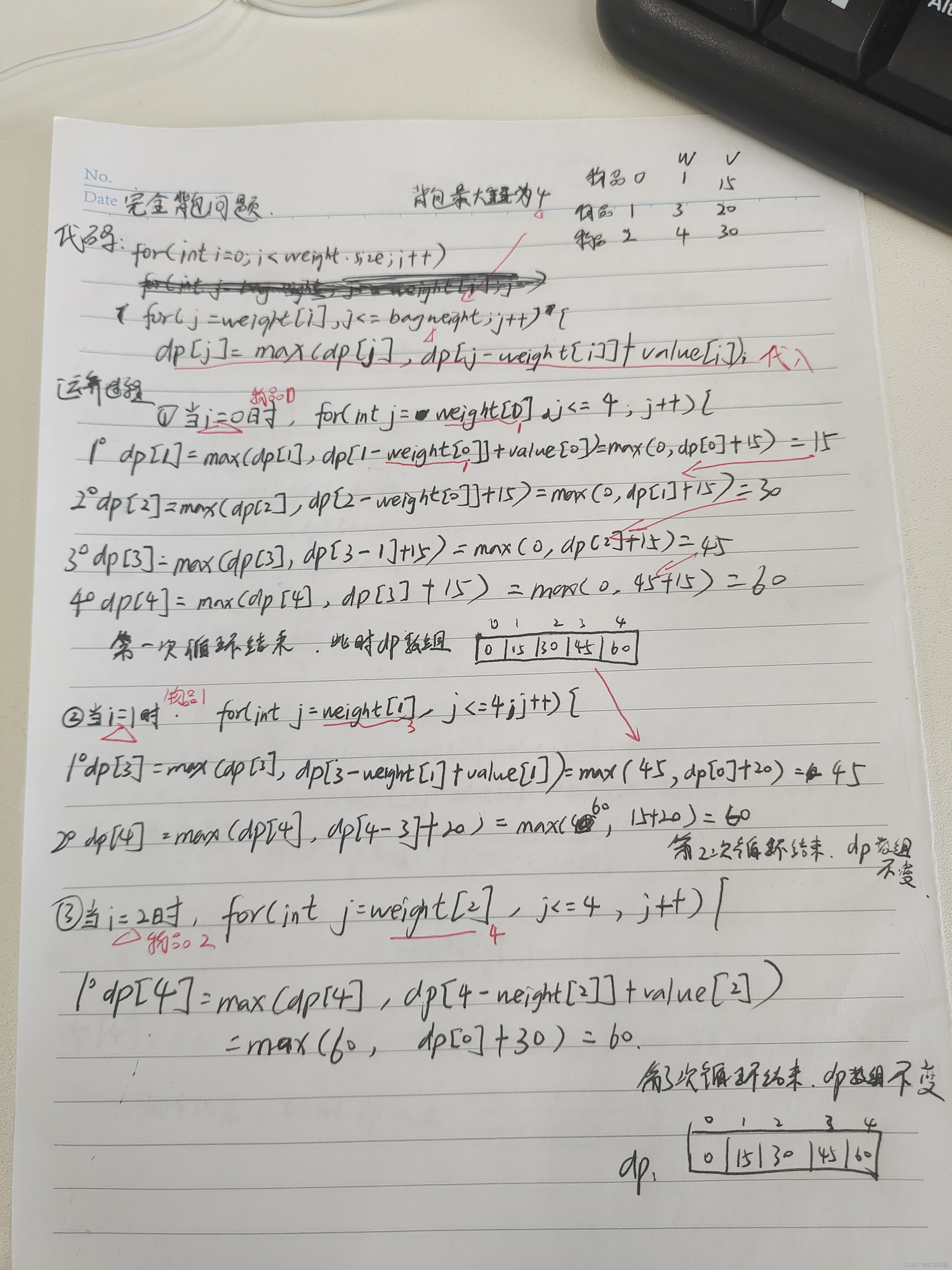
数据结构刷题(三十一):1049. 最后一块石头的重量 II、完全背包理论、518零钱兑换II
一、1049. 最后一块石头的重量 II 1.思路:01背包问题,其中dp[j]表示容量为j的背包,最多可以背最大重量为dp[j]。 2.注意:递推公式dp[j] max(dp[j], dp[j - stones[i]] stones[i]);本题中的重量就是价值,所以第二个…...

opencv_c++学习(四)
图像在opencv中的存储方式 在上图中可以看出,在opencv中采用的是像素值来代表每一个像素三通道颜色的深浅。 Mat对象 Mat对象是在OpenCV2.0之后引进的图像数据结构、自动分配内存、不存在内存泄漏的问题,是面向对象的数据结构。分了两个部分࿰…...

基于AT89C51单片机的篮球计时记分设计
点击链接获取Keil源码与Project Backups仿真图: https://download.csdn.net/download/qq_64505944/87771065 源码获取 主要内容: 基于51单片机设计篮球计时计分器,结合单片机串行接口原理,用AT89C51设计一个篮球比赛计分计时器,能够通过数码管显示分数和比赛时间(并设有…...

并发编程-Day2
并发编程 1.共享模型-内存 共享变量在多线程间的<可见性>问题与多条指令执行时的<有序性>问题 1.1Java内存模型 JMM它定义了主存、工作内存抽象概念,底层对应着CPU寄存器、缓存、硬件内存CPU指令优化等. JMM体现在: 原子性-保证指令不会受到线程上…...

第1章 Nginx简介
基于 Nginx版本 1.14.2 ,Tomcat版本 9.0.0 演示 第1章 Nginx简介 1.1 Nginx发展介绍 Nginx (engine x) 是一个高性能的Web服务器和反向代理服务器,也可以作为邮件代理服务器。 Nginx 特点是占有内存少,并发处理能力…...

一个.Net功能强大、易于使用、跨平台开源可视化图表
可视化图表运用是非常广泛的,比如BI系统、报表统计等。但是针对桌面应用的应用,很多报表都是收费的,今天给大家推荐一个免费.Net可视化开源的项目! 项目简介 基于C#开发的功能强大、易于使用、跨平台高质量的可视化图表库&#…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
