pinia实战 购物车(自定义插件实现pinia持久化)
目录
一、实例
二、需求
三. 代码解析
shop.vue
shop.ts
四、持久化插件
插件介绍
持久化实现思路
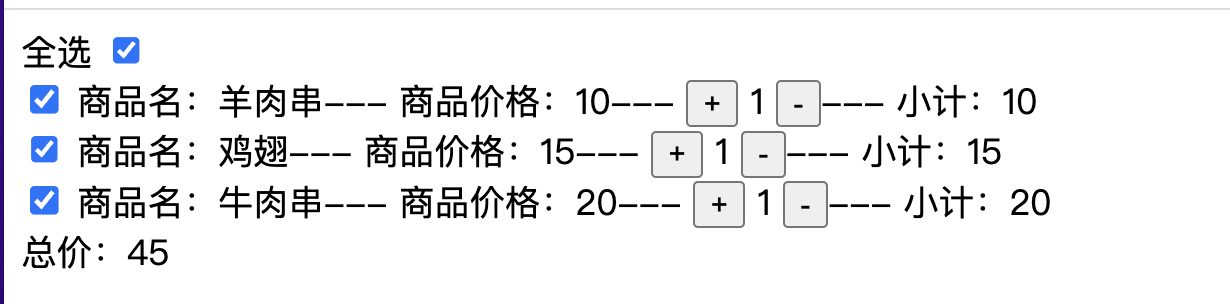
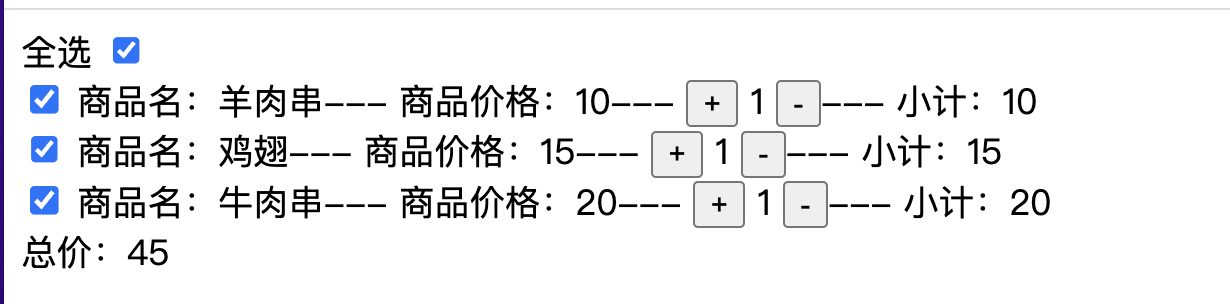
一、实例

二、需求
- 单选全选功能,并且可以互相联动
- 小计功能
- 总计功能
- 商品加减,数量为零时不能在减
三. 代码解析
shop.vue
1.获取shop模块实例
2.updateNum实现商品加减函数
3.allSelectChange 实现全选函数
4.singChange实现单选函数
<template><div>我是购物车</div><div>全选 <input type="checkbox" v-model="ShopStore.isAllSelect" @change="allSelectChange"></div> <div v-for="(item,index) in ShopStore.goods" :key="index"><input @change="singChange" v-model="item.select" type="checkbox" name="" id="">商品名:{{ item.name }} ----商品价格:{{ item.price }} ----<button @click="updateNum(index,1)">+</button>{{ item.num||1 }}<button @click="updateNum(index,-1)" >-</button>小记 {{ item.price*(item.num||1) }}</div><div>总价:{{ ShopStore.total }}</div>
</template>
<script setup lang="ts">
import { userShopStore } from "./store/shop";
const ShopStore = userShopStore()
const updateNum = (index: number, num: number) => {ShopStore.updateNum(index,num)
}
const allSelectChange = () => {ShopStore.allSelectChange()
}
const singChange = () => {ShopStore.singChange()
}
</script>shop.ts
导入 defineStore函数 interface 定义接口类 导出模块实例
state存放数据 goods商品数组实现接口 isAllSelect全选状态
getters 计算属性。通过filter过滤出选择项 reduce累加计算总计
actions 存放方法
updateNum 加减操作 初始化num 进行数值操作
allSelectChange 每次点击全选,都需要同步单选状态 控制全选
singChange:判断全选状态
import { defineStore } from "pinia";interface IGoods {name: string,price: number,num?: number,select?: boolean
}
export const userShopStore = defineStore('shop', {state() {return {goods: [{name: '羊肉串',price: 20},{name: '猪肉串',price: 15},{name: '鸡翅',price: 10}] as IGoods[],isAllSelect: false}},getters: {total(): number {return this.goods.filter(item => item.select).reduce((total, item) => total += (item.num || 1) * item.price, 0)}},actions: {updateNum(index: number, num: number) {//初始化numthis.goods[index].num = this.goods[index].num || 1//进行数值操作this.goods[index].num! += num},allSelectChange() {//每次点击全选,都需要同步单选状态this.goods.forEach((item) => {item.select = this.isAllSelect})},singChange() {this.isAllSelect = this.goods.every(item => item.select)}}
})四、持久化插件
插件介绍
Pinia 插件是一个函数,可以选择返回要添加到 store 的属性。 它需要一个可选参数,一个 context:
export function myPiniaPlugin(context) {context.pinia // 使用 `createPinia()` 创建的 piniacontext.app // 使用 `createApp()` 创建的当前应用程序(仅限 Vue 3)context.store // 插件正在扩充的 storecontext.options // 定义存储的选项对象传递给`defineStore()`// ...
}
持久化实现思路
监听state的变化,把每次变化的结果放到localStorage里面。初始化的时候回显数据
import { PiniaPluginContext } from "pinia";export function persistedstate(context: PiniaPluginContext) {// 初始化回显数据const shop = JSON.parse(localStorage.getItem(context.store.$id) || "{}");context.store.$patch(shop);// 订阅每次state的变化context.store.$subscribe((_mutation, state) => {localStorage.setItem(_mutation.storeId, JSON.stringify(state));},{detached: true,});
}相关文章:

pinia实战 购物车(自定义插件实现pinia持久化)
目录 一、实例 二、需求 三. 代码解析 shop.vue shop.ts 四、持久化插件 插件介绍 持久化实现思路 一、实例 二、需求 单选全选功能,并且可以互相联动 小计功能 总计功能 商品加减,数量为零时不能在减 三. 代码解析 shop.vue 1.获取shop模块实…...

idea使用本地代码远程调试线上运行代码---linux环境
场景: 之前介绍过windows环境上,用idea进行远程调试那么在linux环境下实战一下 环境: linux 测试应用:使用docker部署的platform-multiappcenter-base-app-1.0.0-SNAPSHOT.jar 应用 测试应用端口:19001 测试工具&…...

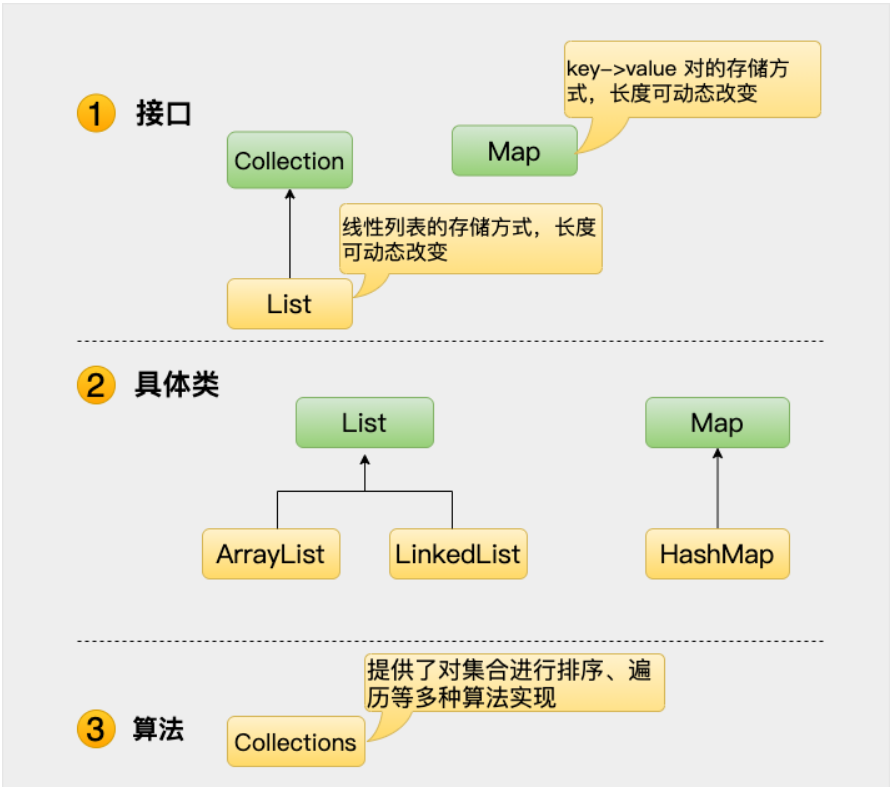
Java 基础面试题——集合
目录1.Java 有哪些常用容器(集合)?2.Collection 和 Collections 有什么区别?3.List、Set、Map 之间的区别是什么?4.HashMap 的长度为什么是 2 的 N 次方?源码中是如何保证的?5.HashMap 和 Hasht…...

编程思想、方法论和架构模式的应用
概要编程思想是指在编写代码时所采用的基本思维方式和方法论。分类编程思想分类:面向对象编程(Object-Oriented Programming,简称OOP):把数据和对数据的操作封装在一起,通过类和对象的概念实现模块化、可重…...

Vue|事件处理
事件处理1. 事件使用1.1 事件绑定1.2 事件参数2. 事件修饰符2.1 阻止默认事件2.2 阻止事件冒泡2.3 事件只允许触发一次2.4 事件捕获2.5 操作当前元素2.6 行为立即执行无需等待回调3. 键盘事件4. 本章小结4.1 事件使用小结4.2 事件修饰符小结4.3 键盘事件小结1. 事件使用 1.1 事…...

css书写方式
目录标题一、css是什么?二、css的书写方式1、行内样式【不推荐使用,太固定】2、页面样式(又叫内联样式)3、外联样式【店家推荐】4、import与link标签的区别一、css是什么? css(cascade style sheet)是用来装饰和装扮页…...

Python网络爬虫 学习笔记(2)BeaufitulSoup库
文章目录BeautifulSoup库的基本介绍HTML标签的获取和相关属性HTML文档的遍历prettify()方法使用BeautifulSoup库对HTML文件进行内容查找信息的标记的相关概念(非重点)find_all()方法(重点)综合实例:爬取软科2022中国大…...

JavaScript------内建对象
一、解构赋值 1、数组的解构 1.1、解构赋值 const arr ["孙悟空", "猪八戒", "沙和尚"];let a, b, c;[a, b, c] arr; // 等同于 [a, b, c] ["孙悟空", "猪八戒", "沙和尚"] 1.2、声明同时解构 let [d, e…...

React + Redux 处理异步请求
redux 处理异步请求 方式一:在 componentDidmount 中直接进⾏请求,在将数据同步到 redux 创建 Store 仓库 import {createStore } from redux;const defaultState = {banners: [] }const reducer =...

揭秘涨薪50%经验:从功能测试到自动化测试,我是如何蜕变的?
本人在今年互联网大环境如此严峻的情况下,作为一个刚毕业不到一年的初级测试,赶在“金三银四”依然拿到了一些面试机会,并且成功拿下4家公司的offer,其中不乏互联网大厂,而且最高总包给到了接近double(无炫…...
【论文速递】MMM2020 - 电子科技大学提出一种新颖的局部变换模块提升小样本分割泛化性能
【论文速递】MMM2020 - 电子科技大学提出一种新颖的局部变换模块提升小样本分割泛化性能 【论文原文】:A New Local Transformation Module for Few-shot Segmentation 【作者信息】:Yuwei Yang, Fanman Meng, Hongliang Li, Qingbo Wu,Xiaolong Xu an…...
)
补充前端面试题(二)
#$set数据变化视图不更新问题, 当在项目中直接设置数组的某一项的值,或者直接设置对象的某个属性值,这个时候,你会发现页面并没有更新。这是因为 Object.defineProperty()限制,监听不到变化。解决方式:this.$set(你要改…...

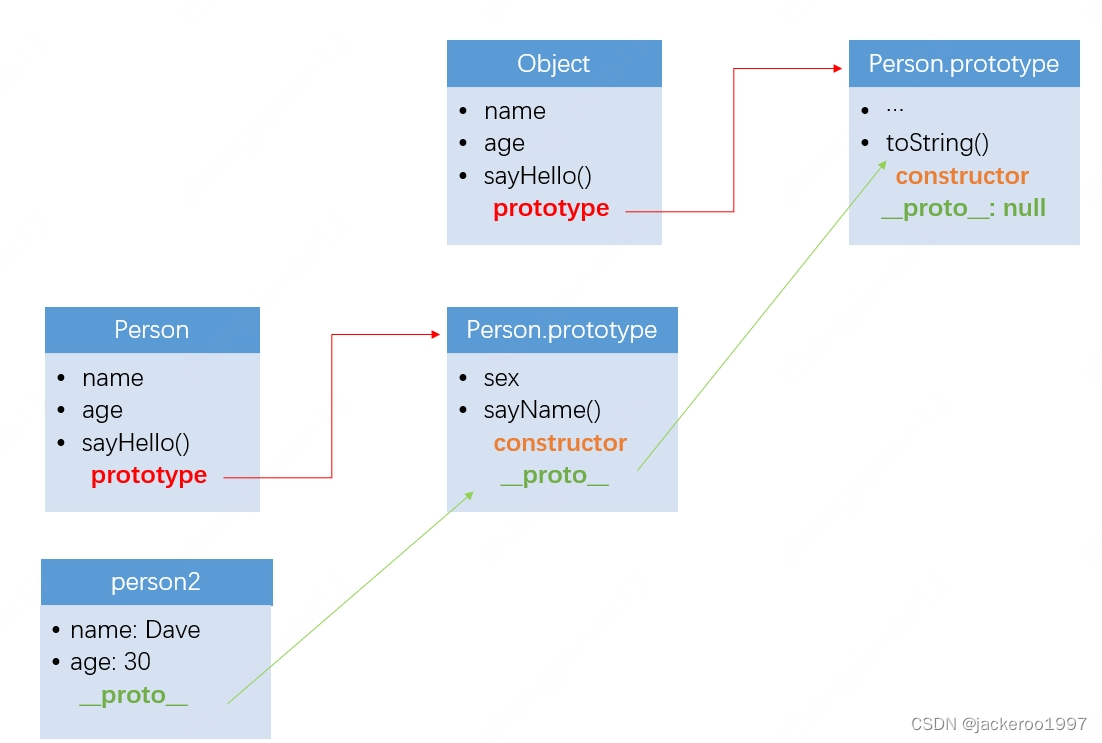
JavaScript原型、原型链、原型方法
文章目录原型和原型链prototype、 __ proto __ 、constructor原型链原型方法instanceOfhasOwnPropertyObject.create()、new Object()总结原型和原型链 prototype、 __ proto __ 、constructor 首先我们看下面一段代码 // 构造函数Personfunction Person(name, age) {this.na…...

linux篇【14】:网络https协议
目录 一.HTTPS介绍 1.HTTPS 定义 2.HTTP与HTTPS (1)端口不同,是两套服务 (2)HTTP效率更高,HTTPS更安全 3.加密,解密,密钥 概念 4.为什么要加密? 5.常见的加密方式…...

1.9实验9:配置虚链路
1.4.4实验9:配置虚链路 实验目的(1) 实现OSPF 虚链路的配置 (2) 描述虚链路的作用 实验拓扑配置虚链路实验拓扑如图1-19所示。[1] 图1-19 配置虚链路 实验步骤...

三次握手-升级详解-注意问题
TCP建立连接的过程就是三次握手(Three-way Handshake),在建立连接的过程实际上就是客户端和服务端之间总共发送三个数据包。进行三次握手主要是就是为了确认双方都能接收到数据包和发送数据包,而客户端和服务端都会指定自己的初始…...

软件架构知识3-系统复杂度-高可用性、可扩展性、低成本、安全、规模
高可用性 系统无中断地执行其功能的能力,代表系统的可用性程度,是进行系统设计时的准则之一。 高可用的“冗余”解决方案,单纯从形式上来看,和之前讲的高性能是一样的,都是通过增加更多机 器来达到目的,但…...

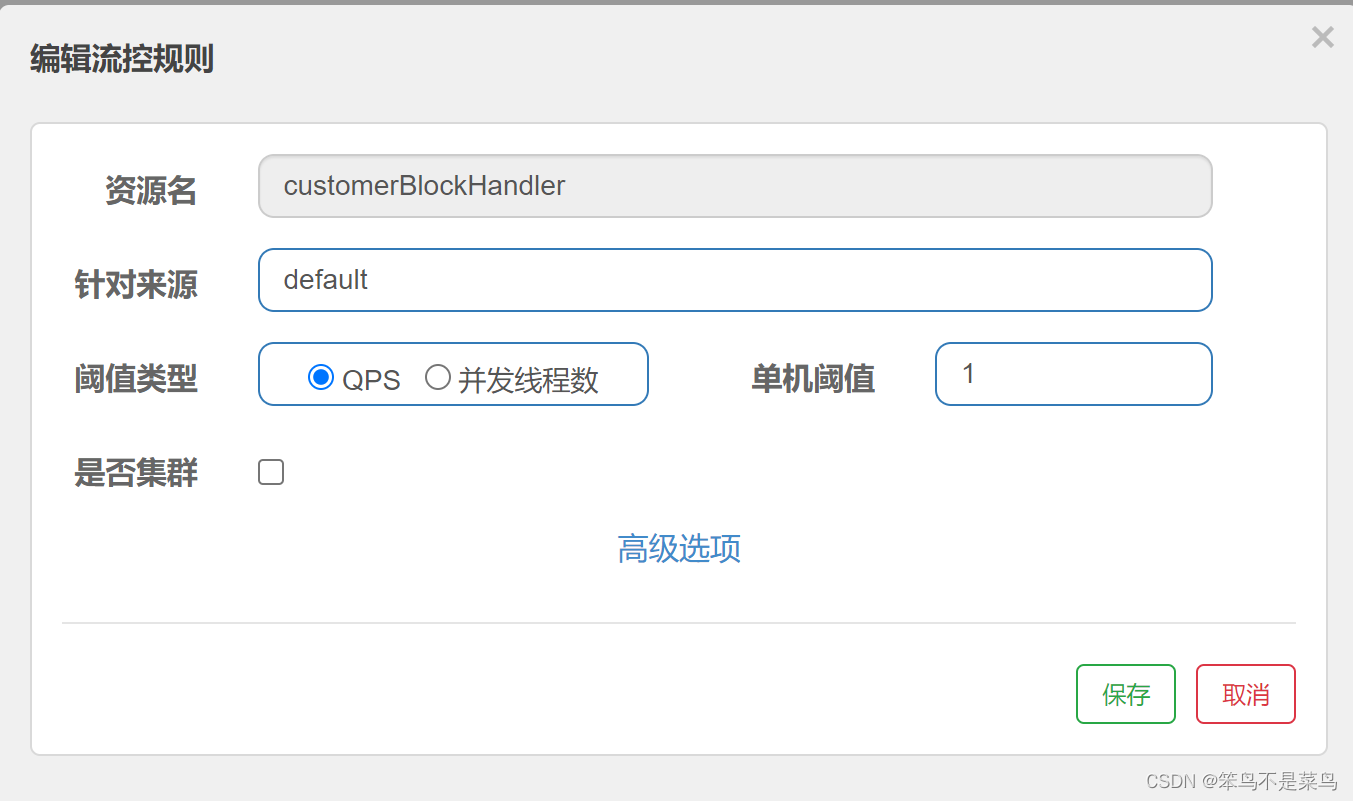
SpringCloud学习笔记 - 自定义及解耦降级处理方法 - Sentinel
1. SentinelRecourse配置回顾 通过之前的学习,我们知道SentinelRecourse配置的资源定位可以通过两种方式实现:一种是URL,另一种是资源名称。这两种限流方式都要求资源ID唯一 RestController public class RateLimitController {GetMapping(…...

Redis之搭建一主多从
搭建redis一主多从的过程 1.在相应位置创建一个文件夹存放redis配置文件 mkdir myredis2.复制redis配置文件到此文件夹中 cp /opt/redis/redis/bin/redis.conf /opt/myredis/redis.conf3.新建三个配置文件 touch redis6379.conf touch redis6380.conf touch redis6381.conf4…...

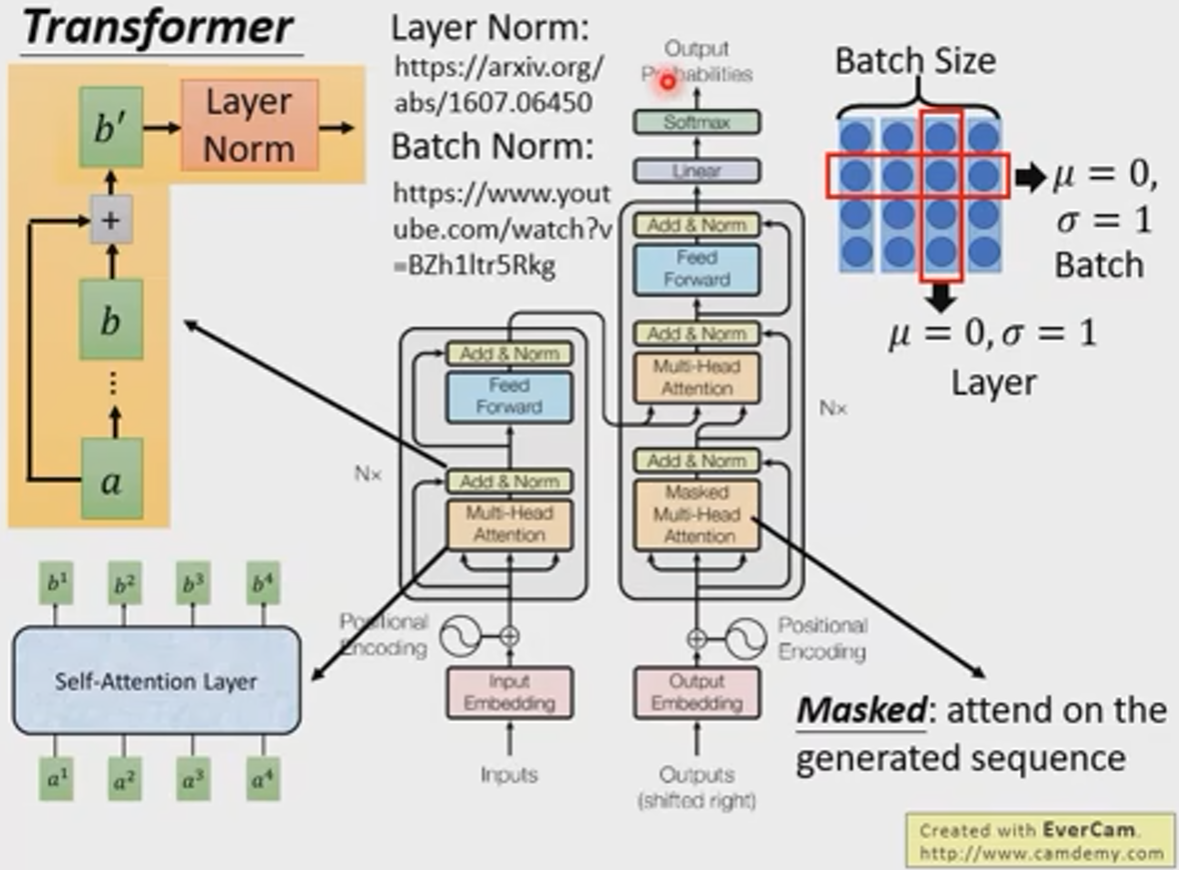
Transformer机制学习笔记
学习自https://www.bilibili.com/video/BV1J441137V6 RNN,CNN网络的缺点 难以平行化处理,比如我们要算b4b^4b4,我们需要一次将a1a^1a1~a4a^4a4依次进行放入网络中进行计算。 于是有人提出用CNN代替RNN 三角形表示输入,b1b^1b1的…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
