Koa2-项目中的基本应用
文章目录
- 安装配置koa2
- 配置nodemon,热更新我们的项目
- 中间件
- 什么是中间件
- 👻洋葱模型
- 路由中间件
- 连接数据库 - mysql
- 后端允许跨域
- 处理请求
- get
- post
- put
- delete
- 后续会继续更新

安装配置koa2
👻安装 koa2
npm i koa2 -s
👻在package.json 配置,当然是在npm init的基础之上
"scripts": {"start": "node index.js"...},
👻这样就可以 借用 npm run start 来启动
配置nodemon,热更新我们的项目
nodemon详解
npm i nodemon -s
👻在package.json中配置 scripts/start 改为
"scripts": {"start": "nodemon index.js"...},
中间件
什么是中间件
中间件的本质为一个回调函数,参数包含请求对象、响应对象和执行下一个中间件的函数
koa中间件采用的是洋葱模型、每次执行下一个中间件传入两个参数
ctx: 封装了request和response 的变量
next: 进入下一个要执行的中间件函数
👻洋葱模型

👻下面的示例代码可以说明这种情况
app.use(async (ctx,next) => {console.log(1)await next()console.log(1)
})
app.use(async (ctx,next) => {console.log(2)await next()console.log(2)
})
app.use(async (ctx,next) => {console.log(3)await next()console.log(3)
})
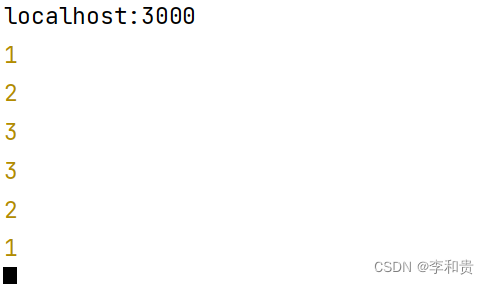
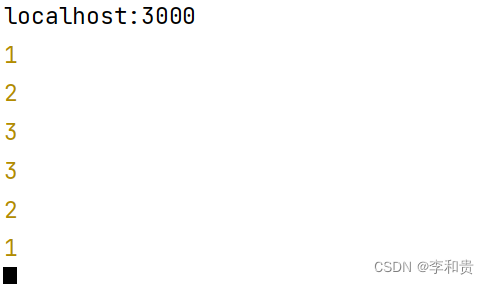
👻结果如下

路由中间件
npm i koa-router -s
👻我们直接给koa-router -s 做迁移(单独的文件夹存放),并对该模块进行切片
新建 Router/index.js
const Router = require('koa-router')
const router = new Router()
const user = require('./user')
router.use('/user',user.routes(),user.allowedMethods())
// 重定向
router.redirect('/','/user')
module.exports = router
👻新建 Router/user.js
const Router = require("koa-router")
const user = new Router()
user.get('/add',(ctx)=>{ctx.body = "添加用户"
})module.exports = user👻原本的入口文件 index.js
const koa = require('koa2')
const router = require('./Router')
const { port } = require('./setting')
// 声明一个实例
const app = new koa()/*** router.routers()作用是启动路由* router.allowedMethods()允许所有请求方法111*/
app.use(router.routes(),router.allowedMethods())
app.listen(port, () => {console.log("localhost:"+`${port}`)
})👻以上就完成了路由模块的基本内容
连接数据库 - mysql
👻首先准备好数据库
👻新建连接数据库的代码
const mysql = require('mysql')const connection = mysql.createConnection({host : 'localhost',user : 'root',password : 'xxx',database : 'property'
});connection.connect()connection.query('select * from user',function(err,results,fileds){if(err)throw errconsole.log(results)
})
connection.end()
👻在这里mysql的版本过新的话会出现
Client does not support authentication protocol requested by server; consider upgrading MySQL cli
这是由于mysql版本过高,8版本的用户密码加密规则与以往的不同,可以参考下面的进行更改,加密规则
解决办法
👻我们可以选择连接池进行连接,并进行封装
const mysql = require('mysql')
// 连接池
const pool = mysql.createPool({connectionLimit: 10,host: 'localhost',user: 'root',password: 'root',database: 'property'
});/*** 查询操作数据库函数* @param sql sql语句* @param callback 回调函数*/
function query(sql, callback) {pool.getConnection((err, connection) => {if (err) throw errconnection.query(sql, (err, rows) => {callback(err, rows)connection.release()})})
}module.exports = queryconst db = require('../utils/db')
db('select * from user',(err,rows)=>{if(err)throw errconsole.log(rows)
})👻详细内容
mysql包官方文档
后端允许跨域
npm i koa2-cors
👻这个中间件一定要写在路由之前
app.use(cors());
app.use(router.routers(),router.allowMethods());
处理请求
我们暂时都是靠postman模拟发送请求
get
post
处理post请求,需要借助koa-body中间件,koa-body支持解析json,也支持文件解析
在这里安装一下
npm i koa-body
index.js 入口文件
const {koaBody} = require('koa-body')
app.use(koaBody());
put
delete
后续会继续更新
相关文章:

Koa2-项目中的基本应用
文章目录安装配置koa2配置nodemon,热更新我们的项目中间件什么是中间件👻洋葱模型路由中间件连接数据库 - mysql后端允许跨域处理请求getpostputdelete后续会继续更新安装配置koa2 👻安装 koa2 npm i koa2 -s👻在package.json 配置,当然是在…...
:配置)
Flask入门(2):配置
目录2.Flask配置2.1 直接写入主脚本2.2 系统环境变量2.3 单独的配置文件2.4 多个配置类2.5 Flask内置配置2.Flask配置 我们都知道,Flask应用程序肯定是需要各种各样的配置。来满足我们不同的需求的,这样可以使我们的应用程序更加灵活。比如可以根据需要…...

Linux--fork
一、fork入门知识 fork()函数通过系统调用创建一个与原来进程几乎完全相同的进程,也就是两个进程可以做完全相同的事,但如果初始参数或者传入的变量不同,两个进程也可以做不同的事。可以简单地说fork()的作用就是创建一…...

计算机组成原理(一)
1.了解计算机硬件的发展和软件的发展历程; 硬件: 电子管时代(1946-1959):电子管、声汞延迟线、磁鼓 晶体管时代(1959-1964):晶体管、磁芯 中、小规模集成电路时代&#…...

【SpringBoot】实现Async异步任务
1. 环境准备 在 Spring Boot 入口类上配置 EnableAsync 注解开启异步处理。 创建任务抽象类 AbstractTask,并分别配置三个任务方法 doTaskOne(),doTaskTwo(),doTaskThree()。 public abstract class AbstractTask {private static Random r…...

Node =>Express学习
1.Express 能做什么 能快速构建web网站的服务器 或 Api接口的服务期 Web网站服务器,专门对外提供Web网页资源的服务器Api接口服务器:专门对外提供API接口的服务器 2.安装 在项目所处的目录中,运行以下命令,简装到项目中了 npm …...

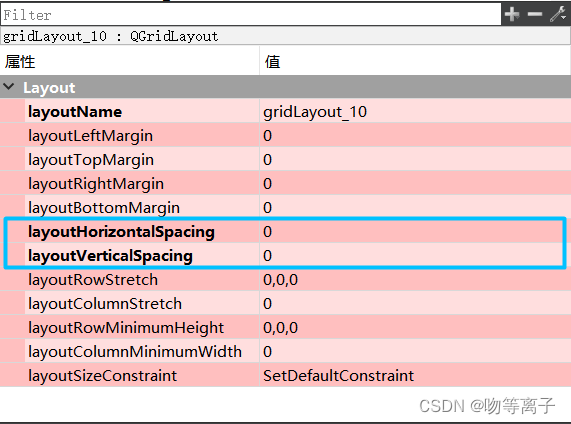
QT基础入门【布局篇】消除控件之间的间隔
一、相关参数 layoutLeftMargin: layout内的布局距离边框左端的距离。 layoutTopMargin: layout内的布局距离边框顶端的距离。 layoutRightMargin: layout内的布局距离边框右端的距离。 layoutBottomMargin: layout内的布局距离边框底端的距离。 layoutHorizontalSpacing: layo…...

vue脚手架 element-ui spring boot 实现图片上传阿里云 并保存到数据库
一.阿里云 注册登陆就不讲了,登陆进去后如下操作 1. 进入对象存储OSS 创建一个新的Bucket 随后点击新建的bucket 2.去访问RAM 前往RAM控制台 3.去创建用户 4.创建密匙 5.随后返回RAM控制台 给用户增加权限,文件上传所需权限,需要带含有…...

【FPGA】Verilog:组合电路 | 3—8译码器 | 编码器 | 74LS148
前言:本章内容主要是演示Vivado下利用Verilog语言进行电路设计、仿真、综合和下载 示例:编码/译码器的应用 功能特性: 采用 Xilinx Artix-7 XC7A35T芯片 配置方式:USB-JTAG/SPI Flash 高达100MHz 的内部时钟速度 存储器&…...

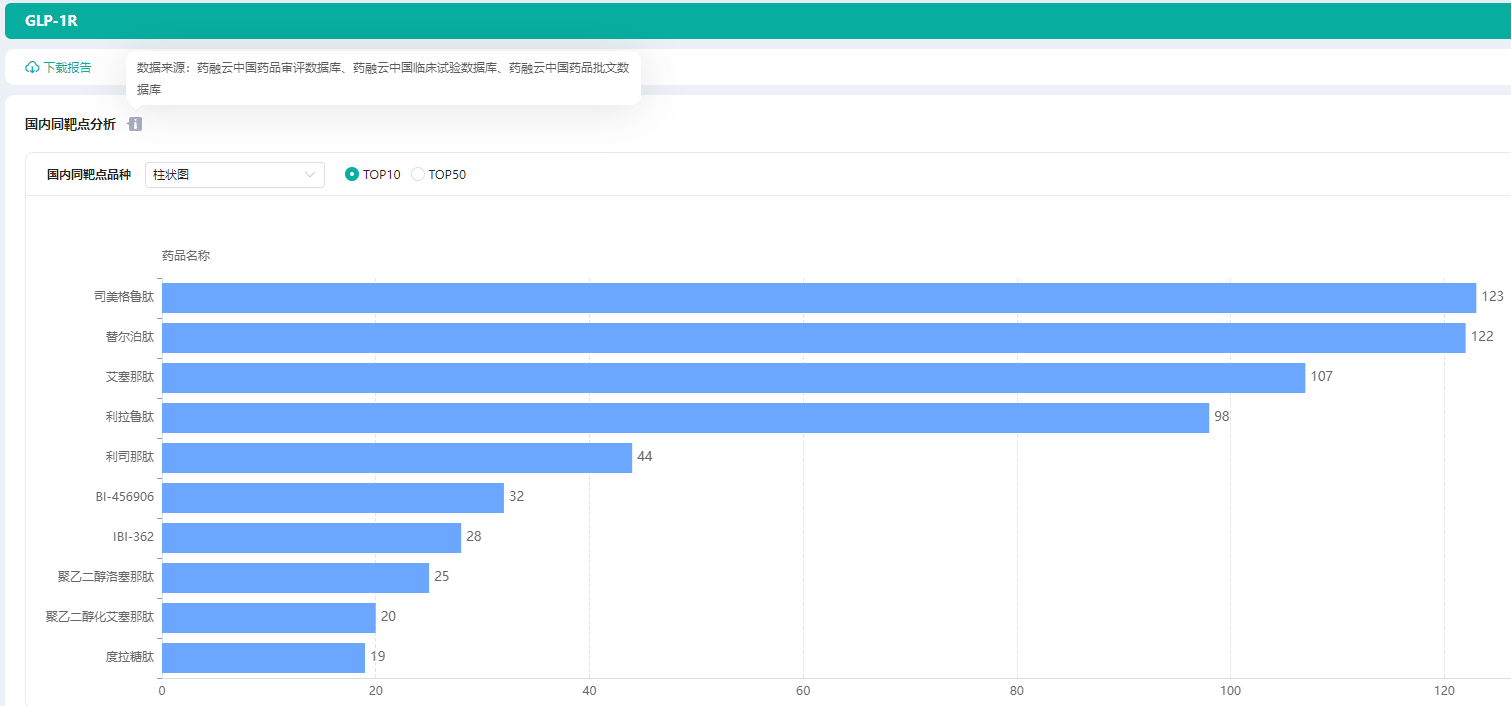
GLP-1类药物研发进展-销售数据-上市药品前景分析
据一项2021 年的报告发现,当 GLP-1 类似物用于治疗 2 型糖尿病时,全因死亡率降低了 12%,它们不仅降糖效果显著,同时还兼具减重、降压、改善血脂谱等作用。近几年,随着GLP-1R激动剂类药物市场规模不断增长,美…...

C++远程监控系统接收端- RevPlayMDIChildWnd.cpp
void CRevPlayWnd::InitMultiSock() { int RevBuf; int status; BOOL bFlag; CString ErrMsg; SOCKADDR_IN stLocalAddr; SOCKADDR_IN stDestAddr; SOCKET hNewSock; int RevLensizeof(RevBuf); //创建一个IP组播套接字 MultiSock W…...

QT之OpenGL深度测试
QT之OpenGL深度测试1. 深度测试概述1. 1 提前深度测试1.2 深度测试相关函数2. 深度测试精度2.1 深度冲突3. Demo4. 参考1. 深度测试概述 在OpenGL中深度测试(Depth Testing)是关闭的,此时在渲染图形时会产生一种现象后渲染的会把最先渲染的遮挡住。而在启用深度测试…...

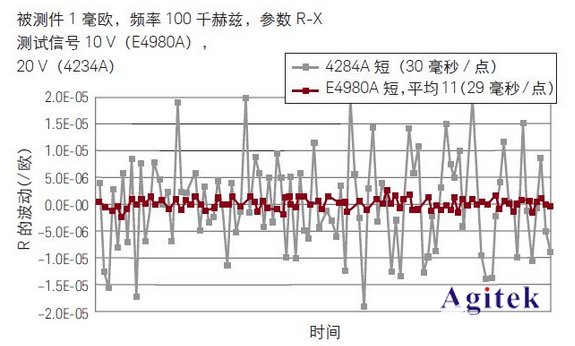
用LCR测试仪测试无线充电系统中的线圈
宽阻抗范围用来表征电感和质量因数– 高精度 DCR 测量– 制造环节快速测量– 大量夹具可供选择智能终端上不断增加新功能,电池寿命成为用户最头痛的问题之一。相比便携式电源和电缆供电而言,无线充电技术因其方便性和多功能性获得了很大的关注࿰…...

华为、南卡和漫步者蓝牙耳机怎么选?国产高性价比蓝牙耳机推荐
随着蓝牙耳机的快速发展,现如今使用蓝牙耳机的人也越来越多。其中,日益增多的国产蓝牙耳机品牌也逐渐被大众认识、认可。目前一些热销的国产蓝牙耳机,如华为、南卡和漫步者等都是大家比较熟知的品牌。那么,这三个品牌哪个性价比高…...
)
MySQl学习(从入门到精通12)
MySQl学习(从入门到精通12)第 15 章_存储过程与函数1. 存储过程概述1. 1 理解1. 2 分类2. 创建存储过程2. 1 语法分析2. 2 代码举例3. 调用存储过程3. 1 调用格式3. 2 代码举例3. 3 如何调试4. 存储函数的使用4. 1 语法分析4. 2 调用存储函数4. 3 代码举…...

08讲 | 基于STM32单片机NBIOT定位实战项目
前言 绘制基于 STM32 单片机的 NBIOT 实战开发板。 文章目录前言一、原理图1、绘制1)电源供电a、USB 转 TTL 电路b、锂电池充电管理电路c、3.3V电压转换电路d、一键开关机电路2)单片机最小系统3)ADC电压转换电路4)NBIOT 模组串口电…...

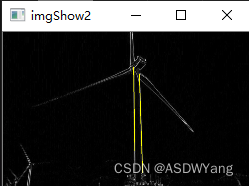
提取接近竖直物体(粗定位)
由于项目的需要提取图像之中的一个接近于竖直的物体,一般的方法是进行图像分割,分割方式使用什么OTSU方式以及hsv方法等等。但是项目中使用的相机是黑白相机,会受到一定的限制。因此想到的是使用线条提取方式。线条提取方式之中最好的方法是使…...

程序环境和预处理
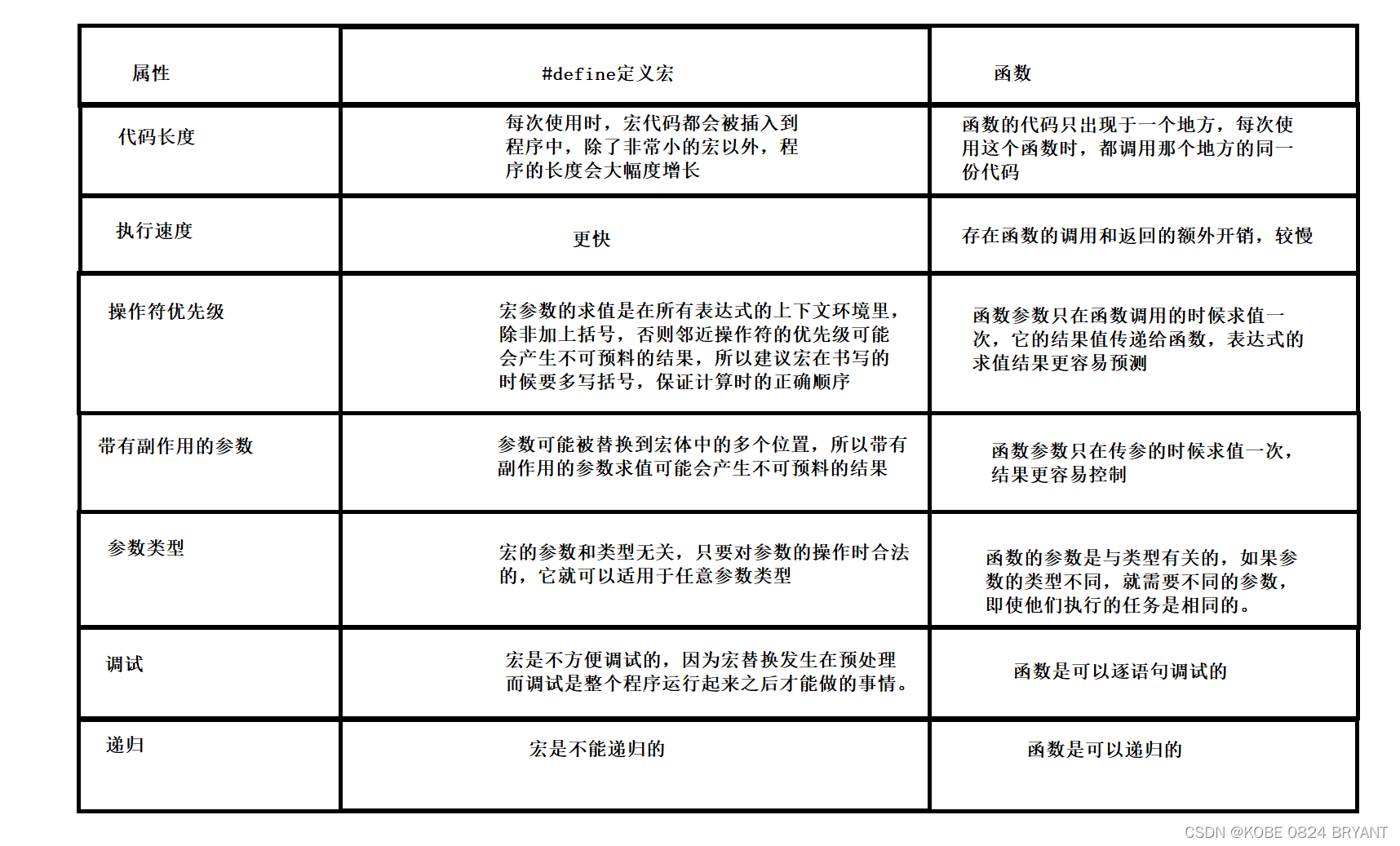
目录一、程序的翻译环境和执行环境二、编译链接2.1 翻译环境2.2 编译2.2.1 预处理2.2.2 编译2.2.3 汇编2.3 链接2.4 结果三、运行环境四、预处理详解4.1 #define4.1.1 #define定义标识符4.1.2 #define定义宏4.1.3 #define 替换规则4.1.4 #和##4.1.5 带副作用的宏参数4.1.6 宏和…...

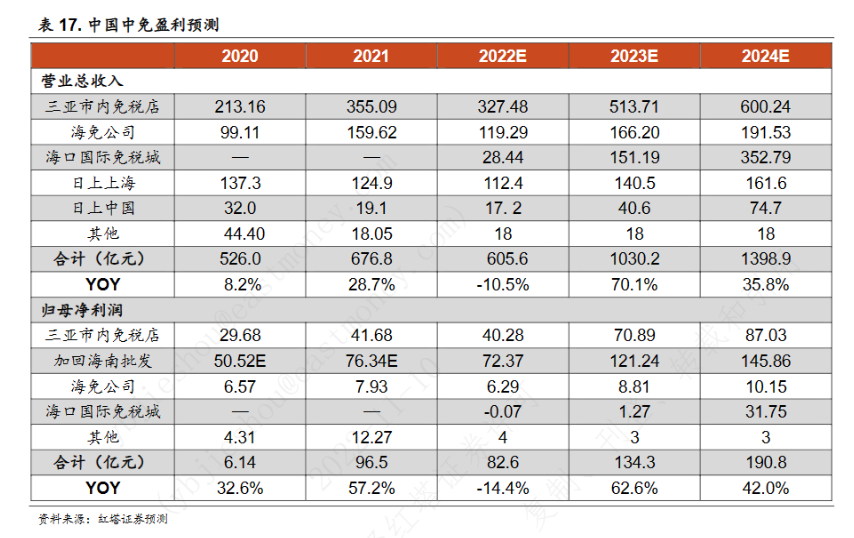
财报解读:业务复苏迹象明显,中国中免能否重写增长神话?
2月3日,中国中免披露2022年度业绩快报,2022年总营收为544.63亿元,同比下降19.52%;实现归属于上市公司股东的净利润50.25亿元,同比下降47.95%。来源:中国中免2022年度业绩快报业绩近乎腰斩,但从长…...

macOS中虚拟机桥接模式分配静态ip
1.首先使用dhclient命令,在局域网中分配一个C类地址。 2.获得地址后,输入ifconfig,查看分配的地址。 3.然后编辑vi /etc/sysconfig/network-scripts/ifcfg-en***文件 在该配置文件中编辑,设置ONBOOTyes,而后添加静态配…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
