Ant Design Chart词云图
什么是词云图?
词云图,也叫文字云,是对网络文本中出现频率较高的“关键词”予以视觉上的突出,出现越多,显示的字体越大,越突出,这个关键词也就越重要。让浏览者通过词云图一眼就可以快速感知最突出的文字,迅速抓住重点,了解主旨。
词云图的应用?
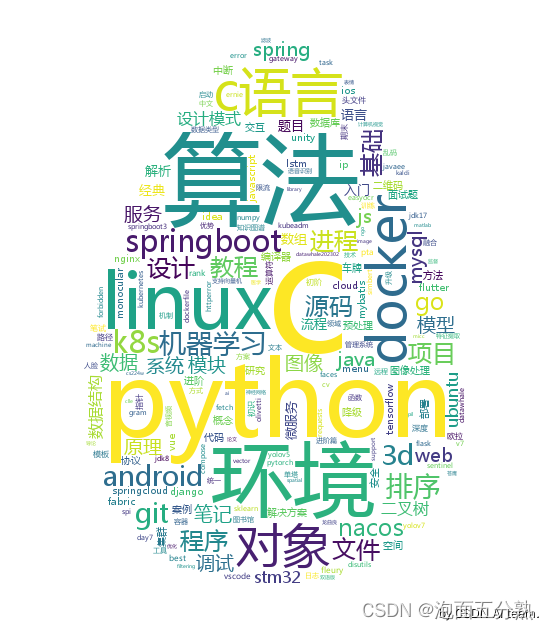
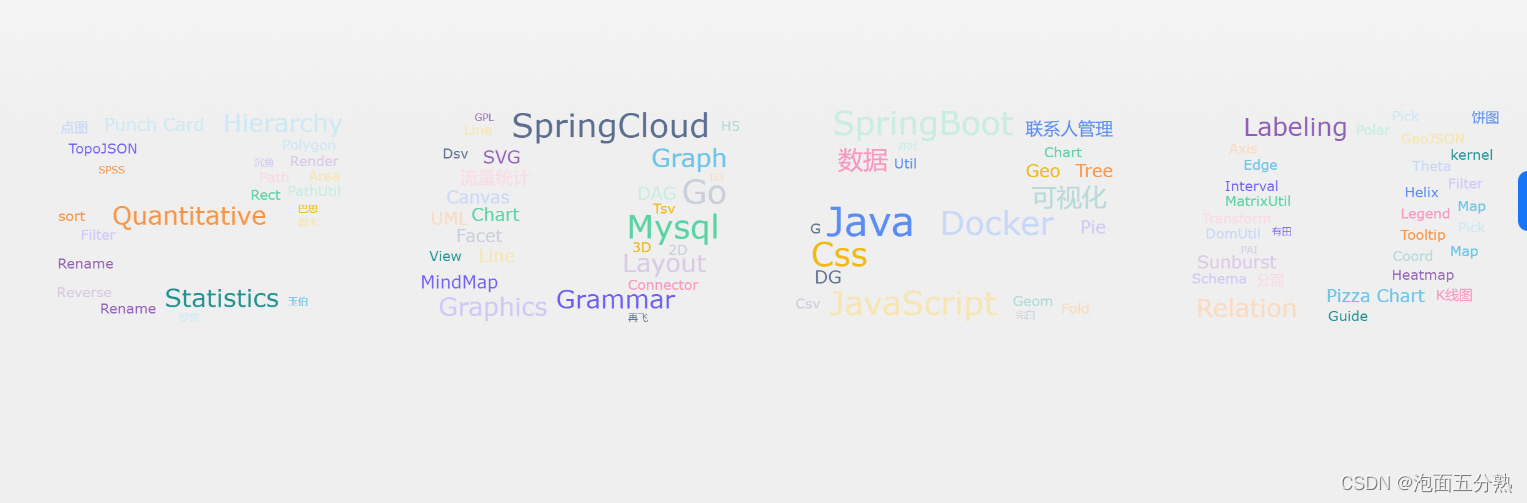
下面这张图是CSDN每天值得看的统计词云,从图上我们可以清楚的看到每种技术在每天在CSDN上发布的权重,这样就能大致了解每日用户的关注点,以便给用户推送更有价值的内容。

如何实现词云图?
今天我们介绍用Ant Design Charts去实现词云图的效果,更多图表类展示请参考Ant Design Charts
本次演示是基于react框架,用Ant Design Pro 创建脚手架工程来实现的,如何创建项目请参考以下链接Ant Design Pro入门

数据映射属性
data: 设置图表数据源。数据源为对象集合,例如:[{ time: '1991',value: 20 }, { time: '1992',value: 20 }]。
wordField: 单词内容在数据中所对应的字段名。
weightField: 单词所占权重在数据中所对应的字段名。
colorField: 根据该字段进行颜色映射.
random: 自定义所使用的随机函数,其值可以是一个 [0, 1) 区间中的值,也可以是一个返回该值的函数,当该值是一个固定的值时,每次渲染相同数据的词云图时,其对应的每个单词的布局坐标一致。默认配置: 默认使用的是浏览器内置Math.random,也就是每次渲染,单词的位置都不一样。
spiral: 当设置为 archimedean 时,整个词云图接近于椭圆的形状,当设置为 rectangular 时,整个词云图接近于矩形的形状。
placementStrategy: 自定义每个词语的坐标,返回值必须包含 x 和 y 属性,其余的可选。也可以在 wordStyle 中的选项中设置。
其返回值的类型如下:
细分配置 | 类型 | 功能描述 |
x | number | 当前文本的横向坐标 |
y | number | 当前文本的纵向坐标 |
font | string | 文本的字体 |
weight | *number | string* |
size | numberg | 文本的字体大小 |
rotate | numberg | 文本的旋转角度 |
timeInterval: 设置绘制程序最大的执行时间,单位毫秒,如果时间设置过短可能会只绘制一部分词语。
meta: 全局化配置图表数据元信息,以字段为单位进行配置,来定义数据的类型和展示方式。在 meta 上的配置将同时影响所有组件的文本信息。
细分配置项名称 | 类型 | 功能描述 |
alias | string | 字段的别名 |
formatter | function | callback 方法,对该字段所有值进行格式化处理 |
values | string[] | 枚举该字段下所有值 |
range | number[] | 字段的数据映射区间,默认为[0,1] |
关于 meta 的更多配置项,请查看 Meta Options
图形样式属性
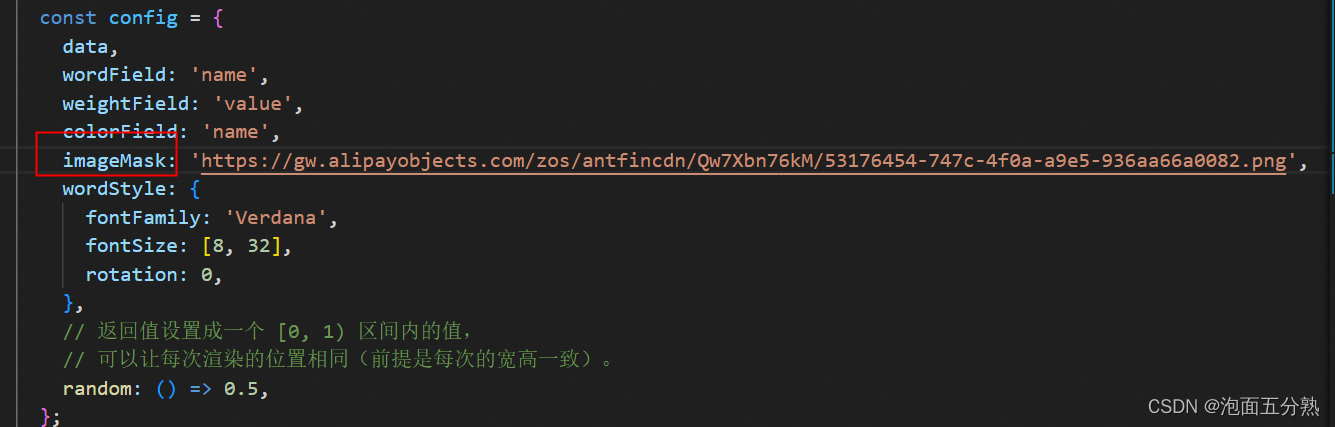
imageMask:
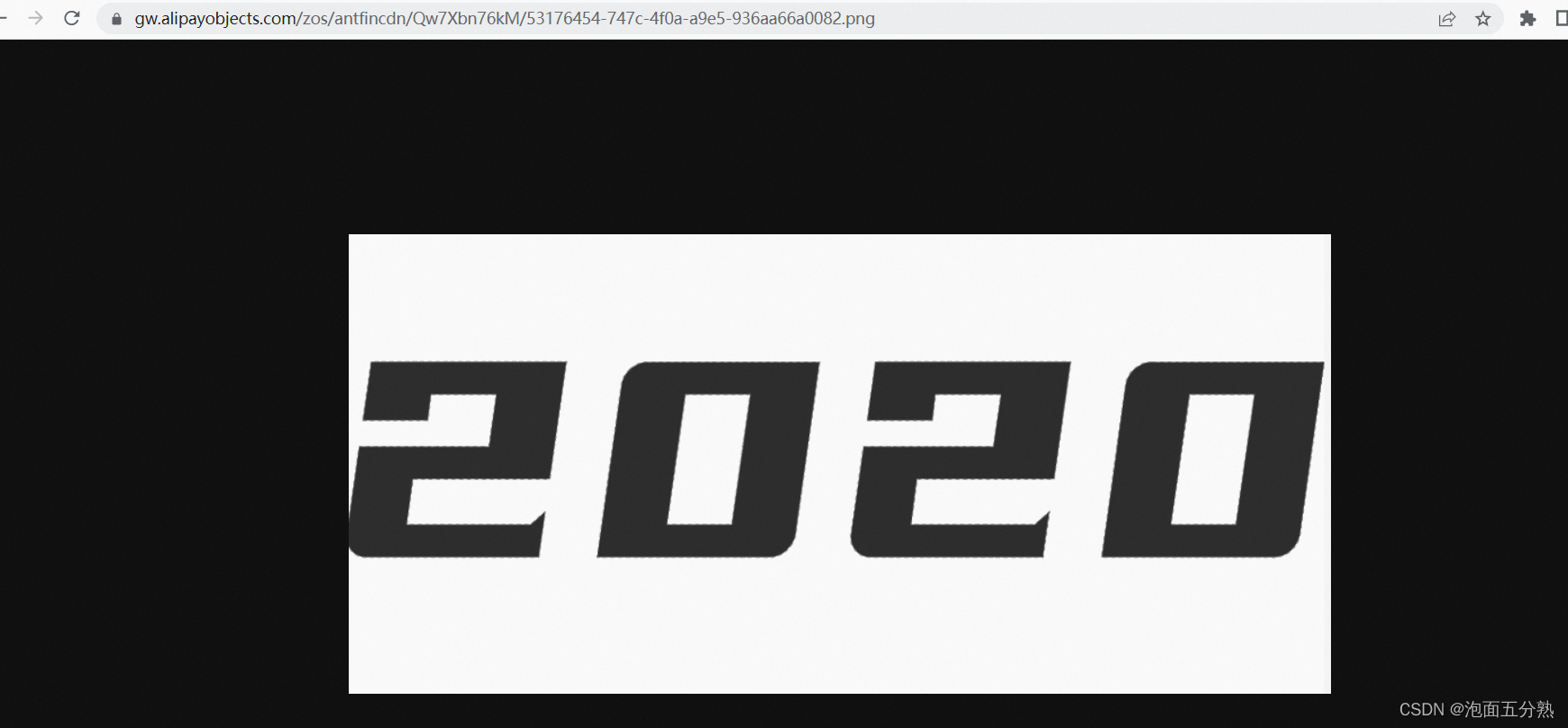
设置一张图片,然后图表就可以根据该图片的形状进行渲染,可以是图片元素实例或者 url 地址和 base64。注意: 词语只渲染在图片的深色部位,浅色的部位(如白色)不渲染词语。当使用图片的 url 地址时,图片的大小不宜过大,不然图片加载时间过长。
例子如下:

图片地址如下

例子效果如下:

wordStyle :设置每个词语的样式。
细分配置 | 类型 | 默认值 | 功能描述 |
fontFamily | *string | function* | 'Verdana' |
fontWeight | *string | number | function* |
padding | *number | function* | 1 |
fontSize | *number[] | number | function* |
rotation | *number[] | number | function* |
rotationSteps | number | 2 | 旋转实际的步数,越大可能旋转角度越小, 默认是 2 |
以上,某些属性可以设置为一个函数,其函数的参数如下:
细分配置 | 类型 | 功能描述 |
word | Word | 每个文本的数据对象 |
index | number | 当前文本对象在总数据中的索引值 |
words | Word[] | 总的文本数据,是一个数组 |
类型Word的配置如下:
细分配置 | 类型 | 功能描述 |
text | string | 文本内容 |
value | number | 文本权重 |
color | any | 进行颜色映射的值 |
datum | object | 存储的所对应的原始数据 |
color:
指定点的颜色。如没有配置 colorField,指定一个单值即可。对 colorFiled 进行了配置的情况下,即可以指定一系列色值,也可以通过回调函数的方法根据对应数值进行设置。
默认配置:采用 theme 中的色板。
// 设置单一颜色{color:'#a8ddb5'}// 设置多色{colorField:'type',// 部分图表使用 seriesFieldcolor:['#d62728','#2ca02c','#000000'],}// Function{colorField:'type',// 部分图表使用 seriesFieldcolor:({ type })=>{if(type ==='male'){return'red';}return'yellow';}}代码实现词云图
新建 index.txt
import React, { useState, useEffect } from 'react';
import { WordCloud } from '@ant-design/plots';const date=[{ "value": 10, "name": "Java" },{ "value": 8, "name": "Docker" },{ "value": 8, "name": "Mysql" },{ "value": 8, "name": "SpringBoot" },{ "value": 8, "name": "SpringCloud" },{ "value": 8, "name": "Go" },{ "value": 8, "name": "Css" },{ "value": 8, "name": "JavaScript" },{ "value": 6, "name": "Grammar" },{ "value": 6, "name": "Graphics" },{ "value": 6, "name": "Graph" },{ "value": 6, "name": "Hierarchy" },{ "value": 6, "name": "Labeling" },{ "value": 6, "name": "Layout" },{ "value": 6, "name": "Quantitative" },{ "value": 6, "name": "Relation" },{ "value": 6, "name": "Statistics" },{ "value": 6, "name": "可视化" },{ "value": 6, "name": "数据" },{ "value": 6, "name": "数据可视化" },{ "value": 4, "name": "流量统计" },{ "value": 4, "name": "联系人管理" },{ "value": 4, "name": "Canvas" },{ "value": 4, "name": "Chart" },{ "value": 4, "name": "DAG" },{ "value": 4, "name": "DG" },{ "value": 4, "name": "Facet" },{ "value": 4, "name": "Geo" },{ "value": 4, "name": "Line" },{ "value": 4, "name": "MindMap" },{ "value": 4, "name": "Pie" },{ "value": 4, "name": "Pizza Chart" },{ "value": 4, "name": "Punch Card" },{ "value": 4, "name": "SVG" },{ "value": 4, "name": "Sunburst" },{ "value": 4, "name": "Tree" },{ "value": 4, "name": "UML" },{ "value": 3, "name": "Chart" },{ "value": 3, "name": "View" },{ "value": 3, "name": "Geom" },{ "value": 3, "name": "Connector" },{ "value": 3, "name": "Transform" },{ "value": 3, "name": "Util" },{ "value": 3, "name": "DomUtil" },{ "value": 3, "name": "MatrixUtil" },{ "value": 3, "name": "PathUtil" },{ "value": 3, "name": "G" },{ "value": 3, "name": "2D" },{ "value": 3, "name": "3D" },{ "value": 3, "name": "Line" },{ "value": 3, "name": "Area" },{ "value": 3, "name": "Interval" },{ "value": 3, "name": "Schema" },{ "value": 3, "name": "Edge" },{ "value": 3, "name": "Polygon" },{ "value": 3, "name": "Heatmap" },{ "value": 3, "name": "Render" },{ "value": 3, "name": "Tooltip" },{ "value": 3, "name": "Axis" },{ "value": 3, "name": "Guide" },{ "value": 3, "name": "Coord" },{ "value": 3, "name": "Legend" },{ "value": 3, "name": "Path" },{ "value": 3, "name": "Helix" },{ "value": 3, "name": "Theta" },{ "value": 3, "name": "Rect" },{ "value": 3, "name": "Polar" },{ "value": 3, "name": "Dsv" },{ "value": 3, "name": "Csv" },{ "value": 3, "name": "Tsv" },{ "value": 3, "name": "GeoJSON" },{ "value": 3, "name": "TopoJSON" },{ "value": 3, "name": "Filter" },{ "value": 3, "name": "Map" },{ "value": 3, "name": "Pick" },{ "value": 3, "name": "Rename" },{ "value": 3, "name": "Filter" },{ "value": 3, "name": "Map" },{ "value": 3, "name": "Pick" },{ "value": 3, "name": "Rename" },{ "value": 3, "name": "Reverse" },{ "value": 3, "name": "sort" },{ "value": 3, "name": "Subset" },{ "value": 3, "name": "Partition" },{ "value": 3, "name": "Imputation" },{ "value": 3, "name": "Fold" },{ "value": 3, "name": "Aggregate" },{ "value": 3, "name": "Proportion" },{ "value": 3, "name": "Histogram" },{ "value": 3, "name": "Quantile" },{ "value": 3, "name": "Treemap" },{ "value": 3, "name": "Hexagon" },{ "value": 3, "name": "Binning" },{ "value": 3, "name": "kernel" },{ "value": 3, "name": "Regression" },{ "value": 3, "name": "Density" },{ "value": 3, "name": "Sankey" },{ "value": 3, "name": "Voronoi" },{ "value": 3, "name": "Projection" },{ "value": 3, "name": "Centroid" },{ "value": 3, "name": "H5" },{ "value": 3, "name": "Mobile" },{ "value": 3, "name": "K线图" },{ "value": 3, "name": "关系图" },{ "value": 3, "name": "烛形图" },{ "value": 3, "name": "股票图" },{ "value": 3, "name": "直方图" },{ "value": 3, "name": "金字塔图" },{ "value": 3, "name": "分面" },{ "value": 3, "name": "南丁格尔玫瑰图" },{ "value": 3, "name": "饼图" },{ "value": 3, "name": "线图" },{ "value": 3, "name": "点图" },{ "value": 3, "name": "散点图" },{ "value": 3, "name": "子弹图" },{ "value": 3, "name": "柱状图" },{ "value": 3, "name": "仪表盘" },{ "value": 3, "name": "气泡图" },{ "value": 3, "name": "漏斗图" },{ "value": 3, "name": "热力图" },{ "value": 3, "name": "玉玦图" },{ "value": 3, "name": "直方图" },{ "value": 3, "name": "矩形树图" },{ "value": 3, "name": "箱形图" },{ "value": 3, "name": "色块图" },{ "value": 3, "name": "螺旋图" },{ "value": 3, "name": "词云" },{ "value": 3, "name": "词云图" },{ "value": 3, "name": "雷达图" },{ "value": 3, "name": "面积图" },{ "value": 3, "name": "马赛克图" },{ "value": 3, "name": "盒须图" },{ "value": 3, "name": "坐标轴" },{ "value": 3, "name": "" },{ "value": 3, "name": "Jacques Bertin" },{ "value": 3, "name": "Leland Wilkinson" },{ "value": 3, "name": "William Playfair" },{ "value": 3, "name": "关联" },{ "value": 3, "name": "分布" },{ "value": 3, "name": "区间" },{ "value": 3, "name": "占比" },{ "value": 3, "name": "地图" },{ "value": 3, "name": "时间" },{ "value": 3, "name": "比较" },{ "value": 3, "name": "流程" },{ "value": 3, "name": "趋势" },{ "value": 2, "name": "亦叶" },{ "value": 2, "name": "再飞" },{ "value": 2, "name": "完白" },{ "value": 2, "name": "巴思" },{ "value": 2, "name": "王琣浩" },{ "value": 2, "name": "御术" },{ "value": 2, "name": "有田" },{ "value": 2, "name": "沉鱼" },{ "value": 2, "name": "玉伯" },{ "value": 2, "name": "画康" },{ "value": 2, "name": "祯逸" },{ "value": 2, "name": "绝云" },{ "value": 2, "name": "罗宪" },{ "value": 2, "name": "陆沉" },{ "value": 2, "name": "顾倾" },{ "value": 2, "name": "首页" },{ "value": 2, "name": "GPL" },{ "value": 2, "name": "PAI" },{ "value": 2, "name": "SPSS" },{ "value": 2, "name": "SYSTAT" },{ "value": 2, "name": "Tableau" },{ "value": 2, "name": "D3" },{ "value": 2, "name": "Vega" },{ "value": 2, "name": "统计图表" }]
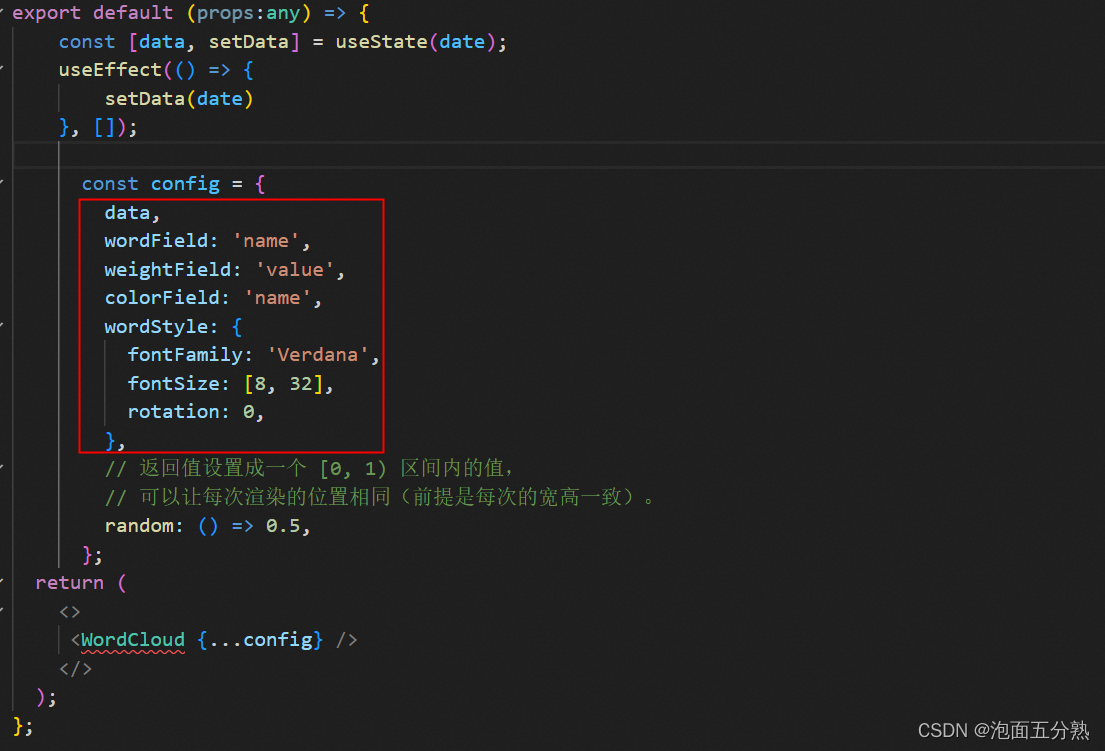
export default (props:any) => {const [data, setData] = useState(date);useEffect(() => {setData(date)}, []);const config = {// 设置图表数据源。数据源为对象集合,// 例如:[{ time: '1991',value: 20 }, { time: '1992',value: 20 }]。data,// 单词内容在数据中所对应的字段名。wordField: 'name',// 单词所占权重在数据中所对应的字段名。weightField: 'value',// 根据该字段进行颜色映射。colorField: 'name',// 设置每个词语的样式。wordStyle: {fontFamily: 'Verdana',fontSize: [8, 32],rotation: 0,},// 返回值设置成一个 [0, 1) 区间内的值,// 可以让每次渲染的位置相同(前提是每次的宽高一致)。random: () => 0.5,};return (<><WordCloud {...config} /></>);
};代码说明:data为手动设置的静态话数据,正常需求从后端去获取,之所以和官网上的代码写法不一样完全是本人习惯。接下来我们看页面效果;

顺便给Ant Design Pro打个广告,真她娘的好用
相关文章:

Ant Design Chart词云图
什么是词云图?词云图,也叫文字云,是对网络文本中出现频率较高的“关键词”予以视觉上的突出,出现越多,显示的字体越大,越突出,这个关键词也就越重要。让浏览者通过词云图一眼就可以快速感知最突…...

mysql索引
索引 mysql索引: 在MySQL中,索引是存储引擎实现的,所以没有统一的索引标准,不同存储引擎的索引工作方式也不一样,也不是所有的存储引擎都支持所有类型的索引即使是多个存储引擎都支持同一种类型的索引,他…...

Java中怎样将数据对象序列化和反序列化?
程序在运行过程中,可能需要将一些数据永久地保存到磁盘上,而数据在Java中都是保存在对象当中的。那么我们要怎样将对象中的数据保存到磁盘上呢?这时就需要使用Java中的对象序列化。对象的序列化(Serializable)是指将一个Java对象转换成一个I/O流中字节序…...

ffmpeg filter的理解
ffmpeg filter的理解 filter的简介 从整体看,filte rgraph包含filter chain,而filter chain又包含了filter,所以可以分为是三个层次去理解。 filterfilter chainfilter graph filter graph是链接多个filter的有向图。它可以包含循环&#…...

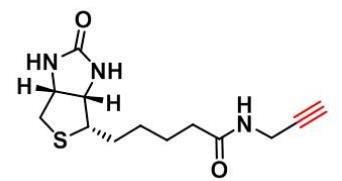
炔活化的生物素化试剂773888-45-2,Alkyne-Biotin,炔基生物素
【产品描述】炔活化的生物素化试剂,可通过铜催化的点击反应与叠氮化物反应,产生稳定的三唑键,生物素炔烃在结构上与生物素炔烃相同。用于通过点击化学制备各种生物素化共轭物的生物素炔烃。Alkyne activated biotinylation reagents can prod…...

了解僵尸网络攻击:什么是僵尸网络,它如何传播恶意软件以及如何保护自己?
进行系统安全安排的专业人员非常了解“僵尸网络”一词。通常用于被劫持的计算机/系统链,如果指示恢复性和健壮的系统,则应很好地理解“僵尸网络”一词,因为它们的错误使用会导致巨大的混乱。 文章目录前言一、僵尸网络定义僵尸网络如何工作&a…...

大学生博主-14天学习挑战赛活动-CSDN
还在为写文没有流量发愁吗?还沉浸在假期中无法恢复状态吗?赶快来参与面向CSDN的大学生博主而举办的活动吧!本次活动为了避免刷量行为,也为了保持公平性,能够选出最优秀的文章,特意邀请了五位在C站具有一定影…...

如何自学芯片设计?
众所周知,芯片设计自学还是比较困难的,更不存在速成的。这里简单说一下学习的规划。 学会相应的知识 无论是科班毕业,还是理工科专业,想要入行IC,那就一定要具备相关的基础知识。尤其是在学校里,学习的很…...

通过中断控制KUKA机器人暂停与再启动的具体方法示例
通过中断控制KUKA机器人暂停与再启动的具体方法示例 中断程序的基本介绍: 当出现例如输入信号变化等事先定义的事件时,机器人控制器中断当前程序,并处理一个已定义好的子程序 由中断而调用的子程序称为中断程序 最多允许同时声明32个中断 同一时间最多允许有16个…...

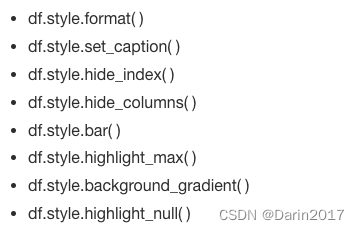
pandas基本操作
df.head()/tail() 查看头/尾5条数据;df.info 查看表格简明概要;df.dtypes 查看字段数据类型;df.index 查看表格索引;df.columns 查看表格列名;df.values 以array形式返回指定数据的取值;list(dt.groupby(&q…...

论文笔记NeRF: Representing Scenes as Neural Radiance Fields for View Synthesis
NeRF使用神经网络来表示场景。给定一个场景,输入该场景稀疏的视角图片,NeRF可以合成该场景新的视角的图片。 神经辐射场 神经辐射场(neural radiance field,NeRF)使用5D的向量值函数表示一个场景。 输入是连续的5D坐…...

花3个月面过京东测开岗,拿个20K不过分吧?
背景介绍 计算机专业,代码能力一般,之前有过两段实习以及一个学校项目经历。第一份实习是大二暑期在深圳的一家互联网公司做前端开发,第二份实习由于大三暑假回国的时间比较短(小于两个月),于是找的实习是在…...

Leetcode DAY 35:柠檬水找零and根据身高重建队列 and用最少数量的箭引爆气球
860.柠檬水找零 class Solution { public:bool lemonadeChange(vector<int>& bills) {int five 0;int ten 0;for(int i 0; i < bills.size(); i) {if(bills[i] 5) {five;} else if(bills[i] 10) {ten;five--;if(five < 0){return false;}} else {if(ten …...

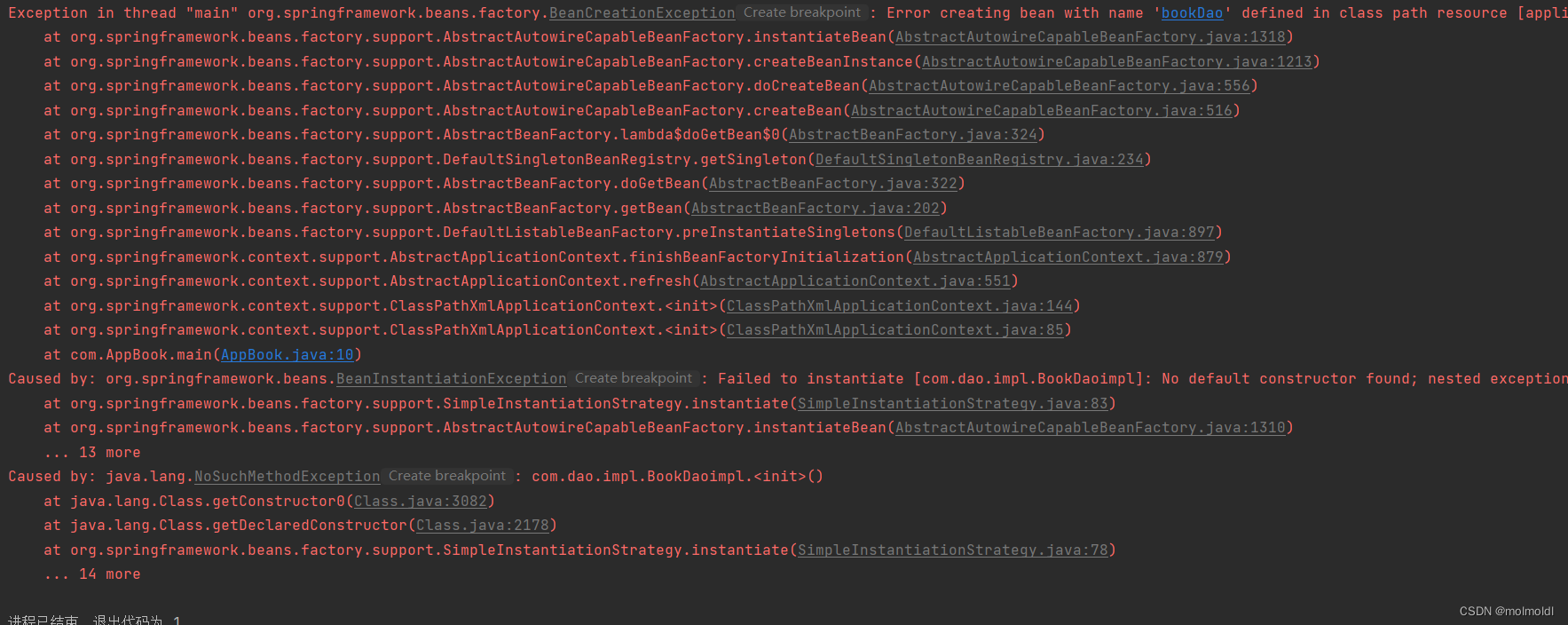
java-spring_bean实例化
bean是如何创建的实例化bean的三种方式构造方法静态工厂(了解)实例工厂与FactoryBean实例工厂FactoryBeanbean是如何创建的实例化bean的三种方式 构造方法 bean本质上就是对象,创建bean使用构造方法完成 提供可访问的构造方法 public clas…...

微信中如何接入机器人才比较安全(不会收到警告或者f号)之第三步正式接入
大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂。 前言 前面两篇文章分别介绍了下chatgpt接入方式: 微信中如何接入chatgpt机器人才比较安全(不会收到警告或者f号)之第一步登录微信 微信中如何接入chatgpt机器人才比较安全(不会收到警告或者f号)之第二步注入dll文件…...

高通平台开发系列讲解(Sensor篇)IAM20680驱动程序的使用
文章目录 一、相关编译宏二、设备树配置三、打开iio自动挂载脚本四、模块加载验证沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇文章将介绍 IAM20680 驱动程序。 一、相关编译宏 目录:arch/arm/configs CONFIG_IIO_BUFFER=y CONFIG_IIO_KFIFO_BUF=y CONFIG_II…...
)
【VictoriaMetrics】VictoriaMetrics集群伪分布式部署(二进制版)
VictoriaMetrics支持单机版以及集群版部署,通常情况下,官方建议使用单节点版本,而不是集群版本,如果摄取速率低于每秒一百万个数据点,单节点版本可以完美地扩展CPU内核、RAM和可用存储空间的数量。与集群版本相比,单节点版本更容易配置和操作,因此在选择集群版本之前要三…...

华为手表开发:WATCH 3 Pro(7)获取电量信息
华为手表开发:WATCH 3 Pro(7)获取电量信息初环境与设备文件夹:文件新增第二页面showBatteryInfo.hmlshowBatteryInfo.js修改首页 -> 新建按钮 “ 跳转 ”index.hmlindex.js 引用包:system.router首页效果点击结果初…...

【数据结构】动态顺序表的接口实现(附图解和源码)
动态顺序表的接口实现(附图解和源码) 文章目录动态顺序表的接口实现(附图解和源码)前言一、定义结构体二、每一个接口的实现原理(附图解)1.初始化顺序表2.增容顺序表3.尾插数据4.删除顺序表信息(…...

L2-003 月饼
月饼是中国人在中秋佳节时吃的一种传统食品,不同地区有许多不同风味的月饼。现给定所有种类月饼的库存量、总售价、以及市场的最大需求量,请你计算可以获得的最大收益是多少。 注意:销售时允许取出一部分库存。样例给出的情形是这样的&#…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...
