DataGridXL中快速搜索单元格和底部全屏模式区域隐藏
DataGridXL表格是在2020年发布,DataGridXL在设计时就考虑到了性能。提供最快、最简单、最可靠的数据网格。DataGridXL支持所有常用所有的浏览器,为 Web 应用程序提供类似于 Microsoft Excel 的体验,它支持前端框架有Vue、React、Angular等。
功能列表:
- 调整列大小
- 重新排序列
- 重新排序行
- (Un)冻结行
- (un)冻结列
- 搜索单元格
- 多范围选择
- (un)隐藏行
- 隐藏列
- 全屏模式
尚未提供功能:
- 合并单元格
- 数据透视表
- 嵌套行/列标头
- 树结构
- 分页
初始样式如下:

一、官方地址
DataGridXL官网地址:DataGridXL: Excel-like Experience for Web Apps
Vue项目案例文档:DataGridXL: Excel-like Experience for Web Apps
DataGridXL还提供了非常灵活演示功能,不用创建项目也可以配置相应参数,并且提供模拟控制台执行相应功能函数,执行提供的丰富功能函数和数据展示。
API地址:API - DataGridXL: Options‘
二、项目创建与安装
这里以Vue项目为例,使用Vue CLI来构建我们的初始Vue应用程序。这里主要讲DataGridXL 2界面调整,不详细讲解Vue项目创建。创建项目命令如下:
vue create my-vue-project
cd my-vue-project
npm run serve开始安装DataGridXL 2,命令如下:
npm install @datagridxl/datagridxl2创建Vue项目文件,并引用DataGridXL 2,代码如下:
<template><div class="wrapper-dgxl"><div ref="dgxl" class="grid"></div></div>
</template><script>
import DataGridXL from "@datagridxl/datagridxl2";export default {name: "DataGrid",data() {return {};},computed: {dgxlOptions() {return {};},},mounted: function () {const dgxlObj = new DataGridXL(this.$refs.dgxl, this.dgxlOptions);},
};
</script><style>
.grid {height: 400px;
}
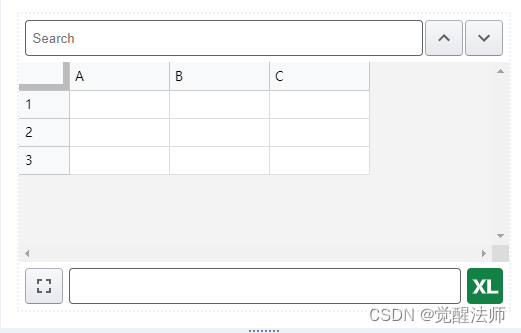
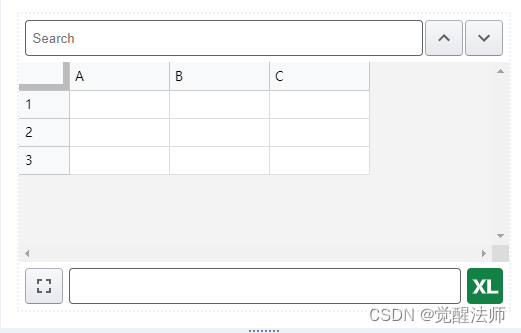
</style>此时我们会发现,页面默认是这样的,多了头部快速搜索单元格和底部区域,如下图:

三、只保留表格区域
在实际开发在,我们只需要中间表格部分,顶部快速搜索单元格和底部全屏模式区域如何隐藏掉呢?刚开始也很困扰我,在文档并未看到相关讲解,后来通过实例发现可以在配置参数上作调整。
在dgxlOptions中将topBar和bottomBar数组清空即可,代码如下:
export default {name: "DataGrid",data() {return {};},computed: {dgxlOptions() {return {//清除顶部区域topBar: [],//清除顶部区域bottomBar: [],};},},mounted: function () {const dgxlObj = new DataGridXL(this.$refs.dgxl, this.dgxlOptions);},
};
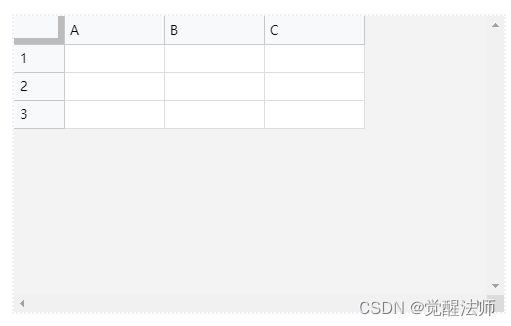
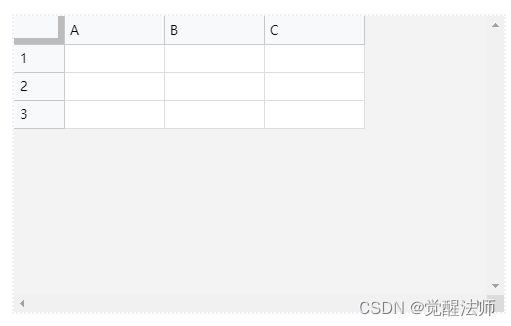
</script>现在只剩下表格部分了,如下图:

相关文章:

DataGridXL中快速搜索单元格和底部全屏模式区域隐藏
DataGridXL表格是在2020年发布,DataGridXL在设计时就考虑到了性能。提供最快、最简单、最可靠的数据网格。DataGridXL支持所有常用所有的浏览器,为 Web 应用程序提供类似于 Microsoft Excel 的体验,它支持前端框架有Vue、React、Angular等。 …...

DotNet几种微服务框架,你用过吗?
最近有群友问,.NET有哪些微服务框架?.NET的微服务框架还真不多,一般企业都会自己搭建微服务框架,或者基于其它框架搭建微服务(比如abp)。本文将介绍几种微服务框架,供大家学习参考。 一、Servi…...

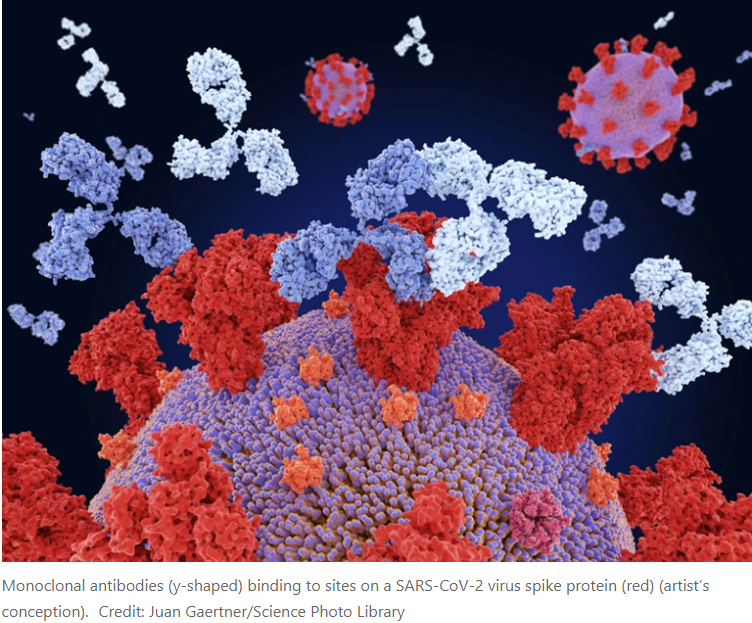
Nature | 生成式人工智能如何构建更好的抗体
疫情高峰期,研究人员竞相开发一些首批有效的COVID-19治疗方法:从已经康复的人的血液中分离出来的抗体分子。 现在,科学家已经证明,生成式人工智能(AI)可以通过一些繁琐的过程提供捷径,提出增强抗…...

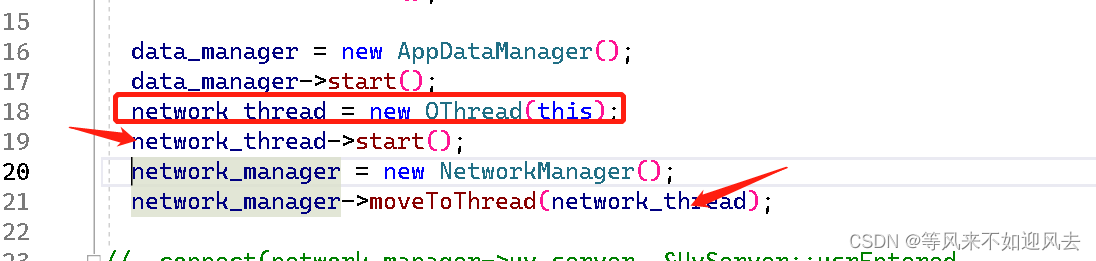
【hive】基于Qt5和libuv udp 的lan chat
作者已经不更新了,但是很棒 在线用户列表: 聊天窗口 主程序 单独的网络线程: network_thread data管理关联网络管理的 程序update升级更新 和消息收到 即可...

Java版本工程项目管理系统源码,助力工程企业实现数字化管理
Java版工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离 功能清单如下: 首页 工作台:待办工作、消息通知、预警信息,点击可进入相应的列表 项目进度图表:选择(总体或单个)项目显示…...

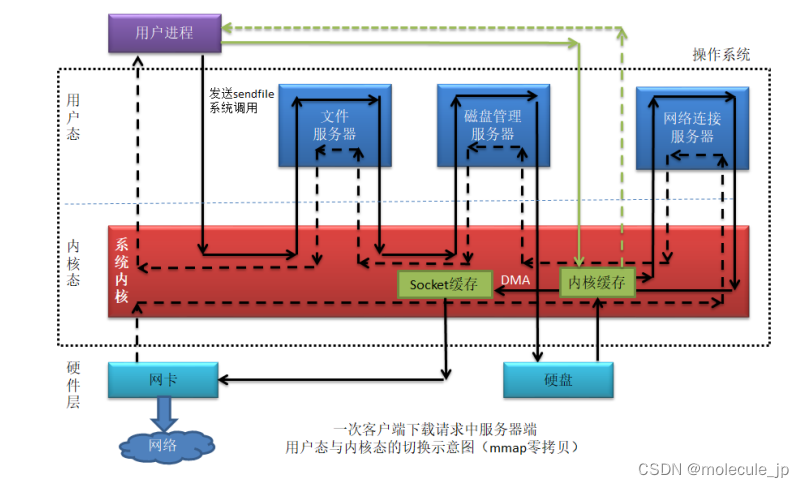
什么是零拷贝?
零拷贝 什么是零拷贝 零拷贝指的是,从一个存储区域到另一个存储区域的copy任务无需CPU参与就可完成。零拷贝的底层是 通过DMA总线技术实现的。零拷贝与具体的编程语言无关,完全依赖于OS,OS支持就可使用,不支持 设置了也不起作用…...

计算机专业含金量高的证书
目录 第一种证书:计算机技术与软件专业资格考试证书 第二种证书:微软认证 第三种证书:Oracle认证 第四种证书:思科认证 第五种证书:华为认证 第六种证书:红帽认证工程师 第七种证书:阿里…...

原装二手Keithley 2401低压源表 吉时利2401数字源表
Keithley 2401低压源表,20V,1A,20W Keithley 2401 低压源表提供精密电压和电流源和测量功能(1V - 20V 和 10pA - 1A)。它既是高度稳定的直流电源,又是真正的仪器级 5 位万用表。电源特性包括低噪声、精度和…...

gradle-8.1.1-all 快速下载百度网盘下载
Gradle 8.1.1 发布 这是Gradle 8.1的第一个补丁发布。 它修复了以下3个问题: 为配置缓存检测具有数千个lambdas的类时出现MethodTooLargeException;用Gradle 8.1构建的Kotlin DSL预编译脚本插件不能用于其他版本的Gradle;Gradle 8.1在buil…...

C#开发的OpenRA游戏之基地工程车部署命令产生过程
C#开发的OpenRA游戏之基地工程车部署命令产生过程 OpenRA游戏里,前面已经分析基地工程车部署的流程, 但那只是一个框架的流程,只能理解大体的框架, 如果想要深入一步了解怎么样产生部署命令,还需继续探讨以下的代码。 基地工程车是先选中,然后再在基地工程车上面点击右…...

C++ 智能指针的原理、分类、使用
1. 智能指针介绍 为解决裸指针可能导致的内存泄漏问题。如: a)忘记释放内存; b)程序提前退出导致资源释放代码未执行到。 就出现了智能指针,能够做到资源的自动释放。 2. 智能指针的原理和简单实现 2.1 智能指针的原…...

学习笔记——SVG.js中形状元素的创建及其相关方法
CreateElement 1)创建svg元素 在svg.js中,每个元素都是一个对象,可以通过构造它来创建: import { Rect } from "svgdotjs/svg.js" var rect new Rect().size(100, 100).addTo(draw) // or to reuse an existing nod…...

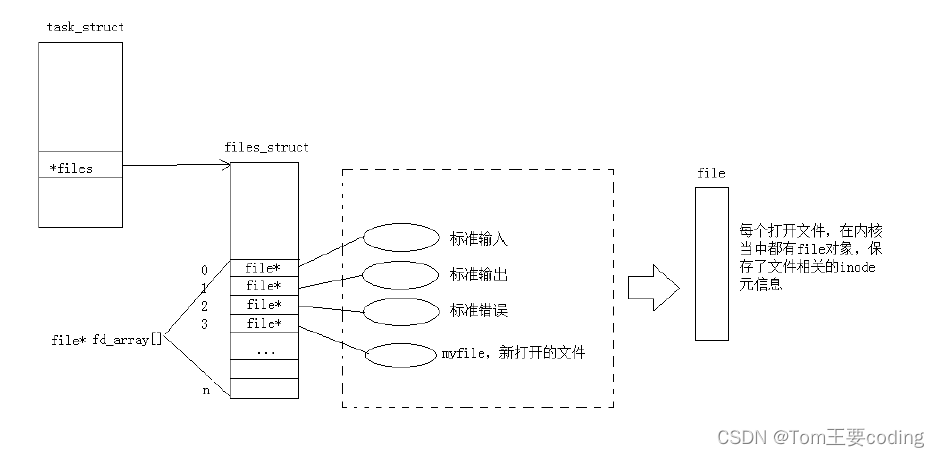
Linux一学就会——系统文件I/O
Linux一学就会——系统文件I/O 有几种输出信息到显示器的方式 #include <stdio.h> #include <string.h> int main() {const char *msg "hello fwrite\n";fwrite(msg, strlen(msg), 1, stdout);printf("hello printf\n");fprintf(stdout, &q…...

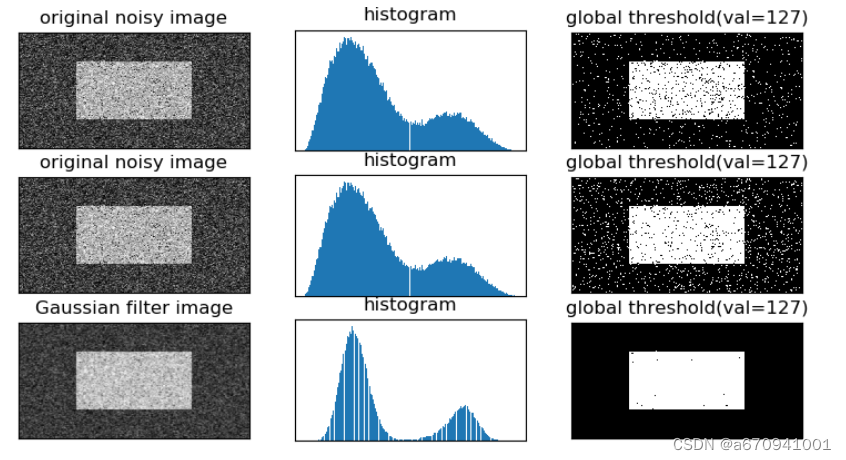
OpenCV-Python图像阈值
目录 简单阈值 自适应阈值 Otsu的二值化 所谓的图像阈值,就是图像二值化,什么是二值化,就是只有0和1,没有其他的。在OpenCV的图像里面,二值化表示图像的像素为0和255,并没有其他的值,它跟灰度…...

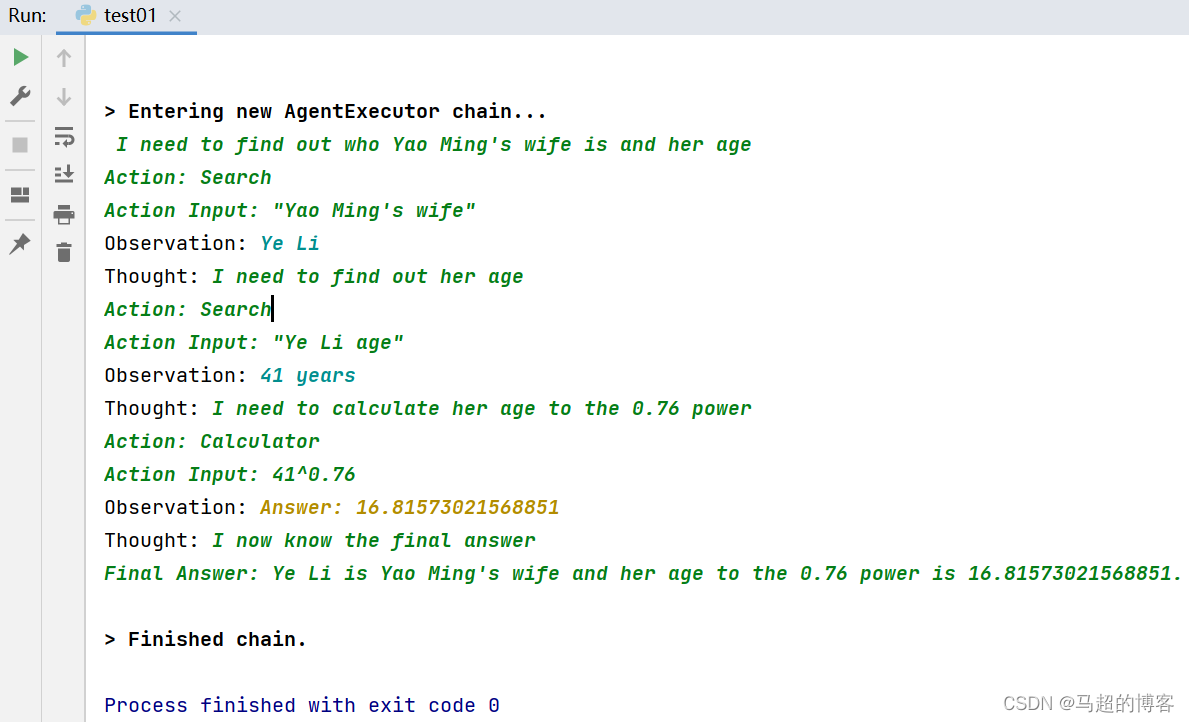
LangChain-Agents 入门指南
LangChain-Agents 入门指南 LangChain-Agents 入门指南注册 Serpapi运行高级 Agents API 测试运行 Google Search其它 Here’s the table of contents: LangChain-Agents 入门指南 LangChain是一个使用LLMs构建应用程序的工具箱,包含Models、Prompts、Indexes、Mem…...

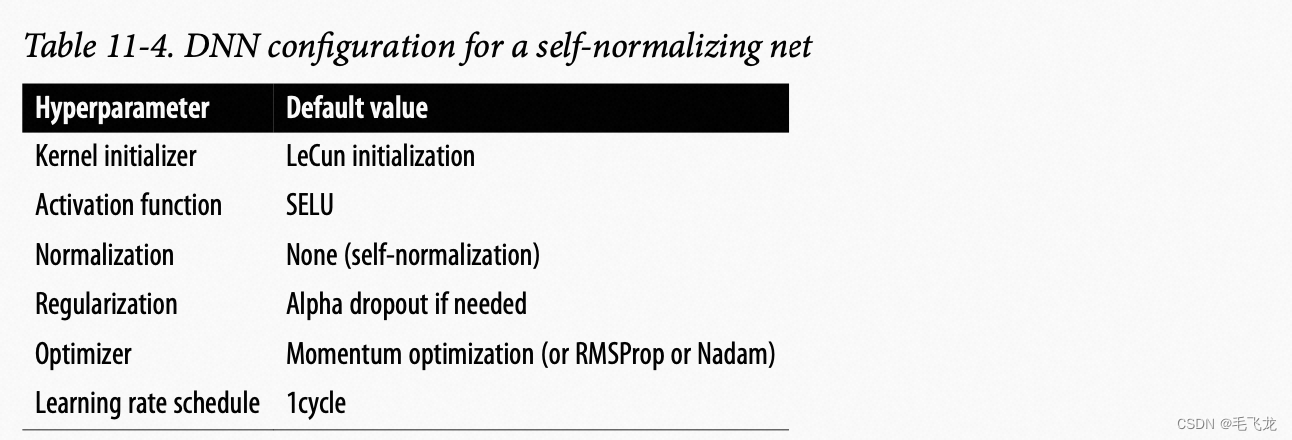
深度学习-tensorflow 使用keras进行深度神经网络训练
概要 深度学习网络的训练可能会很慢、也可能无法收敛,本文介绍使用keras进行深度神经网络训练的加速技巧,包括解决梯度消失和爆炸问题的策略(参数初始化策略、激活函数策略、批量归一化、梯度裁剪)、重用预训练层方法、更快的优化…...

【NLP开发】Python实现聊天机器人(ChatterBot,集成前端页面)
🍺NLP开发系列相关文章编写如下🍺: 🎈【NLP开发】Python实现词云图🎈🎈【NLP开发】Python实现图片文字识别🎈🎈【NLP开发】Python实现中文、英文分词🎈🎈【N…...

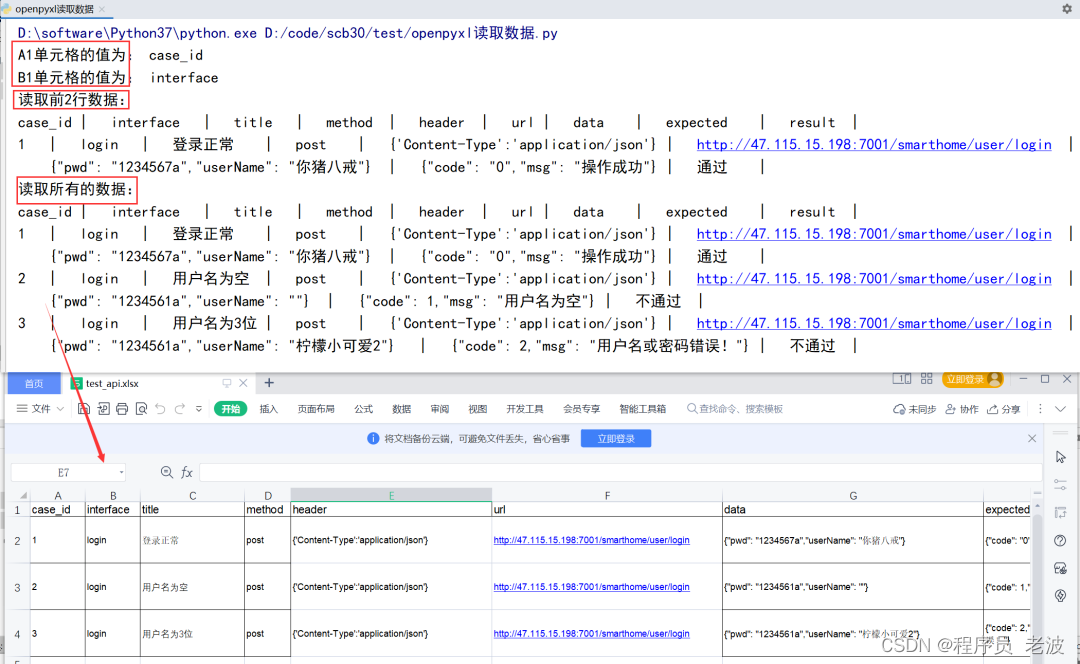
Python 操作 Excel,如何又快又好?
➤数据处理是 Python 的一大应用场景,而 Excel 则是最流行的数据处理软件。因此用 Python 进行数据相关的工作时,难免要和 Excel 打交道。Python处理Excel 常用的系列库有:xlrd、xlwt、xlutils、openpyxl ◈xlrd - 用于读取 Exce…...

Spring Redis 启用TLS配置支持(踩坑解决)
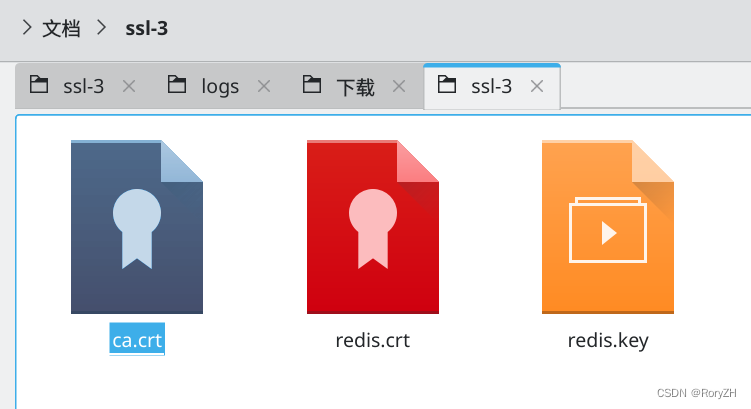
由于线上Redis要启用TLS,搜遍了google百度也没一个标准的解决方案,要不这个方法没有,要不那个类找不到...要不就是配置了还是一直连不上redis.... 本文基于 spring-data-redis-2.1.9.RELEASE 版本来提供一个解决方案: 1.运维那边提供过来三个文件,分别是redis.crt redis.key …...

centOS7忘记登录密码该如何重新修改登录密码
文章目录 前言一、重新修改登录密码1.1、第一步1.2、第二步1.3、第三步1.4、第四步1.5、第五步1.6、第六步1.7、第七步1.8、第八步 前言 忘记密码并不可怕,只要学会方法,密码随时都可以找回。 一、重新修改登录密码 1.1、第一步 当打开centOS7之后忘记…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
