背景透明(opacity vs background)
最近在做项目的时候,遇到透明度的相关设置。
常用的背景透明设置可分为两种,分别是:
- 一是给background设置透明度。
- 二是利用opacity属性。
在跳了一些坑之后,本人更推荐给background设置透明度,为什么呢?
想一下,我们为什么会想要实现透明效果呢?
大多情况都是父盒子设置了一个很美的或很酷的背景图片,而子盒子则想要实现一定的透明效果,从而营造一种很高尚的效果。类似于下面这种效果(图片是随便从网上找的,图片来源)。

为什么我推荐给background设置透明度,而不是使用opacity属性呢?
因为background的透明度效果只应用于背景,而opacity属性却会影响子盒子内所有内容,最重要的是文字和图片颜色也会受到影响,这就很让人头大。
如下图,项目中父盒子设置了一个很酷的背景图片,子盒子设置了透明效果。UI小哥哥给的设计里面用到了opacity属性,代码如下:

在我设计整体架构的时候,并没有意识到什么不对,但是具体内容一放上去,就察觉到不对了。看下面的文字和图片,本来文字设置的颜色是白色,但是实际却有一种偏灰的效果;图片也有蒙了一层灰的效果,暗沉暗沉的。


查了很多资料,看到有些说用定位之类的解决,感觉很麻烦,没有找到适合的解决方法,只能先放弃了这个属性,愁~
这里没办法用background解决,因为前面已经使用了这个属性,也设置了相应的透明度。
后续码代码的时候,突然灵光一现,把opacity设置的透明度与background透明度相乘,作为background新的透明度,就好了呀!!!
代码如下:

效果就很好:


所以,为了不让子盒子的内容(文字、图片等)失去原本设计的颜色,尽量不要使用opacity属性。
至于具体具体透明度的设置:
rgba()中a代表透明度,和opacity属性一样,取值 0-1 之间,表示从 完全透明完全不透明 。
至于给背景和边框设置的linear-gradient线性渐变,后续会整理一篇博客。
若是想给背景设置一个图标,连带着一起设置透明度,这样的话要怎么做呢?这样其实也有两种实现方式:
- 直接给目标模块设置opacity属性,
- 给目标模块的背景设置透明属性,同时创建一个跟目标模块大小一样的模块,绝对浮动起来,然后opacity设置对应的透明度。将这个模块遮盖在目标模块上面,并设置z-index: -1;。
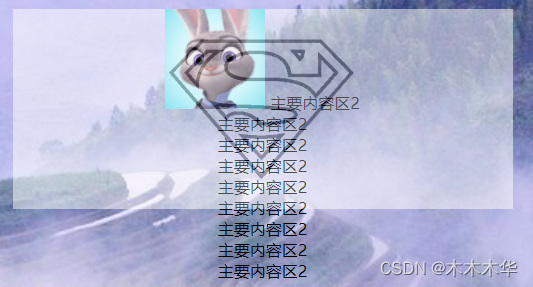
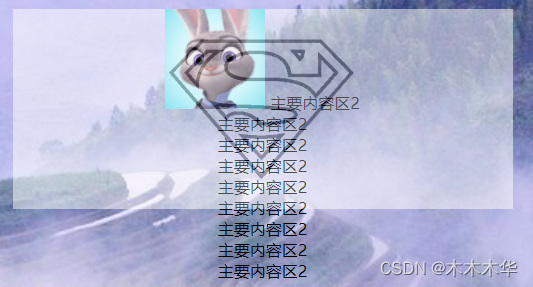
分别实现的效果如下:

总体来说,感觉没有什么区别,但是仔细看字体,“主要内容区1”字体受到透明度影响了,但“主要内容区2”没有,字体一多,对比就很明显了:

这样就看出来了,所以推荐第2种方式,这样调节图片透明度的时候,不会影响到字体颜色,或是,我在内容区域增加图片。

这样是不是更明显了。对于为啥要设置z-index: -1;,是因为浮动的层级比文档流要高,如果不降低它的层级,会使得logo盖住具体内容,如下:

当然,如果你想要这种样式,就可以不设置z-index。
代码如下:
<div class="main1">主要内容区1
</div>
<div class="main2"><div class="main2-bg"></div>主要内容区2
</div><style>
.main1, .main2, .main2-bg {width: 500px;height: 200px;
}
.main1 {background: rgba(255, 255, 255, 1) url(../assets/imags/background.jpg) center center no-repeat;opacity: 0.3;
}
.main2 {background: rgba(255, 255, 255, 0.3);position: relative;
}
.main2-bg {position:absolute;z-index: -1;background: rgba(255, 255, 255, 1) url(../assets/imags/background.jpg) center center no-repeat;opacity: 0.3;
}
</style>相关文章:

背景透明(opacity vs background)
最近在做项目的时候,遇到透明度的相关设置。 常用的背景透明设置可分为两种,分别是: 一是给background设置透明度。二是利用opacity属性。 在跳了一些坑之后,本人更推荐给background设置透明度,为什么呢?…...
| 真题+思路+考点+代码+岗位)
华为OD机试 - 最小施肥机能效(Python)| 真题+思路+考点+代码+岗位
最小施肥机能效 题目 某农场主管理了一大片果园,fields[i]表示不同果林的面积,单位:( m 2 m^2 m2),现在要为所有的果林施肥且必须在 n 天之内完成,否则影响收成。 小布是果林的工作人员,他每次选择一片果林进行施肥,且一片果林施肥完...

vue2 使用 cesium 篇
vue2 使用 cesium 篇 今天好好写一篇哈,之前写的半死不活的。首先说明:这篇博文是我边做边写的,小白也是,实现效果会同时发布截图,如果没有实现也会说明,仅仅作为技术积累,选择性分享࿰…...

2023预测:PKI将受到企业重点关注
2023年,PKI作为关键业务将继续被主流企业关注,根据Keyfactor发布的报告显示,很多企业正努力实施PKI,而以下因素是影响企业决策的主要原因:1、66% 的企业正在其IT环境中部署更多的密钥和证书,而70%的企业表示…...

linux基本功系列之grep命令
文章目录前言一. grep命令介绍二. 语法格式及常用选项三. 参考案例3.1 搜索文件中以root开头的文件3.2 搜索文件中出现的root3.3 搜索除了匹配行之外的行3.4 匹配的部分使用颜色显示3.5 只输出文件中匹配到的地方3.6 输出包含匹配字符串的行,并显示所在的行数3.7 统…...

硬件设计——DDR
一、DDR简介 (1)DDRDouble Data Rate双倍速率同步动态随机存储器。严格的说DDR应该叫DDR SDRAM,人们习惯称为DDR,其中,SDRAM 是Synchronous Dynamic Random Access Memory的缩写,即同步动态随机存取存储器。…...

最近你提前还贷了吗
最近你有想过提前还贷吗?以前,欠别人的是大爷,借别人钱的是孙子。现在好像反过来了呀,想还钱成了孙子。现在,各种银行以各种方式增加你提前还贷的难度。比如第一步,关闭app线上还款入口第二步,需…...

关于STM32常用的8种GPIO输入输出模式的理解
目录 GPIO共有8中输入输出模式,分别是:上拉输入、下拉输入、浮空输入、模拟输入、开漏输出、推挽输出、开漏复用输出、推挽复用输出 ,下面我们详细介绍以下上面的八种输入输出模式。 一、输入模式 (1)上拉输入&#x…...

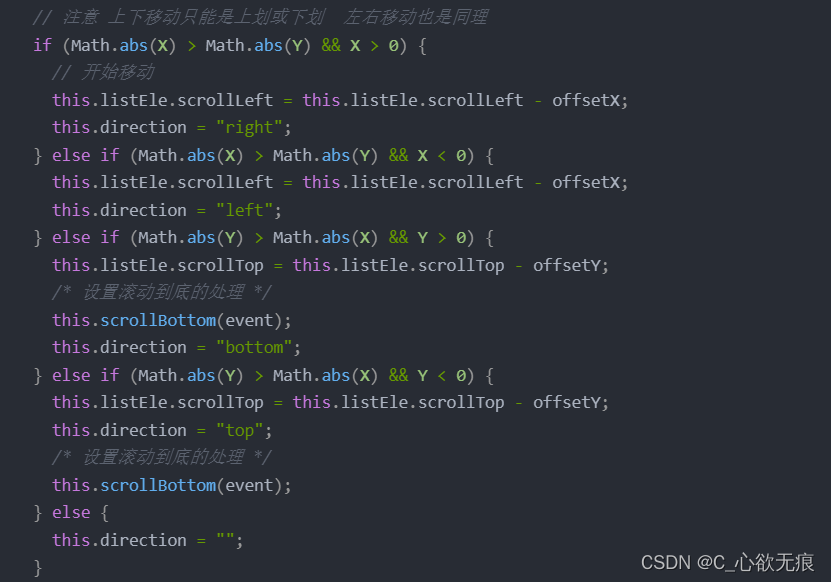
vue - vue项目中解决 IOS + H5 滑动边界橡皮筋弹性效果
问题: 最近遇到一个问题,我们在企业微信中的 H5 项目中需要用到table表格(支持懒加载 上划加载数据)。但是他们在锁头、锁列的情况下,依旧会出现边界橡皮筋效果。就会显示的很奇怪。 什么是ios橡皮筋效果: 我们知道元素…...

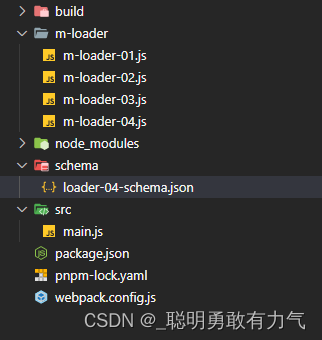
webpack(高级)--创建自己的loader 同步loader 异步loader loader参数校验
webpack 创建自己的loader loader是用于对模块的源代码进行转换(处理) 我们使用过很多loader 比如css-loader style-loader babel-loader 我么如果想要自己创建一个loader 首先创建webpack环境 pnpm add webpack webpack-cli -D 之后创建loader模块…...

Assignment写作各个部分怎么衔接完美?
Assignment格式很简单,就只有四个部分,按着通用的套路来,发现也没什么难度。不过这4个部分自己需要衔接完美,下面就给大家分享一下写Assignment最简单的方法。 如果没有目录可以放在第一页的开头,用“标题字体”加重显…...

医疗器械实验室设计规划全了SICOLAB
一、通用型实验室医疗器械物理性能能检测中,有部分通用型试验,可覆盖不同产品检测,这些实验室需要重点考虑、设计。1、微粒检测室微粒检测室用于医疗器械产品微粒检测,包括微粒、落絮、药液滤除率等项目。微粒检测室要求为洁净室&…...

2023年浙江建筑施工物料提升(建筑特种作业)模拟试题及答案
百分百题库提供特种工(物料提升机)考试试题、特种工(物料提升机)考试预测题、特种工(物料提升机)考试真题、特种工(物料提升机)证考试题库等,提供在线做题刷题,在线模拟考…...

shell编程经典案例,建议收藏
1、编写hello world脚本 #!/bin/bash# 编写hello world脚本echo "Hello World!"2、通过位置变量创建 Linux 系统账户及密码 #!/bin/bash# 通过位置变量创建 Linux 系统账户及密码#$1 是执行脚本的第一个参数,$2 是执行脚本的第二个参数 useradd "$1" …...

C++通用容器
容器简介1.1 容器的分类序列容器 vector, list, deque容器适配器 queue, stack, priority_queue关联容器 set, map, multiset, multimap序列容器是提供一组线性储存的容器,而容器适配器负责将它们按照数据结构的方式组织起来,关联容器提供关键字与值之间…...

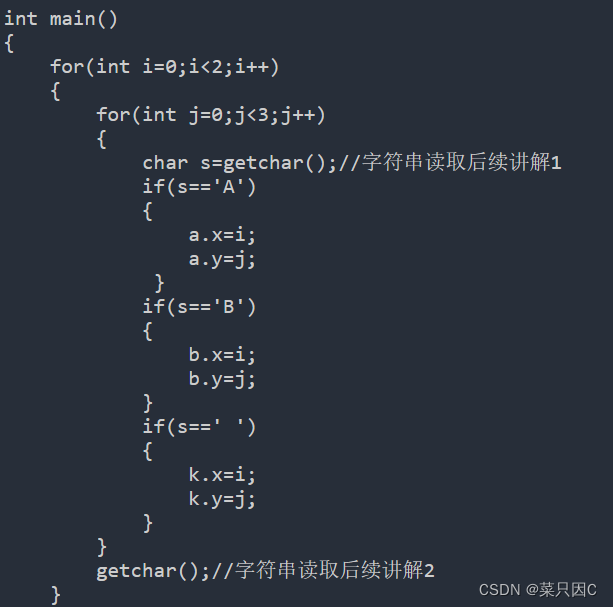
字符串的特殊读取——基于蓝桥杯两道题目(C/C++)
目录 1 例题 1.1 卡片换位 1.2 人物相关性分析 2 字符串的读取 2.1 综述 2.2 scanf 2.3 getline/getchar/get 2.4 注意 2.5 说明 先看例题 1 例题 1.1 卡片换位 问题描述 你玩过华容道的游戏吗? 这是个类似的,但更简单的游戏。 看…...

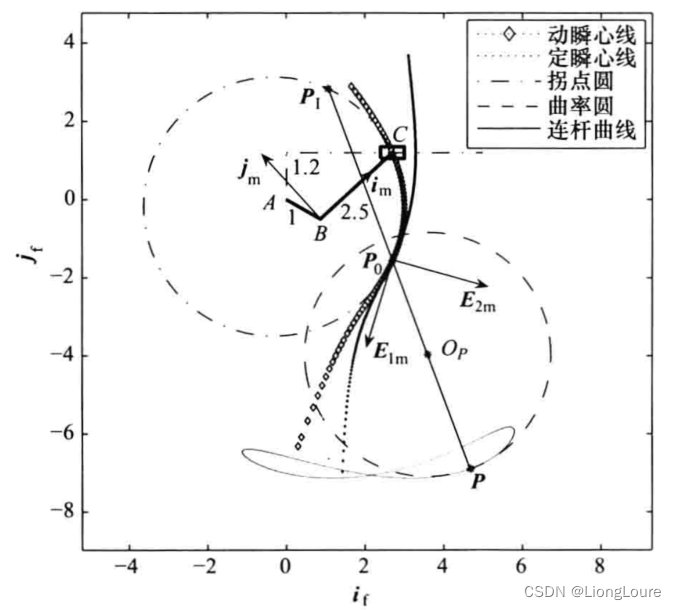
[足式机器人]Part3机构运动微分几何学分析与综合Ch01-4 平面运动微分几何学——【读书笔记】
本文仅供学习使用 本文参考: 《机构运动微分几何学分析与综合》-王德伦、汪伟 《微分几何》吴大任 Ch01-4 平面运动微分几何学1.2.3-2 点轨迹的Euler-Savary公式1.2.4 高阶曲率理论1.2.3-2 点轨迹的Euler-Savary公式 例1-7: 平面曲柄摇杆机构的 Euler-Sa…...

【每日一题Day120】LC2341数组能形成多少数对 | 哈希表 排序
数组能形成多少数对【LC2341】 给你一个下标从 0 开始的整数数组 nums 。在一步操作中,你可以执行以下步骤: 从 nums 选出 两个 相等的 整数从 nums 中 移除这两个整数,形成一个 数对 请你在 nums 上多次执行此操作直到无法继续执行。 返回一…...

win11/10+opencv3.x/4.x配置 VS2019方法(简单使用,亲测)
首先下载 opencv,去官网下载百度》输入opencv,点击opencv|home,进入官网。点击 “Library”---->Release点击 对应版本下的 window版本,点击 --安装--extract---》设置路径。这个就是把库文件扩展到指定的路径下,扩…...

HTTP协议---详细讲解
目录 一、HTTP协议 1.http 2.url url的组成: url的保留字符: 3.http协议格式编辑 ①http request ②http response 4.对request做出响应 5.GET与POST方法 ①GET ②POST 7.HTTP常见Header ①Content-Type:: 数据类型(text/html等)在上文…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
