HTML中 meta的基本应用
meta 标签的定义
meta 标签是 head 部分的一个辅助性标签,提供关于 HTML 文档的元数据。它并不会显示在页面上,但对于机器是可读的。可用于浏览器(如何显示内容或重新加载页面),搜索引擎(SEO)或其他 web 服务。
使用
在 HTML 中,<meta> 标签没有结束标签。
在 XHTML 中,<meta> 标签必须被正确地关闭。
<meta> 标签永远位于 head 元素内部。
元数据总是以 名称/值 的形式被成对传递的。
属性
| 属性 | 值 | 描述 |
| charset | character_set | 规定 HTML 文档的字符编码。 |
| content | text | 定义与 http-equiv 或 name 属性相关的元信息。 |
| http-equiv |
| 把 content 属性关联到 HTTP 头部。 |
| name |
| 把 content 属性关联到一个名称。 |
| scheme | some_text | 定义用于翻译 content 属性值的格式。 |
name属性
name 属性主要用于描述网页,与之对应的属性值为 content ,content 中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
name 属性语法格式:
<meta name="参数" content="具体的参数值">keywords
"keywords" 是一个经常被用到的名称。它为文档定义了一组关键字。某些搜索引擎在遇到这些关键字时,会用这些关键字对文档进行分类。
<meta name="keywords" content="HTML,ASP,PHP,SQL">description
说明:description 用来告诉搜索引擎你的网站主要内容。
<meta name="description" content="主要包括web前端及周边技术">author
说明:author 标注网页的作者
<meta name="author" content="1111111111@qq.com">viewport
说明:viewport 用于说明移动端网站的宽高缩放比例等信息
<meta name="viewport" content="width=device-width, initial-scale=1.0">其中 content 的距离参数如下:
1) width 宽度(数值/device-width)
2) height 高度(数值/device-height)
3) initial-scale 初始缩放比例
4) maximum-scale 最大缩放比例
5) minimum-scale 最小缩放比例
6) user-scalable 是否允许用户缩放(yes / no)
http-equiv 属性
http-equiv 属性是 添加 http 头部内容,对一些自定义的或者需要额外添加的发送到浏览器中的 http 头部内容,我们就可以是使用这个属性。
http-equiv 属性语法格式:
<meta http-equiv="参数" content="具体的参数值">charset
说明:用以说明网页制作所使用的文字以及语言。
<meta http-equiv="charset" content="iso-8859-1">expires
说明:设置网页的过期时间,一旦过期则必须到服务器上重新获取。需要注意的是必须使用 GMT时间格式
<meta http-equiv="expires" content="31 Dec 2023">content-Type
说明:用于设定页面使用的字符集。
<meta http-equiv="content-Type" content="text/html; charset=utf-8">http-equiv 属性为 名称/值对 提供了名称。并指示服务器在发送实际的文档之前先在要传送给浏览器的 MIME 文档头部包含 名称/值对。
当服务器向浏览器发送文档时,会先发送许多 名称/值对。虽然有些服务器会发送许多这种 名称/值对,但是所有服务器都至少要发送一个:content-type:text/html 。这将 告诉浏览器准备接受一个 HTML 文档。
使用带有 http-equiv 属性的 <meta> 标签时,服务器将把 名称/值对 添加到发送给浏览器的内容头部。
例如,添加:
<meta http-equiv="charset" content="iso-8859-1">
<meta http-equiv="expires" content="31 Dec 2008">这样发送到浏览器的头部就应该包含:
content-type: text/html
charset:iso-8859-1
expires:31 Dec 2008当然,只有浏览器 可以接受这些附加的头部字段,并能以适当的方式使用它们时,这些字段才有意义。
content 属性
content 属性提供了名称/值对 中的值。该值可以是任何有效的字符串。
content 属性始终要和 name 属性或 http-equiv 属性一起使用。
常见用法
<!-- 设定字符集 ,以下两种定义均可-->
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"><!-- 页面关键词 keywords -->
<meta name="keywords" content="your keywords"><!-- 页面描述内容 description -->
<meta name="description" content="your description"><!-- 定义网页作者 author -->
<meta name="author" content="author,email address"><!-- 定义网页搜索引擎索引方式,robotterms 是一组使用英文逗号「,」分割的值,通常有如下几种取值:none,noindex,nofollow,all,index和follow。 -->
<meta name="robots" content="index,follow"><!-- 优先使用最新的chrome版本 -->
<meta http-equiv="X-UA-Compatible" content="chrome=1" /><!-- 禁止自动翻译 -->
<meta name="google" value="notranslate"><!-- 禁止转码 -->
<meta http-equiv="Cache-Control" content="no-transform"><!-- 选择使用的浏览器解析内核 -->
<meta name="renderer" content="webkit|ie-comp|ie-stand"><!-- 移动端 -->
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection"content="telephone=no, email=no" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" /><!-- 删除苹果默认的工具栏和菜单栏 -->
<meta name="apple-mobile-web-app-status-bar-style" content="black" /><!-- 设置苹果工具栏颜色 -->
<meta name="format-detection" content="telphone=no, email=no" /><!-- 忽略页面中的数字识别为电话,忽略email识别 -->
<!-- 启用360浏览器的极速模式(webkit) -->
<meta name="renderer" content="webkit">
<!-- 避免IE使用兼容模式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 -->
<meta name="HandheldFriendly" content="true">
<!-- 微软的老式浏览器 -->
<meta name="MobileOptimized" content="320">
<!-- uc强制竖屏 -->
<meta name="screen-orientation" content="portrait">
<!-- QQ强制竖屏 -->
<meta name="x5-orientation" content="portrait">
<!-- UC强制全屏 -->
<meta name="full-screen" content="yes">
<!-- QQ强制全屏 -->
<meta name="x5-fullscreen" content="true">
<!-- UC应用模式 -->
<meta name="browsermode" content="application">
<!-- QQ应用模式 -->
<meta name="x5-page-mode" content="app">
<!-- windows phone 点击无高光 -->
<meta name="msapplication-tap-highlight" content="no">
<!-- 适应移动端end -->相关文章:

HTML中 meta的基本应用
meta 标签的定义 meta 标签是 head 部分的一个辅助性标签,提供关于 HTML 文档的元数据。它并不会显示在页面上,但对于机器是可读的。可用于浏览器(如何显示内容或重新加载页面),搜索引擎(SEO)或…...

docker compose 下 Redis 主备配置
1、准备两台虚拟机或者物理机 node1 IP:192.168.123.78 node2 IP:192.168.123.82 2、安装docker和docker compose 3、安装node1,配置docker-compose.yml version: 3services:redis-rs1:container_name: redis_node1image: redis:5.0.3rest…...

Tomcat ServletConfig和ServletContext接口概述
ServletConfig是一个接口,是Servlet规范中的一员 WEB服务器实现了ServletConfig接口,这里指的是Tomcat服务器 一个Servlet对象中有一个ServletConfig对象,Servlet和ServletConfig对象是一对一 ServletConfig对象是Tomcat服务器创建的…...

linux内核open文件流程
打开文件流程 本文基本Linux5.15 当应用层通过open api打开一个文件,内核中究竟如何处理? 本身用来描述内核中对应open 系统调用的处理流程。 数据结构 fdtable 一个进程可以打开很多文件, 内核用fdtable来管理这些文件。 include/linu…...

遗传算法讲解
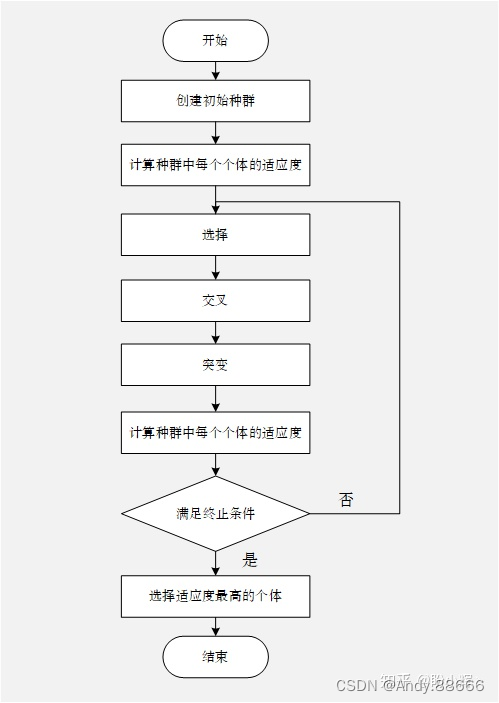
遗传算法(Genetic Algorithm,GA) 是模拟生物在自然环境中的遗传和进化的过程而形成的自适应全局优化搜索算法。它借用了生物遗传学的观点,通过自然选择、遗传和变异等作用机制,实现各个个体适应性的提高。 基因型 (G…...
)
PostgreSQL修炼之道之高可用性方案设计(十六)
20 高可用性方案设计(一) 在一个生产系统中,通常都需要用高可用方案来保证系统的不间断运行。本章将详细介绍如何实现PostgreSQL数据库的高可用方案。 20.1 高可用架构基础 通常数据库的高可用方案都是让多个数据库服务器协同工作࿰…...

Bybit面经
缘起 V2EX有广告内推,看描述还挺不错 贴主5 年半工作经验,有两年大厂工作经历,20 年 11 月来到新加坡分公司开始工作 后来是猎头Jeff找的我 0318 主面 主要一个面试官是后端开发金融背景 某条金融线的负责人;其余是交叉面试。面…...

GORM---创建
目录 模型定义使用Create创建记录一次性创建多条数据批量插入数据时开启事务默认值问题 模型定义 定义一个PersonInfo结构体。 type PersonInfo struct {Id uint64 gorm:"column:id;primary_key;NOT NULL" json:"id"UserName string gorm:"co…...

高级查询 — 分组汇总
关于分组汇总 1.概述 将查询结果按某一列或者多列的值分组。 group by子句 分组后聚合函数将作用于每一个组,即每一组都有一个函数值。 语法 select 字段列表 from 表名 where 筛选条件 group by 分组的字段;select 字段列表 from 表名 group by 分组的字段 hav…...

【多线程】阻塞队列
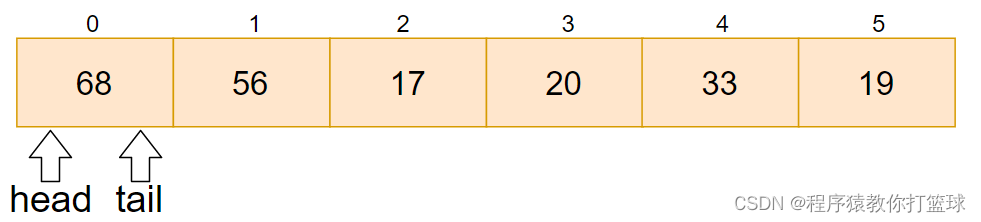
1. 认识阻塞队列和消息队列 阻塞队列也是一个队列,也是一个特殊的队列,也遵守先进先出的原则,但是带有特殊的功能。 如果阻塞队列为空,执行出队列操作,就会阻塞等待,阻塞到另一个线程往阻塞队列中添加元素(…...

python2升级python3
查看当前版本 [roottest-01 node-v18.16.0]# python -V Python 2.7.5 安装依赖 [roottest-01 node-v18.16.0]# yum install -y gcc gcc-c zlib zlib-devel readline-devel 已加载插件:fastestmirror, langpacks Loading mirror speeds from cached hostfile * base…...
(与spark的结合)--非bulk_insert模式)
Apache Hudi初探(八)(与spark的结合)--非bulk_insert模式
背景 之前讨论的都是’hoodie.datasource.write.operation’:bulk_insert’的前提下,在这种模式下,是没有json文件的已形成如下的文件: /dt1/.hoodie_partition_metadata /dt1/2ffe3579-6ddb-4c5f-bf03-5c1b5dfce0a0-0_0-41263-0_202305282…...
)
Java之旅(九)
Java 循环语句 Java 中的循环语句包括 for、while 和 do-while,它们都可以用于实现循环结构。 for 语句用于循环执行一段代码块,直到给定的条件表达式的布尔值为 false。 for 语句的一般格式如下: for (initialization; condition; update…...

6年测试经验之谈,为什么要做自动化测试?
一、自动化测试 自动化测试是把以人为驱动的测试行为转化为机器执行的一种过程。 个人认为,只要能服务于测试工作,能够帮助我们提升工作效率的,不管是所谓的自动化工具,还是简单的SQL 脚本、批处理脚本,还是自己编写…...

二分法的边界条件 2517. 礼盒的最大甜蜜度
2517. 礼盒的最大甜蜜度 给你一个正整数数组 price ,其中 price[i] 表示第 i 类糖果的价格,另给你一个正整数 k 。 商店组合 k 类 不同 糖果打包成礼盒出售。礼盒的 甜蜜度 是礼盒中任意两种糖果 价格 绝对差的最小值。 返回礼盒的 最大 甜蜜度。 记录一…...

java设计模式(十六)命令模式
目录 定义模式结构角色职责代码实现适用场景优缺点 定义 命令模式(Command Pattern) 又叫动作模式或事务模式。指的是将一个请求封装成一个对象,使发出请求的责任和执行请求的责任分割开,然后可以使用不同的请求把客户端参数化&a…...

[运维] iptables限制指定ip访问指定端口和只允许指定ip访问指定端口
iptables限制指定ip访问指定端口 要使用iptables限制特定IP地址访问特定端口,您可以使用以下命令: iptables -A INPUT -p tcp -s <IP地址> --dport <端口号> -j DROP请将 <IP地址> 替换为要限制的IP地址,将 <端口号&g…...
)
JS学习笔记(3. 流程控制)
1. 分歧 1.1 if条件 if (条件) {...} // 为真则执行,单条语句可省略大括号 if (条件) {...} else {...}// 为真则执行if,否则执行else if (条件1) {...} else if (条件2) {...} else {...} // 条件1为真则,条件2为真则,否则执…...

遥感云大数据在灾害、水体与湿地领域典型案例及GPT模型教程
详情点击链接:遥感云大数据在灾害、水体与湿地领域典型案例及GPT模型教程 一:平台及基础开发平台 GEE平台及典型应用案例; GEE开发环境及常用数据资源; ChatGPT、文心一言等GPT模型 JavaScript基础; GEE遥感云重…...

什么是文件描述符以及重定向的本质和软硬链接(Linux)
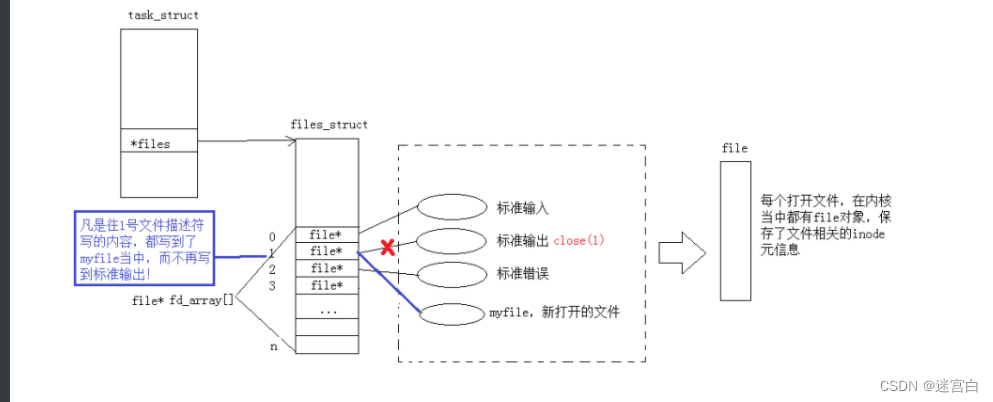
目录 1 什么是文件?什么是文件操作?认识系统接口open 什么是文件描述符认识Linux底层进程如何打开的文件映射关系重定向的本质理解软硬链接扩展问题 1 什么是文件?什么是文件操作? 文件 文件内容 文件属性(文件属性…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
