华为手表开发:WATCH 3 Pro(7)获取电量信息
华为手表开发:WATCH 3 Pro(7)获取电量信息
- 初
- 环境与设备
- 文件夹:
- 文件
- 新增第二页面
- showBatteryInfo.hml
- showBatteryInfo.js
- 修改首页 -> 新建按钮 “ 跳转 ”
- index.hml
- index.js 引用包:'@system.router'
- 首页效果
- 点击结果
初
希望能写一些简单的教程和案例分享给需要的人
鸿蒙可穿戴开发
环境与设备
系统:window
设备:HUAWEI WATCH 3 Pro
开发工具:DevEco Studio 3.0.0.800
鸿蒙开发
文件夹:
entry:项目文件夹
js:前端文件夹
pages:页面文件夹
index:首页文件夹
文件
index.css:首页样式
index.hml:首页
index.js:首页脚本
新增第二页面
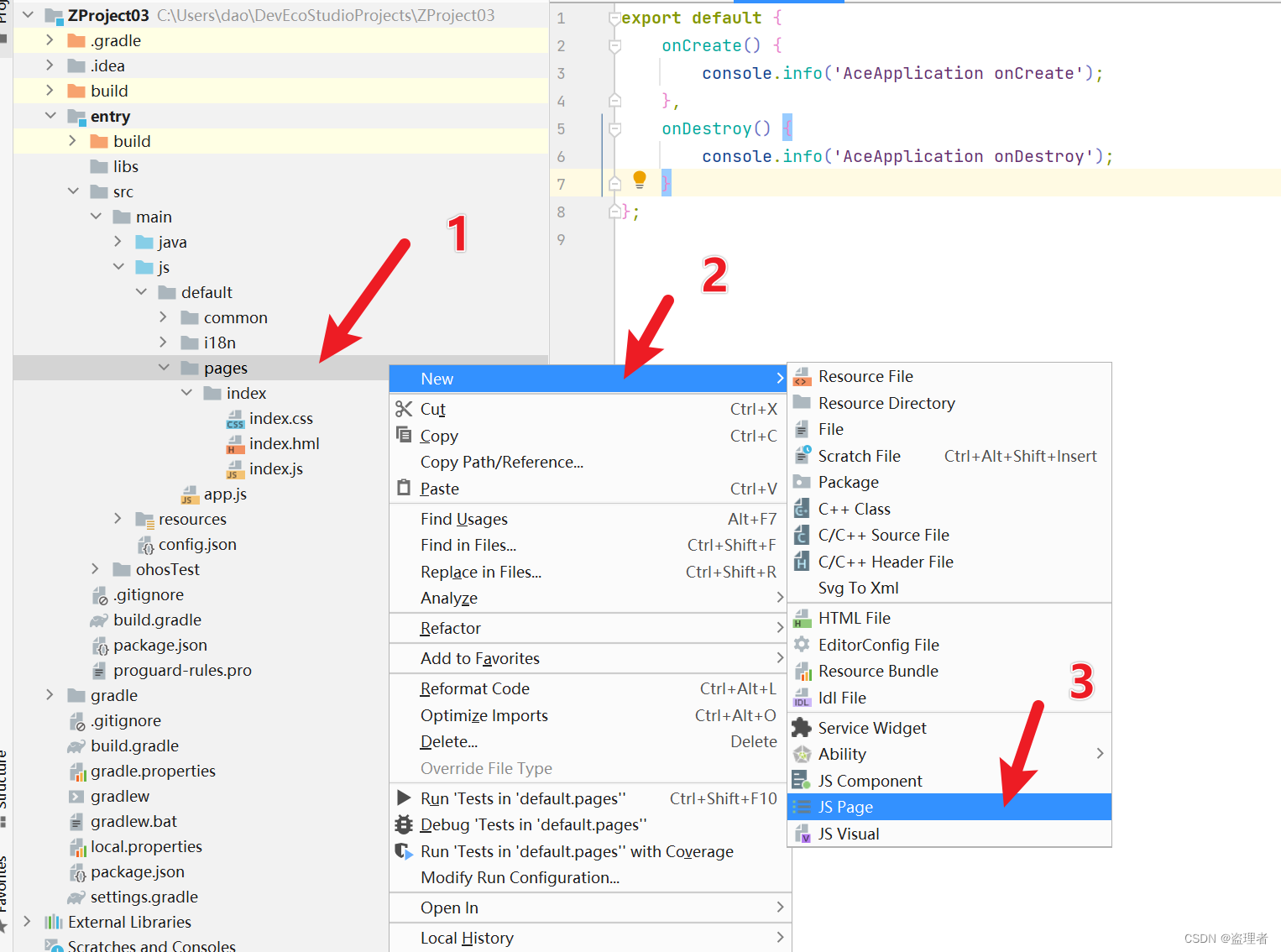
操作步骤:
首先在pages鼠标右击;
点击New----第二栏菜单点击Js Page;
在文本框中输入页面名称(showBatteryInfo)名称可以自己拟定
点击弹框右下角Finsin按钮完成页面创建
如下图示例

需要引用包
import batteryInfo from ‘@ohos.batteryInfo’;
代码如下:
showBatteryInfo.hml
<div class="container"><text class="title">电量: {{ batteryValue }}</text>
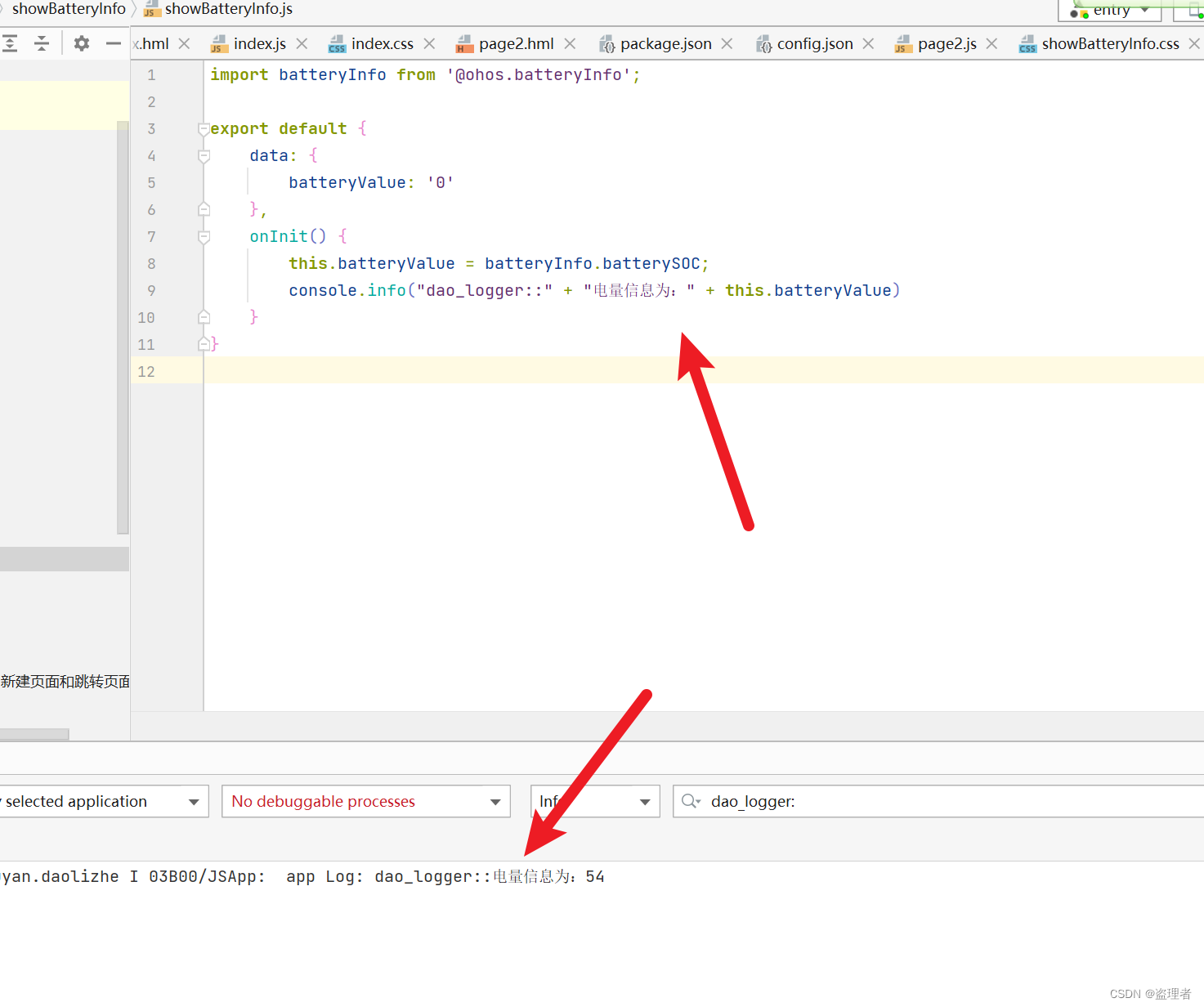
</div>showBatteryInfo.js
import batteryInfo from '@ohos.batteryInfo';export default {data: {batteryValue: '0'},onInit() {this.batteryValue = batteryInfo.batterySOC;console.info("dao_logger::" + "电量信息为:" + this.batteryValue)}
}
修改首页 -> 新建按钮 “ 跳转 ”
index.hml
在HTML文件“index.hml”,添加按钮,这里按钮用到是<input>标签
标签属性:
type=“button”【规定 input 元素的类型】
<div class="container"><text class="title">你好,我是首页</text><input else class="btn" type="button" value="跳转" onclick="onClickTest"></input>
</div>
index.js 引用包:‘@system.router’
onInit() : 进入页面初始化运行的方法
onClickTest () :按钮点击后触发的方法,我们将跳转页面的代码写在这个位置就可以实现点击按钮进行跳转页面的动作
import router from '@system.router';export default {data: {title: ""},onInit() {this.title = this.$t('strings.world');},onClickTest() {router.push({uri: "pages/showBatteryInfo/showBatteryInfo",});}
}首页效果
首页显示效果

点击结果
跳转后显示效果

相关文章:

华为手表开发:WATCH 3 Pro(7)获取电量信息
华为手表开发:WATCH 3 Pro(7)获取电量信息初环境与设备文件夹:文件新增第二页面showBatteryInfo.hmlshowBatteryInfo.js修改首页 -> 新建按钮 “ 跳转 ”index.hmlindex.js 引用包:system.router首页效果点击结果初…...

【数据结构】动态顺序表的接口实现(附图解和源码)
动态顺序表的接口实现(附图解和源码) 文章目录动态顺序表的接口实现(附图解和源码)前言一、定义结构体二、每一个接口的实现原理(附图解)1.初始化顺序表2.增容顺序表3.尾插数据4.删除顺序表信息(…...

L2-003 月饼
月饼是中国人在中秋佳节时吃的一种传统食品,不同地区有许多不同风味的月饼。现给定所有种类月饼的库存量、总售价、以及市场的最大需求量,请你计算可以获得的最大收益是多少。 注意:销售时允许取出一部分库存。样例给出的情形是这样的&#…...

volatile不等于原子操作
volatile作用 确保数据每次都从源头读取,即每次都从内存中读取,不从缓存中读取。 这样做的目的是确保不会被优化 int i 0;int main(int argc, char **argv) {const char *str;if (i 0) {str "hello";} else {str "world";}ret…...

每天10个前端小知识 【Day 15】
👩 个人主页:不爱吃糖的程序媛 🙋♂️ 作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀! ✨系列专栏:前端…...

异构数据库同步方案
目录 1 概述 2 原理 3 参数 1 概述 将企业生产系统产生的业务数据实时同步到大数据平台,通过对业务数据的联机实时分析,快速制定或调整商业计划,提升企业的核心竞争力。 依据同步数据是否需要加工处理,采用不同的技术方案&am…...

MySQL-系统信息函数
获取 MySQL 版本号的函数VERSION()例:返回当前mysql版本信息mysql> select version(); ----------- | version() | ----------- | 5.7.40 | ----------- 1 row in set (0.01 sec)查看当前用户的连接数的ID函数CONNECTION_ID()例1:查看当前用户连接…...

Windows环境下使用Pycharm运行sh文件
博主在调试一些程序时,时常遇到 .sh文件,这是Linux中的shell脚本文件,那么这种文件在windows下如何运行呢,其实我们可以通过git来实现,接下来看我操作。 首先我们需要安装Git,关于其安装过程可以参考博主这…...

Flutter启动流程浅析
一,Mixins1,定义:Mixins 是一种在多个类层次结构中重用类代码的方法。个人理解:就是一个类,这个类有一些方法,其他类可以在不继承这个类的情况下使用这个类的方法。2,几个关键词(1&a…...

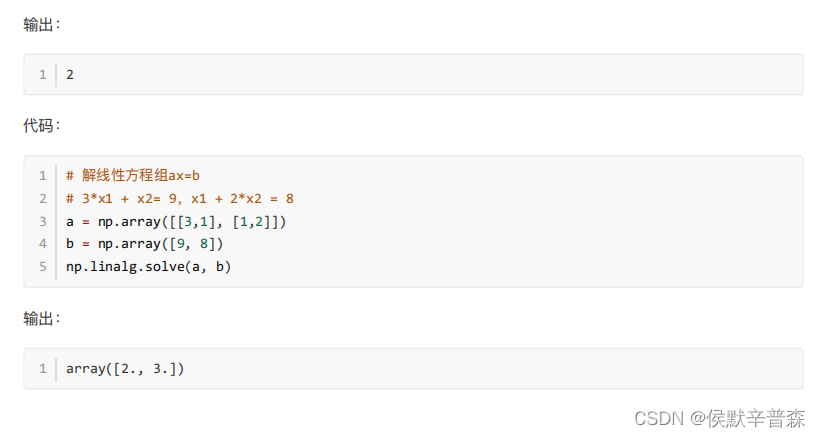
004:NumPy的应⽤-2
数组的运算 使⽤NumPy 最为⽅便的是当需要对数组元素进⾏运算时,不⽤编写循环代码遍历每个元素,所有的运算都会⾃动的⽮量化(使⽤⾼效的、提前编译的底层代码来对数据序列进⾏数学操作)。简单的说就是,NumPy 中的数学运…...

一文了解JAVA中同步、异步、阻塞和非阻塞
🏆今日学习目标: 🍀JAVA中同步、异步、阻塞和非阻塞 ✅创作者:林在闪闪发光 ⏰预计时间:30分钟 🎉个人主页:林在闪闪发光的个人主页 🍁林在闪闪发光的个人社区,欢迎你的加…...

查询股票交易日接口可以用C++实现查询当日成交吗?
用查询股票交易日接口可以自行查询各大交易网站或交易所的股票历史数据及行情数据,也可以用它 查询当日成交数据! 接下来小编就来分享一下用C实现查询当日成交代码: std::cout << " 查询当日成交: category 3 \n"; categ…...

java中常见的json库以及对应的用法
一、常见的json库 1、Jackson: Jackson是一个高性能、灵活性强的JSON库,提供了丰富的API,支持JSON和XML的数据解析和生成。它支持对Java对象进行序列化和反序列化,可以处理复杂的JSON格式数据。 导入的依赖 https://mvnrepository.com/ &…...

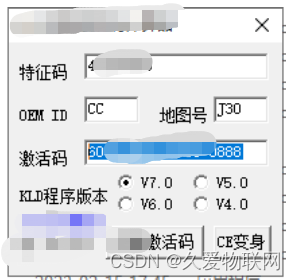
德赛西威NAV75*-SV731*导航升级(凯立德J30)实战
一、前言:升级导航德赛西威(2015年买的)地图几年没升级过了(之前自己折腾了一个)之前的启动是DSA2013(电子G已经无法升级数据文件了,本次只升级地图J30图资-凯立德)主程序版本&#…...

[USACO2023-JAN-Bronze] T1 LEADERS 题解
一、题目描述Farmer John 有 N 头牛 (2≤N≤10^5)。 每头牛有对应的品种:Guernsey or Holstein. 按照惯例,这些牛站成一排,编号从1到N。在某一天,每头牛写了一个数字, 第i头牛写的数字Ei明确地表示了一个范围,表示范围…...

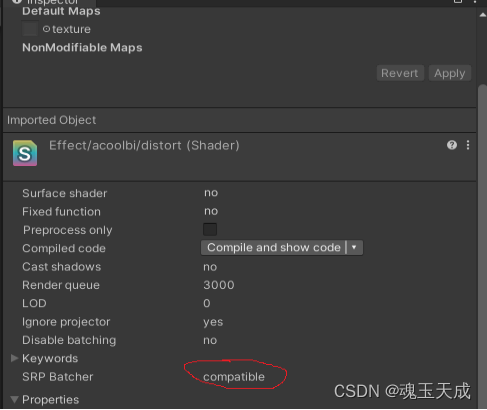
第二章:unity性能优化之drawcall优化-1
目录 前言: 一、什么是drawcall 二、如何合批 1、什么是合批? 2、静态批处理 1、什么是静态批处理: 2、静态合批的规则 3、动态批处理 4、GPU Instancing 1、GPU instancing的定义 2、编写支持GPU instancing Shader步骤 5、…...

【2341. 数组能形成多少数对】
来源:力扣(LeetCode) 描述: 给你一个下标从 0 开始的整数数组 nums 。在一步操作中,你可以执行以下步骤: 从 nums 选出 两个 相等的 整数从 nums 中移除这两个整数,形成一个 数对 请你在 nu…...

[TPAMI‘21] Heatmap Regression via Randomized Rounding
paper: https://arxiv.org/pdf/2009.00225.pdf code: https://github.com/baoshengyu/H3R 总结:本文提出一套编解码方法: 编码:random-round整数化 激活点响应值表征小数部分,使得GT可以通过编码后的heatmap解码得到;…...

pytorch下tensorboard使用[远程服务器]
** 1、安装tensorboard ** pip install tensorboard可以不安装tensorflow,后续会有提示: TensorFlow installation not found - running with reduced feature set. 但是没有影响。 2、创建环境,导出数据 这一步由代码中的writer完成。 …...

CentOS下安装Nginx的详细步骤
1.安装依赖:yum -y install gcc gcc-c make libtool zlib zlib-devel openssl openssl-devel pcre pcre-devel 2.下载Nginx安装包:wget -c https://nginx.org/download/nginx-1.18.0.tar.gz 3.解压,进入解压目录: tar -zxvf nginx-1.18.0.…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
