webpack(高级)--创建自己的loader 同步loader 异步loader loader参数校验
webpack
创建自己的loader
loader是用于对模块的源代码进行转换(处理) 我们使用过很多loader 比如css-loader style-loader babel-loader
我么如果想要自己创建一个loader
首先创建webpack环境
pnpm add webpack webpack-cli -D
之后创建loader模块
loader本质上是一个导出为函数的javascript模块
loader runner库会调用这个函数 然会将上一个loader产生的结果或者资源文件传入进去
编写一个m-loader-01.js模块 这个函数会接收三个参数
content:资源文件的内容
map:sourcemap相关的数据
meta:一些元数据
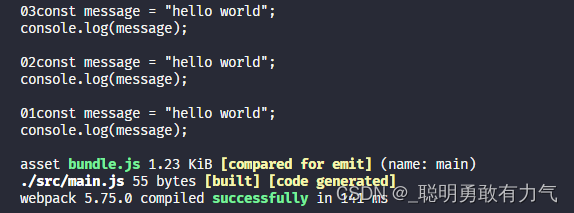
module.exports = function (content, map, meta) {console.log("01" + content);return content;
};建立webpack.config.js文件
并使用自己的loader
const path = require("path");module.exports = {mode: "development",entry: "./src/main.js",output: {path: path.resolve(__dirname, "./build"),filename: "bundle.js",},module: {rules: [{test: /\.js$/,use: ["./m-loader/m-loader-01.js","./m-loader/m-loader-02.js","./m-loader/m-loader-03.js",],},],},
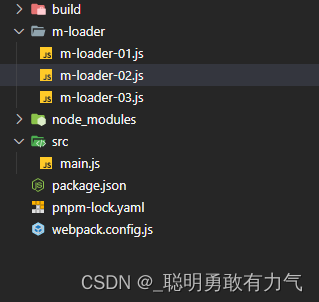
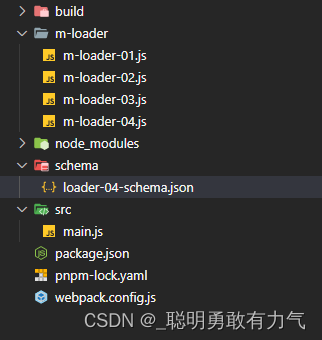
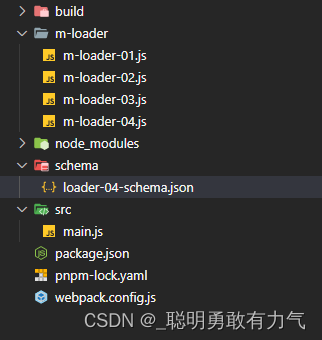
};具体文件目录

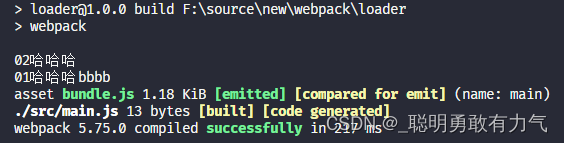
打包后的效果

同步的loader
什么是同步的loader
默认创建的loader就是同步的loader
这个loader必须通过return 或者this.callback来返回结果 交给下一个loader来处理
通常在有错误的情况下 我们会使用this.callback
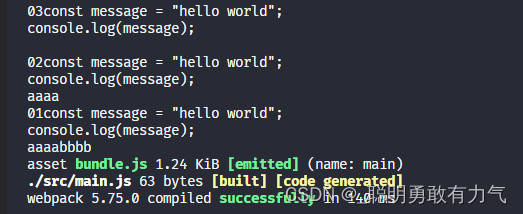
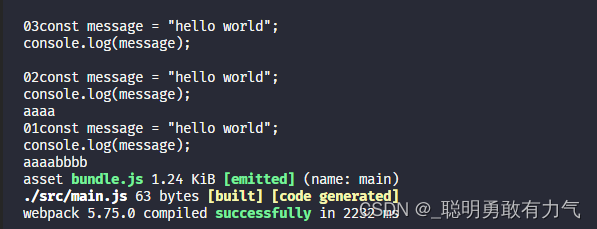
返回值传递给下一个loader
module.exports = function (content) {console.log("03" + content);return content + 'aaaa';
};module.exports = function (content) {console.log("02" + content);return content + "bbbb";
};module.exports = function (content, map, meta) {console.log("01" + content);return content;
};
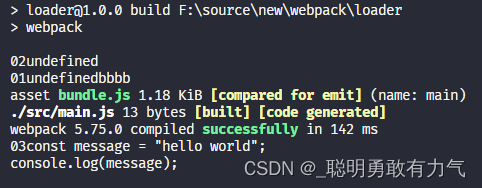
但是当如果有异步操作时 是不会等待的 会返回undefined
module.exports = function (content) {setTimeout(() => {console.log("03" + content);return content + "aaaa";}, 10000);
};

解决方法 使用异步loader (后面会提到)
使用callback传递 优点是可以处理错误信息
第一个参数:错误信息
第二个参数:传递给下一个loader的内容
module.exports = function (content) {//this绑定对象const callback = this.callback;callback(null, "哈哈哈");
};
异步loader
什么是异步loader
有时候我们使用loader时会进行一些异步操作
我们希望在异步操作完成后 在返回这个loader处理的结果
这时候我们就要使用异步的loader
loader-runner已经在执行loader时给我们提供了方法 让loader变成一个异步的loader
module.exports = function (content) {//this绑定对象const callback = this.async();setTimeout(() => {console.log("03" + content);callback(null, content + "aaaa");}, 2000);
};
给loader传递参数
我们可以使用getOptions
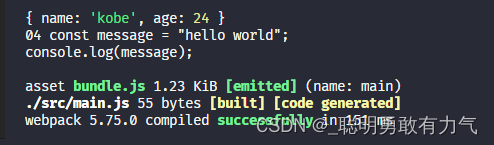
module.exports = function (content) {//1.获取使用loader时 传递进来的参数const options = this.getOptions();console.log(options);console.log("04", content);return content;
};const path = require("path");module.exports = {mode: "development",entry: "./src/main.js",output: {path: path.resolve(__dirname, "./build"),filename: "bundle.js",},module: {rules: [{test: /\.js$/,use: [// "./m-loader/m-loader-01.js",// "./m-loader/m-loader-02.js",// "./m-loader/m-loader-03.js",{loader: "./m-loader/m-loader-04.js",options: {name: "kobe",age: 24,},},],},],},
};
校验参数
我们可以通过一个webpack官方提供的校验库schema-utils 安装对应的库
pnpm add schema-utils
const { validate } = require("schema-utils");
const loader04Schema = require("../schema/loader-04-schema.json");module.exports = function (content) {//1.获取使用loader时 传递进来的参数const options = this.getOptions();console.log(options);//2.校验参数是否符合规则validate(loader04Schema, options);console.log("04", content);return content;
};
创建schema文件与规则文件
{"type": "object","properties": {"name": {"type": "string","description": "请输入名称,并且是string类型"},"age": {"type": "number","description": "请输入年龄,并且是number类型"}}
}文件目录

相关文章:

webpack(高级)--创建自己的loader 同步loader 异步loader loader参数校验
webpack 创建自己的loader loader是用于对模块的源代码进行转换(处理) 我们使用过很多loader 比如css-loader style-loader babel-loader 我么如果想要自己创建一个loader 首先创建webpack环境 pnpm add webpack webpack-cli -D 之后创建loader模块…...

Assignment写作各个部分怎么衔接完美?
Assignment格式很简单,就只有四个部分,按着通用的套路来,发现也没什么难度。不过这4个部分自己需要衔接完美,下面就给大家分享一下写Assignment最简单的方法。 如果没有目录可以放在第一页的开头,用“标题字体”加重显…...

医疗器械实验室设计规划全了SICOLAB
一、通用型实验室医疗器械物理性能能检测中,有部分通用型试验,可覆盖不同产品检测,这些实验室需要重点考虑、设计。1、微粒检测室微粒检测室用于医疗器械产品微粒检测,包括微粒、落絮、药液滤除率等项目。微粒检测室要求为洁净室&…...

2023年浙江建筑施工物料提升(建筑特种作业)模拟试题及答案
百分百题库提供特种工(物料提升机)考试试题、特种工(物料提升机)考试预测题、特种工(物料提升机)考试真题、特种工(物料提升机)证考试题库等,提供在线做题刷题,在线模拟考…...

shell编程经典案例,建议收藏
1、编写hello world脚本 #!/bin/bash# 编写hello world脚本echo "Hello World!"2、通过位置变量创建 Linux 系统账户及密码 #!/bin/bash# 通过位置变量创建 Linux 系统账户及密码#$1 是执行脚本的第一个参数,$2 是执行脚本的第二个参数 useradd "$1" …...

C++通用容器
容器简介1.1 容器的分类序列容器 vector, list, deque容器适配器 queue, stack, priority_queue关联容器 set, map, multiset, multimap序列容器是提供一组线性储存的容器,而容器适配器负责将它们按照数据结构的方式组织起来,关联容器提供关键字与值之间…...

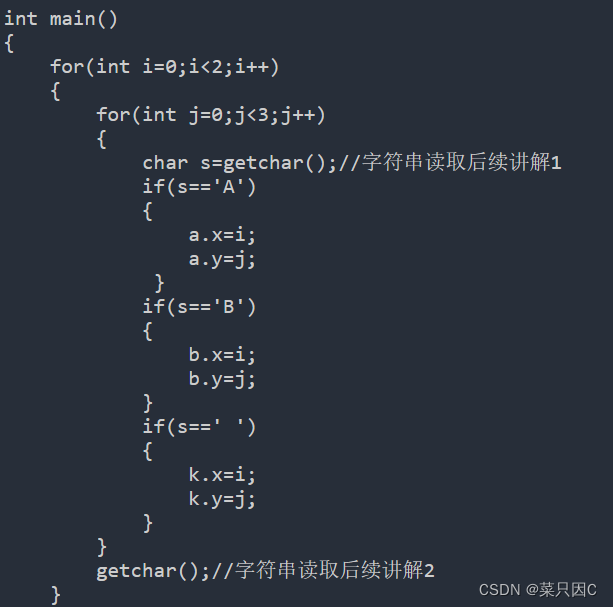
字符串的特殊读取——基于蓝桥杯两道题目(C/C++)
目录 1 例题 1.1 卡片换位 1.2 人物相关性分析 2 字符串的读取 2.1 综述 2.2 scanf 2.3 getline/getchar/get 2.4 注意 2.5 说明 先看例题 1 例题 1.1 卡片换位 问题描述 你玩过华容道的游戏吗? 这是个类似的,但更简单的游戏。 看…...

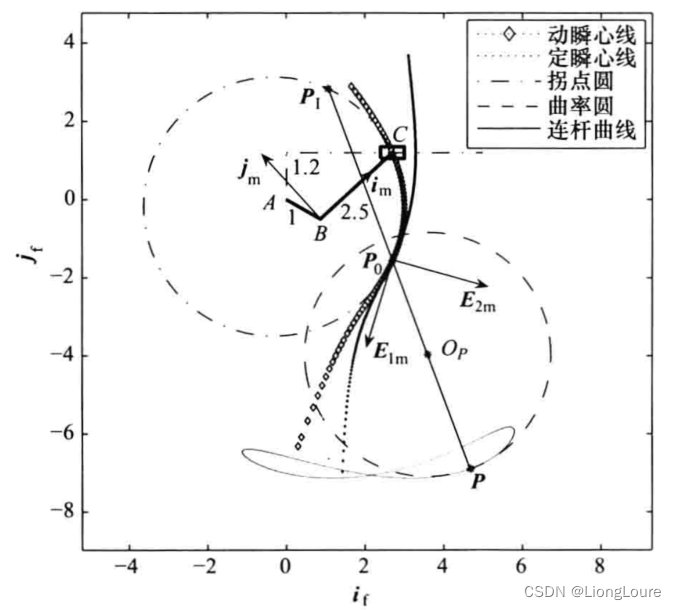
[足式机器人]Part3机构运动微分几何学分析与综合Ch01-4 平面运动微分几何学——【读书笔记】
本文仅供学习使用 本文参考: 《机构运动微分几何学分析与综合》-王德伦、汪伟 《微分几何》吴大任 Ch01-4 平面运动微分几何学1.2.3-2 点轨迹的Euler-Savary公式1.2.4 高阶曲率理论1.2.3-2 点轨迹的Euler-Savary公式 例1-7: 平面曲柄摇杆机构的 Euler-Sa…...

【每日一题Day120】LC2341数组能形成多少数对 | 哈希表 排序
数组能形成多少数对【LC2341】 给你一个下标从 0 开始的整数数组 nums 。在一步操作中,你可以执行以下步骤: 从 nums 选出 两个 相等的 整数从 nums 中 移除这两个整数,形成一个 数对 请你在 nums 上多次执行此操作直到无法继续执行。 返回一…...

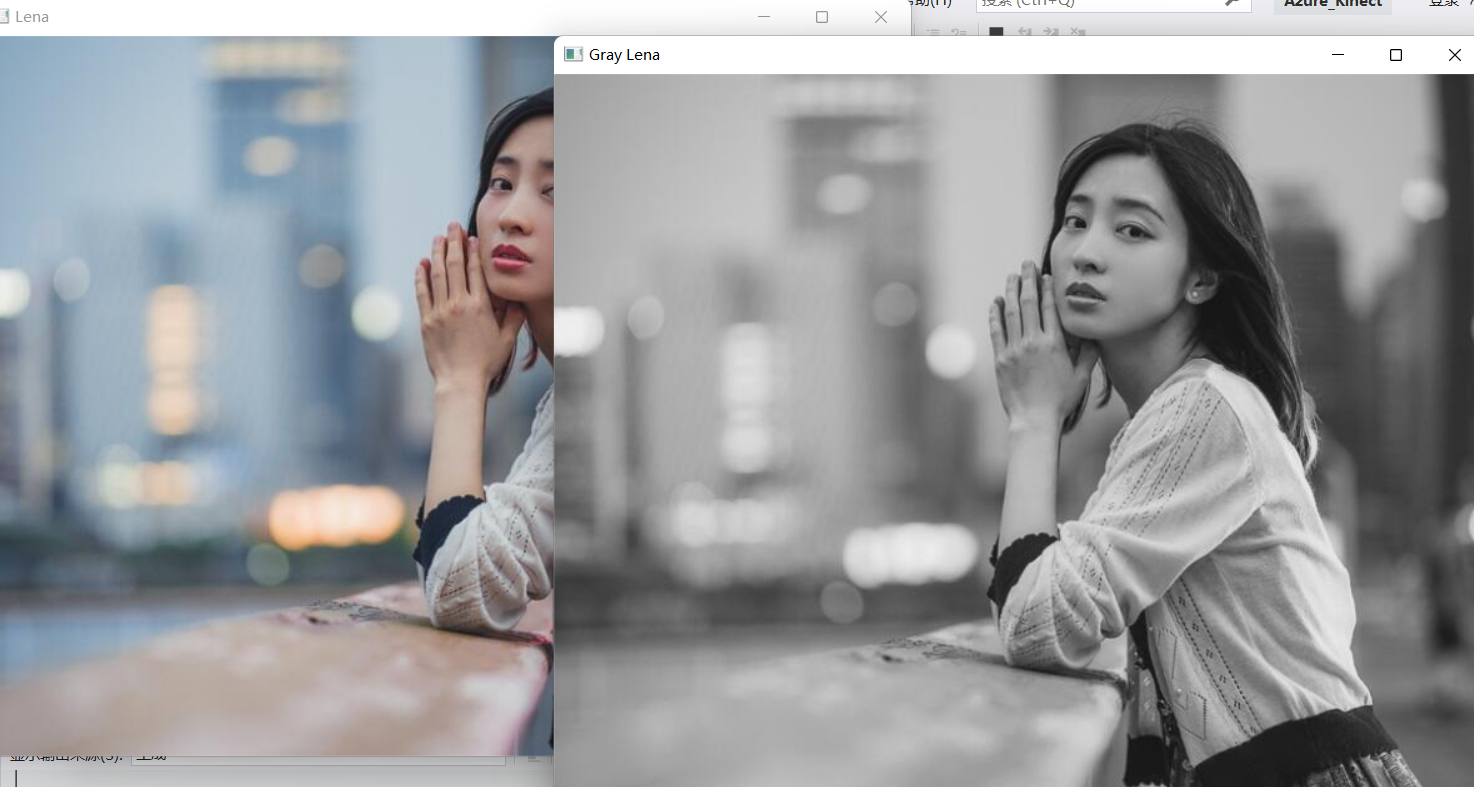
win11/10+opencv3.x/4.x配置 VS2019方法(简单使用,亲测)
首先下载 opencv,去官网下载百度》输入opencv,点击opencv|home,进入官网。点击 “Library”---->Release点击 对应版本下的 window版本,点击 --安装--extract---》设置路径。这个就是把库文件扩展到指定的路径下,扩…...

HTTP协议---详细讲解
目录 一、HTTP协议 1.http 2.url url的组成: url的保留字符: 3.http协议格式编辑 ①http request ②http response 4.对request做出响应 5.GET与POST方法 ①GET ②POST 7.HTTP常见Header ①Content-Type:: 数据类型(text/html等)在上文…...

Syntax-Aware Aspect-Level Sentiment Classification with PWCN 论文阅读笔记
一、作者 Chen Zhang, Qiuchi Li, and Dawei Song. 2019. Syntax-Aware Aspect-Level Sentiment Classification with Proximity-Weighted Convolution Network. In Proceedings of the 42nd International ACM SIGIR Conference on Research and Development in Information …...

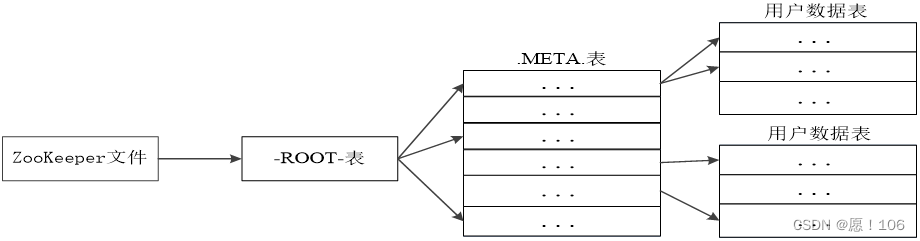
hadoop考试应急
概述 四大特点:大量化、快速化、多元化、价值化 关键技术:采集、存储管理、处理分析、隐私和安全 计算模式:批处理、流、图、查询分析计算 Hadoop处理架构 了解就好 2007年,雅虎在Sunnyvale总部建立了M45——一个包含了4000…...

【React】Hooks
🚩🚩🚩 💎个人主页: 阿选不出来 💨💨💨 💎个人简介: 一名大二在校生,学习方向前端,不定时更新自己学习道路上的一些笔记. 💨💨💨 💎目…...

升级Room引发的惨案!!
kotlin升级 在升级kotlin的时候,直接升级到大版本的kotlin(比如1.7以上),直接报错,只是报错不知道原因。 koltin Release details 后来把koltin版本改成1.6.0,报如下的错,我们才知道gradle是需…...

RPC框架:一文带你搞懂RPC
RPC是什么(GPT答) ChatGPT回答: RPC(Remote Procedure Call)是一种分布式应用程序的编程模型,允许程序在不同的计算机上运行。它以一种透明的方式,将一个程序的函数调用定向到远程系统上的另一个程序,而使…...

电子招标采购系统源码—企业战略布局下的采购寻源
智慧寻源 多策略、多场景寻源,多种看板让寻源过程全程可监控,根据不同采购场景,采取不同寻源策略, 实现采购寻源线上化管控;同时支持公域和私域寻源。 询价比价 全程线上询比价,信息公开透明࿰…...

P16 激活函数与Loss 的梯度
参考:https://www.ngui.cc/el/507608.html?actiononClick这里面简单回顾一下PyTorch 里面的两个常用的梯度自动计算的APIautoGrad 和 Backward, 最后结合 softmax 简单介绍一下一下应用场景。目录:1 autoGrad2 Backward3 softmax一 autoGrad输入 x输出损…...

ThinkPHP5美食商城系统
有需要请私信或看评论链接哦 可远程调试 ThinkPHP5美食商城系统一 介绍 此美食商城系统基于ThinkPHP5框架开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。用户注册登录后可购买美食,个人中心,评论和反馈等ÿ…...
 / <script setup>))
Vue3 - $refs 使用教程,父组件调用获取子组件数据和方法(setup() / <script setup>)
前言 在 Vue2 中父组件使用 $refs 调用子组件数据和方法非常简单,但在 Vue3 中这种方法行不通了。 本文实现了 Vue3 中父组件使用 $refs 获取调用子组件数据和方法教程, 并且提供了 setup() 与 <script setup> 两种 “开发模式” 的示例代码,请根据需要进行选择。 网…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
