【Selenium学习】Selenium 八大定位法
1.1 ID定位
HTML Tag 的 id 属性值是唯一的,故不存在根据 id 定位多个元素的情况。下面以在百度首页搜索框输入文本“python”为例。搜索框的 id 属性值为“kw”,如图1.1所示:

代码如下,“find_element_by_id”方法已废弃,使用find_element(By.ID, 'kw')
from selenium import webdriver
from selenium.webdriver.common.by import Bydriver = webdriver.Firefox()
# 需要将浏览器驱动添加到环境变量中
# 打开百度
driver.get('https://www.baidu.com/')
# 通过id,在搜索输入框中输入文本“python”
driver.find_element(By.ID, 'kw').send_keys('python')
# 点击搜索
driver.find_element(By.ID, 'su').click()
# 关闭浏览器
driver.close()1.2 name 定位
以上百度搜索框也可以用 name 来实现,如图 1.1 所示,其 name 属性值为“wd”,方法“find_element(By.NAME, 'wd')”表示通过 name 来定位
代码如下:
driver = webdriver.Firefox()
# 打开百度
driver.get('https://www.baidu.com/')
# 通过name,在搜索输入框中输入文本“自动化测试”
driver.find_element(By.NAME, 'wd').send_keys('自动化测试')
# 点击搜索
driver.find_element(By.ID, 'su').click()
# 关闭浏览器
driver.close()注意:用 name 方式定位需要保证 name 值唯一,否则定位失败。
1.3 class 定位
以百度首页搜索框为例,如图 1.1所示,其 class 属性值为“s_ipt”,“By.CLASS_NAME, 's_ipt'”表示通过 class_name 来定位
代码如下:
driver = webdriver.Firefox()
# 打开百度
driver.get('https://www.baidu.com/')
# 通过class,在搜索输入框中输入文本“web测试”
driver.find_element(By.CLASS_NAME, 's_ipt').send_keys('web测试')
# 点击搜索
driver.find_element(By.ID, 'su').click()
# 关闭浏览器
driver.close()1.4 link_text 定位
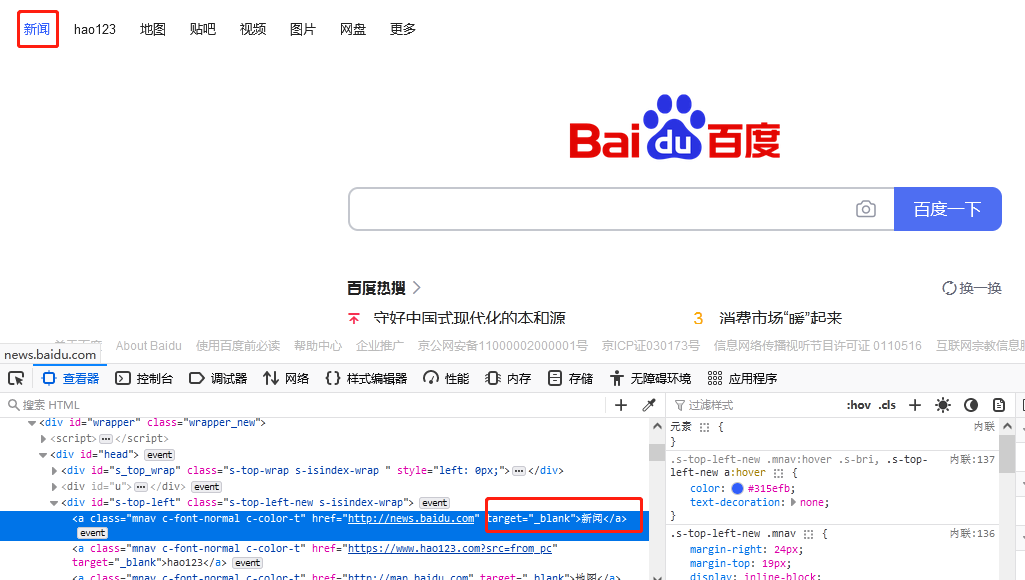
link_text 是以超链接全部名字作为关键字来定位元素的。以百度首页“新闻”超链接为例,如图 1.2 所示,关键字为“新闻”。

代码如下:
driver = webdriver.Firefox()
# 打开百度
driver.get('https://www.baidu.com/')
# 通过link_text定位,点击‘新闻’超链接
driver.find_element(By.LINK_TEXT, '新闻').click()
# 关闭浏览器
driver.close()注意:用此方法定位元素超链接,中文字需要写全。
1.5 partial_link_text 定位
即用超链接文字的部分文本来定位元素,类似数据库的模糊查询。以“新闻”超链接为例,只需“新”一个字即可,即取超链接全部文本的一个子集。
代码如下:
driver = webdriver.Firefox()
# 打开百度
driver.get('https://www.baidu.com/')
# 通过partial_link_text定位,用超链接文字的部分文本来定位元素,类似数据库的模糊查询
driver.find_element(By.PARTIAL_LINK_TEXT, '新').click()
# 关闭浏览器
driver.close()1.6 tag_name 定位
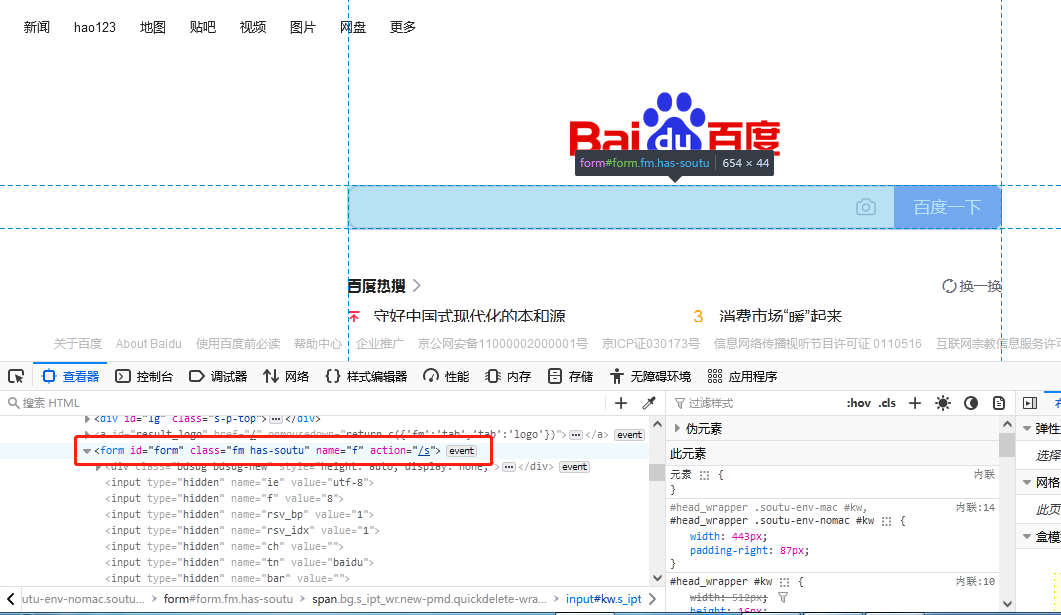
tag_name 定位即通过标签名称定位,如图 1.6所示,定位标签“form”并打印标签属性值“name”。

代码如下:
driver = webdriver.Firefox()
# 打开百度
driver.get('https://www.baidu.com/')
# tag_name 定位即通过标签名称定位
print(driver.find_element(By.TAG_NAME, 'form').get_attribute('name'))成功后控制台输出“f”:

1.7 CSS 定位
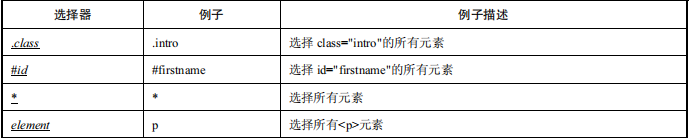
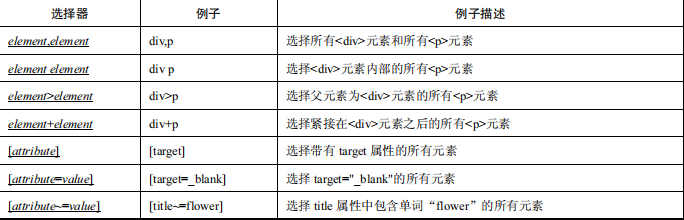
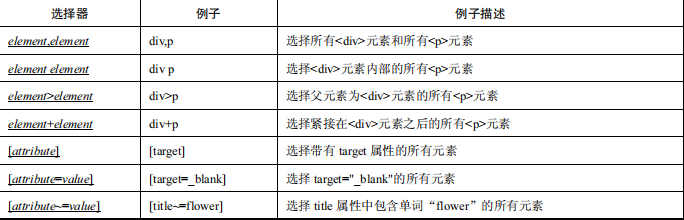
CSS 定位的优点是速度快、语法简洁。表 1.1 中的内容出自 W3School 的 CSS 参考手册。CSS 定位的选择器有十几种,在本节中主要介绍几种比较常用的选择器。


仍以百度搜索框为例,代码如下:
driver = webdriver.Firefox()
# 打开百度
driver.get('https://www.baidu.com/')# 以class选择器为例,实现CSS定位,在搜索框输入“python3”
driver.find_element(By.CSS_SELECTOR, '.s_ipt').send_keys('python3')# 以id定位语法结构为:#加 id 名,实现CSS定位,在搜索框输入“python3”
driver.find_element(By.CSS_SELECTOR, '#kw').send_keys('python3')# CSS 定位主要利用属性 class 和 id 进行元素定位。也可以利用常规的标签名称来定位,如输入框标签“input”,在标签内部又设置了属性值为“name=’wd’”
driver.find_element(By.CSS_SELECTOR, "input[name='wd']").send_keys('python3')# CSS 定位方式可以使用元素在页面布局中的绝对路径来实现元素定位。百度首页搜索输入框元素的绝对路
# 径为“html>body>div>div>div>div>div>form>span>input[name="wd"]”
driver.find_element(By.CSS_SELECTOR, 'html>body>div>div>div>div>div>form>span>input[name="wd"]').send_keys('python3')# CSS 定位也可以使用元素在页面布局中的相对路径来实现元素定位。相对路径的写法和直接利用标签名称来定位,两者
# 的代码实现的功能是一致的
driver.find_element(By.CSS_SELECTOR, "input[name='wd']").send_keys('python3')# 点击搜索
driver.find_element(By.ID, 'su').click()
# 关闭浏览器
driver.close()1.8 XPath 定位
通过 XPath 来定位元素的方式,对比较难以定位的元素来说很有效,几乎都可以解决,特别是对于有些元素没有 id、name 等属性的情况。
XPath 是 XML Path 语言的缩写,是一种用来确定 XML 文档中某部分位置的语言。它在 XML 文档中通过元素名和属性进行搜索,主要用途是在 XML 文档中寻找节点。XPath定位比 CSS 定位有更大的灵活性。XPath 可以向前搜索也可以向后搜索,而 CSS 定位只能向前搜索,但是 XPath 定位的速度比 CSS 慢一些。
XPath 语言包含根节点、元素、属性、文本、处理指令、命名空间等。以下文本为 XML实例文档,用于演示 XML 的各种节点类型,便于理解 XPath。
<?xml version = "1.0" encoding = "utf-8" ?>
<!-- 这是一个注释节点 -->
<animalList type="mammal"> <animal categoruy = "forest"> <name>Tiger</name> <size>big</size> <action>run</action> </animal>
</animalList>其中<animalList>为文档节点,也是根节点;<name>为元素节点;type=“mammal”为属性节点。
节点之间的关系:
• 父节点。每个元素都有一个父节点,如上面的 XML 示例中,animal 元素是 name、size,以及 action 元素的父节点。
• 子节点。与父节点相反,这里不再赘述。
• 兄弟节点,有些也叫同胞节点。它表示拥有相同父节点的节点。如上代码所示,name、size 和 action 元素都是同胞节点。
• 先辈节点。它是指某节点的父节点,或者父节点的父节点,以此类推。如上代码所示,name 元素节点的先辈节点有 animal 和 animalList。
• 后代节点。它表示某节点的子节点、子节点的子节点,以此类推。如上代码所示,animalList 元素节点的后代节点有 animal、name 等。
仍以百度搜索框为例,代码如下:
driver = webdriver.Firefox()
# 打开百度
driver.get('https://www.baidu.com/')
# XPath 有多种定位策略,最简单直观的就是写出元素的绝对路径。
driver.find_element(By.XPATH, '/html/body/div/div/div/div/div/form/span/input').send_keys('python3')# XPath还可以使用元素的属性值来定位。//input 表示当前页面某个 input 标签,[@id='kw'] 表示这个元素的 id 值是 kw。
driver.find_element(By.XPATH, "//input[@id='kw']").send_keys('python3')# 如果一个元素本身没有可以唯一标识这个元素的属性值,我们可以查找其上一级元素。
# form[@class='fm has-soutu']通过 class 定位到父元素,后面的/span/input 表示父元素下面的子元素。
driver.find_element(By.XPATH, "//form[@class='fm has-soutu']/span/input").send_keys('python3')# 如果一个属性不能唯一区分一个元素,那么我们可以使用逻辑运算符连接多个属性来查找元素
driver.find_element(By.XPATH, "//input[@id='kw' and @class='s_ipt']").send_keys('python3')# 点击搜索
driver.find_element(By.ID, 'su').click()
# 关闭浏览器
driver.close()本章主要介绍了 Selenium 元素的八大定位,每一种定位方式都有其特殊的用法,读者只要掌握其特殊性即可。需要在项目中多用多想、总结经验,时间久了会对这些定位方式有更深的理解。
相关文章:

【Selenium学习】Selenium 八大定位法
1.1 ID定位HTML Tag 的 id 属性值是唯一的,故不存在根据 id 定位多个元素的情况。下面以在百度首页搜索框输入文本“python”为例。搜索框的 id 属性值为“kw”,如图1.1所示:代码如下,“find_element_by_id”方法已废弃࿰…...

算法训练营 day41 贪心算法 单调递增的数字 买卖股票的最佳时机含手续费
算法训练营 day41 单调递增的数字 买卖股票的最佳时机含手续费 单调递增的数字 738. 单调递增的数字 - 力扣(LeetCode) 当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,…...

【数据结构-JAVA】排序
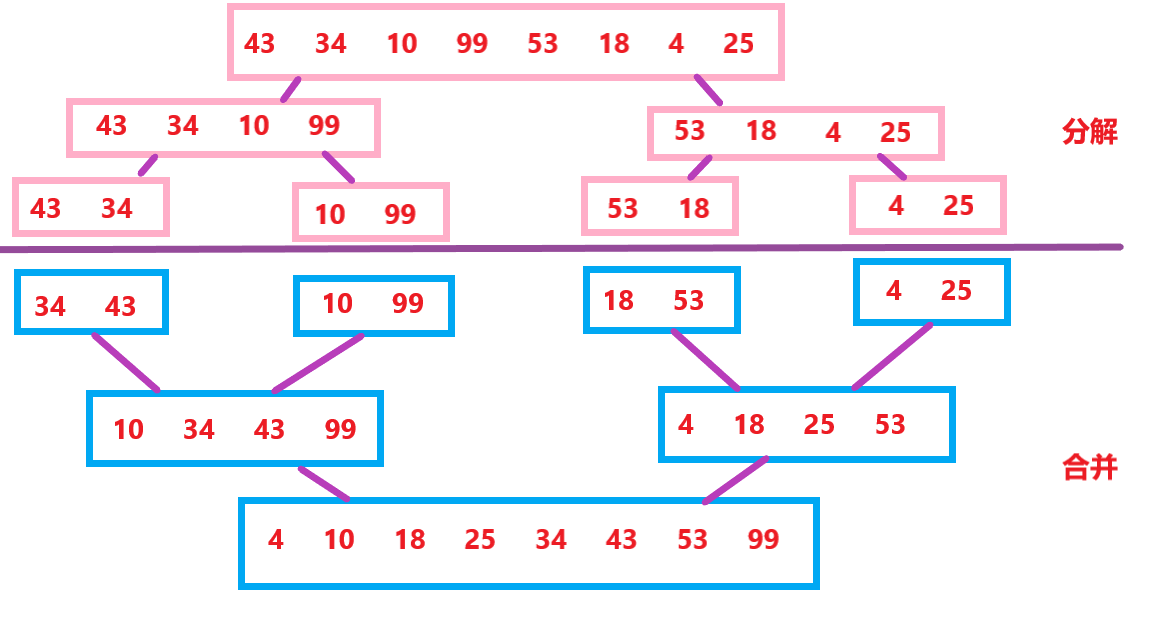
排序在现实生活中的应用可谓相当广泛,比如电商平台中,选购商品时,使用价格排序或是综合排序、高考填报志愿的时候,会参考全国大学排名的情况。下面介绍一些计算机中与排序相关的概念:排序:所谓排序…...

基于注解管理Bean
一、介绍从 Java 5 开始,Java 增加了对注解(Annotation)的支持,它是代码中的一种特殊标记,可以在编译、类加载和运行时被读取,执行相应的处理。开发人员可以通过注解在不改变原有代码和逻辑的情况下&#x…...

Containerd 的 Bug 导致容器被重建!如何避免?
作者简介邓宇星,SUSE Rancher 中国区软件架构师,6 年云原生领域经验,参与Rancher 1.x 到 Rancher 2.x 版本迭代,目前负责 Rancher For openEuler(RFO) 项目开发。最近我们关注到一个关于 containerd 运行时的 issue(https://g…...

win环境安装部署Jenkins
win环境安装部署Jenkins,2022年11月:从2022年 6 月 28 日发布的 Jenkins 2.357 和2022年9 月发布的 LTS 版本开始,Jenkins 需要 Java 11 才能使用,放弃 Java 8,如果用JDK1.8,那么Jenkins版本需要是2.357版本…...

网络变压器与不同芯片之间的匹配原则及POE通讯产品需要注意哪些方面
Hqst盈盛电子导读:网络变压器与不同芯片之间的匹配原则及POE通讯产品需要注意哪些方面网络变压器与不同芯片之间的匹配原则:一,电流型PHY芯片一般要配的网络变压器:1、变压器PHY侧3线共模电感 (更适合POE产品ÿ…...

Spring WebFlux
目录 基于注解编程模型 函数式编程模型 传统的基于Servlet的Web框架,如Spring MVC,在本质上都是阻塞和多线程的,每个连接都会使用一个线程。在请求处理的时候,会在线程池中拉取一个工作者( worker )线程来对请求进行处理。同时,请求线程是阻塞的,直到工作者线程提示它已…...

C++基础面试题:new和malloc的区别
面试题:new和malloc的区别或new和malloc的异同 相同点: 1、new/delete和malloc/free它们都是内存申请和释放的函数。 2、new/delete和malloc/free 都要一一对应,调用了多少次new 就需要调用多少次delete;同 理调用多少次ma…...

WebDAV之葫芦儿·派盘+KMPlayer
KMPlayer 支持WebDAV方式连接葫芦儿派盘。 KMPlayer几乎可以播放您系统上所有的影音文件,支持几乎全部音视频格式。通过其强大的插件功能,可以支持层出不穷的新格式。软件还具有齐全的操控功能,支持捕获音频、捕获AVI、捕获画面、外挂字幕、自定义编辑设置,是视频爱好者的不…...
企业登记工作(2023年度)的通知)
杨浦区人工智能及大数据(云计算)企业登记工作(2023年度)的通知
各相关单位: 根据《“长阳秀带”在线新经济产业集聚发展若干政策》(杨府发〔2022〕2号)及其实施细则的要求,现组织开展2023年度杨浦区人工智能与大数据(云计算)企业登记备案工作,现将相关工作通知如下: 一…...

2023年去培训机构学前端还是Java?
选择专业肯定是优先考虑更有发展前景和钱途的专业。毕竟IT专业的培训费都不低,基本都要一两万左右,咱们花钱总是希望获得最大回报。 那么到底哪个更有发展前景呢? 零基础能学得会吗? 就业薪资如何呢? 前言 不知道大家有…...

【React】组件事件
React(二) 创建组件 函数组件 函数组件:使用JS的函数或者箭头函数创建的组件 使用 JS 的函数(或箭头函数)创建的组件,叫做函数组件约定1:函数名称必须以大写字母开头,React 据此区分组件和普通的 HTML约定2:函数组…...

黑/白盒测试说明
白盒测试白盒测试也称结构测试或逻辑驱动测试,它是按照程序内部的结构测试程序,通过测试来检测产品内部动作是否按照设计规格说明书的规定正常进行,检验程序中的每条通路是否都能按预定要求正确工作。白盒测试的测试方法有代码检查法、静态结…...

车道线检测-Eigenlanes 论文学习笔记
论文:《Eigenlanes: Data-Driven Lane Descriptors for Structurally Diverse Lanes》 代码:https://github.com/dongkwonjin/Eigenlanes 核心:在 Eigenlane Space 中检测车道线 创新点 Eigenlane:数据驱动的车道描述符ÿ…...

docker run mysql -e 的环境变量 Environment Variables
例子 sudo docker run -itd --name DockerMysqlLatest3307 -p 3307:3306 -e MYSQL_ROOT_PASSWORDroot的密码 mysql:latest### root无密码 sudo docker run -itd --name Mysql57 -p 57:3306 -e MYSQL_ALLOW_EMPTY_PASSWORDroot mysql:5.7https://hub.docker.com/_/mysql?tabde…...

第17章 MongoDB 条件操作符教程
第17章 MongoDB 条件操作符教程 描述 条件操作符用于比较两个表达式并从mongoDB集合中获取数据。 在本章节中,咱们将讨论如何在MongoDB中使用条件操作符。 MongoDB中条件操作符有: (>) 大于 - $gt(<) 小于 - $lt(>) 大于等于 - $gte(< …...

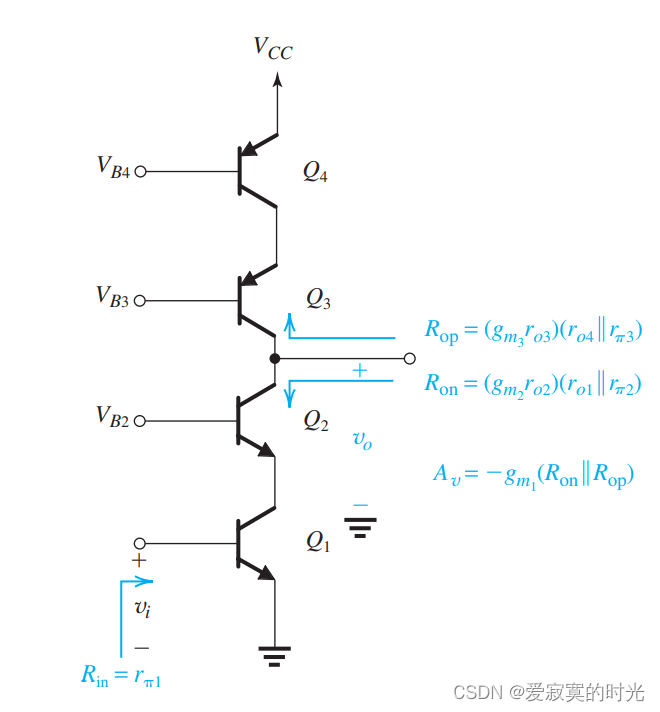
电子技术——共源共栅放大器
电子技术——共源共栅放大器 之前我们提到过,提高基础增益单元(共源放大器)的一种方法是提高其 ror_oro 的阻值,之后我们学过共栅放大器作为电流缓冲器可以做到这一点,自然地我们就得到了终极解决方案,也…...

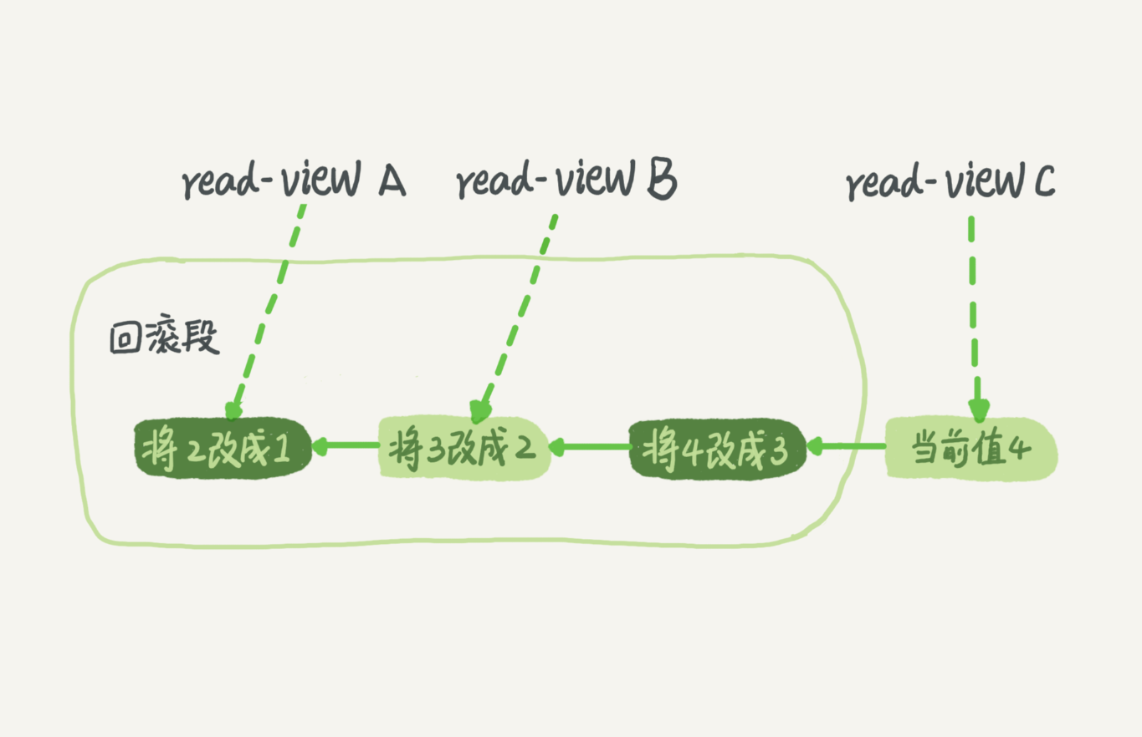
《MySQL学习》 事务隔离 与 MVCC
《MySQL学习》 事务隔离 一.事务的概念 事务保证一组数据要么全部成功要么全部失败,MySQL的事务基于引擎(如InnoDB)实现。 二.事务的隔离性与隔离级别 MySQL的标准隔离级别: 读未提交 : 一个事务还没提交时&#…...

html(二)基础标签
一 HTML中的注释 重点: 在哪写注释? 注释的形式? vs code和webstorm都可以通过 ctrl / 进行单行注释和取消注释 ① html中注释的形式 1) html文档中单行和多行注释是"<!-- -->" -->html2) 在html文档中,script标签…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...
