学习笔记——SVG.js中形状元素的创建及其相关方法
CreateElement
1)创建svg元素
在svg.js中,每个元素都是一个对象,可以通过构造它来创建:
import { Rect } from "@svgdotjs/svg.js"
var rect = new Rect().size(100, 100).addTo(draw)
// or to reuse an existing node
var rect = new Rect(node).size(100, 100)
或者通过在容器上使用构造函数:
var rect = draw.rect(100, 100)
2)使用属性创建svg元素
svg.js允许通过attr()方法或调用move()等专用方法来更改属性。然而,在构造时直接传递属性通常更容易:
var rect = new Rect({width: 100, height: 100}).addTo(draw)
// or
var rect = draw.rect({width: 100, height: 100})
这是构造后调用attr()的简写。
2.Dom
SVG.Dom是SVG.js创建的所有Dom元素的基本原型。它提供了简单的Dom功能,如attr(),并可用于HTML元素。
对于SVG.js未描述的所有元素,SVG.Dom类也很有用。
1)element()
SVG.Dom类可以用任何元素上的element()方法实例化:
var element = draw.element('title')
作为第一个参数传递的字符串值是应该生成的节点名。
可选地,可以通过将属性作为第二个参数传递来直接添加属性:
var element = deraw.element('title', {id: 'myId'})
2)element.word()
SVG.Dom实例提供了添加纯文本的附加方法:
var element = draw.element('title').words('This is a title.')
3.Rect
1)rect(width, height)
rect有两个参数,宽度和高度:
var rect = draw.rect(100, 100)
2)rect.radius(number/(numberx, numbery))
rect可以设置圆角
rect.radius(10)
rect.radius(10, 20)
4.Circle
1)circle(diameter)
circle唯一需要的参数是直径:
var circle = draw.circle(100)
2)circle.radius(number)
rect可以设置半径
circle.radius(75)
5.Ellipse
1)ellipse(diameter)
ellipse有两个参数,宽度和高度:
var ellipse = draw.ellipse(100, 200)
2)ellipse.radius(number)
椭圆也可以通过其半径重新定义:
ellipse.radius(75)
6.Line
1)line(Ax, Ay, Bx, By)
绘制一条从A点到B点的线
var line = draw.line(100, 100, 100, 150).stroke({ width: 10, color: 'red' })
可以通过四种方式创建线元素。
2)line.array()
引用SVG.PointArray实例。该方法仅供内部使用:
line.array()
3)line.plot()
使用plot()方法更新行:
line.plot(50, 30, 100, 150)
或者,它也接受点字符串:
line.plot('0,0 100,150')
或点阵列:
line.plot([[0, 0], [100, 150]])
或SVG.PointArray的实例:
var array = new SVG.PointArray([[0, 0], [100, 150]])
line.plot(array)
plot()方法也可以设置动画:
line.animate(3000).plot([[200, 200], [100, 150]])
7.Polyline
1)polyline()
多线段元素定义一组连接的直线段。通常,多线段元素定义开发形状。
var polyline = draw.polyline('0,0 100,50 50,100').fill('none').stroke({ width: 1 })
多段线字符串由逗号或空格分隔的点列表组成。
例如:x,y x,y x,y 或 x y x y x y 或 x,y,x,y,x,y
作为替代方案,一组点也可以工作:
var polyline = draw.polyline([[0,0], [100,50], [50,100]])
甚至是首选的点的平面阵列:
var polyline = draw.polyline([0,0, 100,50, 50,100])
2)polyline.array()
引用SVG.PointArray实例。该方法仅供内部使用:
polyline.array()
3)polyline.clear()
解析给定的点数据时,将缓存结果。此方法清除缓存。
polyline.clear()
4)polyline.plot()
可以使用plot()方法更新多段线:
polyline.plot([[0,0], [100,50], [50,100], [150,50], [200,50]])
plot()方法也可以设置动画:
polyline.animate(3000).plot([[0,0], [100,50], [50,100], [150,50], [200,50], [250,100], [300,50], [350,50]])
8.Polygon
1)polygon()
与多段线元素不同,多边形元素定义由一组连接的直线段组成的闭合形状:
var polygon = draw.polygon('0,0 100,50 50,100').fill('#000').stroke({ width: 1 })
多边形字符串或数组与多段线字符串完全相同。无需关闭形状,因为第一个点和最后一个点将自动连接。
2)polygon.array()
引用SVG.PointArray实例。该方法仅供内部使用:
polygon.array()
3)polygon.clear()
解析给定的点数据时,将缓存结果。此方法清除缓存。
polygon.clear()
4)polygon.plot()
可以使用plot()方法更新多边形:
polygon.plot([[0,0], [100,50], [50,100], [150,50], [200,50]])
plot()方法也可以设置动画:
polygon.animate(3000).plot([[0,0], [100,50], [50,100], [150,50], [200,50], [250,100], [300,50], [350,50]])
9.Path()
1)path()
路径字符串类似于多边形字符串,但为了支持曲线,路径字符串要复杂得多:
draw.path('M0 0 H50 A20 20 0 1 0 100 50 v25 C50 125 0 85 0 85 z')
有关路径数据字符串的详细信息,请参阅有关路径数据的SVG文档。
2)path.array()
引用SVG.PointArray实例。该方法仅供内部使用:
path.array()
3)path.clear()
解析给定的点数据时,将缓存结果。此方法清除缓存。
path.clear()
4)path.length()
获取路径元素的总长度:
var length = path.length()
5)path.pointAt()
在给定长度的路径上获取点:
var point = path.pointAt(105)
6)path.plot()
可以使用plot()方法更新路径:
path.plot('M10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80')
plot()方法也可以设置动画:
path.animate(2000).plot('M10 80 C 40 150, 65 150, 95 80 S 150 10, 180 80').loop(true, true)
对于合并到SVG.js中的路径,只有基本的支持,这意味着只有具有相同命令(M、C、S等)的路径才可以设置动画。
7)path.text()
可以使用text()方法创建一个文本元素,其中文本路径链接到当前路径:
var textpath = path.text('SVG.js rocks!')
视频讲解
视频讲解
相关文章:

学习笔记——SVG.js中形状元素的创建及其相关方法
CreateElement 1)创建svg元素 在svg.js中,每个元素都是一个对象,可以通过构造它来创建: import { Rect } from "svgdotjs/svg.js" var rect new Rect().size(100, 100).addTo(draw) // or to reuse an existing nod…...

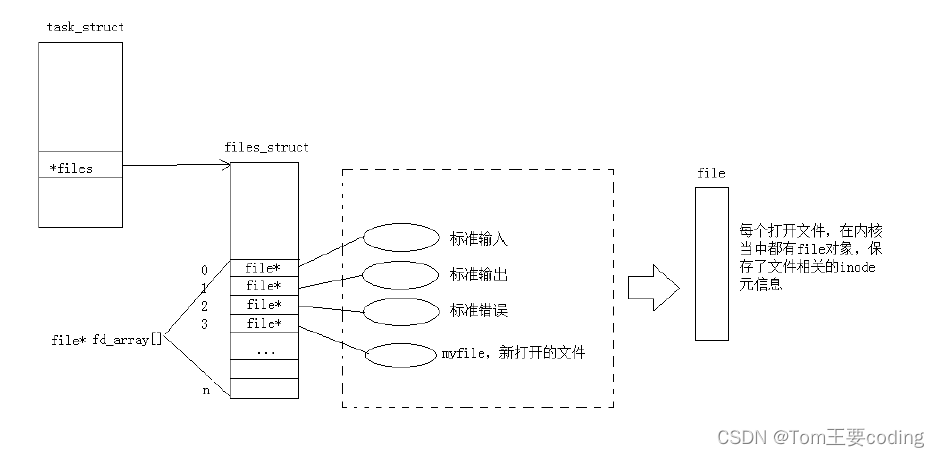
Linux一学就会——系统文件I/O
Linux一学就会——系统文件I/O 有几种输出信息到显示器的方式 #include <stdio.h> #include <string.h> int main() {const char *msg "hello fwrite\n";fwrite(msg, strlen(msg), 1, stdout);printf("hello printf\n");fprintf(stdout, &q…...

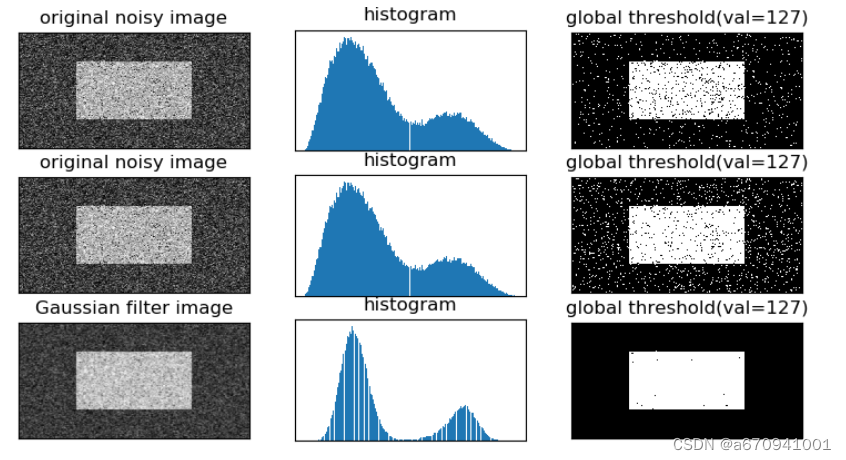
OpenCV-Python图像阈值
目录 简单阈值 自适应阈值 Otsu的二值化 所谓的图像阈值,就是图像二值化,什么是二值化,就是只有0和1,没有其他的。在OpenCV的图像里面,二值化表示图像的像素为0和255,并没有其他的值,它跟灰度…...

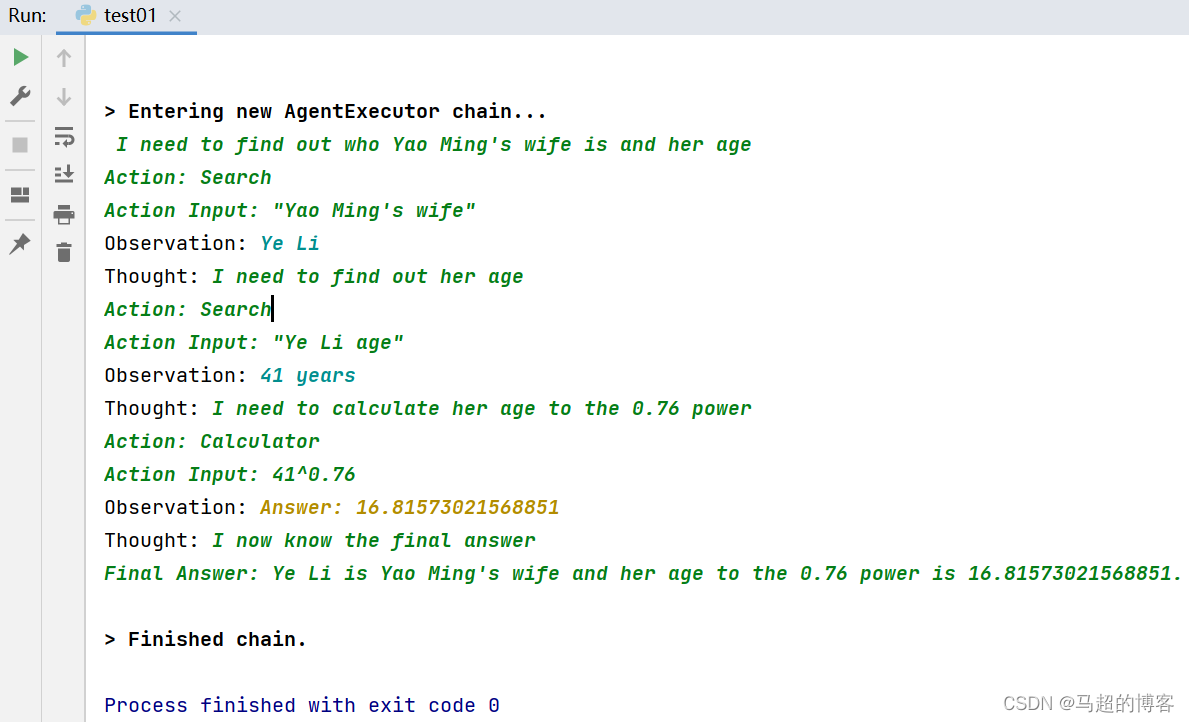
LangChain-Agents 入门指南
LangChain-Agents 入门指南 LangChain-Agents 入门指南注册 Serpapi运行高级 Agents API 测试运行 Google Search其它 Here’s the table of contents: LangChain-Agents 入门指南 LangChain是一个使用LLMs构建应用程序的工具箱,包含Models、Prompts、Indexes、Mem…...

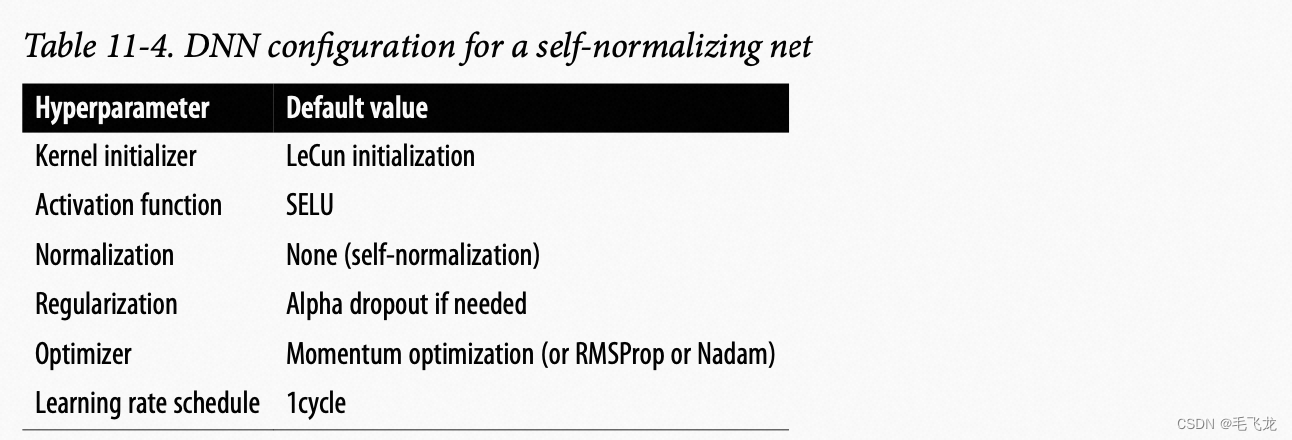
深度学习-tensorflow 使用keras进行深度神经网络训练
概要 深度学习网络的训练可能会很慢、也可能无法收敛,本文介绍使用keras进行深度神经网络训练的加速技巧,包括解决梯度消失和爆炸问题的策略(参数初始化策略、激活函数策略、批量归一化、梯度裁剪)、重用预训练层方法、更快的优化…...

【NLP开发】Python实现聊天机器人(ChatterBot,集成前端页面)
🍺NLP开发系列相关文章编写如下🍺: 🎈【NLP开发】Python实现词云图🎈🎈【NLP开发】Python实现图片文字识别🎈🎈【NLP开发】Python实现中文、英文分词🎈🎈【N…...

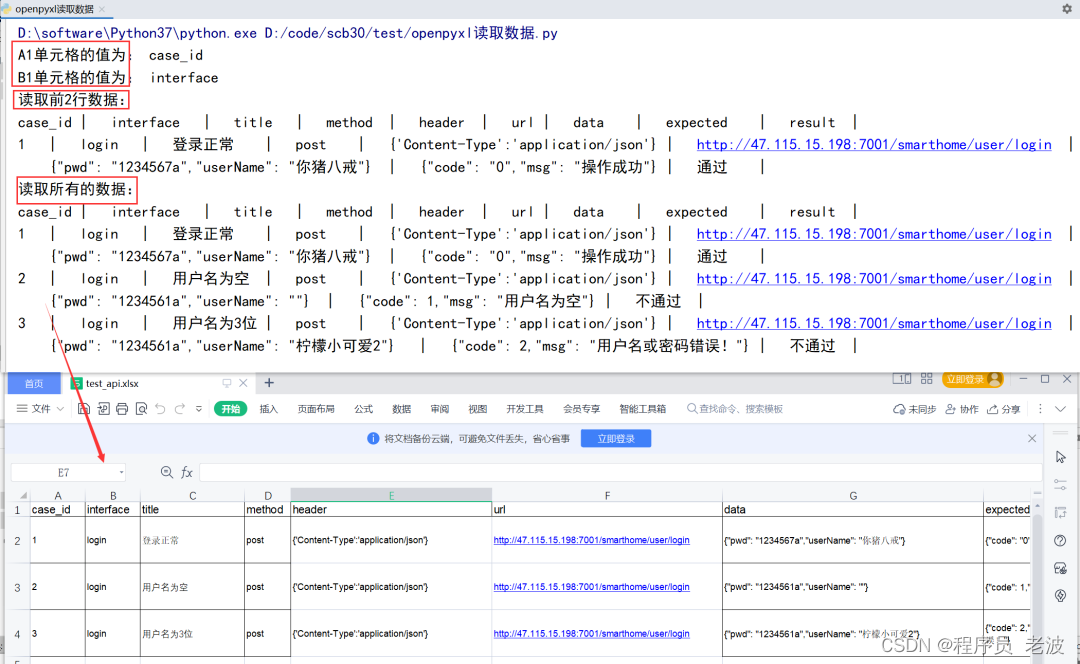
Python 操作 Excel,如何又快又好?
➤数据处理是 Python 的一大应用场景,而 Excel 则是最流行的数据处理软件。因此用 Python 进行数据相关的工作时,难免要和 Excel 打交道。Python处理Excel 常用的系列库有:xlrd、xlwt、xlutils、openpyxl ◈xlrd - 用于读取 Exce…...

Spring Redis 启用TLS配置支持(踩坑解决)
由于线上Redis要启用TLS,搜遍了google百度也没一个标准的解决方案,要不这个方法没有,要不那个类找不到...要不就是配置了还是一直连不上redis.... 本文基于 spring-data-redis-2.1.9.RELEASE 版本来提供一个解决方案: 1.运维那边提供过来三个文件,分别是redis.crt redis.key …...

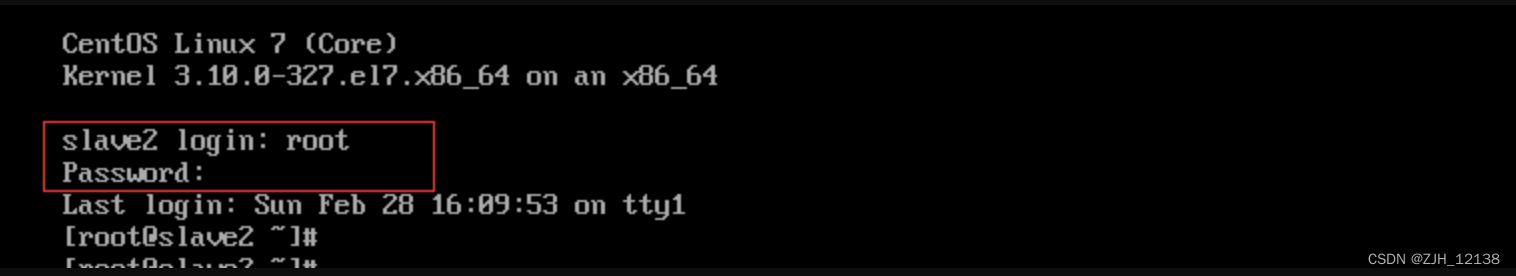
centOS7忘记登录密码该如何重新修改登录密码
文章目录 前言一、重新修改登录密码1.1、第一步1.2、第二步1.3、第三步1.4、第四步1.5、第五步1.6、第六步1.7、第七步1.8、第八步 前言 忘记密码并不可怕,只要学会方法,密码随时都可以找回。 一、重新修改登录密码 1.1、第一步 当打开centOS7之后忘记…...

揭开基于 AI 的推荐系统的神秘面纱:深入分析
人工智能 (AI) 以多种方式渗透到我们的生活中,使日常任务更轻松、更高效、更个性化。人工智能最重要的应用之一是推荐系统,它已成为我们数字体验不可或缺的一部分。从在流媒体平台上推荐电影到在电子商务网站上推荐产品࿰…...

MySQL的事务特性、事务特性保证和事务隔离级别
事务是指要么所有的操作都成功执行,要么所有的操作都不执行的一组数据库操作。 一、MySQL提供了四个事务特性,即ACID: 1. 原子性(Atomicity):一个事务中的所有操作要么全部提交成功,要么全部回…...

shell脚本----函数
文章目录 一、函数的定义1.1 shell函数:1.2函数如何定义 二、函数的返回值三、函数的传参四、函数变量的作用范围五、函数的递归六、函数库 一、函数的定义 1.1 shell函数: 使用函数可以避免代码重复使用函数可以将大的工程分割为若干小的功能模块,代码的可读性更…...

( 位运算 ) 693. 交替位二进制数 ——【Leetcode每日一题】
❓693. 交替位二进制数 难度:简单 给定一个正整数,检查它的二进制表示是否总是 0、1 交替出现:换句话说,就是二进制表示中相邻两位的数字永不相同。 示例 1: 输入:n 5 输出:true 解释&#…...

http简述
HTTP(Hypertext Transfer Protocol)是一种用于在Web上传输数据的协议。它是Web的基础,使得我们能够在互联网上访问和共享信息。本文将介绍HTTP的基本概念、工作原理、请求和响应、状态码、安全性和未来发展等方面。 一、HTTP的基本概念 HTT…...

一顿饭的事儿,搞懂了Linux5种IO模型
大家好,我是老三,人生有三大难题,事业、爱情,和 ——这顿吃什么! 人在家中躺,肚子饿得响,又到了不得不吃的时候,这顿饭该怎么吃?吃什么呢? Linux里有五种I…...

C#面向对象的概念
C#面向对象的概念 C#是一种面向对象的编程语言,面向对象编程的核心是将程序中的数据和操作封装在一个对象中。下面是一些面向对象的概念: 类(Class):类是用来描述一类对象的属性和方法的模板或蓝图,它定义…...

探索学习和入门使用GitHub Copilot:提升代码开发的新利器
目录 引言1. 什么是GitHub Copilot?2. 入门使用GitHub Copilot3. GitHub Copilot的基础知识4. GitHub Copilot的应用场景结论 在最近的开发工作中,发现了一个比较实用的工具,github copilot,这是一款基于人工智能的代码助手工具&a…...

在字节跳动做了6年软件测试,4月无情被辞,想给划水的兄弟提个醒
先简单交代一下背景吧,某不知名 985 的本硕,17 年毕业加入字节,以“人员优化”的名义无情被裁员,之后跳槽到了有赞,一直从事软件测试的工作。之前没有实习经历,算是6年的工作经验吧。 这6年之间完成了一次…...

常见信号质量问题、危害及其解决方法-信号完整性-过冲、噪声、回勾、边沿缓慢
概述 在电路设计中,“信号”始终是工程师无法绕开的一个知识点。不管是在设计之初,还是在测试环节中,信号质量问题都值得关注。在本文中,主要介绍信号相关的四类问题:信号过冲、毛刺(噪声)、回…...

Java 自定义注解及使用
目录 一、自定义注解1.使用 interface 来定义你的注解2.使用 Retention 注解来声明自定义注解的生命周期3.使用 Target 注解来声明注解的使用范围4.添加注解的属性 二、使用自定义的注解1.将注解注在其允许的使用范围2.使用反射获取类成员变量上的所有注解3.反射获取成员变量上…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...
