vue全家桶(四)前端工程化
vue全家桶(四)前端工程化
- 1.模块化的相关规范
- 1.1模块化概述
- 1.2模块化的分类
- A.浏览器端的模块化
- B.服务器端的模块化
- C.ES6模块化
- 1.2.1 Node.js中通过bable体验ES6模块化
- 1.2.2 ES6模块化的基本语法
- 1.2.2.1 默认导出与默认导入
- 1.2.2.2 按需导出与按需导入
- 1.2.2.3 结合使用
- 1.2.2.4 直接导入并执行模块代码
- 2.webpack的用法
- 3.vue单文件组件
- 4.element-ui 的基本使用
1.模块化的相关规范
1.1模块化概述
模块化就是把单独一个功能封装到一个模块(文件)中,模块之间相互隔离,但是可以通过特殊的接口公开内部成员,也可以依赖别的模块
模块开发的好处:方便代码的重用,从而提升开发效率,并且方便后期的维护
1.2模块化的分类
A.浏览器端的模块化
1).AMD(Asynchronous Module Definition,异步模块定义)代表产品为:Require.js2).CMD(Common Module Definition,通用模块定义)代表产品为:Sea.js
B.服务器端的模块化
服务器端的模块化规范是使用CommonJS规范:1).使用require引入其他模块或者包2).使用exports或者module.exports导出模块成员3).一个文件就是一个模块,都拥有独立的作用域
C.ES6模块化
在语言层面上定义了ES6模块化规范,是浏览器端与服务器端通用的模块化开发规范
ES6模块化规范中定义:
1).每一个js文件都是独立的模块
2).导入模块成员使用import关键字
3).暴露模块成员使用export关键字
小结:推荐使用ES6模块化,因为AMD,CMD局限使用与浏览器端,而CommonJS在服务器端使用。
ES6模块化是浏览器端和服务器端通用的规范.
1.2.1 Node.js中通过bable体验ES6模块化
- 打开终端,输入命令:npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node
- 安装完毕之后,再次输入命令安装:npm install --save @babel/polyfill
- 在项目目录中创建babel.config.js文件。
- 在项目目录中创建index.js文件作为入口文件
在index.js中输入需要执行的js代码,例如:
console.log(“ok”);
编辑js文件中的代码如下:const presets = [["@babel/env",{targets:{edge:"17",firefox:"60",chrome:"67",safari:"11.1"}}]]//暴露module.exports = { presets }
1.2.2 ES6模块化的基本语法
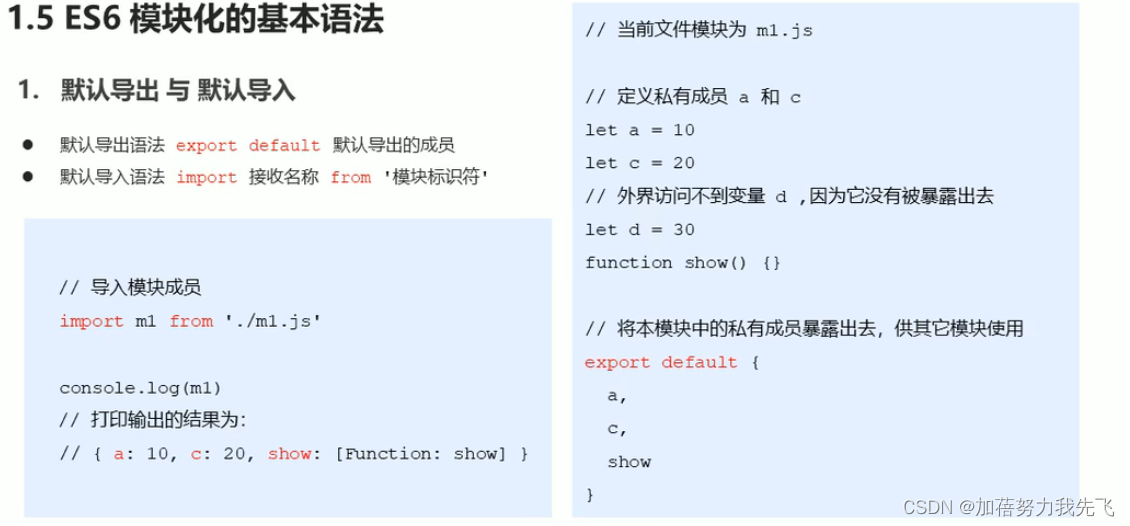
1.2.2.1 默认导出与默认导入

- 默认导出
export default默认导出的成员 - 默认导入
import 接收名称 from '@/utils/common.js' - 接收名称可以自定义
- 每个模块中,只允许使用唯一的一次
export default否则会报错
1.定义
src\utils\common.js
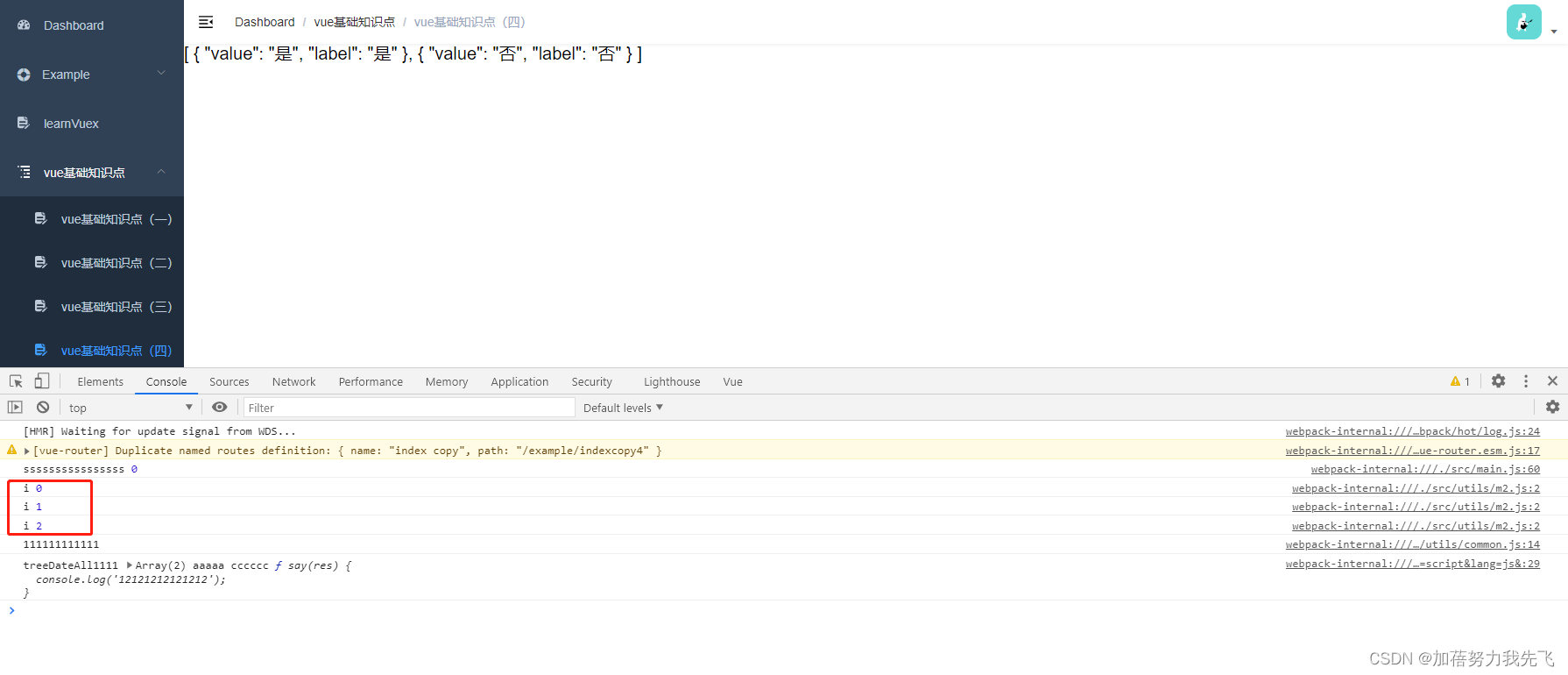
const whetherList = [{ value: '是', label: '是' },{ value: '否', label: '否' },
]
function show() {console.log('111111111111');
}
export default {whetherList,show}
2.使用
import common from '@/utils/common.js'//common 自定义的,想要使用导出数据common.whetherList
data() {return {whetherList1: common.whetherList,}
},
mounted() {common.show()//直接调用console.log('treeDateAll1111',common.whetherList);},
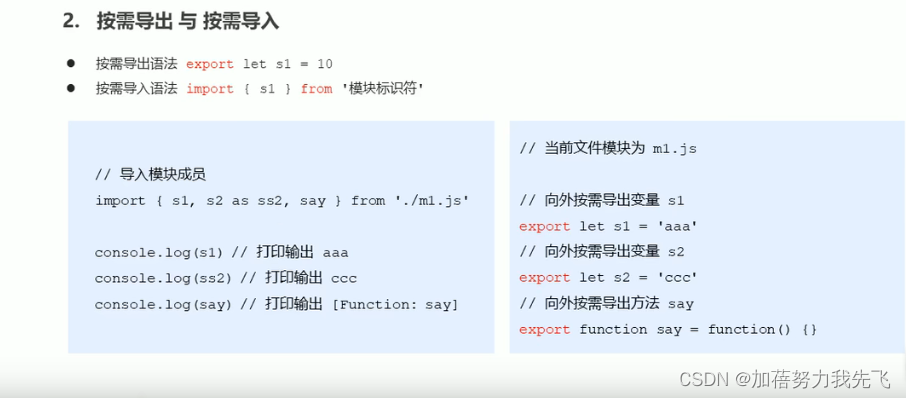
1.2.2.2 按需导出与按需导入

在每个模块中,可以使用多次按需导出
1.定义
src\utils\common.js
export const s1 = 'aaaaa'
export let s2 = 'cccccc'export function say(res) {console.log('12121212121212')
}
2.使用
import {s1,s2,say} from '@/utils/common.js'
console.log('treeDateAll1111', s1,s2,say);
3.值得注意的地方:定义什么名字,引用什么名字(s1,s2,say)
4.想要更改名字
使用时,s2 as ss2,s2已经不能使用了,使用ss2
import {s1,s2 as ss2,say} from '@/utils/common.js'
console.log('treeDateAll1111',common.whetherList, s1,ss2,say);
1.2.2.3 结合使用
一个js文件,只能使用一次默认导出(export default);多个按需导出(export const s1 = ‘aaaaa’)
import common,{s1,s2 as ss2,say} from '@/utils/common.js'
console.log('treeDateAll1111', s1,ss2,say);
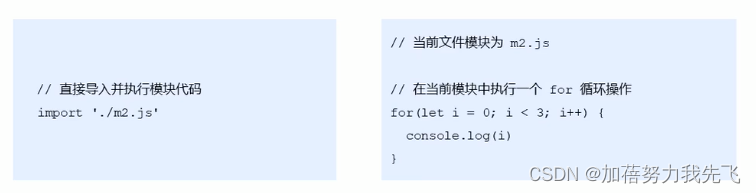
1.2.2.4 直接导入并执行模块代码
有时候,我们只想单纯执行某个模块中的代码,并不需要得到模块中向外暴露的成员,此时可以直接导入并执行模块代码

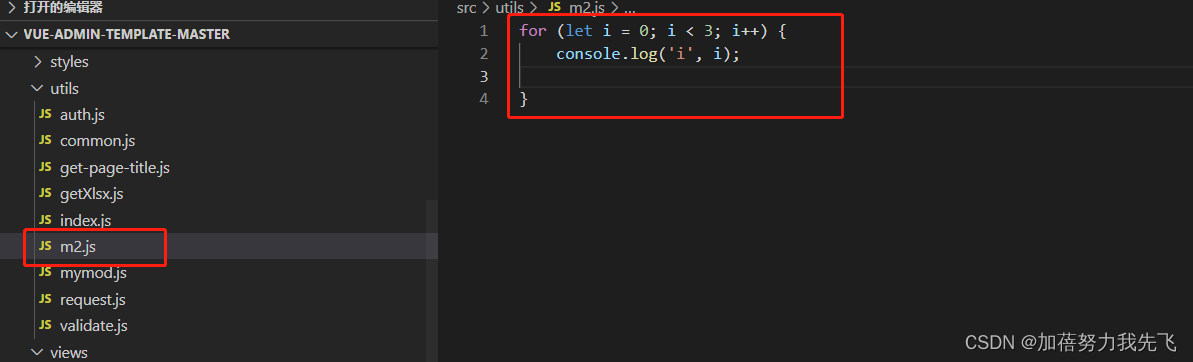
在src\utils\m2.js中

for (let i = 0; i < 3; i++) {console.log('i', i);}
在vue文件中直接引用:import '@/utils/m2.js',会直接打印出来
<template><div><!-- 前端工程化 --><div>{{whetherList1}}</div></div>
</template><script>
// import common,{s1,s2,say} from '@/utils/common.js'
import common,{s1,s2 as ss2,say} from '@/utils/common.js'
import '@/utils/m2.js'
export default {name: 'basicKnowledgeFour',props: {},components: {},//common 自定义的,想要使用导出数据common.whetherListdata() {return {whetherList1: common.whetherList,}},mounted() {common.show()//直接调用// console.log('treeDateAll1111', common.whetherList,s1,s2,say);console.log('treeDateAll1111', common.whetherList,s1,ss2,say);},methods: {}
}
</script><style scoped>
</style>
2.webpack的用法
webpack概述
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的困境。
webpack提供了友好的模块化支持,以及代码压缩混淆,处理js兼容问题,性能优化等强大的功能,从而让程序员把工作重心放到具体得功能实现上,提高了开发效率和项目的可维护性。
目前绝大多数企业中的前端项目,都是基于webpack进行打包构建的
3.vue单文件组件
vue单文件的基本用法
单文件组件的组成结构
- template 组件的模板区域
- script业务逻辑区域
- style 样式区域

<template><div><div>{{whetherList1}}</div></div>
</template><script>export default {name: 'basicKnowledgeFour',props: {},components: {},data() {return {}},mounted() {},methods: {}
}
</script>
<style scoped>
</style>4.element-ui 的基本使用
https://element.eleme.cn/#/zh-CN
图标去:阿里矢量库
运行
npm i element-ui -S
在main.js文件中添加以下代码
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import locale from 'element-ui/lib/locale/lang/zh-CN' // lang i18n// set ElementUI lang to EN
Vue.use(ElementUI, { locale })// 如果想要中文版 element-ui,按如下方式声明// Vue.use(ElementUI)
相关文章:

vue全家桶(四)前端工程化
vue全家桶(四)前端工程化1.模块化的相关规范1.1模块化概述1.2模块化的分类A.浏览器端的模块化B.服务器端的模块化C.ES6模块化1.2.1 Node.js中通过bable体验ES6模块化1.2.2 ES6模块化的基本语法1.2.2.1 默认导出与默认导入1.2.2.2 按需导出与按需导入1.2.…...
)
超螺旋滑模控制(STA)
超螺旋滑模控制(Super Twisting Algorithm, STA) 超螺旋滑模控制又称超扭滑模控制,可以说是二阶系统中最好用的滑模控制方法。 系统模型 对于二阶系统可以建立具有标准柯西形式的微分方程组 {x˙1x2x˙2fg⋅u\begin{cases} \dot x_1 x_2 \\ \dot x_2 f g \cdo…...

NX二次开发编译时dll自动数字签名及拷贝
前言 在UG5.0开始,所有基于UG二次开发的DLL都要“签名”后才能被客户端上正版的NX调用。 一、基于C# 开发签名 1、添加资源文件 (1)项目类库上右键–>属性–>资源–>添加资源右边小三角–>添加现有文件–>切换到UG安装目录下…...

教你如何搭建人事OA-薪资管理系统,demo可分享
1、简介1.1、案例简介本文将介绍,如何搭建人事OA-薪资管理。1.2、应用场景根据设置薪资基础及考勤和绩效的数据计算得到各个员工工资详情。2、设置方法2.1、表单搭建1)新建表单【工资表】,字段设置如下;名称类型名称类型人员资料分…...

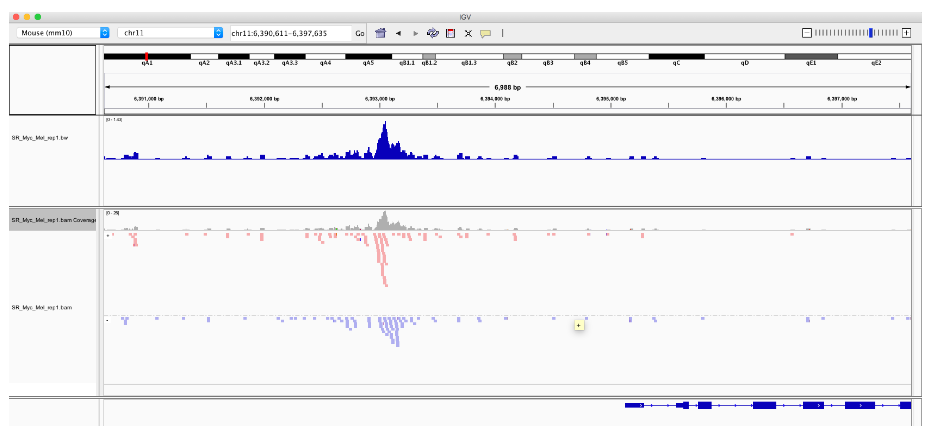
ChIP-seq 分析:Mapped 数据可视化(4)
1. Mapped reads 现在我们有了 BAM 文件的索引,我们可以使用 idxstatsBam() 函数检索和绘制映射读取的数量。 mappedReads <- idxstatsBam("SR_Myc_Mel_rep1.bam")TotalMapped <- sum(mappedReads[, "mapped"])ggplot(mappedReads, aes(x…...

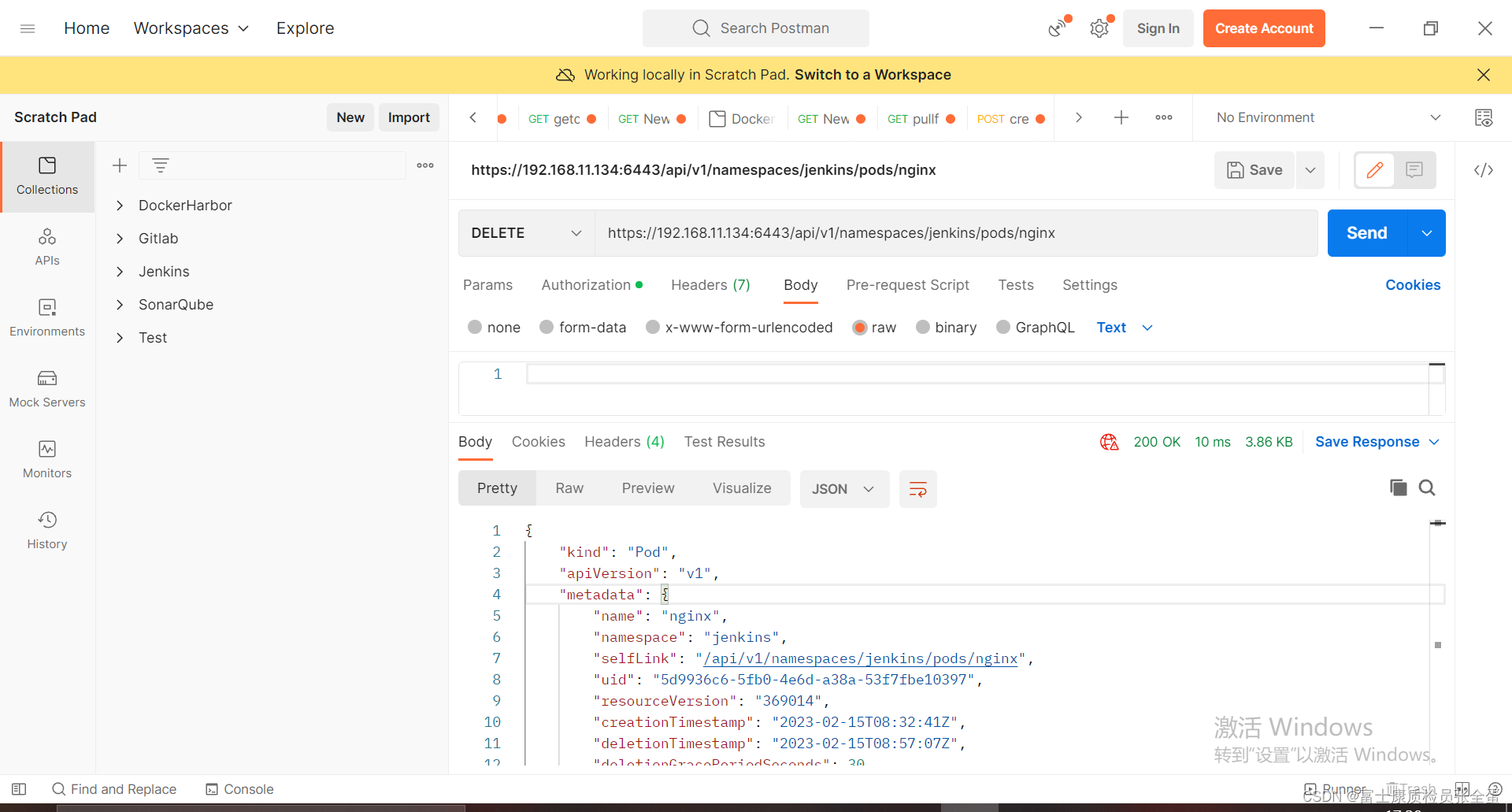
Jenkins 基于Kubernetes 弹性构建池
流程:创建Jenkins Agent;获取Jenkins Agent的参数;渲染yaml模板;调用K8s API在固定的NS中创建一个Pod;运行Jenkins pipeline到agent;创建Agentimport hudson.model.Node.Mode import hudson.slaves.* impor…...

经典算法题---链表奇偶重排(好题)双指针系列
我听别人说这世界上有一种鸟是没有脚的,它只能够一直的飞呀飞呀,飞累了就在风里面睡觉,这种鸟一辈子只能下地一次,那一次就是它死亡的时候。——《阿甘正传》这一文章讲解链表的奇偶排序问题,这是一道不难但是挺好的链…...

数据仓库实战
目录1、最佳实战1.1 表的分类1.2 ETL策略1.3 任务调度2、项目实战2.1 项目概述2.2 数据描述2.3 架构设计2.4 环境搭建2.5 项目开发1、最佳实战 1.1 表的分类 维度建模中表的类型:事实表和维度表 事实表又可以分为:事务事实表、周期快照事实表、累积快照…...

GPT系列:GPT, GPT-2, GPT-3精简总结 (模型结构+训练范式+实验)
😄 花一个小时快速跟着 人生导师-李沐 过了一遍GPT, GPT-2, GPT-3。下面精简地总结了GPT系列的模型结构训练范式实验。 文章目录1、GPT1.1、模型结构:1.2、范式:预训练 finetune1.3、实验部分:2、GPT-22.1、模型结构2.2、范式:预…...

ASE12N65SE-ASEMI高压MOS管ASE12N65SE
编辑-Z ASE12N65SE在ITO-220AB封装里的静态漏极源导通电阻(RDS(ON))为0.68Ω,是一款N沟道高压MOS管。ASE12N65SE的最大脉冲正向电流ISM为48A,零栅极电压漏极电流(IDSS)为10uA,其工作时耐温度范围为-55~150摄氏度。ASE…...
)
centos8防火墙命令配置(开放端口)
查看防火墙状态:(root用户)firewall-cmd –state启动防火墙:(root用户)systemctl start firewalld.service查看防火墙开放端口:(root用户) firewall-cmd --list-ports …...

Instagram营销教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 Instagram营销初学者教程 - 从简单和简单的步骤学习Instagram营销从基本到高级概念,包括概述,业务战略,安装和注册,发布和参与,活动审查,微调内容,营销工具和应用程序,集成…...

HTTP Code含义
HTTP Code描述详细100继续100(继续)状态代码表示一个已收到请求,尚未被拒绝服务器。服务器打算在请求已完全收到并已采取行动。当请求包含 Expect 标头字段时100-continue expectation,100响应表示服务器希望接收请求有效负载主体…...

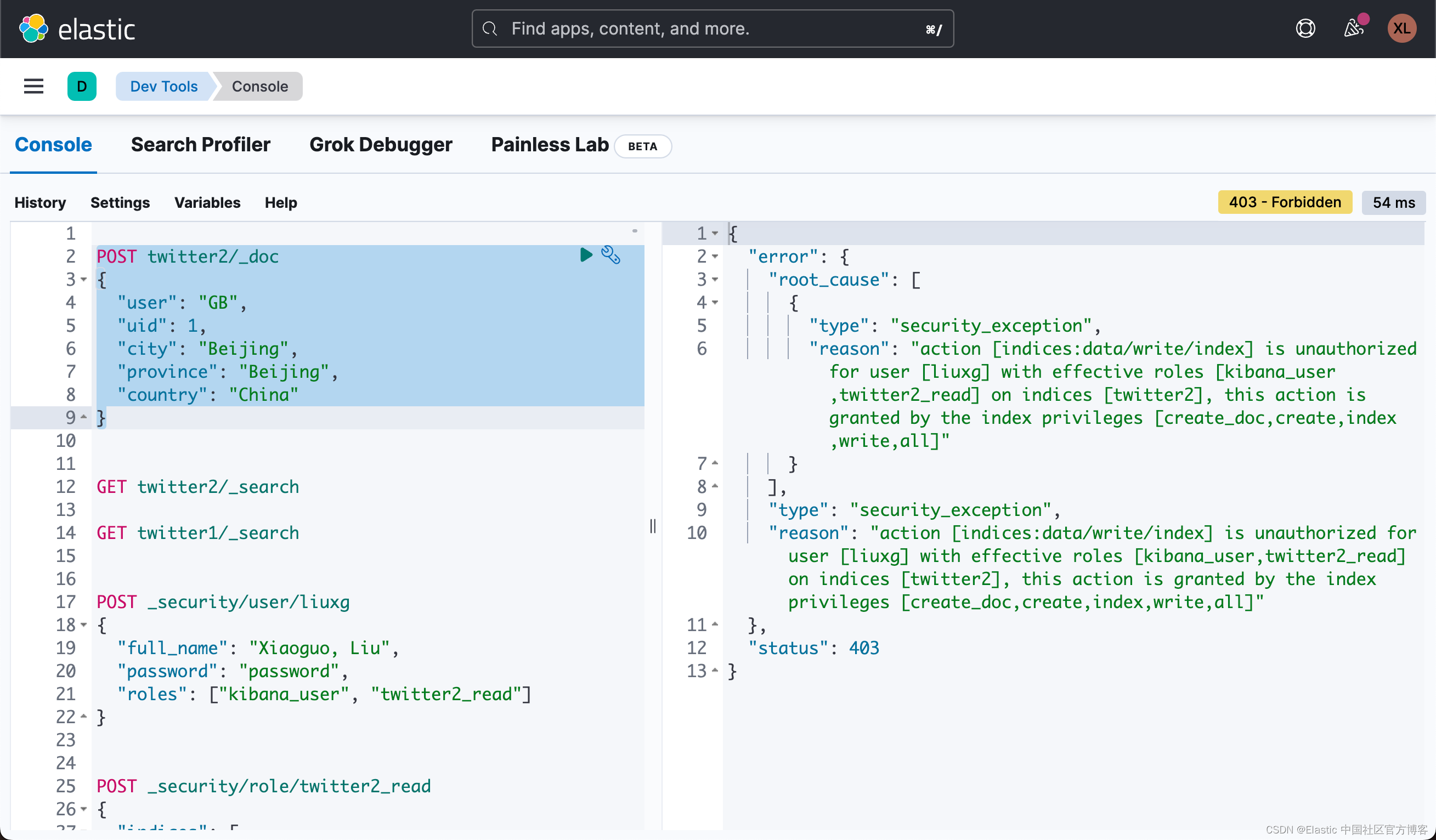
Elasticsearch:Security API 介绍
在我之前的文章 “Elasticsearch:运用 API 创建 roles 及 users” ,我展示了如何使用 Security API 来创建用户及角色来控制访问 Elasticsearch 中的索引。在今天的文章中,我将展示一个使用 Security API 来创建一个用户及角色来访问一个索引…...

springmvc考研交流平台 java ssm mysql
随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,考研交流平台当然也不能排除在外,从备考资料、课程学习的统计和分析,在过程中会产生大量的、各种各样的…...

2.15 vue3 day01 setup ref setup的参数 prop slot插槽 自定义事件通信
二、常用 Composition API 官方文档: 组合式 API 常见问答 | Vue.js 1.拉开序幕的setup 理解:Vue3.0中一个新的配置项,值为一个函数。 setup是所有Composition API(组合API)“ 表演的舞台 ”。 组件中所用到的:数据…...

CentOs7更新Yum源
1.安装wget yum install -y wget 2.备份配置文件 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.bak 3.下载国内yum源文件(centOs7,比如阿里) wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.al…...

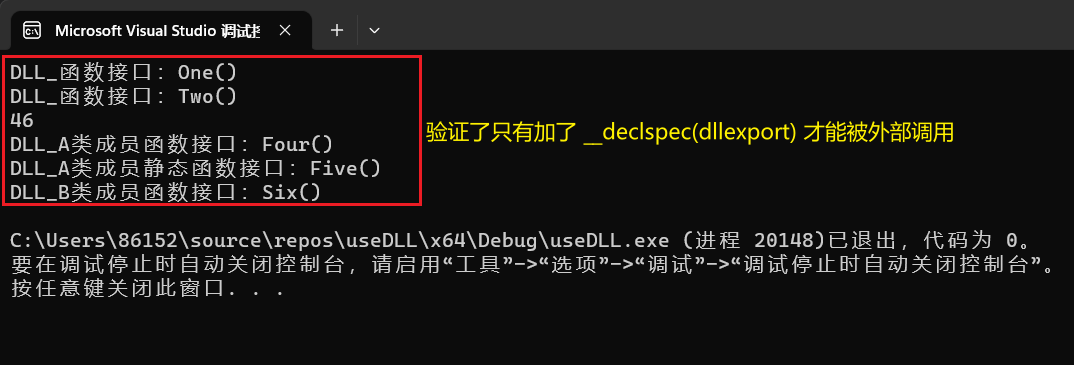
【C/C++】VS2019下C++生成DLL并且成功调用(金针菇般细)
目录 一,生成动态链接库 二,使用动态链接库 一,生成动态链接库 1.打开VS2019,创建新项目,选择 动态链接库(DLL) 模板后进行下一步 2.输入项目名称,其它默认就行(可自行选择),点击创建 3 工程…...

如何重新安装安卓手机系统
下载并安装您设备的驱动程序和ADB工具。如果您已经拥有了它们,请跳过此步骤。没有就百度下载。 打开终端或命令提示符,并将其设置为包含ADB二进制文件的目录。 启动设备并将其连接到计算机上。 在终端或命令提示符中运行以下命令以确认设备是否连接成…...

ArcGIS API for JavaScript 4.15系列(7)——Dojo中的Ajax请求操作
1、前言 作为重要的前后端交互技术,Ajax被广泛应用于Web项目中。无论是jQuery时代的$.ajax还是Vue时代下的axios,它们都对Ajax做了良好的封装处理。而Dojo也不例外,开发者使用dojo/request模块可以轻松实现Ajax相关操作,下面开始…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...
