网页三剑客之 CSS
css 在这里不会介绍太多,我们主要重点介绍两个:选择器和盒子模型就够用了。这里看个乐就好了,没有那么多重点,只是简单的认识一下下CSS。
CSS 是什么
CSS 是层叠样式表 (Cascading Style Sheets)的缩写它存在的意义就是:对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离。
就类似于亚洲四大邪术之一:化妆术。
基本语法规范
选择器 + {一条/N条声明}
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值
例如:
<style>
p {
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
}</style>
<p>hello</p>
选择器
选择器的功能
选择器通俗的来说就是选中某个元素然后对其操作。
我们来将选择器分分类:
1. 基础选择器: 单个选择器构成的
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
2. 复合选择器: 把多种基础选择器综合运用起来.
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
基础选择器
1. 标签选择器
就是选中某个标签,然后对类标签进行操作
特点:
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择
举例:
<style>p {color: red;}div {color: green;}
</style>
<p>咬人猫</p>
<p>咬人猫</p>
<p>咬人猫</p>
<div>阿叶君</div>
<div>阿叶君</div>注意看,这里直接是用类名称的;<p>、<div>

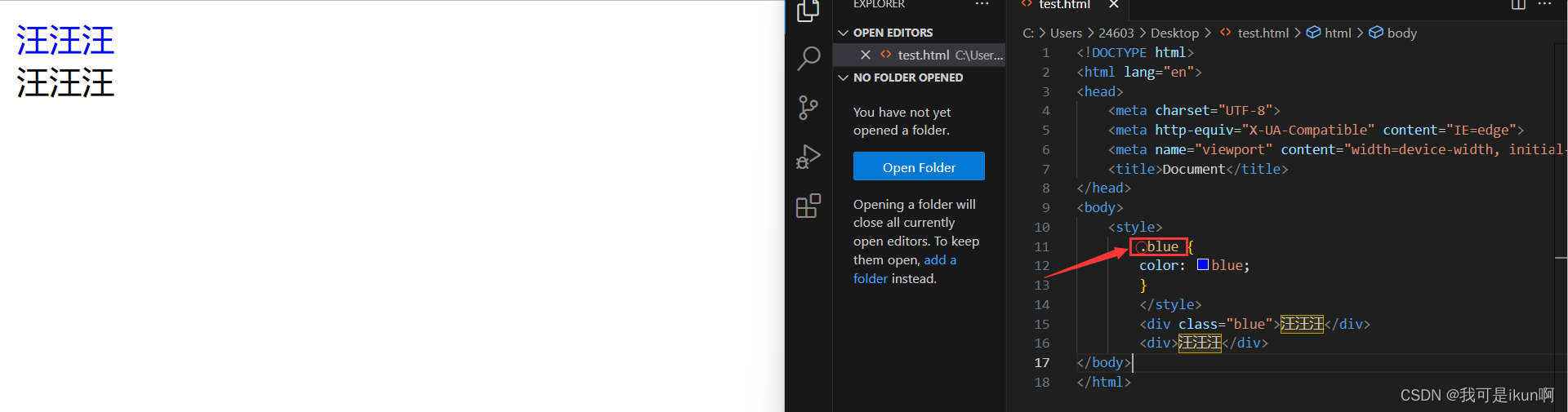
2. 类选择器
特点:
- 差异化表示不同的标签
- 可以让多个标签的都使用同一个标签
我们来举个栗子:

注意看,我们这里使用 . + 类名 的,在使用时需要用class 来选择类。
语法细节:
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
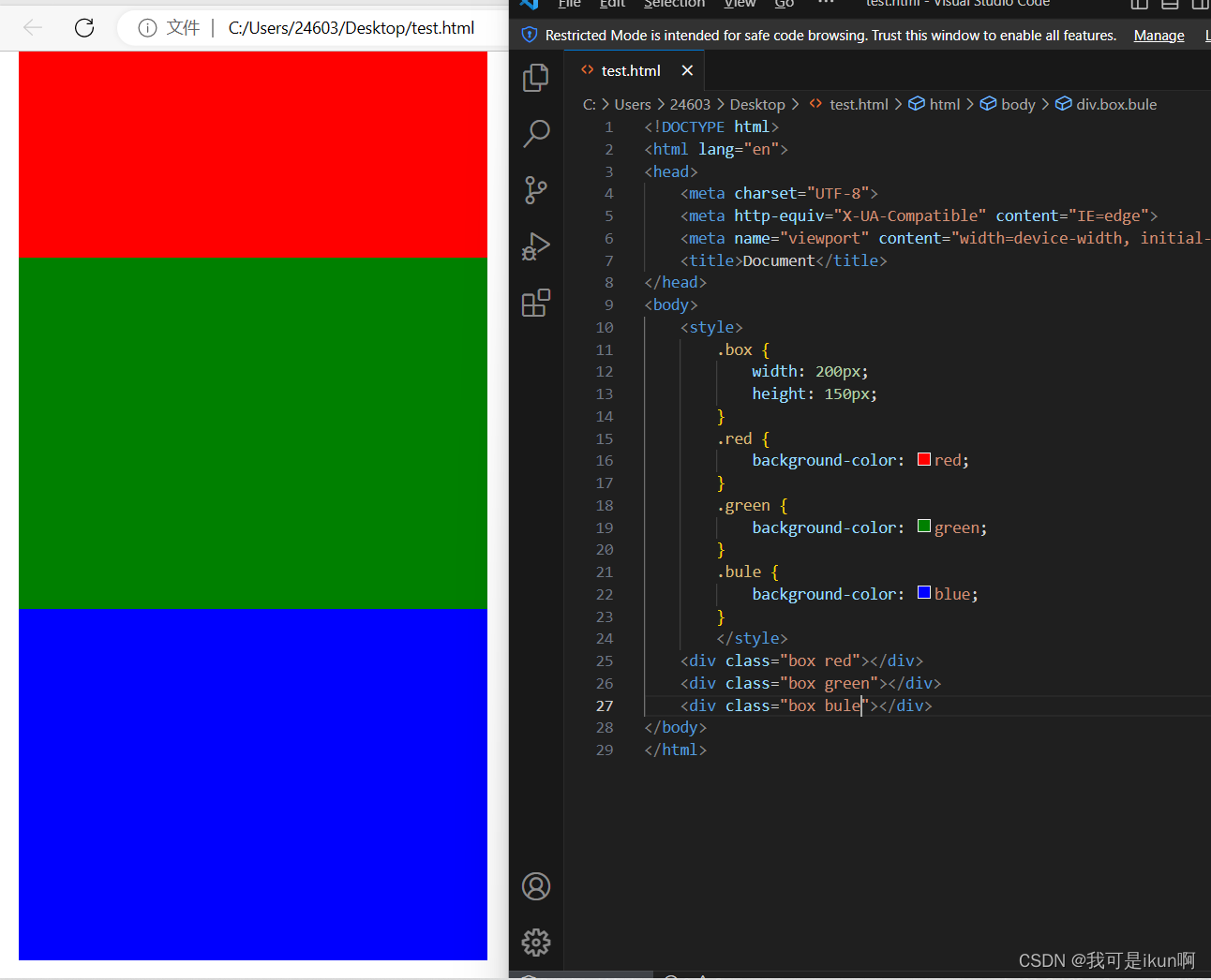
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名
注意: 同一个标签可以同时使用多个类名
这样做可以把相同的属性提取出来, 达到简化代码的效果.

id 选择器
和类选择器类似.
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)

类比:
姓名是类选择器, 可以重复.
身份证号码是 id 选择器, 是唯一的
通配符选择器
使用 * 的定义, 选取所有的标签
* {
color: red;
}
不过,一般情况下不用,太单调的页面反而不好。
| 作用 | 特点 | |
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用. |
| id 选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
复合选择器
后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素.
元素1 元素2 {样式声明}
- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
并集选择器
并集选择器(CSS选择器分组)是各个选择器通过<strong style="color:#f00">逗号</strong>连接而成的,任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。并集选择器 和 的意思, 就是说,只要逗号隔开的,所有选择器都会执行后面样式。
比如 .one, p , #test {color: #F00;} 表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
子元素选择器
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 进行连接,注意,符号左右两侧各保留一个空格。白话: 这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
比如: .demo > h3 {color: red;} 说明 h3 一定是demo 亲儿子。 demo 元素包含着h3。
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择 第1个,第n个元素。
为了和我们刚才学的类选择器相区别, 类选择器是一个点 比如 .demo {} 而我们的伪类 用 2个点 就是 冒号 比如 :link{}
链接伪类选择器
-
:link /* 未访问的链接 */
-
:visited /* 已访问的链接 */
-
:hover /* 鼠标移动到链接上 */
-
:active /* 选定的链接 */
| 选择器 | 作用 | 注意事项 |
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子, 不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握 a:hover 的写法. |
| :focuse 伪类选择器 | 选择被选中的元素 | 重点掌握 input:focus |
盒子模型
每一个 HTML 元素就相当于是一个矩形的 "盒子"
这个盒子由这几个部分构成
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin
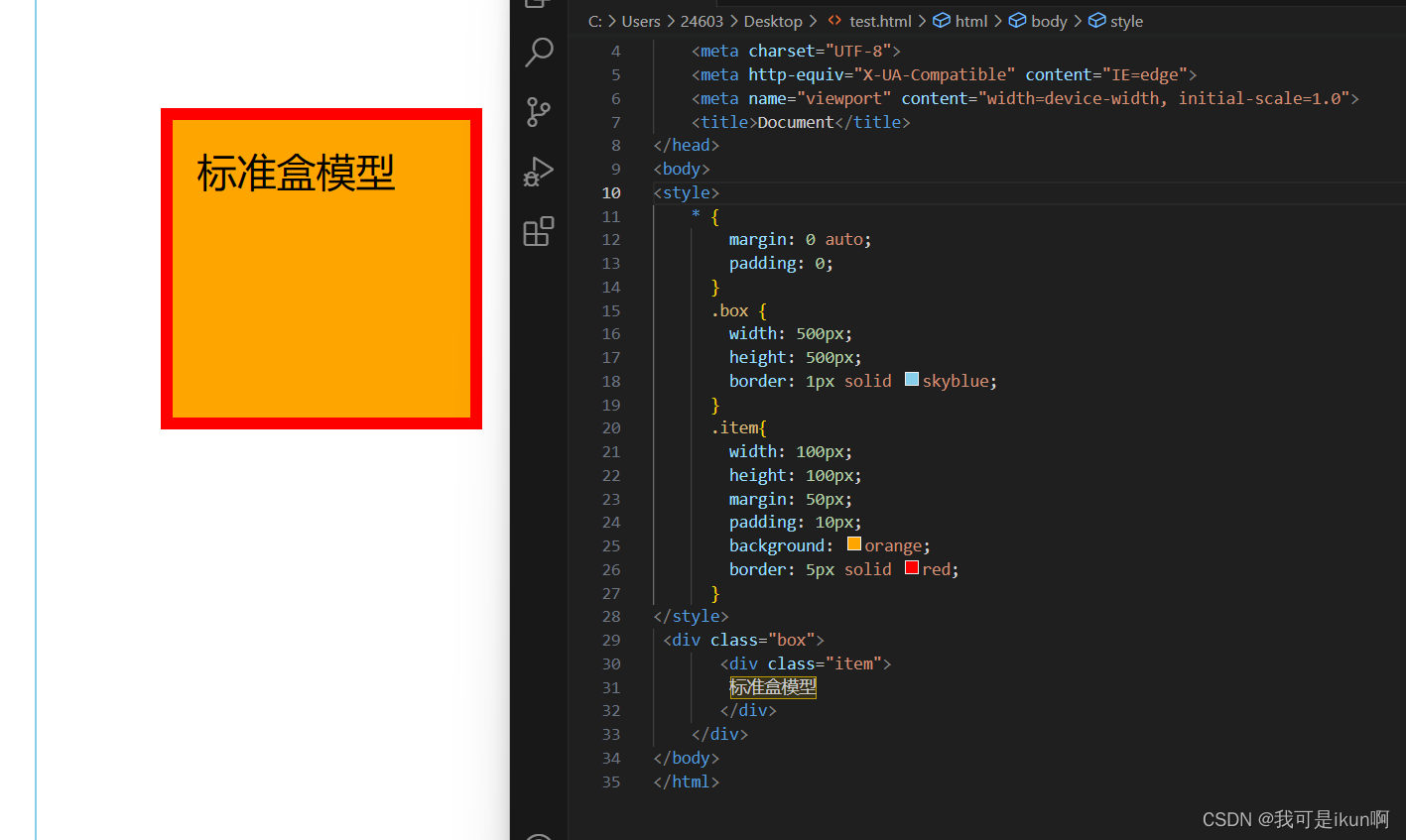
标准盒模型
标准盒模型的宽高就是content的宽高,也就是说width、height设置的是content的宽高,剩下的三部分内容我们就可以根据需要去设置。
- margin:外边距设置,有单独的属性去设置单个边距。左(margin-left);右(margin-right);上(margin-top);下(margin-bottom)。我们可以通过margin直接写成简写模式: margin:上 右 下 左(四个属性值,就是按照顺时针设置)
margin:上 左右 下(三个属性值,中间就是左右的)
margin:上下 左右(两个属性值,前面表示上下,后面表示左右)
margin:上下左右(一个属性值,表示四个方位的值都相同) - padding:内边距设置,它也有四个方位单独的属性。左(padding-left);右padding-right);上(padding-top);下(padding-bottom),padding简写规则跟margin一样。
- border:设置边框,border是宽度 样式 颜色的简写。 border-width:用来设置边框的宽度。 border-style:用来设置边框的样式,常用的属性值有以下几种:实线(solid);虚线(dashed);点(dotted);双边(double)。 border-color:用来设置边框的颜色,跟color属性值一样可以跟单词、rgb、16进制。

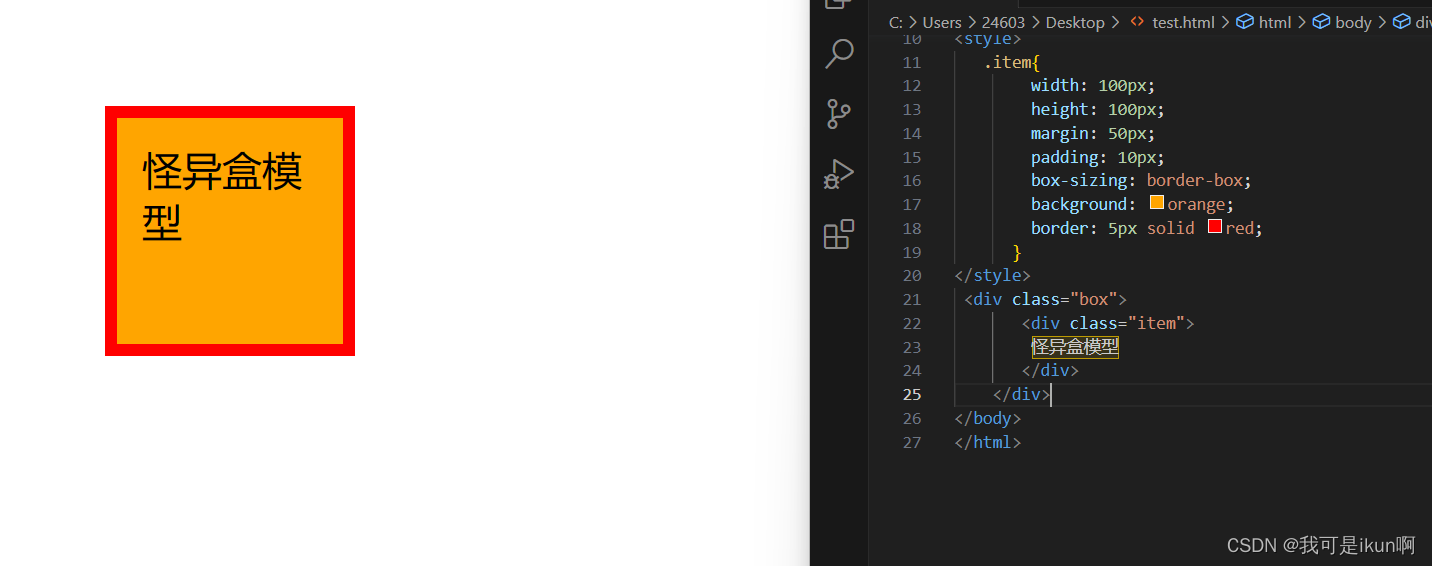
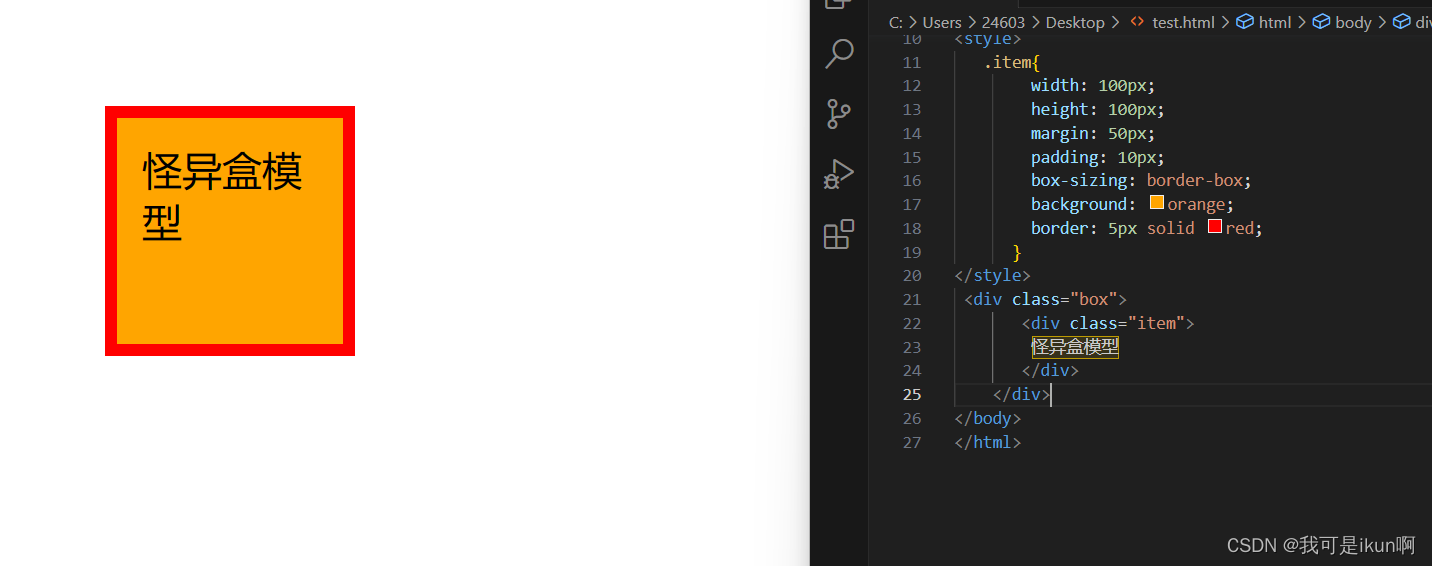
怪异盒模型
怪异盒模型宽高等于content+padding+border加在一起的宽高,当我们设定好宽高后,再设置padding跟border并不会像标准盒模型向外,而是会向内。怪异盒模型由box-sizing设置,当border-box为属性值时就是怪异盒模型,content-box就是标准盒模型。怪异盒模型margin等的设置规则时跟标准的是一样的。

上述来自:CSS详解——盒子模型 - 掘金 (juejin.cn)
具体的样式可以去看参考文档: CSS 选择器参考手册 (w3school.com.cn)
相关文章:

网页三剑客之 CSS
css 在这里不会介绍太多,我们主要重点介绍两个:选择器和盒子模型就够用了。这里看个乐就好了,没有那么多重点,只是简单的认识一下下CSS。 CSS 是什么 CSS 是层叠样式表 (Cascading Style Sheets)的缩写它存在的意义就是…...
--- Maven入门指南)
Maven(1)--- Maven入门指南
当然,我可以为你提供Maven的详细介绍,并按照6篇文章的方式进行详细展开。下面是第一篇的内容,采用Markdown格式输出: Maven入门指南 什么是Maven? Maven是一个强大的项目管理工具,被广泛应用于Java项目开…...

C# 实现 Websocket通讯聊天 (管用、超好使,点个赞)
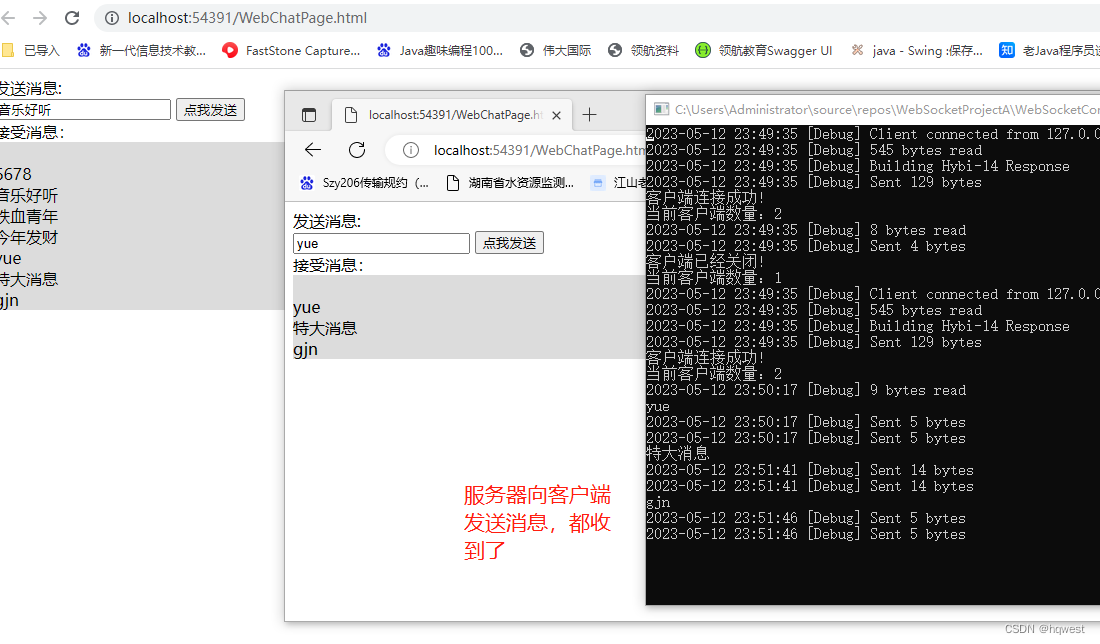
1、背景 WebSocket出现之前,Web端为了实现即时通讯,所用的技术都是Ajax轮询(polling)。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP request,然后由服务器返回最新的数据给客服端的浏览器…...

知识点回顾(一)
1.final,finally ,finalize final?修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final&…...

verflow属性的常用值详解
什么是overflow 在CSS中,overflow是“溢出”的意思,该属性规定当内容溢出元素框时发生的事情,设置内容是否会被修剪,溢出部分是否会被隐藏;例如当属性值设置为“visible”则内容不会被修剪,为“hidden”则内…...

算法怎么算:贪心算法
总有人在小白面前说:我是搞算法的,不是码农。又或者在想要进阶的时候,有人问你:你懂算法吗? 所有,算法到底是什么? 从目的性来说:它是计算方法,用来达到自己目的的方式…...

【UDS】ISO15765-2之网络时间参数
文章目录 简介分类1. N_As2. N_Ar3. N_Bs4. N_Br5. N_Cs5. N_Cr 总结 ->返回总目录<- 简介 网络层定时参数定义了N_As、N_Ar、N_Bs、N_Br、N_Cs、N_Cr六个参数。 这些时间参数在多帧传输中可以定义在下图的过程中 分类 1. N_As 方向: 发送方->接收方 …...

Mybatis 动态SQL
注解作用SelectProvider动态查询SQLInsertProvider动态新增SQLUpdateProvider动态更新SQLDeleteProvider动态删除SQL Select 与 SelectProvider 只是在定义注解的方式上有所不同, 一个是静态SQL, 一个是动态SQL 。 SelectProvider 是 MyBatis 中的一个注解,用于指定…...

普通二本院校计算机专业应届生,我来分享java后端开发的自学java经历
当我找到实习的时候,就决定要把自己的经验分享给大家。我会分享一下自己的真实经验。当然了,以下内容仅代表我的个人看法,如有不完善的地方还请见谅。接下来我就以下几个方面进行讲解。下面是兴哥的一位粉丝朋友的经历。 1.自我介绍 首先呢…...

windows系统常见的操作命令及用法
来源:用ChatGPT搜索出来的 目录操作命令: dir:查看当前目录下的文件列表。 用法:dir [路径] [/w] [/p] [/a] [/o] cd:切换当前目录到指定路径。 用法:cd [路径] md/mkdir:创建新的目录。 用法…...

【计算机网络】网络命令的使用
文章目录 一、实验目的二、实验工具三、实验要求四、实验过程01 ping 命令的使用应用1:验证本地计算机上是否正确安装了 TCP/IP 协议应用2:测试某个目的主机可达性应用3:键入 ping,查看 ping 的其他参数含义 02 netstat 命令的典型…...

当互联网与产业的融合成为一种必然,平台化和商业化不再是必然
当互联网与产业的融合成为一种必然,我们在互联网时代司空见惯的平台化、中心化的发展模式便开始被瓦解。更为确切地说,经典意义上的平台化和中心化的商业模式不再有存在的必要。因为供求两端的对接不再是依靠平台和中心的撮合和中介来实现的,…...

【linux】冯诺依曼体系+操作系统
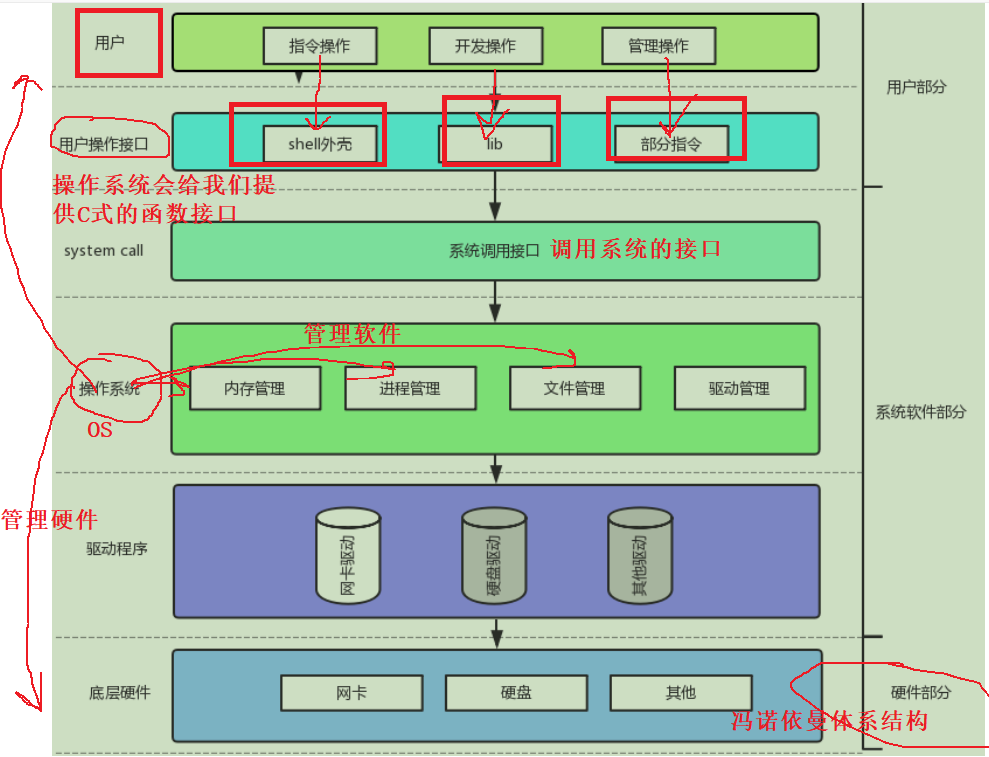
我们使用的计算机都是由一个个硬件所组成的,那么如何有条不紊的运行呢?那是因为有冯诺依曼体系约束着硬件,而操作系统来管理着他们,从而使得计算机的硬件和软件完美结合。 一、冯诺依曼体系 首先我们得了解什么是冯诺依曼体系结构…...

从0开始 莫比乌斯函数和反演 学习笔记
莫比乌斯 0 前言 建议先看这篇比较简略的文章(有大概了解) 莫比乌斯函数_为最后的荣光的博客-CSDN博客 再根据个人情况食用本篇博客 1 莫比乌斯函数 1 1 定义 首先对 n n n 唯一分解: 唯一分解: 唯一分解定理一篇就够了_求…...

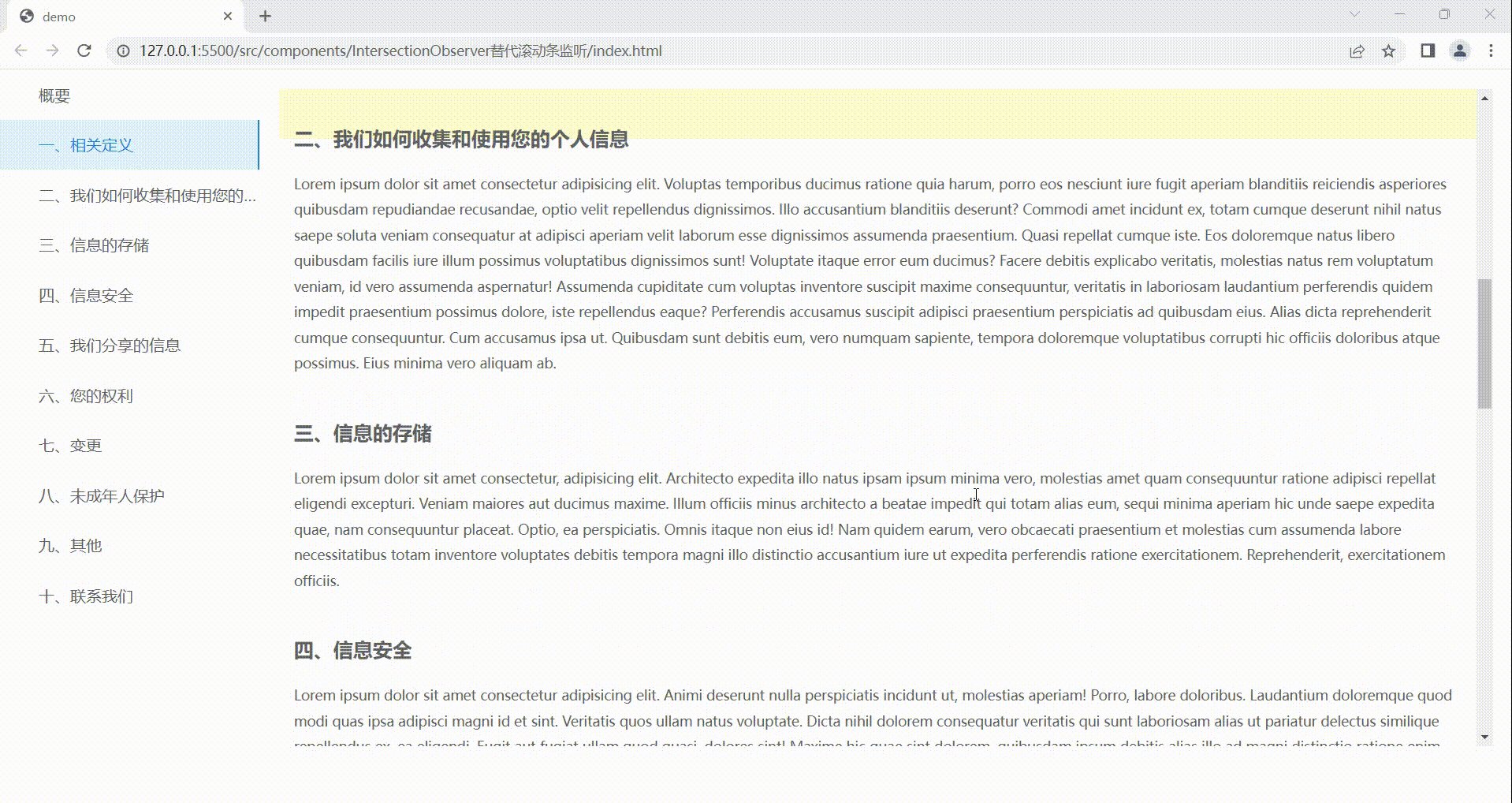
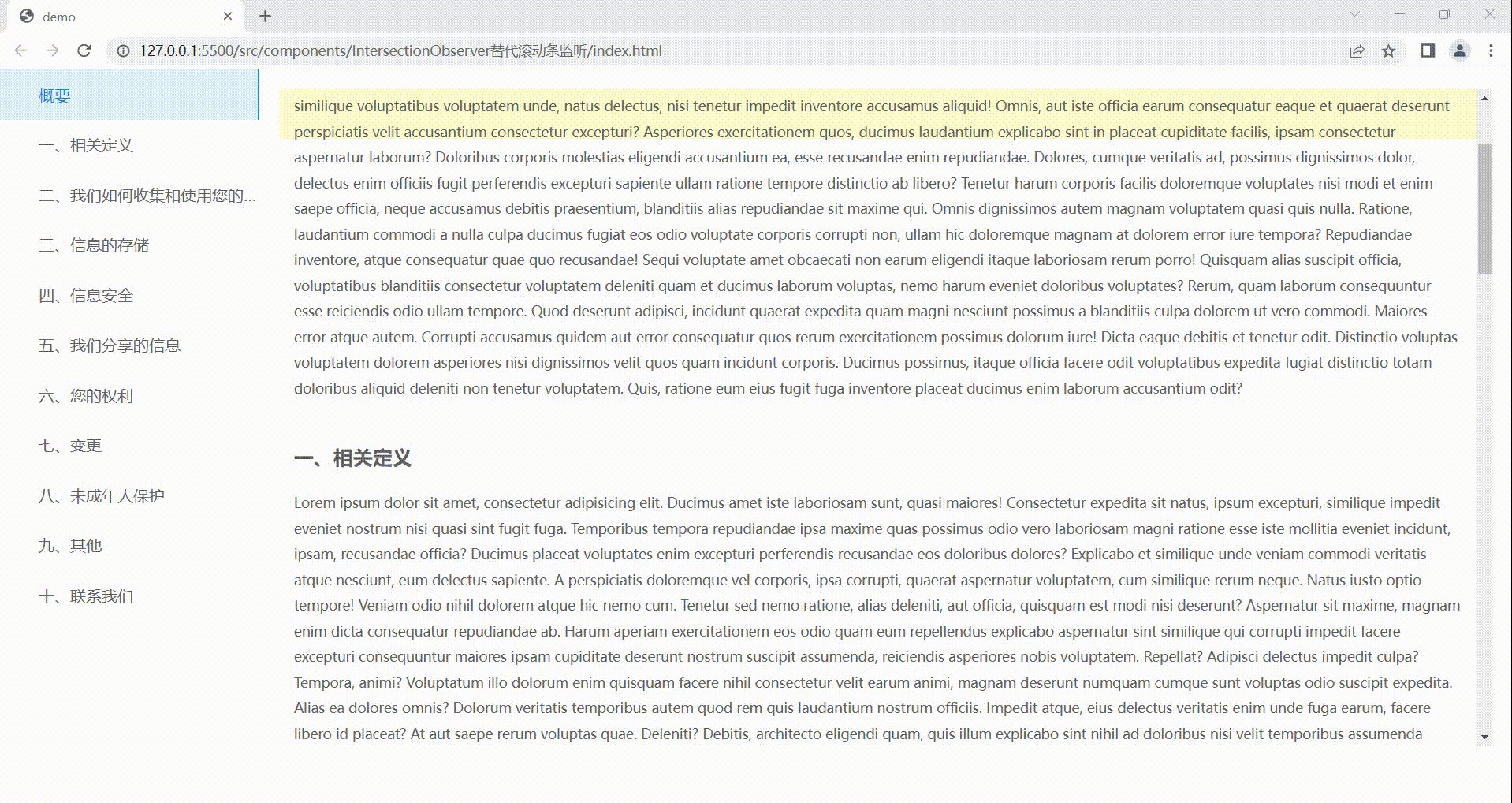
IntersectionObserver“替代”滚动条监听
概要 IntersectionObserver 接口提供了一种异步观察目标元素与其祖先元素或顶级文档视口(viewport)交叉状态的方法。其祖先元素或视口被称为根(root)。 当一个 IntersectionObserver 对象被创建时,其被配置为监听根中…...

Maven下载安装及IDEA配置Maven的超详细教程
Maven下载安装及IDEA配置Maven的超详细教程 1、IntelliJ IDEA 下载、安装及配置过程2、maven下载、安装、配置过程2.1 mavan下载2.2 安装2.3 配置 3、在IDEA中配置Maven3.1 进入设置界面3.2 maven配置 4、IDEAmaven创建工程示例 Maven是一个能使我们的java程序开发节省时间和精…...

【JAVAEE】线程池基础知识⭐
目录 1.什么是线程池 2.为什么要使用线程池 3.怎么使用线程池 4.自定义一个线程池 5.为什么不推荐使用系统自带的线程池 5.1线程池构造方法的参数和含义 5.1.1拒绝策略 5.2线程池的工作原理 5.3为什么不适用系统自带的线程池 补充:工厂模式 1.什么是线程池…...

【源码解析】@ControllerAdvice实现异常捕获与响应增强处理的原理解析
全局异常处理 demo展示 Slf4j RestControllerAdvice public class GlobalExceptionAdvice {ExceptionHandler(RuntimeException.class)public R<Void> handleNotPermissionException(RuntimeException e, HttpServletRequest request) {String requestURI request.get…...

Visual Studio Code 插件的开发、调试及发布完整详细教程
本篇文章主要讲解:Vscode的拓展插件,从环境安装到生成项目文件再到调试及部署发布的完整开发教程。 日期:2023年5月10日 vscode 1.78.1 一、准备node环境及安装yo 项目初始化,优先安装yo、再通过yo创建code及插件项目。 基础条件 需要先安装node,且node环境已经正确安装…...

Qt音视频开发38-ffmpeg视频暂停录制的设计
一、前言 基本上各种播放器提供的录制视频接口,都是只有开始录制和结束录制两个,当然一般用的最多的也是这两个接口,但是实际使用过程中,还有一种可能需要中途暂停录制,暂停以后再次继续录制,将中间部分视频不需要录制,跳过这部分不需要的视频,而且录制的视频文件必须…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
