Sphinx文档生成工具(二)
rst语法
官方的语法手册
行内的样式:
#斜体
*message*
#粗体
**message**
#等宽 不能有换行
``message``
标题
一级标题
^^^^^^^^
二级标题
---------
三级标题
>>>>>>>>>
四级标题
:::::::::
五级标题
'''''''''
六级标题
""""""""
列表
符号列表
符号列表可以使用-、*、+来表示
不同符号结尾需要加上空行,下级的列表需要有空格缩进
- 符号列表1
- 符号列表2+ 二级符号列表1- 二级符号列表2* 二级符号列表3* 符号列表3+ 符号列表4
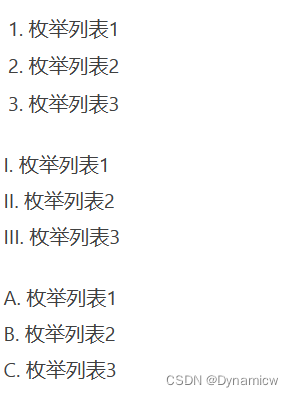
枚举(顺序)列表
枚举列表可以结合 # 自动生成枚举序号。
1. 枚举列表1
#. 枚举列表2
#. 枚举列表3(I) 枚举列表1
(#) 枚举列表2
(#) 枚举列表3A) 枚举列表1
#) 枚举列表2
#) 枚举列表3

定义列表
定义列表可以理解为解释列表,即名词解释
条目占一行,解释文本要有缩进;
定义1这是定义1的内容定义2这是定义2的内容
字段列表
:标题: reStructuredText语法说明:作者:- Seay- Seay1- Seay2:时间: 2016年06月21日:概述: 这是一篇关于reStructuredText语法说明。
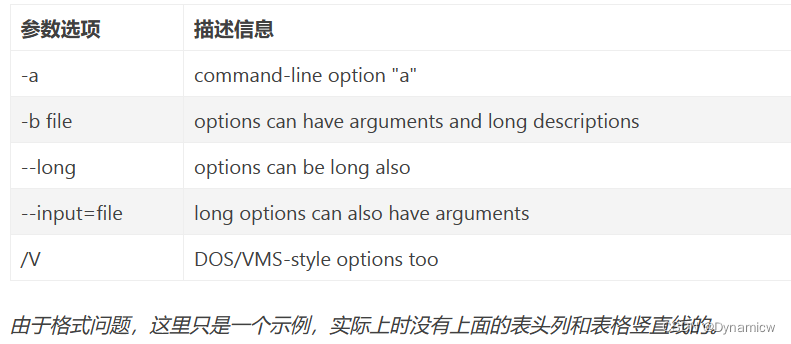
选项列表
选项列表是一个类似两列的表格,左边是参数,右边是描述信息。当参数选项过长时,参数选项和描述信息各占一行。
选项与参数之间有一个空格,参数选项与描述信息之间至少有两个空格。
-a command-line option "a"
-b file options can have argumentsand long descriptions
--long options can be long also
--input=file long options can also havearguments
/V DOS/VMS-style options too

块
文字块
文字块就是一段文字信息,在需要插入文本块的段落后面加上 ::,接着一个空行,然后就是文字块了。
文字块不能定顶头写,要有缩进,结束标志是,新的一段文本贴开头,即没有缩进。
下面是文字块内容:
::这是一段文字块同样也是文字块还是文字块这是新的一段。
行块
行块对于地址、诗句以及无装饰列表是非常有用的。行块是以 | 开头,每一个行块可以是多段文本。
下面是行块内容:| 这是一段行块内容| 这同样也是行块内容还是行块内容这是新的一段。
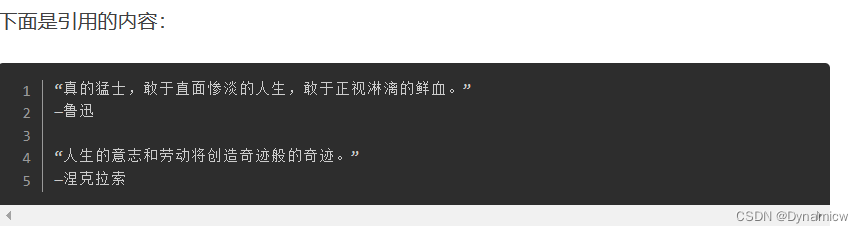
块引用
块引用是通过缩进来实现的,引用块要在前面的段落基础上缩进。
通常引用结尾会加上出处(attribution),出处的文字块开头是 --、— 、—,后面加上出处信息。
块引用可以使用空的注释 … 分隔上下的块引用。
注意在新的块和出处都要添加一个空行。
下面是引用的内容:“真的猛士,敢于直面惨淡的人生,敢于正视淋漓的鲜血。”--- 鲁迅..“人生的意志和劳动将创造奇迹般的奇迹。”— 涅克拉索

表格
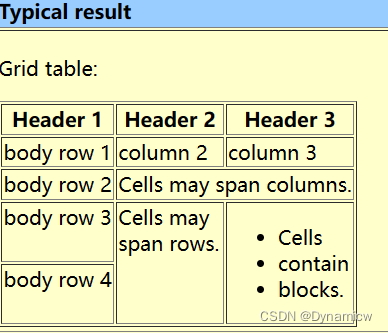
网格表
网格表中使用的符号有:-、=、|、+。
-用来分隔行, = 用来分隔表头和表体行,| 用来分隔列,+ 用来表示行和列相交的节点。
Grid table:+------------+------------+-----------+
| Header 1 | Header 2 | Header 3 |
+============+============+===========+
| body row 1 | column 2 | column 3 |
+------------+------------+-----------+
| body row 2 | Cells may span columns.|
+------------+------------+-----------+
| body row 3 | Cells may | - Cells |
+------------+ span rows. | - contain |
| body row 4 | | - blocks. |
+------------+------------+-----------+

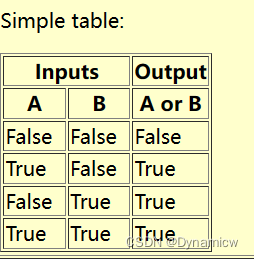
简单表
简单表相对于网格表,少了 | 和 + 两个符号,只用 - 和 = 表示。
Simple table:===== ===== ======Inputs Output
------------ ------A B A or B
===== ===== ======
False False False
True False True
False True True
True True True
===== ===== ======

分割符
hello-----------nihao
超链接
外部超链接
https://github.com/SeayXu/这篇文章来自我的Github,请参考 reference_。.. _reference: https://github.com/SeayXu/这篇文章来自我的Github,请参考 `SeayXu <https://github.com/SeayXu/>`_。

内部链接
更多信息参考 引用文档_这里是其他内容.. _引用文档:
这里是引用部分内容
点击引用文档,可以跳转到对应锚点位置
这篇文章参考的是:`Quick reStructuredText`__。.. __: http://docutils.sourceforge.net/docs/user/rst/quickref.html

匿名超链接,但是不能重复定义
.. _间接超链接:SeayXu_ 是 `我的 GitHub 用户名`__。.. _SeayXu: https://github.com/SeayXu/__ SeayXu_

间接+锚点得方式
第一节 介绍
===========其他内容...隐式链接到 `第一节 介绍`_,即可生成超链接。
`第一节 介绍`_

这种方式可以实现类似目录跳转得功能
常用得命令
# 新得页面都要在开头引入
.. include:: ../../static/roles.include# 提示
.. tip:: message# 警告
.. warning::message1message2# 重要
.. important:: message# 图片
.. figure:: image.png:scale: 75%:align: center
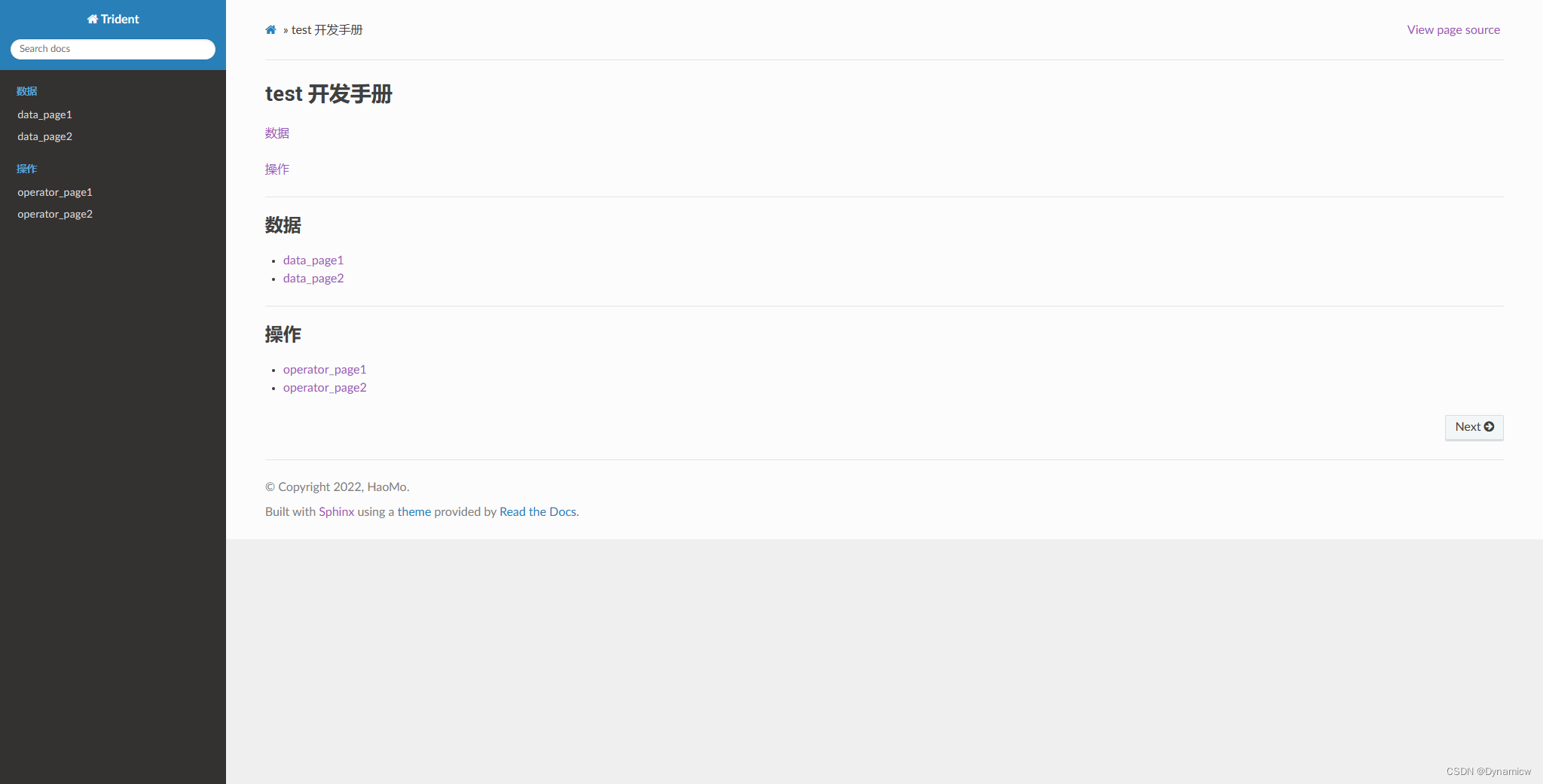
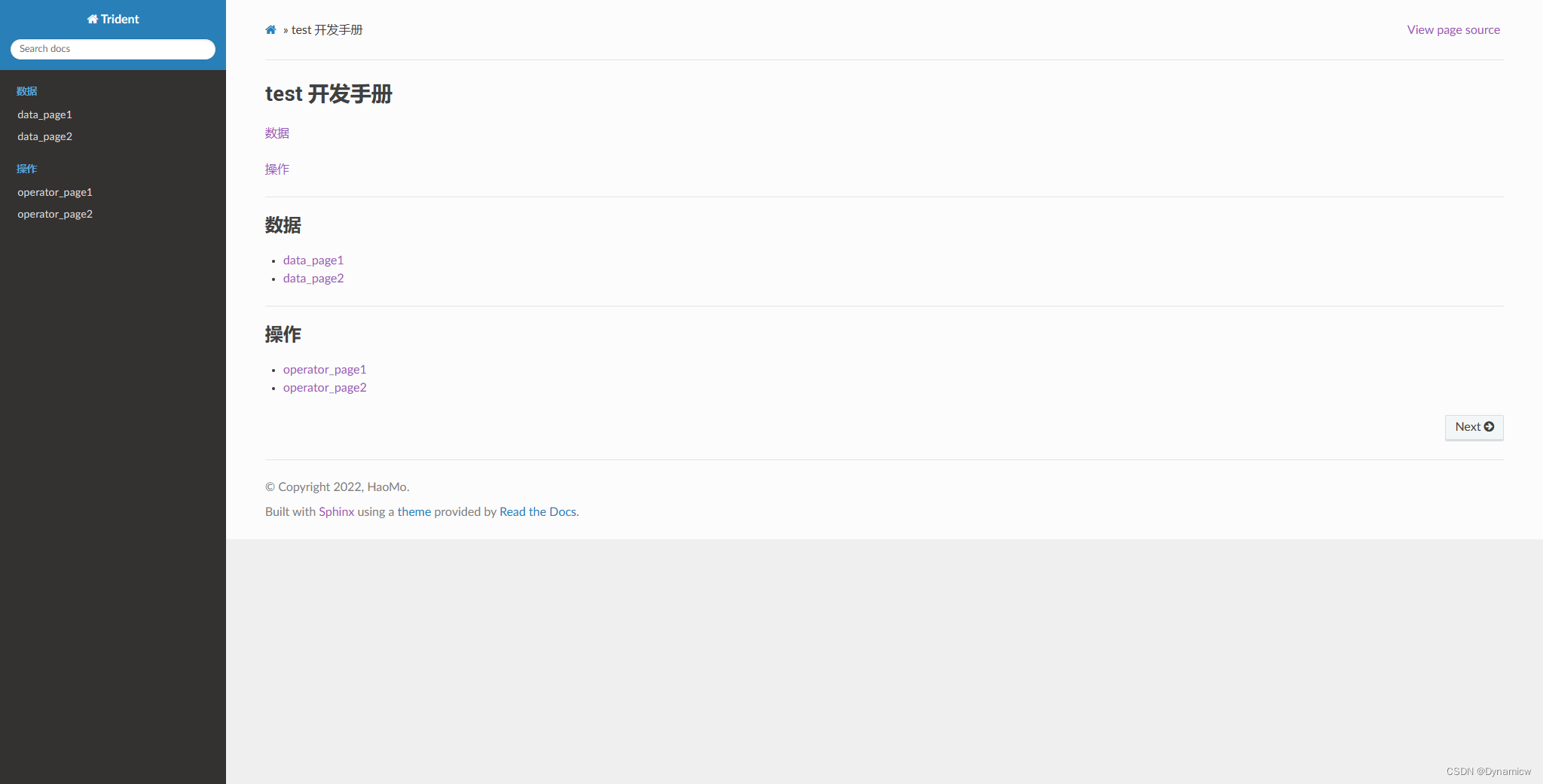
基本框架
一个简单得目录结构:
- index.rst
- data
- index.rst
- data_page1.rst
- data_page2.rst
- operator
- index.rst
- operator_page1.rst
- operator_page2.rst
index.rst中得内容
:ref:`data`:ref:`operator`-----------------------------------------------------------------------------------------.. _data:.. toctree:::maxdepth: 1:caption: 数据data/index-----------------------------------------------------------------------------------------.. _operator:.. toctree:::maxdepth: 1:caption: 操作operator/indexdata/index.rst
this
.. toctree:::maxdepth: 2data_page1data_page2
operator/index.rst
.. toctree:::maxdepth: 2operator_page1operator_page2
data/data_page1.rst
.. include:: static/roles.include===============================
data_page1
===============================.. _data_page1:
相关文章:

Sphinx文档生成工具(二)
rst语法 官方的语法手册 行内的样式: #斜体 *message* #粗体 **message** #等宽 不能有换行 message标题 一级标题 ^^^^^^^^ 二级标题 --------- 三级标题 >>>>>>>>> 四级标题 ::::::::: 五级标题六级标题 """"…...

Python快速上手系列--JSON--入门篇
本章我们来看看json的一些应用。简单易懂还实用。一起来看看数据类型以及一些语法规则吧1、数字(整数或浮点数) 如:{"age":18, "score":70.5} 注意,数字直接写,不需要带任何符号2、字符串…...

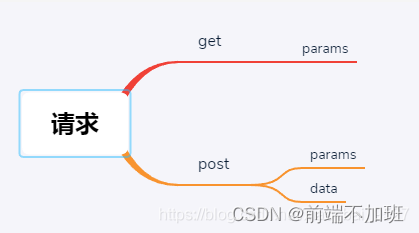
axios中的GET POST PUT PATCH,发送请求时params和data的区别
axios 中 get/post请求方式 1. 前言 最近突然发现post请求可以使用params方式传值,然后想总结一下其中的用法。 2.1 分类 经过查阅资料,get请求是可以通过body传输数据的,但是许多工具类并不支持此功能。 在postman中,选择get请…...

hume项目k8s的改造
hume项目k8s的改造 一、修改构建目录结构 1、在根目录下添加build-work文件夹 目录结构如下 [rootk8s-worker-01 build-work]# tree . . ├── Dockerfile ├── hume │ └── start.sh └── Jenkinsfile2、每个文件内容如下 Dockerfile FROM ccr.ccs.tencentyun…...

MACD红二波选股公式,选出MACD二次翻红的标的
经过一段上涨行情之后,市场出现了时间稍长或者幅度稍大的调整,MACD指标的DIF、DEA会出现死叉,柱线由红色转变为绿色。 而调整时间较短或者幅度较小,MACD红柱会缩短,但不出现绿柱,之后红柱开始变长ÿ…...

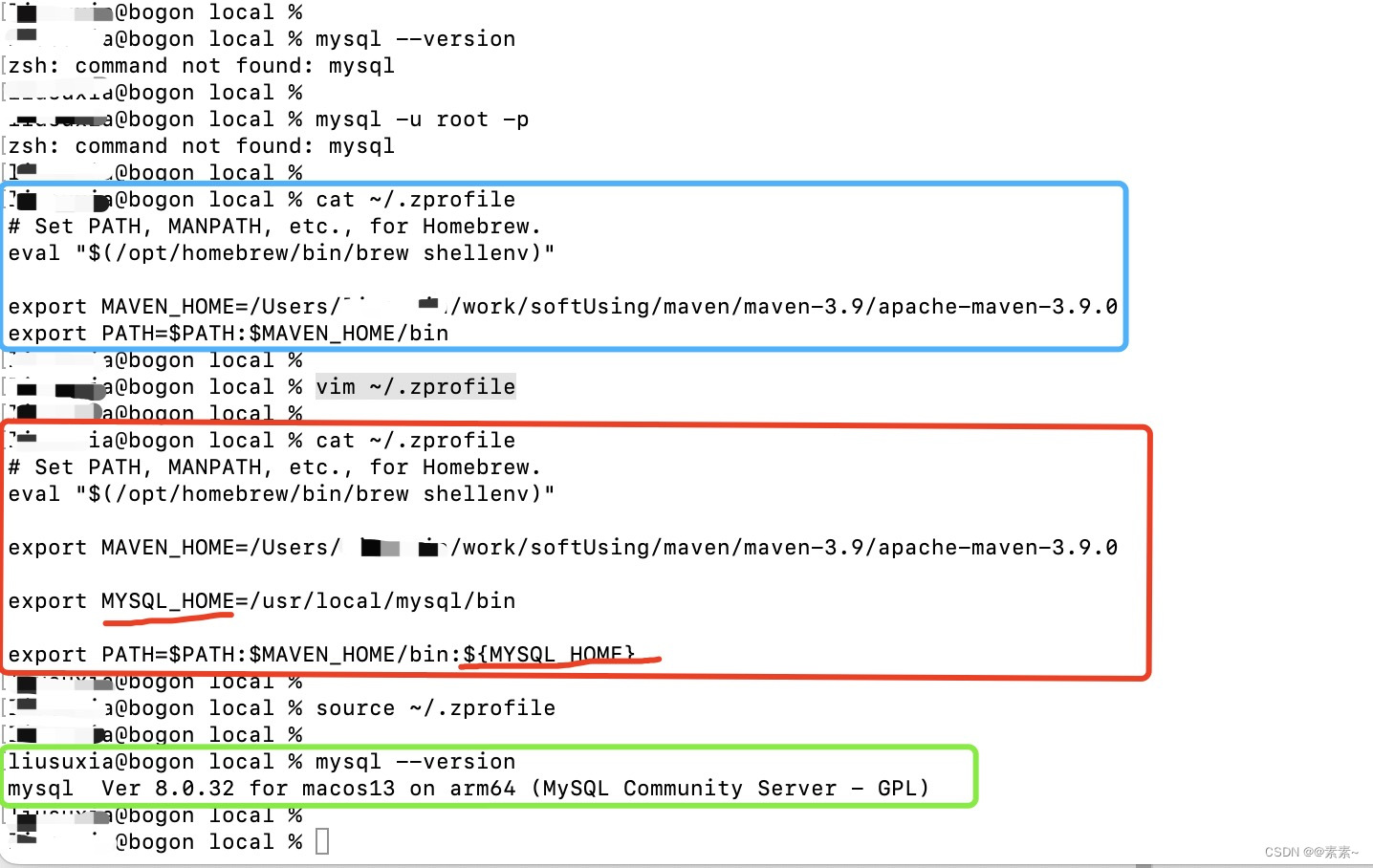
mac上安装mysql
mac上安装mysql1. 关于Linux上安装mysql2. 下载安装2.1 下载2.2 安装3. 客户端连接mysql3.1 先查看mysql服务3.2 连接mysql客户端3.2.1 终端使用命令连接3.2.2 可视化工具连接3.3 其他简单操作(启动服务等)3.3.1 可视化界面操作4. 配置环境变量4.1 配置环…...

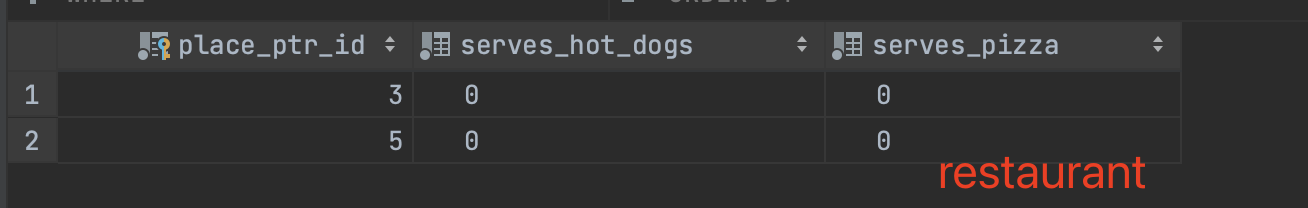
Django 模型继承问题
文章目录Django 模型继承问题继承出现的情况Meta 和多表继承Meta 和多表继承继承与反向关系指定父类连接字段代理模型QuerySet 仍会返回请求的模型基类约束代理模型管理器代理继承和未托管的模型间的区别多重继承不能用字段名 "hiding"在一个包中管理模型Django 模型…...

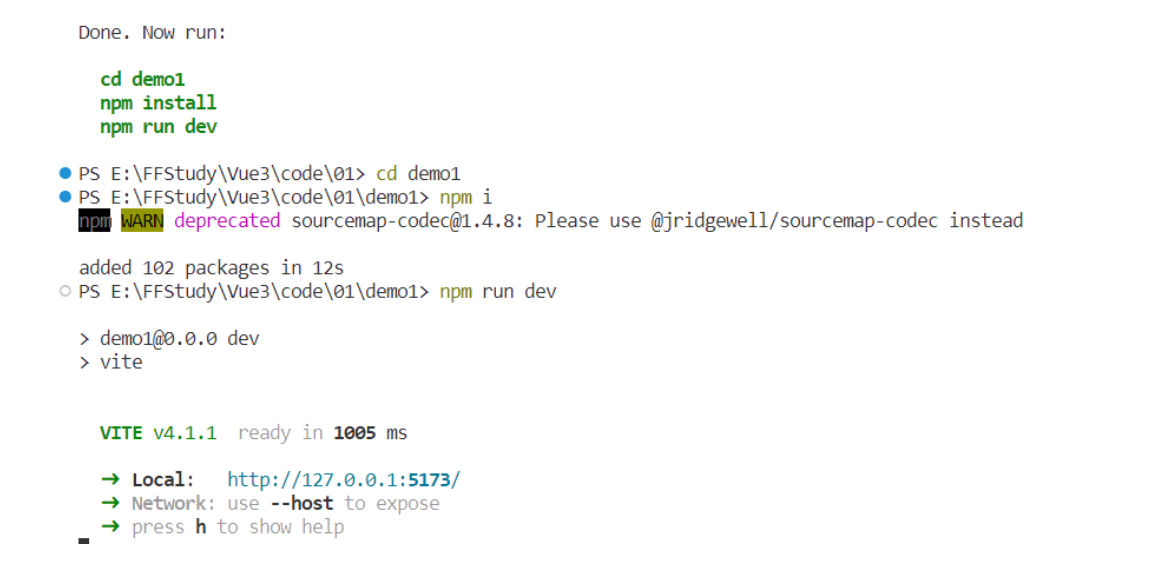
Vue3篇.01-简介及基本使用,项目创建方式, 模板语法, 事件监听, 修饰符
一.简介1.概念Vue 是一款用于构建用户界面的 JS框架, 基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型, 高效地开发用户界面。渐进式框架, 适应不同需求进行开发。两个核心功能:声明式…...

别学英语了,真的
文 / 王不留(微信公众号:王不留) 这两年,很多朋友加我微信后,第一句常是,学英语有什么用啊? 我会统一给出真诚答复:没用,真的。 看新闻,中文海量信息已经严重…...

CRM系统五大技巧集成Excel为销售流程赋能
销售过程中有很多情况会降低团队的效率。通过正确的实施CRM客户管理系统,可以帮助您的企业自动执行手动任务、减少错误并专注于完成交易。这里有5个技巧,可以帮助您的销售人员通过CRM集成Excel为销售流程赋能并提高他们的整体效率。 技巧1:将…...

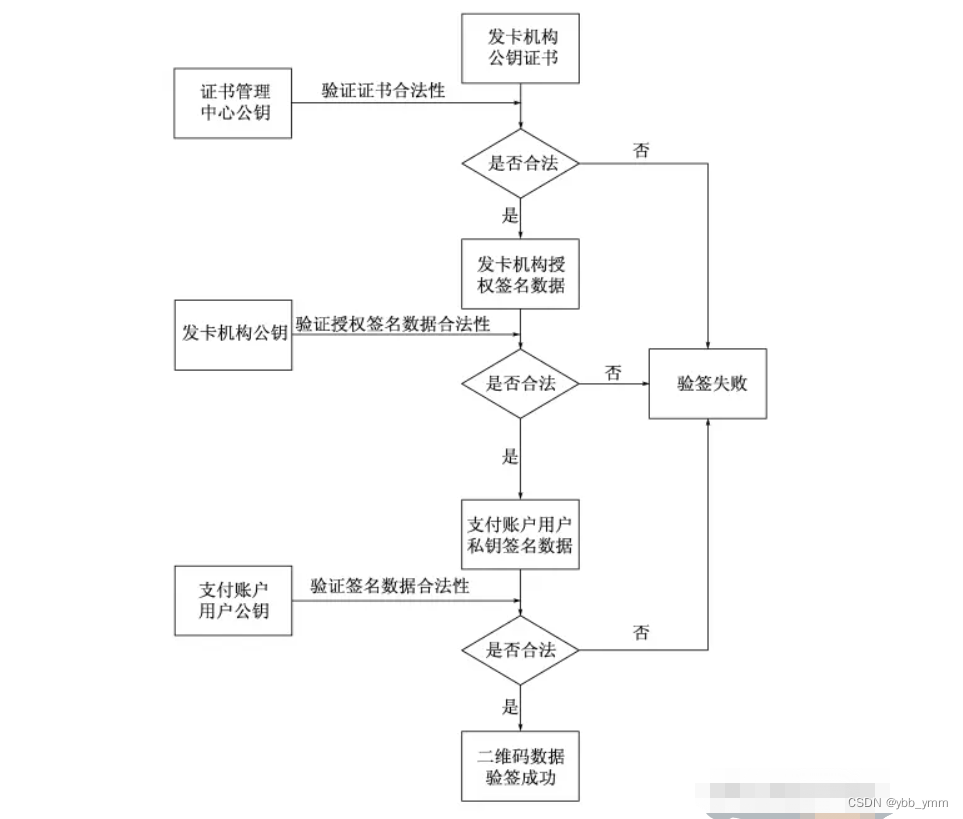
交通部互通互联码的根证书规则
引言 为了更好的服务交通互通互联码而更新这篇文章。 中金根证书其实是可以自己生成的。 代码内调整 中心公钥索引要保证自己的唯一性。 此处的唯一,是要保证在机具侧的唯一,因为他要根据这个索引去查找证书以及公钥。 提供根公钥给机具侧 生成的公钥…...

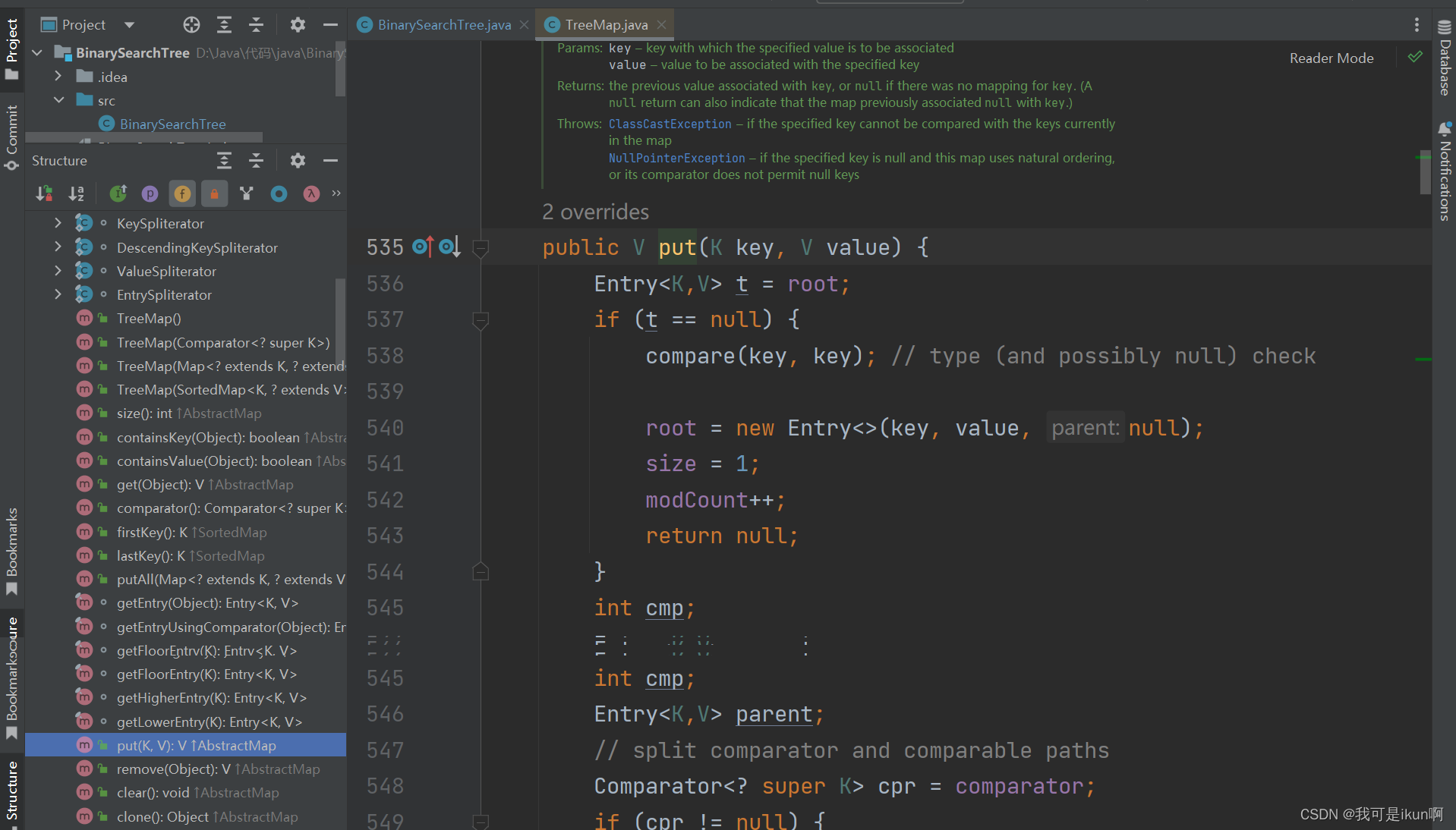
Map和Set(Java详解)
在开始详解之前,先来看看集合的框架: 可以看到Set实现了Collection接口,而Map又是一个单独存在的接口。 而最下面又分别各有两个类,分别是TreeSet(Map)和 HashSet(Map)。 TreeSet&…...

Vue 3的响应式机制
什么是响应式 Js代码是自上而下执行的,结合下面代码看,代码执行后,会打印两次double的结果,结果也都是2,即使修改了代码中count的值后,double的值也不会发生任何改变。 let count 1 let double count * …...

30岁了,说几句大实话
是的,我 30 岁了,还是周岁。 就在这上个月末,我度过了自己 30 岁的生日。 都说三十而立,要对自己有一个正确的认识,明确自己以后想做什么,能做什么。 想想时间,过得真快。 过五关斩六将&…...

AsyncTask使用及源码查看Android P
AsyncTask AsyncTask用于处理耗时任务,可以即时通知进度,最终返回结果。可以用于下载等处理。 使用 实现类继承三个方法 1. doInBackground后台执行,在此方法中进行延时操作 /*** Override this method to perform a computation on a back…...

花2个月面过华为测开岗,拿个30K不过分吧?
背景介绍 美本计算机专业,代码能力一般,之前有过两段实习以及一个学校项目经历。第一份实习是大二暑期在深圳的一家互联网公司做前端开发,第二份实习由于大三暑假回国的时间比较短(小于两个月),于是找的实…...

JAVA练习51-最大子数组和
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目-最大子数组和 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 2月15日练…...

Inception Transformer
paper链接: https://arxiv.org/abs/2205.12956v2 code链接: https://github.com/sail-sg/iFormer Inception Transformer一、引言二、实现细节三、实验一、分类二、检测三、分割四、消融实验一、引言 最近的研究表明,Transformer具有很强的建立远程依赖关系的能力…...

10分钟学会数据库压力测试,你敢信?
目录 前言 查看数据库版本 下载驱动: 菜单路径 配置 Variable Name Bound to Pool模块配置 Connection pool configuration模块配置 Database Connection Configuration模块配置 菜单路径 Variable Name Bound to Pool 脚本结构 脚本(执行查询…...

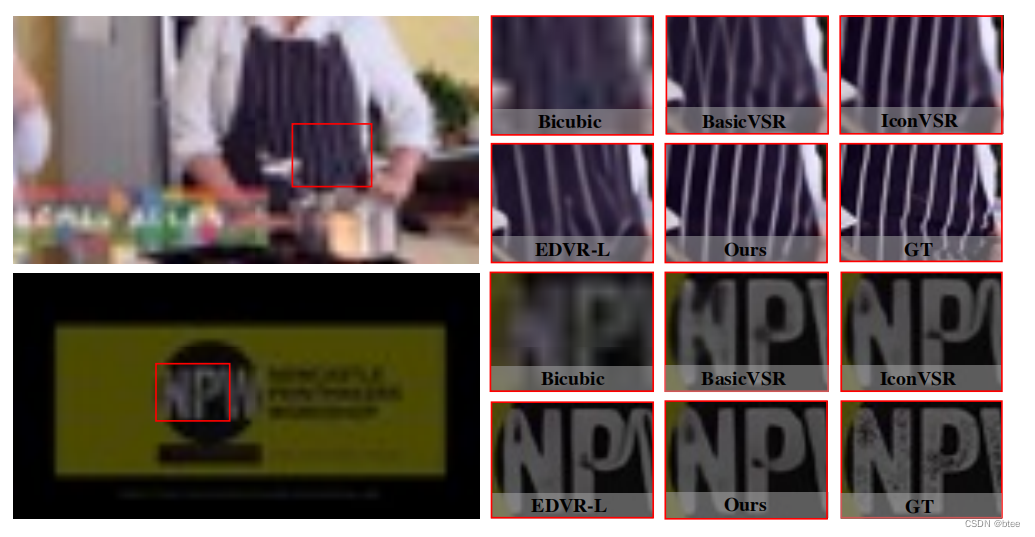
论文阅读 | Video Super-Resolution Transformer
引言:2021年用Transformer实现视频超分VSR的文章,改进了SA并在FFN中加入了光流引导 论文:【here】 代码:【here】 Video Super-Resolution Transformer 引言 视频超分中有一组待超分的图片,因此视频超分也经常被看做…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...
