uni-app 瀑布流
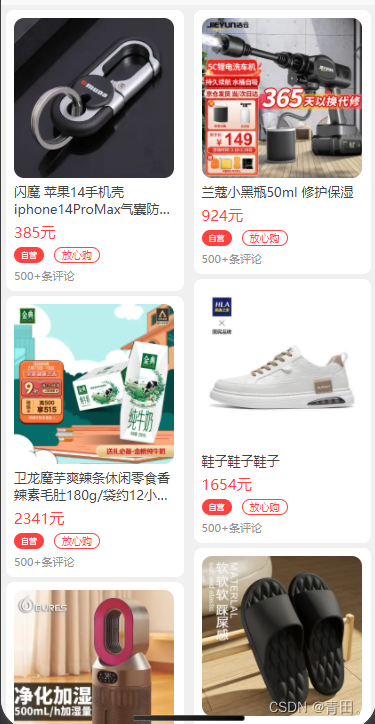
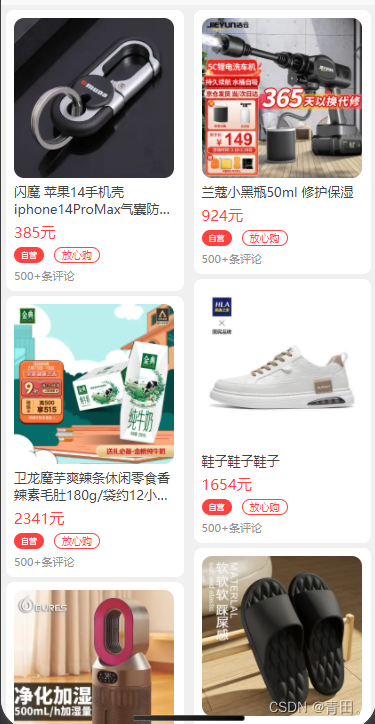
效果图

一、组件
components/u-myWaterfall.vue
<template><view class="u-waterfall"><view id="u-left-column" class="u-column"><slot name="left" :leftList="leftList"></slot></view><view id="u-right-column" class="u-column"><slot name="right" :rightList="rightList"></slot></view></view>
</template>
<script>
export default {props: {value: {// 瀑布流数据type: Array,required: true,default: function() {return [];}},// 每次向结构插入数据的时间间隔,间隔越长,越能保证两列高度相近,但是对用户体验越不好// 单位msaddTime: {type: [Number, String],default: 200},// id值,用于清除某一条数据时,根据此idKey名称找到并移除,如数据为{idx: 22, name: 'lisa'}// 那么该把idKey设置为idxidKey: {type: String,default: 'id'}},data() {return {leftList: [],rightList: [],tempList: [],}},watch: {copyFlowList(nVal, oVal) {// 取差值,即这一次数组变化新增的部分let startIndex = Array.isArray(oVal) && oVal.length > 0 ? oVal.length : 0;// 拼接上原有数据this.tempList = this.tempList.concat(this.cloneData(nVal.slice(startIndex)));this.splitData();}},mounted() {this.tempList = this.cloneData(this.copyFlowList);this.splitData();},computed: {// 破坏flowList变量的引用,否则watch的结果新旧值是一样的copyFlowList() {return this.cloneData(this.value);}},methods: {async splitData() {if (!this.tempList.length) return;let leftRect = await this.$uGetRect('#u-left-column');let rightRect = await this.$uGetRect('#u-right-column');// 如果左边小于或等于右边,就添加到左边,否则添加到右边let item = this.tempList[0];// 解决多次快速上拉后,可能数据会乱的问题,因为经过上面的两个await节点查询阻塞一定时间,加上后面的定时器干扰// 数组可能变成[],导致此item值可能为undefinedif(!item) return ;if (leftRect.height < rightRect.height) {this.leftList.push(item);} else if (leftRect.height > rightRect.height) {this.rightList.push(item);} else {// 这里是为了保证第一和第二张添加时,左右都能有内容// 因为添加第一张,实际队列的高度可能还是0,这时需要根据队列元素长度判断下一个该放哪边if (this.leftList.length <= this.rightList.length) {this.leftList.push(item);} else {this.rightList.push(item);}}// 移除临时列表的第一项this.tempList.splice(0, 1);// 如果临时数组还有数据,继续循环if (this.tempList.length) {setTimeout(() => {this.splitData();}, this.addTime)}},// 复制而不是引用对象和数组cloneData(data) {return JSON.parse(JSON.stringify(data));}}
}
</script><style lang="scss" scoped>.u-waterfall {display: flex;flex-direction: row;align-items: flex-start;
}.u-column {display: flex;flex: 1;flex-direction: column;height: auto;
}.u-image {width: 100%;
}
</style>
二、商品的组件
<template><view><view class="waterfall-box" v-for="(item, index) in list" :key="index"><u-image :src="item.image" :lazy-load="true" radius="10" width="160" height="160"></u-image><view class="box-item-title">{{item.title}}</view><view class="box-item-price">{{item.price}}元</view><view class="box-item-tag"><view class="tag-owner">自营</view><view class="tag-text">放心购</view></view><view class="box-comment">{{item.shop}}</view></view></view>
</template><script>export default {name:"MyGoodsDemo",props:{list:{type:Array,default:[]}},data() {return {};}}
</script><style lang="scss">
.waterfall-box {border-radius: 16rpx;margin: 10rpx;background-color: #ffffff;padding: 16rpx;position: relative;.box-item-title{width: 320rpx;font-size: 26rpx;margin-top: 10rpx;color: #434343;text-overflow: -o-ellipsis-lastline;overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; line-clamp: 2; -webkit-box-orient: vertical; }.box-item-price{font-size: 30rpx;color:#ff4142;margin-top: 10rpx;}.box-item-tag{display: flex;margin-top: 10rpx;.tag-owner{background-color:#FF4142;color: #FFFFFF;display: flex;align-items: center;padding: 4rpx 14rpx;border-radius: 50rpx;font-size: 16rpx;line-height: 1;}.tag-text {border: 1px solid #FF4142;color: #FF4142;margin-left: 20rpx;border-radius: 50rpx;line-height: 1;padding: 4rpx 14rpx;display: flex;align-items: center;font-size: 20rpx;}}.box-comment{font-size: 22rpx;color: $u-tips-color;margin-top: 5px;}}
</style>
三、页面的使用
<template><view class="my-waterfall"><myWaterfall v-model="flowList"><template v-slot:left="{leftList}"><MyGoodsDemo :list="leftList"></MyGoodsDemo></template><template v-slot:right="{rightList}"><MyGoodsDemo :list="rightList"></MyGoodsDemo></template></myWaterfall><!-- 加载更多 --><u-loadmore bg-color="rgb(240, 240, 240)" :status="loadStatus" @loadmore="addRandomData"></u-loadmore></view>
</template><script>import myWaterfall from '@/components/u-myWaterfall.vue'import MyGoodsDemo from '@/components/MyGoodsDemo.vue'export default {components:{myWaterfall,MyGoodsDemo},data() {return {loadStatus: 'loadmore',flowList: [],list: [{price: 35,title: 'CINESSD 小白男鞋2022新款冬季运动休闲板鞋男士皮面防水低帮百 白兰 39',shop: '500+条评论',image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/43390/15/19929/131606/6370b921Eefed6acc/8e9780a1736357e6.jpg!q70.dpg.webp',},{price: 75,title: '海天 调味组合酱油蚝油料酒金标生抽*2+蚝油+古道料酒省心礼盒锦鲤派',shop: '500+条评论',image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/208109/6/29643/155027/63ec3d92F817bd559/90a96c4dd880e40f.jpg!q70.dpg.webp',},{price: 385,title: '闪魔 苹果14手机壳 iphone14ProMax气囊防摔超薄保护套镜头全包透明软壳 苹果14Pro【十米防摔^透出裸机】全透明',shop: '500+条评论',image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/5972/32/17361/80842/626deb75E66225786/e7f1ff06504a1cca.jpg!q70.dpg.webp',},{price: 784,title: '小米Redmi Buds3青春版 真无线蓝牙耳机 入耳式耳机 蓝牙耳机 小米无线耳机 蓝牙5.2 苹果华为手机通用',shop: '500+条评论',image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/97453/11/35123/120822/63eb4ec8F554a9a71/5c0332fa1b04d502.jpg!q70.dpg.webp',},{price: 7891,title: '海尔(Haier)大容量囤货海尔(Haier)冰箱京东小家双开门冰箱532升电冰箱一级变频大超薄家用冰箱风冷无霜 BCD-532WGHSS8EL9U1',shop: '500+条评论',image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/97453/11/35123/120822/63eb4ec8F554a9a71/5c0332fa1b04d502.jpg!q70.dpg.webp',},{price: 2341,title: '卫龙魔芋爽辣条休闲零食香辣素毛肚180g/袋约12小包即食小零食',shop: '500+条评论',image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/97453/11/35123/120822/63eb4ec8F554a9a71/5c0332fa1b04d502.jpg!q70.dpg.webp',},{price: 661,shop: '500+条评论',title: '卫龙魔芋爽辣条休闲零食香辣素毛肚180g/袋约12小包即食小零食',image: 'https://img13.360buyimg.com/n2/s370x370_jfs/t1/51330/4/17889/64744/63ca2564F4cfd8ce3/a9ed18603e2855f8.jpg!q70.jpg.webp',},{price: 1654,title: '鞋子鞋子鞋子',shop: '500+条评论',image: 'https://img10.360buyimg.com/n2/s370x370_jfs/t1/195846/4/32797/40099/63e348fbF14993564/472de8ed0c40f206.jpg!q70.jpg',},{price: 1678,title: '优资莱(UZERO) 优资莱绿茶保湿礼盒洁面乳爽肤水乳液精华套装补水护肤品女 八件套礼盒',shop: '500+条评论',image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/200469/24/30778/90107/63989b02E6f47594f/cb91265ba594e7cb.jpg!q70.dpg.webp',},{price: 924,title: '兰蔻小黑瓶50ml 修护保湿',shop: '500+条评论',image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/160110/20/21070/176153/63eb2b42F599b4cb6/f466a798d5f63d83.jpg!q70.dpg.webp',},{price: 8243,title: '至本特安修护套装 2件套(肌底液+乳液)',shop: '500+条评论',image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/54121/6/21408/129268/631593a7E87b6d12a/b3c650bf886c6a5f.jpg!q70.dpg.webp',},]}},onLoad() {this.addRandomData();},onReachBottom() {this.loadStatus = 'loading';// 模拟数据加载setTimeout(() => {this.addRandomData();this.loadStatus = 'loadmore';}, 1000)},methods: {addRandomData() {for(let i = 0; i < 10; i++) {let index = this.$u.random(0, this.list.length - 1);// 先转成字符串再转成对象,避免数组对象引用导致数据混乱let item = JSON.parse(JSON.stringify(this.list[index]))console.log(item);item.id = this.$u.guid();this.flowList.push(item);}},}}
</script><style>
page {background-color: rgb(240, 240, 240);
}
</style>
<style lang="scss" scoped>.my-waterfall{width: 750rpx;.waterfall-box {border-radius: 16rpx;margin: 10rpx;background-color: #ffffff;padding: 16rpx;position: relative;.box-item-title{width: 320rpx;font-size: 26rpx;margin-top: 10rpx;color: #434343;text-overflow: -o-ellipsis-lastline;overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; line-clamp: 2; -webkit-box-orient: vertical; }.box-item-price{font-size: 30rpx;color:#ff4142;margin-top: 10rpx;}.box-item-tag{display: flex;margin-top: 10rpx;.tag-owner{background-color:#FF4142;color: #FFFFFF;display: flex;align-items: center;padding: 4rpx 14rpx;border-radius: 50rpx;font-size: 16rpx;line-height: 1;}.tag-text {border: 1px solid #FF4142;color: #FF4142;margin-left: 20rpx;border-radius: 50rpx;line-height: 1;padding: 4rpx 14rpx;display: flex;align-items: center;font-size: 20rpx;}}.box-comment{font-size: 22rpx;color: $u-tips-color;margin-top: 5px;}}}
</style>
相关文章:

uni-app 瀑布流
效果图 一、组件 components/u-myWaterfall.vue <template><view class"u-waterfall"><view id"u-left-column" class"u-column"><slot name"left" :leftList"leftList"></slot></view&…...
| 真题+思路+考点+代码+岗位)
华为OD机试 - 去除多余空格(Python)| 真题+思路+考点+代码+岗位
去除多余空格 题目 去除文本多余空格,但不去除配对单引号之间的多余空格。给出关键词的起始和结束下标,去除多余空格后刷新关键词的起始和结束下标。 条件约束: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oQABYuJD-1676475739950)(https://…...

MyBatis 二级缓存简单使用步骤
1、二级缓存使用 在 MyBatis 中默认二级缓存是不开启的,如果要使用需手动开启。在 mybatis-config.xml 配置文件中设置 cacheEnabled true ,配置如下: <?xml version"1.0" encoding"UTF-8" ?> <!DOCTYPE c…...

kubeadmin kube-apiserver Exited 始终起不来查因记录
kubeadmin kube-apiserver Exited 始终起不来查因记录 [rootk8s-master01 log]# crictl ps -a CONTAINER IMAGE CREATED STATE NAME ATTEMPT POD ID POD b7af23a98302e …...

论文投稿指南——中文核心期刊推荐(工程材料学)
【前言】 🚀 想发论文怎么办?手把手教你论文如何投稿!那么,首先要搞懂投稿目标——论文期刊 🎄 在期刊论文的分布中,存在一种普遍现象:即对于某一特定的学科或专业来说,少数期刊所含…...

【动态规划】背包问题题型及方法归纳
背包问题的种类 背包问题是在规定背包容量为j的前提下,每个物品对应的体积为v[i],价值为w[i],从物品0到物品i中选择物品放入背包中,找出符合某种要求的价值。 (1)背包问题种类 01背包:每种物…...

全球十大资质正规外汇期货平台排行榜(最新版汇总)
外汇期货简称为FxFut,是“Forex Futures”的缩写,是在集中形式的期货交易所内,交易双方通过公开叫价,以某种非本国货币买进或卖出另一种非本国货币,并签订一个在未来的某一日期根据协议价格交割标准数量外汇的合约。 …...

使用Paramiko时遇到的一些问题
目录 1.背景 2.问题合集 1)“bash: command not found” 2)Paramiko中正常的输入,却到了stderr,而stdout是空 3)命令实际是alias 1.背景 在自动化脚本中,使用了库Paramiko,远程SSH到后台服…...

数据预处理(无量纲化、缺失值、分类特征、连续特征)
文章目录1. 无量纲化1.1 sklearn.preprocessing.MinMaxScaler1.2 sklearn.preprocessing.StandardScaler2. 缺失值3. 分类型特征4. 连续型特征数据挖掘的五大流程包括:获取数据数据预处理特征工程建模上线 其中,数据预处理中常用的方法包括数据标准化和归…...

【C#基础】C# 运算符总结
序号系列文章2【C#基础】C# 基础语法解析3【C#基础】C# 数据类型总结4【C#基础】C# 变量和常量的使用文章目录前言运算符1,算术运算符2,布尔逻辑运算符3,位运算符4,关系运算符5,赋值运算符6,其他运算符7&am…...

存储性能软件加速库(SPDK)
存储性能软件加速库SPDK存储加速存储性能软件加速库(SPDK)SPDK NVMe驱动1.用户态驱动1)UIO2)VFIOIOMMU(I/O Memory Management Unit)3)用户态DMA4)大页(Hugepage…...

微服务(五)—— 服务注册中心Consul
一、引入依赖 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-consul-discovery</artifactId></dependency>二、配置yml文件 server:port: 8006spring:application:name: cloud-payment-con…...

冷冻电镜 - ChimeraX Density Map 密度图 操作
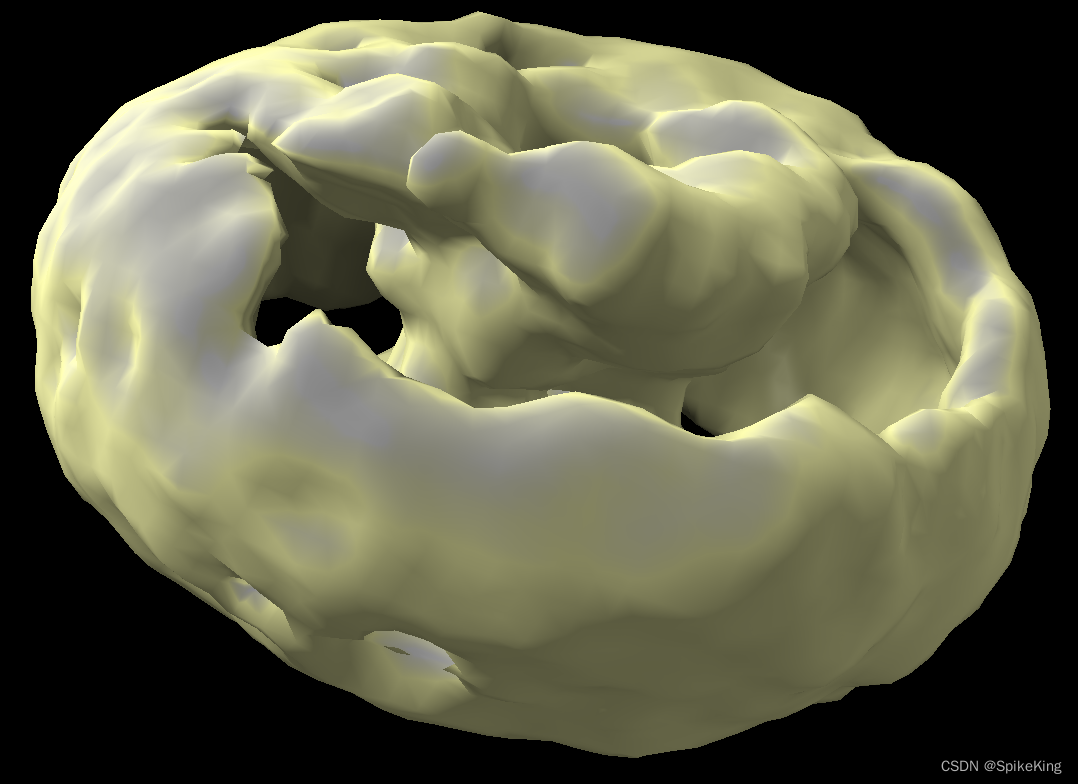
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://blog.csdn.net/caroline_wendy/article/details/129055160 由冷冻电镜所生成的Volume,需要观察其内部结构,使用ChimeraX进行操作。 加载Volumes,例如my_volume.mrc 效果如下: 高斯滤波 在命令行(Co…...

Matlab 点云旋转之轴角式
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 三维空间中表示旋转的方法有很多种,轴角式是其中非常经典的一种表示方式。虽然欧拉角表示旋转的方法很是常用,但欧拉角存在着万向锁这个问题,因此轴角式旋转在旋转使用中更为合适。其原理也很是明了,如下所述:…...

2023美赛数学建模资料思路模型
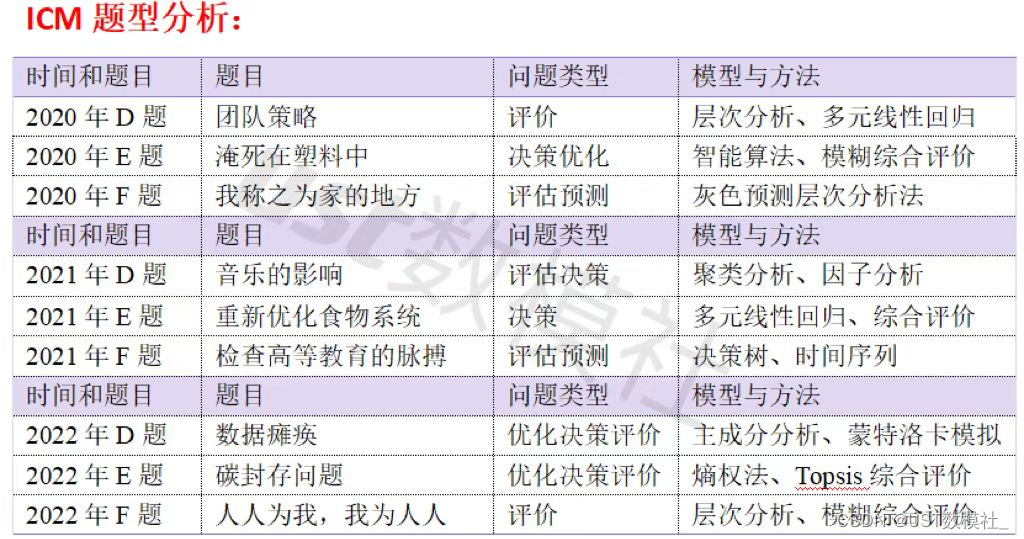
美赛我们为大家准备了大量的资料,我们会在比赛期间给大家分析美题目和相关的思路 全文都是干货,大家仔细阅读,资料文末自取! 首先我们来看美赛23年题型的一个变化: 美赛23年题目变化: A题:连…...

Nginx配置HTTP强制跳转到HTTPS
https 访问我们的测试域名 https://www.xxx.com 站点,但是当我们直接在浏览器地址栏中直接输入 www.xxx.com 的时候却发现进入的是 http 协议的网站,这与我们的初衷不一致。由于浏览器默认访问域名使用的是80端口,而当我们使用SSL证书后&…...

从实现到原理,聊聊Java中的SPI动态扩展
原创:微信公众号 码农参上,欢迎分享,转载请保留出处。 八股文背多了,相信大家都听说过一个词,SPI扩展。 有的面试官就很喜欢问这个问题,SpringBoot的自动装配是如何实现的? 基本上,…...

3、MySQL字符集
1.MySQL字符集和校验规则 字符集:是一套符号和编码的规则校验规则:是对该套符号和编码的校验,定义字符的排序和比较规则,其中是否区分大小写,跟校验规则有关。2.查看字符集方法 netstat -lntup |grep 3306 tcp6 0 0 :::3306 :::* …...

大漠插件最新中文易语言模块7.2302
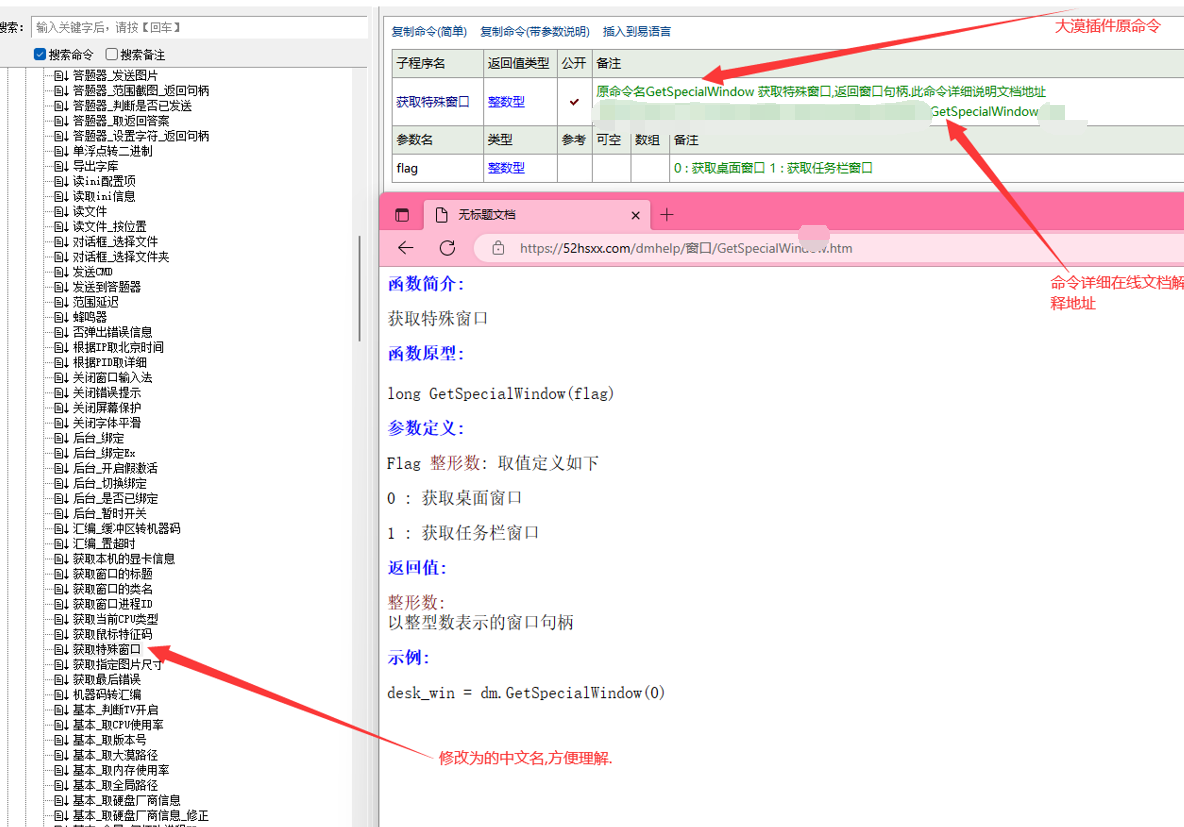
模块名称:大漠插件中文模块最新通用7.2302模块简介:大漠插件中文模块最新通用7.2302模块特色:原翻译:花老板完善命令备注:易生易世本人花费一个月时间才将命令完善了插件的备注说明.且用且珍惜去掉了大漠插件定制版类.因为没用.模块特色:什么是中文模块?大漠插件模块是由大漠类…...

极客大挑战 2021
题量很大,收获挺多,持续时间也长,据说结束之后会再持续一段时间,然后题目会开源。 WEB Dark 暗网签到,难以置信 Welcome2021 改个请求方法会提示你文件,再进去就好了 babysql 直接把请求包扔sqlmap里&…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...
