微信小程序商品分类页最佳实践
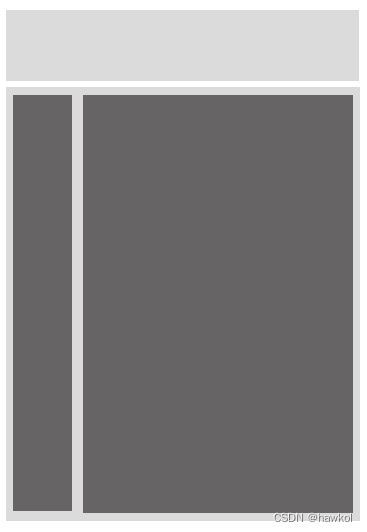
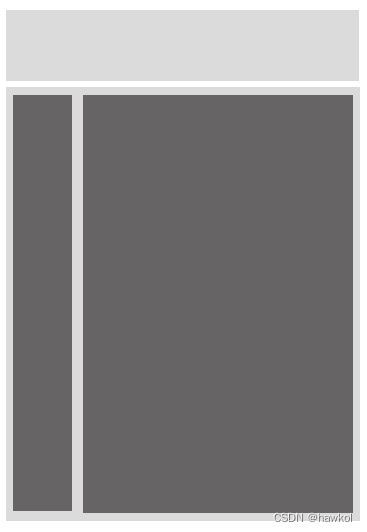
首先我们来分析下UI小妹发来的产品原型图:
微信小程序商品分类页需要实现
1.单击左边的商品类目,右侧实现联动跳转到对应商品类目标题;
2.触屏拖动右侧商品列表,右侧跳转到对应商品类目;

2.分析需求我们可以把屏幕分为以下部分,主要使用到view scroll-view,代码结构和分解图如下:
<view><!--搜索框--><view></view><!--商品类别.商品列表--><view><!--left--><scroll-view></scroll-view><!--right--><scroll-view></scroll-view></view>
</view>
3.搜索view比较简单,在这里就不在阐述,主要实现商品类别和商品列表的交互。
scroll-view使用到的属性
scroll-y:允许纵向滚动(需要设置高度)。
scroll-with-animation:在设置滚动条位置时使用动画过渡。
scroll-top:设置竖向滚动条位置(商品列表上下滑动时动态变更位置)。
scroll-into-view:值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素。
代码实现最后结果如下:
1.test.wxml
//*******************************************************
//* 微信版蚂蚁森林上线了!微信搜蚂蚁森林立即体验! *
//*******************************************************<view class="container"><view style="height: 100rpx;"></view><view class="VerticalBox"><!--left--><scroll-view class="VerticalNav nav" scroll-y scroll-with-animation scroll-top="{{navTop}}" style="height:calc(100vh - 100rpx)"><view class="cu-item {{index==TabCur?'text-green cur':''}}" wx:for="{{dRes}}" wx:key="this" bindtap='tabSelect' data-id="{{index}}">{{item._name}}</view></scroll-view><!--right--><scroll-view class="VerticalMain" scroll-y scroll-with-animation style="height:calc(100vh - 100rpx)" scroll-into-view="main-{{titleCur}}" bindscroll="VerticalMain"><view class="padding-lr" wx:for="{{dRes}}" wx:key="this" id="main-{{index}}"><!--标题--><view class='cu-bar'><view class='action iconfont icon-icon_collect'> {{item._name}</view></view><!--列--><block wx:if="{{item.res.length>0}}"><template is="hotSelling" wx:for="{{item.res}}" wx:key="this" data="{{item}}"></template></block><block wx:else><view style="height: 300rpx;line-height: 300rpx;text-align: center;color:gray;">本类目无</view></block></view></scroll-view></view>
</view>2.test.wxss
.VerticalBox {display: flex;width: 100vw;}.VerticalNav.nav {width: 200rpx;white-space: initial;}.VerticalNav.nav .cu-item {width: 100%;text-align: center;background-color: #fff;margin: 0;border: none;height: 50px;line-height: 50px;position: relative;}.VerticalNav.nav .cu-item.cur {background-color: #f1f1f1;}.text-green {color: #39b54a;font-weight: bold;}.VerticalNav.nav .cu-item.cur::after {content: ''; width: 18rpx;height: 40rpx;border-radius: 10rpx 0 0 10rpx;position: absolute;background-color: currentColor;top: 0;right: 0rpx;bottom: 0;margin: auto;}.VerticalMain {background-color: #f1f1f1;}.padding-top {padding-top: 30rpx;}.padding-lr {padding-left: 20rpx;padding-right: 20rpx;}.cu-bar {display: flex;position: relative;align-items: center;min-height: 100rpx;justify-content: space-between;position: relative;background-color: white;color: #666666;margin-bottom: 2rpx;background-image: linear-gradient(rgb(0, 180, 230), rgb(250, 250, 250));}.cu-bar .action {display: flex;align-items: center;height: 100%;justify-content: center;max-width: 100%;}3.test.js
//*******************************************************
//* 微信版蚂蚁森林上线了!微信搜蚂蚁森林立即体验! *
//*******************************************************// 微信版蚂蚁森林:https://developers.weixin.qq.com/community/personal/oCJUswzZJO5lZcMDd3mKoDAClVdo
const app = getApp()
Page({data: {TabCur: 0, //当前点击TabtitleCur: 0,//标题指引navTop: 0,load: true,dRes: [],},tabSelect(e) {let i = Number(e.currentTarget.dataset.id)this.setData({TabCur: i,titleCur: i,navTop: (i - 1) * 50})},VerticalMain(e) {let self= this;let dRes = this.data.dRes;let tabHeight = 0;if (this.data.load) {for (let i = 0; i < dRes.length; i++) {let view = wx.createSelectorQuery().select("#main-" + i);view.fields({size: true}, data => {dRes[i].top = tabHeight;tabHeight = tabHeight + data.height;dRes[i].bottom = tabHeight;}).exec()}self.setData({load: false,dRes: dRes})}let scrollTop = e.detail.scrollTop + 20;for (let i = 0; i < dRes.length; i++) {if (scrollTop > dRes[i].top && scrollTop < dRes[i].bottom) {that.setData({navTop: (i - 1) * 50,TabCur: i})return false}}}
})相关文章:

微信小程序商品分类页最佳实践
首先我们来分析下UI小妹发来的产品原型图: 微信小程序商品分类页需要实现 1.单击左边的商品类目,右侧实现联动跳转到对应商品类目标题; 2.触屏拖动右侧商品列表,右侧跳转到对应商品类目; 2.分析需求我们可以把屏幕分…...

正则化解决过拟合
本片举三个例子进行对比,分别是:不使用正则化、使用L2正则化、使用dropout正则化。 首先是前后向传播、加载数据、画图所需要的相关函数的reg_utils.py: # -*- coding: utf-8 -*-import numpy as np import matplotlib.pyplot as plt impor…...

在 Windows 上安装 Helm包
一、前言 个人主页: ζ小菜鸡大家好我是ζ小菜鸡,让我们一起学习在 Windows 上安装 Helm包。如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连) 二、 Helm是什么 Helm是Kubernetes的包管理工具,类似于centos的yum,能够快速查找、下载和安装…...

Clion开发STM32之OTA升级模块(一)
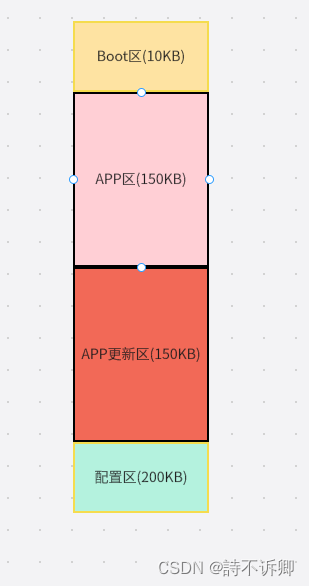
什么是OTA 百度百科解释个人理解:就是不通过烧录的方式,通过串口、网口、无线对主板运行的程序进行升级。减少后期的一个维护迭代程序的一个成本。 STM32的OTA升级模块的一个设计 程序启动的一个框架流程图(大致流程) FLASH的一个划分框图 BootLoader…...

Java供应链安全检测SDL方法论
近些年,开源程序陆续爆出安全漏洞,轻则影响用户体验,重则业务应用沦陷。大量的业务应用以及每天数千次的迭代,使得自动检测和治理第三方开源程序成为企业安全建设的必要一环。如何来建设这一环呢?SCA(软件成分分析) 概念 什么是SCA? 源代码或二进制扫描的软件成分分析 什…...

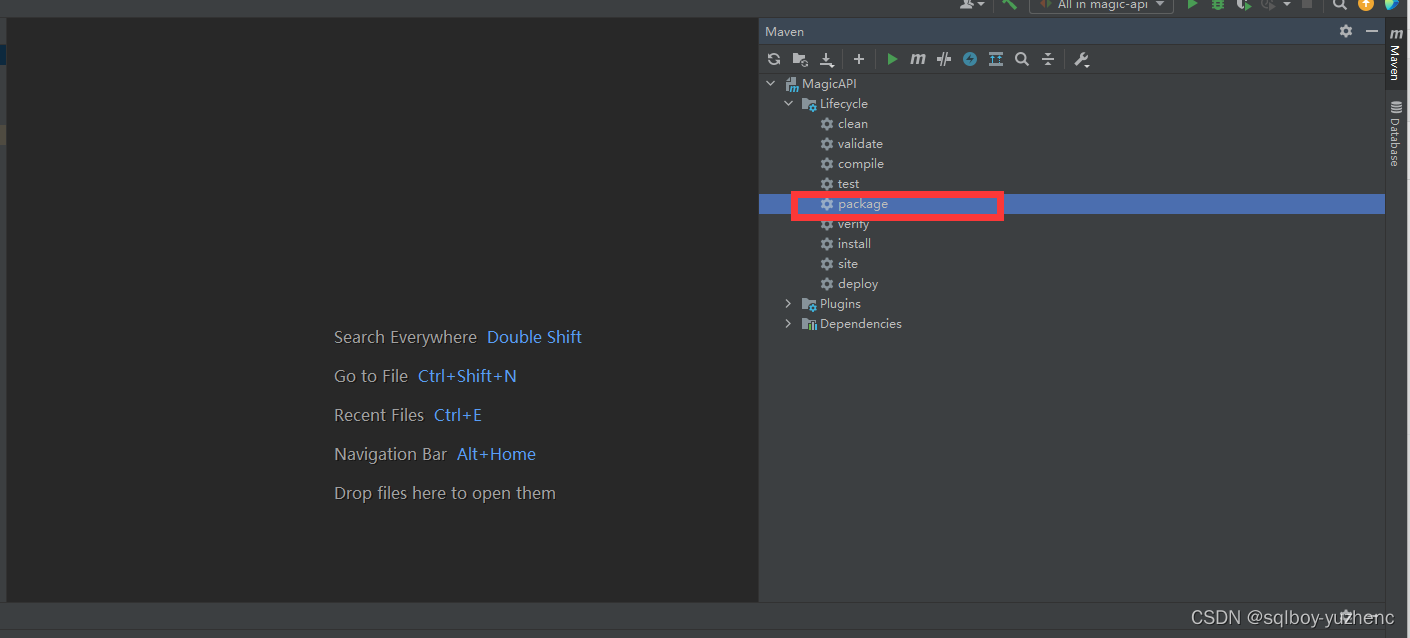
Magic-API的部署
目录 概述简介特性 搭建创建元数据表idea新建spring-boot项目pom.xmlapplication.properties打包上传MagicAPI-0.0.1-SNAPSHOT.jar开启服务访问 magic语法 概述 简介 magic-api是一个基于Java的接口快速开发框架,编写接口将通过magic-api提供的UI界面完成…...

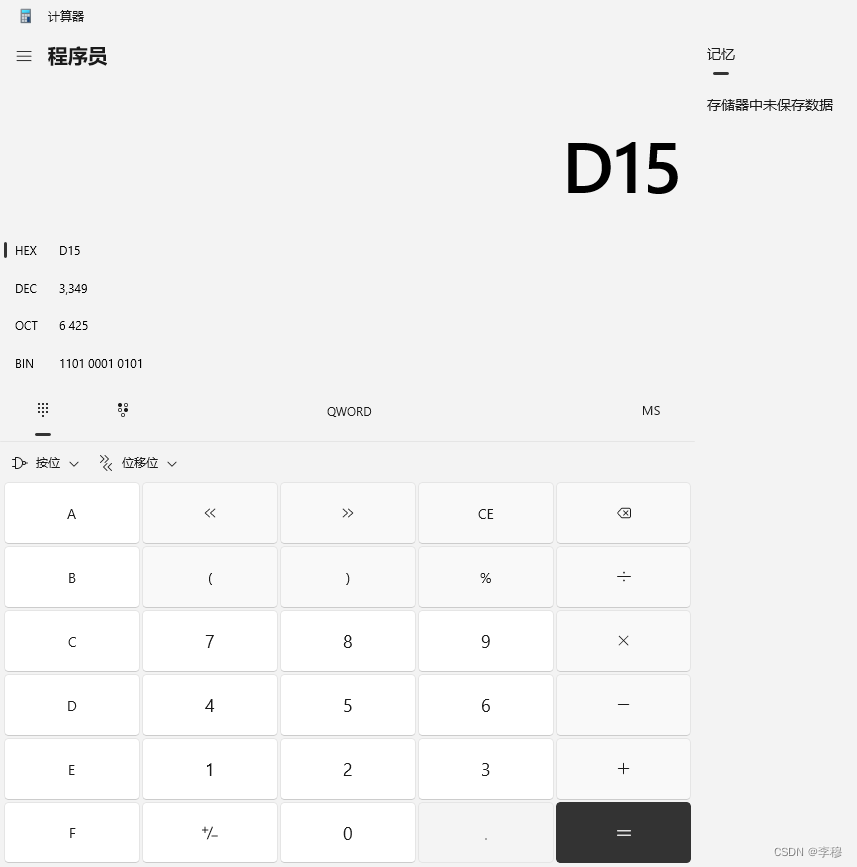
程序进制换算
进制数介绍 一、进制介绍 二进制 :0或1,满2进1,以0B或者0b开头,如 0b1101 八进制:0-7,满8进1,,以0开头,如0234 十进制:0-9,满10进1,…...

Packet Tracer - 使用 CLI 配置并验证站点间 IPsec VPN
Packet Tracer - 使用 CLI 配置并验证站点间 IPsec VPN 地址分配表 设备 接口 IP 地址 子网掩码...
100%通过率 超详细代码注释 代码解读)
【华为OD机试真题】最小的调整次数(python版)100%通过率 超详细代码注释 代码解读
【华为OD机试真题 2022&2023】真题目录 @点这里@ 【华为OD机试真题】信号发射和接收 &试读& @点这里@ 【华为OD机试真题】租车骑绿道 &试读& @点这里@ 最小的调整次数 知识点队列栈 时间限制:1s空间限制:256MB限定语言:不限 题目描述: 有一个特异性…...

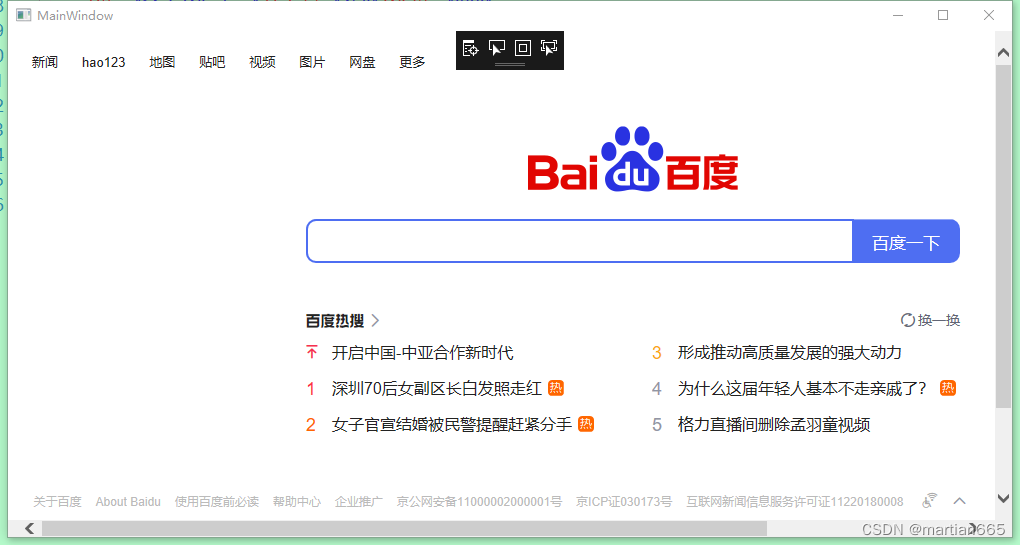
WPF中嵌入web网页控件 WebBrowser
1 WebBrowser特点 <font colorblue>WebBrowser控件内部使用IE的引擎,因此使用WebBrowser我们必须安装IE浏览器。 WebBrowser使用的是IE内核,许多H5新特性都不支持,然后使用谷歌内核和火狐内核会使软件的体积增加至几十MB。 <font c…...

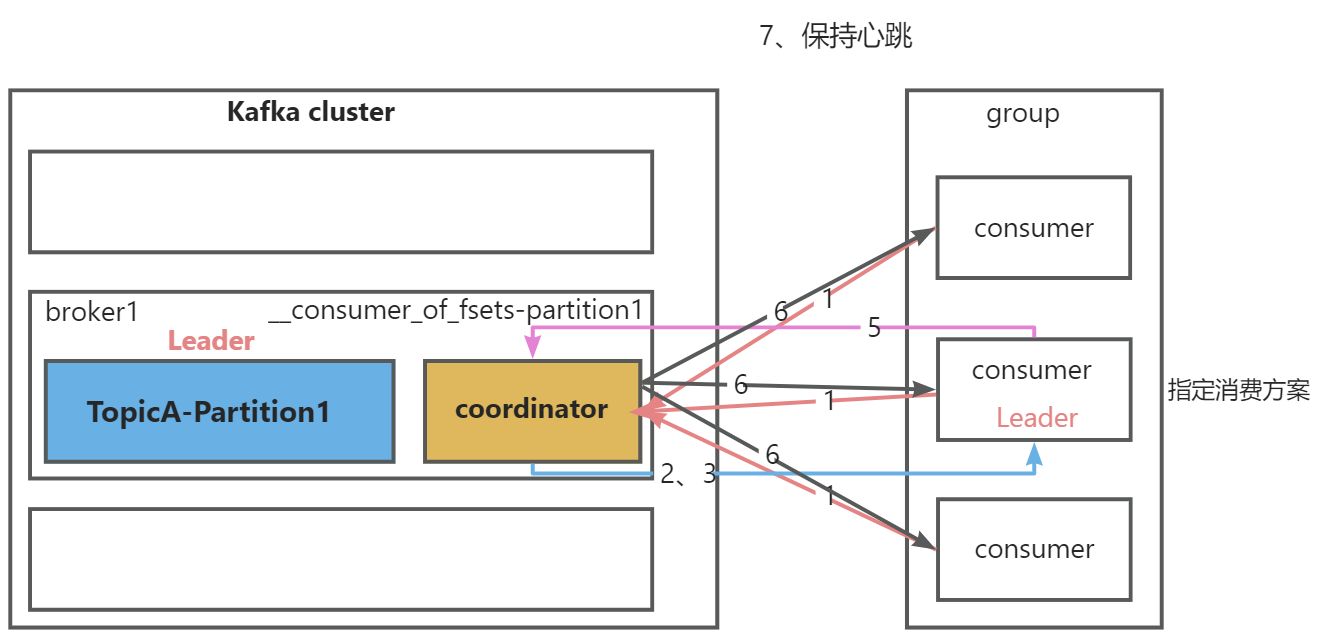
Kafka原理之消费者
一、消费模式 1、pull(拉)模式(kafka采用这种方式) consumer采用从broker中主动拉取数据。 存在问题:如果kafka中没有数据,消费者可能会陷入循环中,一直返回空数据 2、push(推)模式 由broker决定消息发送频率,很难适应所有消费者…...

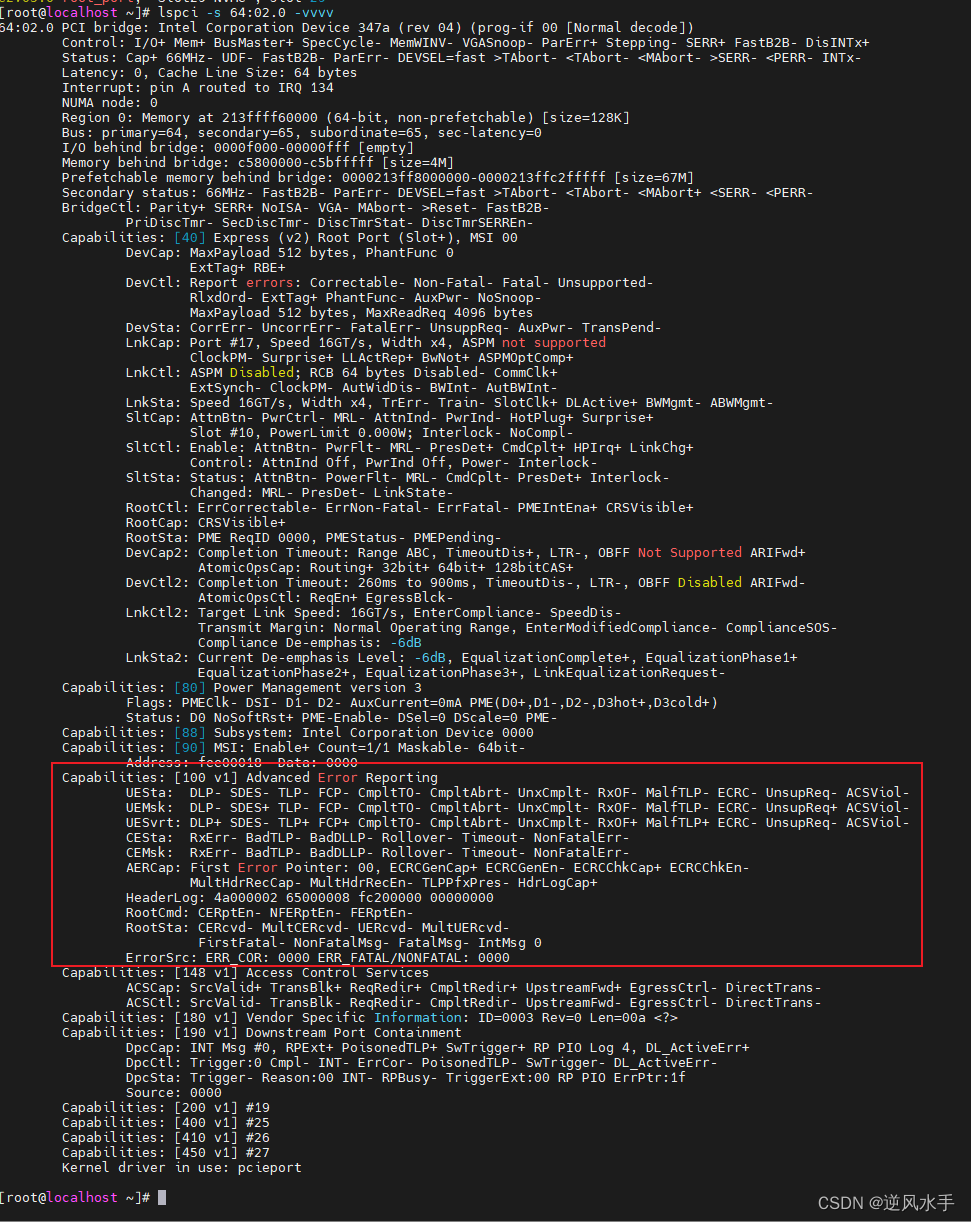
PCIe的capability扩展空间字段解释
解释 这是一段关于高级错误报告的信息,其中包含多个字段和值。以下是每个字段的详细解释: Capabilities: [100 v1] Advanced Error Reporting 这是该设备支持高级错误报告的能力标识符。 UESta: DLP- SDES- TLP- FCP- CmpltTO- CmpltAbrt- UnxCmplt- R…...

力扣sql中等篇练习(二十)
力扣sql中等篇练习(二十) 1 寻找面试候选人 1.1 题目内容 1.1.1 基本题目信息1 1.1.2 基本题目信息2 1.1.3 示例输入输出 a 示例输入 b 示例输出 1.2 示例sql语句 # 分为以下两者情况,分别考虑,然后union进行处理(有可能同时满足,需要去进行去重) # ①该用户在 三场及更多…...

【神经网络】tensorflow -- 期中测试试题
题目一:(20分) 请使用Matplotlib中的折线图工具,绘制正弦和余弦函数图像,其中x的取值范围是,效果如图1所示。 要求: (1)正弦图像是蓝色曲线,余弦图像是红色曲线,线条宽度…...

计算机基础--计算机存储单位
一、介绍 计算机中表示文件大小、数据载体的存储容量或进程的数据消耗的信息单位。在计算机内部,信息都是釆用二进制的形式进行存储、运算、处理和传输的。信息存储单位有位、字节和字等几种。各种存储设备存储容量单位有KB、MB、GB和TB等几种。 二、基本存储单元…...

大数据Doris(十六):分桶Bucket和分区、分桶数量和数据量的建议
文章目录 分桶Bucket和分区、分桶数量和数据量的建议 一、分桶Bucket...

【webrtc】web端打开日志及调试
参考gist Chrome Browser debug logs sawbuck webrtc-org/native-code/logging 取日志 C:\Users\zhangbin\AppData\Local\Google\Chrome\User Data C:\Users\zhangbin\AppData\Local\Google\Chrome\User Data\chrome_debug.logexe /c/Program Files/Google/Chrome/Applicationz…...
)
C++ Primer第五版_第十六章习题答案(61~67)
文章目录 练习16.61练习16.62Sales_data.hex62.cpp 练习16.63练习16.64练习16.65练习16.66练习16.67 练习16.61 定义你自己版本的 make_shared。 template <typename T, typename ... Args> auto make_shared(Args&&... args) -> std::shared_ptr<T> {r…...

python定时任务2_celery flower计划任务
启动worker: celery -A tasks worker --loglevelerror --poolsolo worker启动成功 启动beat celery -A tasks beat --loglevelinfo beat启动成功 启动flower celery -A tasks flower --loglevelinfo flower启动成功,然后进入http://localhost:5555 可…...

地狱级的字节跳动面试,6年测开的我被按在地上摩擦.....
前几天我朋友跟我吐苦水,这波面试又把他打击到了,做了快6年软件测试员。。。为了进大厂,也花了很多时间和精力在面试准备上,也刷了很多题。但题刷多了之后有点怀疑人生,不知道刷的这些题在之后的工作中能不能用到&…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
