Leetcode DAY 35:柠檬水找零and根据身高重建队列 and用最少数量的箭引爆气球
- 860.柠檬水找零
-
class Solution { public:bool lemonadeChange(vector<int>& bills) {int five = 0;int ten = 0;for(int i = 0; i < bills.size(); i++) {if(bills[i] == 5) {five++;} else if(bills[i] == 10) {ten++;five--;if(five < 0){return false;}} else {if(ten > 0 && five > 0) {ten--;five--;} else if(ten == 0 && five >= 3) {five -= 3;} else {return false;}}}return true;} };
- 406.根据身高重建队列
!cmp函数的一个特性就是,a是前面的元素, b是后面的元素,如果return 0, 那么sort就会将他们互换位置, return 1就会保持原来位置不变。
class Solution {
public:static bool cmp(const vector<int>& a, const vector<int>& b) {if(a[0] == b[0]) return a[1] < b[1];return a[0] > b[0];}vector<vector<int>> reconstructQueue(vector<vector<int>>& people) {// 两个维度都需要考虑 不要同时考虑// 先把身高进行从大到小排序 属性升序排列sort(people.begin(), people.end(), cmp);vector<vector<int>> que;for(int i = 0; i < people.size(); i++) {int pos = people[i][1];que.insert(que.begin() + pos, people[i]);}return que;}
};- 452. 用最少数量的箭引爆气球
!最开始 没考虑重叠气球的 重叠右边界是否可以射到下一个气球
-
class Solution { public:int findMinArrowShots(vector<vector<int>>& points) {sort(points.begin(), points.end());int nums = 1;for(int i = 0; i < points.size() - 1; i++) {if(points[i][1] < points[i + 1][0]) {nums++;} else {points[i + 1][1] = min(points[i + 1][1], points[i][1]);}// 更新重叠气球的重叠右边界}return nums;} };
相关文章:

Leetcode DAY 35:柠檬水找零and根据身高重建队列 and用最少数量的箭引爆气球
860.柠檬水找零 class Solution { public:bool lemonadeChange(vector<int>& bills) {int five 0;int ten 0;for(int i 0; i < bills.size(); i) {if(bills[i] 5) {five;} else if(bills[i] 10) {ten;five--;if(five < 0){return false;}} else {if(ten …...

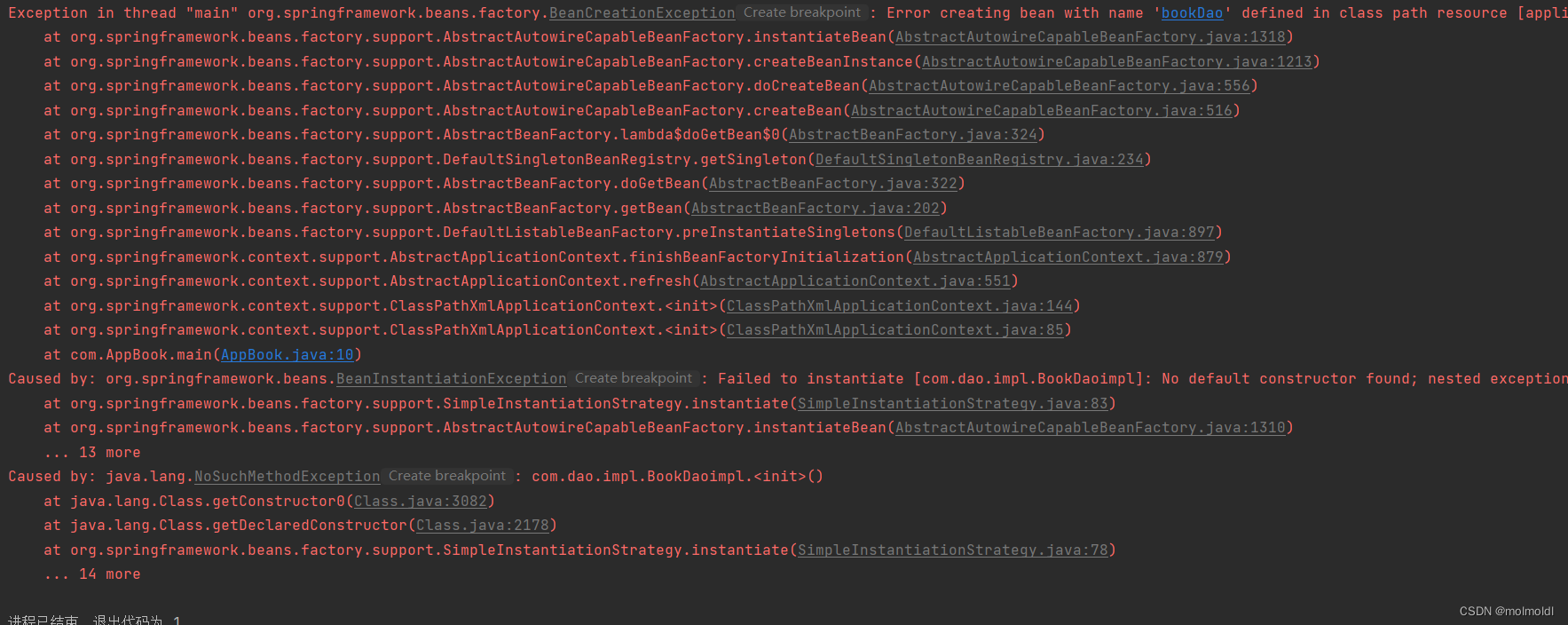
java-spring_bean实例化
bean是如何创建的实例化bean的三种方式构造方法静态工厂(了解)实例工厂与FactoryBean实例工厂FactoryBeanbean是如何创建的实例化bean的三种方式 构造方法 bean本质上就是对象,创建bean使用构造方法完成 提供可访问的构造方法 public clas…...

微信中如何接入机器人才比较安全(不会收到警告或者f号)之第三步正式接入
大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂。 前言 前面两篇文章分别介绍了下chatgpt接入方式: 微信中如何接入chatgpt机器人才比较安全(不会收到警告或者f号)之第一步登录微信 微信中如何接入chatgpt机器人才比较安全(不会收到警告或者f号)之第二步注入dll文件…...

高通平台开发系列讲解(Sensor篇)IAM20680驱动程序的使用
文章目录 一、相关编译宏二、设备树配置三、打开iio自动挂载脚本四、模块加载验证沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇文章将介绍 IAM20680 驱动程序。 一、相关编译宏 目录:arch/arm/configs CONFIG_IIO_BUFFER=y CONFIG_IIO_KFIFO_BUF=y CONFIG_II…...
)
【VictoriaMetrics】VictoriaMetrics集群伪分布式部署(二进制版)
VictoriaMetrics支持单机版以及集群版部署,通常情况下,官方建议使用单节点版本,而不是集群版本,如果摄取速率低于每秒一百万个数据点,单节点版本可以完美地扩展CPU内核、RAM和可用存储空间的数量。与集群版本相比,单节点版本更容易配置和操作,因此在选择集群版本之前要三…...

华为手表开发:WATCH 3 Pro(7)获取电量信息
华为手表开发:WATCH 3 Pro(7)获取电量信息初环境与设备文件夹:文件新增第二页面showBatteryInfo.hmlshowBatteryInfo.js修改首页 -> 新建按钮 “ 跳转 ”index.hmlindex.js 引用包:system.router首页效果点击结果初…...

【数据结构】动态顺序表的接口实现(附图解和源码)
动态顺序表的接口实现(附图解和源码) 文章目录动态顺序表的接口实现(附图解和源码)前言一、定义结构体二、每一个接口的实现原理(附图解)1.初始化顺序表2.增容顺序表3.尾插数据4.删除顺序表信息(…...

L2-003 月饼
月饼是中国人在中秋佳节时吃的一种传统食品,不同地区有许多不同风味的月饼。现给定所有种类月饼的库存量、总售价、以及市场的最大需求量,请你计算可以获得的最大收益是多少。 注意:销售时允许取出一部分库存。样例给出的情形是这样的&#…...

volatile不等于原子操作
volatile作用 确保数据每次都从源头读取,即每次都从内存中读取,不从缓存中读取。 这样做的目的是确保不会被优化 int i 0;int main(int argc, char **argv) {const char *str;if (i 0) {str "hello";} else {str "world";}ret…...

每天10个前端小知识 【Day 15】
👩 个人主页:不爱吃糖的程序媛 🙋♂️ 作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀! ✨系列专栏:前端…...

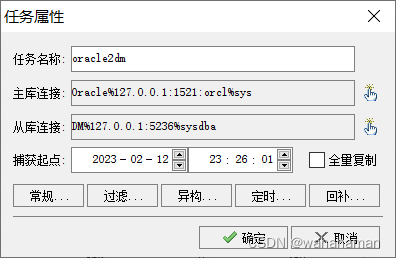
异构数据库同步方案
目录 1 概述 2 原理 3 参数 1 概述 将企业生产系统产生的业务数据实时同步到大数据平台,通过对业务数据的联机实时分析,快速制定或调整商业计划,提升企业的核心竞争力。 依据同步数据是否需要加工处理,采用不同的技术方案&am…...

MySQL-系统信息函数
获取 MySQL 版本号的函数VERSION()例:返回当前mysql版本信息mysql> select version(); ----------- | version() | ----------- | 5.7.40 | ----------- 1 row in set (0.01 sec)查看当前用户的连接数的ID函数CONNECTION_ID()例1:查看当前用户连接…...

Windows环境下使用Pycharm运行sh文件
博主在调试一些程序时,时常遇到 .sh文件,这是Linux中的shell脚本文件,那么这种文件在windows下如何运行呢,其实我们可以通过git来实现,接下来看我操作。 首先我们需要安装Git,关于其安装过程可以参考博主这…...

Flutter启动流程浅析
一,Mixins1,定义:Mixins 是一种在多个类层次结构中重用类代码的方法。个人理解:就是一个类,这个类有一些方法,其他类可以在不继承这个类的情况下使用这个类的方法。2,几个关键词(1&a…...

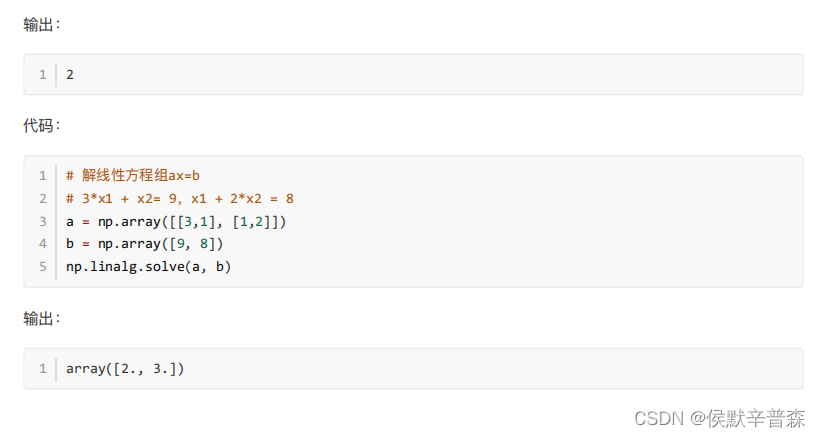
004:NumPy的应⽤-2
数组的运算 使⽤NumPy 最为⽅便的是当需要对数组元素进⾏运算时,不⽤编写循环代码遍历每个元素,所有的运算都会⾃动的⽮量化(使⽤⾼效的、提前编译的底层代码来对数据序列进⾏数学操作)。简单的说就是,NumPy 中的数学运…...

一文了解JAVA中同步、异步、阻塞和非阻塞
🏆今日学习目标: 🍀JAVA中同步、异步、阻塞和非阻塞 ✅创作者:林在闪闪发光 ⏰预计时间:30分钟 🎉个人主页:林在闪闪发光的个人主页 🍁林在闪闪发光的个人社区,欢迎你的加…...

查询股票交易日接口可以用C++实现查询当日成交吗?
用查询股票交易日接口可以自行查询各大交易网站或交易所的股票历史数据及行情数据,也可以用它 查询当日成交数据! 接下来小编就来分享一下用C实现查询当日成交代码: std::cout << " 查询当日成交: category 3 \n"; categ…...

java中常见的json库以及对应的用法
一、常见的json库 1、Jackson: Jackson是一个高性能、灵活性强的JSON库,提供了丰富的API,支持JSON和XML的数据解析和生成。它支持对Java对象进行序列化和反序列化,可以处理复杂的JSON格式数据。 导入的依赖 https://mvnrepository.com/ &…...

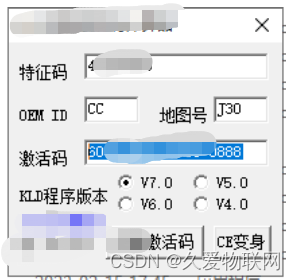
德赛西威NAV75*-SV731*导航升级(凯立德J30)实战
一、前言:升级导航德赛西威(2015年买的)地图几年没升级过了(之前自己折腾了一个)之前的启动是DSA2013(电子G已经无法升级数据文件了,本次只升级地图J30图资-凯立德)主程序版本&#…...

[USACO2023-JAN-Bronze] T1 LEADERS 题解
一、题目描述Farmer John 有 N 头牛 (2≤N≤10^5)。 每头牛有对应的品种:Guernsey or Holstein. 按照惯例,这些牛站成一排,编号从1到N。在某一天,每头牛写了一个数字, 第i头牛写的数字Ei明确地表示了一个范围,表示范围…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
