vue - vue项目中解决 IOS + H5 滑动边界橡皮筋弹性效果
问题:
最近遇到一个问题,我们在企业微信中的 H5 项目中需要用到table表格(支持懒加载 上划加载数据)。但是他们在锁头、锁列的情况下,依旧会出现边界橡皮筋效果。就会显示的很奇怪。
什么是ios橡皮筋效果:
我们知道元素超出所给定的高度会出现滚动条 | 横向的或纵向的,在ios手机上当在全局范围或局部范围出现滚动的地方时,滑动使滚动到头时还可以继续拖拽出一段距离的空白,松开手时立刻回弹回去。虽不影响功能,但是操作有点别扭,感觉这个table表格滑动的时候像是飘着上面的,不是固定的。
尝试思路:
针对这个问题我也尝试了不同的方案都不尽人意;
1,首先想到先使用css解决,前后使用了绝对定位和固定定位来提高层级,发现问题依然存在;
2,然后是用css属性&::-webkit-scrollbar { display: none;} 来隐藏滚动条 ,还是不行,
3,后面引入网上的inobounce插件还是不行。此插件会禁用页面的touchmove事件,导致页面无法进行滑动;
4,因为我用的是原生的table来布局的,难道是table标签的问题,后面我又重新用div来实现table表格的布局,发现还是会出现橡皮筋效果,说明不是标签的问题,是ios浏览器隐藏的特性;
解决方案:
最后我想到,既然我关不掉,那我自己完全控制滑动好了;原理是禁用掉页面touchumove的默认的滑动效果,使用元素的scrollLeft 和scrollTop这两个原生的可写属性,来进行元素的上下和左右移动;
这样做的好处在于,我自己完全控制了拖拽滑动行为。坏处在于丢失了原生滑动的惯性滑动,看着没那么丝滑了。不过这点也可以后续通过 JavaScript 来优化(暂时还没写 ,写出来的效果不太好,不丝滑)。
效果图如下:
可以上下左右滑动,是固顶的,向上滑动时标题部分不会跟随移动;
可以懒加载:当下滑到触底时会向父元素传递一个事件告诉父组件该请求下一页的数据了;

主要实现代码如下:
表格组件部分代码如下:tableStrick.vue;
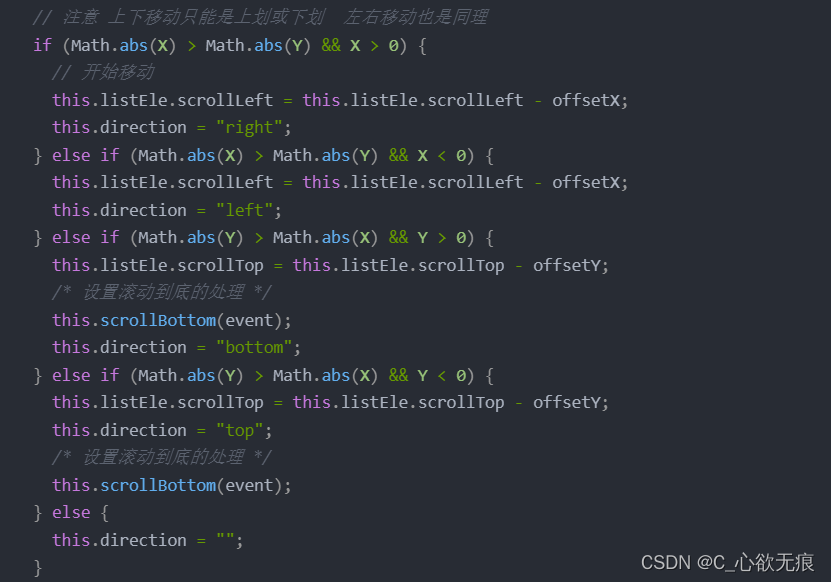
data() {return {listEle: null, // dom元素// 记录坐标touchX: "",touchY: "",// 滑动坐标startX: 0,startY: 0,// 滑动方向direction: "",};}mounted() {/* 获取dom元素 这里最好不要用原生的dom获取方式 */this.listEle = this.$refs.main;/* 自己实现滚动效果 不会出现滚动回弹问题 但是滚动不丝滑了且没有惯性 */this.listEle.addEventListener("touchstart", this.touchstart, false);this.listEle.addEventListener("touchmove", this.touchmove, false);this.listEle.addEventListener("touchend", this.touchend, false);},methods:{/* 修改 浏览器默认的滑动容器行为 */// 1,手指接触屏幕touchstart(event) {this.touchX = event.changedTouches[0].clientX;this.touchY = event.changedTouches[0].clientY;// 获取此刻手指的横坐标startX和纵坐标startYthis.startX = event.touches[0].pageX;this.startY = event.touches[0].pageY;},// 2, 手指滑动的过程touchmove(event) {event.preventDefault();// 计算手指偏移量const offsetX = event.changedTouches[0].clientX - this.touchX;const offsetY = event.changedTouches[0].clientY - this.touchY;// 触摸的坐标this.touchX = event.changedTouches[0].clientX;this.touchY = event.changedTouches[0].clientY;// 手指滑动的方向 let moveEndX = event.changedTouches[0].pageX;let moveEndY = event.changedTouches[0].pageY;let X = moveEndX - this.startX;let Y = moveEndY - this.startY;// 注意 上下移动只能是上划或下划 左右移动也是同理if (Math.abs(X) > Math.abs(Y) && X > 0) {// 开始移动console.log('我向右滑了)this.listEle.scrollLeft = this.listEle.scrollLeft - offsetX;this.direction = "right";} else if (Math.abs(X) > Math.abs(Y) && X < 0) {console.log('我向左滑了)this.listEle.scrollLeft = this.listEle.scrollLeft - offsetX;this.direction = "left";} else if (Math.abs(Y) > Math.abs(X) && Y > 0) {console.log('我向下滑了)this.listEle.scrollTop = this.listEle.scrollTop - offsetY;/* 设置滚动到底的处理 */this.scrollBottom(event);this.direction = "bottom";} else if (Math.abs(Y) > Math.abs(X) && Y < 0) {console.log('我向上滑了)this.listEle.scrollTop = this.listEle.scrollTop - offsetY;this.direction = "top";/* 设置滚动到底的处理 */this.scrollBottom(event);} else {this.direction = "";}},// 3,手指离开屏幕touchend(event) {this.touchX = event.changedTouches[0].clientX;this.touchY = event.changedTouches[0].clientY;// TODO 此处可以进行优化滚动的惯性 暂未实现},// 监听滚动条 注意 scroll 可能是横向滚动条 也可能是纵向滚动条scrollBottom(event) {// 1,可视区域let clientHeight = this.listEle.clientHeight;// 2,滚动文档高度let scrollHeight = this.listEle.scrollHeight;// 3,此处相等说明:没有纵向滚动条 可能出现了横向滚动条 所以要忽略if (clientHeight == scrollHeight) {return;}// 4,已滚动的高度let scrollTop = parseInt(this.listEle.scrollTop);// 这里 -2 是为了控制误差if (scrollTop + clientHeight >= scrollHeight - 2) {console.log("滚动到底了");// 把事件传出去 父元素开始请求下一页的数据this.$emit("scrollBottom");}},}
上面代码讲解:
1,mounted里面获取表格元素或父元素,然后监听手指点击事件,移动事件,离开事件;
2,touchstart方法中记录坐标,touchmove使用 event.preventDefault();禁用掉原先的滑动效果,自己通过this.listEle.scrollLeft和this.listEle.scrollTop来进行移动;
3,注意:下面的代码的意思是先要计算滑动的方向,然后再进行向对应的移动,防止上下左右一起移动,导致移动时太过敏感导致表格一直抖动;
4,scrollBottom方法是懒加载的处理 ,如果需要的话可以加上;主要是判断上下滑动时距离是否触底,触底就让父组件请求数据。
最后注意:
最后需要注意的是需要使用了懒加载 :需要对父元素中的scrollBottom这个方法进行防抖设置,因为滑动到底部触底时存在多次连续触底的行为(比较灵敏),这样会同时执行多次scrollBottom这个方法;导致数据请求过多;
防抖可以使用lodash库里面的debounce方法;
使用如下:在mounted中对scrollBottom进行防抖 ,也可以对实际请求接口的 自定义方法 进行防抖,
mounted(){/* 设置接口防抖 */this.scrollBottom= _.debounce(this.scrollBottom, 500);
}通过 JavaScript 来优化滚动的惯性 ,这个如果小伙伴们有好的方法可以放到评论区里学习一下;
相关文章:

vue - vue项目中解决 IOS + H5 滑动边界橡皮筋弹性效果
问题: 最近遇到一个问题,我们在企业微信中的 H5 项目中需要用到table表格(支持懒加载 上划加载数据)。但是他们在锁头、锁列的情况下,依旧会出现边界橡皮筋效果。就会显示的很奇怪。 什么是ios橡皮筋效果: 我们知道元素…...

webpack(高级)--创建自己的loader 同步loader 异步loader loader参数校验
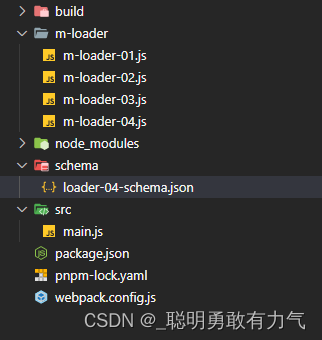
webpack 创建自己的loader loader是用于对模块的源代码进行转换(处理) 我们使用过很多loader 比如css-loader style-loader babel-loader 我么如果想要自己创建一个loader 首先创建webpack环境 pnpm add webpack webpack-cli -D 之后创建loader模块…...

Assignment写作各个部分怎么衔接完美?
Assignment格式很简单,就只有四个部分,按着通用的套路来,发现也没什么难度。不过这4个部分自己需要衔接完美,下面就给大家分享一下写Assignment最简单的方法。 如果没有目录可以放在第一页的开头,用“标题字体”加重显…...

医疗器械实验室设计规划全了SICOLAB
一、通用型实验室医疗器械物理性能能检测中,有部分通用型试验,可覆盖不同产品检测,这些实验室需要重点考虑、设计。1、微粒检测室微粒检测室用于医疗器械产品微粒检测,包括微粒、落絮、药液滤除率等项目。微粒检测室要求为洁净室&…...

2023年浙江建筑施工物料提升(建筑特种作业)模拟试题及答案
百分百题库提供特种工(物料提升机)考试试题、特种工(物料提升机)考试预测题、特种工(物料提升机)考试真题、特种工(物料提升机)证考试题库等,提供在线做题刷题,在线模拟考…...

shell编程经典案例,建议收藏
1、编写hello world脚本 #!/bin/bash# 编写hello world脚本echo "Hello World!"2、通过位置变量创建 Linux 系统账户及密码 #!/bin/bash# 通过位置变量创建 Linux 系统账户及密码#$1 是执行脚本的第一个参数,$2 是执行脚本的第二个参数 useradd "$1" …...

C++通用容器
容器简介1.1 容器的分类序列容器 vector, list, deque容器适配器 queue, stack, priority_queue关联容器 set, map, multiset, multimap序列容器是提供一组线性储存的容器,而容器适配器负责将它们按照数据结构的方式组织起来,关联容器提供关键字与值之间…...

字符串的特殊读取——基于蓝桥杯两道题目(C/C++)
目录 1 例题 1.1 卡片换位 1.2 人物相关性分析 2 字符串的读取 2.1 综述 2.2 scanf 2.3 getline/getchar/get 2.4 注意 2.5 说明 先看例题 1 例题 1.1 卡片换位 问题描述 你玩过华容道的游戏吗? 这是个类似的,但更简单的游戏。 看…...

[足式机器人]Part3机构运动微分几何学分析与综合Ch01-4 平面运动微分几何学——【读书笔记】
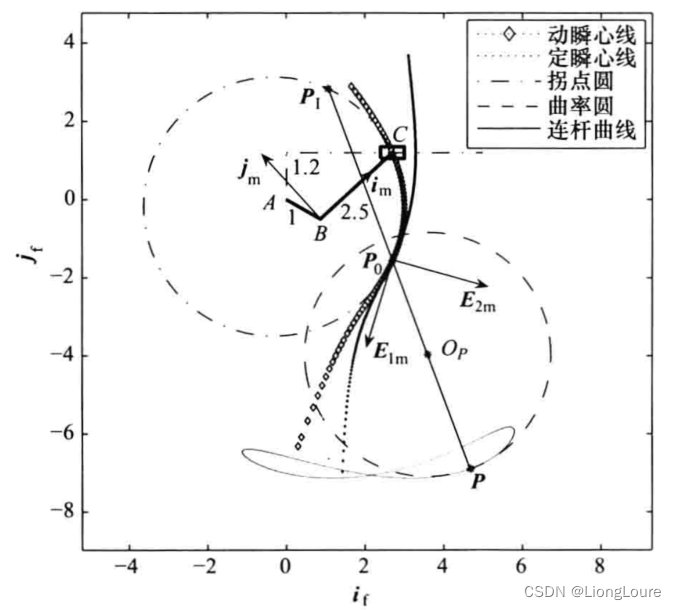
本文仅供学习使用 本文参考: 《机构运动微分几何学分析与综合》-王德伦、汪伟 《微分几何》吴大任 Ch01-4 平面运动微分几何学1.2.3-2 点轨迹的Euler-Savary公式1.2.4 高阶曲率理论1.2.3-2 点轨迹的Euler-Savary公式 例1-7: 平面曲柄摇杆机构的 Euler-Sa…...

【每日一题Day120】LC2341数组能形成多少数对 | 哈希表 排序
数组能形成多少数对【LC2341】 给你一个下标从 0 开始的整数数组 nums 。在一步操作中,你可以执行以下步骤: 从 nums 选出 两个 相等的 整数从 nums 中 移除这两个整数,形成一个 数对 请你在 nums 上多次执行此操作直到无法继续执行。 返回一…...

win11/10+opencv3.x/4.x配置 VS2019方法(简单使用,亲测)
首先下载 opencv,去官网下载百度》输入opencv,点击opencv|home,进入官网。点击 “Library”---->Release点击 对应版本下的 window版本,点击 --安装--extract---》设置路径。这个就是把库文件扩展到指定的路径下,扩…...

HTTP协议---详细讲解
目录 一、HTTP协议 1.http 2.url url的组成: url的保留字符: 3.http协议格式编辑 ①http request ②http response 4.对request做出响应 5.GET与POST方法 ①GET ②POST 7.HTTP常见Header ①Content-Type:: 数据类型(text/html等)在上文…...

Syntax-Aware Aspect-Level Sentiment Classification with PWCN 论文阅读笔记
一、作者 Chen Zhang, Qiuchi Li, and Dawei Song. 2019. Syntax-Aware Aspect-Level Sentiment Classification with Proximity-Weighted Convolution Network. In Proceedings of the 42nd International ACM SIGIR Conference on Research and Development in Information …...

hadoop考试应急
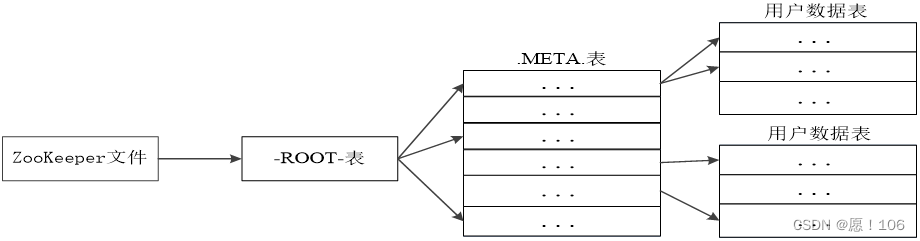
概述 四大特点:大量化、快速化、多元化、价值化 关键技术:采集、存储管理、处理分析、隐私和安全 计算模式:批处理、流、图、查询分析计算 Hadoop处理架构 了解就好 2007年,雅虎在Sunnyvale总部建立了M45——一个包含了4000…...

【React】Hooks
🚩🚩🚩 💎个人主页: 阿选不出来 💨💨💨 💎个人简介: 一名大二在校生,学习方向前端,不定时更新自己学习道路上的一些笔记. 💨💨💨 💎目…...

升级Room引发的惨案!!
kotlin升级 在升级kotlin的时候,直接升级到大版本的kotlin(比如1.7以上),直接报错,只是报错不知道原因。 koltin Release details 后来把koltin版本改成1.6.0,报如下的错,我们才知道gradle是需…...

RPC框架:一文带你搞懂RPC
RPC是什么(GPT答) ChatGPT回答: RPC(Remote Procedure Call)是一种分布式应用程序的编程模型,允许程序在不同的计算机上运行。它以一种透明的方式,将一个程序的函数调用定向到远程系统上的另一个程序,而使…...

电子招标采购系统源码—企业战略布局下的采购寻源
智慧寻源 多策略、多场景寻源,多种看板让寻源过程全程可监控,根据不同采购场景,采取不同寻源策略, 实现采购寻源线上化管控;同时支持公域和私域寻源。 询价比价 全程线上询比价,信息公开透明࿰…...

P16 激活函数与Loss 的梯度
参考:https://www.ngui.cc/el/507608.html?actiononClick这里面简单回顾一下PyTorch 里面的两个常用的梯度自动计算的APIautoGrad 和 Backward, 最后结合 softmax 简单介绍一下一下应用场景。目录:1 autoGrad2 Backward3 softmax一 autoGrad输入 x输出损…...

ThinkPHP5美食商城系统
有需要请私信或看评论链接哦 可远程调试 ThinkPHP5美食商城系统一 介绍 此美食商城系统基于ThinkPHP5框架开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。用户注册登录后可购买美食,个人中心,评论和反馈等ÿ…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
