若依ruoyi——手把手教你制作自己的管理系统【二、修改样式】
阿里图标一( ̄︶ ̄*))
图片白嫖一((* ̄3 ̄)╭
********* 专栏略长 ==== 爆肝万字 ==== 细节狂魔 ==== 请准备好一键三连 *********
运行成功后:

idea后台正常先挂着 我习惯用VScode操作 当然如果有两台机子 一个挂后台一个改前端就更好了
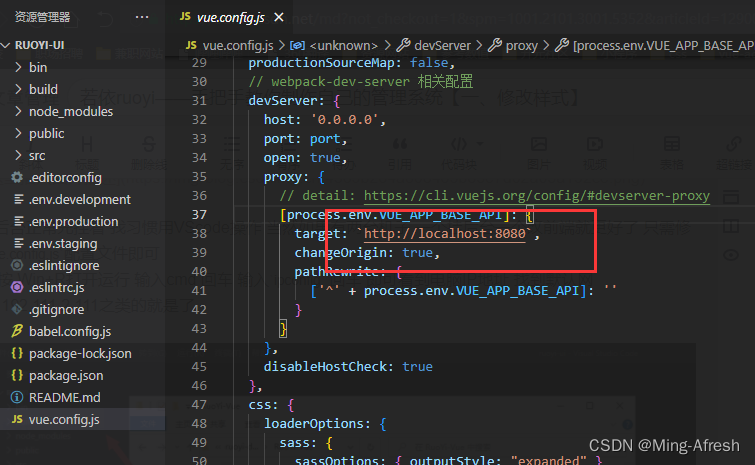
只需修改vue.config.js配置文件即可
eg:按Win+R打开运行 输入cmd 回车 输入ipconfig回车 即可看到电脑IP地址
找到默认网关…192.111.2.111之类的就是了 替换掉本地运行的http://localhost:8080
或者一台电脑运行前后端 那就无需VScode了 一个idea运行足以
当然 若依也会替我们想到这些 所以有更好的方法 只运行前端无需后端(仅适用于修改样式) 把http://localhost:8080改为http://vue.ruoyi.vip/prod-api/
重启项目npm run dev


一ヽ(✿゚▽゚)ノ 清理一下ヽ(✿゚▽゚)ノ
①.首页(先删改掉一会再处理 源码字太多 看着头疼)

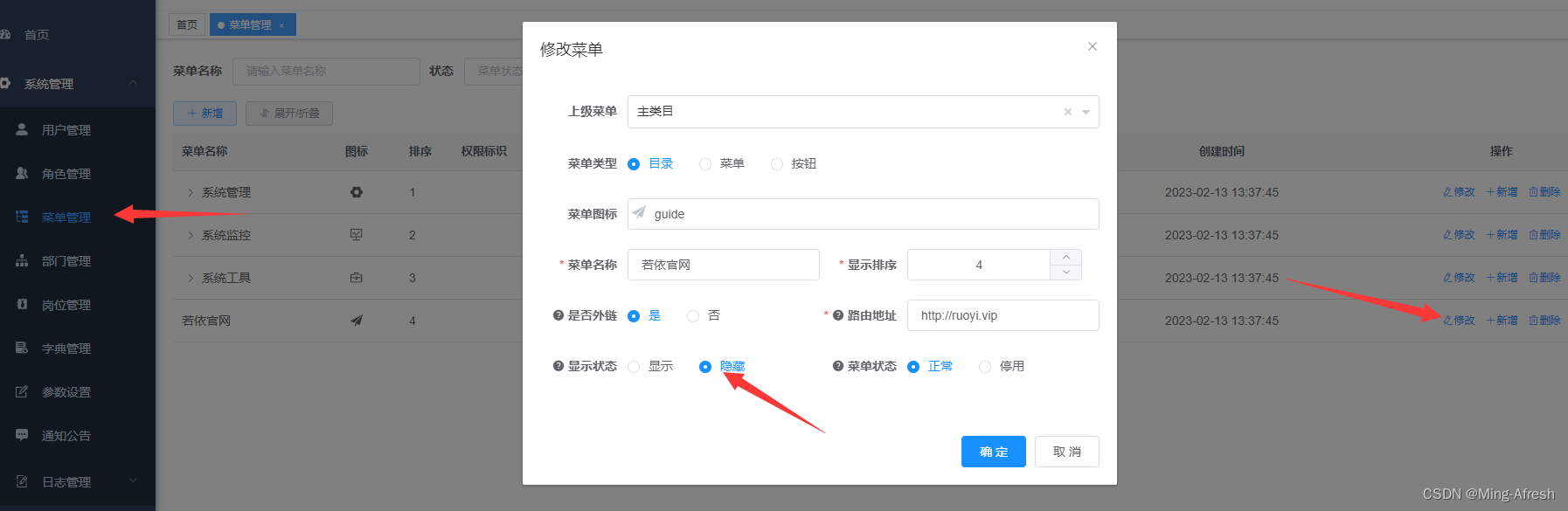
②.若依官网导航栏隐藏下

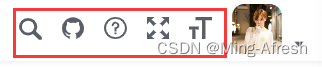
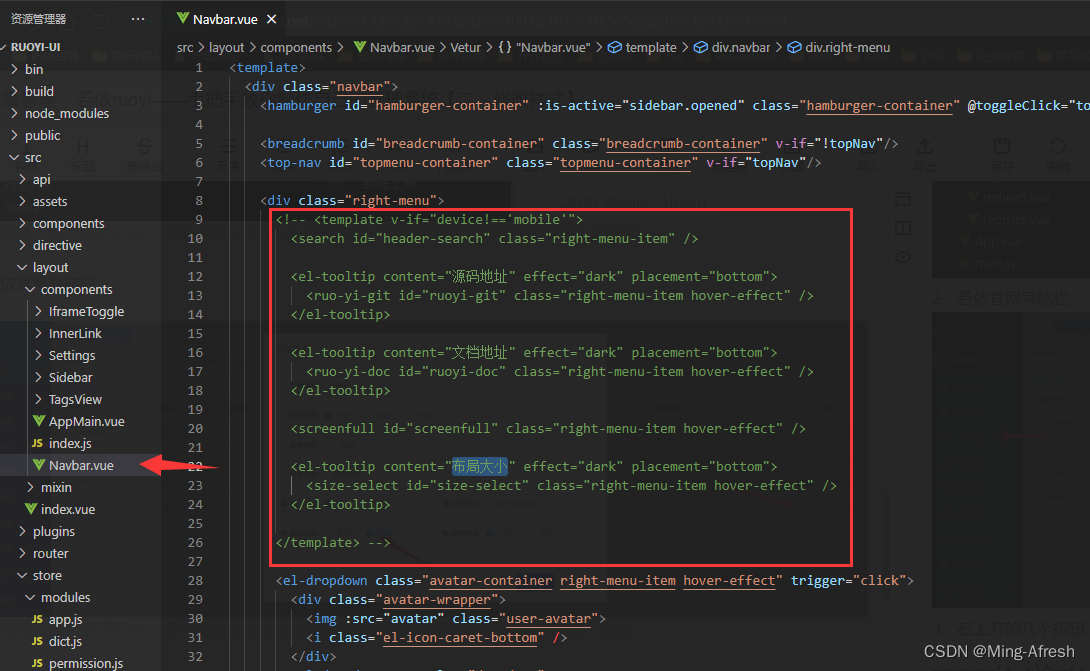
③.右上方的几个按钮工具栏 全局搜 布局大小 找到 Navbar.vue 按需注释即可


一一一一( •̀ .̫ •́ )✧一( •̀ .̫ •́ )✧一正片开始一( •̀ .̫ •́ )✧一( •̀ .̫ •́ )✧一一一一
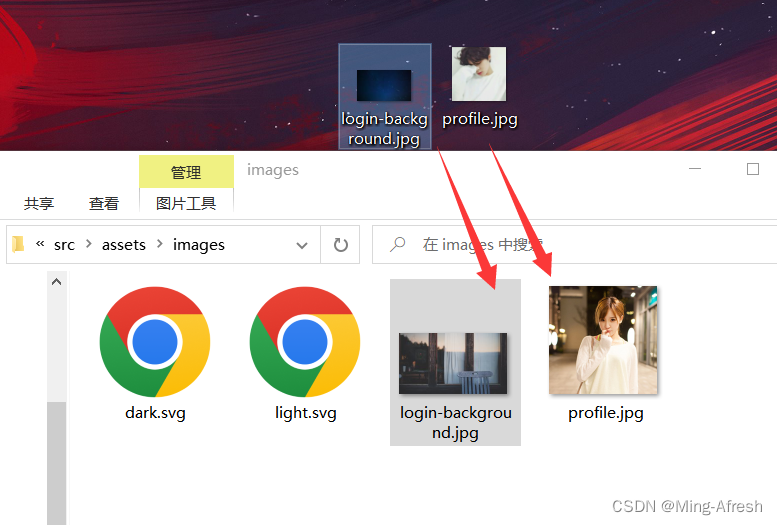
1、换个背景和头像:
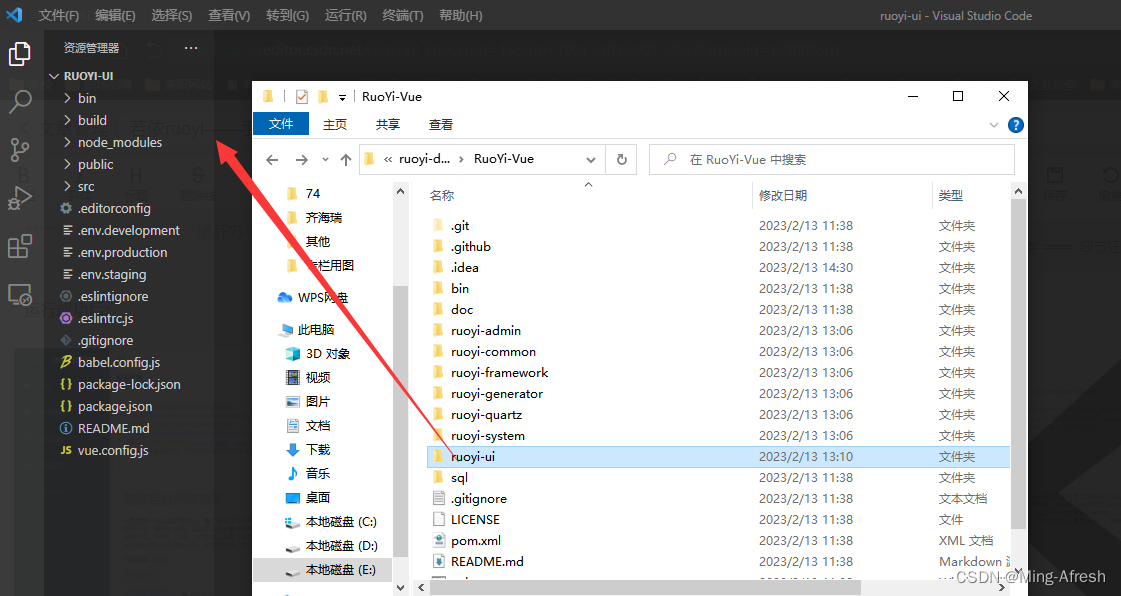
找到图片存放位置E:\ruoyi-demo\RuoYi-Vue\ruoyi-ui\src\assets\images 注意图片格式 .jpg

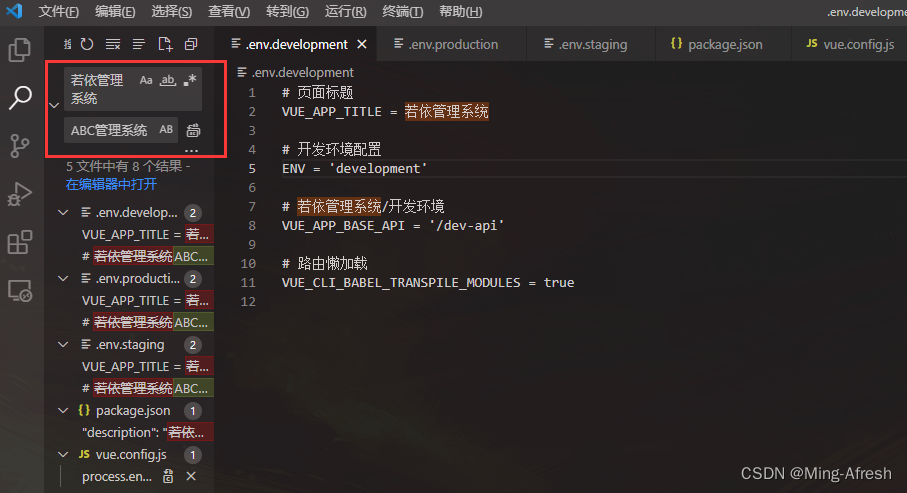
2、修改网页标题:
五处全部替换 重启

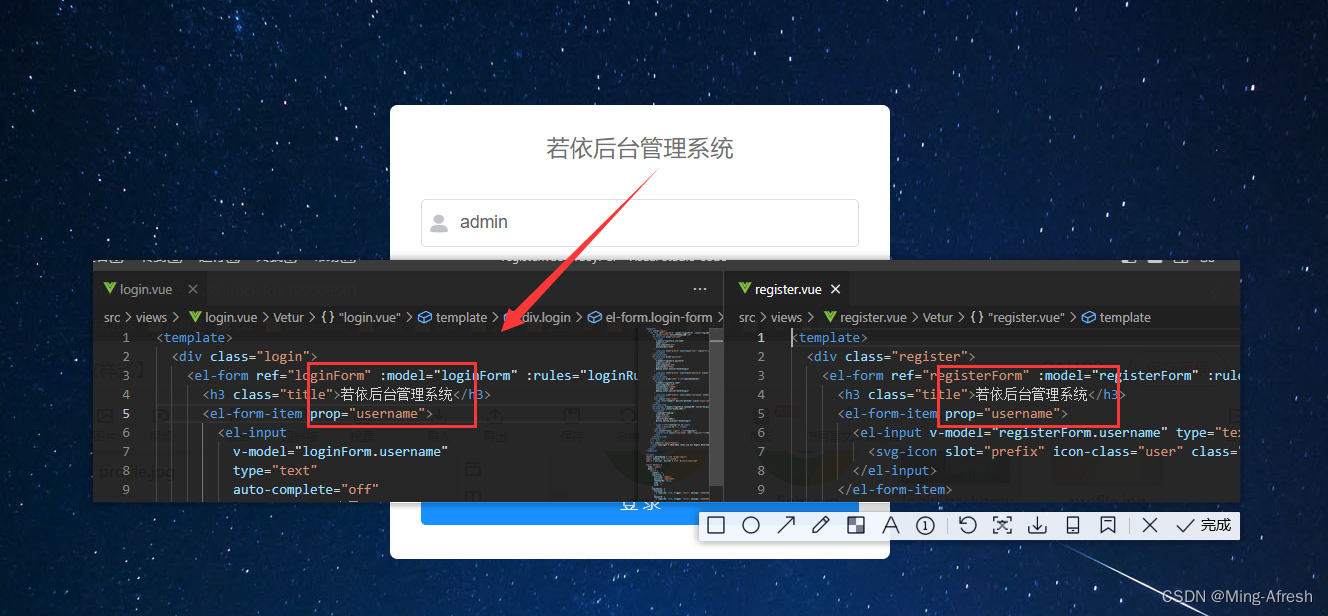
捎带手改下登录页

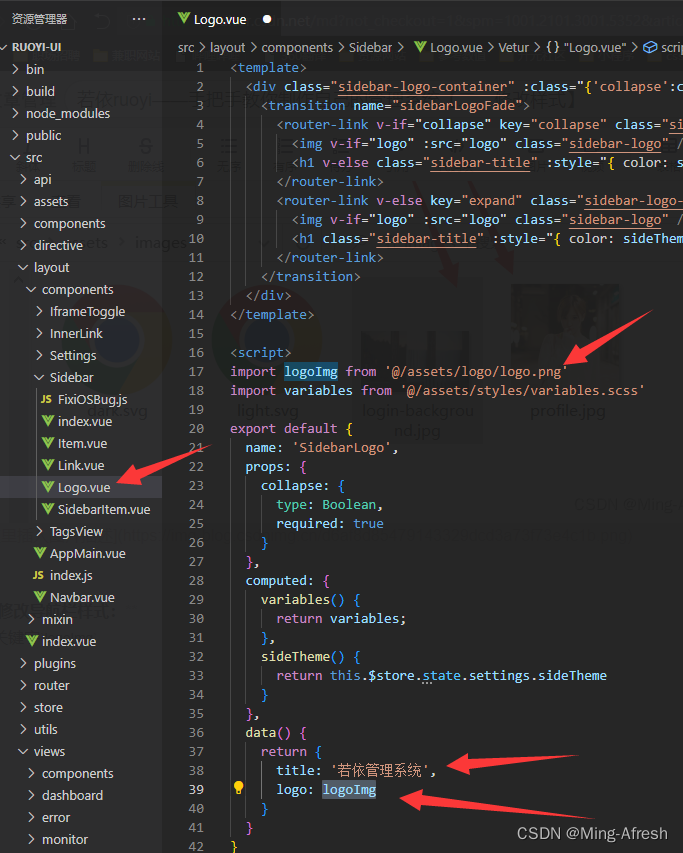
3、修改侧面导航栏样式:
搜索关键字logoImg
更改文字title: '若依管理系统',
不要图标logo: logoImg 改成 logo: false
更换图标 找到RuoYi-Vue\ruoyi-ui\src\assets\logo 方法同上

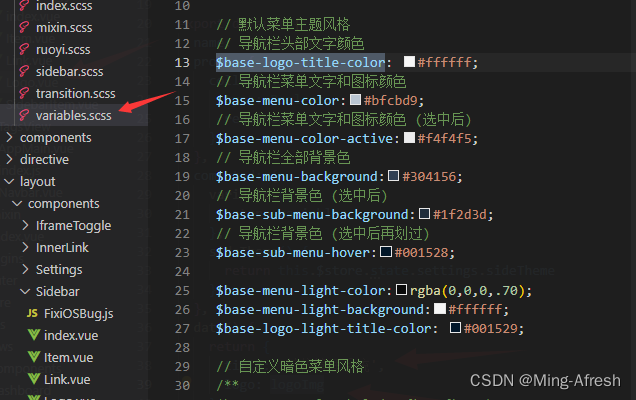
修改颜色 搜索关键字$base-logo-title-color 注释我写完了 自定义修改 看个人喜好


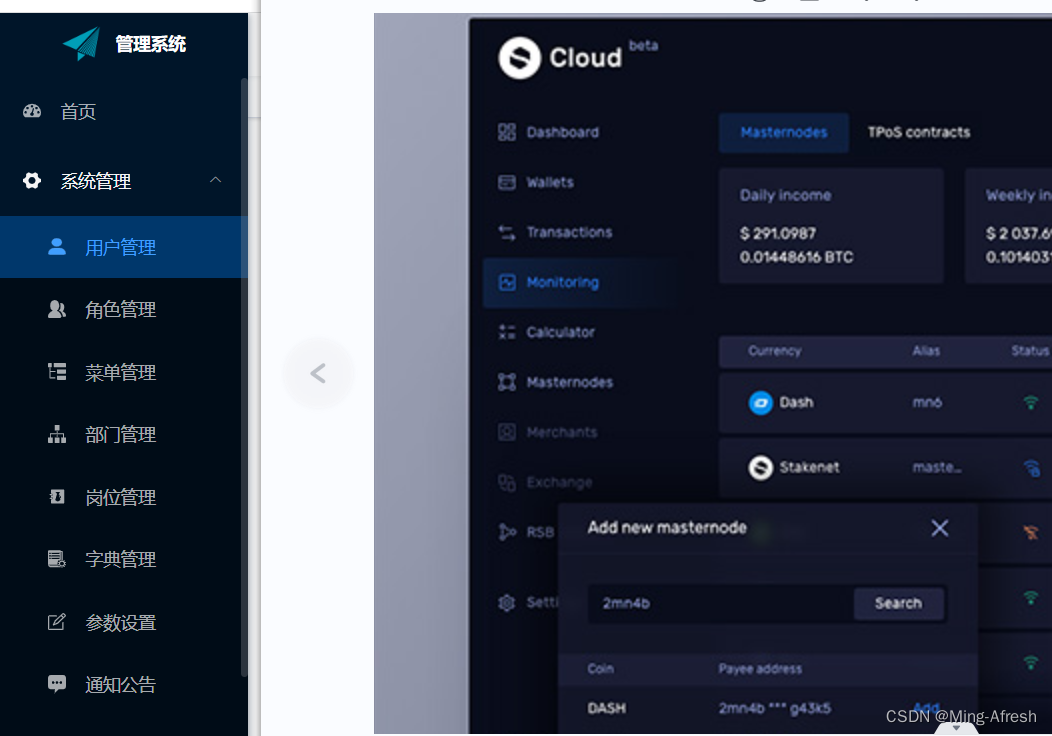
我按照右侧UI简单修改的样式:($base-sidebar-width 为导航栏宽度)
$base-menu-color:hsla(0,0%,100%,.65);
$base-menu-color-active:#f4f4f5;
$base-menu-background:#001529;
$base-logo-title-color: #ffffff;
$base-menu-light-color:rgba(0,0,0,.70);
$base-menu-light-background:#ffffff;
$base-logo-light-title-color: #001529;
$base-sub-menu-background:#000c17;
$base-sub-menu-hover:#004688b0;
$base-sidebar-width: 200px;
4、修改顶部导航栏标签页及面包屑样式:
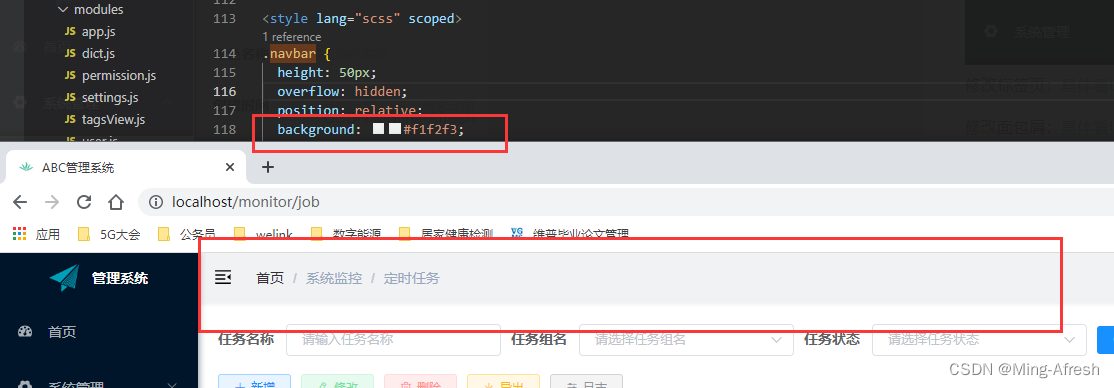
原标签页及面包屑样式:

关闭标签页:全局搜 tagsView 找到 settings.js中的tagsView 改为 false 即可(还有导航栏及其他开关也可更改)

修改标签页:按照UI改
修改面包屑:具体看UI的设计不过可以基于Element写
自定义添加可在 Navbar.vue 中修改添加变换 <breadcrumb id="breadcrumb-container" class="breadcrumb-container" /> 以及它的 CSS 比如我把它们的父级元素 .navbar 换个背景色 当然也可以把它注释掉采用标签页的方式

5、导航分页:
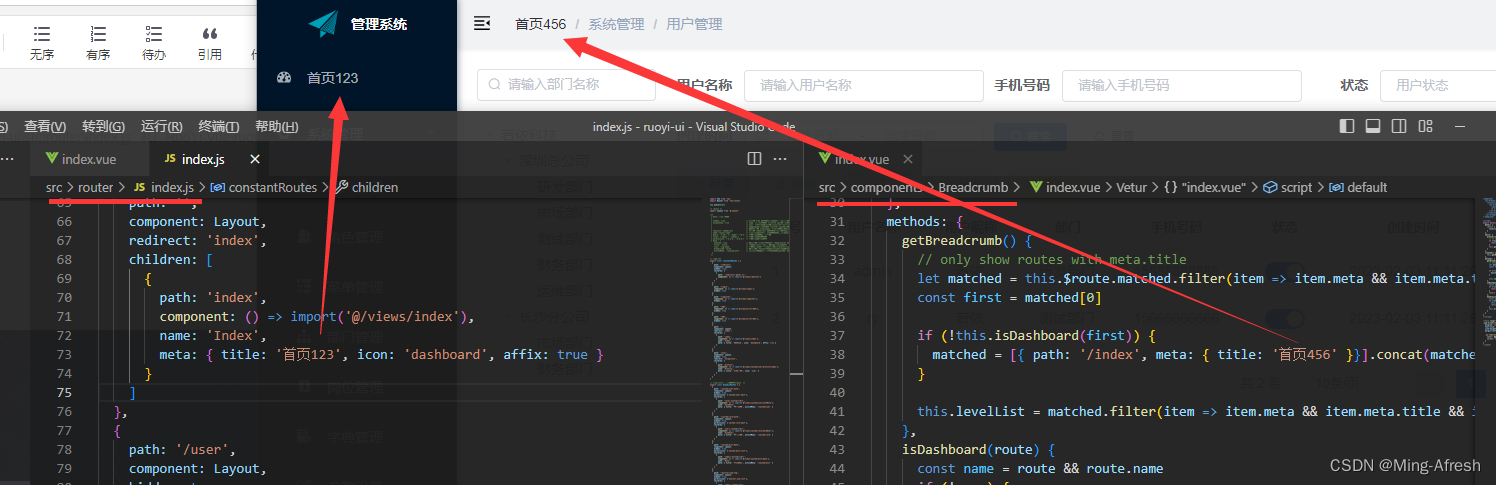
①.修改首页文字
全局搜 首页 找到 RuoYi-Vue\ruoyi-ui\src\router\index.js 和 RuoYi-Vue\ruoyi-ui\src\components\Breadcrumb\index.vue 对应关系如下

②.首页显示内容
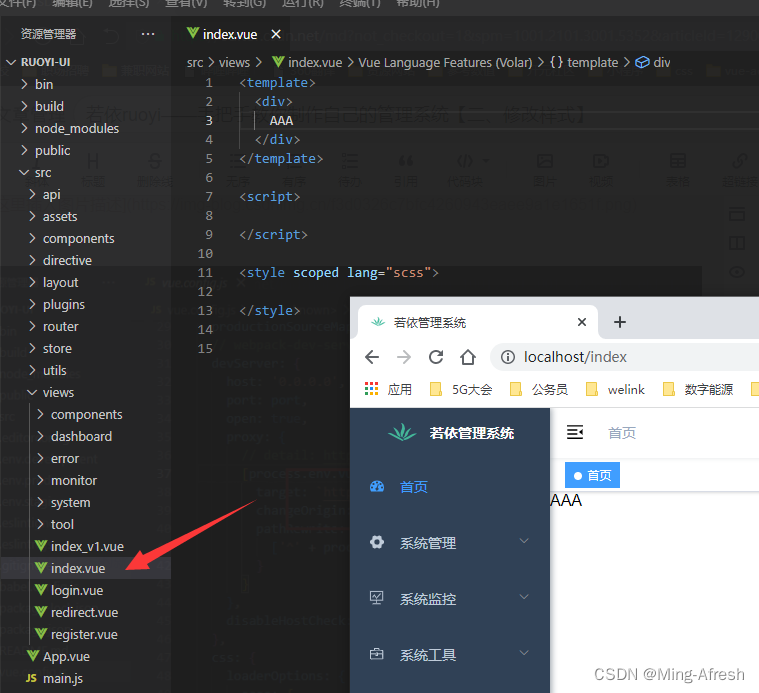
若依源码首页显示的是链接和文字 我们文章上面已经给他先换掉成AAA了(字多的我看着迷糊)现在我们来改首页
一般需求 比如首页大屏可视化 或 首页即菜单分页 都可以实现的哈
Ⅰ.单页面首页
直接操作 RuoYi-Vue\ruoyi-ui\src\views\index.vue 可以插入Demo试一试 推荐两个我自己写的静态页面哈
Ⅱ.Vue引入子页
当我们没有明确的首页内容时就看菜单 比如我有两个菜单 A菜单的重要性略大 我把A菜单排名放第一位 A菜单下有a、b两个子页 我登陆进来直接就想跳转到A-a子页面怎么做?
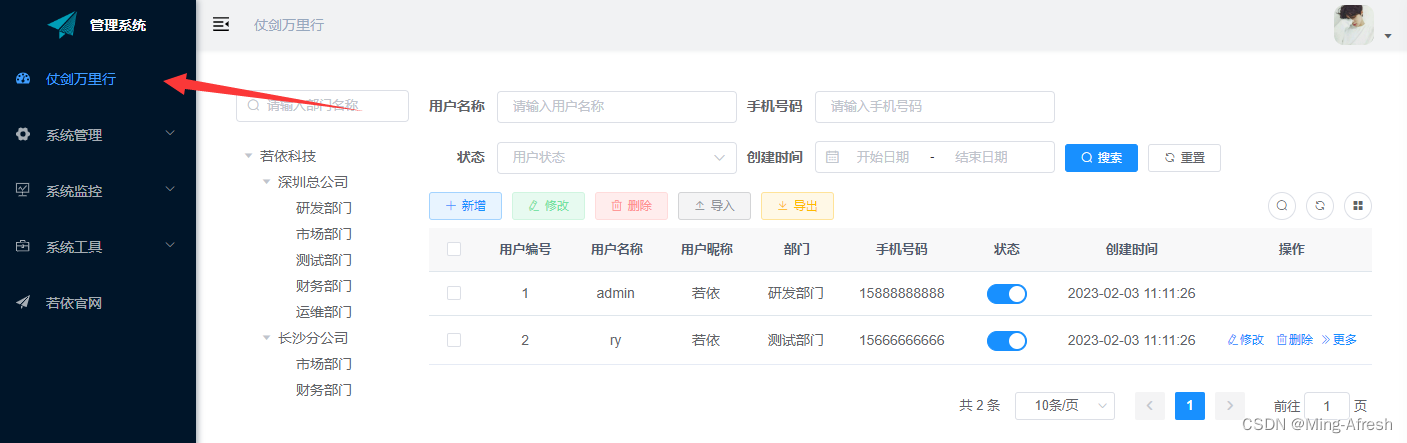
还是 RuoYi-Vue\ruoyi-ui\src\views\index.vue 页面 替换下方代码 我这里用 系统管理一用户管理 views/system/user/index.vue (@/views/system/user/index.vue) 举例子 效果如下(其他菜单或分页同理):
<template><div class="app-container"><Table></Table></div>
</template><script>import Table from "@/views/system/user/index.vue"export default {components: { Table },}
</script>

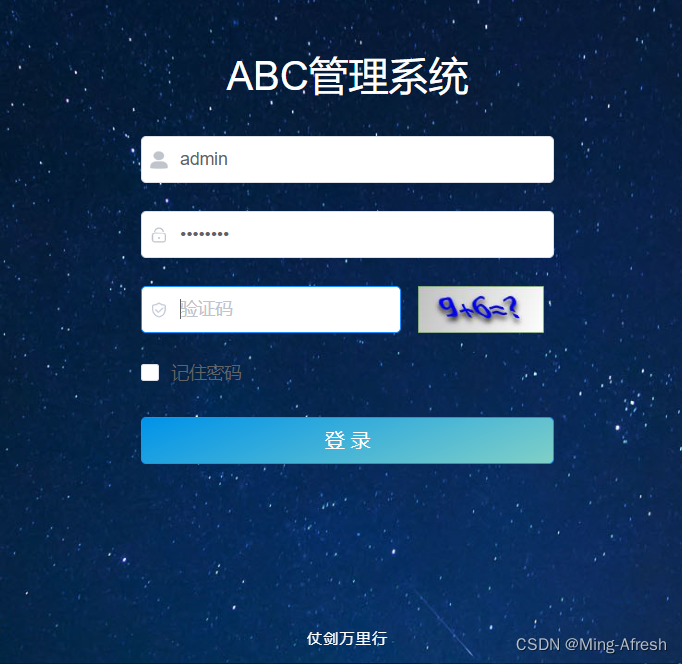
6、修改登录页:

<template><div class="login"><el-form ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form"><h3 class="title">ABC管理系统</h3><el-form-item prop="username"><el-inputv-model="loginForm.username"type="text"auto-complete="off"placeholder="账号"><svg-icon slot="prefix" icon-class="user" class="el-input__icon input-icon" /></el-input></el-form-item><el-form-item prop="password"><el-inputv-model="loginForm.password"type="password"auto-complete="off"placeholder="密码"@keyup.enter.native="handleLogin"><svg-icon slot="prefix" icon-class="password" class="el-input__icon input-icon" /></el-input></el-form-item><el-form-item prop="code" v-if="captchaEnabled"><el-inputv-model="loginForm.code"auto-complete="off"placeholder="验证码"style="width: 63%"@keyup.enter.native="handleLogin"><svg-icon slot="prefix" icon-class="validCode" class="el-input__icon input-icon" /></el-input><div class="login-code"><img :src="codeUrl" @click="getCode" class="login-code-img"/></div></el-form-item><el-checkbox v-model="loginForm.rememberMe" style="margin:0px 0px 25px 0px;">记住密码</el-checkbox><el-form-item style="width:100%;"><el-button:loading="loading"size="medium"type="primary"style="width:100%;"@click.native.prevent="handleLogin"class="login-btn"><span v-if="!loading">登 录</span><span v-else>登 录 中...</span></el-button><div style="float: right;" v-if="register"><router-link class="link-type" :to="'/register'">立即注册</router-link></div></el-form-item></el-form><!-- 底部 --><div class="el-login-footer"><span>仗剑万里行</span></div></div>
</template><script>
import { getCodeImg } from "@/api/login";
import Cookies from "js-cookie";
import { encrypt, decrypt } from '@/utils/jsencrypt'export default {name: "Login",data() {return {codeUrl: "",loginForm: {username: "admin",password: "admin123",rememberMe: false,code: "",uuid: ""},loginRules: {username: [{ required: true, trigger: "blur", message: "请输入您的账号" }],password: [{ required: true, trigger: "blur", message: "请输入您的密码" }],code: [{ required: true, trigger: "change", message: "请输入验证码" }]},loading: false,// 验证码开关captchaEnabled: true,// 注册开关register: false,redirect: undefined};},watch: {$route: {handler: function(route) {this.redirect = route.query && route.query.redirect;},immediate: true}},created() {this.getCode();this.getCookie();},methods: {getCode() {getCodeImg().then(res => {this.captchaEnabled = res.captchaEnabled === undefined ? true : res.captchaEnabled;if (this.captchaEnabled) {this.codeUrl = "data:image/gif;base64," + res.img;this.loginForm.uuid = res.uuid;}});},getCookie() {const username = Cookies.get("username");const password = Cookies.get("password");const rememberMe = Cookies.get('rememberMe')this.loginForm = {username: username === undefined ? this.loginForm.username : username,password: password === undefined ? this.loginForm.password : decrypt(password),rememberMe: rememberMe === undefined ? false : Boolean(rememberMe)};},handleLogin() {this.$refs.loginForm.validate(valid => {if (valid) {this.loading = true;if (this.loginForm.rememberMe) {Cookies.set("username", this.loginForm.username, { expires: 30 });Cookies.set("password", encrypt(this.loginForm.password), { expires: 30 });Cookies.set('rememberMe', this.loginForm.rememberMe, { expires: 30 });} else {Cookies.remove("username");Cookies.remove("password");Cookies.remove('rememberMe');}this.$store.dispatch("Login", this.loginForm).then(() => {this.$router.push({ path: this.redirect || "/" }).catch(()=>{});}).catch(() => {this.loading = false;if (this.captchaEnabled) {this.getCode();}});}});}}
};
</script><style rel="stylesheet/scss" lang="scss">
.login {display: flex;justify-content: center;align-items: center;height: 100%;background-image: url("../assets/images/login-background.jpg");background-size: cover;
}
.title {margin: 0px auto 30px auto;text-align: center;color: #fff;font-size: 32px;font-weight: 500;
}.login-form {border-radius: 6px;background: rgba(0,0,0,0);width: 380px;padding: 25px 25px 5px 25px;.el-input {height: 38px;input {height: 38px;}}.input-icon {height: 39px;width: 14px;margin-left: 2px;}
}
.login-tip {font-size: 13px;text-align: center;color: #bfbfbf;
}
.login-code {width: 33%;height: 38px;float: right;img {cursor: pointer;vertical-align: middle;}
}
.el-login-footer {height: 40px;line-height: 40px;position: fixed;bottom: 0;width: 100%;text-align: center;color: #fff;font-family: Arial;font-size: 12px;letter-spacing: 1px;
}
.login-code-img {height: 38px;
}
.login-btn{background-image: linear-gradient(160deg, #0093E9 0%, #80D0C7 100%);font-size: 16px;
}</style>补充图片eg:
相关文章:

若依ruoyi——手把手教你制作自己的管理系统【二、修改样式】
阿里图标一( ̄︶ ̄*)) 图片白嫖一((* ̄3 ̄)╭ ********* 专栏略长 爆肝万字 细节狂魔 请准备好一键三连 ********* 运行成功后: idea后台正常先挂着 我习惯用VScode操作 当然如果有两台机子 一个挂后台一个改前端就更好…...

2023.2.14每日一题——455. 分发饼干
每日一题题目描述解题核心解法一:双指针题目描述 题目链接:455. 分发饼干 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i],…...

MySQL入门篇-MySQL常用字符函数小结
备注:测试数据库版本为MySQL 8.0 这个blog我们来聊聊常见的字符函数 函数名函数用途UPPER()返回大写的字符LOWER()返回小写的字符LTRIM()左边去掉空格TRIM()去掉空格RTRIM()右边去掉空格SPACE()返回指定长度的空格CONCAT()连接字符串CONCAT_WS()指定分隔符连接字符串CHAR_LEN…...

解决不同影像裁剪后栅格数据行列不一致问题
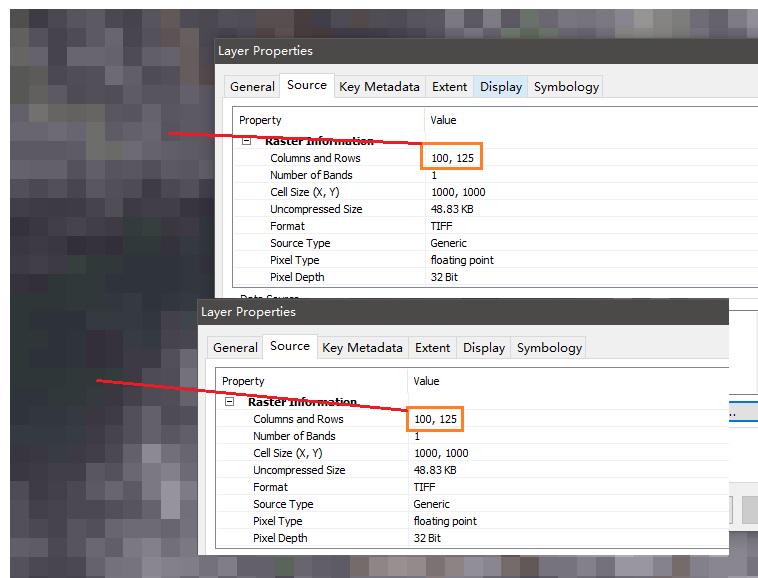
前言在处理栅格数据时,尽管用同一个矢量文件裁剪栅格数据,不同数据来源的栅格行列数也会出现不一致的情况。如果忽略或解决不好,会导致后续数据处理出现意想不到的误差或错误,尤其是利用编程实现数据处理时。因此,应当…...

visual studio2022配置opencv
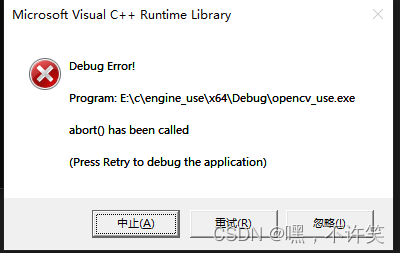
标题:在vs下配置使用opencv 流程: 1、下载安装opencv 2、添加环境变量 3、vs中配置属性 4、使用 5、可能遇到的报错和解决 1、 下载安装opencv 官网下载地址: https://opencv.org/releases/ 我这里是windows环境,所以选择点击w…...

什么是销售管理?销售管理的五大职能
销售管理听起来很简单,似乎只是负责销售并确保客户满意,但事实上,它远不止于此。 销售管理的实际职能包括监督销售团队的工作,制定计划和设定目标,通常还包括确保销售流程的效率以获得最佳业务结果。 什么是销售管理…...

[CVPR‘22] EG3D: Efficient Geometry-aware 3D Generative Adversarial Networks
paper: https://nvlabs.github.io/eg3d/media/eg3d.pdfproject: EG3D: Efficient Geometry-aware 3D GANscode: GitHub - NVlabs/eg3d总结: 本文提出一种hybrid explicit-implicit 3D representation: tri-plane hybrid 3D representation,该方法不仅有…...

Learning C++ No.9【STL No.1】
引言: 北京时间:2023/2/13/18:29,开学正式上课第一天,直接上午一节思想政治,下午一节思想政治,生怕我们……,但,我深知该课的无聊,所以充分利用时间,把我的小…...

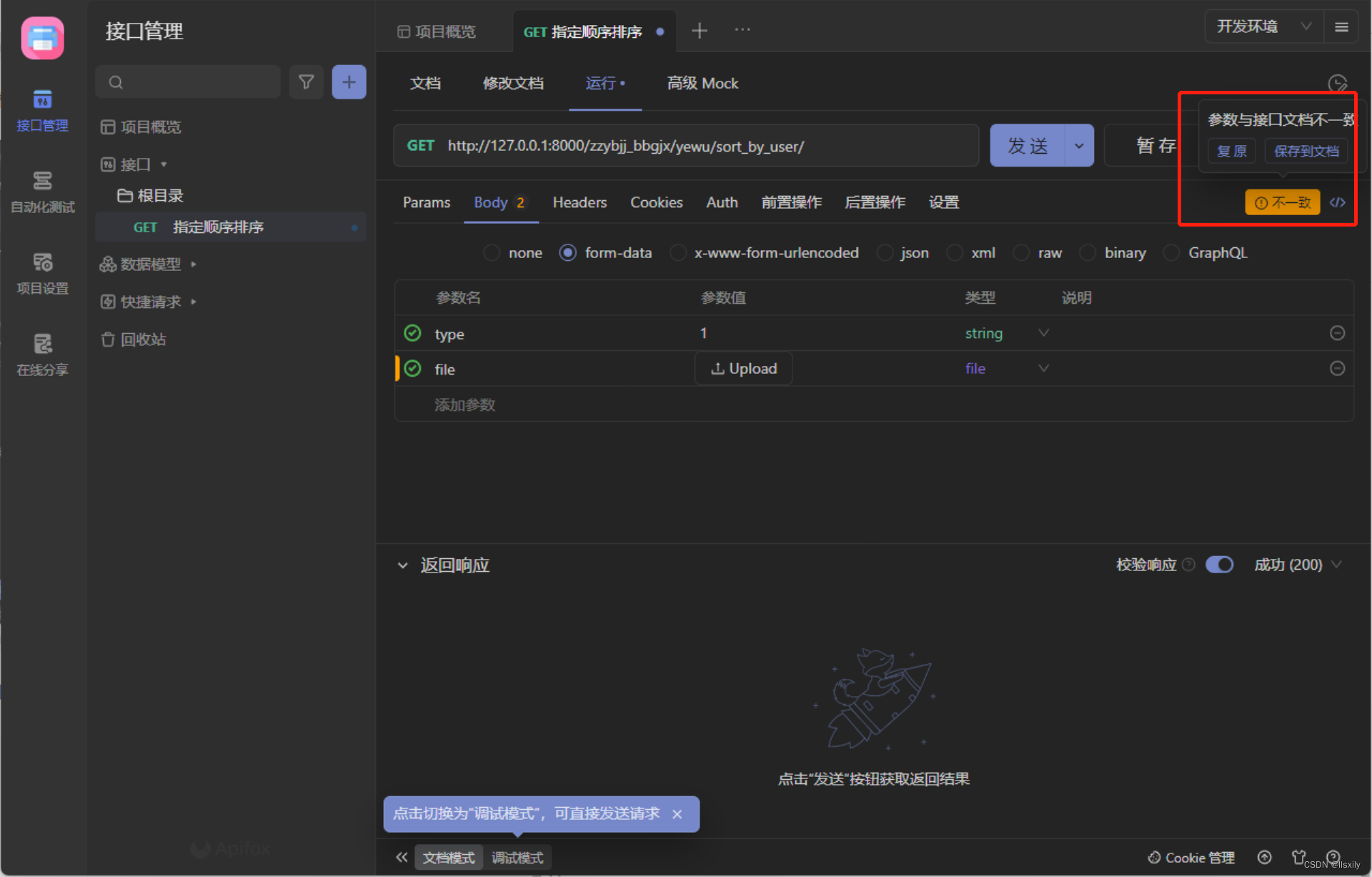
Apifox推荐-django后台验证token配置
最近事情很多,但是我还是想写一片推荐apifox的文章。 优秀的UI,清晰地逻辑,丰富的功能。对于我们这种业余选手来说,他真的很便利。 更新新版后有了更多贴心的功能,让你感觉他是一个有温度的工具。 最重要的是…...

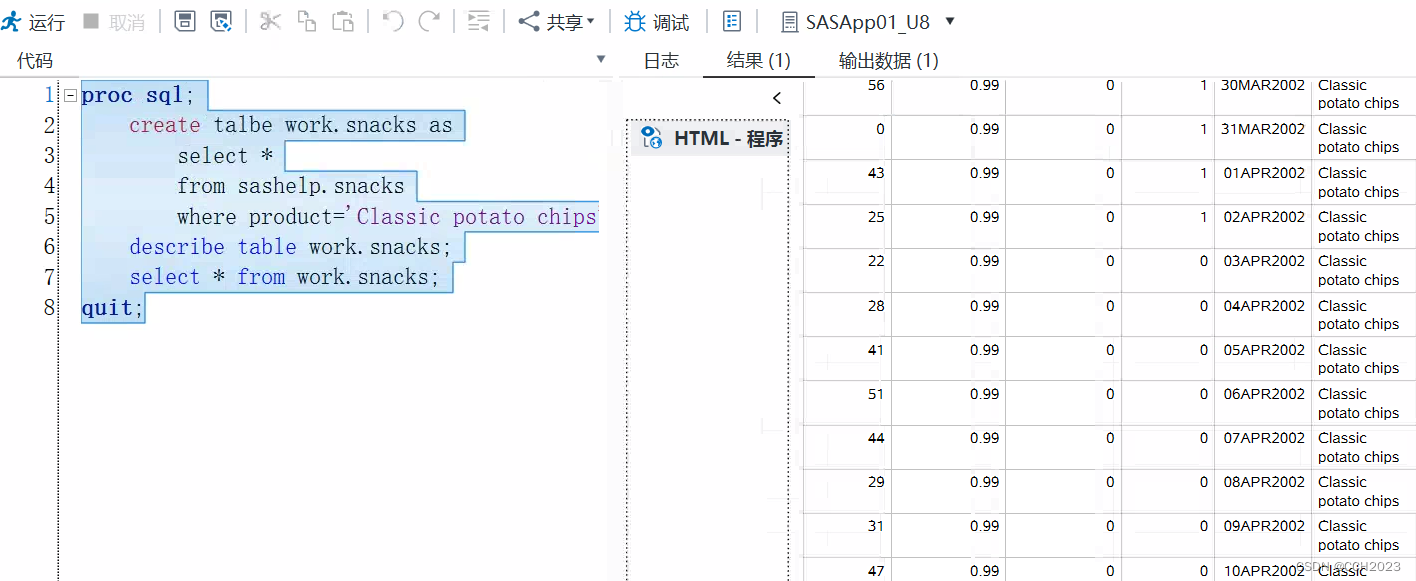
SAS应用入门学习笔记6
SQL (SAS): Features: 1)不需要在每个query中重复调用每个SQL; 2)每个statement都是独立去完成的; 3)我们是没有proc print和proc sort语句的;(order by) key synta…...

【3D目标检测】Pseudo-Stereo for Monocular 3D Object Detection in Autonomous Driving
目录概述细节背景与整体流程图像级别生成特征级别生成损失函数学习深度感知的特征概述 本文是基于单目图像的3D目标检测方法。 【2021】【MonoDLE】 研究的问题: 能否借助立体图像检测算法提高单目图像检测的效果如何实现右侧图像的生成 解决的方法: 受启发于伪…...

git 常用命令之 git branch
大家好,我是 17。 新建 git 分支 分支是并行开发的基础。分支名称的本质是对分支最后一个提交的引用。分支有多个,但 HEAD 只有一个,可以认为 HEAD 是"current branch"(当下的分支)。当你用git switch切换分支的时候,…...

Oracle数据泵
Oracle 数据泵:概览 作为一个基于服务器的用于高速移动数据与元数据的工具, Oracle 数据泵具有以下特点: •可通过 DBMS_DATAPUMP 调用 •可提供以下工具: – expdp – impdp – 基于 Web 的界面 •提供四种数据移动方法ÿ…...

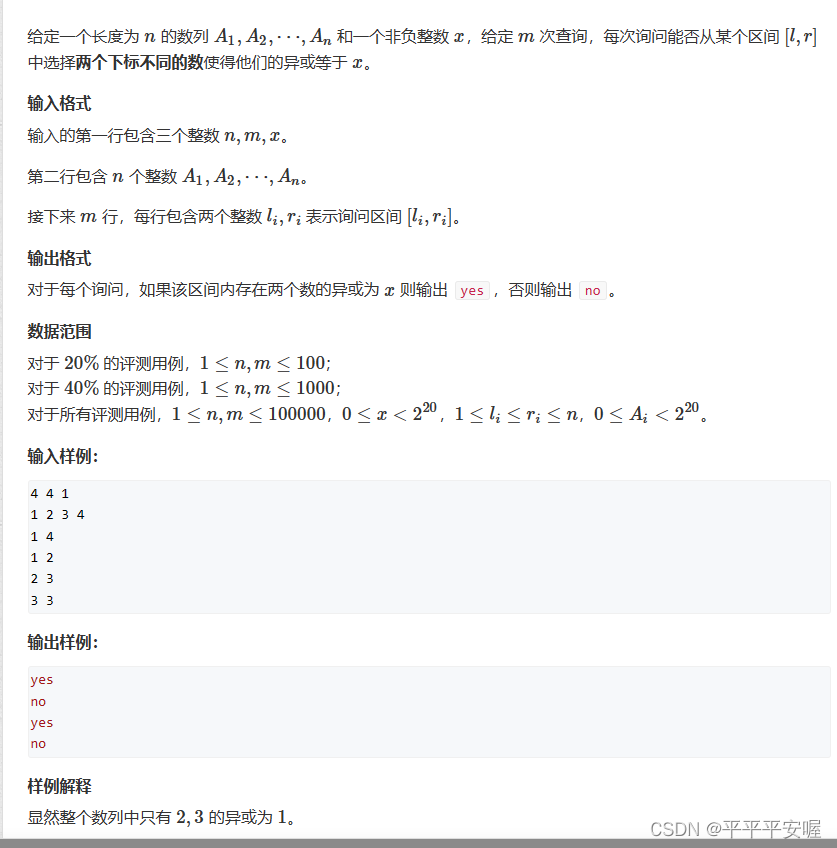
ACWING寒假每日一题python
ACWING寒假每日一题 一、孤独的照片 一个点一个点的来看,比如对于GHGHG中间的G,找到他的左边的G,以及右边的G的位置,l,r分别等于1,答案就要多加上11 但是如果对于 GHHGHHG 中间的G,我们可以看到l,r等于2&a…...

御黑行动来袭--助力三月重保,构筑安全防线!
三月重保在即,重要网站及业务系统“零风险 零事故”是终极目标,作为业界网络安全实战派“老兵”--知道创宇将一如既往,为您提供重保期间“万无一失”的重要网站及业务系统防护。 值此三月重保的重要备战期,知道创宇推出由主力产品…...
)
JavaScript HTML DOM 元素 (节点)
HTML DOM 是指 HTML 文档对象模型,它是一种用于创建和处理 HTML 页面的标准 API。在 JavaScript 中,HTML DOM 可以被用来操作和修改网页的内容和结构。在本篇文章中,我们将详细探讨 JavaScript HTML DOM 元素 (节点)的作用以及在实际工作中的…...

mybatis-plus ---2
mybatis-plus插件 官网地址 分页插件 MyBatis Plus自带分页插件,只要简单的配置即可实现分页功能 配置并使用自带分页插件 Configuration MapperScan("com.itzhh.mapper")//可以将主类中的注解移到此处 public class MybatisPlusConfig {Beanpublic …...

如何在Qt中设置背景图片,且不覆盖其它控件
正常情况,我们直接通过在样式表里设置背景图片会出现背景图片覆盖其它控件的情况,比如下面操作: 首先右击空白处,点击改变样式表。 然后选择background-image 然后点击铅笔图标 之后我们要先添加前缀,也就是我们…...

PMP考前冲刺2.14 | 2023新征程,一举拿证
承载2023新一年的好运让我们迈向PMP终点一起冲刺!一起拿证!每日5道PMP习题助大家上岸PMP!!!PMP项目管理题目1-2:1.公司了解到一个项目机会,领导让之前做过类似项目的项目经理报告一个粗略的成本…...

feign进行文件上传报错解决方案及有多个入参时的注意事项
一、情景回顾1、简单的文件上传的接口/*** 文件上传MultipartFile格式** param multipartFile 源文件* param filename 自定义文件名称,允许为空,为空时直接从源文件中拿* return*/RequestMapping("/uploadFileForMultipartFile")LogModuleAnn…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...


