【React】组件事件
React(二)
创建组件
函数组件
函数组件:使用JS的函数或者箭头函数创建的组件
- 使用 JS 的函数(或箭头函数)创建的组件,叫做
函数组件 - 约定1:函数名称必须以大写字母开头,React 据此区分
组件和普通的 HTML - 约定2:函数组件必须有返回值,表示该组件的 UI 结构
// 1. 导包
import React from 'react'
import ReactDom from 'react-dom/client'
// 2. 创建 函数式组件
// 普通函数或者箭头函数创建组件,首字母大写
// 组件必须要有返回值
function Music() {return (<div><h1>haha</h1></div>)
}
const VNode = (<div><Music></Music></div>
)
// 3. 挂载
ReactDom.createRoot(document.querySelector('#root')).render(VNode)
类组件
类组件:使用 ES6 的 class 创建的组件,叫做类(class)组件
- 约定1:类名称也必须以大写字母开头
- 约定2:类组件应该继承
React.Component父类,从而使用父类中提供的方法或属性 - 约定3:类组件必须提供
render方法 - 约定4:render 方法必须有返回值,表示该组件的 UI 结构
// 1. 导包
import React from 'react'
import ReactDom from 'react-dom/client'
// 2.
class Hello extends React.Component {render() {return <h1>哈哈</h1>}
}
const VNode = (<><Hello></Hello></>
)
// 3. 挂载
ReactDom.createRoot(document.querySelector('#root')).render(VNode)
组件提取到单独的文件中
-
在
components文件夹下,创建函数组件hello.js,类组件home.js,- hello.js
const Hello = () => <h1>我是hello组件</h1> export default Hello- home.js
import React from 'react'class Home extends React.Component {render() {return <h2>home</h2>} } export default Home -
在
index.js中导入
// 1. 导包
import React from 'react'
import ReactDom from 'react-dom/client'
// 导入组件
import Hello from './components/hello'
import Home from './components/home'
// 2. 创建虚拟DOM
const App = (<><Hello></Hello><Home></Home></>
)
// 3. 挂载
ReactDom.createRoot(document.querySelector('#root')).render(App)
有状态组件 无状态组件
状态即数据。
- 函数组件又叫做
无状态组件函数组件是不能自己提供数据 【前提:基于hooks之前说的 16.8之前】 - 类组件又叫做
有状态组件类组件可以自己提供数据,数据如果发生了改变,内容会自动的更新 - 组件的私有数据也称为状态 ,当组件的状态发生了改变,页面结构也就发生了改变。【数据驱动视图】
- 函数组件是没有状态的,只负责页面的展示(静态,不会发生变化)性能比较高
- 类组件有自己的状态,负责更新UI,只要类组件的数据发生了改变,UI就会发生更新(动态)。
- 在复杂的项目中,一般都是由函数组件和类组件共同配合来完成的。
// 1. 导包
import React from "react"
import ReactDom from 'react-dom/client'
// 函数组件 没有状态 仅仅做一些数据展示的工作,可以使用函数组件
// function App() {
// return (
// <div>我是组件</div>
// )
// }// 类组件 有状态 如果有状态,状态需要切换,更新视图 用类组件
class App extends React.Component {render() {return (<h1>我是类组件</h1>)}
}
const VNode = (<div><App></App></div>
)
ReactDom.createRoot(document.querySelector('#root')).render(VNode)
类组件的状态
- 状态
state即数据,是组件内部的私有数据,只有在组件内部可以使用 - state的值是一个对象,表示一个组件中可以有多个数据
- 通过
this.state.xxx来获取状态
// 1. 导包
import React from "react"
import ReactDom from 'react-dom/client'
// 类组件 有状态 如果有状态,状态需要切换,更新视图 用类组件
class App extends React.Component {// state节点中提供状态// 通过 this.state.xxx 来获取状态state = {name: 'Tt',age: 17}render() {return (<h1>{this.state.name} ----- {this.state.age}</h1>)}
}
const VNode = (<div><App></App></div>
)
ReactDom.createRoot(document.querySelector('#root')).render(VNode)
事件处理
注册事件
语法:on+事件名={事件处理程序} 比如onClick={this.handleClick}
// 1. 导包
import React from "react"
import ReactDom from 'react-dom/client'
// 类组件 有状态 如果有状态,状态需要切换,更新视图 用类组件
class App extends React.Component {// state节点中提供状态 通过 this.state.xxx 来获取状态state = {name: 'Tt',age: 17}// 提供一些方法handleClick() {console.log('点击');}render() {return (<div><button onClick={this.handleClick}>按钮</button></div>)}
}
const VNode = (<div><App></App></div>
)
ReactDom.createRoot(document.querySelector('#root')).render(VNode)
相关文章:

【React】组件事件
React(二) 创建组件 函数组件 函数组件:使用JS的函数或者箭头函数创建的组件 使用 JS 的函数(或箭头函数)创建的组件,叫做函数组件约定1:函数名称必须以大写字母开头,React 据此区分组件和普通的 HTML约定2:函数组…...

黑/白盒测试说明
白盒测试白盒测试也称结构测试或逻辑驱动测试,它是按照程序内部的结构测试程序,通过测试来检测产品内部动作是否按照设计规格说明书的规定正常进行,检验程序中的每条通路是否都能按预定要求正确工作。白盒测试的测试方法有代码检查法、静态结…...

车道线检测-Eigenlanes 论文学习笔记
论文:《Eigenlanes: Data-Driven Lane Descriptors for Structurally Diverse Lanes》 代码:https://github.com/dongkwonjin/Eigenlanes 核心:在 Eigenlane Space 中检测车道线 创新点 Eigenlane:数据驱动的车道描述符ÿ…...

docker run mysql -e 的环境变量 Environment Variables
例子 sudo docker run -itd --name DockerMysqlLatest3307 -p 3307:3306 -e MYSQL_ROOT_PASSWORDroot的密码 mysql:latest### root无密码 sudo docker run -itd --name Mysql57 -p 57:3306 -e MYSQL_ALLOW_EMPTY_PASSWORDroot mysql:5.7https://hub.docker.com/_/mysql?tabde…...

第17章 MongoDB 条件操作符教程
第17章 MongoDB 条件操作符教程 描述 条件操作符用于比较两个表达式并从mongoDB集合中获取数据。 在本章节中,咱们将讨论如何在MongoDB中使用条件操作符。 MongoDB中条件操作符有: (>) 大于 - $gt(<) 小于 - $lt(>) 大于等于 - $gte(< …...

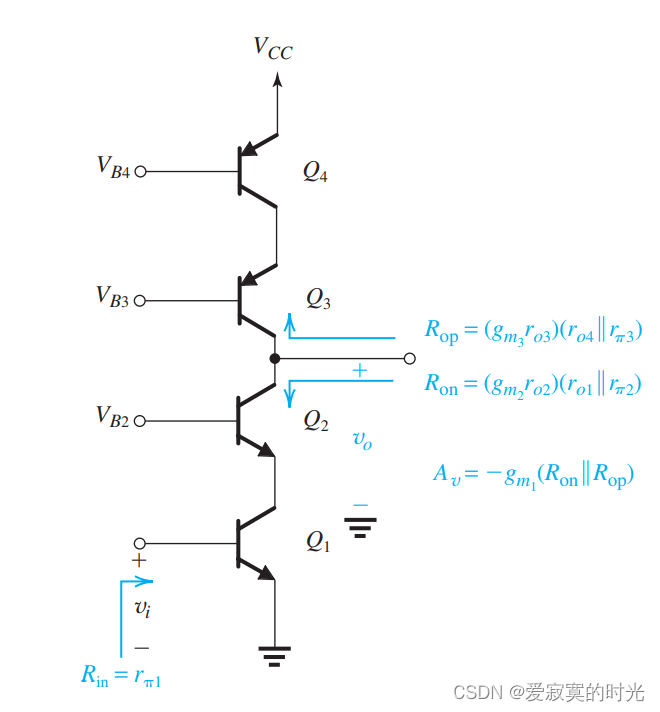
电子技术——共源共栅放大器
电子技术——共源共栅放大器 之前我们提到过,提高基础增益单元(共源放大器)的一种方法是提高其 ror_oro 的阻值,之后我们学过共栅放大器作为电流缓冲器可以做到这一点,自然地我们就得到了终极解决方案,也…...

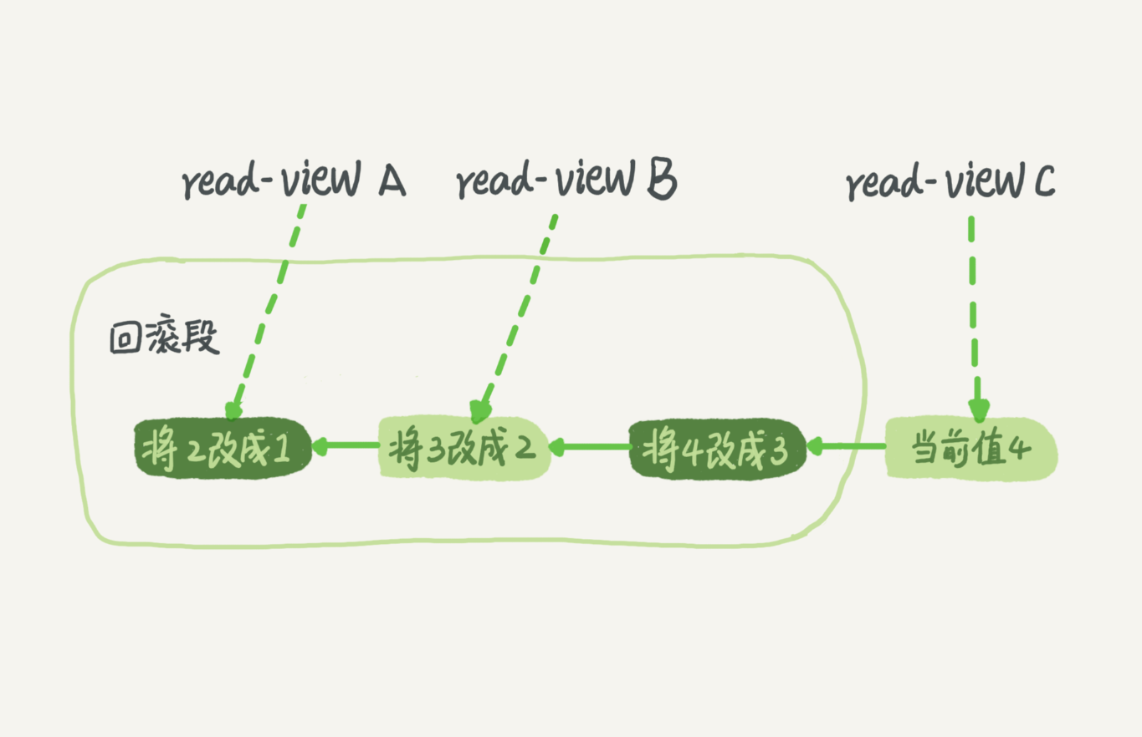
《MySQL学习》 事务隔离 与 MVCC
《MySQL学习》 事务隔离 一.事务的概念 事务保证一组数据要么全部成功要么全部失败,MySQL的事务基于引擎(如InnoDB)实现。 二.事务的隔离性与隔离级别 MySQL的标准隔离级别: 读未提交 : 一个事务还没提交时&#…...

html(二)基础标签
一 HTML中的注释 重点: 在哪写注释? 注释的形式? vs code和webstorm都可以通过 ctrl / 进行单行注释和取消注释 ① html中注释的形式 1) html文档中单行和多行注释是"<!-- -->" -->html2) 在html文档中,script标签…...

leetcode刷题---递归思想
leetcode刷题---递归思想)1.1 递归介绍1.2 基本步骤1.3 代表题目1.3.1 入门题---青蛙跳1.3.2.1 初级题226.翻转二叉树112.路径总和1.3.3 中级题---汉诺塔问题1.3.4 进阶题---细胞分裂1.1 递归介绍 如果在函数中存在着调用函数本身的情况,这种现象就叫递…...

ThreadLocal 源码级别详解
ThreadLocal简介 稍微翻译一下: ThreadLocal提供线程局部变量。这些变量与正常的变量不同,因为每一个线程在访问ThreadLocal实例的时候(通过其get或set方法)都有自己的、独立初始化的变量副本。ThreadLocal实例通常是类中的私有静…...

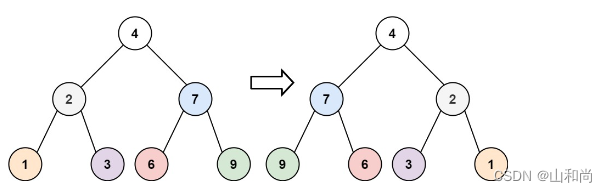
训练营day17
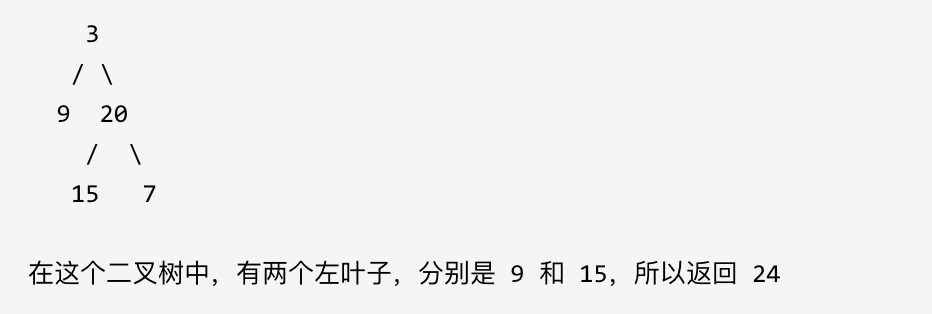
110.平衡二叉树 力扣题目链接 给定一个二叉树,判断它是否是高度平衡的二叉树。 本题中,一棵高度平衡二叉树定义为:一个二叉树每个节点 的左右两个子树的高度差的绝对值不超过1。 示例 1: 给定二叉树 [3,9,20,null,null,15,7] 返回 true 。 示…...

Nodejs原型链污染
Nodejs与JavaScript和JSON 有一些人在学习JavaScript时会分不清Nodejs和JavaScript之间的区别,如果没有node,那么我们的JavaScript代码则由浏览器中的JavaScript解析器进行解析。几乎所有的浏览器都配备了JavaScript的解析功能(最出名的就是…...

【Vue3】element-plus中el-tree的递归处理赋值回显问题
目录一:先获取所有权限tree二:在获取所有该角色能有的权限tree三:递归处理勾选tree节点由于项目是从0-1开始构建的 rbac都需要重新构建对接 所以涉及到了权限管理和菜单管理 一级菜单包含多个二级菜单 若二级不全选,则一级显示 半…...

C语言---宏
专栏:C语言 个人主页:HaiFan. 专栏简介:本专栏主要更新一些C语言的基础知识,也会实现一些小游戏和通讯录,学时管理系统之类的,有兴趣的朋友可以关注一下。 #define预处理预定义符号define#define定义标识符…...

算法导论—路径算法总结
图算法 单源最短路径 Bellman-Ford算法: 顶点为V,边为E的图 对每条边松弛|V|-1次边权可以为负值若存在一个可以从源结点到达的权值为负值的环路,算法返回False时间复杂度:O(VE) 有向无环图单源最短路径 DAG-SHORTEST-PATHS …...

程序环境--翻译+执行
ANSI C标准下,有两种程序环境。 第1种是翻译环境,在这个环境中源代码被转换为可执行的机器指令。 翻译环境包括:预处理(预编译)编译汇编链接。四个步骤。 第2种是执行/运行环境,它用于实际执行代码。 链接…...

微信小程序内部那些事
微信小程序没有window、document,它更像是一个类似 Node.js 的宿主环境。因此在小程序内部不能使用 document.querySelector 这样的选择器,也不支持 XMLHttpRequest、location、localStorage 等浏览器 API,只能使用小程序自己提供的 API&…...

这是从零在独自开开发,将是副业赚钱最好的平台!
文章目录最重要的事情放前面1.前言2.简单介绍一下3.【独自开】介绍3.1 分层标准化平台架构3.2 集成第三方数字接口3.3 支持各个行业的系统定制开发4.如何在【独自开】赚钱获取收益?4.1 如何称为【独自开】开发者?最重要的事情放前面 通过平台的审核也可以得到相应的奖金&…...

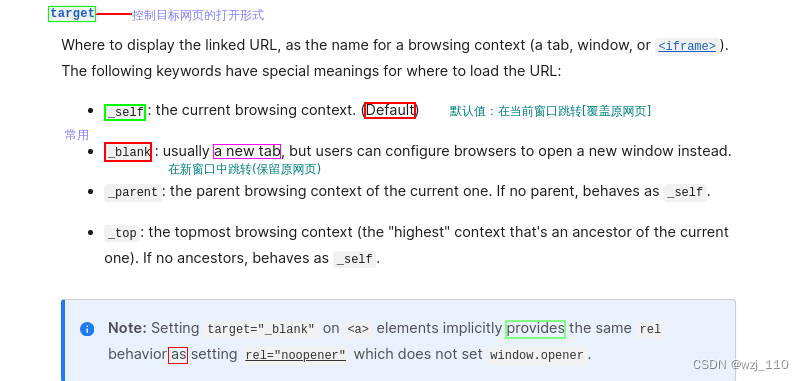
Spring MVC 之获取参数(对象、JSON格式数据、URL地址参数、文件、Cookie)
文章目录1. 获取单个参数2. 获取多个参数3. 获取对象4. 后端参数重命名 RequestParam5. 接收 JSON 格式的数据 RequestBody6. 从 URL 地址中获取参数 PathVariable7. 上传文件 RequestPart8. 获取Cookie (CookieValue)/Session/header8.1 获取 Request 和 Response 对象8.2 获取…...

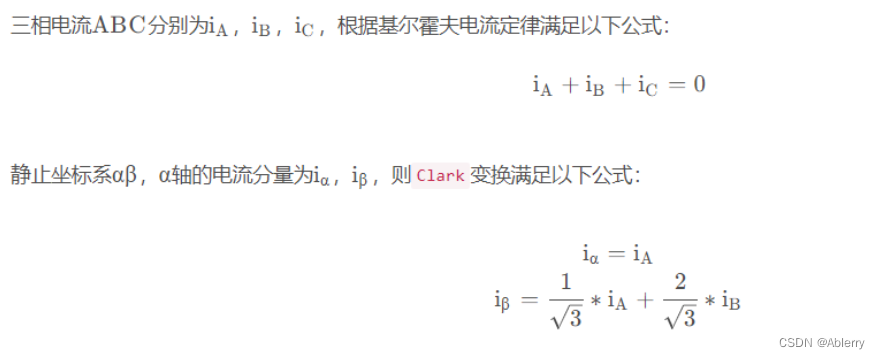
永磁同步电机中BEMF电阻的作用
一、电路原理图 二、原理分析 如图一我们测的是相电压,从理论上我们知道我们测得相电压是一个马鞍波形,马鞍波形中并没有隐含 转子的位置和速度信息。那么为什么我们还要有这样一个电路呢? 这个问题其实困惑了我好久?直到有一天…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
