总结高频率Vue面试题
目录
什么是三次握手?
什么是四次挥手?(close触发)
什么是VUEX?
什么是同源----跨域?
什么是Promise?
什么是fexl布局?
数据类型
什么是深浅拷贝?
什么是懒加载?
什么是守卫?
DOM
Diff算法(并非Vue专用但凡涉及到虚拟DOM都有)
Vue2与Vue3的区别
Vue中data为什么是函数?Vue根实例为什么没有这个限制?
Vue设计原理
Web时代的演变
Vue优化性能方法
什么是三次握手?
是TCP连接时服务器和客户端的相互发送报文,是为了确认双方接受、接受能力是否正常,指定自己的初始化序列号,为后面的可靠性传递做准备。
刚开始客户端处于Closed(关闭)状态,服务器处于Listen(监听)状态。
第一次:客户端给服务器发送一个SYN报文(建立连接),并指明客户端的初始化序列号ISN,此时客户端处于SYN-END(请求连接)状态,首部的同步位SYN=1,初始序列号seq=x,SYN的报文不能携带数据,但是会消耗一个序列号。
第二次:服务器收到后会返回一个SYN报文,指定自己的初始化序列号ISN,同时会把客户端的ISN+1做为自己的ACK(确认字符)值,表示已经收到,此时处于SYN_RCVD(表示已接受到,半列队)状态。在确认报文段中SYN=1,ACK=1,确认号ack=x+1,seq=y。
第三次:客户端收到SYN报文后,会发送ACK报文,将服务器的ISN+1作为ACK的值,此时客户端处于ESTABLISHED(已连接)状态。在确认报文中ACK=1,ack=y+1,seq=x+1,ACK报文可以携带数据了,不携带不消耗序列号。

为什么要三次?
是要确定发送、接收发送、发送接收是否可靠。
什么是四次挥手?(close触发)
是由TCP半关闭造成的,就是结束塔的发送后还能接受来自另一端数据的能力。刚开始都处于ESTANLISHED状态。
如果是客户端发送:
第一次:发送FIN报文,报文中会指定序列号,客户端处于FIN_WAIT1(终止等待1)状态。
第二次:服务器收到后发送ACK报文,接受得序列号+1作为ACK的值,处于CLOSE_WAIT(半关闭)状态。
第三次:服务器收到后发送FIN报文,指定序列号处于LAST_ACK(最后确认)状态,
第四次:客户端收到后发送ACK报文进入TIME_WAIT状态,等一会进入CLOSED(关闭连接)状态,客户端收到关闭连接。
在socket编程中,任何一方执行close()操作就可以产生挥手操作。

什么是VUEX?
是一个为Vue设计的状态管理库,以利用Vue.js的细粒数据响应机制进行高效的状态更新。
state:存放公用数据/状态的地方;
getter:类似于vue中的计算属性。
mutation:修改state的地方,$store.commit([xxx,'name'])
actions:是mutation的上一级,提交到mutation执行,可调用异步方法。 $store.dispach([xxx,'name'])
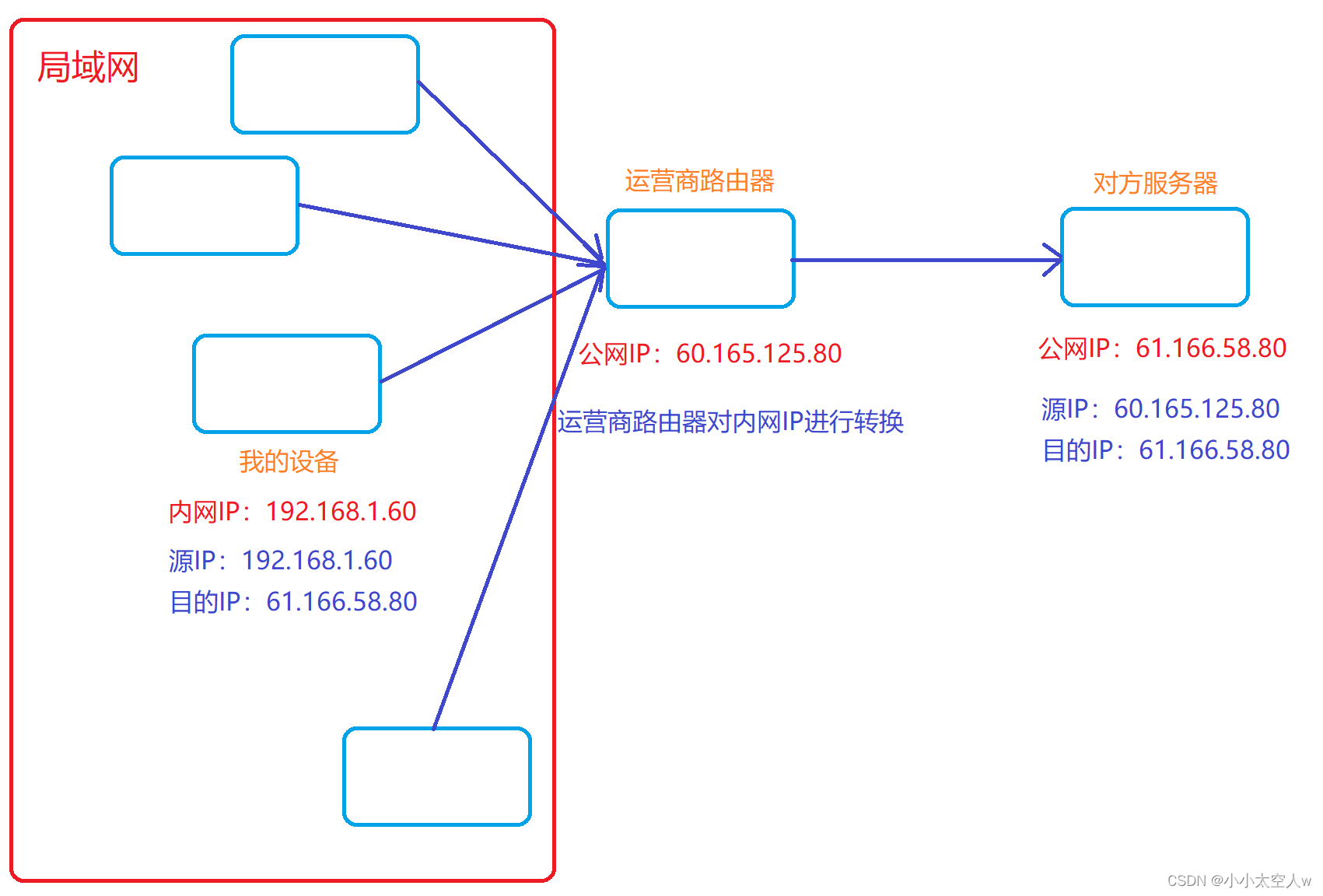
什么是同源----跨域?
同源:是一种约定,DOM同源/XMLHTTP同源,要求域名、端口号、协议相同。
CROE解决跨域,croe的书写方法和axios一样,通常不需要进行修改,常用。
Jsonp:是一种利用动态 创建script利用src进行跨域,虽然无兼容性问题,但是只能get请求,从别的域加载执行可能会携带恶意代码,不易确定失败。
Nginx反向代理:在vue.confing中proxy
'/api':{target :'https://www.easy-mock.com',//设置代理target :'http://10.10.29.26:8882', //代理的接口域名以及端口号ws:true,//支持ws协议,websocket的缩写,changeOrigin: true,// 是否跨域,pathRewrite:{ //路径替换'^/api':''}
}什么是Promise?
是异步编程的一种解决方案,是一个容器,存放着未来结束的事件结果,语法上说是对象,可以获取异步消息。
三个状态:padding(等待)、fulfiled(成功)、reject(失败)
三个方法:.then(resolve成功、reject失败)
.catch(获取异常信息)
.funally()都会执行
解决异步无法返回值,new时自身同步,调用方法的时候异步。
什么是fexl布局?
弹性布局由父容器、子容器构成,通常设置主轴和交叉轴来控制子元素的排序方式。
定义子元素的排列方向:
felx-direction:row|row-reverse|column|column-reverse//row :默认值,主轴水平方向 左往右对齐👉//row-reverse:主轴水方向 右往左对齐👈//column:主轴垂直方向 上往下对齐👇//column-reverse:主轴垂直方向 下往上对齐👆轴线属性:
flex-warp:nowrap|warp|warp-reverse//nowarp:(默认)不换行//warp:换行,在第一行上方//warp-reverse:换行,在第一行下方主轴对齐:
justify-content:flex-start|felx-end|center|space-between|space-around//flex-start:(默认值)左对齐//flex-end:右对齐//center:居中//space-between:两端对齐,间隔相等//space-around:每个项两侧间隔相等交叉轴对齐:
align-items:flex-start|flex-end|center|baseline|staretch//flex-start:交叉轴的起点对齐//flex-end:交叉轴的终点对齐//center:交叉轴的中点对齐//baseline:项目的第一行文字的基线对齐//stretch:默认值,如果项未设置高度或设为auto,将沾满整个容器的高度
多根轴线对齐:
align-content:flex-start|flex-end|center|space-between|space-around|strctch//flex-start:与交叉轴的起点对齐//flex-end:与交叉轴的终点对齐//center:与交叉轴的中点对齐//space-between:与交叉轴两端对齐,轴线之间的间隔平均分布//space-around:每根轴线两侧的间隔相等//stretch:默认值 ,轴线沾满整个交叉轴数据类型
基本数据类型:undefined、null、Boolean、String、Number、Symbol等等类型在内存中占据固定大小,保存在内存栈中。
引用数据类型:Object、Array、Date、Function、RegExp等等。引用数据类型的值是对象,保存在堆内存中。
在内存栈存储的是对象的变量标识符一级对象在堆内存中储存的存储地址。
什么是深浅拷贝?
浅拷贝:仅仅是复制了引用,彼此之间的操作相互影响。Array==》slice和concat方法
深拷贝:在堆中重新分配内存,不同地址,相同的值,互不影响,复制实例。
JSON.parse();把JSON字符串反序列化为一个js对象
JSON.stringify();把js对象序列化为一个JSON字符串
递归:对属性中所有的应用类型的值进行遍历,知道是基本类型为止
什么是懒加载?
懒加载也叫延迟加载,指在页面中延迟加载页面内容,能够提升用户体验、减少无效的资源加载、防止并发加载的资源过多会阻塞js的加载。
图片懒加载:将地址储存在自定义属性上,当页面滚动时内容马上要在视口内呈现将地址赋值给src。
1、document.documentElement.clientHeight//获取屏幕可视窗口高度
2、element.offsetTop//获取元素相对文档顶部的距离
3、document.doceumentElement.scroliTop//获取浏览器窗口顶部与文档顶部之间的距离,也就是滚动条的距离
可以通过这个三个方法判断 3-2<1 ,从而判断元素是否在可视范围内。数据懒加载:将地址储存在自定义属性上,当页面滚动时内容马上要在视口内数据赋值。
1、scrollHeight//指元素的总高度
2、scrollTop//当滚动条滚动时,向下拖动滚动条,内容想上滚动的距离。
3、clientHeight//元素可视区的大小,指的是元素内容及其边框所占的空间大小------可视区域的大小
通过 1-2-3==0? 判断滚动条是否到达底部 路由懒加载:
通过import()实现
将路由对应的组件加载成一个个对应的js包,再路由被访问时才将对应的组件加载。
原理:将路由组件改写成一部组件,只有当函数被调用的时候采取加载对应的组件内容。
什么是守卫?
全局前置守卫:路由即将改变前,一般项目中进行判断是否登录、是否有路由权限。。。。
reouter.beforeEach((to,from,next)=>{...})
//to=========到哪个页面去
//from=========从哪个页面来
//next==========={回调函数,如果是false,终端导航,如果浏览器URL改变,地址蛔虫知道from路由对
//应的地址,如果next是路径,会中断当前导航去新的导航,可以传任意位置的对象,
//允许设置选项 replace:true,name:’home'以及任何再router-link的to/prop/router.push}全局后置守卫:reouter.afterEach(同上)
组件路由守卫:是写在每个单独的Vue文件里面的路由守卫
beforeRouteEnter(to,from,next)=>{...})
//在进入路由之前调用,组件实例还没有被渲染,无法获取this实例,可以通过传
//一个回调给next来访问,再确认导航的时候执行回调,把组件实例做为回调方法的参数beforeRouteUpdate((to,from,next)=>{...})
//当前路由发生改变,但是组件被复用时调用。beforeRouteLeave((to,from,next)=>{...})
//离开当前路由页面时调用路由独享守卫:是再路由配置页面单独给路由配置一个守卫。
export default new VueRouter({routes:[{path:'/',name:'xxx',component:'Xxx',beforeEnter:(to,from,next)=>{...}}]})DOM
真实DOM渲染顺序:
1、解析HTML构建DOM树,并请求css/image/js
2、CSS文件下载完成,开始构建css树
3、构建完成后和DOM 一起生成渲染树
4、布局
5、显示
虚拟DOM就是一个用来表示真实DOM的对象,最终会映射到真是环境上,并且它的不依赖真实平台的能力。 页面的更新可以先完全反映在虚拟DOM上,操作内存中的js对象块,将最终的js对象映射成真实DOM,交给浏览器去绘制,减少对真实DOM的操作。
所以说虚拟DOM算法(虚拟DOM+diff算法)操作真实DOM性能高于直接操作真实DOM。
Diff算法(并非Vue专用但凡涉及到虚拟DOM都有)
能精确比较新旧虚拟DOM中的key变化,提高更新效率。
是一种对比算法,对比两者谁是新旧虚拟DOM,对比哪个虚拟节点改变,并只更新这个虚拟节点所对应的真实节点。
使用虚拟DOM损耗计算:总损耗 = 虚拟DOM增删改 + 真实DOM差异增删改 + 排版与重绘
使用真实DOM 损耗计算:总损 = 真实DOM完全增删改+(可能多个节点)排版重绘
原理:新旧虚拟DOM只会再同级对比,是深度优先算法,在patchVnode发生。
对比流程:数据改变触发setter,通过Dep.netify去通知所有订阅者,订阅者会调用patch方法(对比当前同层的虚拟节点是否为同一类型标签),给真实DOM更新相应试图。
总结:
1、diff算法是虚拟DOM技术的必然产物:通过新旧虚拟DOM做对比,将变化的地方更新 在真实DOM上,另外也需要diff高效率执行对比过程,从而降低时间复杂度O(n)---通过updateChildern()高效执行。
2、Vue2中为了降低watcher粒度,每个组织只有一个watcher与之对应,这样才能精确找到发生变化的地方。
3、vue中的diff执行的时候是组件实例执行更新函数时,它会对比上一次渲染结果oldVnde和新的渲染结果,此过程称为patch。
4、diff过程整体遵循深度优先,同层级比较策略,会从头部节点开始对比尝试,如果没有找到相同节点才会遍历查找,查找结束再处理剩下的节点,借助key可以精确找到相同节点,因此patch非常高效。
Vue2与Vue3的区别
1、Vue3中webpack被隐藏,vue.config.js需要自己创建。
2、setup函数时Vue3的属性和方法的入口,它可以接受两个参数:props:接收父组件传值,context:上下文,有三个使用参数:attrs、emits、slots,他必须有返回值,async可以省略。
3、响应式原理区别:
Vue2中使用Object.defineProperty,进行数据劫持,用obsever进行递归监听,但是如果监听的数组,对于数组的删除、新增属性、通过下标修改不会更新视图,需要调用 set/delete/splice方法。
Vue3中用的时Proxy(原型对象、原型方法)方法,用proxy代理对象,而不是某个属性。
4、v-fi和v-for的比较:
Vue2: v-for优先于v-if,每次渲染都先执行循坏在执行判断,浪费性能。
在外层嵌套template,在这进行判断,再内部循环。
Vue3:v-if优先于v-for
Vue中data为什么是函数?Vue根实例为什么没有这个限制?
Vue是单页面框架,可能会有很多组件实例,如果形象式定义data,会导致他们共用一个data,造成实例之间的数据污染。
Vue根实例全局只有一个。
Vue设计原理
官网上写了定义和特点:vue是一个渐进式的javscript框架,易用,高效且灵活。
渐进式:根其他大型框架不同的是Vue被设计为可以自底向上逐层应用,核心只关注视图图层,不仅易于上手,还便于第三方库的项目整合,vue完全能为复杂的单页面应用提供驱动,核心就是一些声明式渲染,组件系统只关注注释图层,可以作为库再其他项目中取用,也能作为一个大型的框架去搭建项目,这就是渐进式。
Web时代的演变
web1.0的时代没有前端概念,项目通常由多个单文件组成,每个文件都有HTML、CSS、JS或者java代码,难以维护,于是便出现了MVC开发模式和框架。在MVC模式中前端只完成后端中的view层,前端页面开发效率并不高、前后端职责不清晰。
web2.0时代,自从Ajax技术开始出现,前后端职责分明,前端可以通过Ajax与后端进行整体数据交互,前端只需要开发页面内容,并且ajax技术可以实现部分刷新,减少服务器负载和流量消耗,比如 jQuery,但是缺乏可行的开发模式 承载更复杂的业务需求,页面都挤在一起难以维护。
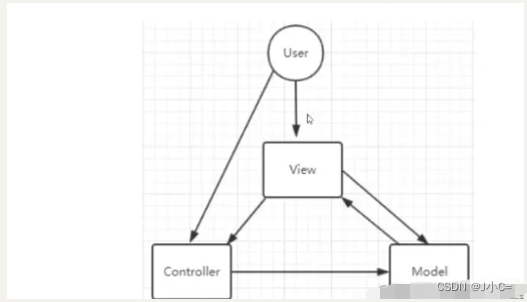
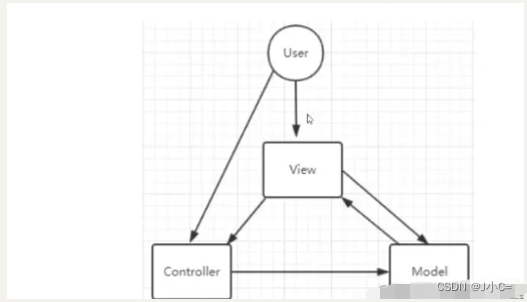
前后端分离的架构演变:MVC-->MVP-->MVVM
MVC:与后端的类似,Model负责应用数据保存,与后端数据同步,Contoller负责业务逻辑,View负责视图。

理论上是可行,但是很不方便,然后演变成另一种结构的MVC,加入了User,

这样的模式也会造成数据流混乱的问题
MVP:与MVC很接近,P指的是中间人,它负责view和model之间的数据流,防止直接交互,但是这样view变成了被动试图,而且本身变得很小,但是应用变得很大,导致P体积增大,难以维护。
MVVM: Angular早就把MVVM模式带入前端,跳过了MVP。核心是中间VM层,ViewModel通过数据响应式机制自动响应Model中的数据变化,同时VM会实现更新自动将数据转化试图更新,通过监听V中用户交互更改M中的数据,减少大量操作DOM代码,兼顾开发效率和可维护性。
总结:
1、这三者都是框架模式,他们的目标都是为了解决Model和View的耦合问题。
2、MVC模式出现较早主要应用在后端,分层清晰但是数据流混乱。
3、MVP式MVC的进化,中间人负责MV通讯解决两者耦合问题,但是会臃肿,可维护性不高。
4、 MVVM在前端广泛应用,不仅解决MV耦合问题,还解决了维护两者映射关系的大量代码和DOM操作,提高了开发效率和可读性,同时保持了优越的性能表现。
Vue优化性能方法
1、路由懒加载
2、keep-alive缓存页面
3、区分v-show、v-if使用场景
4、v-for遍历避免同时使用v-if
5、vue组件销毁时会自动解绑他的全部指令和时间监听,仅限组件本身事件
6、图片懒加载、数据懒加载
7、按需导入
相关文章:

总结高频率Vue面试题
目录 什么是三次握手? 什么是四次挥手?(close触发) 什么是VUEX? 什么是同源----跨域? 什么是Promise? 什么是fexl布局? 数据类型 什么是深浅拷贝? 什么是懒加载&…...

IP协议详解
目录 前言: IP协议 提出问题 解决方案 地址管理 子网掩码 路由选择 小结: 前言: IP协议作为网络层知名协议。当数据经过传输层使用TCP或者UDP对数据进行封装,然后当数据到达网络层,基于TCP或UDP数据包继续进行…...

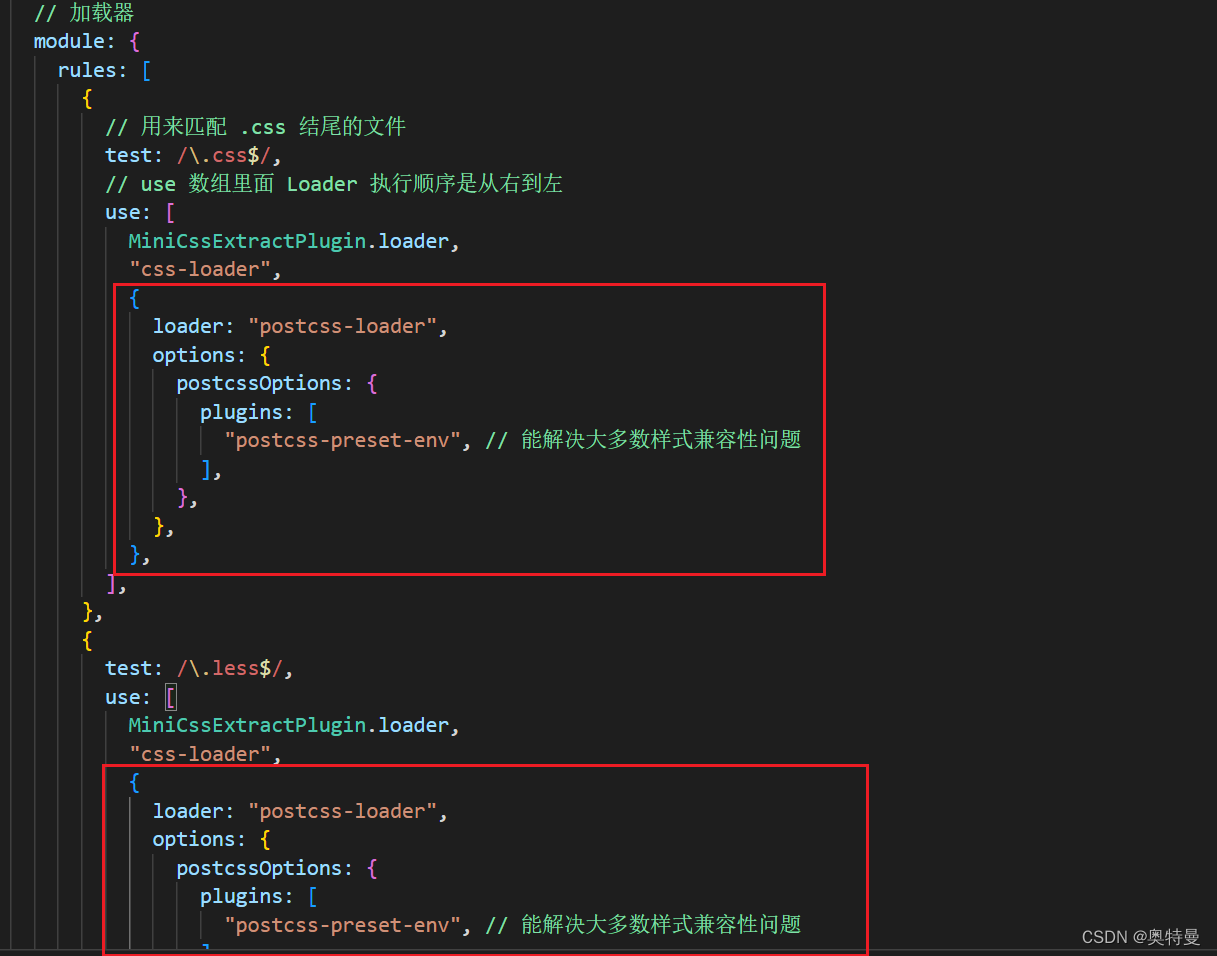
webpack5 基础配置
在开发中,我们会使用 vue、react、less、scss等语法进行开发项目,但是浏览器只能识别 js、css,或者说在js中使用了es6中的import 导入 这时候也需要打包工具去转换成浏览器可以识别的语句。 一、使用webpack 1.初始化package.json npm i…...

IDEA入门安装使用教程
一、背景 作为一个Java开发者,有非常多编辑工具供我们选择,比如Eclipse、IntelliJ IDEA、NetBeans、Visual Studio Code、Sublime Text等等,这些有免费也有收费的,但是就目前市场占比来说普遍使用Eclipse和IntelliJ IDEA这两款主…...

Lambda表达式使用及详解
一 Lambda表达式的简介 Lambda表达式(闭包):java8的新特性,lambda运行将函数作为一个方法的参数,也就是函数作为参数传递到方法中。使用lambda表达式可以让代码更加简洁。 Lambda表达式的使用场景:用以简…...

JAVA练习52-打家劫舍
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目-打家劫舍 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 2月16日练习内容 提…...

简单谈一谈幂等测试
1、什么是幂等测试 幂等是一个抽象的概念,在编程中一个幂等操作的特点是其任意多次执行所产生的影响均与一次执行的影响相同,即多次调用方法或者接口不会改变业务状态,可以保证重复调用的结果和单次调用的结果一致。幂等测试,则主…...

typescript复习笔记
数组类型-限定每一项的类型 //写法一 const arrNumber: number[] [1, 2, 3] const arrString: string[] [a, b, c] //写法二 const arrNumber2: Array<number> [1, 2, 3] const arrString2: Array<string> [a, b, c]联合类型 符号是 | //数组可以存放字符串或…...

webstorm开发electron,调试主进程方案
官网教程地址:https://www.electronjs.org/zh/docs/latest/tutorial/debugging-main-process 我只能说官网太看得起人了,整这么简易的教程…… 命令行开关 第一步还是要按要求在我们的package.json里加上端口监听:–inspect5858 我的命令…...

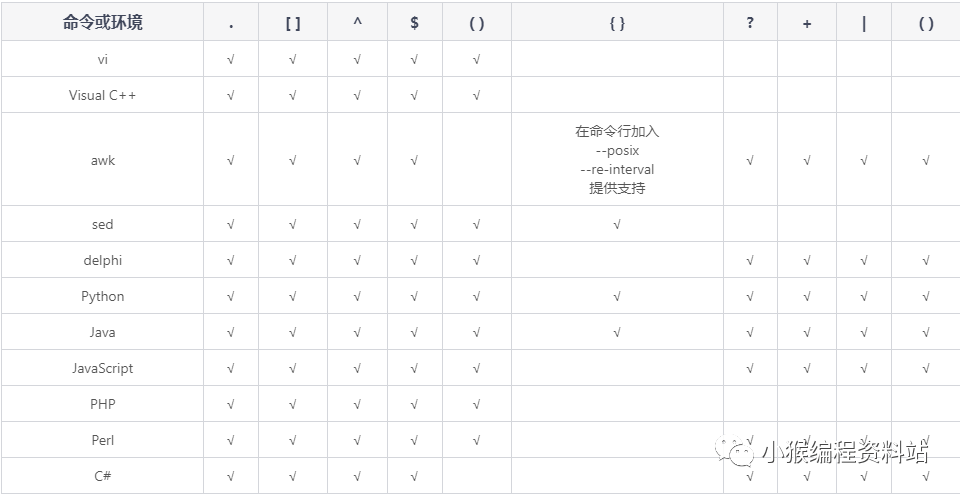
2W字正则表达式基础知识总结,这一篇就够了!!(含前端常用案例,建议收藏)
正则表达式 (Regular Expression,简称 RE 或 regexp ) 是一种文本模式,包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为"元字符")正则表达式使用单个字符串来描述、匹配一系列匹…...

自学web前端觉得好难,可能你遇到了这些困境
好多人跟我说上学的时候也学过前端,毕业了想从事web前端开发的工作,但自学起来好难,快要放弃了,所以我总结了一些大家遇到的困境,希望对你会有所帮助。 目录 1. 意志是否坚定 2. 没有找到合适自己的老师 3. 为了找…...

ASEMI中低压MOS管18N20参数,18N20封装,18N20尺寸
编辑-Z ASEMI中低压MOS管18N20参数: 型号:18N20 漏极-源极电压(VDS):200V 栅源电压(VGS):30V 漏极电流(ID):18A 功耗(PD&#x…...

[NetBackup]客户端安装后server无法连通client
client name处填写客户端主机名,server to use for backups and restores处填写server端名字,与hosts文件内保持一致;source client for restores处填写client主机名,与server端hosts文件中保持一致,与主机实际名称保持…...

黑马Java后端项目实战--在线聊天交友
【课程简介】 越来越多的系统都有消息推送的功能,如聊天室、邮件推送、系统消息推送等; 要实现消息推送就需要服务端在数据有变化时主动推送消息给客户端,本次课程将带大家使用websocket实现消息推送。 【主讲内容】 1.方法:如…...

【实战系列 2】Yapi接口管理平台Getshell-Linux后门权限维持与痕迹清除
文章目录 前言一、网站主页到Getshell二、SSH软链接后门三、Linux权限维持 --隐藏踪迹3.1 隐藏远程SSH登陆记录3.2、ssh软链接后门连接失败的原因以及解决办法3.3、隐藏踪迹-痕迹清楚3.3.1、隐藏历史操作命令3.3.2、隐藏文件/文件夹3.3.3、修改文件时间戳3.3.4、隐藏权限3.3.5、…...

设计模式之抽象工厂模式(C++)
作者:翟天保Steven 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 一、抽象工厂模式是什么? 抽象工厂模式是一种创建型的软件设计模式,该模式相当于升级版的工厂模式。 如果…...

Kotlin新手教程一(Kotlin简介及环境搭建)
目录一、 什么是Kotlin?二、为什么要使用Kotlin?三、使用IntelliJ IDEA搭建Kotlin四、Kotlin使用命令行编译一、 什么是Kotlin? Kotlin 是一种在 Java 虚拟机上运行的静态类型编程语言,它也可以被编译成为 JavaScript 源代码&…...

【虚拟仿真】Unity3D打包WEBGL实现全屏切换
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 今天实现Unity3D打包WEBGL后实现按钮点击全屏和退出 全屏的实现…...

java对象内存结构分析与大小计算
java对象内存结构Java对象保存在堆中时,由三部分组成:对象头(object header):包括了关于堆对象的布局、类型、GC状态、同步状态和标识哈希码的基本信息。所有java对象都有一个共同的对象头格实例数据(Insta…...

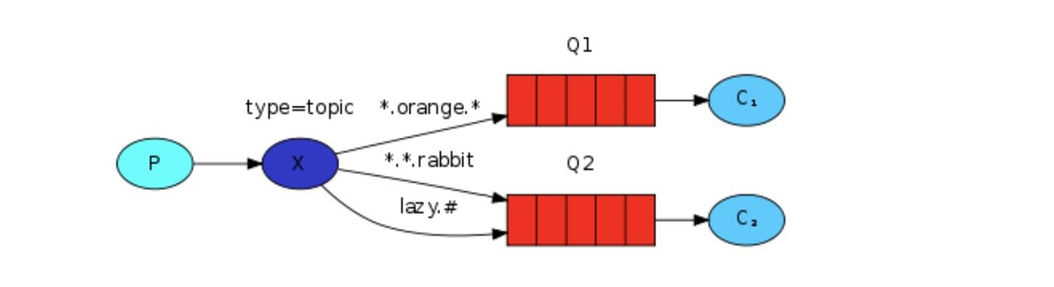
RabbitMQ学习(七):交换器
〇、前言在之前的内容中,我们创建了一个工作队列。我们假设的是工作队列背后,每个任务都恰好交付给一个消 费者(工作进程)。在今天的内容中,我们将做一些完全不同的事情——我们将消息传达给多个消费者。这种模式 称为 “发布/订阅”。为了说…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...
Axure零基础跟我学:展开与收回
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程! Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420 课程主题:Axure菜单展开与收回 课程视频:...

Element-Plus:popconfirm与tooltip一起使用不生效?
你们好,我是金金金。 场景 我正在使用Element-plus组件库当中的el-popconfirm和el-tooltip,产品要求是两个需要结合一起使用,也就是鼠标悬浮上去有提示文字,并且点击之后需要出现气泡确认框 代码 <el-popconfirm title"是…...
