玩转css逐帧动画,努力成为更优质的Ikun~
🎉 一、前言
css3的animation想必大家都知道吧,那 steps 逐帧动画你知道吗?对于我来说,实际工作及练习中也很少用到这种跳跃式变化的动画,而它start和end的解释又比较“不说人话”,以前用到steps动画的时候,常常是靠调试,来回设置start和end,主打的就是瞎猫碰上死耗子。虽然之前也看过关于他们区别的文章,但都是半知半解,过两天就剩零知零解了。最近忙里偷闲,我终于打算一探究竟了,我倒要看看start和end到底有什么区别!😠😠😠 顺便写几个小demo造福一方~
🔥 二、逐帧动画介绍
animation的工作原理是通过将元素的CSS样式从一个状态改变为另一个状态时(我们称为线性变化),浏览器会在每个关键帧之间插入补间动画,所以动画效果是连贯性的,这也就是我们常用的 补间动画。
而steps()逐帧动画则是跳跃式变化,如果说补间动画是一个滑坡式的变化,那么逐帧动画就是阶梯式变化,它的变化没有中间过程。补间动画就像你看的普通动画片,而逐帧动画就像是那种定格动画。
语法:
animation-timing-function: steps(number, [end | start])
参数说明:
-
number参数指定了时间函数中的间隔数量(必须是正整数) -
第二个参数是可选的,可设值:
start和end,表示在每个间隔的起点或是终点发生阶跃变化,如果忽略,默认是end。
🌈 三、图解图解 step-start 和 step-end 区别
什么叫在间隔的起点或终点发生变化呢?光看文字十有八九看不懂,下面就用示例代码来说明。
上图是我ps的一张图,尺寸为200*750,共5个色块,每个色块高度150。
在示例代码中我将以这张图为背景,每一帧将背景上升一个色块的高度。关键代码如下:
animation: ani 5s 2s steps(5,start) infinite backwards;@keyframes ani{100%{background-position:0px -750px;}
}
🍀 在设置动画前的初始状态:
🍀 再直接来看看动画末态的情况:
一个色块150px,所以动画末态是背景图片向上移动750px。
为了完整的看到动画效果,我设置了2秒的动画延迟
🍀 我们设置的steps的第一个参数number为 5 ,也就是把整个动画过程切割成5个片段,如下图:
在实验之前先来分析一下,既然是片段,那必然有片段的起点和终点,可以把补间动画看作点,而逐帧动画则是面。那么这五个片段的起点终点是哪呢,如下图:
你会发现,动画是由6个点切成段五段,带着这个思路开始下面的实验。
🍀 先来看一下设置 start 的效果:
你会发现色块1怎么不显示了,甚至在动画没开始前,也就是延时阶段直接就显示了【2】,变化过程为: 2 - 3 - 4 - 5 - 空
分析一下就可以想到,start是在间隔的起点发生阶越变化,即开始直接就发生变化了,第一段直接阶越到了第一段结束的位置。
🍀 再来看下设置 end 的效果:
你发现动画变正常了,动画过程是从【1】到【5】。
再分析一下,因为end是在间隔终点发生阶越变化,即每一段都会在其开始阶段进行停留,这一段结束后才会发生变化直接阶越到下一段的开始状态。
🍀 总结:
可以将补间动画和 steps 逐帧动画类比于点和线的区别,steps切割开的每个动画片段就是一条样式不变的线,而线都有首尾两个点。
设置 start 的 steps 的动画总是在开始发生变化,即逐帧显示每一段的终点;
而设置 end 的 steps 的动画总是在结束发生变化,即逐帧显示每一段的起点;
其实很简单的道理,为什么总是记不住呢,因为他和人的惯性思维恰好相反。设置start总觉得是显示每一段的开头,可它恰好相反,start是开头发生变化,显示的都是每一段的结尾。
🍀 另一种理解思路:
steps(number, [end | start])是将动画分为number段,共有number + 1帧画面。start就是抛弃第一帧画面执行动画,end就是抛弃最后一帧画面执行动画。
注意: 第二个参数还有两个内置值,step-start等同于steps(1,start),动画分成1步,2个节点,抛弃第一个节点,即显示结尾节点的状态;同理step-end等同于steps(1,end)。
jump-start:在每个时间间隔开始的时候跳1步到下一状态位置;
jump-end:在每个时间间隔结束的时候跳1步到下一状态位置;
jump-both:在每个时间间隔开始和结束的时候跳1步到下一状态位置,跳步次数会比预设的多一次;
jump-none:在每个状态位置停留够一个时间间隔才跳到下一位置,跳步次数会比与预设的少一次
🔑 四、思考
上面我只设置了动画100%时的状态,那如果我设置了多个关键帧的状态呢,那还是以整个动画过程切割成number段吗?
我们再来做几个实验:
实验1:
我们将动画时间由5秒改成10秒(为了方便观察,我们设置steps第二个参数为end,放弃第一帧画面),然后将原先的动画末态改到50%,并在动画100%时增加边框。·
animation: ani 10s 2s steps(5,end) infinite backwards;@keyframes ani{50%{background-position:0px -750px;}100%{border: 100px solid red;}
}
结果如下图:
观察后发现,在10秒的完整动画期间:background-position的变化过程是图像显示由1到5,再由5到1,共变化了 【10】 次,而我设置的steps的number参数是 【5】,这就打破了上面我说的以整个动画过程切割成number段的假说。
同时可以观察到,border的变化过程共进行了5次,因为我们只在100%的时候设置了border。
得出结论:
steps的number参数并不是将整个动画过程切割成number段,而是对于某个css样式来说,每一段关键帧的变化切割成number段。
实验2:
假想:上面我们只在动画100%的时候设置了100px的boder,如果我们在50%的时候也设置border,并且状态恰好是100%的一半,这样对于动画0%到100%是一个流畅的线性变化。请问这时候动画还会被切成5段吗?
得出结论: 即使将几个关键帧的css变化设置的具有规律性,但是
steps仍然会将每段关键帧的变化切割成number段,即只要在这个关键帧里设置了某个css,那么对于这个css来说,这个关键帧就会被视为steps动画的端点。
实验3:
那既然每段关键帧都会被steps切割成number段,那每段的steps动画执行的时间怎么划分呢?其实想想就能想到,应该是按照关键帧占整个动画过程的比例分割整个动画时间。
如下图设置boder:【0%-50%】宽度由0到100,【50%-75%】宽度由100到0,【75%-100%】宽度由0到100
很明显可以观察到,border宽度变化的时间为 2:1:1,即验证了我上面的推论。
⚔ 五、steps() 动画实践
下面我举几个steps() 动画的使用场景。
1. 动物或人物的动作变化–铁山靠
用一张人物动作关键帧的长图,和上面的案例一样,通过修改背景图片位置,实现动物或人物的动作变化。作为一名蒸爱粉,我给哥哥做了一个跳舞的动画:
jcode
2. 打字机效果–“只因你太美”
打字机的原理是用一个和文字总宽度一样的div覆盖文字,并用这个div的边框设置steps()动画实现光标效果,然后减小div宽度(每一帧减小一个文字的宽度),让下面文字漏出来就好了~\
点击运行查看效果~
jcode
3. 纯css实现倒计时
我这里提供了两种实现方案,准确来说是三种:
方案1: var() css变量 + counter-reset计数器 + @property规则 + steps()逐帧动画
使用css变量和counter-reset计数器来实现倒计时的数字,只要设置动画,在5秒内将变量由5变为0即可实现倒计时,但是变量的变化是不会被浏览器添加补间动画的,即只会在5秒后直接变成0,而不会有中间,5-4-3-2-1-0的过程,这时我们再利用@property关键字为这个变量配置规则,实现数字变化的动态过程!
而最后出现的 “Go” 可以利用step-end逐帧动画,在5秒后将文字修改成 “Go”,或者利用@counter-style关键字自定义计数器规则,在变量变化到0的时候,定义一个symbols符号。
如果你不了解
counter-reset、@property和@counter-style,可以查看以下两篇文章:
CSS counter-reset 属性
mdn 关于@property API 说明
mdn 关于@counter-style 说明
点击运行查看效果~
jcode
方案2: 只用steps()逐帧动画
其实这个就很简单了,所有的数字和最后的 “GO” 都在html里写死并设置等高,然后就可以向上面移动图片位置一样移动这些数字进行显示了。
点击运行查看效果~
jcode
4. 其他应用场景
平常工作中可以用到steps()逐帧动画的场景也有很多:
- 例如在延迟n秒后修改元素某个样式,常规可能需要用js写个延时器动态修改它的css,这完全可以用
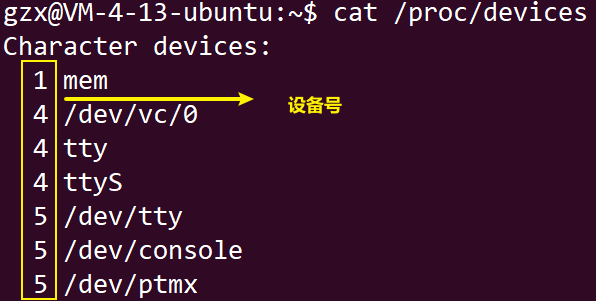
step-start动画代替; - 再比如除了上面那种大屏的倒计时,普通的时分秒倒计时也可以用
steps代替js实现,实现原理也简单,就是将 0-9 制作成一张精灵图,然后时分秒每个单位都各自用这个精灵图当作背景,例如对于秒的数字,可以设置动画时长为10s,动画函数为steps(10,start),这样每次数字变化都是 1s,同理对于分的数字,设置动画时长为 600s,动画函数为steps(10,start),这样每次数字变化都是 60s。
💥 六、写在最后
我是喜欢归纳总结前端相关知识的前端阿彬,尽力持续输出原创优质文章,欢迎点赞关注😘
往期文章:
# 🕸2023 前端 SEO 无死角解读
# 我给自己搭建的前端导航网站,你们都别用🤪
# 2023 最新最细 vite+vue3+ts 多页面项目架构,建议收藏备用!
# 浅谈 强制缓存/协商缓存 怎么用?
# 2023 前端性能优化清单
相关文章:
玩转css逐帧动画,努力成为更优质的Ikun~
🎉 一、前言 css3的animation想必大家都知道吧,那 steps 逐帧动画你知道吗?对于我来说,实际工作及练习中也很少用到这种跳跃式变化的动画,而它start和end的解释又比较“不说人话”,以前用到steps动画的时候…...

Linux Capabilities
Linux Capabilities是一种细粒度的权限管理机制,用于将root用户的特权划分为具体的功能集。它允许将部分root特权授予非root进程。 可以在shell中运行: man capabilities将显示capability man page,其中包含有关Linux功能的详细信息。 文章目录 什么是CapabilitiesLinux Cap …...

【自制C++深度学习框架】前言
KuiperCourse 介绍 此GitHub项目是一个初学者的深度学习框架,使用C编写,旨在为用户提供一种简单、易于理解的深度学习实现方式。以下是本项目的主要特点和功能: 计算图:使用计算图来描述深度学习模型的计算过程,利用计…...

【高危】泛微 e-cology9 存在任意用户登录漏洞
漏洞描述 泛微协同管理应用平台(e-cology)是一套企业大型协同管理平台。 泛微e-cology9部分版本中存在前台任意用户登录漏洞,由于系统默认配置固定密钥进行用户身份验证。 当存在/mobile/plugin/1/ofsLogin.jsp文件时(可能通过插件方式安装࿰…...

1TB文本的实时全文检索系统搭建
1个T的文本是多大呢?1TB 1000GB,1GB是10亿,1TB就是1万亿字节。如果是英文字符,1TB文本就是1万亿个英文字符,如果是中文字符而且都是UTF8格式,1个中文字符占3个字节,1TB文本是3333亿中文字符&am…...

RHCA---DO477---变量实验
实验目的如下: 1. 环境准备: 使用命令lab inventory-variables start初始化环境 2. 进入/home/student/git-repos目录克隆下载http://git.lab.example.com:8081/git/inventory-variables.git 3. 将目录下yaml文件内容以group_vars形式修改 4. 部署并将修改后ansible-playbook代…...

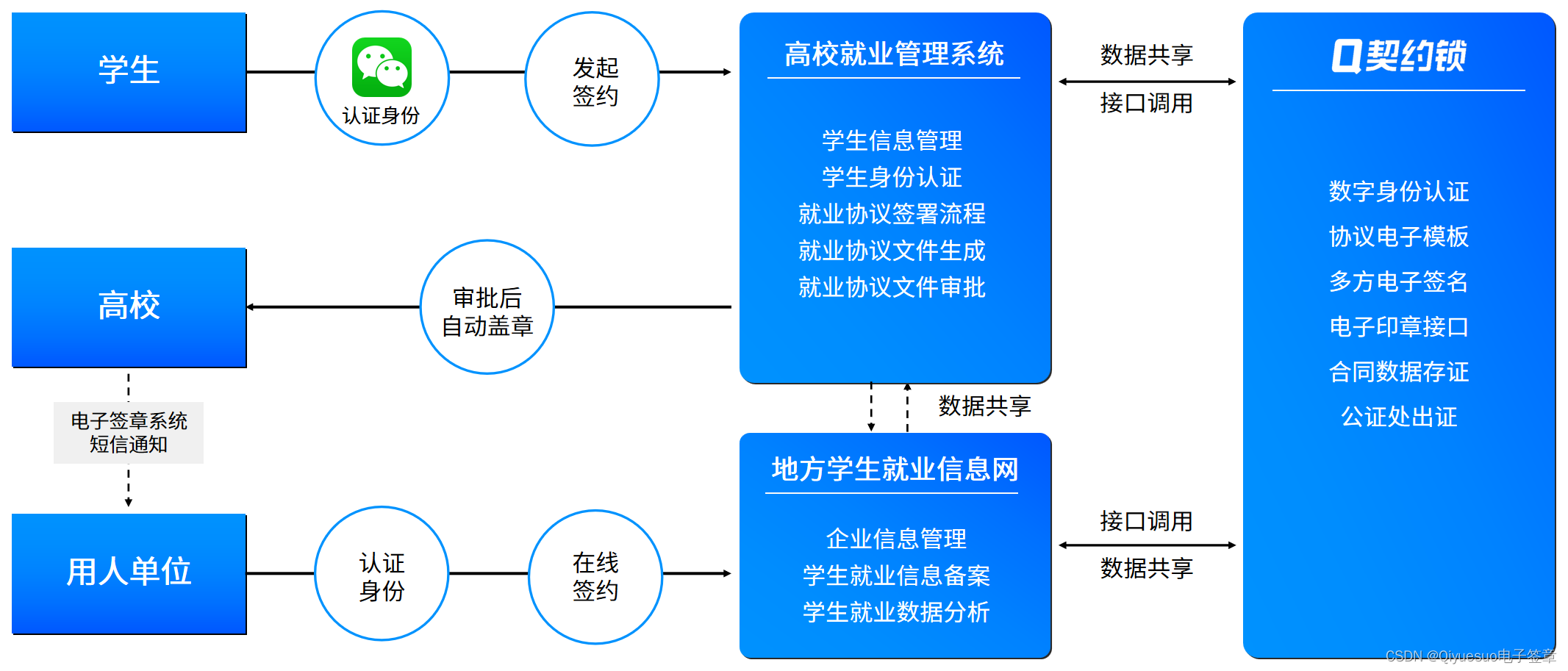
毕业生高频常用材料线上签,高校毕业季契约锁电子签章一站式助力
据人社部消息,2023年全国高校毕业生总规模将达1158万人!毕业季开启,全国各地高校普遍面临三方协议、成绩单、证书、证明等毕业生高频常用材料签署量激增的现状。学生、教职工、学校常常疲于应对机械化的材料盖章工作。 #毕业季高频常用材料清…...

.ini配置文件介绍与解析库使用
【前言】 ini 文件是英文"Initialization"的缩写,即初始化文件。它用来配置特定应用软件以实现对程序初始化或进行参数设置。.ini文件由节(section)、键(key)、值(value)三种模块构成。在windows系统/嵌入式软件中有很多XXX.ini文件,例如Syste…...

牛客网Linux错题七
1.如何在命令行查看一台linux机器的CPU、SWAP分区信息、硬盘信息?(ACD) A. cat /proc/cpuinfo B. du C. cat /proc/swaps D. df -Ih 解: cat /proc/cpuinfo查看Linux设备的CPU信息,cat /proc/swaps查看Linux设备的交换分区信息…...
)
牛课刷题Day5(编程题)
1.合并数组 arr1 和数组 arr2。不要直接修改数组 arr,结果返回新的数组 正确答案: function concat(arr1, arr2) {let carr1.concat(arr2)return c } 解析: js的Array对象提供了一个叫concat()方法,连接两个或更多的数组&#x…...

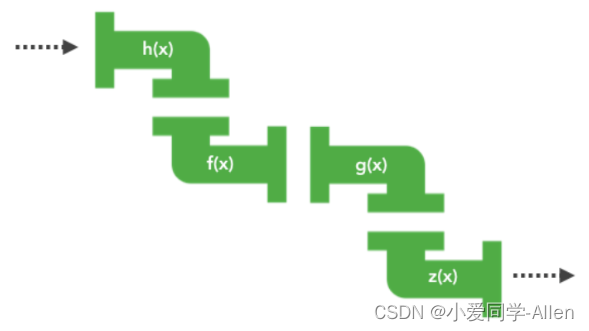
javascript基础二十五:说说你对函数式编程的理解?优缺点?
一、是什么 函数式编程是一种"编程范式"(programming paradigm),一种编写程序的方法论 主要的编程范式有三种:命令式编程,声明式编程和函数式编程 相比命令式编程,函数式编程更加强调程序执行…...

常见JavaScript加密算法、JS加密算法
常见JavaScript加密算法、JS加密算法 一、SHA-256加密算法二、Base64编码算法三、RSA加密算法四、AES加密算法五、HMAC-SHA256算法六、PKCS7填充 一、SHA-256加密算法 SHA-256是一种密码散列函数,可以将任意长度的消息压缩成256位的摘要值。以下是使用JavaScript实现…...

题解2023.6.5
D - Factorial Divisibility 对于a[i]>x的数一定可以整除,考虑a[i]<x的数,因为(x1)*x! (x1)! 统计ai出现的次数, 把他转换为大的阶乘, 如果, 最终1到x - 1, ai的出现次数均为0则说明可以被x!整除 #pragma GCC optimize(2) #pragma GCC optimiz…...

与声音计算研究相关的挑战赛——DCASE和L3DAS
前言:在本专栏的系列博文中,我将包含声学场景识别、声音事件检测、声源位置估计等利用机器学习或深度学习技术进行研究的、基于声音信号的相关工作成为“声音计算”。 本篇博文主要介绍与声音计算相关的两个近些年持续跟进的挑战赛:DCASE和L…...

实训总结-----Scrapy爬虫
1.安装指令 pip install scrapy 2.创建 scrapy 项目 任意终端 进入到目录(用于存储我们的项目) scrapy startproject 项目名 会在目录下面 创建一个以 项目名 命名的文件夹 终端也会有提示 cd 项目名 scrapy genspider example example.com 3.运行爬虫指令 scrapy craw…...

前端开发职业规划指南:如何做好职业规划与发展
引言 前端开发是目前互联网行业中最火热的职业之一,也是非常具有发展前景的职业之一。随着互联网技术的不断更新和发展,前端开发的职业规划也在不断地发生变化。本文将从几个方面来探讨前端开发的职业规划。 一、职业发展路径 1.前端初级工程师 前端初…...

创业第一步:如何写好商业计划书
即使你的项目不需要融资,你也把标准商业计划书作为一个工具模板来应用,帮助更全面的盘点你要做的事情。 撰写一份性感的商业计划书如同造房子:第一步是科学设计,打好结构(有清晰的撰写逻辑);第…...

【Linux驱动】字符设备驱动相关宏 / 函数介绍(module_init、register_chrdev)
驱动运行有两种方式: 方式一:直接编译到内核,Linux内核启动时自动运行驱动程序方式二:编译成模块,使用 insmod 命令加载驱动模块 我们在调试的时候,采用第二种方式是最合适的,每次修改驱动只需…...

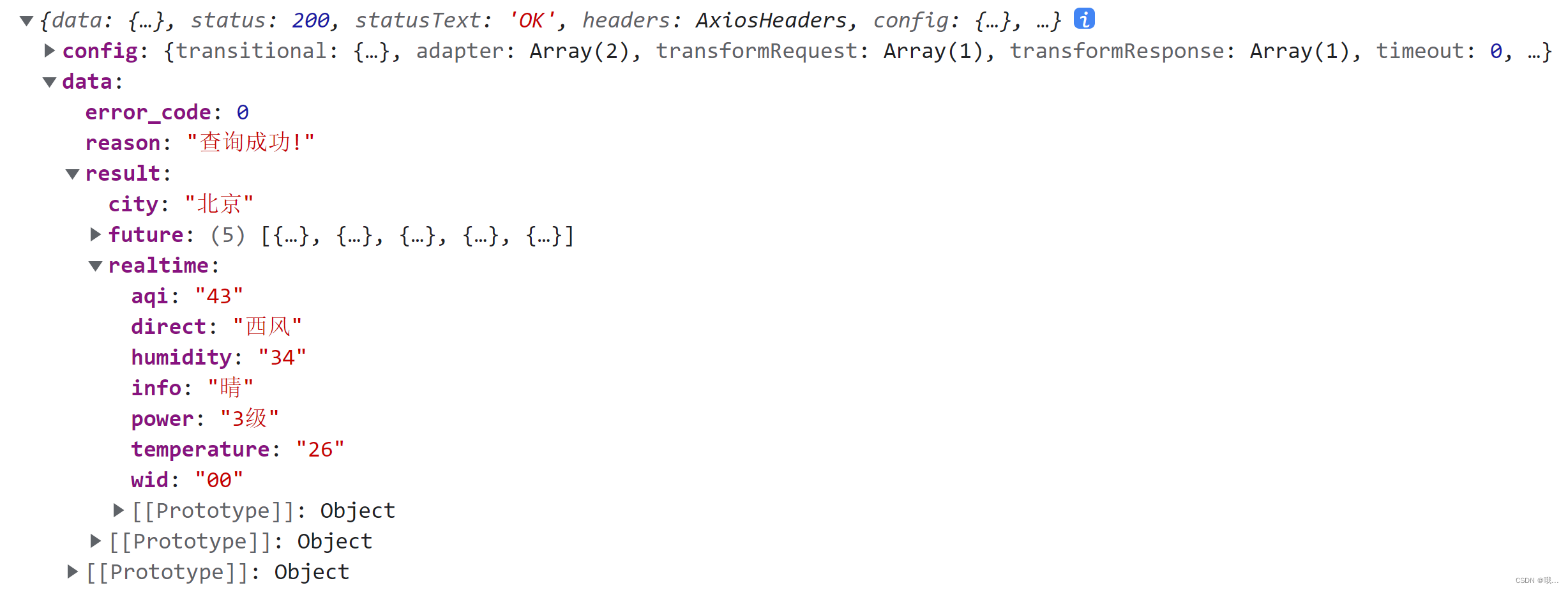
axios解决跨域问题
Vue3中使用axios访问聚合的天气API,出现跨域问题,需要在前端进行一些配置: 首先是修改vue.config.js: const { defineConfig } require(vue/cli-service) module.exports defineConfig({transpileDependencies: true,devServe…...

R语言作图——热图聚类及其聚类结果输出
代码 不多说了,做个记录,代码如下。 library(pheatmap) library(RColorBrewer) # args commandArgs(TRUE) betafile "twist_common_panel_434.csv" infofile "twist_common_panel_434.txt" title "twist_common_panel&qu…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
