css书写方式
目录标题
- 一、css是什么?
- 二、css的书写方式
- 1、行内样式【不推荐使用,太固定】
- 2、页面样式(又叫内联样式)
- 3、外联样式【店家推荐】
- 4、import与link标签的区别
一、css是什么?
css(cascade style sheet)是用来装饰和装扮页面的。
二、css的书写方式
1、行内样式【不推荐使用,太固定】
它写在html代码里面的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css书写方式</title>
</head>
<body><div style="color:red;font-size: 30px;">这里是</div><!--样式颜色为红色,字体大小为30像素 -->
</body>
</html>

2、页面样式(又叫内联样式)
【可以共用样式,但是多个页面就比较麻烦】
它是单独写在style标签里面的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css书写方式</title><style>div {color: darkred;}</style>
</head>
<body><div style="color:red;font-size: 30px;">这里是</div><!--样式颜色为红色,字体大小为30像素 --><div>这些都是</div><div>这些都是</div>
</body>
</html>

3、外联样式【店家推荐】
这个就是有单独的css文件,在css文件中把样式写好,在导进html页面中
div {color: darkred;
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css书写方式</title><link rel="stylesheet" href="css文件/index.css"><!-- 使用link标签,引入需要的css文件 -->
</head>
<body><div>这些都是</div><div>这些都是</div>
</body>
</html>

4、import与link标签的区别
@import url(xxx.css)
<link rel="stylesheet" href="css文件/xxx.css">
前者是css指令,后者是html标签。前者实现css资源共享,就是css里面导入css;后者是将css导入页面。
相关文章:

css书写方式
目录标题一、css是什么?二、css的书写方式1、行内样式【不推荐使用,太固定】2、页面样式(又叫内联样式)3、外联样式【店家推荐】4、import与link标签的区别一、css是什么? css(cascade style sheet)是用来装饰和装扮页…...

Python网络爬虫 学习笔记(2)BeaufitulSoup库
文章目录BeautifulSoup库的基本介绍HTML标签的获取和相关属性HTML文档的遍历prettify()方法使用BeautifulSoup库对HTML文件进行内容查找信息的标记的相关概念(非重点)find_all()方法(重点)综合实例:爬取软科2022中国大…...

JavaScript------内建对象
一、解构赋值 1、数组的解构 1.1、解构赋值 const arr ["孙悟空", "猪八戒", "沙和尚"];let a, b, c;[a, b, c] arr; // 等同于 [a, b, c] ["孙悟空", "猪八戒", "沙和尚"] 1.2、声明同时解构 let [d, e…...

React + Redux 处理异步请求
redux 处理异步请求 方式一:在 componentDidmount 中直接进⾏请求,在将数据同步到 redux 创建 Store 仓库 import {createStore } from redux;const defaultState = {banners: [] }const reducer =...

揭秘涨薪50%经验:从功能测试到自动化测试,我是如何蜕变的?
本人在今年互联网大环境如此严峻的情况下,作为一个刚毕业不到一年的初级测试,赶在“金三银四”依然拿到了一些面试机会,并且成功拿下4家公司的offer,其中不乏互联网大厂,而且最高总包给到了接近double(无炫…...
【论文速递】MMM2020 - 电子科技大学提出一种新颖的局部变换模块提升小样本分割泛化性能
【论文速递】MMM2020 - 电子科技大学提出一种新颖的局部变换模块提升小样本分割泛化性能 【论文原文】:A New Local Transformation Module for Few-shot Segmentation 【作者信息】:Yuwei Yang, Fanman Meng, Hongliang Li, Qingbo Wu,Xiaolong Xu an…...
)
补充前端面试题(二)
#$set数据变化视图不更新问题, 当在项目中直接设置数组的某一项的值,或者直接设置对象的某个属性值,这个时候,你会发现页面并没有更新。这是因为 Object.defineProperty()限制,监听不到变化。解决方式:this.$set(你要改…...

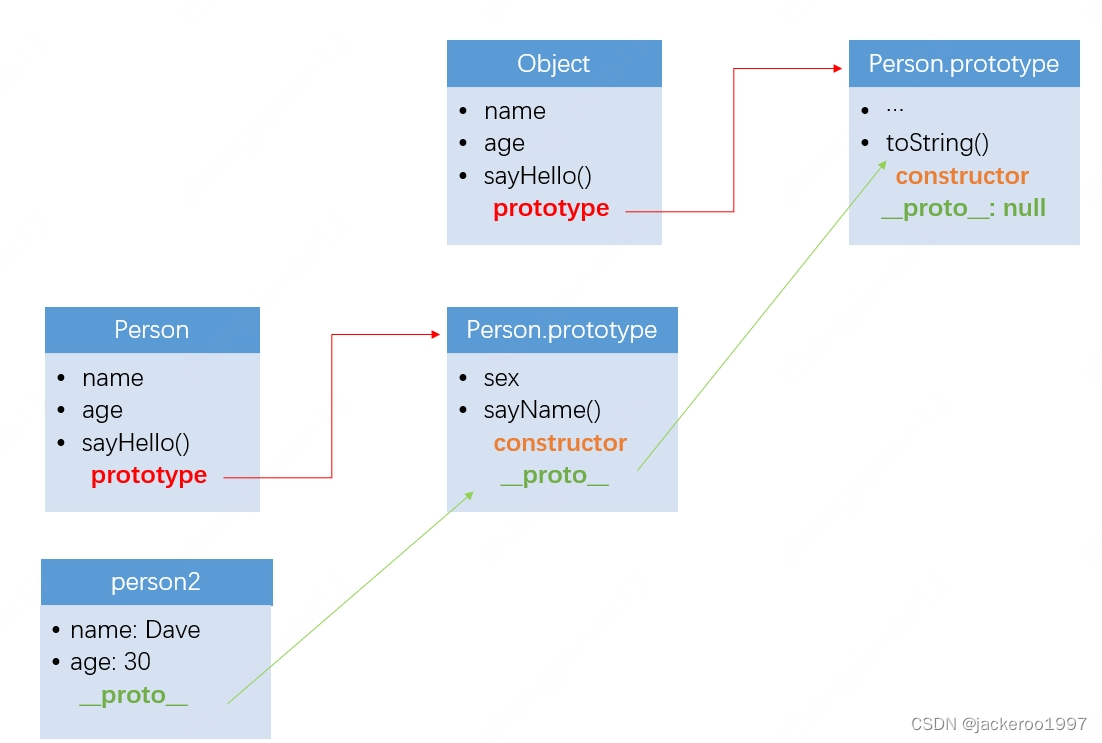
JavaScript原型、原型链、原型方法
文章目录原型和原型链prototype、 __ proto __ 、constructor原型链原型方法instanceOfhasOwnPropertyObject.create()、new Object()总结原型和原型链 prototype、 __ proto __ 、constructor 首先我们看下面一段代码 // 构造函数Personfunction Person(name, age) {this.na…...

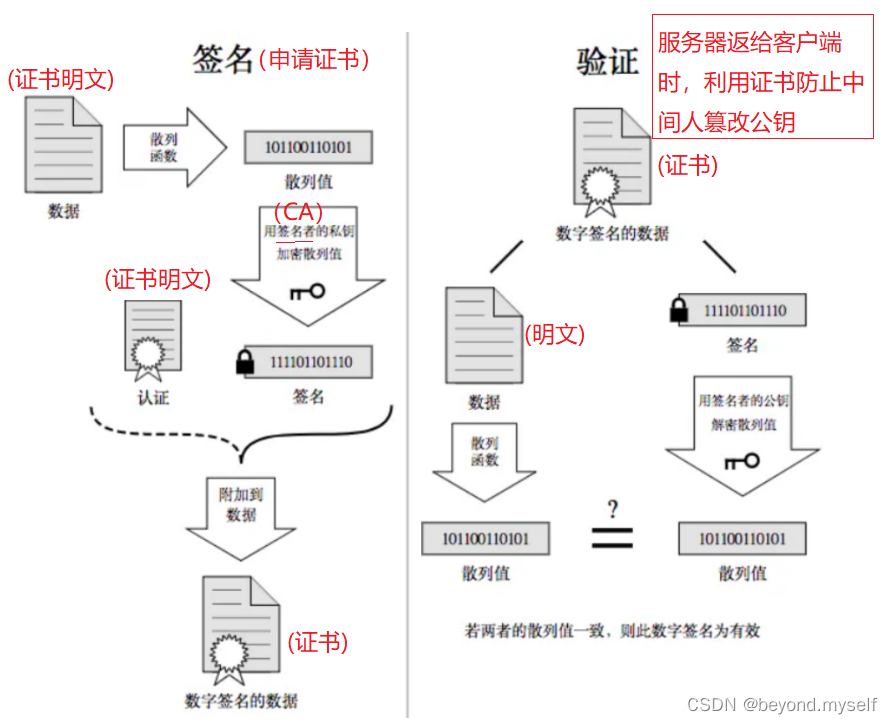
linux篇【14】:网络https协议
目录 一.HTTPS介绍 1.HTTPS 定义 2.HTTP与HTTPS (1)端口不同,是两套服务 (2)HTTP效率更高,HTTPS更安全 3.加密,解密,密钥 概念 4.为什么要加密? 5.常见的加密方式…...

1.9实验9:配置虚链路
1.4.4实验9:配置虚链路 实验目的(1) 实现OSPF 虚链路的配置 (2) 描述虚链路的作用 实验拓扑配置虚链路实验拓扑如图1-19所示。[1] 图1-19 配置虚链路 实验步骤...

三次握手-升级详解-注意问题
TCP建立连接的过程就是三次握手(Three-way Handshake),在建立连接的过程实际上就是客户端和服务端之间总共发送三个数据包。进行三次握手主要是就是为了确认双方都能接收到数据包和发送数据包,而客户端和服务端都会指定自己的初始…...

软件架构知识3-系统复杂度-高可用性、可扩展性、低成本、安全、规模
高可用性 系统无中断地执行其功能的能力,代表系统的可用性程度,是进行系统设计时的准则之一。 高可用的“冗余”解决方案,单纯从形式上来看,和之前讲的高性能是一样的,都是通过增加更多机 器来达到目的,但…...

SpringCloud学习笔记 - 自定义及解耦降级处理方法 - Sentinel
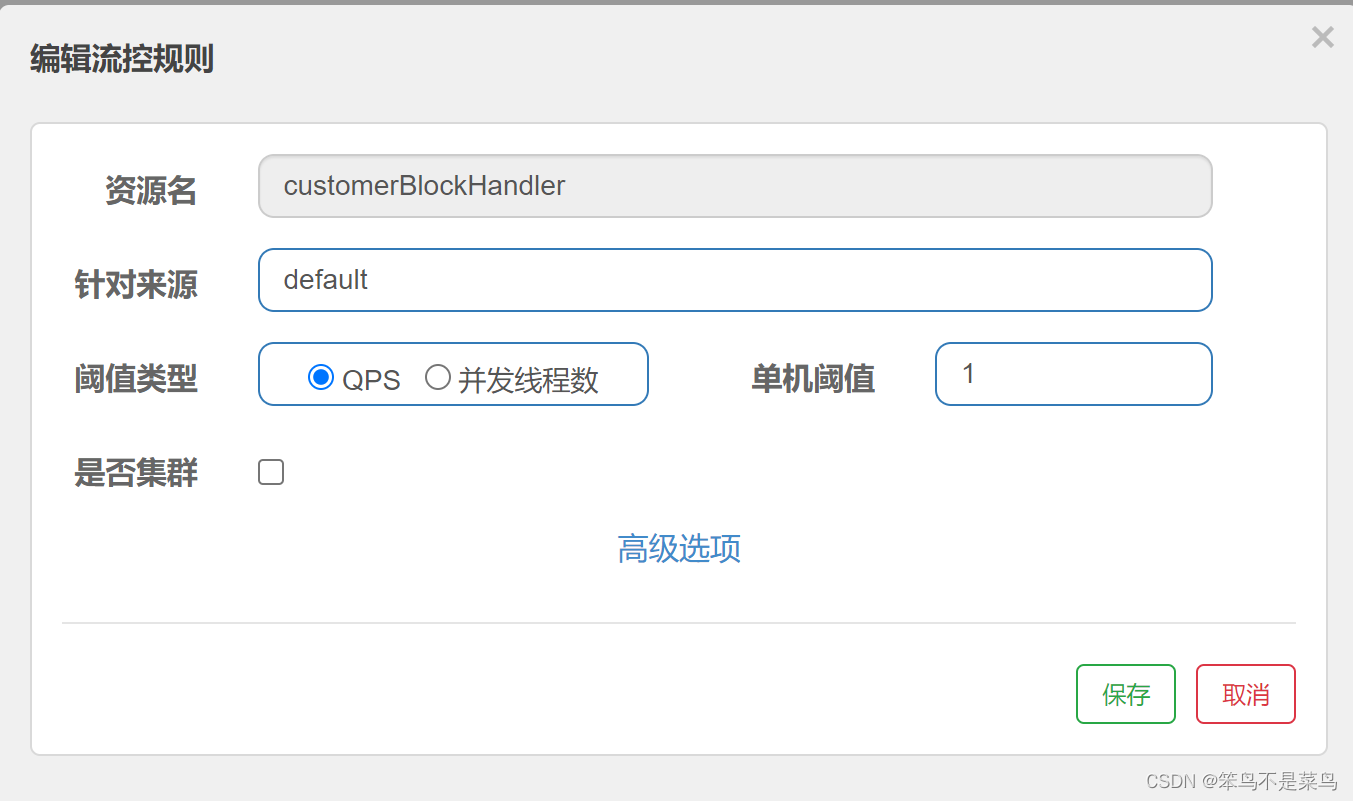
1. SentinelRecourse配置回顾 通过之前的学习,我们知道SentinelRecourse配置的资源定位可以通过两种方式实现:一种是URL,另一种是资源名称。这两种限流方式都要求资源ID唯一 RestController public class RateLimitController {GetMapping(…...

Redis之搭建一主多从
搭建redis一主多从的过程 1.在相应位置创建一个文件夹存放redis配置文件 mkdir myredis2.复制redis配置文件到此文件夹中 cp /opt/redis/redis/bin/redis.conf /opt/myredis/redis.conf3.新建三个配置文件 touch redis6379.conf touch redis6380.conf touch redis6381.conf4…...

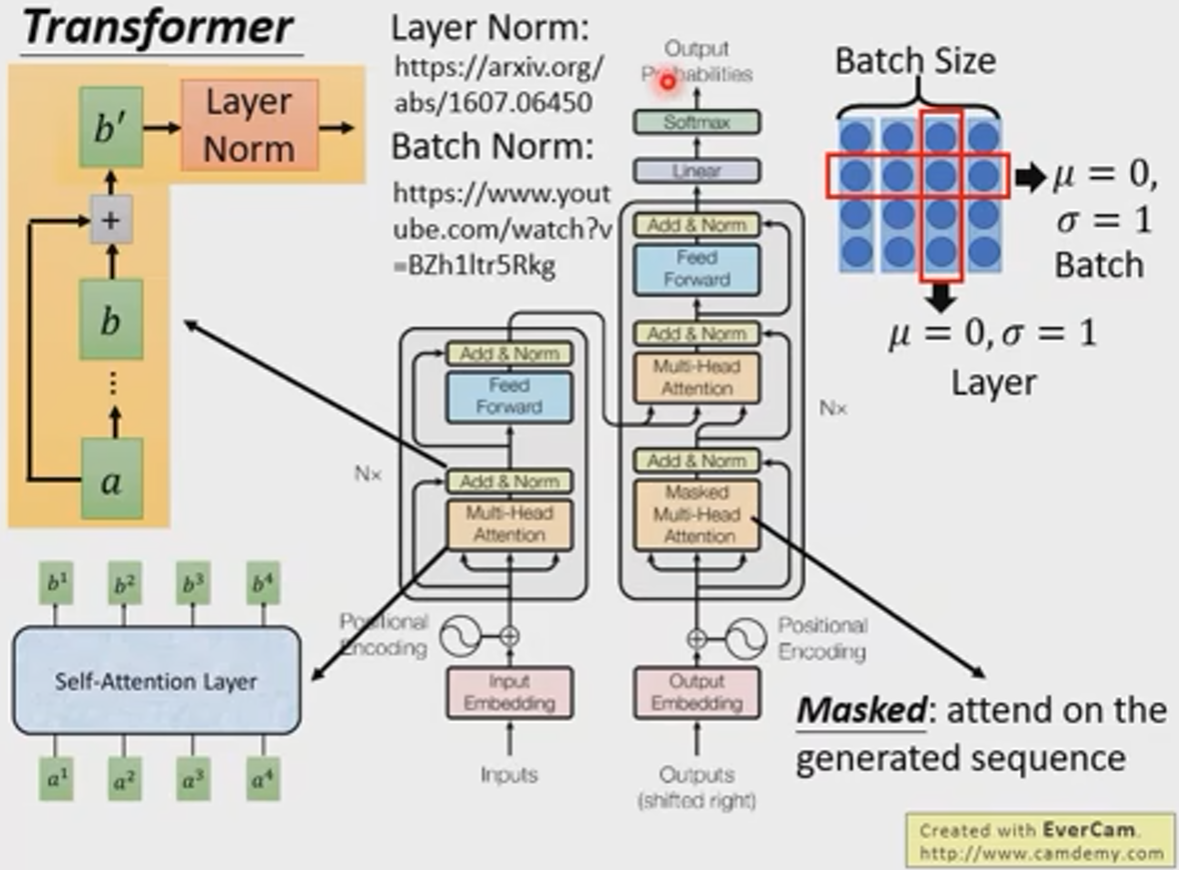
Transformer机制学习笔记
学习自https://www.bilibili.com/video/BV1J441137V6 RNN,CNN网络的缺点 难以平行化处理,比如我们要算b4b^4b4,我们需要一次将a1a^1a1~a4a^4a4依次进行放入网络中进行计算。 于是有人提出用CNN代替RNN 三角形表示输入,b1b^1b1的…...

1、第一个CUDA代码:hello gpu
目录第一个CUDA代码:hello gpu一、__global__ void GPUFunction()二、gpu<<<1,1>>>();三、线程块、线程、网格知识四、核函数中的printf();五、cudaDeviceSynchronize();第一个CUDA代码:hello gpu #include <stdio.h>void cpu(…...

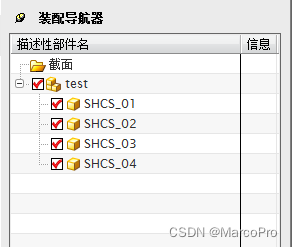
UG二次开发装配篇 添加/拖动/删除组件方法的实现
我们在UG装配的过程中,经常会遇到需要调整组件目录位置,在软件设计过程中可以通过在目录树里面拖动组件来完成。 那么,如果要用程序实现组件的移动/拖动,我们要怎么做呢? 本节就完成了添加/拖动/删除组件方法的实现&…...

【ros bag 包的设计原理、制作、用法汇总】
ros bag 包的设计原理 序列化和反序列化 首先知道Bag包就是为了录制消息,而消息的保存和读取就涉及到一个广义上的问题序列化和反序列化,它基本上无处不在,只是大部分人没有注意到,举个简单的例子,程序运行的时候,是直接操作的内存,也就是一个结构体或者一个对象,但内…...

Linux网络:聚合链路技术
目录 一、聚合链路技术 1、bonding作用 2、Bonding聚合链路工作模式 3、Bonding实现 一、聚合链路技术 1、bonding作用 将多块网卡绑定同一IP地址对外提供服务,可以实现高可用或者负载均衡。直接给两块网卡设置同一IP地址是不可以的。通过 bonding,…...

2023年数据安全的下一步是什么?
IT 预算和收入增长领域是每个年度开始时的首要考虑因素,在当前的世界经济状况下更是如此。 IT 部门和数据团队正在寻找确定优先级、维护和构建安全措施的最佳方法,同时又具有成本效益。 这是一个棘手的平衡点,但却是一个重要的平衡点&#…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...
